Привет! Меня зовут Ксения Толокнова, я продуктовый дизайнер и дизайн-лид с 12+ летним стажем. Последние 5 лет я увлечена дизайн-системами и в целом вопросами системного подхода к созданию дизайна. Пару лет назад я осознала что дизайн-система не всегда справляется со своими задачами, и сегодня я хотела бы обсудить, почему так может происходить.
Дизайн-системы стремительно набрали популярность. Здорово, что многие компании уже создали свои дизайн-системы и теперь развивают их. Между тем, запуск дизайн-системы и её поддержка — довольно дорогое удовольствие. Когда компания решается на такой шаг, она точно хочет получить от этого прибыль. И всё же иногда происходит иначе.
Сразу скажу — рынок осознаёт проблемы. Раздел UI-паттернов, о которых пойдёт речь, есть у крупных игроков: Atlassian, Polaris, IBM и многих других. Однако тема, на мой взгляд, недостаточно часто поднимается, и мы с вами попробуем это исправить.
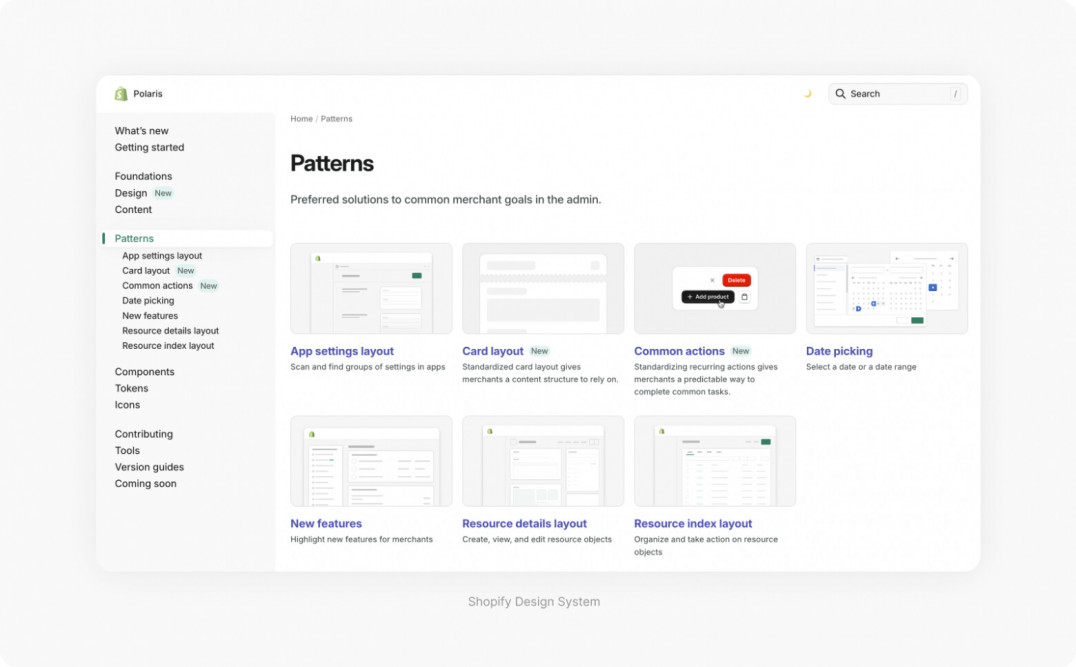
Вот пример раздела паттернов из дизайн-системы компании Shopify, где можно найти информацию о том, как проектировать различные карточки или как размещать действия в кнопках. Он дополняется и со временем, уверена, тут станет намного больше информации.
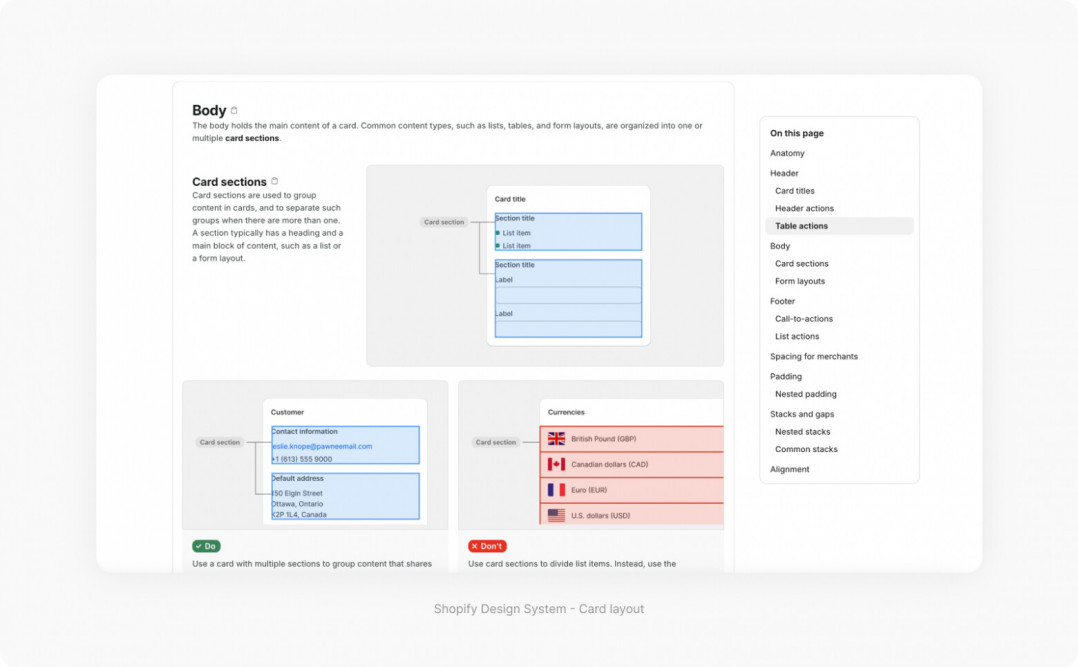
Внутри таких паттернов есть подробная информация о том, как правильно использовать компоненты в контексте распространённых ситуаций. В паттерне карточек, например, чётко расписана информационная архитектура карточек. С ней дизайнеры смогут создавать единообразный дизайн со схожей логикой.
