Текст повсюду
Оглянитесь вокруг и вы увидите, что текст повсюду. Он направляет, подсказывает, информирует и предупреждает нас каждый день. Интерфейсы не являются исключением и используют текст как основного помощника, который выполняет точно такие же цели, что и в реальном мире.
Современные интерфейсы бо́льшую свою часть состоят из текста, он сопровождает пользователя на протяжении всего его пути и без него взаимодействие вызовет массу проблем, вопросов и непониманий. Интерфейс — это система, которая получает команды от пользователя и даёт отклик на эти самые команды. Это простейшее представление об интерфейсе по модели система+человек. Именно про них мы сегодня поговорим. Если углубиться, всё может быть гораздо сложнее. Например, система взаимодействует с другой или другими системами, число таких систем может ограничиваться только ресурсами компании. Интерфейсы могут взаимодействовать между собой без человеческого ввода и команд, но допускают возможность что-то изменить в привычном ходе своей работы.
Буквы и символы оказывают огромное влияние на нашу жизнь
Первая письменность — заслуга шумеров, живших в Междуречье (Месопотамии), а шумерский язык стал первым языком в мире с настоящим письмом. Знаменательное событие, которое перевернуло жизнь наших предков, произошло около пяти тысяч лет назад. Без письменности невозможно написать законы и правила. Без законов нереально построить полноценное государство. Поэтому значение буковок и символов в истории человечества явно недооценено нами.
Предлагаю вернуться в настоящий момент. Хочется сказать, что читать и писать— это базовый навык человека, которым владеет 86,1% населения планеты (согласно данным ЮНЕСКО в 2011). Исходя из этого, можно сделать закономерный вывод, что текст играет очень важную роль в повседневной жизни и в интерфейсах. Картинки, иконки и прочие визуальные приёмы поймут меньшинство, а правильно и грамотно написанный текст будет гарантией того, что пользователь прочтёт и поймёт то, что от него требуют или предлагают.
Человечность побеждает
Интерфейсный текст существует для того, чтобы помогать пользователю продвигаться по сценарию. Человечный интерфейс не вызывает вопросов у пользователя, это как диалог с обычным человеком, тебе все понятно, а если возникнут вопросы, интерфейс даст на них ответы. Интерфейс должен уметь общаться на простом современном русском языке. Не нужны никакие сложные конструкции, аббревиатуры и жаргонизмы. Простота и понятность — залог хорошего текста.
Если вы проектируете продукт для конкретной целевой аудитории, то вам необходимо подстроить голос продукта под эту самую аудиторию. Если продуктом пользуются юристы, то понятно, что продукт будет разговаривать терминами и определениями из юридической сферы. Представим, что мы делаем продукт для подростков, то это совсем другие речевые обороты, вероятно сленговые выражения. Продуктом будут пользоваться, если он с пользователем на одной «волне». Вам же неприятно общаться с человеком, который не понимает вас и не реагирует на ваши предложения и советы? Так почему пользователи будут пользоваться вашим продуктом, если у конкурента комфортнее?
Интерфейсный текст закрывает следующие задачи
- Навигирует пользователя по продукту и сценариям.
- Доносит пользу. Не существует просто так, ради заполнения пустого пространства.
- Подсказывает и помогает двигаться по сценарию.
- Проявляет заботу и понимание. Сообщает об успешном или неудачном прохождении сценария, закрывает многие вопросы и поддерживает пользователя. Не ругает и не хамит. Хвалит в нужный момент.
Текст влияет на следующие метрики
- Конверсия (conversion rate). Правильно подобранный и составленный текст, грамотно раскрывающий все преимущества и выгоды продукта или услуги, способен влияет на конверсию в положительную сторону.
- Удержание (retention). Если продукт говорит на похожем языке с пользователем, то вероятность вовлечения в продукт возрастает, а следом за ним увеличивается и время, проведенное в вашем продукте.
- Готовность людей рекомендовать продукт (net promoter score). Вы умело раскрыли все преимущества вашего продукта, подстроили голос под целевую аудиторию, так ещё и реально помогли вашим пользователям. Шанс того, что пользователи начнут делиться, существенно возрастает.
Придайте смысл
Текст не должен быть помещен в интерфейс просто так, потому что там для него есть пустое пространство. Текст — это самостоятельная единица, которая имеет следующие функции: передача информации, руководство к действию, показывает состояния и отклики на действия пользователя.
