В статье будут примеры того, как провалидировать гипотезы, собрать обратную связь, получить мнения пользователей до релиза. Рассказываем только реальный опыт нашей команды, только хардкор.
Проблема вкусовщины: когда решения не так прозрачны, как Nuka-Cola
Зачем вообще нужно проводить исследования? В продуктовых командах часто возникают разногласия в восприятии дизайна между менеджерами, дизайнерами и разработчиками. Это может затянуть процесс принятия решений и снизить уверенность в качестве продукта. В этой статье мы расскажем, как количественные исследования помогают преодолеть эти разногласия и улучшить качество ваших дизайн-решений.
Создание нового инструмента/интерфейса, редизайн приложения или изменение текста на кнопке – всё это замечательно. Но понятны ли эти изменения пользователю? Сколько времени он тратит на поиск нужной кнопки? Являются ли основные функции очевидными для конечного пользователя? На эти вопросы ответит количественное исследование.
Основная цель количественного исследования — понять, как пользователи воспринимают продукт и взаимодействуют с ним. Кроме того, такие тесты позволяют оценить интуитивность конкретных дизайн-решений, выявляя запутанную навигацию, непонятные подсказки и прочие проблемы. Полученные на основе анонимных данных среднестатистических пользователей результаты помогут принять обоснованное решение.
Также количественные тесты «спасают» команду от создания новых экранов или функционала, которые будут не такими понятными и эффективными, как вы их себе представляли.
Если кратко, то исследования:
- Выявляют трудности в использовании интерфейса
- Указывают на точки развития и приносят инсайты
- Улучшают понимание поведения пользователей
- Не тратят время разработки
Для оценки дизайн-решения подходят как качественные, так и количественные исследования. Но не стоит их путать. Основное отличие качественных исследований от количественных состоит в том, что первые позволяют выявить потребности пользователей, а вторые — собрать данные, подтверждающие ценность выдвинутых вами идей. Часто компании не проводят качественные исследования из-за отсутствия времени, средств и понимания методологии. Количественные же исследования проводить проще, они недороги и позволяют собрать статистические данные за короткий период времени. Для таких исследований нужно минимум 40 респондентов на один тест и пару часов на сбор ответов. Запуск количественных исследований так прост, что его может внедрить в свою работу любая продуктовая команда.
Инструментарий Vault-Tec: чем вооружена наша дизайн-команда
Теперь, когда мы поняли, зачем нужны количественные исследования, давайте поговорим о том, как мы их проводим и какие инструменты используем.
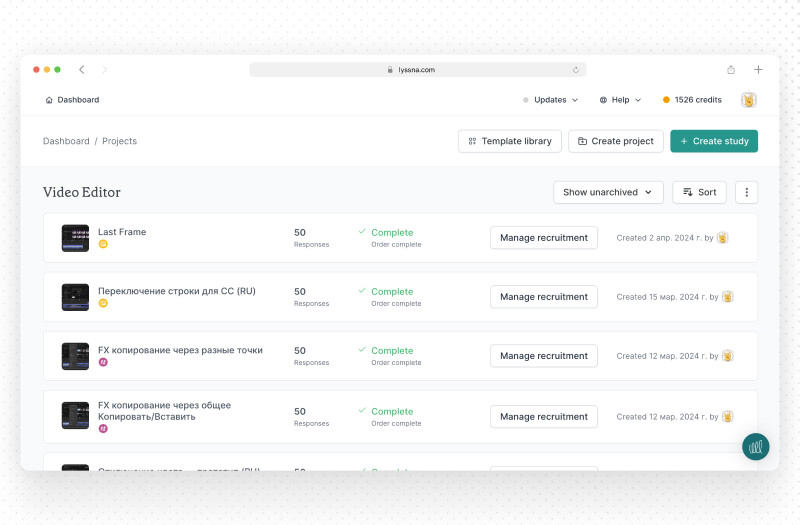
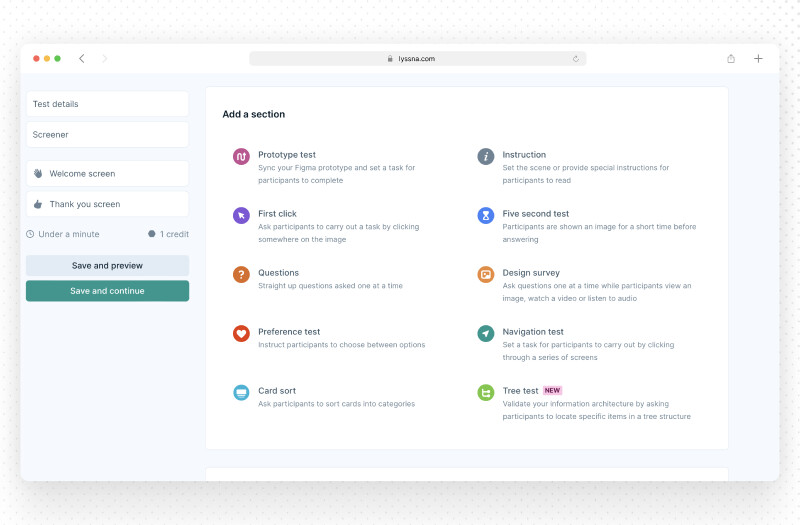
1. Большинство ключевых исследовательских инструментов, которые мы используем в своей работе, находятся в сервисе Lyssna (ранее Usability Hub). Этот сервис позволяет тестировать интерфейсы на большом количестве пользователей и подстраивать аудиторию под поставленную задачу. С помощью этого сервиса мы проводим различные типы опросов — от дизайн-вопросов, А/В, теста навигации до тестирования полноценных прототипов, собранных в Figma. В результате сервис предоставляет количественные данные о выполнении задачи, а также комментарии участников, где это необходимо.