Я считаю, это довольно важный фокус внимания для:
- дизайнеров продуктов, так как им важно видеть общую картину и задумываться о ней, а не существовать только в рамках любимого кусочка продукта;
- команд, особенно тех, где работают 10 и более дизайнеров. Когда команда маленькая, проблемы возникают реже, так как за них отвечает ограниченный круг лиц и им проще синхронизироваться.
Почему вам стоит задуматься о создании UI-паттернов
Казалось бы, дизайн-система по своей сути, заложенной в названии, гарантирует консистентность. В полноценной дизайн-системе есть свод правил и компонентов. По этим правилам дизайнеры могут делать один продукт, совершенно не общаясь и даже не зная друг друга. Такой продукт будет выглядеть довольно единообразно — на первый взгляд.
Что же не так? К сожалению, я вижу, что наличие дизайн-системы не гарантирует единообразия решений, потому что:
- Одни и те же компоненты можно использовать и понимать по-разному.
- Имеют значение не только элементы сами по себе, но и их взаимосвязи — то, как они выстраиваются в единый интерфейс.
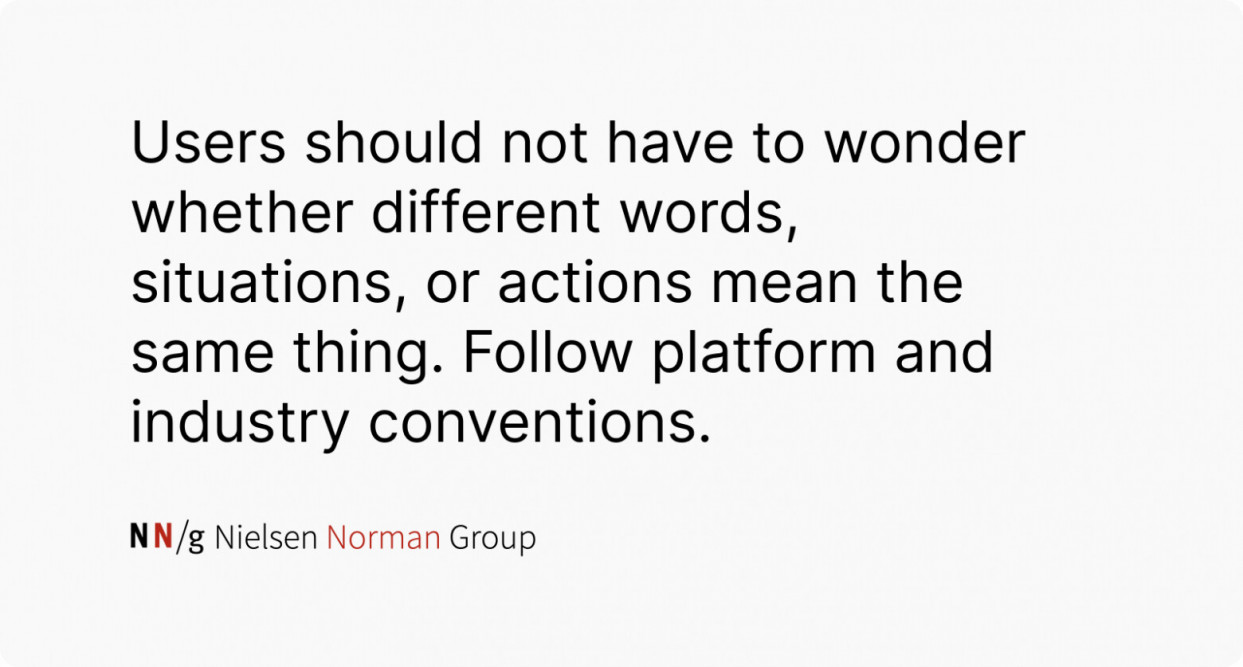
Чем больше команда, тем важнее наличие не только компонентов и единых принципов, вроде редакционных правил, но и своих собственных UI-паттернов! Об их важности написано у NNgroup в их знаменитых эвристиках:
В процессе работы над продуктом, а также написания статей про паттерны в мобильных приложениях я подробно изучаю множество сервисов. Я вижу, что у многих внешний вид сервисов на первый взгляд довольно единообразен, но если копнуть глубже, видны нюансы. Пользователи часто сталкиваются с непредсказуемым поведением элементов, навигация становится затруднительной.
От этого не застрахованы (и даже больше этому подвержены) самые крупные игроки рынка — подобные несостыковки встречаются в сервисах, подобных Google. Конечно, иногда бывают быстрые запуски для экспериментов, но не всегда этим можно оправдать разрозненность UI-паттернов в продукте.
