Иногда на сайтах или в приложениях можно встретить тексты, которые написаны словами сложными или непонятными. Хотя одна из ключевых задач хорошего продукта — быть понятным для пользователей. Как подружить продукт и пользователей с помощью текстов — сейчас покажем на примерах наших кейсов.
Привет, на связи команда агентства Ancóra. Мы создаем сайты, веб-сервисы и приложения. Работаем с компаниями из ритейла, HoReCa и производствами. По нашей статистике, примерно 80% заказчиков приходят за разработкой без готового текстового контента. Для нас это не шок, а обычная рабочая ситуация.
Один из частых запросов к нам звучит так: “Сделайте наш проект понятым и объясните бизнес доступными для пользователей словами”.
В своей работе мы используем UX-райтинг. За пару лет мы написали много UX-текстов для сайтов и сервисов заказчиков. Они помогли компаниям стать понятнее для потребителей и увеличить конверсии в проектах.
Расскажем про 5 атрибутов эффективных UX-текстов, которые мы используем в работе.
5 атрибутов UX-райтинга, которые мы учитываем при работе с текстами
UX-райтинг (сейчас будет немного вики) — это ориентированные на посетителей тексты или микро-тексты для сайтов или приложений. Задача UX-текстов — улучшить пользовательский опыт.
Очень важно подружить пользователя с интерфейсом. Рассказать понятным языком про сильные стороны бизнеса и привести к заветному целевому действию.
