Привет!
Меня зовут Саша Киршин. Я — фаундер дизайн-агентства Ancora. Мы создаем сайты и сервисы для классных компаний и интересных брендов. В 2024 году вошли в ТОП-20 молодых диджитал-агентств по версии Рейтинг Рунета 🔥
Принес вам свежий кейс о том, как мы делали новый сайт для музыкального фонда, который объединил эстетику классики и современные технологии 🗞
Заказчик: Фонд Collegium Musicum
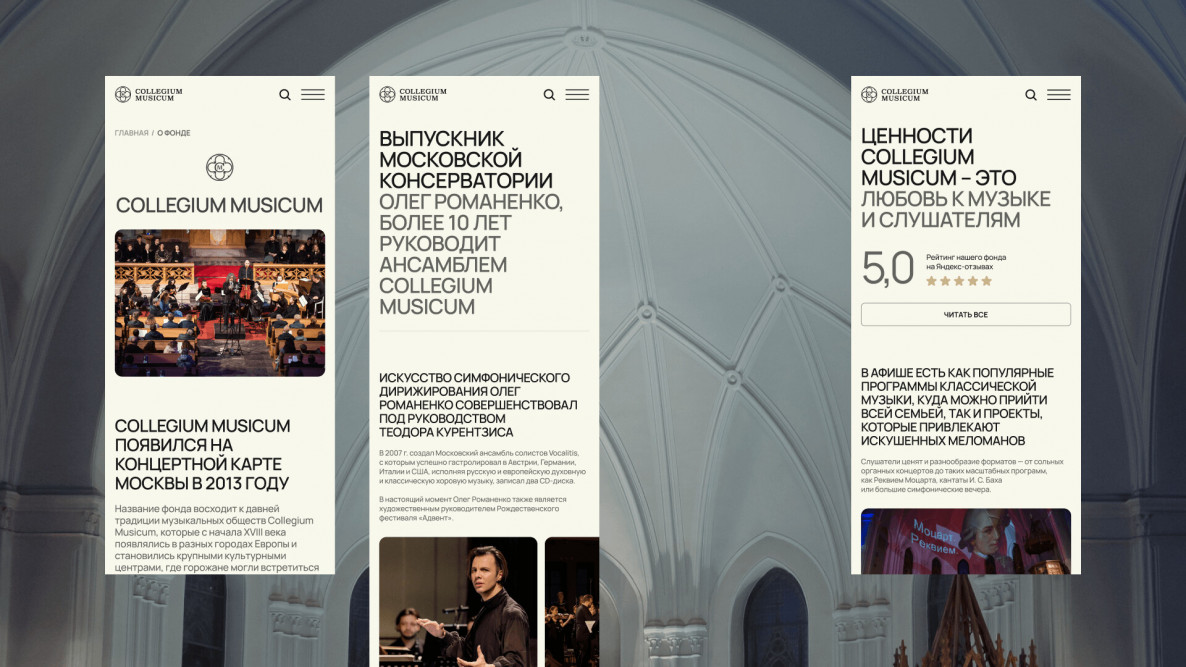
С 2013 года фонд Collegium Musicum организует концерты, которые погружают гостей в мир классической органной музыки.
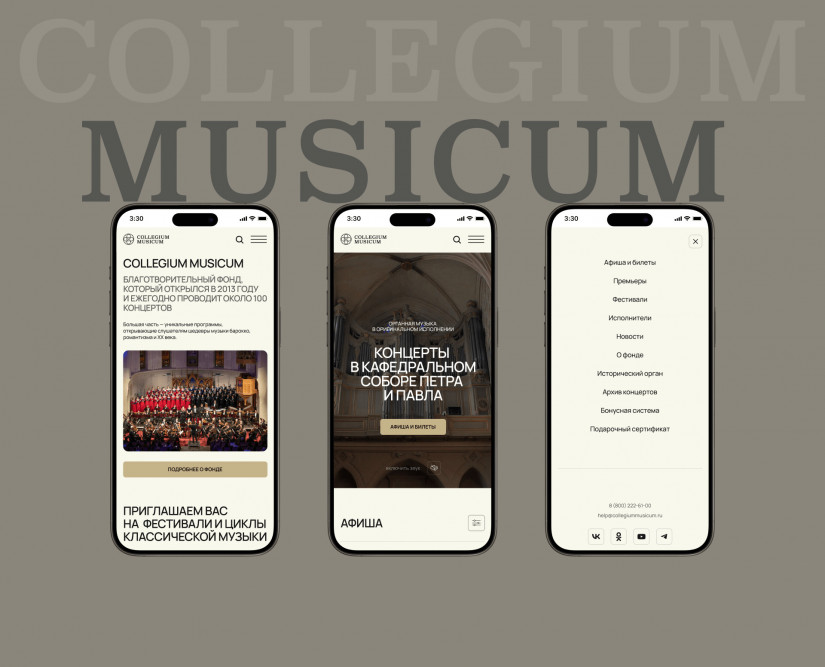
Это не просто концерты, это невероятный опыт. Фонд проводит свои мероприятия в одном из самых атмосферных соборов Москвы. Представьте себе — органная музыка под сводами кафедрального собора, на куполе которого идут проекции. Ну разве это не концерт мечты?
