Самостоятельное создание сайта на платформе Tilda не требует навыков программирования с проектированием. Все что вам потребуется – желание и наша инструкция.
Шаг 1: Регистрация на платформе Tilda
Первое действие для создания сайта - регистрация. У Тильды потребуется ввести имя и электронную почту, на которую потом придет ссылка с подтверждением. Советуем заводить аккаунт с gmail почтой.
Сейчас у тильды есть два домена: tilda.cc и tilda.ru Один предназначен для иностраных пользователей, а второй для РФ.
После регистрации есть пробный период 14 дней, когда Тильда дает возможность пользоваться всеми ее преимуществами. Когда заканчивается бесплатная лафа, то появляется возможность оплатить тариф.
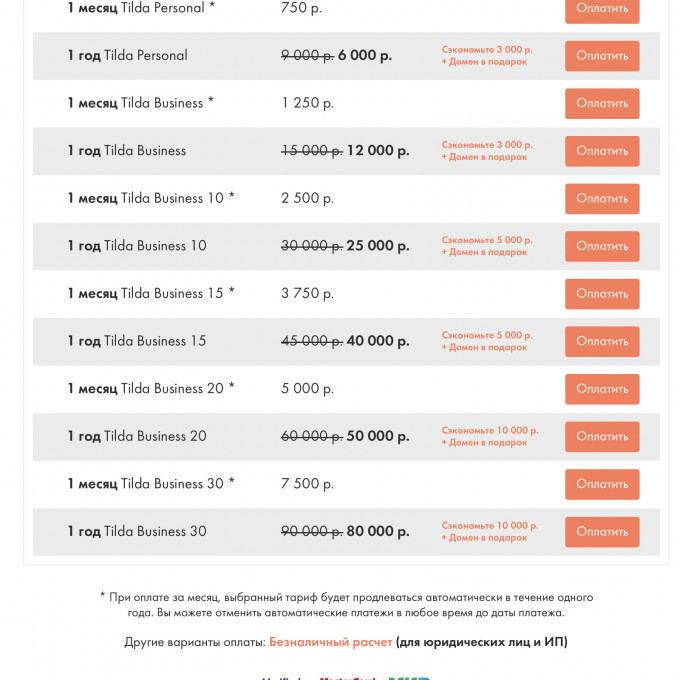
Выбор тарифного плана зависит от потребностей и бюджета.
Personal Plan (Персональный тарифный план): Этот тариф предоставляет расширенные функции: собственный домен, больше пространства для хранения, доступ к коллекциям блоков, интеграцию с Google Analytics.
Business Plan (Бизнес-тариф): Предназначен для бизнес-пользователей, предпринимателей, фрилансеров и малых компаний. предоставляет дополнительные инструменты для создания онлайн-бизнеса - прием платежей, кастомизацию форм обратной связи, поддержку командной работы.
Шаг 2: Выбор шаблона для сайта
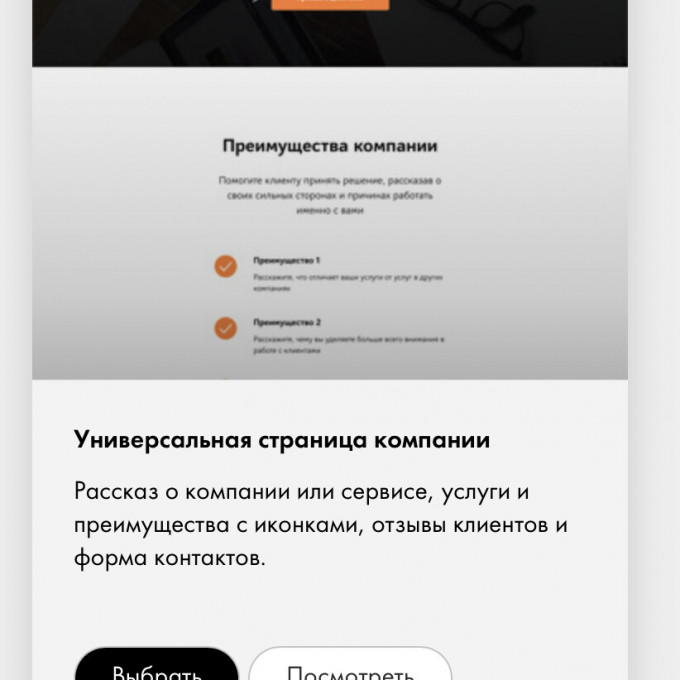
Внутри тильды есть шаблоны, которых более 200. Они разбиты на категории, среди них — Бизнес, Магазин, Событие, Анкета.
