Привет, меня зовут Александра Павленко, я продуктовый дизайнер в Авито. Работаю в двух командах, одна из которых называется AvitoID и занимается связанными профилями. Это возможность иметь несколько аккаунтов и легко переключаться между ними.
В статье расскажу, каким бывает онбординг, какие типы мы используем чаще всего, а ещё покажу на примере конкретного продукта, как правильный онбординг влияет на пользователей и повышает конверсию.
Чем полезен онбординг
Онбординг — это процесс вовлечения новых пользователей в использование продукта или сервиса. Цель онбординга — помочь людям быстро и эффективно освоить функции продукта, понять его ценность и преимущества.
В новом продукте необходим онбординг, потому что он:
✅ Увеличивает удержание пользователей. Люди быстрее освоятся в продукте, узнают его ключевые возможности и преимущества. Пользователи, которые чувствуют, что получили надлежащее обучение и руководство, склонны относиться к продукту более позитивно и лояльно. А также мотивированы активнее использовать его.
✅ Улучшает конверсии. Грамотный онбординг может снизить вероятность отказа на ранних этапах использования продукта. А ещё будет направлять людей через ключевые этапы и функции, помогать им успешно завершать желаемые действия.
✅ Снижает время на обучение. Онбординг обычно сосредоточен на самых важных и часто используемых функциях, поэтому с ним пользователи быстрее осваивают продукт.
✅ Повышает удовлетворённость. Эффективный онбординг может значительно повлиять на уровень удовлетворённости, создать позитивный первичный опыт и помочь пользователям лучше понять ценность продукта.
✅ Увеличивает вовлечённость. Онбординг помогает привлечь внимание к ключевым функциям и возможностям продукта, что способствует более активному использованию.
✅ Снижает количество обращений в поддержку. Важно правильно подбирать типы онбординга, чтобы пользователи получили всю необходимую информацию по работе продукта. Люди будут меньше обращаться за помощью, если у них хватает данных.
Можно заключить, что онбординг в интерфейсе приводит к улучшению пользовательского опыта. Но на самом деле бывают и негативные последствия — о них ниже.
Как онбординг может мешать пользователям
❌ Перегружает информацией. Избыточное количество данных в онбординге может создать путаницу — пользователь потеряет внимание, и это ухудшит опыт взаимодействия с продуктом.
❌ Увеличивает порог входа. Слишком сложный или длительный онбординг может отпугнуть новых людей и повышает вероятность, что они не завершат обучение.
❌ Увеличивает время для входа в продукт и требует усилий. Некоторые люди предпочитают самостоятельно исследовать продукт, исходя из своего опыта, и могут рассматривать онбординг как лишний шаг, который требует дополнительных усилий и времени.
❌ Вызывает раздражение и негатив. Не все пользователи нуждаются в онбординге. Если его нельзя пропустить, это может вызвать раздражение.
❌ Усложняет UX. Сложный или неудобный онбординг может создать барьеры для пользователей, ухудшить их опыт.
Как исключить негативные воздействия
Важно балансировать онбординг с учётом потребностей и поведенческих паттернов целевой аудитории. А ещё дать более опытным пользователям возможность отключить или пропустить его.
Типы онбординга в Авито: сложные, быстрые и локальные
Классифицировать онбординги можно весьма разными способами. В Авито они условно делятся на три типа — ниже расскажу о каждом.
Сложные. Если в онбординге несколько уровней, есть переходы, он многостраничный или сочетает ряд онбордингов внутри себя — мы относим его к сложным. В Авито в основном используем два типа сложного онбординга: видеоинструктаж и туры по продукту.
