Создать или обновить интернет-магазин кажется простой задачей, но на деле это лишь вершина айсберга. Настоящие вызовы скрываются глубже: выбор платформы, стратегия, быстрый рост. Малый бизнес ищет способы сэкономить, крупный, как добиться уникальности и масштабируемости. У нас в ONY есть опыт работы с e-commerce разного уровня, и в этой статье мы расскажем, как сбалансировать затраты и результат, чтобы ваш интернет-магазин стал инструментом роста.
Интро: интернет-магазин как отражение бизнеса
Интернет-магазин — это не просто инструмент продаж, а зеркальное отражение амбиций компании. На первый взгляд, все магазины похожи: есть каталог, карточка товара, корзина. Но стоит заглянуть глубже, как приходит понимание, что за каждым проектом стоит уникальный путь, философия и стратегия бизнеса. Кто-то хочет быстро выйти на рынок, чтобы проверить спрос на свой продукт, выбрав самое простое решение. А кто-то строит систему, которая через несколько лет станет лидирующей в отрасли. Как понять, что нужно именно вашему бизнесу, и самое главное — сколько это будет стоить? Давайте по порядку.
1. Стартовые амбиции: как выбрать подходящий путь для e-commerce-проекта
Любой проект начинается с мечты — и в случае интернет-магазинов эта мечта тоже важна. Маленький стартап, который продает уникальные hand-made изделия, и гигант ритейла с тысячами SKU имеют разные отправные точки.
Если вы только начинаете бизнес и находитесь на этапе стартапа, лучше выбрать готовую платформу. Это решение поможет проверить спрос на продукт с максимально низким time-to-market, а сэкономленный бюджет можно потратить на маркетинг, тем самым увеличив объем данных для аналитики после запуска. Возможно, гипотеза, с которой вы изначально выходили на рынок, провалится, это нормально. Но в таком случае сохранится часть бюджета, которую можно реинвестировать в проверку новых гипотез.
«Для бюджетного e-commerce-проекта подойдут платформы с открытым исходным кодом, такие как WordPress или OpenCart, а также no-code/low-code решения, например, Tilda или Wix. Они бесплатные, быстро разворачиваются и легко настраиваются, что делает их идеальными для быстрого запуска MVP и тестирования гипотез. Для экономии на инфраструктуре можно использовать облачный хостинг с помесячной оплатой, а для небольших проектов подойдет виртуальный сервер (VPS)».
Если речь идет о крупном e-commerce, который выходит из офлайна в онлайн или же принял решение обновить свою онлайн-полку, то, конечно, платформа no-code/low-code тут не подойдет. Понадобится многоуровневый сайт с возможностью масштабирования и быстрого обновления контента.
2. Экспертиза в разработке интернет-магазинов: зачем вам помощь профессионалов
В процессе создания интернет-магазина, особенно если вы делаете это впервые, неизбежно возникают вопросы: об аудитории, технических аспектах, подготовке контента, интеграциях, инфраструктуре и многом другом.
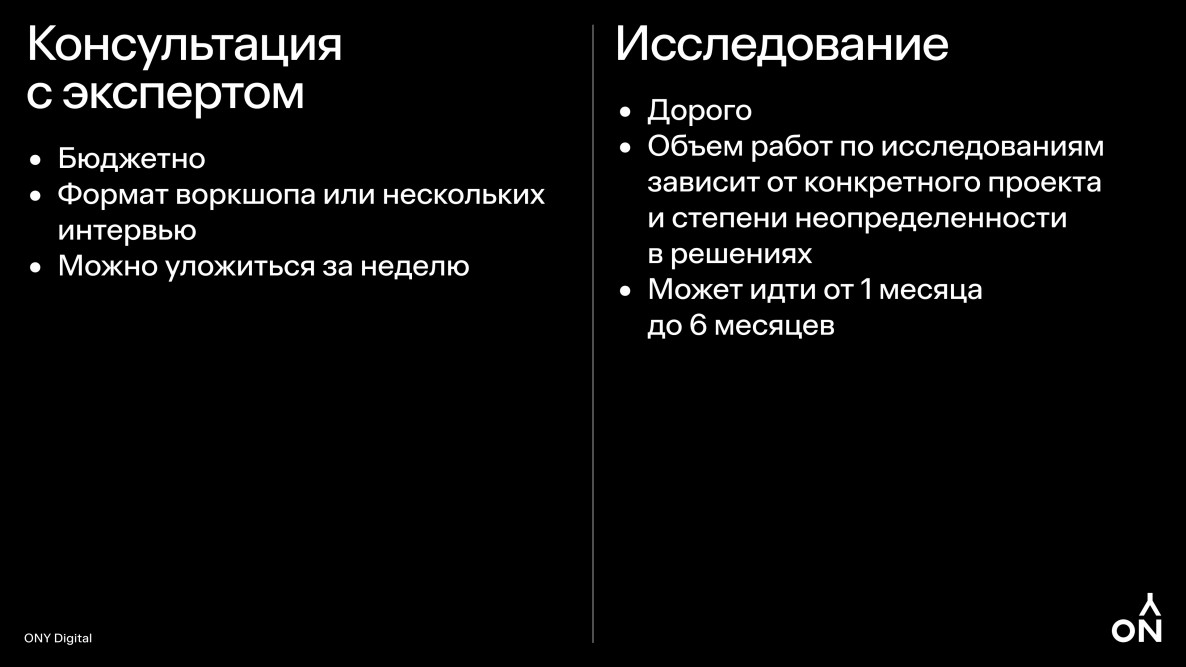