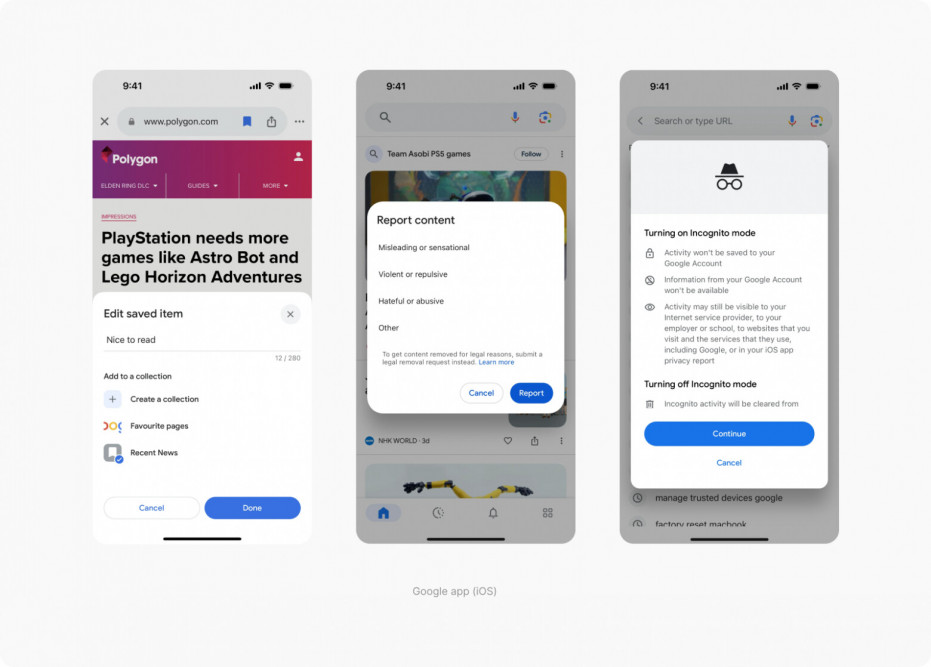
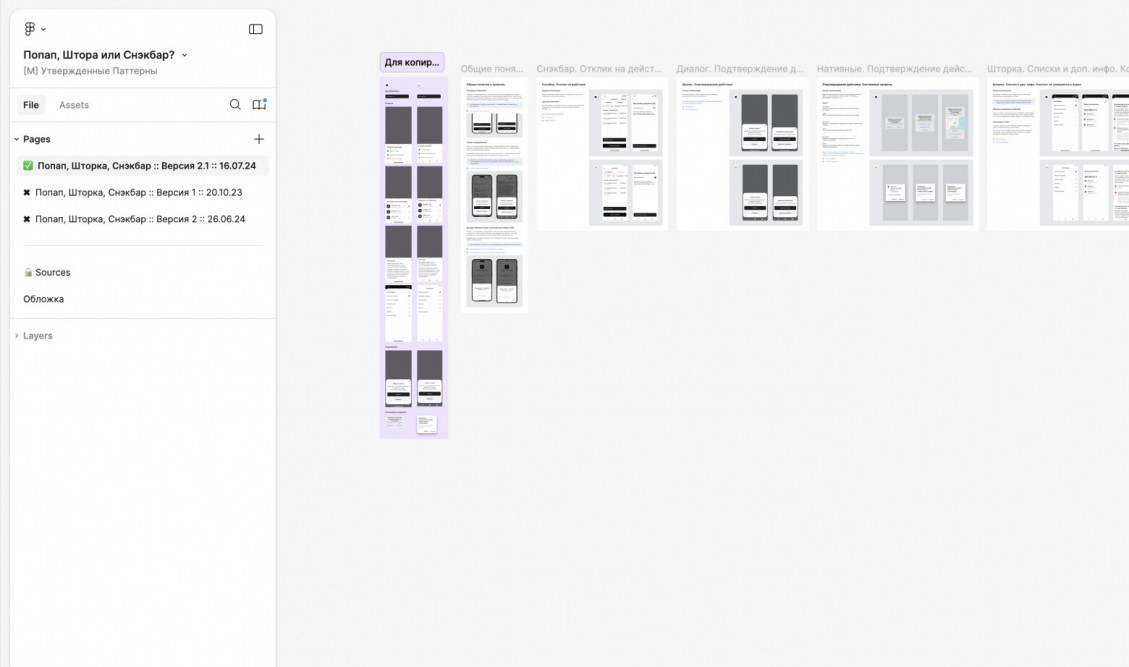
Рассмотрим на примере довольно крупного приложения, над которым, я не сомневаюсь, работает множество команд. Давайте попробуем найти ответы на вопросы:
- Почему в первом случае открыта шторка, а во втором и третьем попап?
- Почему в первом и втором случае кнопки расположены на одной линии, а в третьем друг под другом?
- Почему кнопка «Отмена» в первом и втором случае имеет обводку, а в третьем нет?
- Почему шторку можно закрыть нажатием на крестик, а в попапах крестика нет?
Подумайте, как ответить на эти вопросы — можем даже подискутировать в комментариях. У меня есть как минимум пара вариантов.