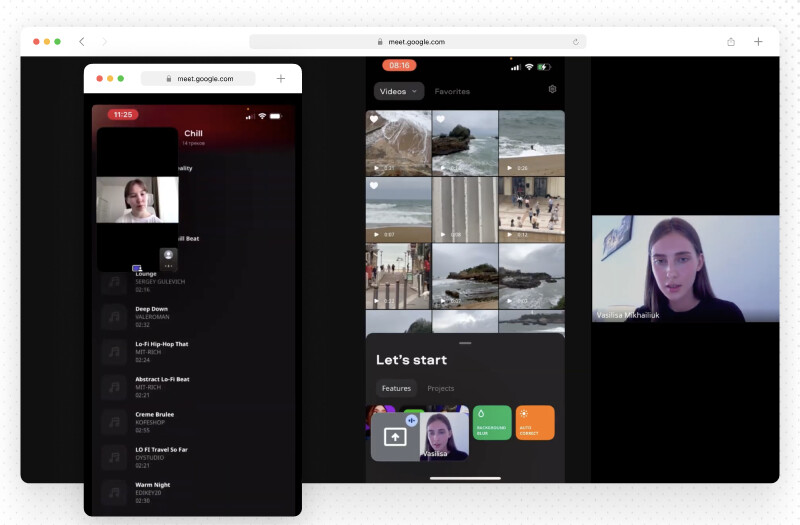
2. Модерируемое юзабилити-тестирование — ещё один инструмент, который мы используем для сбора количественных данных. Бонусом такого рода тестирований, в отличие от инструментов, предлагаемых в Lyssna, можно считать обнаружение инсайтов пользовательского опыта, о которых мы не подозревали. В зависимости от типа исследования результаты модерируемого тестирования иногда могут быть более релевантными, несмотря на меньшую выборку. Для модерируемых тестирований могут применяться прототипы или специально подготовленные сборки. Проводить их можно как офлайн, так и онлайн (с помощью приложений с демонстрацией экрана или сервиса вроде Maze).
3. Горилла-тесты aka коридорки — быстрый инструмент для проверки решений, которые мы применяем в условиях ограниченного времени, возможностей и выбора метода. Сюда же можно отнести те исследования, которые мы оформляем в сервисе Lyssna, но тестируем на коллегах, отправляя им ссылку для доступа.
В каждом инструменте есть свои сильные и слабые стороны, особенности, которые имеют значение для того или иного исследования.
И, конечно, не стоит забывать, что на результаты исследований часто влияет релевантный опыт участников. Поэтому наличие данных — это только половина успеха, также важно уметь их анализировать. После проведения исследования мы всегда анализируем результаты, составляем отчеты, выявляем слабые места и стараемся улучшить пользовательский опыт.
Разбор убежища по кирпичику: анатомия количественных исследований
Любое исследование начинается с выдвижения гипотезы. Что такое гипотеза? Это предположение о том, как конкретное изменение или набор изменений в продукте влияет на поведение пользователей и бизнес-показатели.
Обычно продуктовые гипотезы состоят из трех основных компонентов:
- Целевая аудитория
- Проблема/потребность
- Решение
Если мы добавим N в наше приложение для X (целевая аудитория), это решит проблему Q (проблема), что приведет к A1 (бизнес-показатели).
Продуктовая гипотеза является ключевым элементом процесса разработки продуктов, так как она помогает команде сосредоточиться на реальных потребностях пользователей и избежать необоснованных предположений. После формулирования гипотезы её необходимо проверить, используя различные методы валидации, такие как A/B-тестирование, опросы пользователей, анализ данных и т.д. В нашем случае, это количественные исследования.
Перед началом исследования необходимо подготовить тестовые материалы — макеты. Они должны быть максимально приближены к реальному пользовательскому опыту. Макет может быть один или несколько, в зависимости от целей исследования и количества проверяемых гипотез. Если это кликабельный прототип, он должен включать все элементы, которые необходимо протестировать. При создании прототипа важно учитывать не только линейные пути, но и возможность вернуться на предыдущий этап.
