Недавно я делал свой набор стикеров в стиле фестивального брендинга Авито, а теперь меня потянуло на нечто большее!
Автошкола от Авито, серьезно?
😊 Автошкола Авито — это платформа, на которой можно полностью онлайн изучить теорию, прорешать билеты ПДД, записаться на практику вождения и автоматически подать документы в ГАИ для прохождения экзамена.
Думаете, это шутка?
Уверены?
Это не совсем шутка, а фанатский проект, который я сделал на основе моего реального стартапа.
Почему я взялся за это дело? Потому что у меня под рукой оказалась дизайн-система Авито, чем я и воспользовался. А еще потому, что мне нравится эта компания. И, к тому же, с такими огромными ресурсами можно повторить историю Яндекса, который зашел на рынок такси и подмял его под себя. Почему не сделать то же самое IT-гиганту, только с автошколами?
Ответ — потому что на этом рынке непреодолимый уровень коррупции...
Ссылка на проект
🔗 В Figma для всех доступен файл проекта с исходниками.
🔗 Можете заглядывать также в мой профиль Figma, там много всего интересного 😉
Теперь по порядку
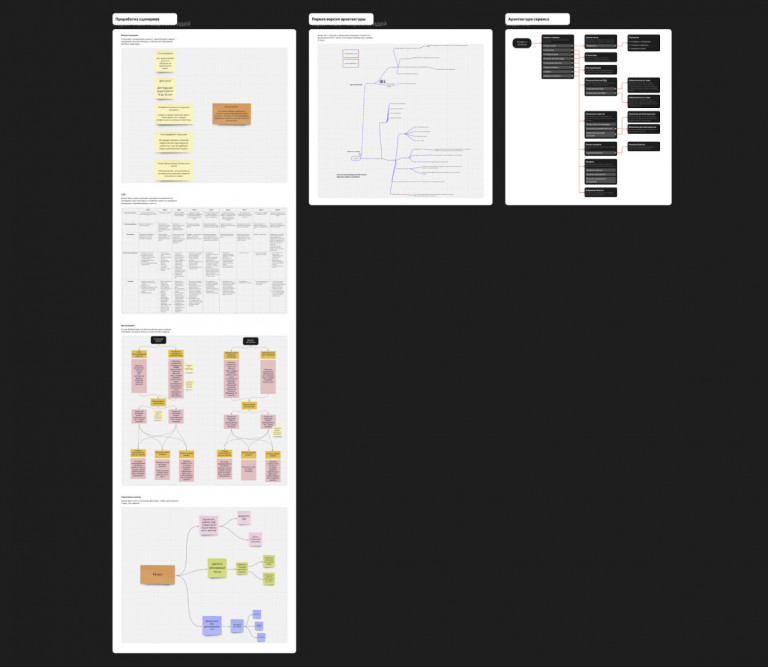
✅ Первым этапом я проделал несколько шагов для погружения в бизнес, чтобы поставить первоначальные гипотезы и обсудить их с product owner-ом и командой.
Ссылка на раздел
- Сформулировал задачу, после чего разбил ее на подпункты
- Провел конкурентный анализ для понимания сфер рынка онлайн-автошкол
- Составил гипотезы на понимание бизнеса и возможных путей его развития
- Поставил гипотезы продукта и предложил метрики для проверки
- Составил вопросы для брифинга product owner-а из Авито
- Накидал примерный план действий
- Написал Corner-кейсы во избежания возможных ошибок на старте
Далее посложнее
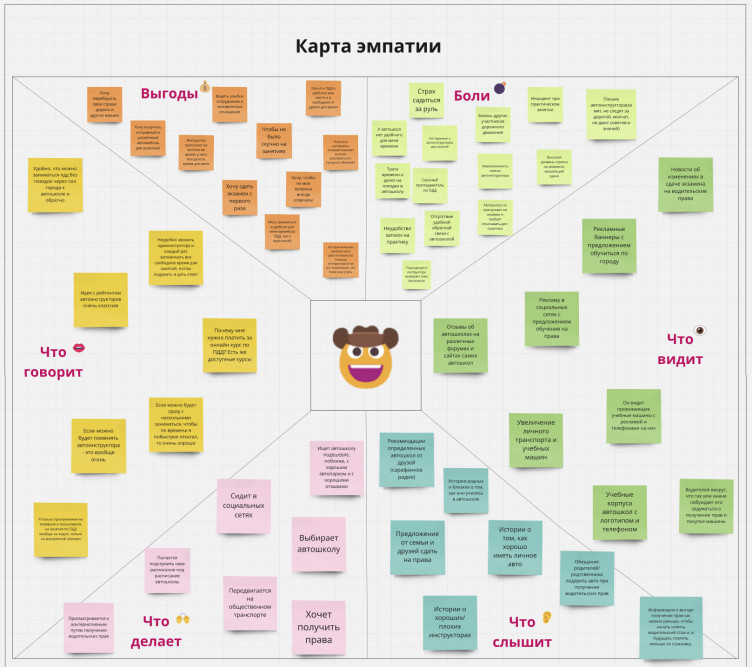
✅ Еще во время стартапа я провел десяток касдевов с людьми, которые собираются учиться на категорию В — результаты представил в виде карты эмпатий. Она нужна для понимания целевых клиентов на первых этапах развития продукта.