За создание текстов в нашей команде отвечают отдельные специалисты. Они начинают свою работу во время исследований.
1. Ясность смыслов
“Не заставляйте меня думать” — отличный эпиграф к этому пункту. Мы держим его в голове на любом этапе проектирования.
Когда пользователь заходит на страницу — он должен сразу понять, что ему предлагают и что делать дальше. Если всё сделано верно, он с большой долей вероятности остается изучать контент. В противном случае — закрывает сайт или приложение, чтобы сёрфить дальше.
Чтобы сформулировать понятные тексты — мы разбираемся, какие потребности и возражения есть у целевой аудитории. Для этого проводим анализ ЦА разными способами. Мы тщательно анализируем ЦА заказчиков у них в соцсетях или у конкурентов. Обязательно смотрим нишевые отзывы, где это возможно.
В отзывах скрывается очень много полезного. После их анализа проявляются понятные тексты, которые отвечают интересам пользователей и закрывают их возражения.
Самый важный экран — тот, который пользователи видят в первую очередь. Поэтому тексты на главном экране должны максимально ясно понятными.
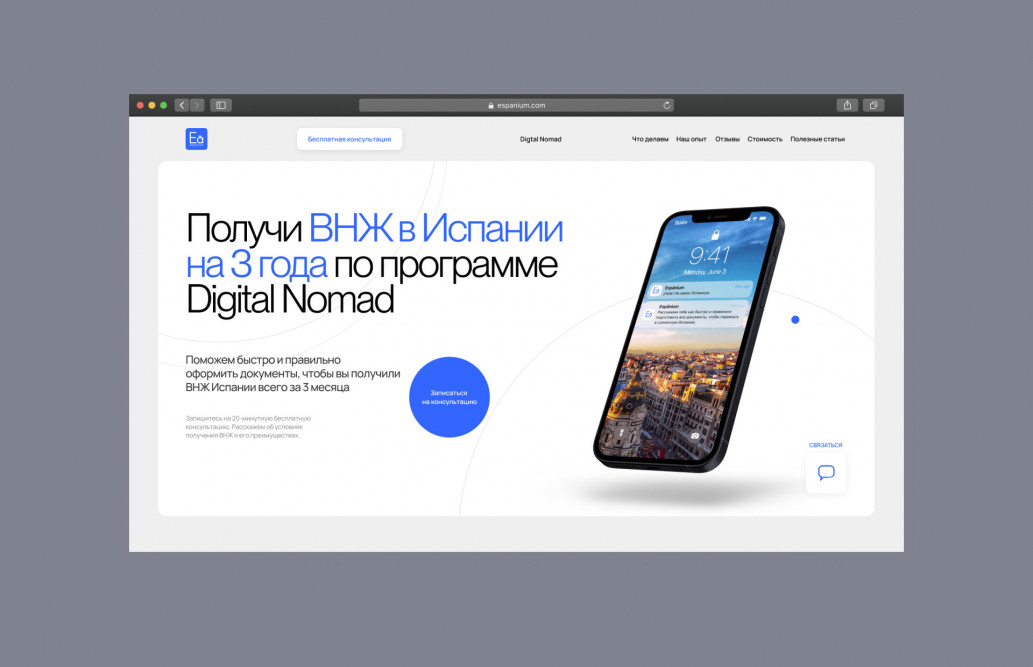
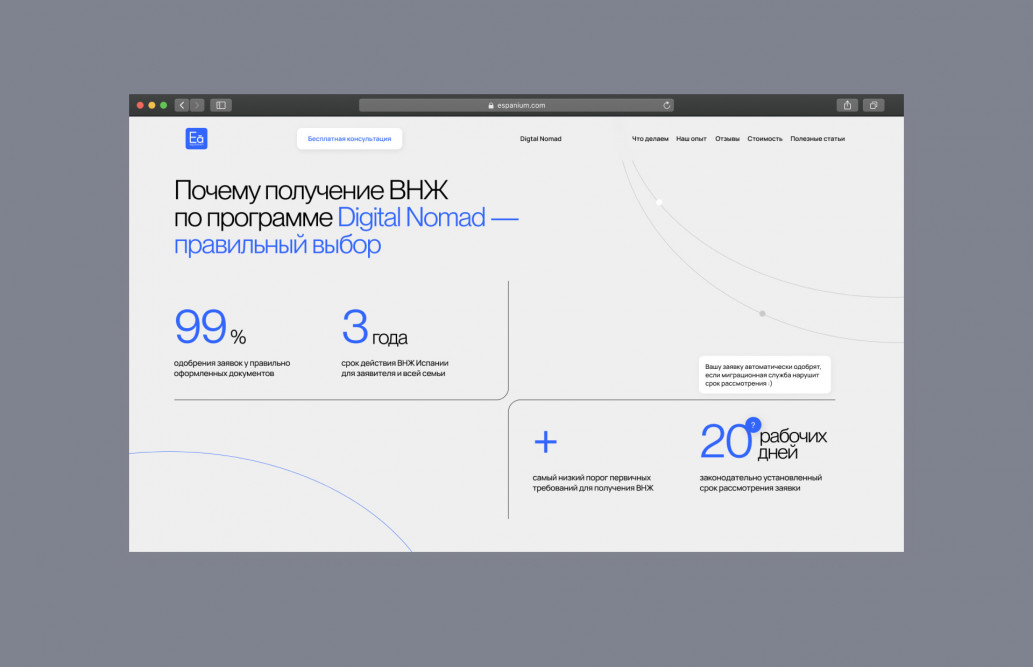
Пример UX-текста на главном экране сайта для проекта Эспаниум. Наши заказчики занимаются интересным делом и описывать его нужно понятно. За 5 секунд раскрываем суть предложения, при этом опираемся только на факты и сразу же показываем выгоду.
