Все то, что написано ниже основано на личном опыте и не является единственно верным путем к освоению скилла по проектированию мобильных приложений.
1. Изучаем гайдлайны
Слово изучаем не значит зубрим как таблицу умножения, простого ознакомление для начала достаточно. Не совершайте моей ошибки, не будьте как я, который изучал гайды год и откладывать практику на потом, сетуя на то, что я не знаю того или этого, вот как выучу все, тогда начну. Начните с Material design. Очень подробный и структурированный гайд в отличия от яблока, гугловцы вложили душу и постарались на ура, расписали и показали все от и до.
Официальный ресурс Material Design
Material Design на русском языке (только вторая версия Material Design, но это не критично, ведь ЭТО БАЗА)
Философия iOS vs ANDROID | РАЗБОР
Гайды iOS и Android (Теория)
Дизайн системы: Google Material You (Material design 3)
Завершаю первый пункт красиво, ведь ниже оставляю ссылку на шикарный и совершенно бесплатный курс по мобилкам. Давайте скажем спасибо Руслану Шарипову в комментах, старается парень для нас. Руслан разжевывает материал курса так, что через 25 уроков ты батя или матушка мобильных приложений.
В заключении про гайды хочу сказать, помни, что гайдлайны это набор правил и рекомендаций, а не железобетонные законы, которые нельзя нарушать. Если тебе нужно выйти за рамки гайдов , то смело выходи ведь все зависит от контекста и ограничений, которые закладывают в приложение/продукт.
2. Ищи подтверждения гайдлайнам в реальных приложениях
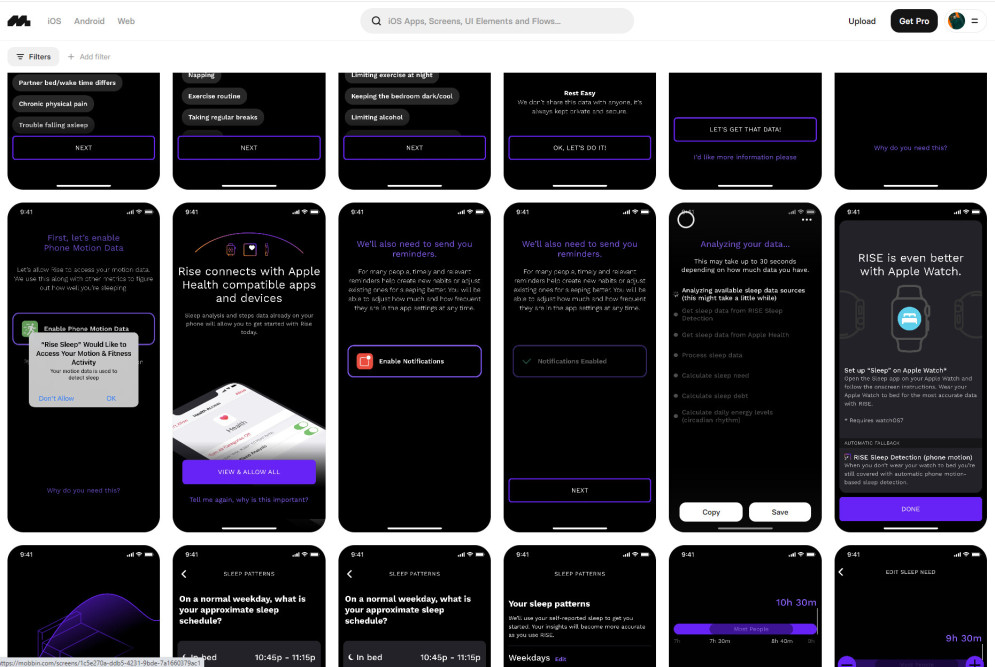
Лично я использую два рабочих метода и тебе советую. Первый — это открываешь mobbin, выбираешь приложение и проходишься по экранам, анализируешь, подмечаешь знакомые элементы, механики, паттерны.