Шаблоны — это готовые страницы, созданные из тематических блоков.
Чтобы глаза не разбегались предлагаем придерживаться плана:
1. Определите цели вашего сайта:
Определите, что вы хотите достичь с помощью вашего сайта, кем он будет посещен и какие задачи должен выполнять.
2. Установите функциональные требования:
Определите, какие функции и компоненты вам необходимы (например, формы обратной связи, блог, галерея изображений).
3. Просмотрите каталог шаблонов:
Просмотрите шаблоны в каталоге, обращая внимание на их дизайн, компоненты и функциональные возможности. Выберите шаблон, который наилучшим образом соответствует вашим потребностям.
Когда вы выбираете нужный шаблон, у вас появляется возможность его редактировать.
Обратим внимание, что у тильды есть две основные концепции для создания страниц:
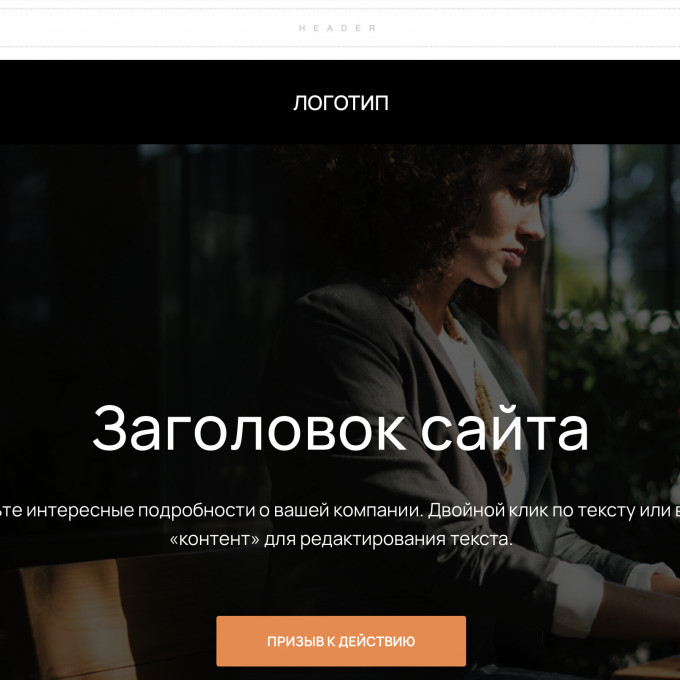
Стандартный блок — это основной элемент для размещения контента на странице сайта. В нем можно размещать текст, изображения, видео, кнопки, формы обратной связи и другие элементы. Стандартные блоки могут быть различной ширины и содержать разнообразные элементы дизайна. Они используются для структурирования и визуального оформления содержимого страницы.
Зеро блок — это первый блок на странице, который отображается сразу после загрузки сайта. Обычно он содержит заголовок, крупное изображение, кнопку или другие ключевые элементы, привлекающие внимание посетителей. Зеро блок играет важную роль в создании первого впечатления от сайта.
Мы с вами рассмотрим в этой статье стандартные блоки. В них вы можете вносить правки:
1. Добавление контента:
Замените демонстрационный контент на ваш текст, изображения, видео.
2. Изменение структуры и макета:
При необходимости вносите изменения в структуру шаблона, добавляйте, удаляйте или перемещайте блоки и компоненты.