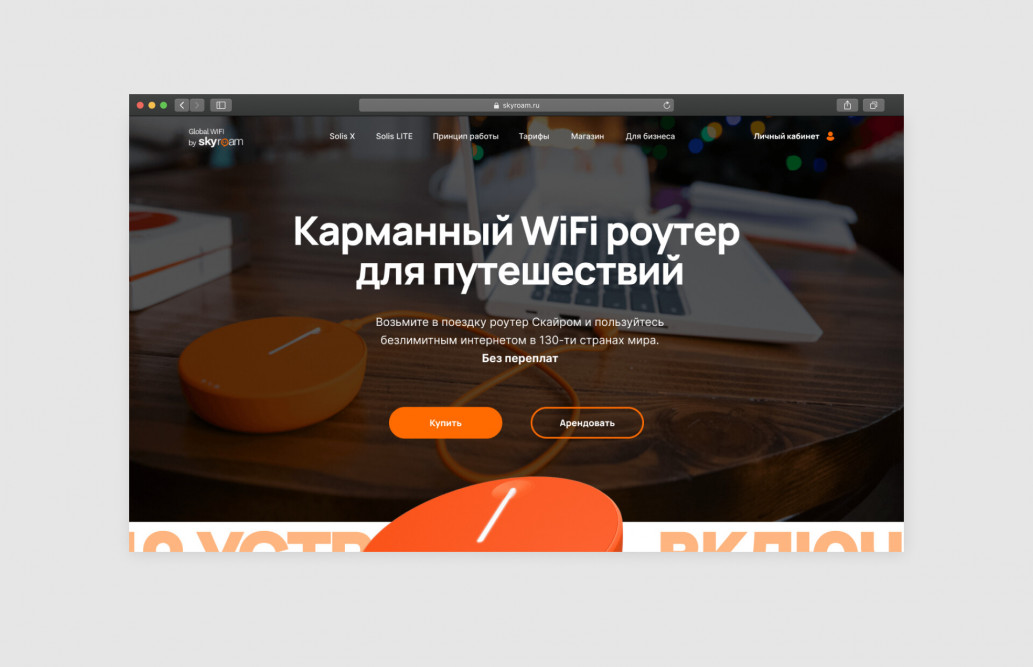
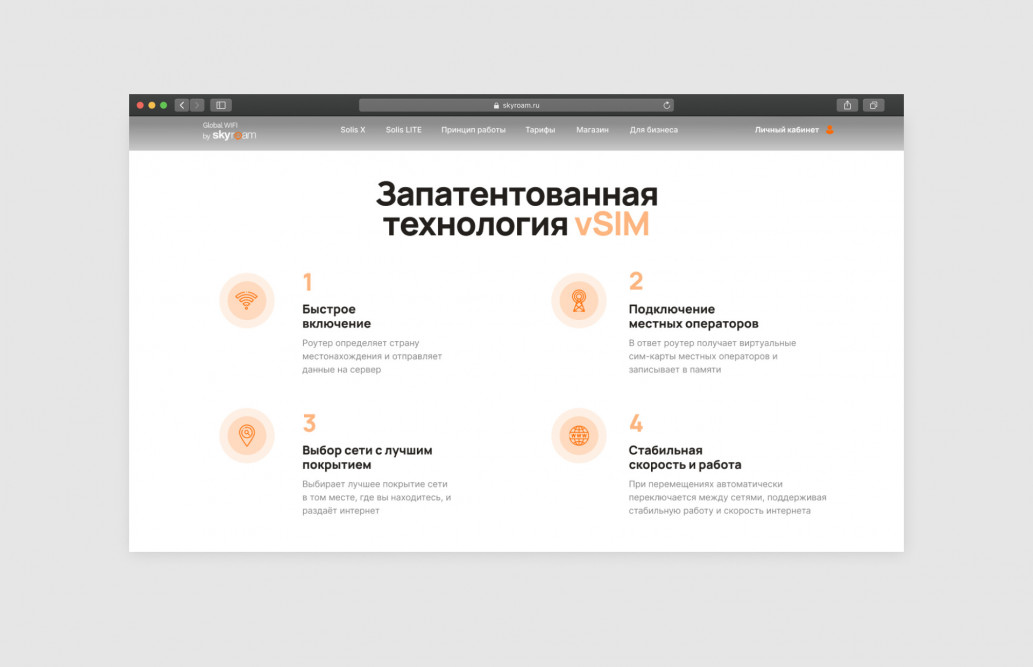
В текстах на главном экране сайта для компании Skyroam мы описали ключевые особенности продукта. Тексты также объясняют, в каких случаях предлагаемое решение будет полезно и какие выгоды получит пользователь.