Текст всегда пишется с определенной целью. Вы же не рисуете кнопки в интерфейсе просто так, а пусть будет, а то левый край пустой, надо заполнить эту белоснежную гладь.
Голос продукта, стиль повествования или называйте, как вам удобно, должен быть одним и не меняться во всем продукте. Иначе мы можем создать противоречия и запутать наших пользователей. В определенном сценарии мы используем один стиль, во втором совершенно другой. Это похоже на раздвоение личности, не делайте так.
Откажитесь от воды
Время — самый ценный ресурс, поэтому чем быстрее пользователь достигает своих целей через наш интерфейс, тем лучше для всех. Вот здесь и выступает решающим фактором понятность, краткость и смысловая нагруженность текстов. Можно для себя сформулировать несколько правил, которые помогут выдать максимально краткие формулировки без потери смысла:
- Сокращайте текст от лишних, а главное непонятных слов, аббревиатур.
- Придайте смысл тексту. Сокращать хорошо, но главное смысл, без него текст превращается в набор буковок и пробелов, всегда помните о смысле.
- Пишите понятно и лаконично. Текст должен легко читаться и не вызывать противоречий.
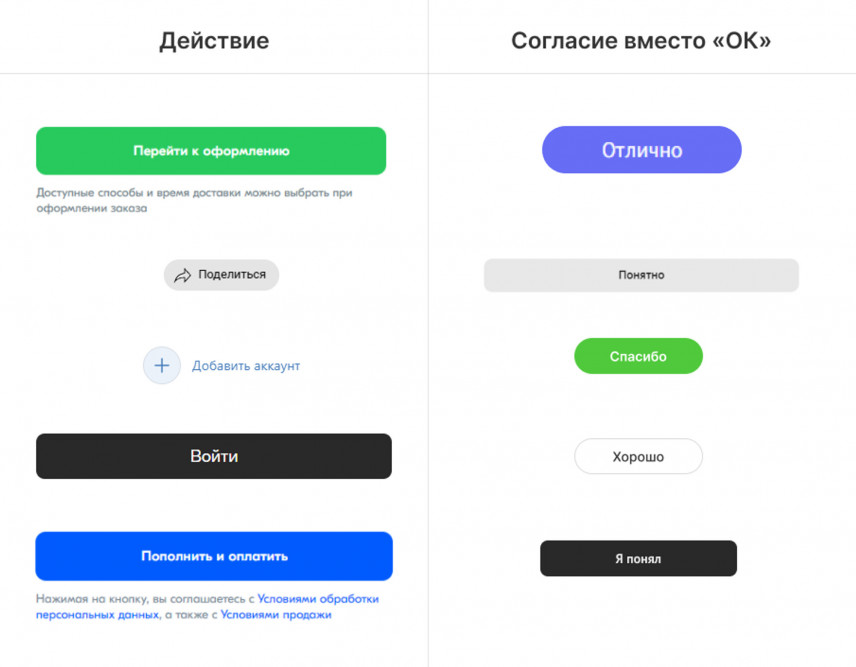
Кнопка
Запускает действие после клика/тапа пользователя. Кнопка говорить о том, что произойдет если на неё нажать. Название должно отвечать на вопрос «что сделать?». Пользователь даёт команду компьютеру, ориентированную на результат, а не процесс. Иногда кнопка существует, чтобы взять с пользователя обещание, что он ознакомился и принял информацию.
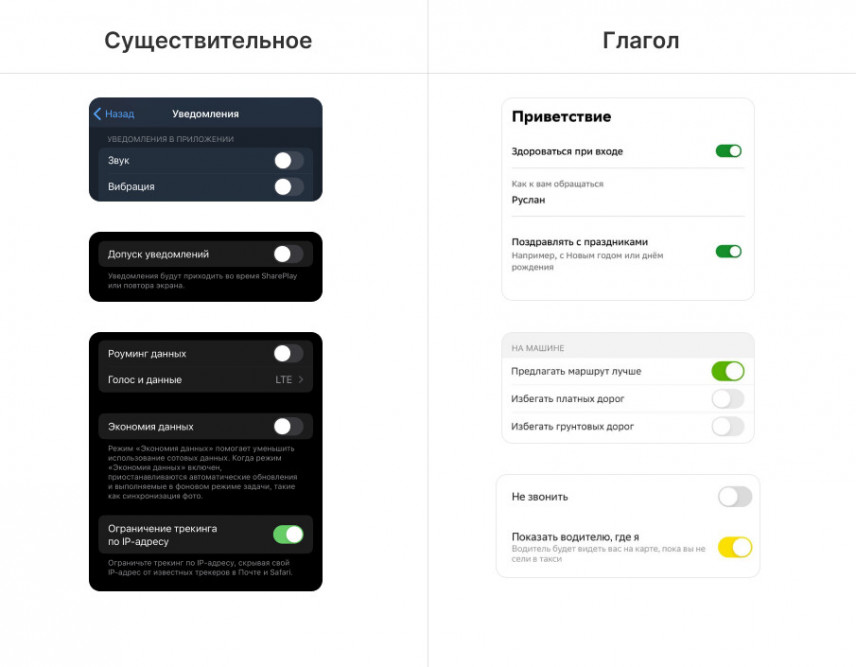
Тогл, переключатель или свитчер
При переключении тогла эффект наступает сразу. Поэтому тогл не нуждается в кнопке «Сохранить». Текст для тоглов обычно пишут существительными, но иногда это может быть формулировка описывающая, что произойдет при взаимодействии.