Я вижу, как проблемы возникают изнутри. Когда я пришла в Альфа-Банк, там уже была зрелая дизайн-система, которую использовали на множестве продуктов. На первый взгляд всё было отлично, но проведя анализ приложения для бизнеса, за которое я отвечала, я обнаружила что:
- Дизайнеры по-разному используют навигацию. Например, кто-то из дизайнеров на макетах проектировал нижнюю навигацию внутри всего сценария, а кто-то оставлял её только на первом уровне.
- Дополнительная информация у одних дизайнеров открывалась в виде нового экрана, а кто-то использовал шторки. Было непонятно, как именно дизайнер принимает решение о том, что использовать.
- Загрузка экранов была разнообразной. Кто-то использовал скелетные загрузки, а кто-то ограничивался экраном с лоадером. Сценарии при этом были максимально схожи.
И это лишь малая часть интересного, что я обнаружила. Повторюсь, я рассматриваю конкретный пример, но вижу такое часто и в других сервисах.
Почему дизайн на одном продукте получается разным
Я начала разбираться в причинах, и вот что оказалось:
- У компонентов есть вполне исчерпывающая документация по их поведению, но нет достаточного количества примеров использования в контексте.
- При создании новых сценариев дизайнеры смотрят либо на свои старые макеты, либо на макеты соседа, но не могут провести полноценный анализ из-за нехватки времени.
Всё это вполне логично и объяснимо. Дизайн-система, особенно если она поддерживает не один продукт, а несколько, не даёт достаточного количества примеров. На её основе реализуется сразу несколько разных сервисов со своими внутренними правилами.
Именно поэтому, несмотря на исчерпывающую базу компонентов, дизайнерам бывает сложно понять, какой компонент применять.
Зачем вообще нужны паттерны
Да, пользователь, вероятно, не заметит многие из этих проблем. Но тогда почему я всё равно считаю паттерны такими важными?
- Единые стандарты существенно экономят средства. Без стандартов мы хоть и не разрабатываем с нуля базовые компоненты, вроде кнопок и полей ввода, но всё ещё решаем одни и те же интерфейсные задачи разными путями.
- Уровень качества выйдет на новый уровень. Утверждённые, проверенные временем решения гарантировано не сломают пользовательский опыт. В то же время, если всё сделано по уму, они и не ограничат свободы дизайнера.
Я часто слышу возражение, что дизайнеры перестанут думать, если им предоставить всё готовое. На мой взгляд, дизайнеры, напротив, начнут больше думать над теми частями интерфейса, которые требуют их внимания. Хорошая система сама по себе не способна заставить человека думать (хотя иногда хотелось бы) или лишить его этой возможности.
Паттерны и их виды
UI-паттерны (User Interface Patterns) — это повторяющиеся решения для типичных задач проектирования пользовательских интерфейсов. Это проверенные подходы к решению проблем, с которыми часто сталкиваются дизайнеры при создании интерфейсов.
Примеры паттернов
Навигационное меню: обычно расположено в верхней части экрана или сбоку, помогает пользователям перемещаться между основными разделами сайта или приложения.
Форма входа: стандартная форма, которая включает поля для ввода имени пользователя и пароля и кнопку для отправки данных.
Модальные окна: всплывающие окна, которые появляются поверх основной страницы и требуют взаимодействия пользователя перед продолжением работы с основной страницей.
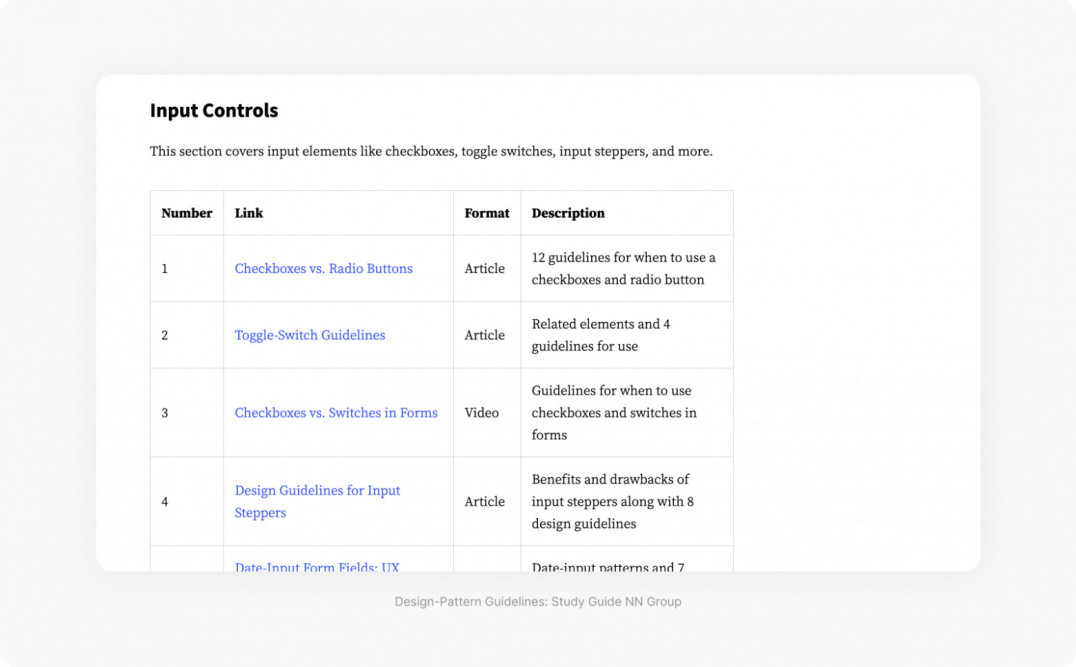
У Нильсон Норман групп собрана подборка паттернов, которые они рекомендуют применять. Сейчас в этом разделе собрано 72 материала на эту тему.