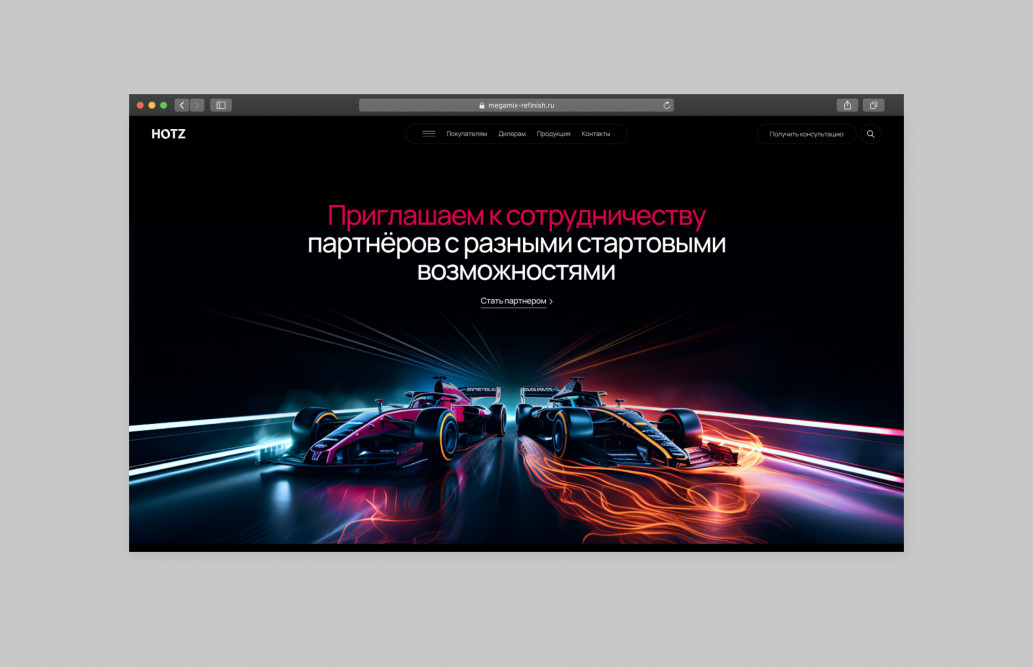
Когда мы делали сайт для крупного производетеля автоэмалей HOTZ, то одной из задач было привлечение новых дилеров. На профильной странице, созданной для будущих дилеров, рассказали про готовность бренда к сотрудничеству с компаниями разного размера и возможностями. Сразу же добавили приглашение стать партнером.
2. Последовательность в текстах
На сайтах, где информация изложена последовательно и доступно, пользователи поводят больше времени. Если тексты написаны так, будто разговариваешь с хорошо знакомым человеком — мэтч, скорее всего, случится.
Использование единого стиля и tone of voice бренда повышает лояльность аудитории.
На конференциях с заказчиками мы задаём много вопросов про детали их бизнеса. Это позволяет подсветить в текстах их сильные стороны. Подтвердить компетенции или возможности бизнеса фактами, а не красивыми словами.
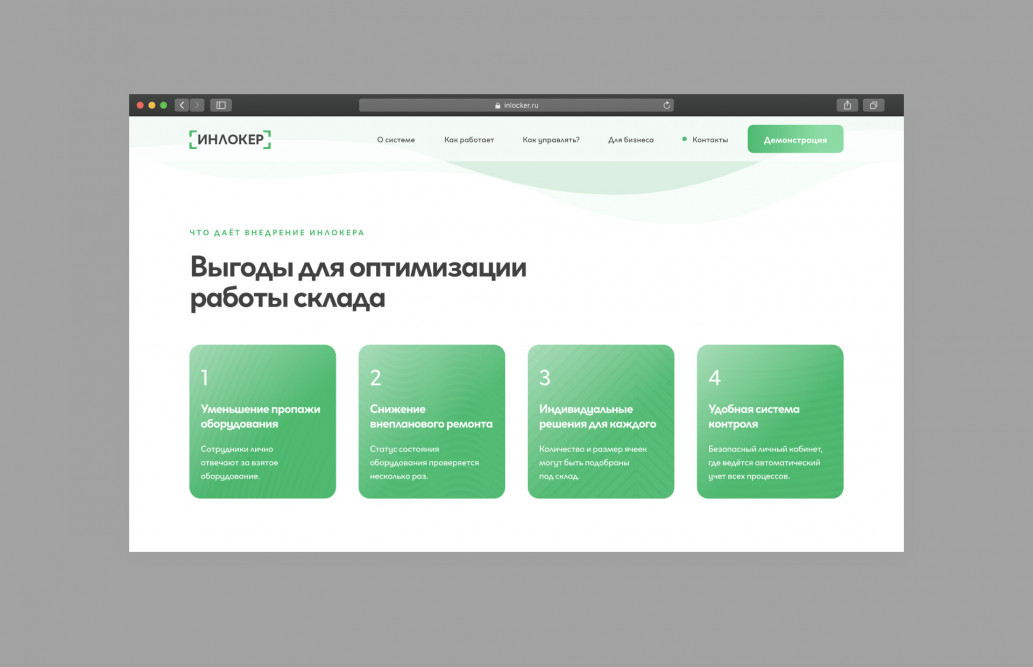
Пример — сайт для компании Инлокер. Компания занимается производством и интеграцией автоматизированных систем хранения для бизнеса. Ну, или промышленным вендигом. Звучит сложно?