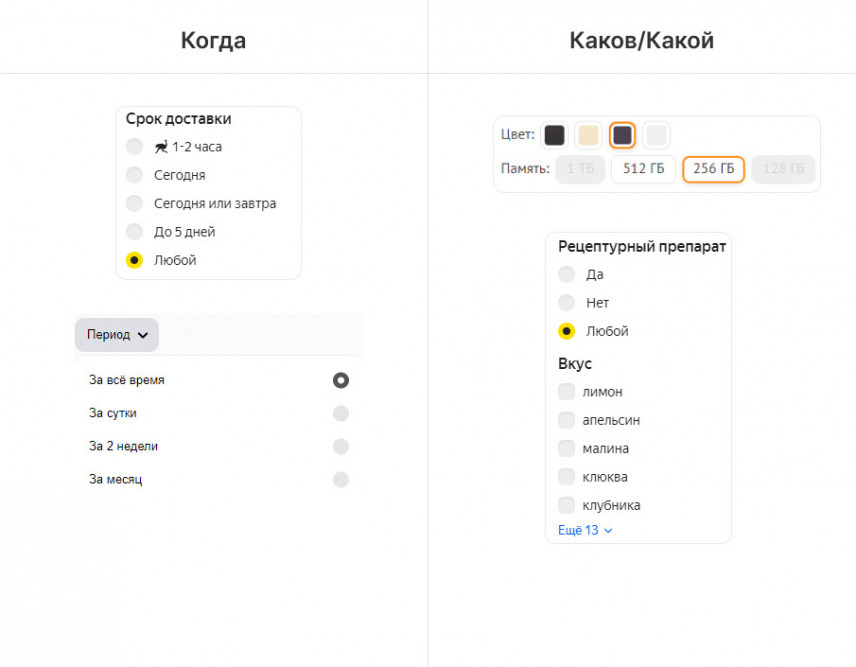
Радиокнопка
Позволяет выбрать только один вариант из предложенных. Используют, если вариантов выбора два и более. Если значений более 7, то для таких случаев используют раскрывающийся список. Текст для радиокнопок отвечает на вопрос «как?» или «какой?». Если у вас есть группа радиокнопок, необходимо писать текст единообразно, все элементы должны отвечать на один вопрос. Часто у группы радиокнопок есть заголовок, который объединяет группу.