Недостаток знаний в какой-то области — это нормально. В таких ситуациях можно обратиться за советом к экспертам, например, к продакт-менеджерам с опытом запуска крупных проектов. Если нужно глубокое понимание, например, вашей аудитории, лучше провести исследование перед началом разработки. Исследования дают комплексные данные, но занимают больше времени и стоят дороже. Другой вариант — точечные консультации: они позволяют сэкономить время и средства. Выбор зависит от задач и ресурсов, но оба подхода помогают снизить риски и уверенно двигаться к цели.
Важную роль на этом этапе играет наличие продакт-менеджера в штате агентства, этот специалист подскажет, какие шаги следует предпринять, чтобы добиться лучших результатов. Потребность клиента в продакте чаще всего не лежит на поверхности — поэтому мы помогаем сформулировать запрос, таким образом раскрывая истинную задачу e-commerce. О том, как продакт влияет на результаты разработки e-commerce мы уже писали в прошлой статье.
3. Визуальная идентичность интернет-магазина: как выделиться среди конкурентов
Визуальная идентичность — важнейшая составляющая бренда. Это возможность выделиться и заявить о себе, запомниться и заставить клиентов возвращаться снова и снова.
Идентичность может состоять из очень разного количества элементов: для кого-то это только логотип, а кто-то добавляет к этому типографику, маскота и иллюстрации, фотостиль и многое другое. Выбор элементов зависит от идеи, эстетики компании, ее миссии, целевой аудитории и многих других факторов.
Давайте рассмотрим некоторые элементы визуальной составляющей брендов:
- Логотип: при правильной разработке он становится самым запоминающимся элементом бренда;
- Типографика: выбор типографических приемов зависит от размера интернет-магазина и его целей. Например, небольшим магазинам правильно подобранный шрифт может помочь выделиться и подчеркнуть индивидуальность. Крупным магазинам, наоборот, привести внешний вид витрин к универсальности и нейтральности, чтобы не отвлекать внимание от ассортимента;
- Фотостиль — контекст, в который погружается продукт. Чем точнее он передает ключевые идеи бренда, тем выразительнее и изящнее выглядит конечный результат.
- Микроанимации и motion-дизайн: плавные подгрузки, hover-эффекты и уникальные переходы делают интерфейс сайта более динамичным и запоминающимся;
- 3D-графика: помогает создавать реалистичные образы, добавлять глубину и привлекать внимание пользователей к ключевым деталям продукта или интерфейса;
- Иллюстрации: помогают установить эмоциональную связь, создавая фантастический мир вокруг бренда или погружая покупателей в знакомые им ситуации;
- Маскот: это не только тренд, но и способ придать бренду «человеческое лицо», добавляя эмоциональную глубину взаимодействию с клиентами.
Визуальная идентичность должна проявляться на всех этапах взаимодействия с клиентом. Каждая точка контакта с клиентом — это возможность закрепить образ бренда:
- Тексты в карточках товаров и на баннерах отражают TOV бренда;
- Сайт магазина может соответствовать стилю оффлайн-пространств: от логотипа и типографики до фотографий, цветов и анимации;
- Упаковка, форма курьера и даже доставка товаров должны быть узнаваемыми и поддерживать общую концепцию бренда;
- Консистентность бренда сохраняется на всех устройствах и во всех точках соприкосновения с аудиторией.