Ссылка на раздел
Тогда я писал все это вручную, а сейчас мог бы сделать то же самое через чатик GPT намного быстрее.
Кстати, нейросети сейчас с нереальной точностью и репрезентативностью моделируют группы людей, поэтому по части исследований они отлично применимы. Я уверен, что не всегда даже опрашивать людей нужно, достаточно понимания портрета группы.
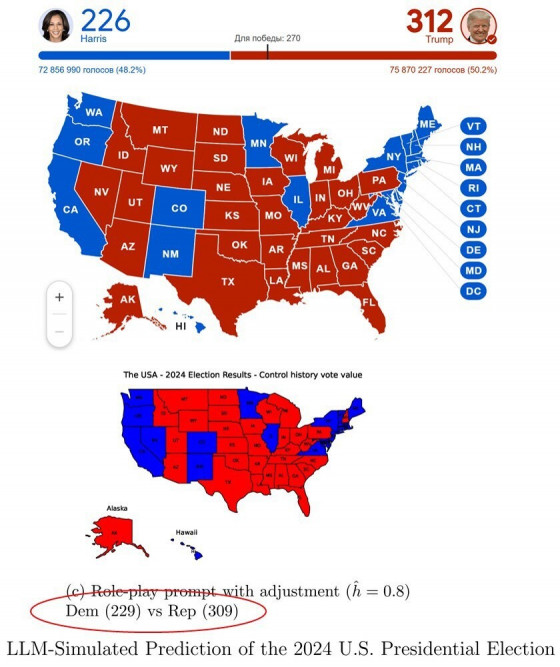
Обратите внимание, как точно ChatGPT-4o предсказала победу Трампа еще в сентябре этого года. Подобное происходит во всех сферах — это реальность. Прогноз составлен на мнениях людей из соц. сетей! 🧠
Нейросети прекрасно моделируют социум и социальные группы людей — это доказанный факт, друзья.
Пользуйтесь нейронками в исследованиях — это сильно экономит время.
Вот, кстати, статья от коллеги на тему бюджетных исследований, где она показала, как нейронки за батон с кефиром позволяют провести исследование, которое поможет развитию дизайна.
Продолжим!
Получившийся на основе карты эмпатий портрет клиента:
- Молодой человек / молодая девушка от16 до 24лет
- Учится в школе / вузе / недавно закончил(а)
- Финансово зависим(а) от родителей / недавно появился источник постоянного дохода
- Появляется желание / потребность в водительских правах
- Расписание занятий / работы затрудняет посещение дополнительных занятий
- Использует общественный транспорт / такси / подвозят друзья / родственники
Генерация гипотез и архитектуры
✅ Далее провел брейншторм с коллегой (Project manager-ом) для генерации гипотез, архитектуры сервиса и сценариев развития.
Ссылка на раздел
Этот этап нужен для того, чтобы отсечь все лишнее для быстрого старта и начала проверки гипотез. Именно на этом этапе формируется функционал MVP — минимально жизнеспособного продукта.
Если начать сразу заниматься созданием серых прототипов, то многое останется незамеченным.
Например, благодаря CJM мы смогли составить правильные вопросы для CustDev-ов, которые сильно продвинули исследование рынка.
Очень рекомендую проводить этот этап в Miro, так как там можно быстро и легко накидывать идеи.
