Привет! Меня зовут Лера Ган, я дизайнер в AGIMA. Два года назад я пришла на новый проект. К тому времени наша команда занималась им уже довольно долго, но дизайнеры часто менялись. Поэтому до UI-кита руки не доходили. Моя первая задача была привести его в порядок, чтобы спасти дизайнеров и разработчиков от мучений. В процессе работы я поняла несколько важных вещей, о которых сейчас расскажу.
Если вы никогда не собирали UI-кит самостоятельно, то мои наблюдения вам точно пригодятся. А если собирали — возможно, дополните меня в комментариях.
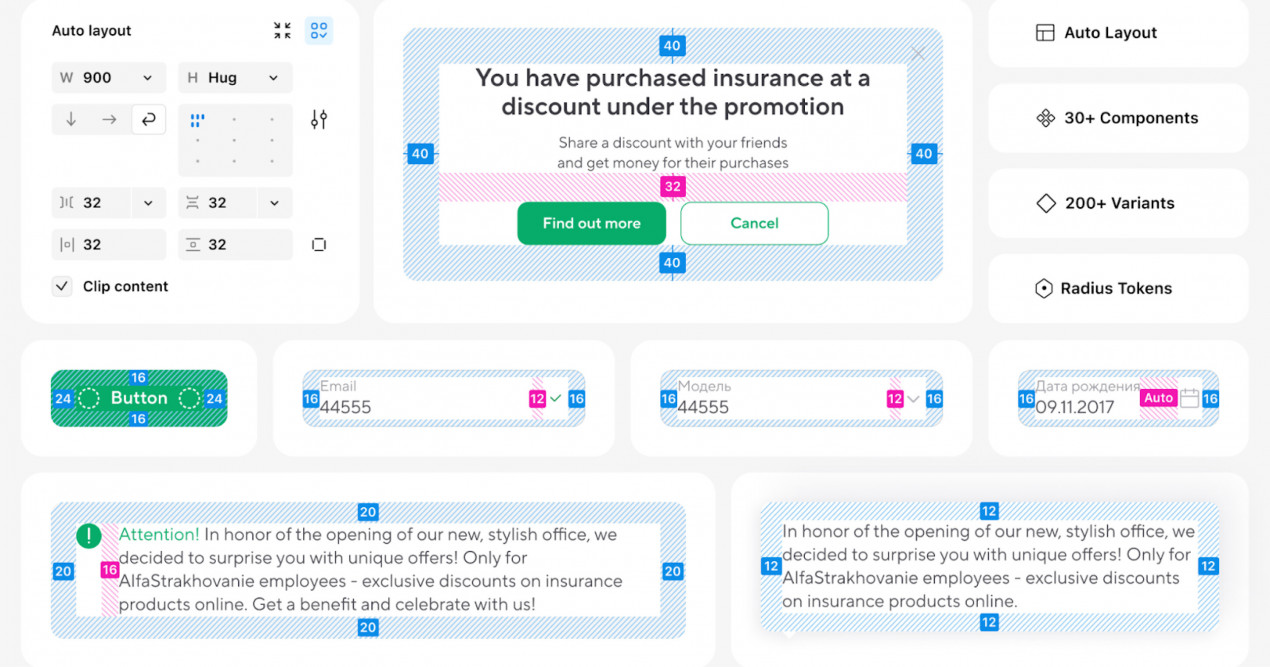
1. Слава и хвала создателям автолайаутов
Когда я впервые посмотрела на UI-кит, который мне достался, поняла, что автолайаутами там и не пахнет. Из-за этого были проблемы с отступами, а править их вручную — долгая и нудная работа. Без них велика вероятность человеческой ошибки. Поэтому сначала я обернула все компоненты в автолайауты и создала правила по внутренним отступам.
Больше о возможностях автолайаутов — в блоге UI Prep.