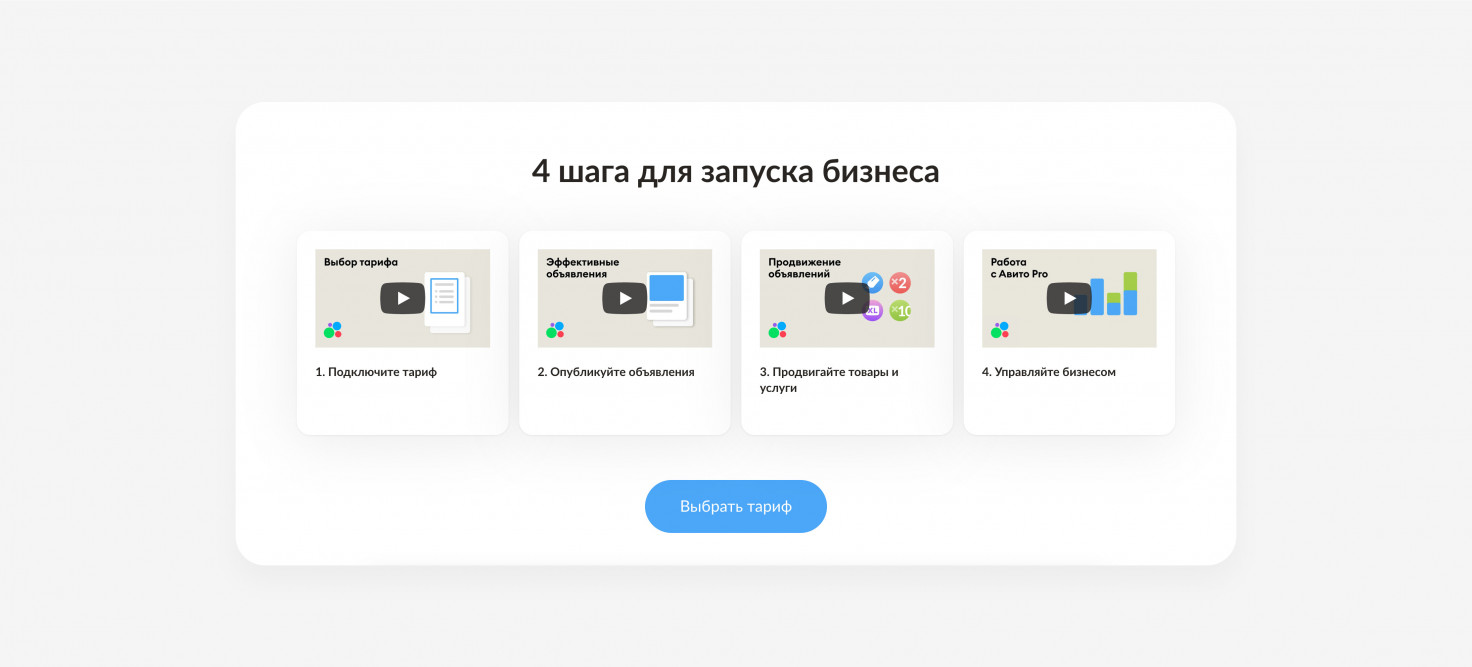
👉 Видеоинструктаж может значительно облегчить обучение, сделать его более эффективным и увлекательным. Вот пример:
👉 Тур по продукту — интерактивное руководство или набор экранов, предназначенных для знакомства с ключевыми функциями и возможностями.
Он предоставляет пользователям пошаговую навигацию и информацию о том, как использовать различные элементы продукта. Цель тура — помочь людям быстрее и эффективнее освоить интерфейс, понять основные особенности и увидеть ценность продукта.
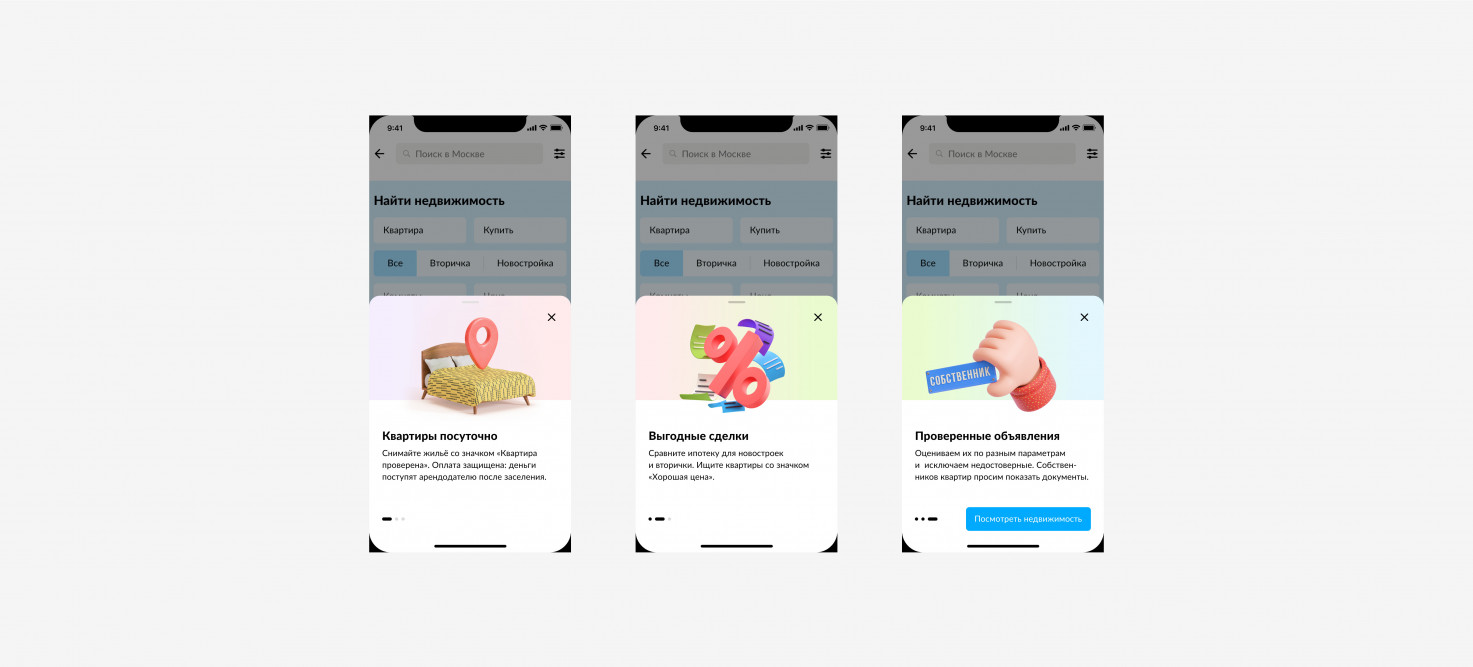
Быстрые — обзоры продукта. Обычно они выглядят как последовательность экранов. Их цель — дать пользователям общее представление о том, с каким продуктом они имеют дело, какие задачи он решает и