Основные этапы количественного исследования:
- Формулировка гипотезы или проблемы
- Выбор инструмента исследования
- Подготовка макета или прототипа
- Составление сценария и вопросов
- Запуск исследования
- Анализ результатов
Основные виды тестов в нашей команде:
- 🕹 Prototype — анализ навигации. Позволяет понять, насколько удобно пользователям ориентироваться в интерфейсе. Для этого типа важно подготовить качественный прототип со всем возможными путями, особенно, если тест немодерируемый
- 📊 Surveys — опрос закрытого или открытого типа
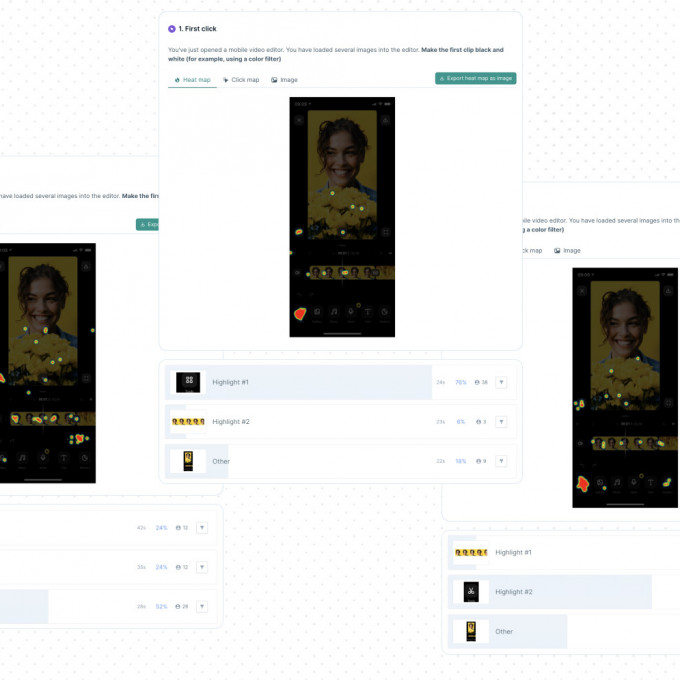
- 👆 First click — тест первого клика. Вместо ответов получаем тепловую карту кликов
- ⏳ Five second — пятисекундный тест. Скриншот тестируемого интерфейса, показывается на пять секунд, после ставится оценка или задается вопрос. Например, «какой элемент больше всего привлек внимание, что запомнилось и т.д.»
- 🤔 Preference — тест предпочтений, поможет провести А/В тестирование дизайна
- 🃏 Card sorting — сортировка карточек
Эти исследования можно комбинировать между собой для получения нужной информации. После того, как тест пройдет необходимое количество участников, формируются окончательные выводы.
Ядерное руководство по количественным исследованиям
Наш отдел дизайна за несколько лет использования сервиса по тестированию выработал основные правила и шаги по запуску количественных исследований.
Шаг 1. Подготовка
Всё начинается с гипотезы. Поймёт ли пользователь, куда именно следует нажать? Считывается ли метафора у иконки? Таким образом мы определяем возможные «узкие» места в дизайне. Далее – дело за малым: необходимо подготовить макеты. Тексты, цвета, различные состояния и внешний вид элементов должны соответствовать реальному продукту.
Шаг 2. Вид теста
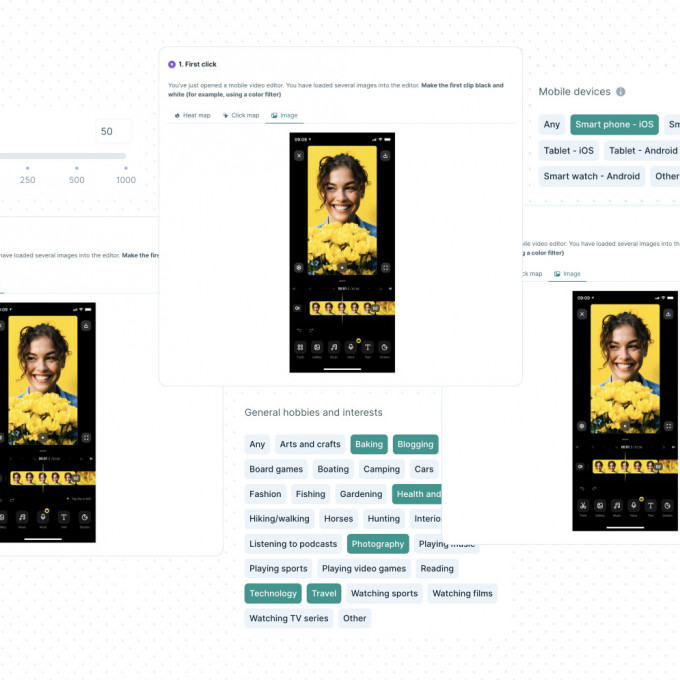
Выбираем метод тестирования, соответствующий нашим целям. Чаще всего мы используем👆 First click, чтобы понять, куда именно нажмёт пользователь, ориентируясь на задание, а также задаём дополнительные вопросы через 📊 Surveys. Такая связка помогает анализировать результаты, например, если тест запускался по метафоре иконки или с текстом в интерфейсе.
Шаг 3. Правильные вопросы
Важнейшим этапом является формулировка задания и вопросов, которые мы задаём пользователю, ведь от них зависит, поймёт ли пользователь, что именно от него требуется. Тестирования в большинстве случаев проводятся на русском или английском языках. Естественно, все тексты на макетах также должны быть локализованы.