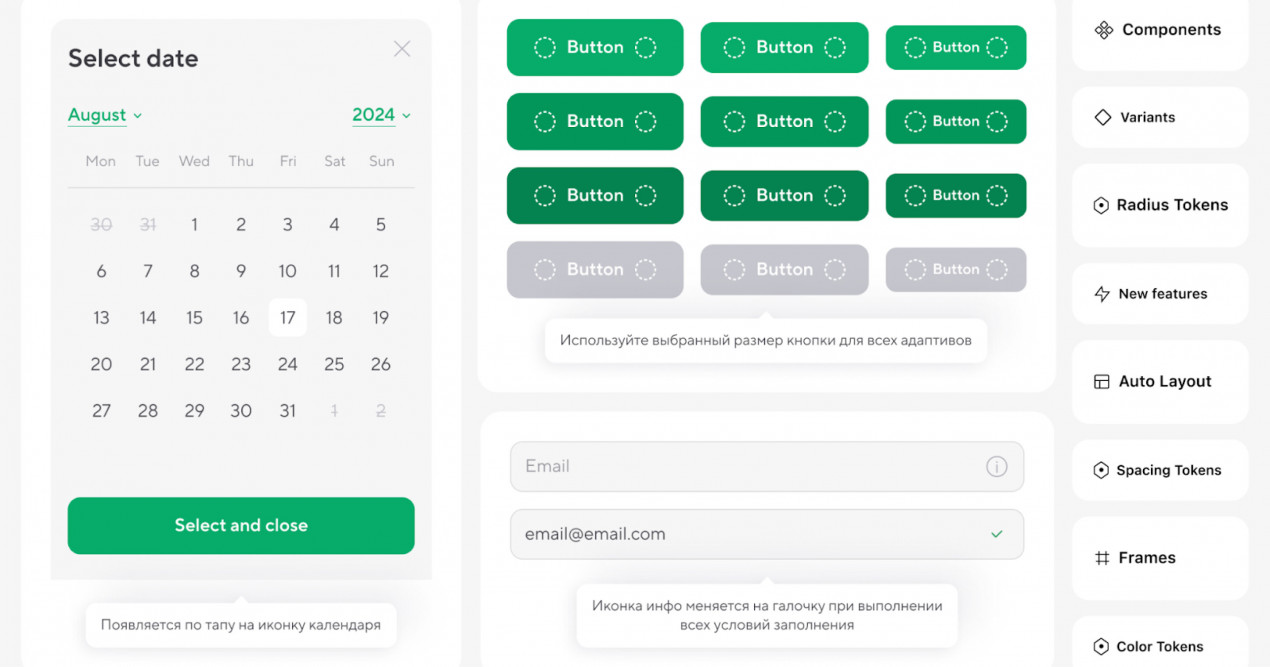
2. Лучше расписать, для чего сделан элемент, чем получить миллион вопросов
В UI-ките всегда есть разные размеры или виды кнопок, инпутов и других элементов. И разработчику или другому дизайнеру не всегда понятно, где и когда их использовать. Поэтому в процессе работы я поняла, как полезно делать маленькие комментарии около каждого компонента. Это поможет другому дизайнеру избежать ошибок, а количество вопросов от разработки заметно сократится.
Хороший пример — дизайн-система Microsoft, где подробно описаны все элементы.
3. Жесткий отбор в «команду» кита
Не нужно добавлять в UI-кит элемент, который будет использован один раз. Это будет путать всех и бессмысленно увеличивать дизайн-систему. Просто при работе над новой страницей создайте для этого элемента компонент, и пусть он лежит рядом с макетом. Если он понадобится, вы сможете в любой момент добавить его в UI-кит. Для этого всё будет готово.
4. Без «Frame 12345», пожалуйста
Сразу же представляю злые глаза разработчика и его тяжелый вздох. Лучше не полениться и привести в порядок названия всех компонентов и вариантов. Не стоит перекладывать свою работу на плечи разработчика. Иначе вам снова не избежать вопросов и правок. При чем вопросы наверняка возникнут и у нового дизайнера, который придет к вам в команду.