Визуальная идентичность — не только про эстетику. Она увеличивает узнаваемость бренда, усиливает лояльность клиентов, упрощает взаимодействие с продуктом и даже увеличивает продажи. Узнаваемый бренд привлекает новых клиентов и удерживает старых, превращая их в лояльное коммьюнити.
Рассмотрим кейс, где акцент сделан на тематические образы товаров, отражающие уникальность бренда.
Кейс Liquides Imaginaires: выбор акцентов в дизайне сайта с учетом типологии парфюма бренда
Liquides Imaginaires — французский парфюмерный бренд, пронизанный духом мистики и тайны. Команда обратилась к нам за интернет-магазином, который поможет передать уникальный характер бренда.
Каждый парфюм Liquides Imaginaires является частью тематической трилогии со своей легендой и визуальной историей. Поэтому мы подошли к созданию страниц сайта как к лонгриду, который раскрывает суть через нарратив и образы из классического искусства. Например, одна из трилогий посвящена морю и отсылает к образам сирен из древнегреческих мифов и их изображениям в мировой живописи.
Также пример, где дизайн e-commerce проектов строился на преемственности фирменного стиля офлайн-магазинов.
Кейс Clive Christian: консистентность онлайн и офлайн
Clive Christian — британский парфюмерный дом, который производит духи премиум-класса. Клиент пришел к нам с задачей разработать новый дизайн сайта.
При разработке дизайна мы ориентировались не только на брендбук и гайдлайны, но и на оформление фирменных магазинов. Мы перенесли в онлайн ключевые элементы: оттенки мрамора, золота и слоновой кости. Это позволило создать целостный образ бренда и обеспечить консистентность во всех каналах коммуникаций.
4. Выбор платформы: no-code, low-code или кастомные решения для e-commerce
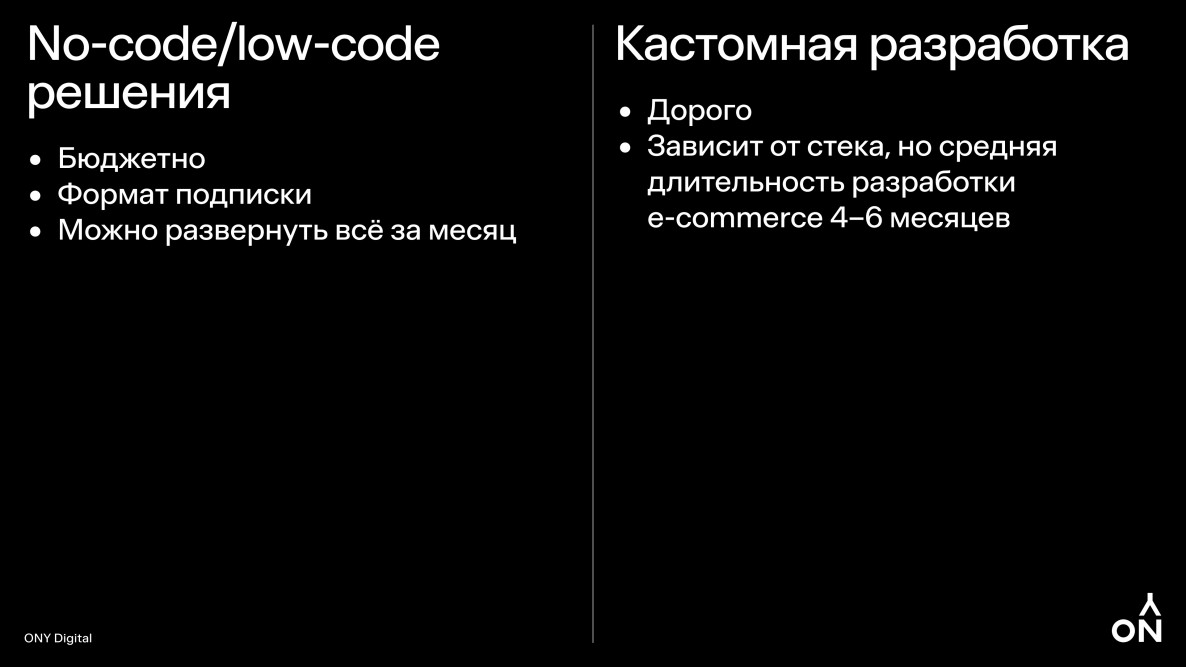
Для небольших проектов или MVP подойдут no-code/low-code решения, такие как Tilda или Wix, либо платформы с открытым исходным кодом, например, WordPress или OpenCart. Эти платформы позволяют быстро развернуть сайт, просты в настройке и управлении и поддерживают интеграции с популярными платежными системами и сервисами аналитики. Для запуска можно использовать облачный хостинг с оплатой по месяцам и виртуальный сервер (VPS) с настройкой автоматических бэкапов.