На сайте мы рассказали, какие выгоды получит бизнес после внедрения решения от Инлокер — без заковыристых терминов. Объяснили тезисно, почему решение полезно для оптимизации.
На сайте для компании SkyRoam нам нужно было простыми словами рассказать о новой технологии. Уместили рассказ о предлагаемом продукте в 4 абзаца. Позаботились о пользователях, которые часто меняют геолокацию. Например, перемещаясь на байке по Бали или прелетая из страны в страну несколько раз в неделю.
3. Очевидность
Каждая страница сайта должна приводить пользователя к определенному действию — ясные и убедительные CTA (призывы к действию) значительно повышают конверсию
Предсказуемость = безопасность, это базовая человеческая потребность. Если пользователю непонятно, он может испытать раздражение и дискомфорт.
Когда текст на кнопке или в форме поясняет, какой результат ожидает пользователя после нажатия — это снижает тревожность пользователя.
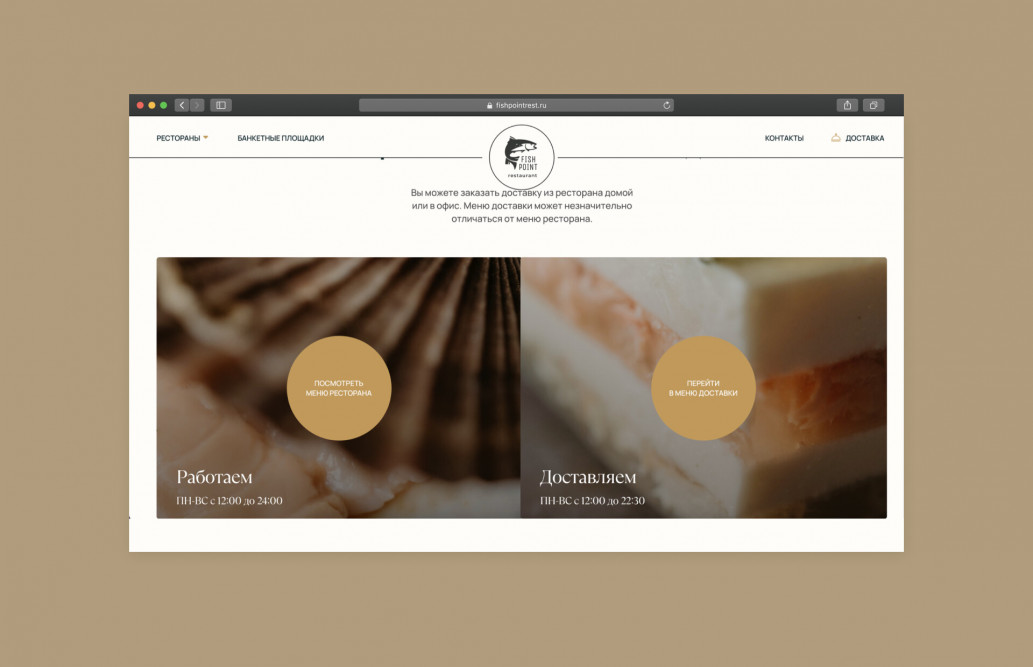
На сайте, который мы сделали для проекта FishPoint, продуманый текст на кнопках помогает пользователям избежать обманутых ожиданий. Рассказываем, что именно пользователь увидит после нажатия на кнопку. Чем проще тезис — тем меньше тревоги.