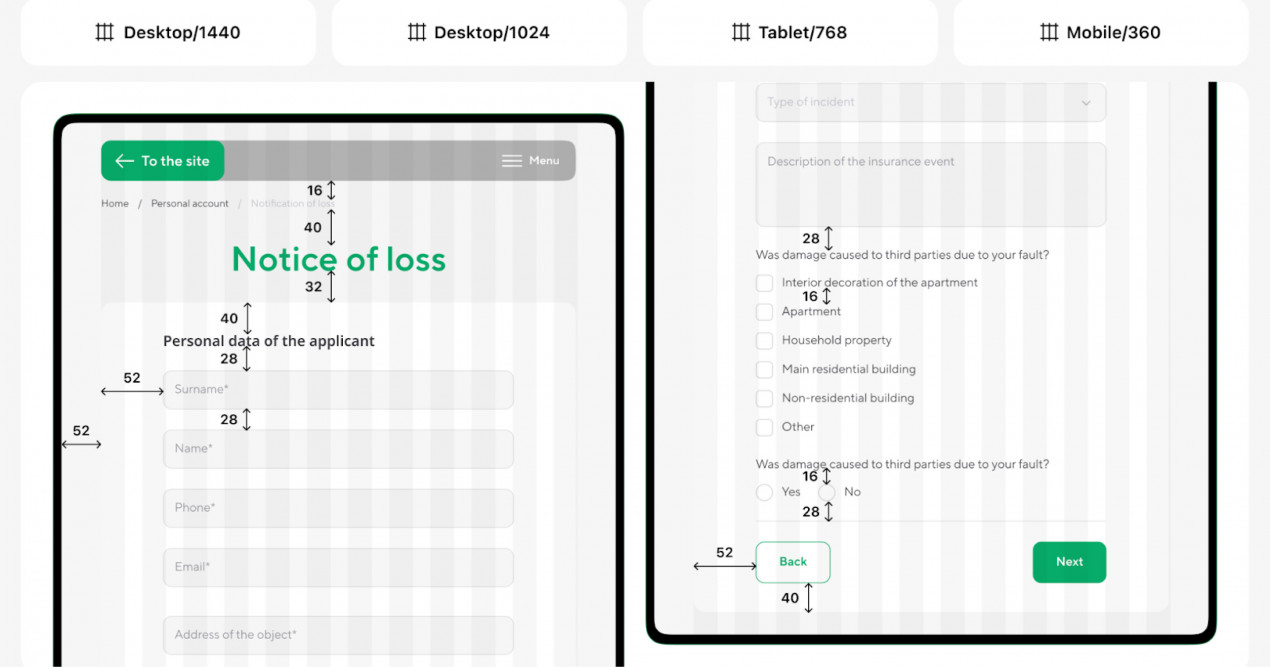
5. Сетка
Обязательно добавьте в стили сетки ко всем разрешениям. Также на примере одной страницы покажите, какие отступы должны быть внутри макета, то есть внутренние и внешние отступы повторяющихся блоков. Это может сохранить консистентность в дальнейшем.
Очень подробная дизайн-система, в которой описаны правила для создания сеток.
6. Еще один гайд
Если у вас есть общая концепция по оформлению картинок, иллюстраций или иконок (хорошо, если есть), то напишите ее и покажите на примерах. UI-кит и дизайн-система для того и делаются, чтобы всё хранилось в одном месте. А дальше макеты будут делаться по правилам, которые вы изначально придумали и зафиксировали.
Хорошая статья моей коллеги по созданию иконок.
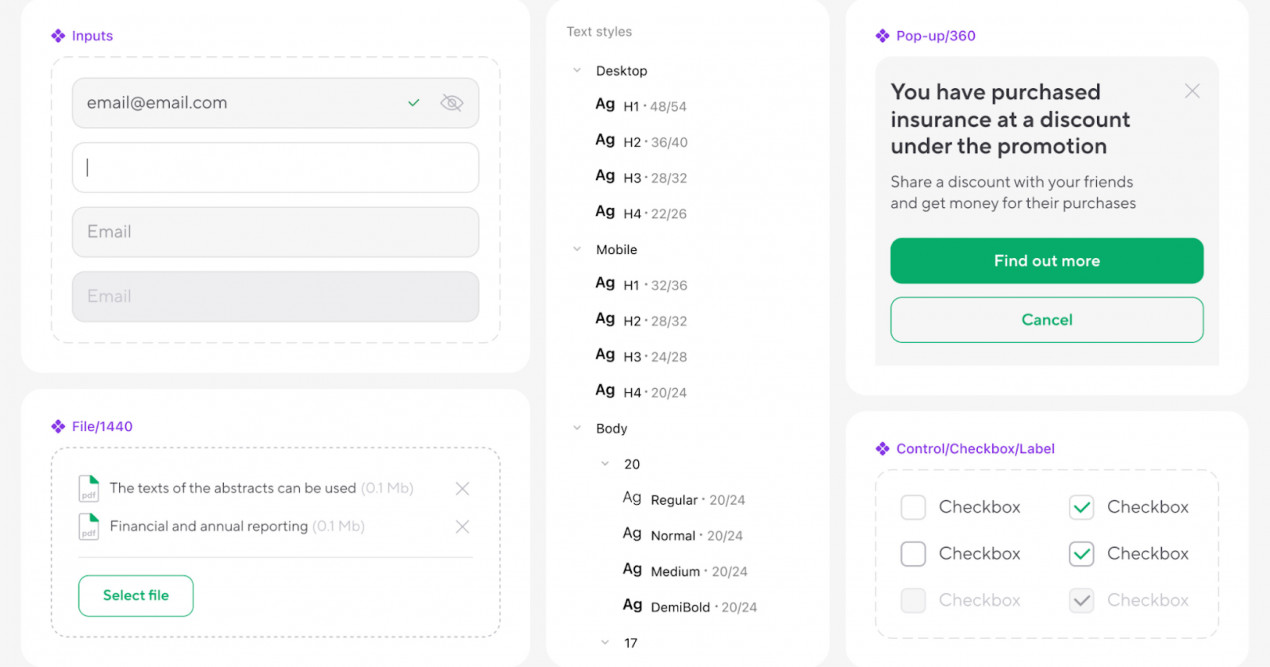
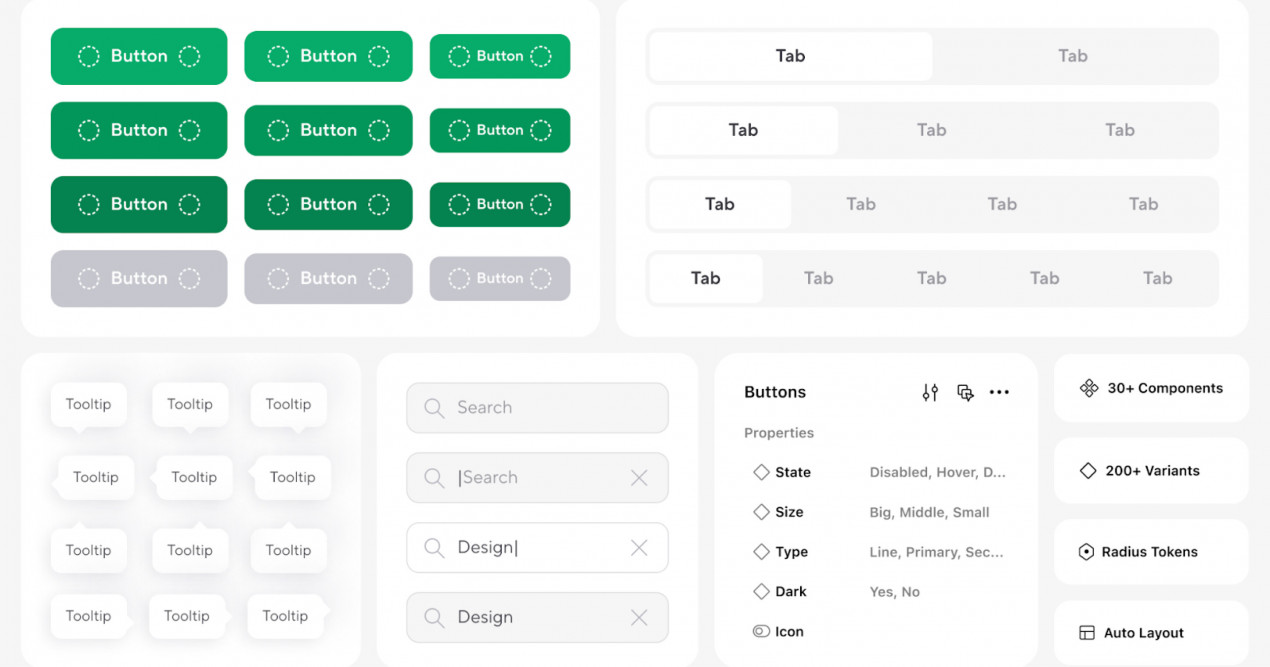
7. Нужны все-все состояния и варианты
Не забывайте ни про одно состояние элементов. Если это кнопки, то должны быть все четыре варианта (Default, Hover, Pressed, Disabled). Если это тултипы, то они должны быть отрисованы во все стороны. Если это табы, то все и во всех размерах. Иначе снова можно столкнуться с вопросами от разработки (в лучшем случае) или с их видением, как это могло бы быть.
Пример — огромная дизайн-система VK, можно многое подсмотреть.
8. Не забывайте про своих коллег
Вот вы одолели этого страшного зверя (UI-кит) и у вас всё готово, чтобы спокойно создавать новые макеты на его основе, но вы работаете параллельно с другим дизайнером. Потом оказывается, что вы оба сделали новый элемент, но каждый по-своему, и это ушло в разработку. Общайтесь с коллегой и делитесь своими наработками. И конечно же, добавляя что-то новое в кит, сразу оповестите его об этом.