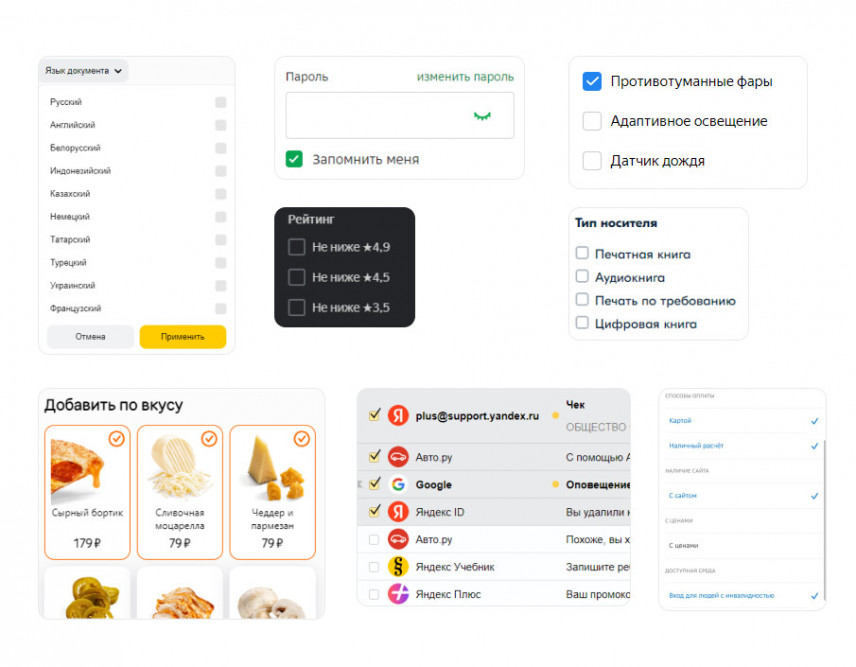
Чекбокс
Даёт возможность пользователю сделать как единственный , так и множественный выбор параметров или свойств. Часто применяют для фильтрации и согласия на определенные условия сервиса. Нейминг чекбоксов дает полную свободу действий. Но соблюдать некоторые все такие нужно для организации и группировки смыслов. Если вы начали присваивать принадлежность к какой-либо части речи (сущ., глагол, наречие) группе чекбоксов, то продолжайте это делать в текущей группе для сохранения единства и лёгкости считывания. Используйте заголовок для группы чекбоксов, чтобы не дублировать текст.
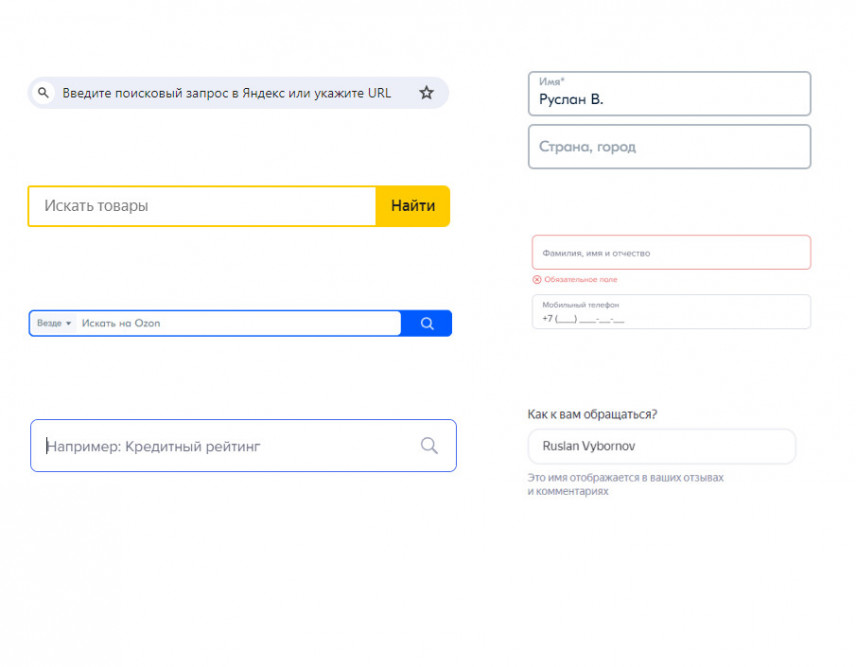
Поле для ввода
Даёт возможность пользователю вводить текст или значение. Для названия поля часто используют существительное. Хорошим тоном писать плейсхолдер, который показывает, что в этом поле нужно заполнить.