На сайте для компании HOTZ рассказали, где можно быстро приобрести продукцию компании. Текст ссылки помогает понять, куда попадет пользователь после нажатия. Коротко, понятно и без лишних слов.
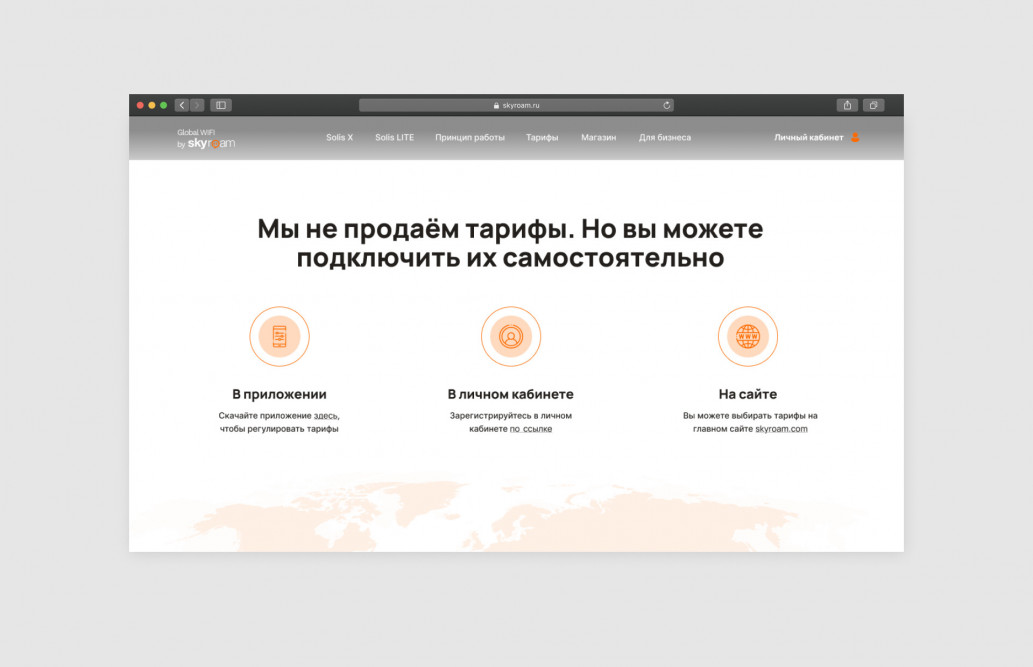
На сайте для компании SkyRoam много внимания уделили запросам пользователей, которые не знают, как начать работать с устройством. Простыми и понятными словами описали все возможные способы и прикрепили важные ссылки.
4. Лаконичность
Паттерны чтения в цифровых продуктах отличаются от паттернов, которые мы используем при чтении печатных изданий. Сайты, например, часто просматривают на бегу, по диагонали, в перерывах между рабочими задачами.
Короткие UX-тексты, понятные заголовки и акценты снижают когнитивную нагрузку пользователей и увеличивают выполнение целевых действий.