9. Редизайн
Вы большой молодец, что до редизайна привели UI-кит в порядок, менять его будет намного проще. Но сохраните текущую версию дизайн-системы, потому что UI-кит может так кардинально поменяться и увеличиться, что разработчики возьмутся за голову. Непонятно будет, что править, а что добавлять.
Лекция от Виктора Теплова, в котором он рассказывает, как они сделали рефакторинг дизайн-системы Ozon. В свое время было очень интересно и полезно послушать.
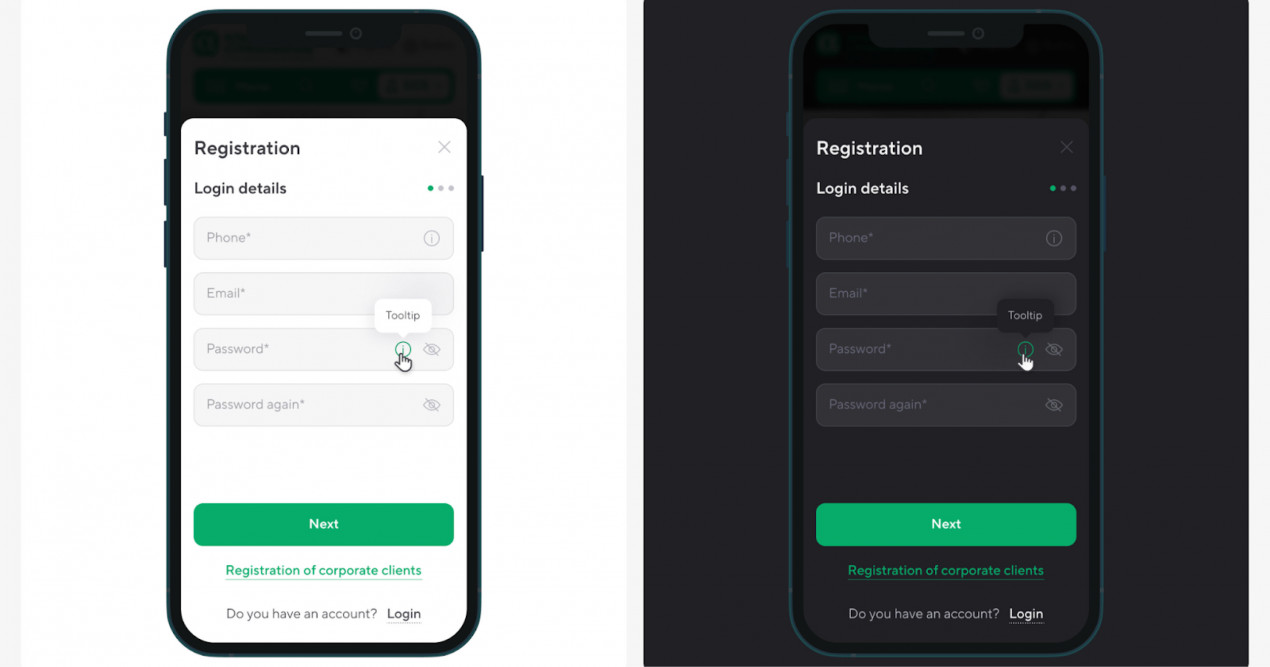
10. Всё красим в черный
Не приступайте сразу к перекрашиванию всех элементов в UI-ките, возьмите сначала макет в светлой теме, где есть много различных компонентов, и инвертируйте его в темную тему. Так будет проще понять, как на общем фоне смотрятся друг с другом элементы интерфейса, не теряется ли читабельность и насколько оттенки серого сочетаются.
Мне очень помогла дизайн-система Google при создании темной темы. И еще вам для вдохновения красивые сайты.
Что в итоге
Рада, что прошла через этот опыт. Теперь на новых проектах сборка UI-кита проходит намного быстрее, проще и с меньшим стрессом. Надеюсь, у вас теперь будет так же. С радостью почитаю в комментариях истории, боли и советы, которые мне и другим читателям будут полезны.
А еще наша команда ведет телеграм-канал для дизайнеров, в котором можно найти полезные советы, посмотреть на примеры дизайна или просто позалипать. Приходите посмотреть.