Паттерны улучшают жизнь всех вокруг
- Дизайнеры не бьются над решением одних и тех же задач.
- Разработчики получают возможность разрабатывать готовые модули с заложенной логикой.
- Менеджеры могут лучше предсказывать сроки релиза.
- Бизнес получает результат быстрее.
Я считаю, что наличие паттернов в каждом продукте необходимо. Главное не перестараться. Чтобы жизнь дизайнеров упрощалась, а не усложнялась, паттерны должны содержать только базовые понятия, без которых не обойтись.
В приложении, над которым я работаю, сейчас 17 паттернов, которые покрывают около 70% задач дизайнеров. Тут я следую рекомендации Дэна Малла, который говорит, что покрытие 80% — отличный показатель, и он не должен превышать это количество, чтобы оставить место для новых решений.
Разработка паттернов
Если вы уже захотели внедрить паттерны в свой продукт, но не знаете, как, у меня хорошая новость — это стандартный продуктовый цикл. Для создания паттернов нужно пройти стадии, необходимые для любого решения. Перечислим их и посмотрим детали.
Шаг 1. Понять картинку «как есть»
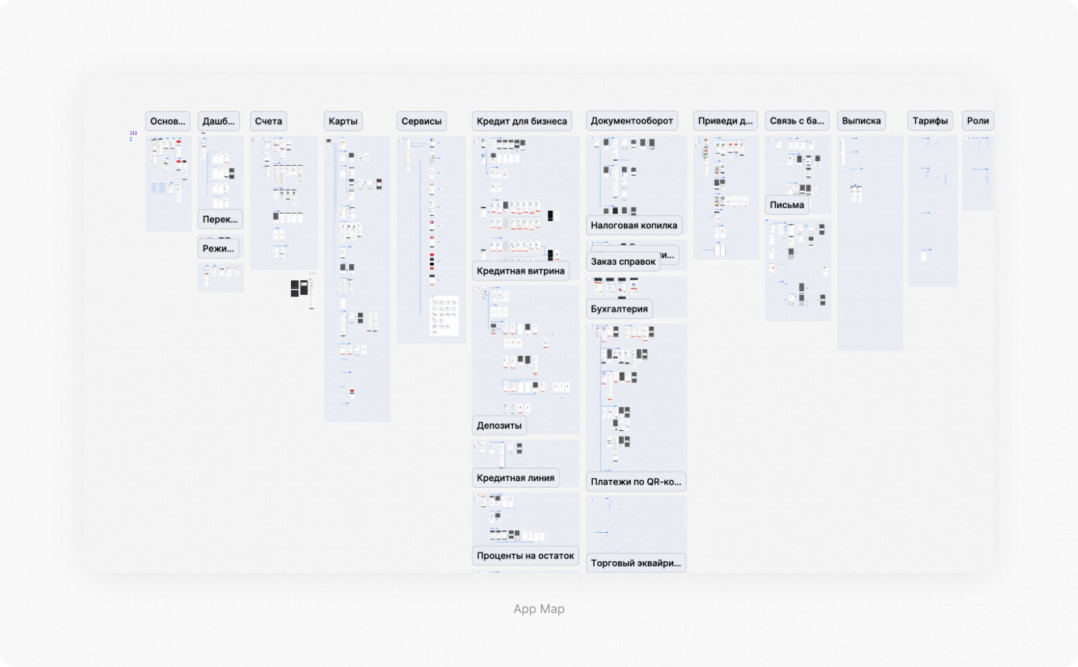
Для этого придётся сделать довольно сложное упражнение — создать карту сервиса со скриншотами из прода. Пошагово пройти все ключевые сценарии и разделы. Эта карта очень быстро устареет, но у нас нет задачи поддерживать её дальше в актуальном состоянии.
Можно не делать всю карту сразу, количество и конкретный перечень экранов зависит от вашей задачи.
Шаг 2. Выписать основные проблемы с консистентностью и оценить их
Карта поможет вам увидеть картину целиком. На её основе вы сможете сделать список всех повторяющихся моментов. Далее нужно составить табличку со скорингом этих проблем. Я предлагаю использовать те же параметры, что использует Дэн Малл, убрав из списка всё, что относится к более низкому уровню — к компонентам:
- Потенциал для общих шаблонов: 1 = нет или мало шаблонов, которые можно повторно использовать. 10 = много шаблонов, которые можно повторно использовать.
- Элементы с высокой ценностью: 1 = нет элементов с высокой ценностью. 10 = один или более высокоценных элементов, которые обязательно будут использованы повторно.
- Техническая осуществимость: 1 = полностью технически неосуществимо. 10 = технически осуществимо прямо сейчас.
- Объем работы: 1 = невозможно выполнить в разумные сроки. 10 = можно завершить быстро.
- Техническая независимость: 1 = требует слишком много зависимостей от другого ПО. 10 = не требует никакого другого ПО для завершения.
- Маркетинговый потенциал: 1 = никто не захочет использовать дизайн-систему. 10 = все захотят использовать дизайн-систему.
- Доступный сторонник: 1 = нет никого, кто напомнит, что этот сайт/приложение создано с использованием дизайн-системы. 10 = люди постоянно будут слышать о том, как хорошо создан продукт с использованием дизайн-системы.