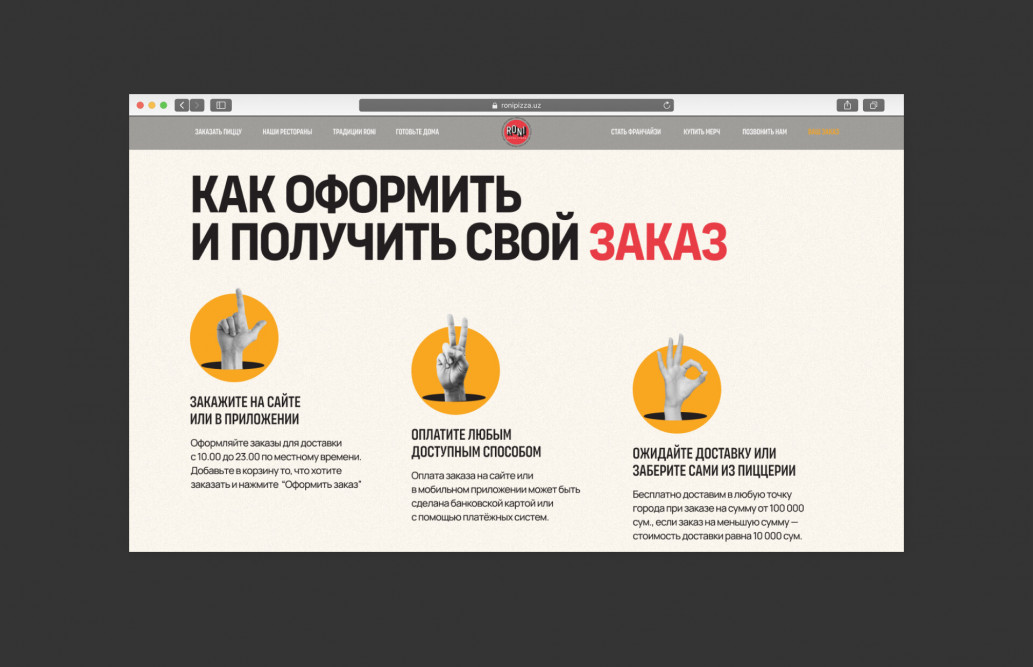
На сайта для пиццерии Roni Napoletana написали короткие и понятные заголовки к каждому этапу при оформлении заказа. Так пользователи могут быстрее ознакомиться с условиями, не загружая голову сложными процессами.
На сайте для проекта Espanium преимущества компании описали кратко, но понятно — в виде чётких фактов. Использовали в заголовках и фактоидах яркие цветовые акценты, чтобы облегчить восприятие контента.
5. Забота о пользователях
Тексты на сайте должны быть понятны и допустимы для разных групп пользователей, независимо от их культурного, социального или языкового контекста. Проект может быть использован в разных странах, но у большинства пользователей одни и теже потребности.
Детальные инструкции и всплывающие подсказки помогают пользователям избежать ошибок и улучшают общий опыт взаимодействия с продуктом.
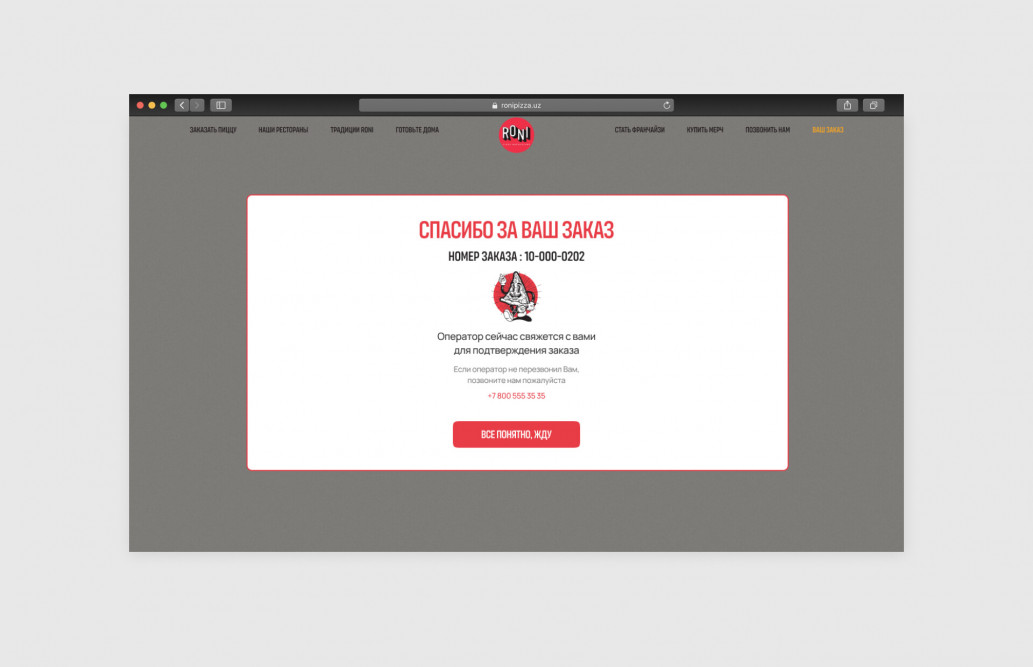
На сайте пиццерии Рони, сообщение об успешной отправке данных не просто информирует пользователя, что пиццерия получила заказ. Объясняем клиенту, что произойдёт дальше и рассказываем, что делать в отдельных случаях. Подсказка после оформлении заказа помогает понять, что компания заботится о сервисе для клиентов.