Примеры вопросов (⛔️ — плохо, ✅ — хорошо):
1. Формулируйте вопрос, на который можно ответить развернуто, а также избегайте использования наводящих вопросов:
⛔️ Используете ли вы функцию Х? (ответом будет либо «да, либо «нет»)
✅ Какие функции приложения вы используете чаще всего?
2. Составляйте сценарии, основанные на реальных событиях. Результаты исследования будут наиболее точно соответствовать действительности:
⛔️ Найдите функцию изменения масштаба (это вопрос «в лоб»)
✅ Перед вами видеоредактор. Вы хотите увидеть все цветные дорожки, но их высота мешает это сделать. Куда вы нажмете, чтобы изменить масштаб?
3. Избегайте использования профессионального жаргона в UX-тесте:
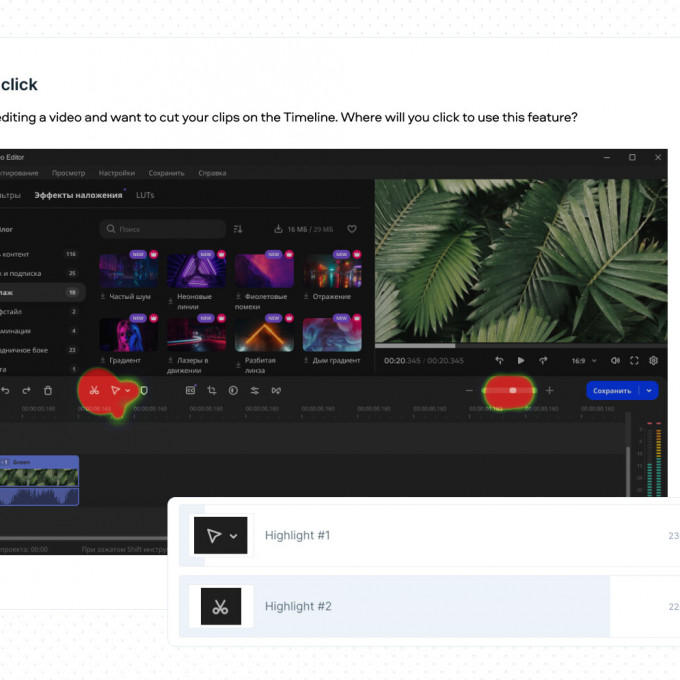
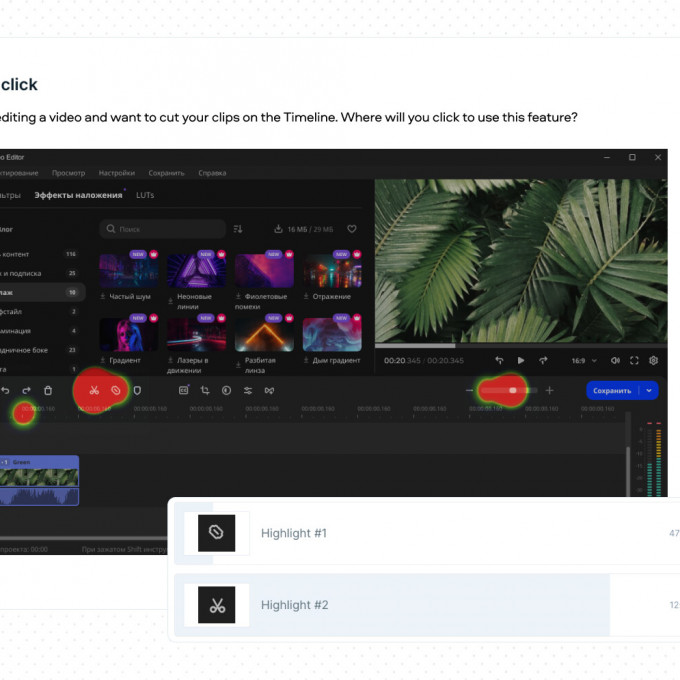
⛔️ Вы редактируете видео и хотите включить режим блейда (не все знают, что такое «блейд»). Куда вы нажмете, чтобы воспользоваться данной функцией?
✅ Вы редактируете видео и хотите включить режим быстрой нарезки, позволяющий мгновенно разрезать клипы в нескольких местах. Куда вы нажмете, чтобы воспользоваться данной функцией?
4. Избегайте излишней детализации:
⛔️ Вы редактируете видео, снятое на дне рождения вашего друга и хотите добавить анимированный эффект волшебства. Куда вы нажмете, чтобы воспользоваться данной функцией?
✅ Вы редактируете видео и хотите добавить анимированный эффект. Куда вы нажмете, чтобы воспользоваться данной функцией?
До начала исследования мы всегда стараемся точно сформулировать вопросы. Если вы беспокоитесь по поводу четкости формулировки или понятности задания, можете запустить предварительный тест на ~10 человек, чтобы оценить первые результаты. Это помогает быстро выявить проблему и дает возможность перезапустить тест с правками, сэкономив деньги и время. Это называется пилотный запуск на ограниченной выборке.