Таблица даст максимально чёткую картину ваших приоритетов.
Шаг 3. Анализ рынка
В процессе анализа мы складываем все реализованные варианты и проводим анализ схожих решений в других сервисах. Это поможет не только понять, какие варианты есть в конкретном сервисе, но также понять, какие паттерны есть вообще на рынке. Не стоит пренебрегать частью анализа, ведь только вместе они дают четкую картину будущего решения. Если у вас сохранились результаты исследований, в который затрагивались части паттерна, их тоже обязательно стоит рассмотреть.
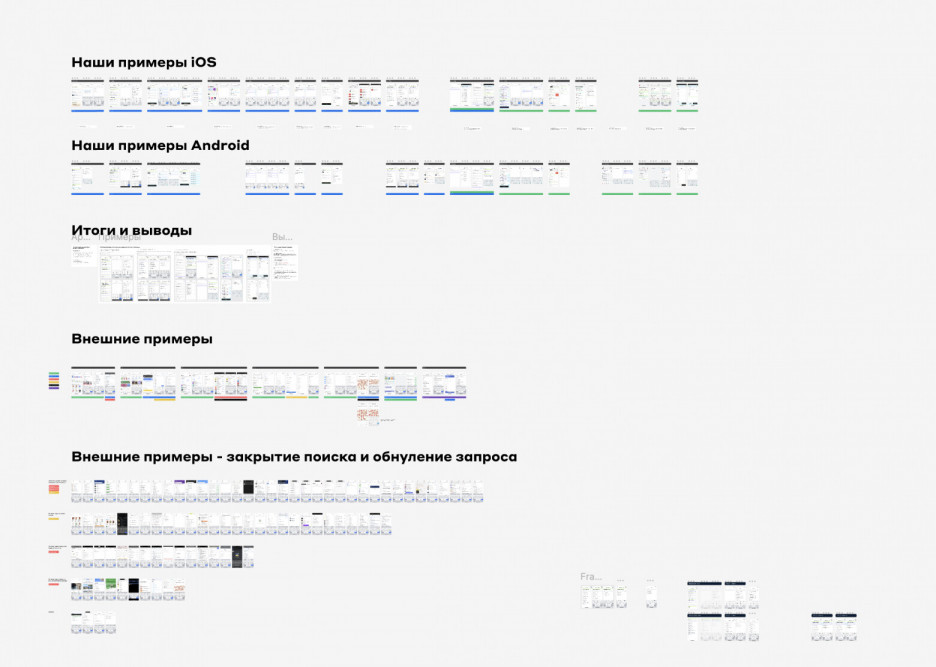
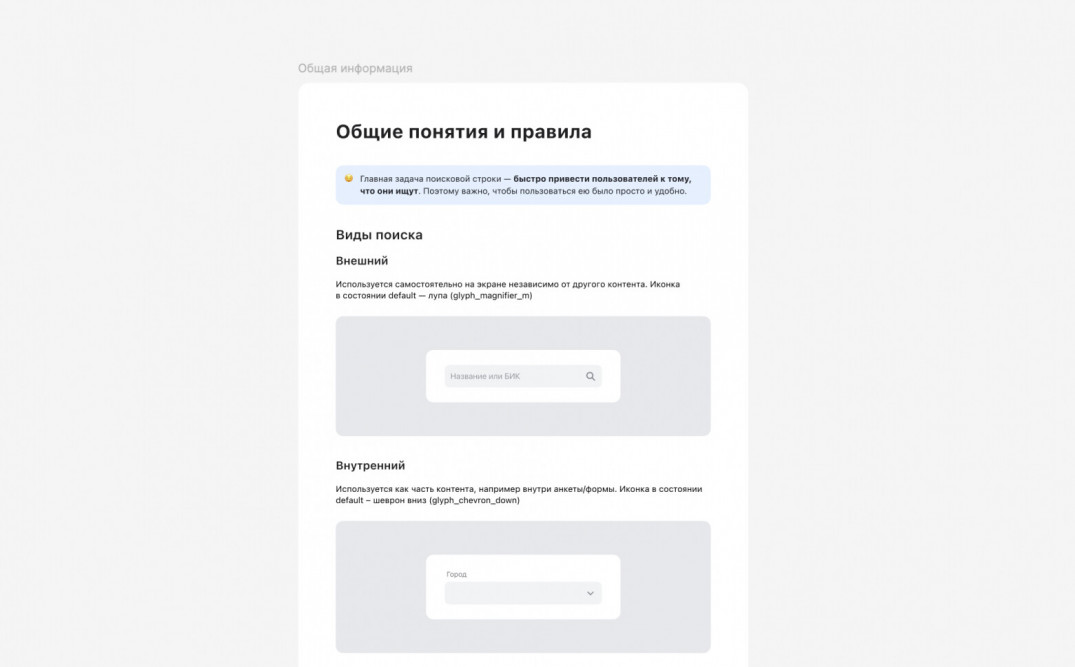
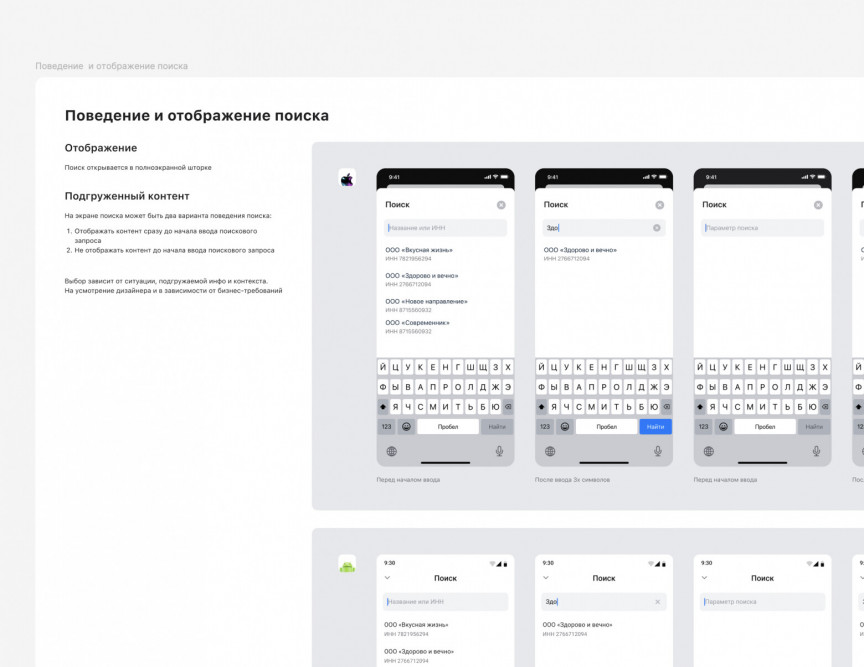
Пример из моей практики. Дизайнер собрала примеры реализации поиска и проанализировала внешние примеры. Это максимально быстро дало нам картину нашего будущего результата:
Рекомендую самостоятельно изучить близкие к вашей сфере приложения, но также очень мощный инструмент — порталы, которые коллекционируют паттерны. Вот некоторые из них:
- https://pageflows.com
- https://mobbin.com
- https://uxarchive.com
- https://www.uxlibrary.org/explore/ui-design/ui-patterns-and-inspiration