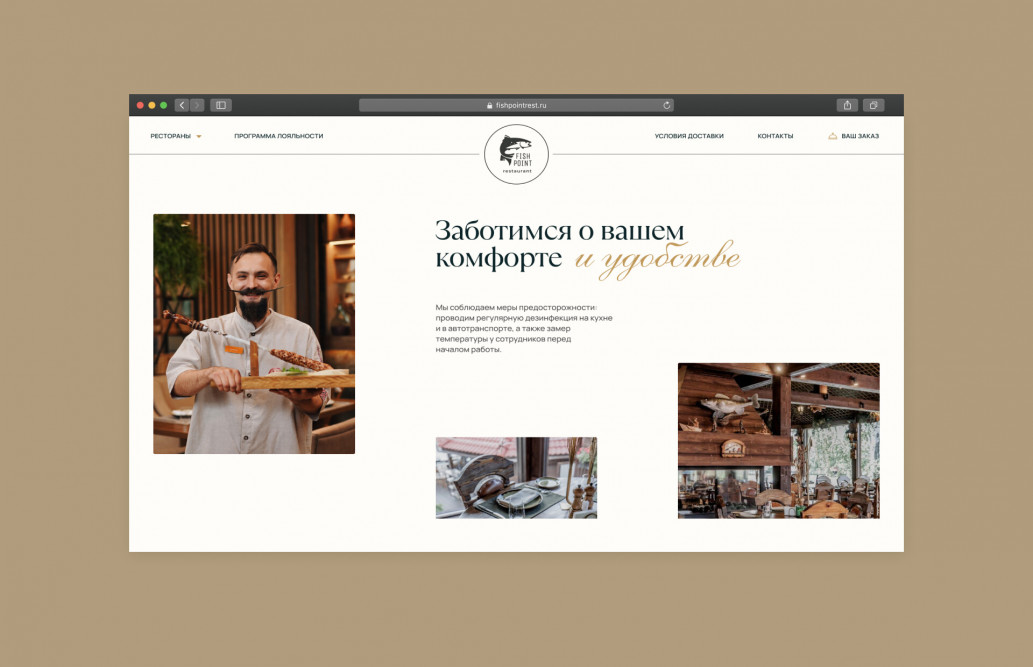
В интернет-магазине для проекта FishPoint в разделе Доставка рассказали, какие меры безопасности принимаются, чтобы пользователям было спокойнее. Все тревоги это может и не снять, но поможет снизить часть из них.
Очень надеемся, что эта статья поможет вам посмотреть новым взглядом на свои и не только проекты. Мы же в проектах для наших заказчиков, каждый раз делаем их бизнес проще и понятнее для целевой аудитории.
Хотите получить продуманный, дружелюбный для пользователей сайт, сервис или приложение? Приходите к нам за классными проектами.
Если хотите увидеть больше наших кейсов, то добро пожаловать на сайт нашего агентства.
С радостью ответим на профильные вопросы в комментариях или в сразу пишите в Телеграм нашему фаундеру Саше.
А еще приглашаем в наш канал в Телеграм, где мы делимся рабочими процессами.
Обняли всех! Скоро вернемся с новыми статьями.