Шаг 4. Количество и параметры респондентов
Количественная выборка респондентов обычно составляет 50-100 человек на один тест. Этого достаточно, чтобы считать результаты тестирования достоверными, исключая возможные погрешности.
Почти все подобные сервисы позволяют настроить следующие параметры для подбора респондентов: возраст, страна проживания, пол, достаток, уровень компьютерной грамотности. Самыми важными из данного списка являются: возраст и страна проживания, в то время как пол и уровень достатка обычно слабо влияют на результаты тестирования. Нам неинтересна узкоспециализированная выборка: чем разнообразней респонденты, тем лучше.
Шаг 5. Анализ результатов
Для того, чтобы результаты исследования считались достоверными, необходимо достичь определенного уровня статистической значимости. Результат должен начинаться с 15%, т.е. не менее 65% из 100% пользователей — показатель успешности теста. Опираясь на полученные результаты, мы всегда можем привести аргументы в защиту наших дизайн-решений.
Создавая итоговый документ с результатами или оформляя эти итоги в Figma, мы придерживаемся следующей структуры повествования: Контекст → Задача/Гипотеза → Решение/Драфты → Выводы → Инсайты → Итоги
Шаг 6. Защита дизайн-решений
Результаты проведённых исследований часто становятся самым весомым, а порой единственным аргументом в защиту того или иного решения, поэтому обязательно озвучиваются на дизайн-ревью, во время презентации для продуктового менеджера или для команды в целом. Благодаря такому процессу, нам удаётся избегать разногласий в предпочтениях и останавливаться на варианте который будет удобен пользователю, а не дизайнеру, менеджеру или разработчику.
Истории из пустоши данных: примеры успешных миссий
Пример 1. Навигация по инструментам
Необходимо было увеличить конверсию в открытие инструментов редактирования клипов (эффекты, фильтры, коррекция и т.д.). Инструменты редактирования доступны только при выборе клипа на таймлайне, и не все пользователи понимают такую механику.
Гипотеза
Если мы добавим более очевидную точку перехода к инструментам редактирования клипа, это решит проблему доступа к инструментам редактирования, что приведет к увеличению конверсии в открытие инструментов редактирования и в их применение.
Решение
Сначала мы задизайнили несколько вариантов решения. Чтобы определить, какой из них лучше конвертит, для проверки гипотезы выбрали три варианта и запустили тесты первого клика с открытым вопросом. Для большей релевантности результатов, в настройках теста всегда указываем параметры аудитории (например, только мобильные девайсы, язык и другие).
Выводы из тестов
Вариант с подсказкой о нажатии показал себя хуже всех. Отдельная кнопка для перехода к инструментам редактирования клипов показала себя хорошо, подтвердив гипотезу. Метафоры иконки для кнопки перехода требуют дополнительного теста.
Инсайты
Большая часть пользователей действительно не понимают, как открыть инструменты редактирования. Они считают, что уже работают с клипом, хотя он не выбран.
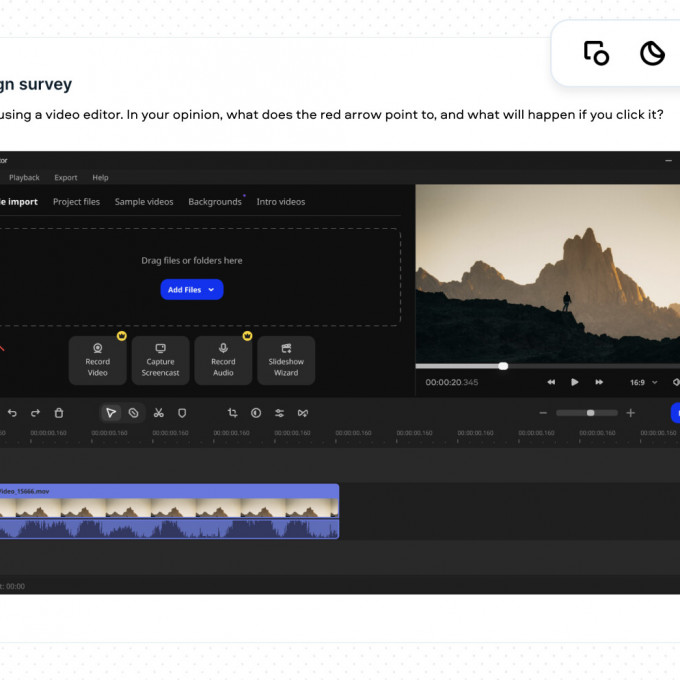
Пример 2. Метафора для стикеров
В одном из релизов должен был появиться новый вид стикеров «Спецэффекты»: они будут анимированными, что придаст видеороликам больше эмоций и выразительности по сравнению со статичными стикерами.
Гипотеза
Если мы изменим метафору иконки вкладки «Элементы», то это привлечет внимание и добавит понятности, что приведет к увеличению использования спецэффектов. Текущая иконка вкладки «Элементы» не ассоциируется с эмоциями или созданием впечатлений, из-за чего не привлекает внимание пользователей и не побуждает их использовать спецэффекты.