Второй рабочий метод подразумевает скачивание приложений и взаимодействия с ними. К примеру я делаю приложение в сфере ритейла, соответственно я буду скачивать все топовые приложения в этой тематике и мотать на ус паттерны, которые диктует рынок, но и голову подключать не забываем.
3. Проектируем мобильное приложение
Тут большой простор. Банально можно задизайнить приложение на любимую тематику. К примеру я люблю рис, можно развить эту тему до чего-то креативного и кайфануть от процесса. А можно спроектировать экран или флоу для действующих приложений и проработать болевую точку, с которой ты лично столкнулся. К примеру я не хочу сдавать багаж сам, хочу чтобы я мог купить билет и там была соответствующая услуга по забору багажа. Мою тяжелую сумку забирают в назначенное время и я налегке еду в аэропорт и в последствии лечу в назначенное место.
Для особо ленивых есть нейросети на подобии чат ГПТ, который тебе сгенерирует таску. Есть еще такой канал в телеге, где можно сгенерировать задачку для дизайна. Нужно нажать на кнопку «Мобильное приложение», вжух и задачка появилась .
4. Прототипирование
Для простеньких задач Figma вполне сойдет. Вот несколько уроков для тебя, чтобы прокачать навык в прототипах.
Интерактивный прототип в Figma, используя компоненты, smart animate и overlay
Интерактивные компоненты в Фигме
Продвинутое прототипирование с переменными в Фигме
5. Передача макета приложения в разработку
- Разбивай фичи по страницам. Каждая фича=новый файл. Если фича большая, то в файле можно задействовать страницы и наименовать их так, как нужно.
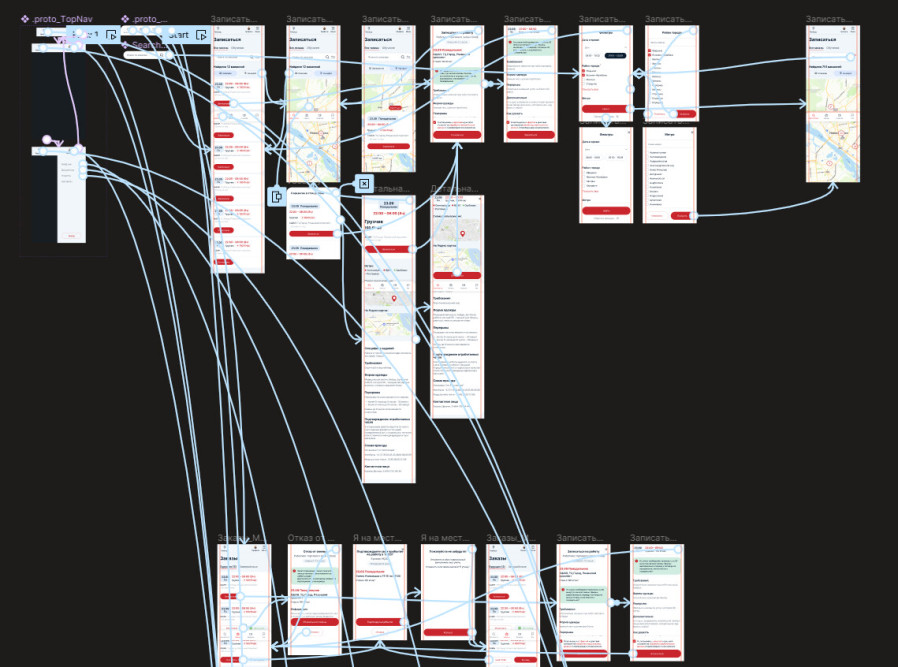
- Если сложная логика, то покажи стрелками логический путь пользователя. так всем будет понятнее и никто тебя не будет дергать и спрашивать.
- Проработай экраны и покажи как выглядят ошибки, пустые состояния и различные кейсы (нет интернета, залагал телефон, скролл карточки, свайп и т.п.)
- Подготовь UI-kit со всеми элементами и их состояниями.
- Про стили, компоненты и автолейауты я молчу, это само собой разумеющееся.
Удачи, у тебя все получится)