какую пользу может принести. Например, раньше мы в Авито использовали быстрые онбординги в 2–3 шторках, которые можно листать как шаги:
Экраны с онбордингом открывались сами, когда пользователь переходил в продукт и планировал совершить какие-то действия. С одной стороны, это растило знания о продукте, с другой — это довольно агрессивный вид коммуникации, который пользователи быстро закрывали на автомате.
💡 Используйте обзоры продуктов дозировано
Иначе это может раздражать. Люди хотят выполнить свои задачи: если при этом постоянно будет всплывать шторка или модальное окно, это вызовет негатив.
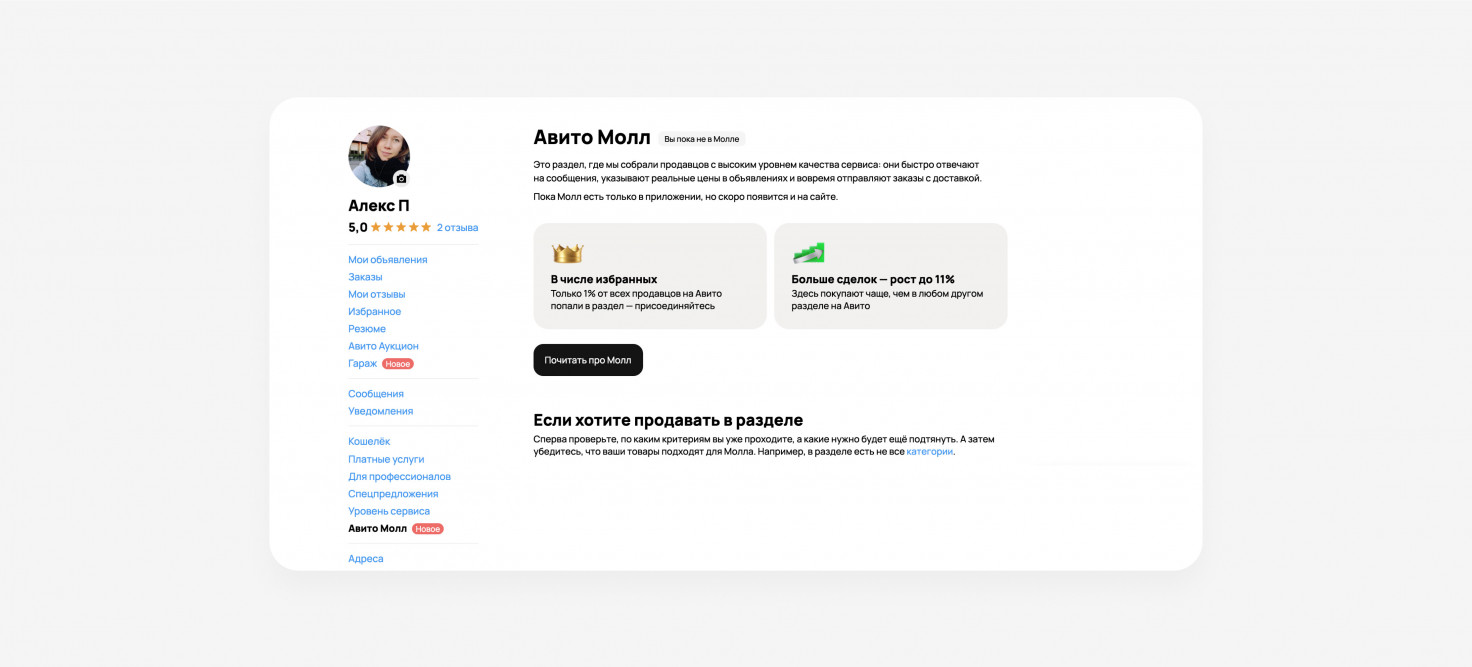
Локальные. Для этого вида онбординга обычно используем поп-апы, бейджи или точечное подсвечивание конкретной информации в