Решение
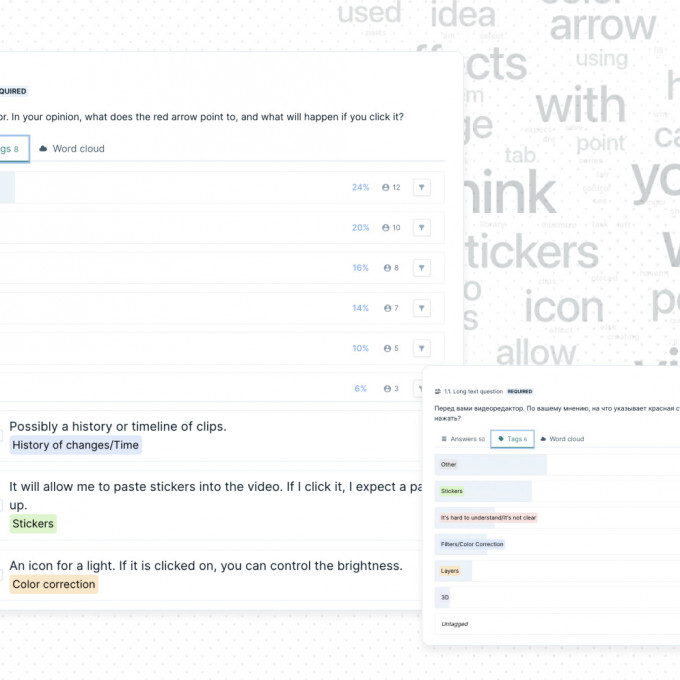
Анализ бенчмарков показал, что 52% пользователей используют метафору с геометрическими фигурами. Мы отрисовали новые иконки и выбрали для проверки два типа тестов: тест первого клика и открытый вопрос. Запустили 14 тестов, каждый по 50 респондентов, для американской и русскоговорящей аудитории.
Выводы из тестов
1. Боевая иконка показала результаты лучше, чем новая, но разница невелика. Рекомендуется доработать метафору, избавиться от образа луны и 3D эффекта.
2. Во всех тестах ожидалось, что анимированная молния будет отображаться на вкладке "Эффекты" в виде звездочек. Возможно, стоит разместить новые стикеры в эффектах.
Инсайты
Американская аудитория уделяет больше внимания текстовым элементам интерфейса, это подтверждают хитмапы и кликмапы. Вероятно, это связано с тем, что американская культура является низкоконтекстной (тут мы взяли на карандаш усиление метафор текстом). Результаты опроса о значении иконки также оказались гораздо хуже, чем у русскоязычной аудитории.
Доработки
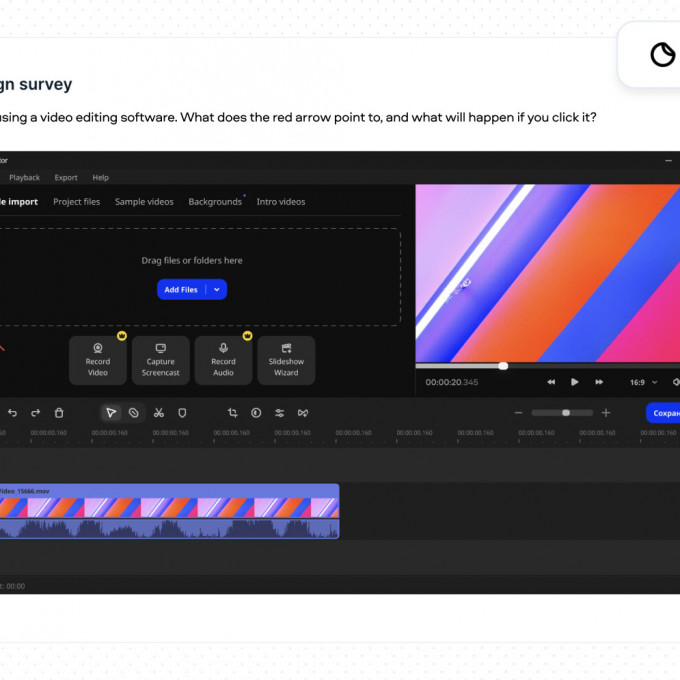
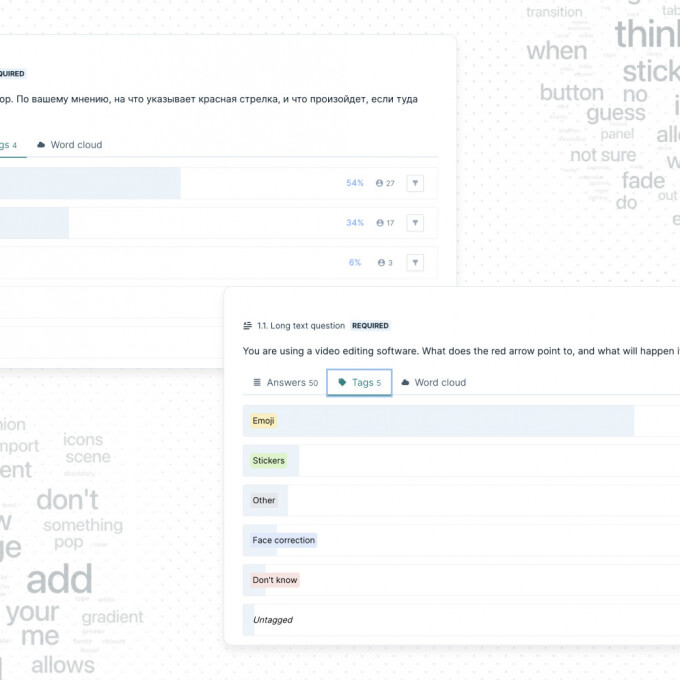
Доработали метафору круглого стикера, убрали явный образ луны и 3D эффект. Изучив популярные иконки стикеров в интернете, решили включить в тест квадратные стикеры и смайлик. Запустили еще шесть тестов с открытыми вопросами, для американской и русскоговорящей аудиторий.