3. Настройка дизайна: изменяйте цвета, шрифты, макеты, чтобы соответствовать вашему бренду и дать сайту уникальный внешний вид.
Большинство правок можно сделать сразу, а можно в разделе контент.
Контент в блоке Tilda относится к тексту, изображениям, видео, кнопкам, формам обратной связи, которые вы добавляете в блоки на странице. Вы можете редактировать и управлять контентом в блоке, например, изменять текст, загружать изображения, добавлять ссылки.
Есть настройки блока в Tilda предоставляют вам контроль над визуальным стилем и функциональностью каждого блока на странице. Вы можете настраивать параметры – цвет фона, шрифты, отступы, анимации, а также добавлять эффекты параллакса и многие другие опции, чтобы адаптировать внешний вид и поведение блока.
Шаг 3: Работа с редактором Tilda
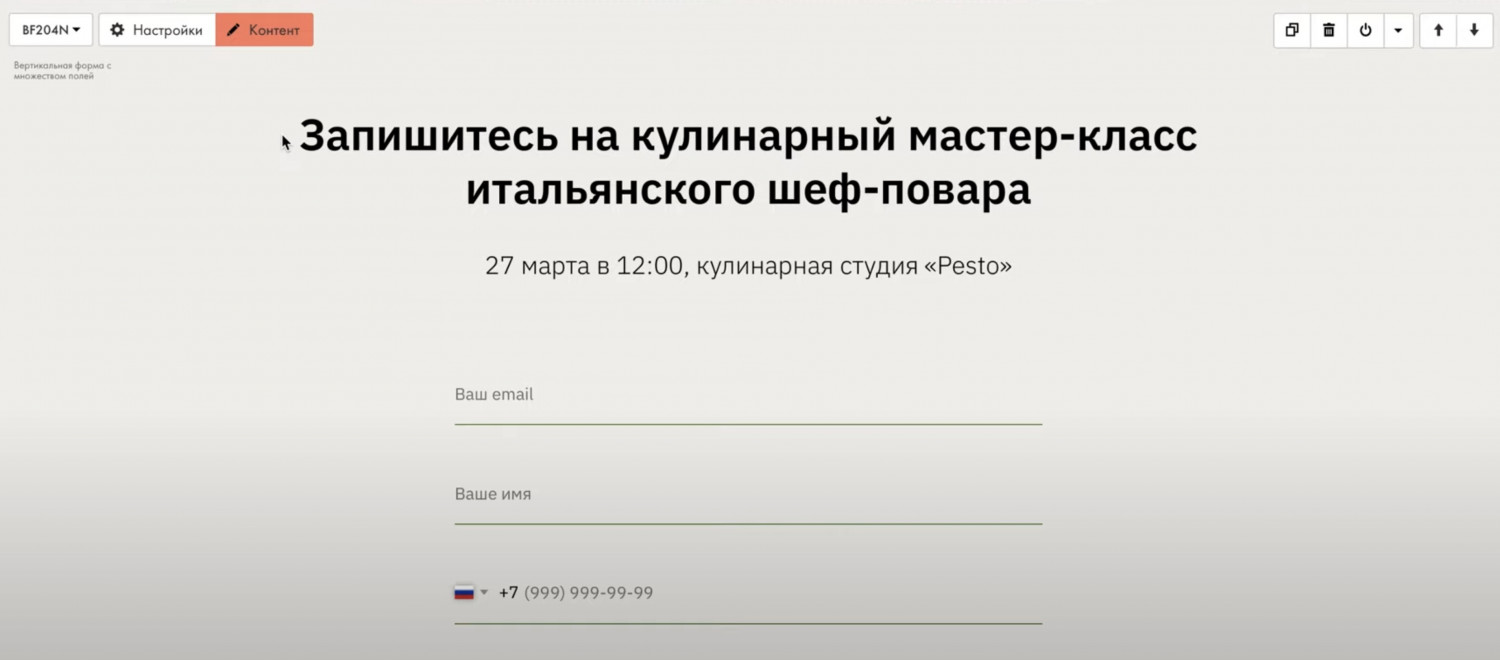
Настройка сайта в Tilda включает добавление и удаление блоков, редактирование текста и изображений.