Для крупных проектов с высоким трафиком и сложной бизнес-логикой требуются кастомные решения на фреймворках, таких как Laravel или Django. Для инфраструктуры оптимально использовать облачные сервисы, такие как AWS, Google Cloud или Yandex Cloud, которые обеспечивают масштабируемость по мере роста нагрузки. Важно подготовить подробную техническую документацию с описанием архитектуры, API и кода. Для хранения такой документации удобно использовать платформы, такие как Confluence, Notion или Wiki.
«Крупные проекты требуют постоянной поддержки и мониторинга. Под такие задачи нужно иметь выделенную команду и использовать инструменты мониторинга с настроенной системой нотификаций и управления логами».
На примере двух кейсов разберем, где на выбор стека повлияли различные потребности клиентов: возможность автономной поддержки и быстрая масштабируемость.
Кейс VisageHall: выбор стека для удобства самостоятельного обновления компонентов сайта.
VisageHall — сеть парфюмерно-косметических магазинов из Дагестана с мировыми брендами. Клиент обратился к нам за формированием digital-айдентики, редизайном и разработкой интернет-магазина.
В качестве основного стека выбрали Bitrix. Команда VisageHall самостоятельно управляет сайтом вместе с внутренней командой разработчиков, поэтому важна была возможность без труда вносить изменения и легко управлять визуальными компонентами сайта: менять заголовки в меню, футере и карточках. Администрировать фронтенд и бэкенд можно самостоятельно, что значительно облегчает поддержку и развитие проекта в будущем.
Кейс Dantone Home: универсальный стек для быстрого масштабирования бренда.
Dantone Home — российский бренд мебели и предметов интерьера. Команда Dantone обратилась к нам за аудитом, редизайном и техническим обновлением интернет-магазина и дочерних сайтов бренда.
В качестве основного стека использовали фреймворк Laravel и отдельно фронтенд, который может работать на другом сервере и взаимодействовать с бэкендом через API. Такая архитектура позволяет компании масштабироваться — в короткий срок запустить дополнительный сайт в другом регионе.
Также мы создали единую админ-панель для всех направлений компании, чтобы управлять контентом было проще и быстрее.
5. Эффективное управление e-commerce-проектами: waterfall или agile?
Управление проектом — это не просто контроль сроков и бюджета, а полноценная система управления рисками и качеством. Для небольших проектов, где требования и задачи чётко определены, оптимальным решением станет классический подход, такой как Waterfall. Он структурирует процесс разработки по этапам с заранее предсказуемыми результатами и минимальными рисками.
Однако в проектах с высокой степенью неопределённости и быстро меняющимися требованиями предпочтителен гибкий подход. Agile-подход позволяет адаптировать планирование и вносить изменения на протяжении всего цикла разработки. Хотя это требует больше ресурсов и активного участия команды, такой метод обеспечивает актуальность и конкурентоспособность продукта к моменту его выхода на рынок, что особенно критично для масштабных e-commerce-проектов.
Для небольших интернет-магазинов, созданных на no-code/low-code платформах, достаточно команды из 5–8 человек:
- Менеджер проекта: координирует работу команды, следит за сроками и коммуникацией с заказчиком. Управляет ресурсами и обеспечивает выполнение задач в рамках бюджета и планирования.
- Дизайнер: разрабатывает макеты страниц и пользовательский интерфейс, чтобы обеспечить простоту и привлекательность для конечного пользователя.
- Разработчик: настраивает и кастомизирует платформу, интегрирует необходимые элементы и обеспечивает корректное отображение контента на всех устройствах. На no-code/low-code платформе работа часто сводится к настройке готовых шаблонов.
- Тестировщик (по необходимости): если бюджет ограничен, функции тестировщика распределяются между членами команды. Однако базовое тестирование обязательно для проверки корректности работы сайта на разных устройствах и в разных браузерах.
Крупные интернет-магазины, особенно с высокой нагрузкой и сложной бизнес-логикой, требуют участия значительного числа специалистов с четкой специализацией. В таких проектах, как правило, задействовано 15–30 человек:
- Менеджер проекта: руководит всем проектом, ставит задачи команде, следит за их выполнением и поддерживает связь с заказчиком. Учитывает риски и оперативно реагирует на изменения требований.