тултипе. Например, когда мы запускаем новый продукт, в меню появляется бейдж с пометкой «Новое». Это самый неагрессивный тип онбординга: пользователь заметит изменение, но перейдёт в продукт только, если будет потребность.
💡 Чтобы выбрать тип онбординга, отталкивайтесь от целей продукта, потребностей аудитории и сложности интерфейса
Не бойтесь комбинировать разные типы: это может быть более эффективным способом обеспечить полноценное введение пользователя в новый продукт.
Например, мы в Авито чаще всего используем контекстный онбординг. Показываем информацию, когда человек сталкивается с новой возможностью. Это делает обучение или рассказ о фиче более релевантным и удобным.
Кейс продукта «Связка профилей»: как онбординг помог повысить конверсию
В этом материале хочу сфокусироваться на сложностях, с которыми мы столкнулись после раскатки «Связки профилей», и рассказать, как мы решили их с помощью онбординга.
Что такое «Связка профилей»
Я уже рассказывала про это нововведение в другой статье, поэтому сейчас не буду углубляться в детали. Если коротко, это возможность иметь несколько профилей на Авито и легко переключаться между ними. При этом каждый профиль — это отдельная сущность со своими объявлениями, рейтингом и отзывами.
❌ Пользователи не поняли, что делает новый продукт. Мы раскатывали его постепенно на определённые сегменты пользователей и рассказывали им об этом: отправляли письма и уведомления с информацией о новом продукте, показывали баннер с информацией о связке профилей в личном кабинете. Но многие пропустили эту коммуникацию, стали тестировать продукт самостоятельно и столкнулись с проблемами.