Интерфейс редактора Tilda предоставляет интуитивно понятные инструменты для редактирования сайта. Вы можете просматривать страницы в режиме реального времени, добавлять и настраивать блоки, изменять стили текста, загружать изображения.
Для редактирования текста просто кликните по текстовому блоку и внесите изменения. Для изображений также можно кликнуть на блок с изображением и заменить его на другое изображение.
Шаг 4: Настройка дизайна
Смотрите как за час создать сайт из стандартных блоков:
Внутри самой страницы вы добавляете новый блок на страницу, выбираете его из каталога блоков в панели управления. Для удаления блока просто выберите блок и нажмите кнопку удаления. Это адаптирует макет вашего сайта в соответствии с вашими потребностями визуального стиля.
Tilda предоставляет возможности для настройки цветовой палитры и выбора шрифтов для сайта. Вы можете легко изменить цвета текста, фона, заголовков, кнопок и других элементов, а также настроить типографику, используя доступные шрифты из библиотек Google Fonts или загрузив свои собственные.
Вы можете настраивать фоновые изображения, видео или цвета для различных секций вашего сайта. Кроме того, Tilda обеспечивает адаптивность, что дает вашему сайту плавно переходить из одного макета на компьютере на другой на мобильном устройстве, обеспечивая оптимальное отображение на различных экранах.
Tilda предлагает разнообразные возможности для добавления анимаций и эффектов, которые делают ваш сайт более динамичным и привлекательным. Вы можете включить эффекты параллакса, анимацию при прокрутке, появление элементов по мере прокрутки страницы и другие визуальные улучшения, чтобы сделать ваш сайт более привлекательным для посетителей.
Хотим отметить преимущества тильды в создании динамичных сайтов:
1. Эффекты появления:
Это классический вид анимации, который помогает элементам появляться плавно при прокрутке страницы или при загрузке сайта. Вы можете использовать различные варианты эффектов появления: слева, справа, сверху, снизу, появление с перемешиванием и другие.
2. Параллакс-эффекты:
Параллакс-эффекты позволяют фоновым изображениям двигаться с разной скоростью относительно других элементов на странице при прокрутке, создавая впечатление глубины и объемности у ваших визуальных контента.
3. Эффекты наведения:
Это анимации, которые возникают при наведении курсора на определенные элементы: изображения, кнопки или ссылки. Например, это может быть изменение цвета, увеличение размера или появление дополнительной информации.
4. Анимация фона:
Это возможность создания изменений в фоновых изображениях или цветах при прокрутке страницы, что придает вашему сайту дополнительную динамику и живость.
5. Другие специальные эффекты:
В Tilda также доступны и другие анимационные эффекты – анимированные иконки, плавное появление текста и цифр, а также многие другие.