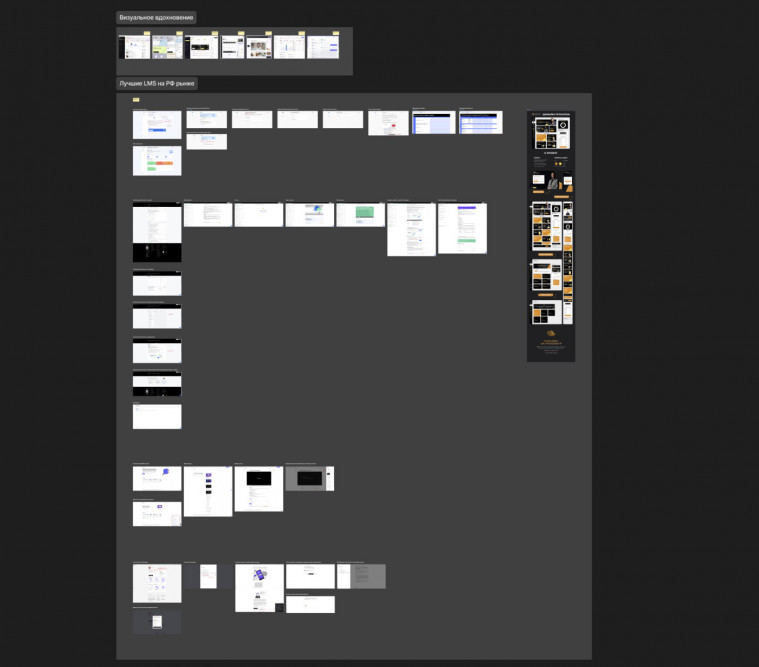
Изучение доступных LMS решений
✅ Изучил основные доступные LMS (Яндекс.Практикум, Skillbox, и т.д.). В визуале ориентировался на сайт Авито и их дизайн-систему.
Ссылка на раздел
У меня была личная цель — собрать все самые удобные фичи и решения из всех LMS на рынке. И какие я платформы только не смотрел...
Если вам интересна эта тема, советую глянуть данный раздел — неплохое получилось