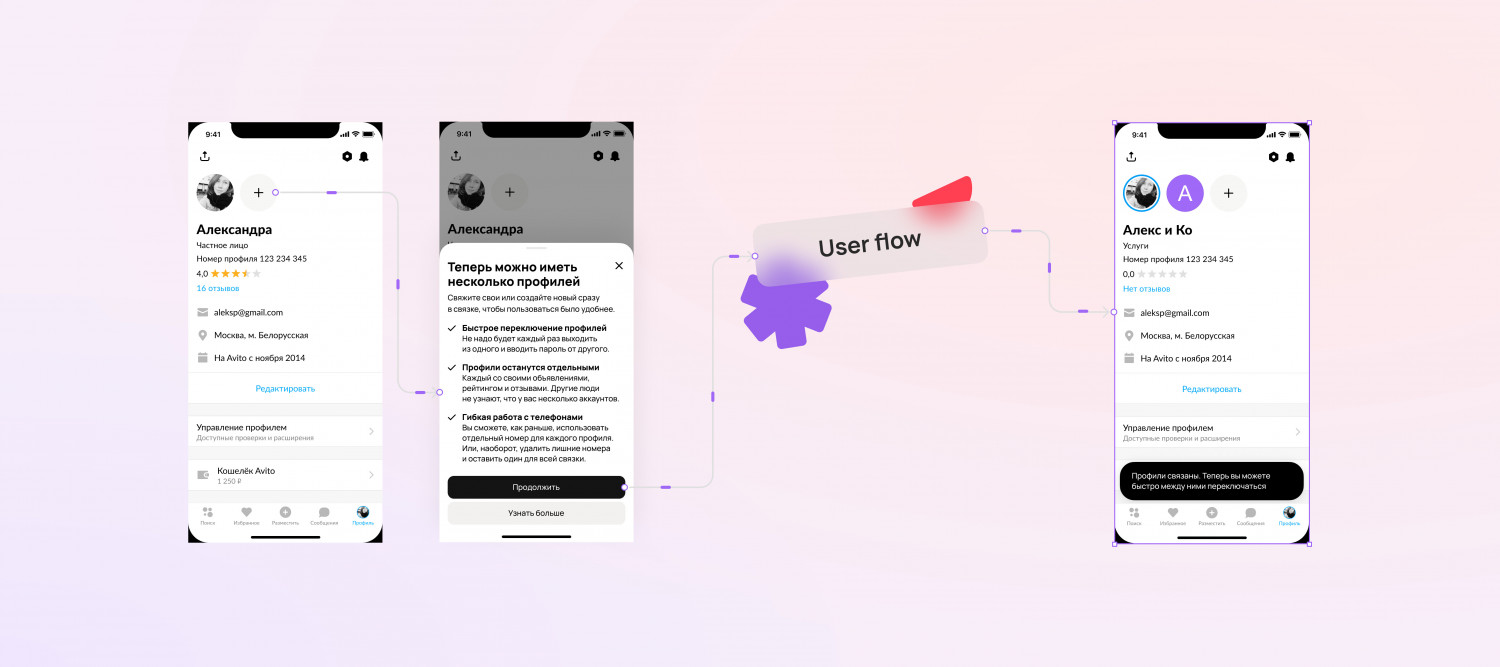
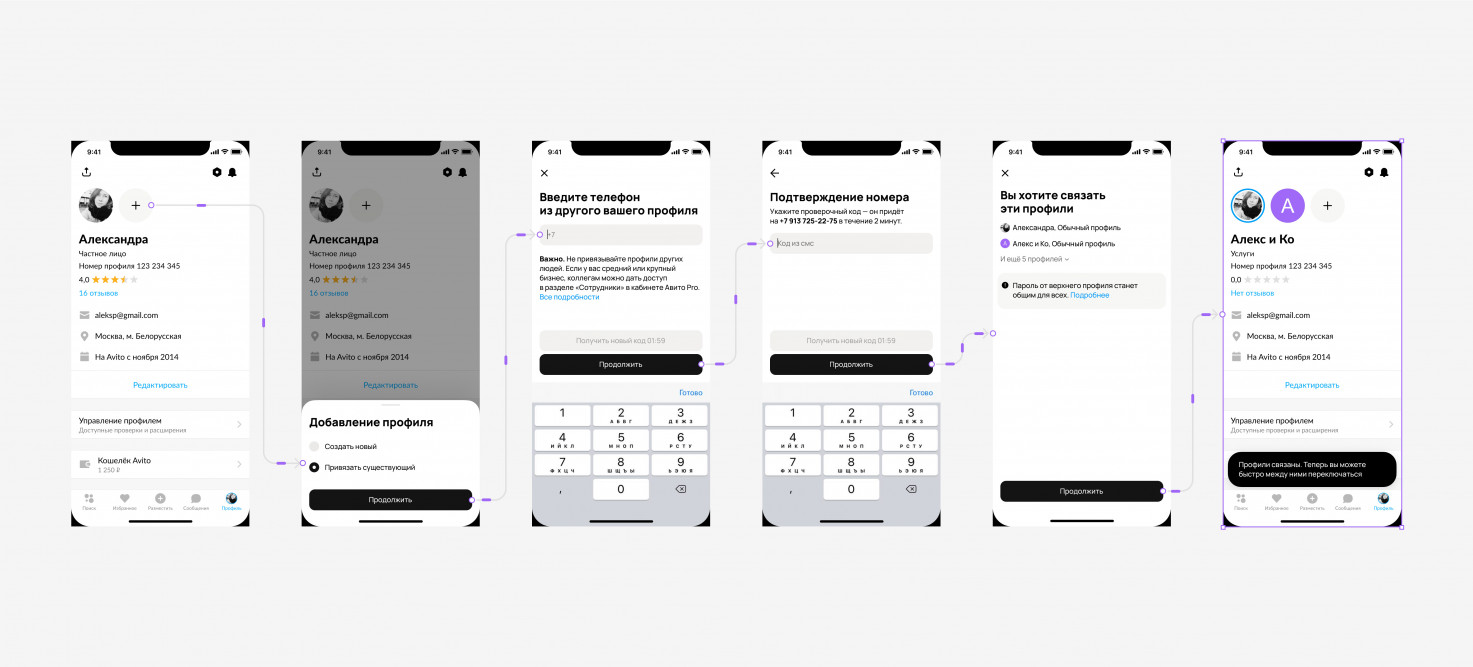
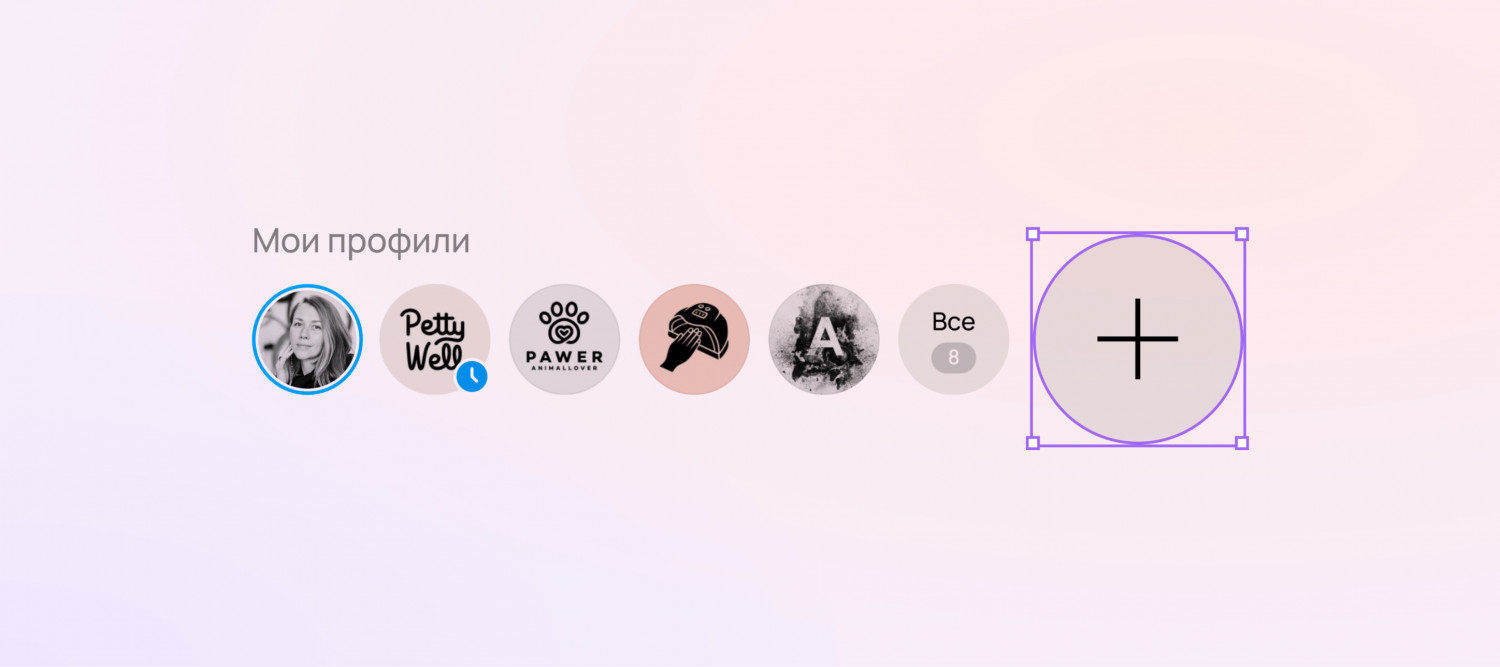
Для пользователей Авито «Связка профилей» выглядит как значок плюса, который появился рядом с фотографией в аккаунте. Чтобы связать профили, человеку нужно нажать на плюсик и выбрать желаемое действие: связать существующие аккаунты или создать новый.
Флоу присоединения аккаунтов выглядит так:
Когда люди стали тестировать возможности «Связки профилей», мы стали получать вопросы. На пике от пользователей приходило около двух тысяч обращений в месяц с вопросами: «Что означает „+“ на странице профиля?» или «Какой результат будет после присоединения?».