Шаг 5: Добавление функционала
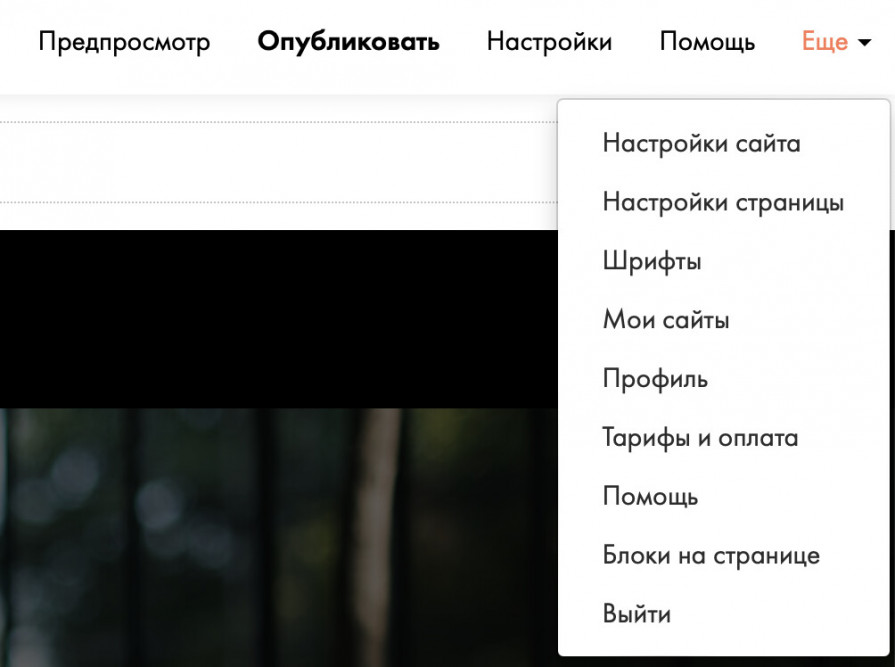
1. Кнопка «Предпросмотр» дает вам просмотреть, как сайт выглядет для посетителей перед его публикацией. В реальном времени вы видите все элементы, как задумали.
2. Кнопка «Опубликовать» используется для размещения сайта в интернете. После нажатия кнопки изменения, которые вы внесли в свой проект, становятся доступными для пользователей.
3. В разделе «Настройки сайта» вы настраиваете основные параметры: заголовок сайта, описание, ключевые слова для SEO, а также настройки социальных сетей, шрифты и цветовую палитру.
4. Кнопка «Помощь» предоставляет доступ к ресурсам поддержки документация, форумы сообщества, видеоуроки, которые помогут вам в решении возможных проблем.
5. В разделе «Еще» дополнительные опции - подключение аналитики, интеграция с внешними сервисами, управление подписками, в зависимости от версии и настроек вашего аккаунта Tilda.
В Tilda есть возможность легко добавлять функционал, связанный с социальными сетями, чатами, формами обратной связи, аналитикой и SEO.
Вот этот функционал:
- кнопки «Поделиться» для удобного распространения контента в социальных сетях.
- виджеты соцсетей для отображения вашего профиля в Instagram, Facebook, Twitter и других платформах.
- онлайн-чаты от сервисов - Tidio, JivoChat, Zendesk Chat, с помощью интеграций или кода вставки.
- встроенные формы Tilda или интегрировать сторонние сервисы: Google Forms, Typeform, Wufoo и другие, с помощью интеграций или кода вставки.
- коды аналитики: Google Analytics или Яндекс.Метрика, с помощью поля в настройках сайта.
SEO-настройки, которые оптимизировать ваш сайт для поисковых систем.
Вот функции SEO-настроек в Tilda:
1. Заголовок страницы и мета-описание:
Настраиваем заголовок каждой страницы сайта, а также мета-описание, которое будет отображаться в результатах поисковых систем. Это оптимизирует контент для привлечения целевой аудитории через поисковые запросы.
2. Оптимизация изображений:
Добавлять ALT-текст к изображениям на сайте ALT-текст помогает поисковым системам понять содержание изображения, улучшая его видимость в поисковых результатах.
3. Карта сайта:
Tilda автоматически генерирует XML-карту сайта, которая облегчает индексацию страниц поисковыми системами. Карта сайта предоставляет информацию о структуре и помогает поисковым системам сканировать его URL .
4. Пользовательские URL-адреса:
Вы можете создавать человеко-понятные краткие URL -адреса для каждой страницы , связанные с их содержанием.
5. Интеграция с Google Analytics и Яндекс.Метрика:
Tilda добавлять коды отслеживания аналитики от Google Analytics и Яндекс.Метрика для посещаемости сайта и других метрик.
Шаг 6: Публикация сайта
Публикация сайта на Tilda включает – краткое описание шагов:
1. Привязка собственного домена:
Зайти в настройки вашего проекта в Tilda и перейти в раздел «Домены».