исследование. В процессе я даже писал обратную связь Яндексу по улучшению некоторых разделов, хотя не знаю, дошла ли она до них 🤷♂️
После анализа решений рынка у меня получилось не только быстро создать данный проект, но и LMS для платформы Маргулана — вот кейс.
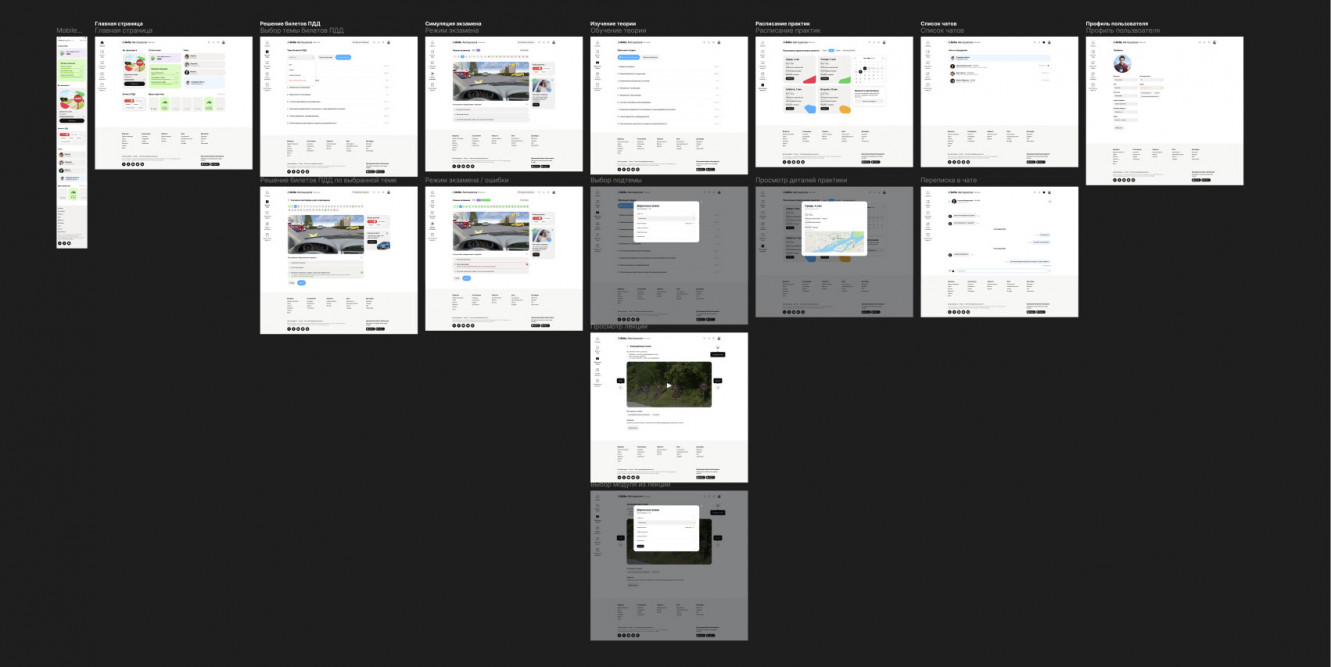
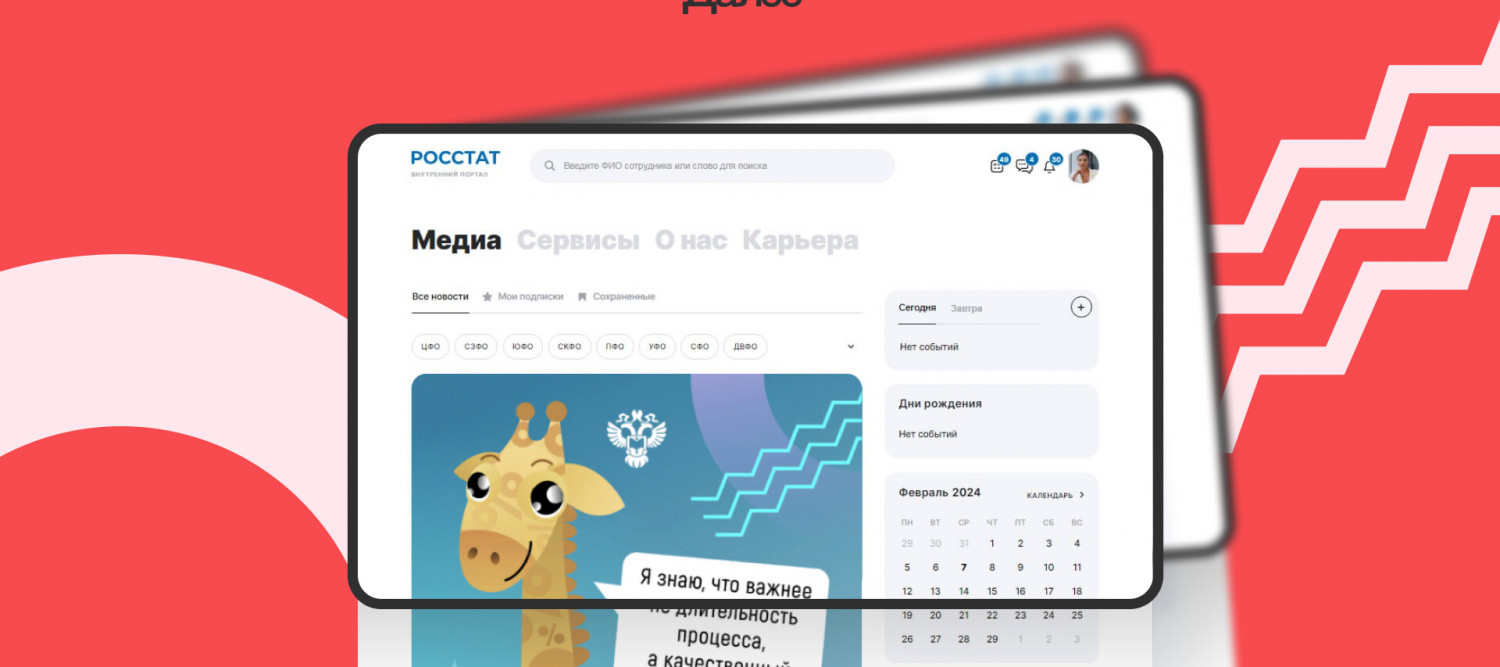
Создание страниц платформы
✅ Вот тут начинаются приколы))
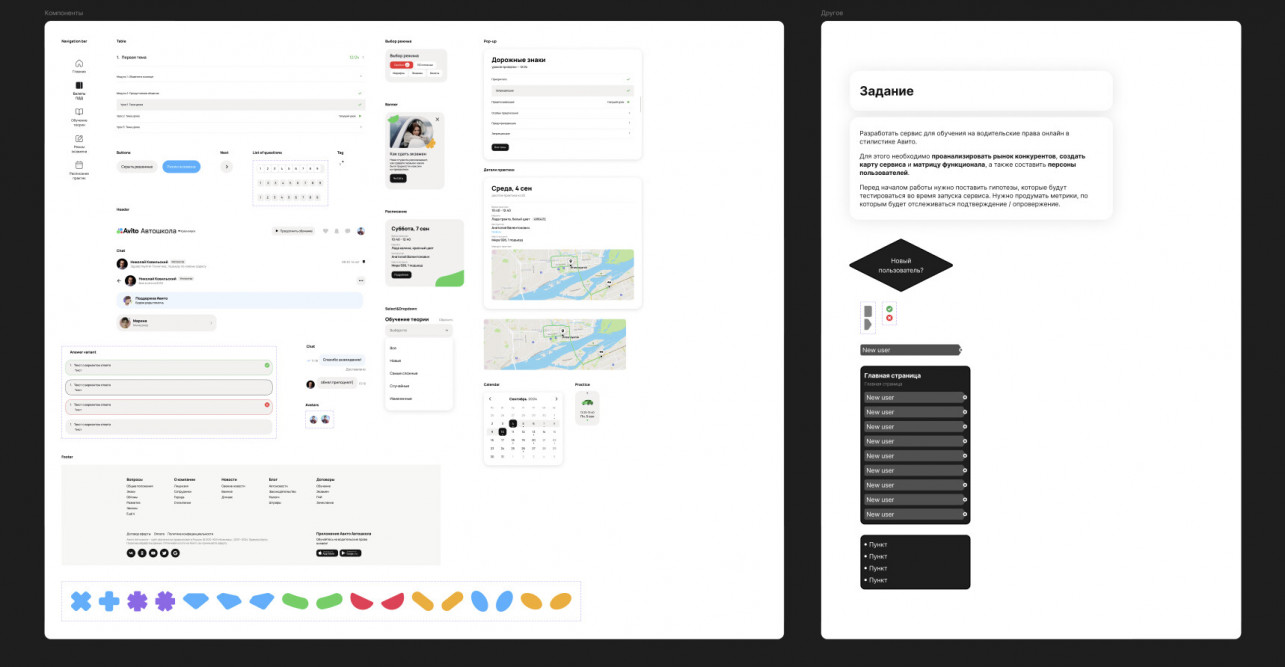
Дизайн-система Авито очень гибкая, а компоненты настроены филигранно, что позволяет отключать всякие иконки, тексты, отступы, переключатели и визуальные штуковины. Особенно мне понравился календарик. Уверен, это гордость дизайн-отдела)
Где-то приходилось изобретать велосипед, а где-то гадать. Например, я не понял, как работает сетка, а также не нашел цвета и размеры текста в процессе отрисовки. Найдены они были под конец.