Заказчиком от фонда был дирижер Олег Романенко. Это потрясающий человек, который не просто дышит музыкой, а буквально живет ею. Главная цель — сделать людей счастливее через музыку. Не просто творчество ради творчества, а настоящее эмоциональное погружение.
Начну с того, что мы часто работаем в партнерстве с другими агентствами. Делаем для них проекты частично или полностью, что добавляет нам интересных задач.
В этот раз к нам пришли друзья из InPiar с задачей создать новый сайт для фонда. Мы для этого агентства уже делали один сайт и опыт был классный. Поэтому новую задачу взяли с большим удовольствием.
Задача: Создать новый сайт, который объединит классическую музыку, новые технологии и продуманный UX
Создать визуально красивый сайт — это только полдела. Настоящий челлендж в том, чтобы сделать сайт удобным, понятным и доступным для каждого посетителя.
Главная задача будущего сайта — показать репертуар и продать билеты. Важно было не только взаимодействовать с теми, кто уже знает о фонде, но и привлечь новых зрителей.
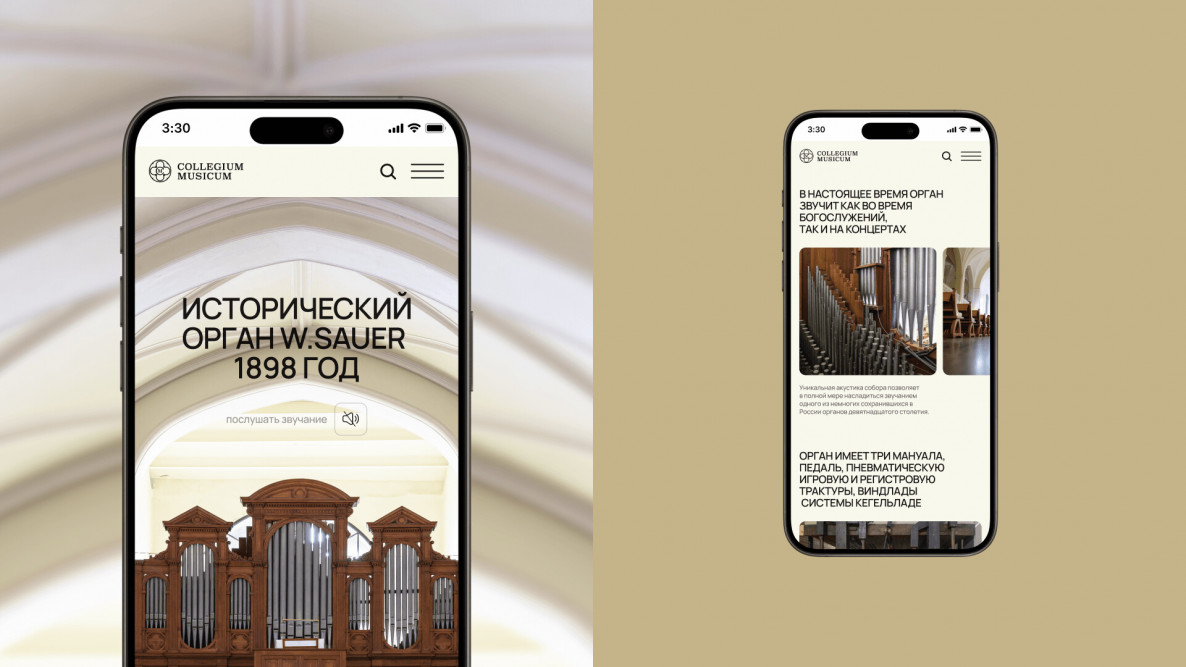
Концерты фонда проходят в соборе Петра и Павла, где звучит уникальный орган W. Sauer 1898 года, который был отреставрирован в начале 2000-х.
Посмотрите на этот инструмент. Он не просто красив — он звучит так невероятно мощно, что пробирает до мурашек.
Фонд — это не только история про искусство, это бизнес, который должен приносить доход. Именно он помогает фонду радовать своих слушателей новыми концертами. Мы это прекрасно понимаем, поэтому оптимизировали информационную структуру, сделали навигацию удобной, а контент — понятным даже для тех, кто в первый раз заходит на сайт.