Выводы из тестов
- Доработанный круглый стикер показал результаты в два раза лучше текущего.
- Среди трех иконок победил смайлик. Люди легко считывали метафору, это видно по ответам, стало меньше «Не знаю» или «Сложно».
- Квадратный стикер дал больше ответов про файлы, а также про функцию перелистывания страниц.
Итоги
В релиз взяли метафору смайлика: это поможет усилить ассоциацию вкладки «Элементы» с эмоциями и впечатлениями, что, как мы надеемся, облегчит навигацию во вкладку.
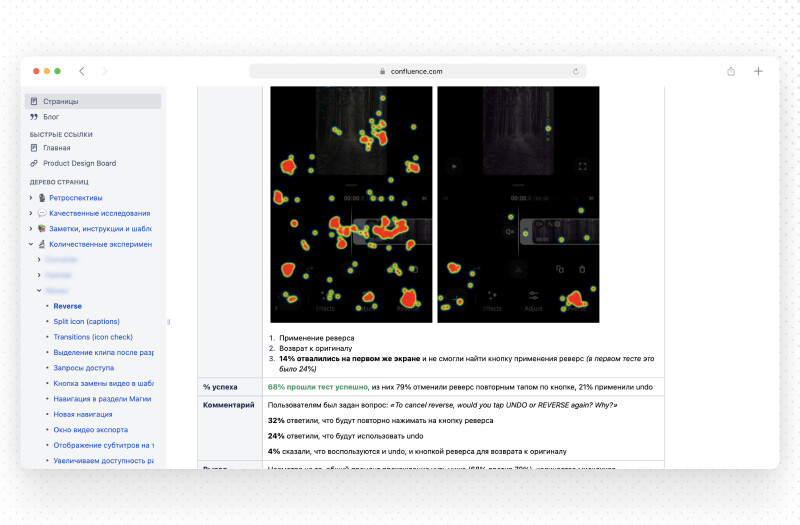
Пример 3. Режим «Лезвие»
На панели быстрого доступа добавляем новый инструмент «Лезвие», это режим быстрой нарезки файлов на таймлайне без необходимости каждый раз нажимать на отдельную иконку «Ножницы».
Контекст
Сложность была в том, что инструмент «Лезвие» является производной от основного сценария нарезки видео — инструмента «Ножницы» и не является распространенным паттерном для начинающих пользователей, а это наша основная аудитория.
Решение
Мы отрисовали пять макетов и выбрали для проверки два типа тестов: первый клик и открытый вопрос. Запустили пять тестов, каждый по 50 респондентов, для русскоговорящей аудитории.
Выводы из тестов
- Новые пользователи не понимают разницу между обычной нарезкой «Ножницы» и режимом «Лезвие».
- Возможность выбора отдельного режима через селект является неочевидным для пользователей. Они игнорируют скрытый в селекте режим «Лезвие», т.к. на первом уровне уже есть метафора «Ножницы».
- Только 4% респондентов справились с заданием, 67% нажали на «Ножницы».
Инсайты
Большинство ответило, что первым, что приходит в голову, при необходимости нарезать видео — метафора с ножницами. При этом не важно, как именно пользователь хочет нарезать видео — медленно или быстро.
Итоги
Решили использовать переключатель, чтобы сделать смену режима редактирования понятной и поместить её на первый уровень панели, разместив рядом с «Ножницами». Новые тесты показали рост распознавания режимов нарезки с 6% до 14%.