Ссылка на раздел
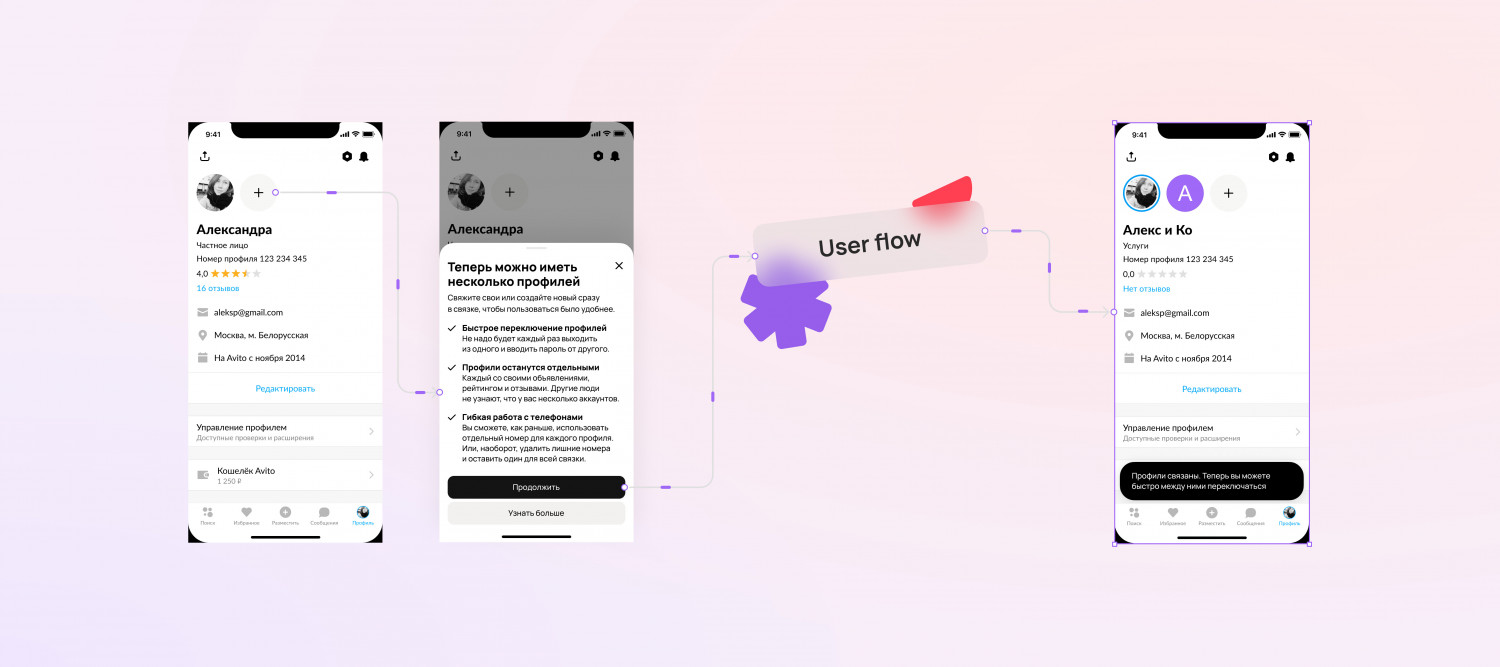
Создавал UI я на основе своего стартапа, поэтому пропустил этап серых прототипов, хотя, по-хорошему, нужно было проделать эту операцию заново, чтобы избежать ошибок в навигации.
Формирование системы компонентов
✅ На последнем этапе я собрал все компоненты в единое пространство, чтобы их можно было удобно редактировать и размножать. В дальнейшем они могут трансформироваться в дизайн-систему, однако на первых этапах она не нужна, так как мешает тестить гипотезы.
Ссылка на раздел
Ошибки
🚩 К сожалению, я потерял серые макеты и спроектированную навигацию, поэтому сразу перешел к отрисовке UI, что в корне неверно.
🚩 Сгенерировал мало гипотез, делал это больше для галочки. В реальном проекте они являются ядром и основой.
🚩 Адаптировал под мобилу всего один экран, хотя по хорошему нужно проделать эту операцию со всеми страницами. Это помогает выявить ошибки навигации и пересмотреть важность функционала.
🚩 Плохо продумал личный кабинет и не доделал функционал подачи документов в ГАИ.
🚩 Мало внимания акцентировал на персонах. В этом проекте у меня она получилась только одна.
🚩 Нет Use кейсов.
Выводы
Проект мне очень понравился, и я был рад поработать с дизайн-системой Авито, хоть и, часто, на ощупь. Также было полезно проанализировать ошибки проекта, которым я занимался два года назад, еще в студенчестве.
Я точно определил, что мне интересно работать со сложными многосоставными системами, потому что они задействуют интеллект по-максиуму и требуют системности, концентрации — мне такое нравится.
Послесловие
✅ Я бы очень хотел увидеть реакцию ребят из Авито и их небольшой анализ проекта — было бы классно) Даже ради рофла)
Ссылки на их дизайн-систему я прикреплять пока не буду, так как не знаю, как ребята к этому отнесутся. Может быть, они устроят какое-нибудь событие, на котором ее откроют всем желающим.
❤️ Спасибо ребятам из Авито за возможность :)
Вот их канал в телеге — https://t.me/designavito