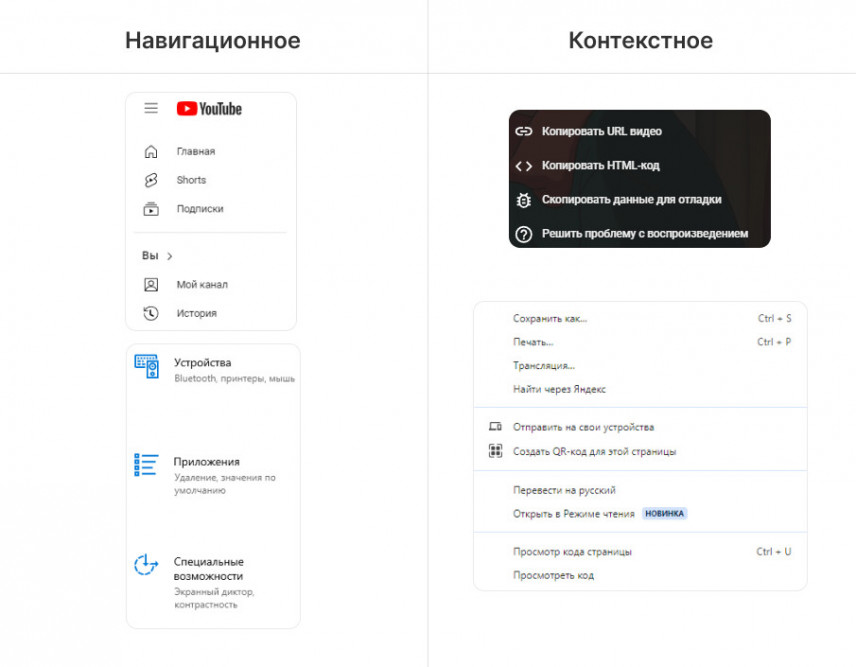
Навигационное и контекстное меню
В навигационном меню пункты лучше называть также, как и страницы, на которые они направляют пользователя. Для контекстного меню пункты лучше формулировать глаголами, которые отвечают на вопрос «что сделать?».
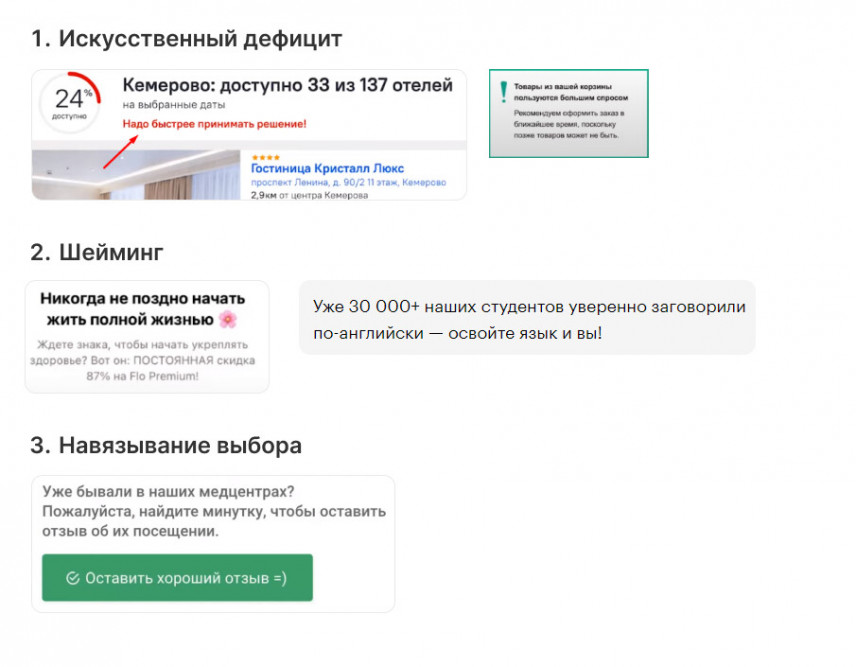
Темные паттерны (dark patterns)
- Искусственный дефицит. Вызывает у пользователя ощущение потенциальной утраты.
- Шейминг пользователя. Интерфейс заставляет пользователя чувствовать себя не таким как все (в негативном ключе).
- Навязывание выбора. Путём давления на пользователя, интерфейс заставляет выполнить конкретное действие.
Тестирование интерфейсного текста
С помощью клоуз-тестов можно добиться ответов, а какой текст действительно подходит для нашей целевой аудитории, мы точно говорим на одном языке? Этот метод затратный по времени, но это лучше коридорок, A/B тестов, в котором вы получите невнятные ответы, подобно тыканью пальцем в небо. Берёте свой текст, считаете количество слов в нём и заменяете каждое 3,5,10 или как вам будет виднее, прочерком. Можно заменять на прочерк те слова, в которых вы сомневаетесь.
Процесс тестирования: людям из целевой аудитории рассказывают про контекст и дают тот самый текст с прочерками и просят заполнить его. Берем результаты тестирования и сверяем их со своими, если респондентам удалось восстановить 60-70% оригинала, то у вас хороший текст. В противном случае придётся всё переписать и повторить тестирование.
Если нет времени и ресурсов на такие тесты, просто запускаем продукт и смотрим на обратную связь от пользователей. Правим текст если требуется.
Полезные материалы
Этой кнопке нужен текст. O UX-писательстве коротко и понятно | Кирилл Егерев