Начало работы с проектом. Исследуем и фиксируем.
Прежде чем приступать к редизайну, мы решили погрузиться в текущую ситуацию. Проанализировали ключевые пользовательские сценарии. Нам надо было выявить, где именно пользователи могли сталкиваться с трудностями.
Мы исследовали сайты театров и событийных агрегаторов с высоким трафиком, чтобы найти лучшие решения для адаптации.
Оказалось, что многие сайты культурных проектов были далеки от идеала — мы заметили много сложностей и неудобств для пользователей, которые смогли учесть и избежать в нашем проекте.
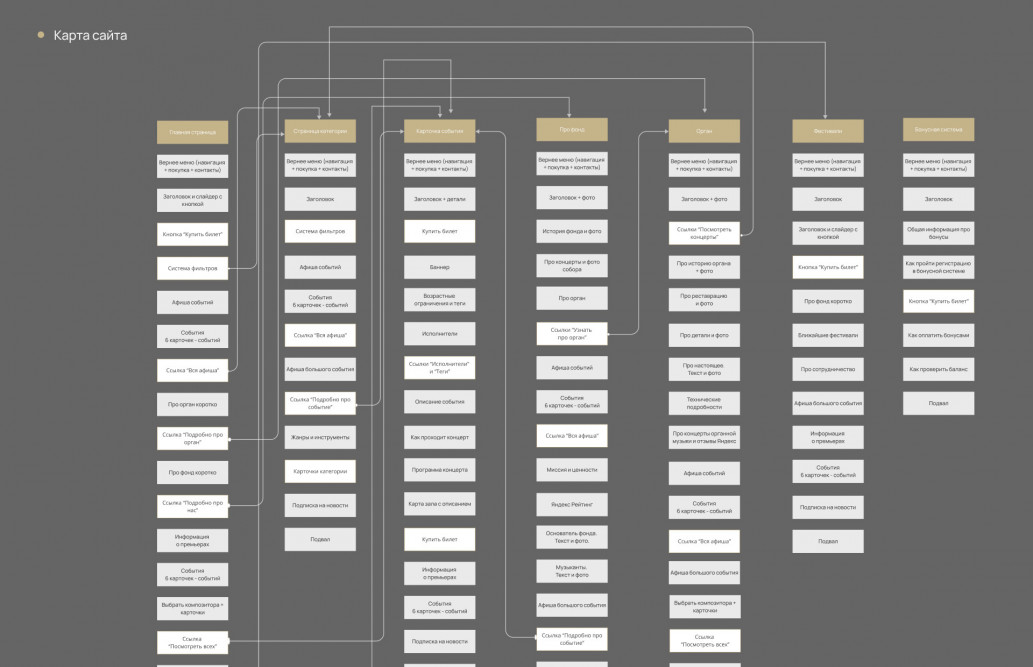
Разработали новую структуру и дополнили существующие тексты
Когда исследования были завершены, мы приступили к созданию структуры нового сайта. Сделали текстовые версии страниц, которые поделили на основные смысловые блоки.
Из старой версии сайта глобально ничего не удаляли, но добавили несколько новых ключевых разделов, которые облегчают пользователям взаимодействие с сайтом.
Сделали текстовые структуры, которые поделили на основные смысловые блоки. Провели презентацию для команды фонда, объяснили наши решения и получили зелёный свет для продолжения.
Создали новую информационную архитектуру, которая будет помогать пользователям удобно пользоваться сайтом.