- Продакт-менеджер: проводит анализ рынка и конкурентов, помогает сформировать видение продукта и воронку конверсий. Работает над бизнес-стратегией и следит за тем, чтобы продукт решал конкретные задачи бизнеса.
- Системный аналитик: разрабатывает архитектуру системы, определяет технические требования и спецификации. Отвечает за интеграцию с внешними сервисами, такими как CRM, ERP и платежные шлюзы. Проводит анализ данных и оценивает возможности масштабирования инфраструктуры.
- UX/UI-дизайнеры: проектируют удобный и интуитивно понятный интерфейс, разрабатывают пользовательский опыт с учетом исследований и тестирования. Создают макеты и прототипы для разных устройств.
- Frontend-разработчики: реализуют дизайн и функциональные элементы на клиентской стороне, обеспечивают отзывчивость интерфейса и высокую производительность сайта.
- Backend-разработчики: отвечают за серверную логику, создание API и работу с базами данных. Настраивают интеграции с внутренними и внешними системами, управляют обработкой данных и обеспечивают безопасность.
- DevOps-инженеры: управляют инфраструктурой, настраивают автоматическое развертывание, мониторинг и масштабирование системы. Отвечают за производительность и отказоустойчивость платформы.
- Тестировщики и QA-специалисты: проводят комплексное тестирование системы на всех этапах разработки, находят и устраняют баги, проверяют совместимость с различными устройствами и браузерами.
- Контент-менеджеры: отвечают за подготовку и размещение контента, его соответствие визуальной концепции и стратегическим задачам бренда. Управляют продуктовым каталогом и обновлениями.
6. Поддержка интернет-магазина: почему важно планировать долгосрочно
Запуск интернет-магазина — это только начало. Настоящая работа начинается после того, как проект выходит в онлайн. Регулярные обновления, поддержка инфраструктуры, оптимизация скорости — всё это требует постоянных вложений. Для небольшого бизнеса это может быть вопросом периодического обслуживания, но для крупных игроков, таких как национальные ритейлеры, это регулярные расходы на доработки и интеграции.
Важно заложить в бюджет не только разработку, но и долгосрочную поддержку. Без этого даже самое качественное решение может начать давать сбои.
В работе мы придерживаемся продуктового подхода. Работая небольшими итерациями, можно постепенно обновлять сайт и сразу же видеть реакцию аудитории, анализировать метрики интернет-магазина. В идеале небольшие доработки нужно делать постоянно, реагируя на обратную связь пользователей.
Давайте на примере такой поддержки рассмотрим наш кейс мобильного приложения.
Кейс Bausch+Lomb: итерационная разработка мобильного приложения.
Bausch+Lomb — одна из старейших компаний США, известный производитель контактных линз, растворов для них и офтальмологических хирургических препаратов и лекарств. Российское отделение Bausch+Lomb обратилось к нам за разработкой приложения программы лояльности компании.
Первая итерация задач состояла в:
- переосмыслении опыта использования приложений для здоровья;
- пересборки текущих сценариев;
- внедрения в приложение полезных для пользователей функций.
Приложение продолжало развиваться, и каждый новый этап добавления функций сопровождался тестированием и анализом. Постепенно мы расширили функционал, добавили возможность для пользователей потратить баллы, подключили интеграцию с маркетплейсами и другими оптиками, через которые реализуется продукция бренда.
Поэтапный подход позволил оптимально распределить ресурсы, минимизировать риски и при этом обеспечить клиентам максимальное удобство и персонализированный сервис.
7. Итоги: как сбалансировать затраты и достичь успеха в e-commerce
Запуск интернет-магазина — это не просто вопрос бюджета. Это стратегическое решение, которое влияет на развитие бизнеса в будущем. Малый бизнес может начать с готового решения и постепенно его развивать. Крупные компании должны планировать не только текущие потребности, но и учитывать будущее развитие.
Правильный выбор технологий, платформы и подходов к разработке определит не только стоимость проекта, но и его успешность в долгосрочной перспективе. Агентство может стать вашим стратегическим партнёром в этом процессе, обеспечит уверенность в том, что ваш интернет-магазин будет расти вместе с вашим бизнесом.
***
Если вы хотите разработать или обновить интернет-магазин, но не знаете, с чего начать, — обращайтесь к нам в ONY. Мы проведем предпроектное исследование, определим цели и задачи и разработаем проект в соответствии с вашими ожиданиями.
Больше кейсов, подкастов от нашей команды и новостей дизайн-индустрии — в нашем Telegram-канале. Подписывайтесь!