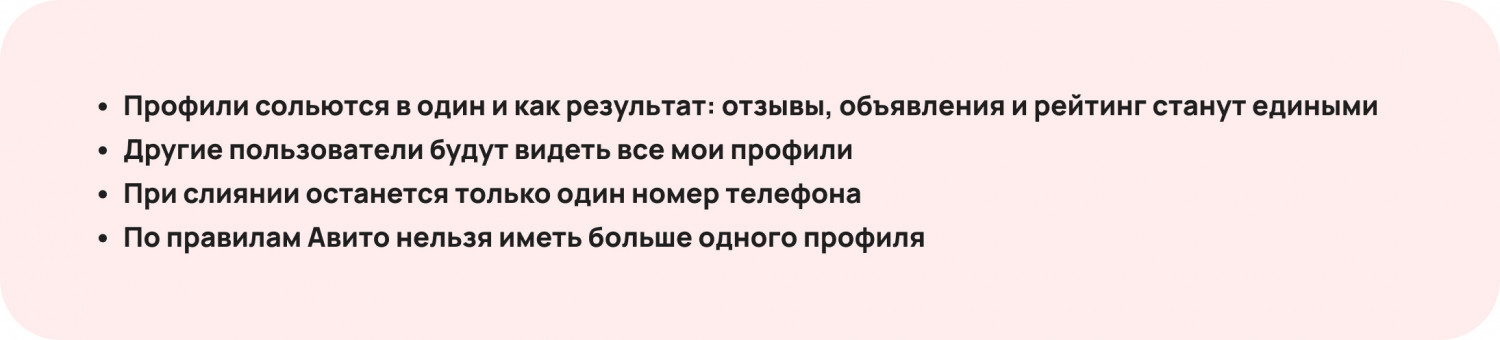
Также после раскатки мы опрашивали пользователей и выяснили, что ≈40–50% тех, кто начал связывать профили, не понимали, что будет после связки. И ещё 16%, считали, что профили сольются в один.
Опрос пользователей и анализ обращений помог нам лучше понять, какие барьеры и предрассудки сформировались из-за незнания продукта. Мы выделили 4 основных:
🔍 Провели анализ воронки прохождения сценария и поняли, что людям не хватает предварительного знакомства с новым продуктом и его возможностями. Тогда мы стали искать правильную точку контакта и подбирать тип онбординга, который закроет боли аудитории.
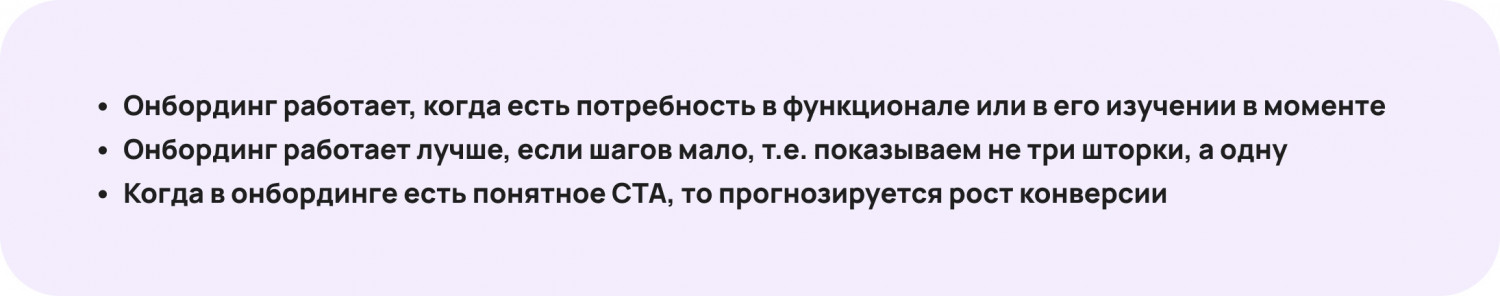
Я исследовала существующие решения у Авито и конкурентов, и пришла к таким выводам:
✅ После ресёрча мы с исследователем сгенерировали решение — встроить шторку онбординга в первый шаг сценария после нажатия на „+“. Онбординг появлялся до тех пор, пока в связке только один профиль. Как только в связке профилей более одного — онбординг не показываем.
Мы с коллегами из дискавери-команды сформулировали смыслы, которые хотели бы донести — было важно снять барьеры к использованию продукта. Редактор написал тексты, и мы собрали макеты и прототипы с онбордингом.
✅ А потом провели UX-тест, целью которого было ответить на вопрос: «Насколько экран онбординга позволяет пользователю лучше понять, что такое связка профилей, и снять основные барьеры».