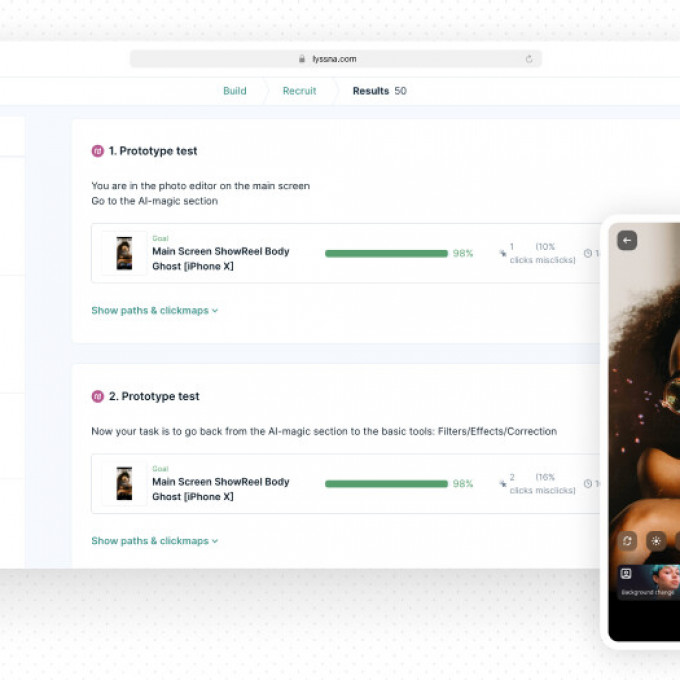
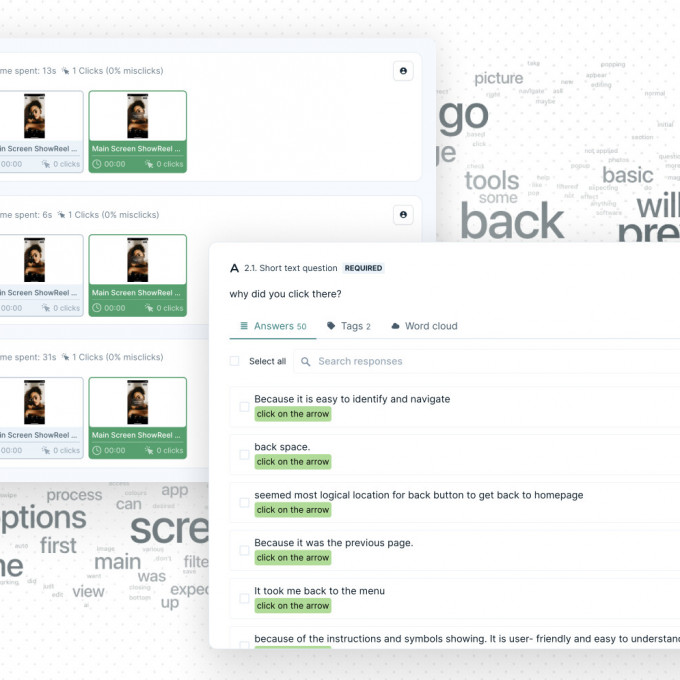
Пример 4. Навигация в фотомодуле
Проведя ряд тестов с пользователями, мы обнаружили, что часть из них испытывает сложность с навигацией в фотомодуле, а именно с возвращением из AI-раздела.
Гипотеза
Если мы добавим более понятную точку выхода из AI-раздела, это увеличит конверсию возвращения пользователей к стартовому разделу с другими инструментами.
Решение
На основе фидбека от пользователей, мы собрали несколько прототипов в Figma с разными вариантами возвращения из раздела AI в стартовый. Мы также адаптировали прототипы для теста, добавив в них оповещения для пользователя при попытке нажатия на прочие кнопки интерфейса. Дальше запустили два теста типа Prototype, по 50 респондентов. Сначала мы просили их перейти в раздел AI, а тех, кто справился с этим успешно, просили вернуться обратно.
Выводы из тестов
Новое расположение кнопки возврата к стартовому разделу, с иконкой стрелки — более очевидное и понятное для пользователей.
Инсайты
В нашем кейсе выиграл вариант, где кнопка возвращения к стартовому разделу расположена достаточно далеко от элементов раздела. И, наоборот, более близко расположенная подсказка оказалась менее очевидной для пользователей.
Итоги
В результате переноса решения на прод конверсия возвращения к стартовому разделу инструментов практически удвоилась.
Не всё так гладко: просыпаемся от сладкого криосна
Количественные исследования — полезный инструмент в нашей ежедневной дизайн-практике. Но важно помнить, что они могут не учитывать мотивы и нелинейность поведения пользователей, и также контекст использования, а всё это существенно влияет на пользовательский опыт.
Несмотря на проведение теста, который выявляет статистически значимые результаты, нельзя однозначно утверждать о работоспособности продукта или его функционала. Статистическая значимость представляет собой лишь оценку вероятности того, что полученные результаты не случайны. Это, в свою очередь, значительно снижает риск выпуска сырого функционала/продукта.
При анализе результатов важно сохранять непредвзятость. Ответы могут быть неоднозначными, и есть риск, что они будут искажены в пользу предпочтительного варианта, поэтому мы всегда обсуждаем результаты внутри команды.
Количественные тесты полезны для выявления слабых мест, определения популярных паттернов, а также они могут дать новые инсайты и возможность посмотреть на дизайн по-другому. Для более эффективной проверки гипотез рекомендуется комбинировать количественные эксперименты с качественными исследованиями.
Над материалом работали
Проблема вкусовщины: Василиса Михайлюк, Маша Синельникова
Инструментарий Vault-Tec, Анатомия: Вика Степанова, Женя Иванова
Истории из пустоши: Валентин Нестеренко, Илья Метелев, Надя Нефедова
Ядерное руководство, Не всё так гладко: каждый из ребят
Структура и порядок Наташа Сысоева
Редактор Света Котина
Дирижёр Макс Симонов aka Дизайн-батя