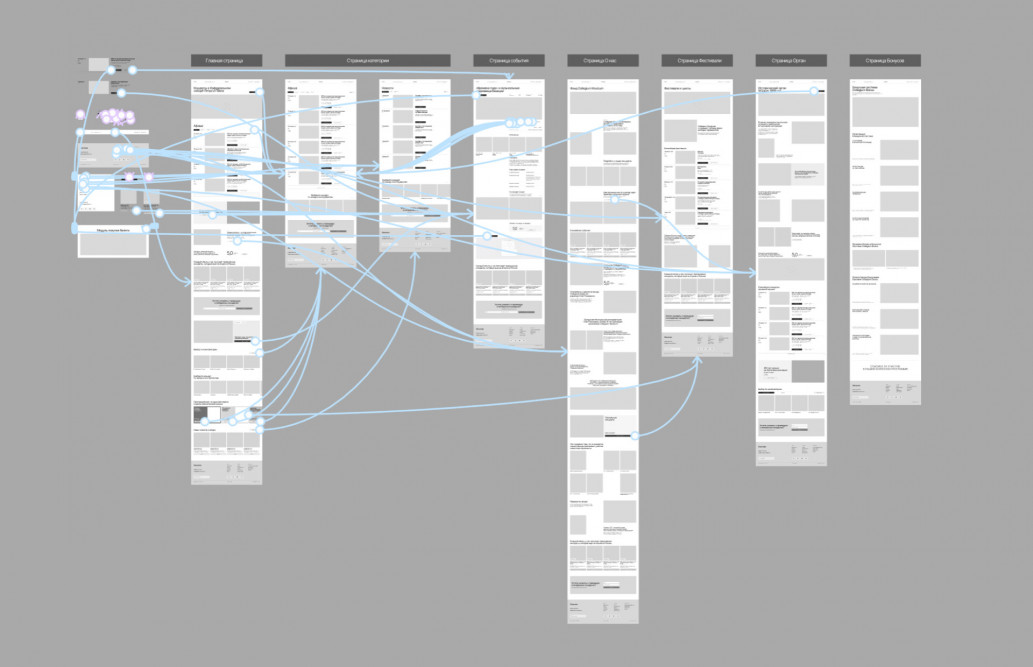
Создали прототипы для ключевых страниц
Следующим шагом стали интерактивные прототипы. Это важный этап, который позволяет заказчику увидеть, как будет выглядеть сайт до начала работы над дизайном. Прототипы дали разработчикам понимание, как должны работать различные механики сайта еще до стадии дизайна.
Работа с прототипами помогает сократить время на правки в дизайне и держать сроки разработки внутри утвержденных сроков.
Мы изучали разные сайты с похожей бизнес-моделью, чтобы удачные решения адаптировать для сайта фонда. Обращали внимание на малозаметные детали, которые помогают пользователям.
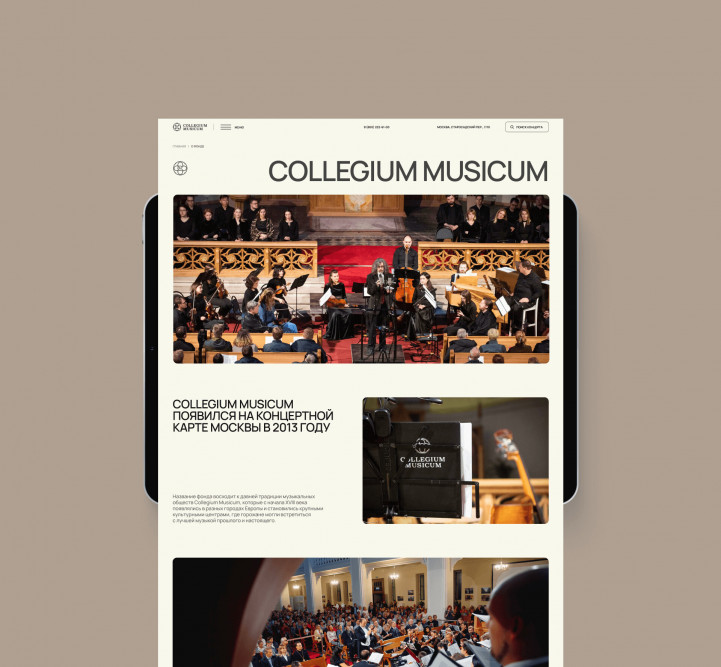
В дизайн заложили идею плавного погружения в атмосферу концертов
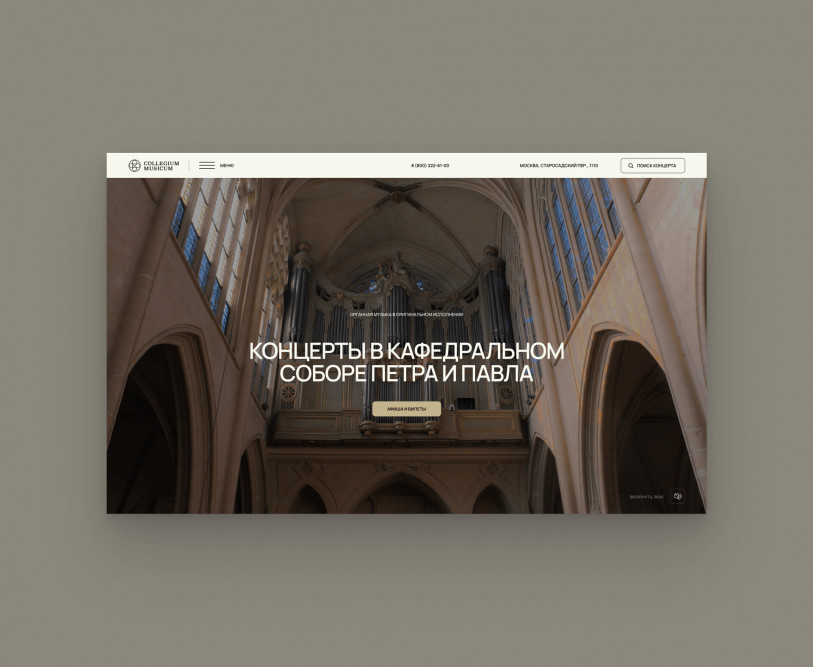
При создании главной страницы мы стремились передать ту неповторимую атмосферу и детали, которые ощутят посетители:
— Тёплая цветовая гамма отражает цвета собора, создавая дружелюбное и гостеприимное впечатление.