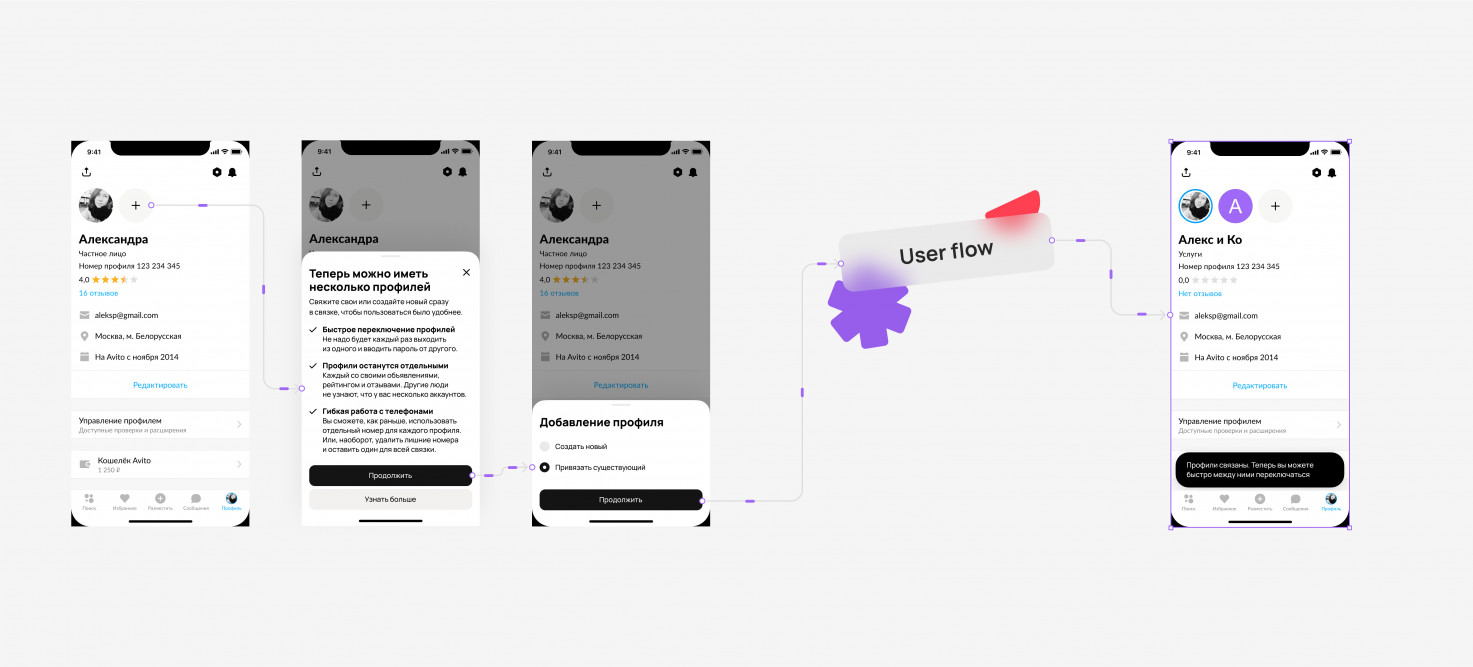
UX-тест дал много инсайтов и позволил выровнять понятийный аппарат. Скорректировав решение, мы запустили А/B на всех платформах. Вот как выглядит финальная версия онбординга:
💡 Онбординг решили запускать при нажатии на «+» для пользователей с одним профилем в связке
Если человек ранее проходил сценарий связки и имеет в ней более одного профиля — мы считаем, что он уже знаком с функцией, и не показываем онбординг.
Результаты: благодаря онбордингу вырастили целевую и вспомогательную метрики
Онбординг, встроенный в новый флоу, показал хорошие результаты. Он помог рассказать про продукт и снял основные барьеры. Так как этот продукт новый для Авито и его флоу отличается от стандартных вариантов в других компаниях — было важно на самом первом этапе взаимодействия рассказать, как с ним работать.
Вот какие результаты мы получили:
⭐ На 18% вырастили целевую метрику — количество добавлений существующих профилей в связку.
⭐ На 10% подрастили вспомогательную метрику — количество созданных новых профилей в связке.
Вместо выводов: что такое идеальный онбординг
Благодаря этому опыту, у нас с командой получилось сформулировать понимание того, что такое идеальный онбординг и чем он может быть полезен для пользователей:
👉 Вовлекает в продукт и отвечает на вопросы: что делает продукт? Как его использовать?
👉 Ненавязчиво коммуницирует: открывается только по клику на новую и неизвестную фичу. Не раздражает людей, которые пришли на площадку по своим делам.
👉 Снимает барьеры к использованию, отвечает на вопрос: чем именно это решение может быть мне полезно?