Шаг 4. Брейншторминг и ограничения
После анализа стоит собрать 2-3 варианта паттерна и обсудить их реализацию с теми, чья работа непосредственно влияет на паттерны, или же паттерны зависимы от работы этих команд. Чаще всего это команда дизайн-системы и разработчики, которые будут реализовывать интерфейсы согласно этим паттернам.
Тут могут быть (и скорее всего будут) выявлены ограничения или дополнительные вводные, которые могут повлиять на ваш будущий паттерн.
Например, когда мы с командой разрабатывали навигационный паттерн в нашем приложении, мы обнаружили, что сейчас технически не можем реализовать нижнюю навигацию, которая будет видна на всех экранах. Именно поэтому мы решили оставить навигацию только на основных экранах и прописали это в правилах. Кстати, про способы работы навигации можно почитать тут.
Шаг 5. Выработка решения
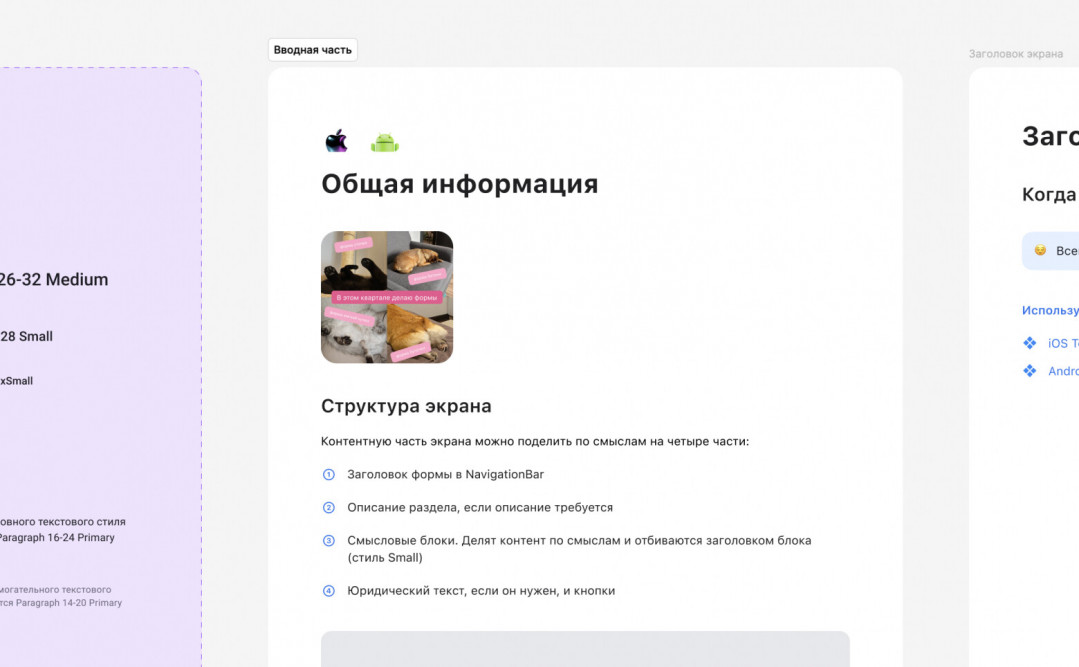
Когда все подводные камни вытащили наружу, можно прорабатывать конкретное решение. На этом этапе важно сделать хорошее ёмкое описание нового паттерна и дать достаточно большое количество визуальных примеров.