— Коричневые оттенки элементов дизайна перекликаются с интерьером собора и историческим органом.
Центральным элементом главной страницы стал видео-ролик из собора. Это решение погружает посетителей в атмосферу и помогает создать нужное настроение. Мы добавили возможность включить музыку прямо с главного экрана, чтобы пользователи могли на полную прочувствовать вайб концертов.
Мы совместили творческий и классический подход, используя современные, но понятные шрифты, которые поддерживают консервативный и при этом современный вид.
Сайт стал первым шагом в погружении пользователей в мир музыкального фонда. Концерты — это не хаос, а четко организованные структуры музыкальных произведений, инструментов, музыкантов и дирижера.
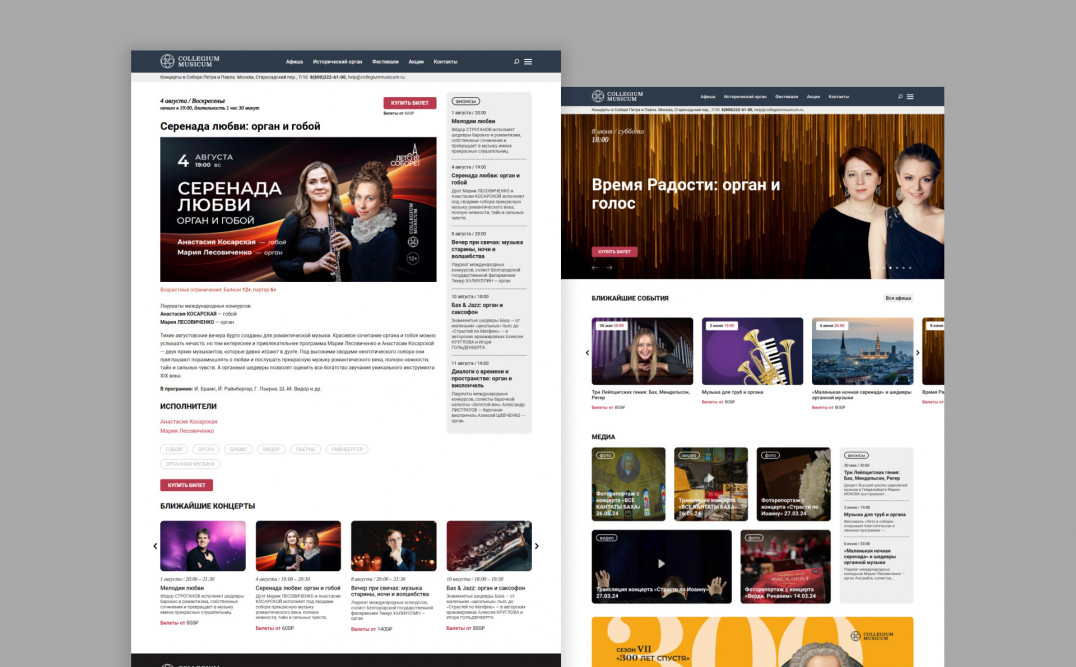
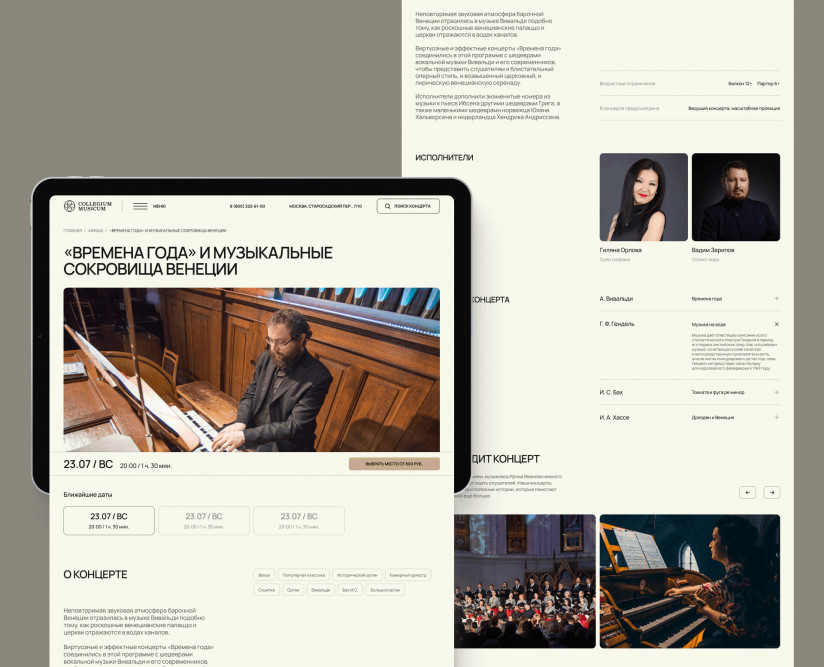
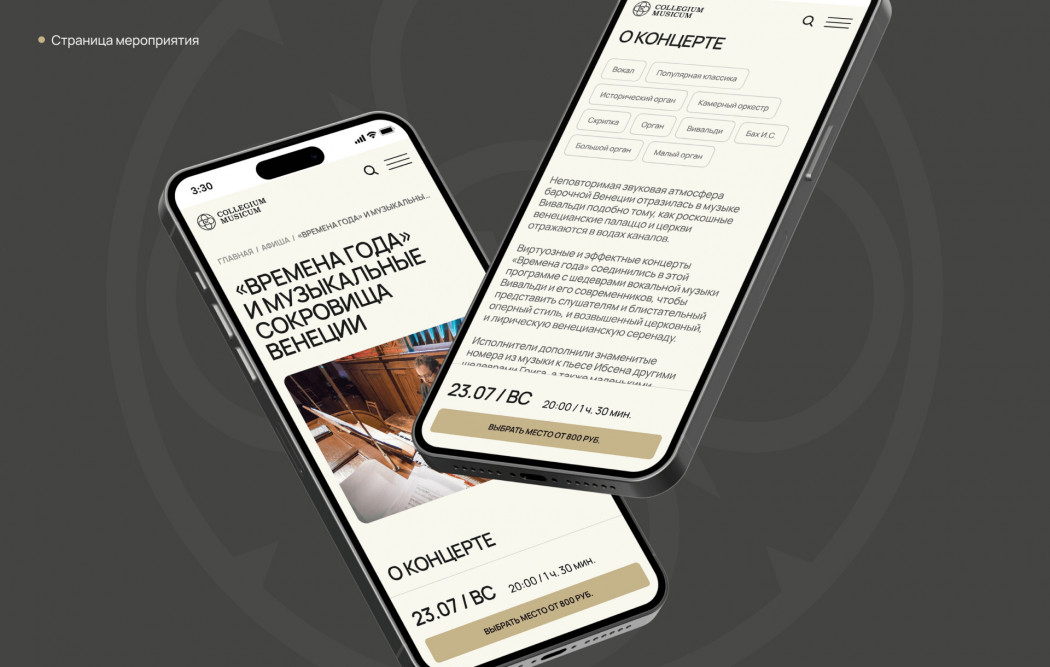
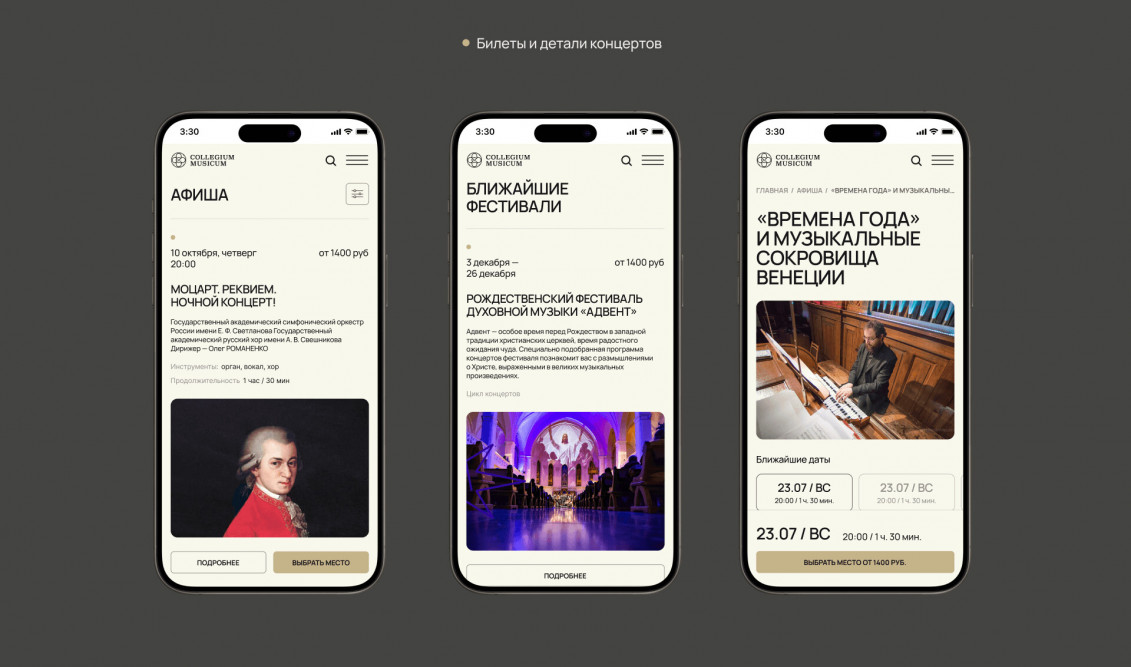
Разработали новую и понятную структуру для страницы мероприятий
На одной из встреч с заказчиками мы услышали их боль: "Работать с разным количеством контента на страницах мероприятий сложно из-за отсутствия единой структуры". Мы предложили внедрить определенную логику в расположение блоков.