Добавить запись DNS домена, указанную в настройках Tilda, в панели управления вашим хостингом или регистратором домена. После этого сайт будет доступен по домену.
2. Проверка мобильной версии и кроссбраузерность:
Tilda автоматически оптимизирует сайты для мобильных устройств, но рекомендуем проверить адаптив, чтобы убедиться, что все элементы отображаются корректно.
Рекомендуем протестировать сайт в различных браузерах – Google Chrome, Mozilla Firefox, Safari, Microsoft Edge смотрим, как выглядит и работает сайт вне зависимости от браузера.
3. Публикация сайта и проверка работоспособности:
После привязки домена и проверки мобильной версии и кроссбраузерности можно публиковать сайт на Tilda, нажав соответствующую кнопку в интерфейсе Тильды.
Рекомендуем протестировать сайт – работоспособность элементов и функционал – работают ли ссылки, кнопки, формы обратной связи и другие элементы корректно.
Шаг 7: Продвижение и SEO-оптимизация
Повторимся уже в который раз что у Tilda есть встроенные инструменты оптимизации сайта для поисковых систем. Вы можете настроить мета-теги, заголовки страниц, ALT-текст для изображений, URL-адреса для улучшения SEO.
Кроме этого, в Tilda также доступны инструкции и руководства для оптимизации контента под поисковые запросы. Подробнее здесь
Шаг 8: Анализ эффективности и доработка сайта
А вы знали что у тильды есть инструменты встроенной аналитики?
С их помощью возможно отслеживать посещаемость сайта, поведение пользователей и другие метрики.
А для получения обратной связи есть готовые встроенные формы. Они включать поля для комментариев, отзывов, контактов.
Есть способы интегрирования сторонних сервисы обратной связи - чаты, формы, опросники и т. д.
Анализируйте данные, полученные из инструментов аналитики, чтобы выявить области, в которых пользовательский опыт может быть улучшен.
Вносите осознанно соответствующие изменения в дизайн, контент, навигацию и другие аспекты сайта.
Частые ошибки при создании сайта на Тильде
После такого развернутого гайда нам остается только предупредить вас не совершать такие ошибки:
- Перегрузка дизайна и контента.
- Недооценка мобильной версии сайта.
- Игнорирование SEO-практик и аналитики.
Несколько рекомендаций, которые помогут:
- Упрощайте дизайн сайта, используя минималистичные элементы. Это сделать сайт легче. Оцените контент на сайте и убирайте избыточность, сосредотачиваясь на ключевых сообщениях
- Профессионально разрабатывайте адаптивный дизайн. Убедитесь, что все элементы корректно отображаются и функционируют, используйте инструменты для тестирования мобильной версии сайта: Google Mobile-Friendly Test.
- Оценивайте ключевые слова, используемые в контенте, заголовках и мета-тегах сайта, и проверяйте их соответствие нужным целям. Попробуйте оптимизировать контент для поисковых систем, адаптируя его под релевантные ключевые фразы.
- Не бойтесь, начните использовать инструменты аналитики,например, Google Analytics, для отслеживания поведения пользователей
От себя советуем использовать виджеты форм для обратной связи и контактнов от посетителей.
Смело интегрируйте чаты для общения с посетителями в реальном времени. Используйте виджеты для встраивания видео и аудио-контента, чтобы оживлять сайты.
Полезные ресурсы и инструменты для работы с Тильдой
Считаем существенным умение интегрировать Тильду с внешними CRM и email-сервисами.
Для управления проектами можно использовать: Trello, Slack, Asana и др. Они помогут разработать структуру и тем самым проработать логику будущего сайта.
Для дизайна и редактирования изображений есть сервисы вроде Canva, Adobe Spark, Photoshop и другими.
Для управления контентом и аналитикой – Google Analytics, SEMrush, Ahrefs и др.
Дополнительно Tilda предоставляет обширную базу знаний, обучающие материалы, видеоуроки и онлайн-курсы для работы с их платформой.
Вы также найдете множество обучающих материалов на Udemy, Coursera.