Я очень люблю писать и читать. Но также я понимаю, что не все любят это дело, а у дизайнера не всегда хватит времени, чтобы вникнуть в смысл правил в паттернах, особенно если текст состоит больше чем из двух строк. Поэтому всегда стараюсь дать пример на каждое правило, а ещё лучше — несколько примеров.
Чтобы снять градус серьёзности и повысить градус эмпатии, можно добавить небольшие пасхалки.
Шаг 6. Распространение
Удивительно, но многие думают, что разработанные правила сами возьмут и начнут работать. Это совсем не так! В жизни дизайнера вряд ли найдётся время, чтобы изучить что-то сверх его обычной загрузки.
Распространять паттерны можно разными способами. Я рекомендую использовать сразу несколько, так как люди по-разному усваивают информацию. Вот мои способы:
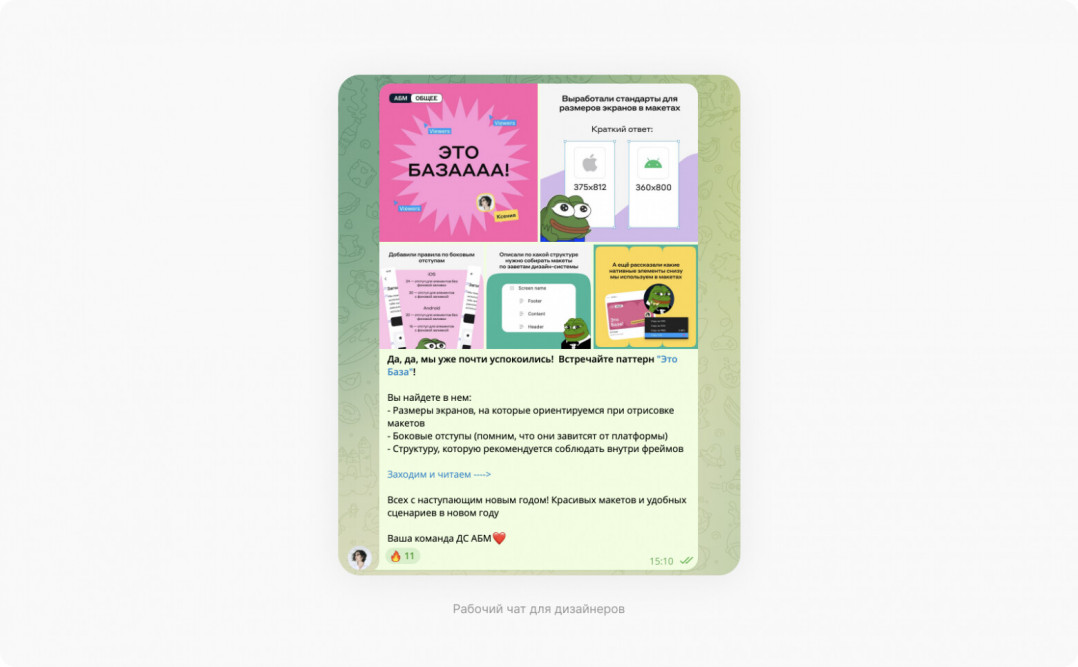
- Телеграм-канал. Мы с командой публикуем самый сок из наших паттернов, конечно же, с картинками.
- Встречи. При выходе нового паттерна или большого обновления мы проводим встречи-презентации.
- Внедрение в онбординг. Новичкам проще скормить информацию, так как они уже смирились с тем, что её будет много.
- Личные сообщения. Если размер команды позволяет, это самый эффективный способ. Я отправляю каждому из 40 дизайнеров сообщение, так они чувствуют что это персональное обращение и могут задать вопросы лично и сразу.
Какие бы варианты вы ни выбрали, я советую вдумчиво подходить к формату сообщений. Вот мой чек-лист:
- Быстро доносить пользу. Почему дизайнеру важно посмотреть материал?
- Быть краткими. Ни у кого нет времени на объёмный текст.
- Классно, если получается заботиться об оформлении. По возможности добавляйте графику, в тексте не забывайте про эмоции.
Обновление и поддержка паттернов
В чём сила паттернов: их относительно просто поддерживать. Достаточно внедрить изменения в паттерны и научить дизайнеров при создании новых сценариев ходить именно туда.
У паттернов, как и у компонентов, может быть версионность. Мы живём в условиях постоянно развивающихся дизайн-систем и правил. Они гибкие и могут быть пересмотрены. Поэтому мы постоянно проверяем наши паттерны и периодически обновляем их.
Чтобы не затруднять жизнь продуктовым дизайнерам и не нарушать продуктовый цикл, мы не настаиваем на незамедлительной замене всех неактуальных компонентов. Однако при обновлении сценария дизайнеры должны применять самые последние паттерны. Таким образом мы обеспечиваем процесс непрерывного развития и улучшения наших продуктов.
Вместо заключения
У нас уже есть большой опыт за плечами, есть сформированные привычки, которые можно и нужно задействовать, чтобы проектировать качественные дизайн-решения.
Уверена, что UI-паттерны будут появляться всё чаще и помогать нам, продуктовым дизайнерам, создавать действительно единообразный пользовательский опыт, фокусируясь на действительно сложных моментах и вызовах рынка.
Делитесь в комментариях, работаете ли вы с паттернами на вашем проекте.
Автор:
Ксения Толокнова, дизайн-лид продуктовой команды