1. Новая структура повествования: На странице с описанием мероприятия мы организовали информацию от самой важной до второстепенной. Сначала пользователи видят короткий текст о событии, возрастные ограничения и облако тегов, чтобы легко находить похожие концерты.
2. Блоки с исполнителями: Далее следуют блоки с исполнителями, поскольку они могут меняться на разных концертах. Исполнители — ключевая часть мероприятия, и многие посетители приходят именно на них.
3. Детальная информация о программе: После исполнителей мы добавили раздел с информацией о произведениях, входящих в концерт (для тех, кто хочет подробнее изучить программу). Предусмотрели место для фото-галереи с прошлых концертов, которую можно отключить через панель администратора, если ее еще нет.
Разработанная структура помогла не только четко организовать контент, но и сделать его доступным для всех пользователей, независимо от их уровня знакомства с фондом.
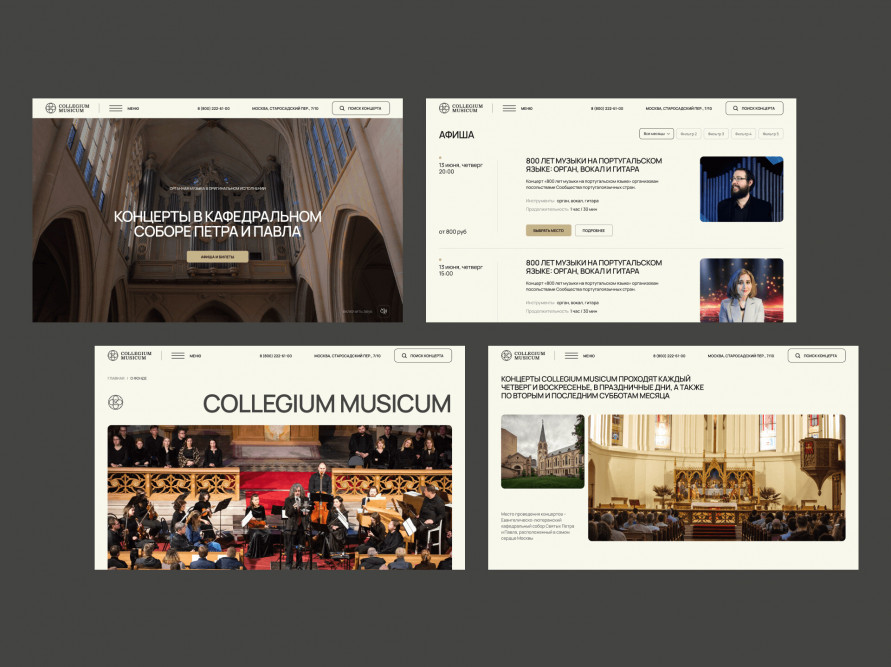
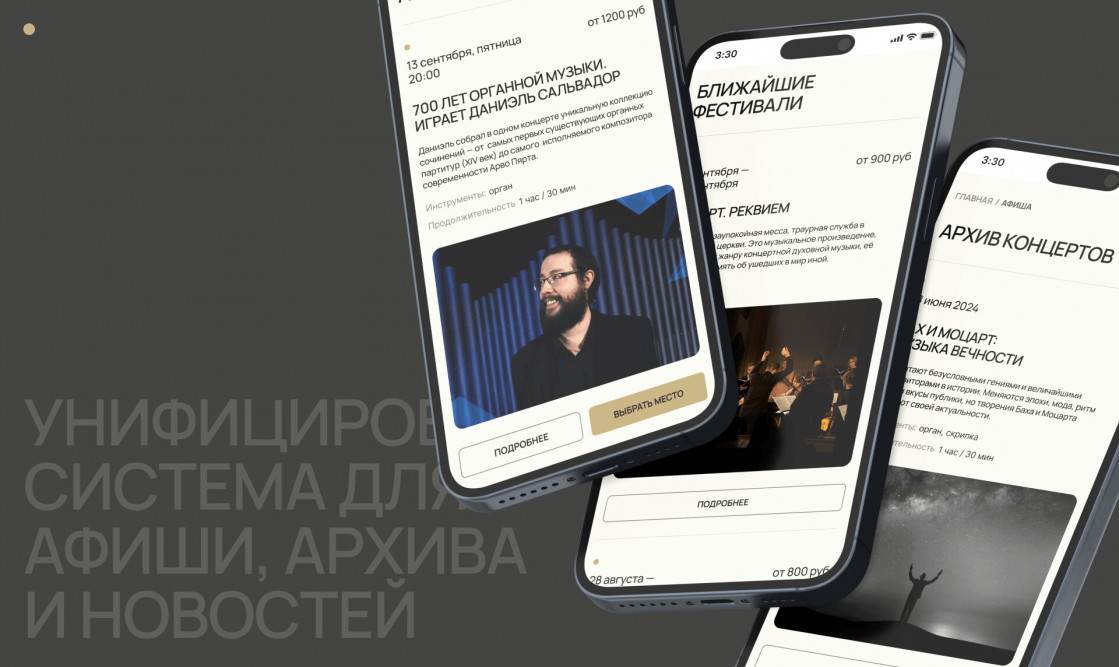
Создали удобную для масшатбирования систему блоков для афиши, архива концертов и списка новостей
Для нового сайта мы разработали систему блоков, которые можно использовать на разных страницах, включая и выключая определенные сущности. Теперь взаимодействие с каталогами стала намного удобнее, как для администратора сайта, так и для пользователей.
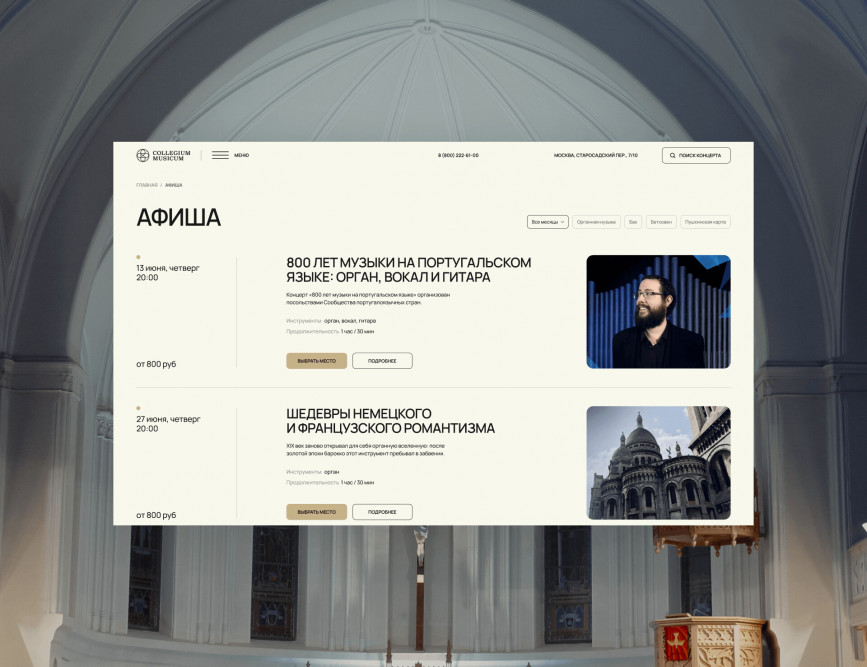
1. Страница афиши мероприятий: Мы создали карточки событий, насыщенные важной для пользователей информацией. В каждой карточке отображаются дата проведения, стоимость билетов, название события, краткое описание, продолжительность и две кнопки: основную и второстепенную. Это позволяет быстро получить всю необходимую информацию о предстоящих мероприятиях или купить билет.
2. Адаптация для архива событий: Для карточек архива событий мы исключили в этих блоках отображение стоимости билетов и кнопку покупки, сосредоточив внимание на информационной части. Аналогичным образом была переработана страница новостей: вместо кнопки покупки теперь предусмотрена возможность перехода на страницу новости.
Эта унифицированная система делает сайт более удобным и интуитивно понятным для пользователей. Каждый посетитель может быстро находить интересующие его мероприятия и получать актуальную информацию без лишних усилий.
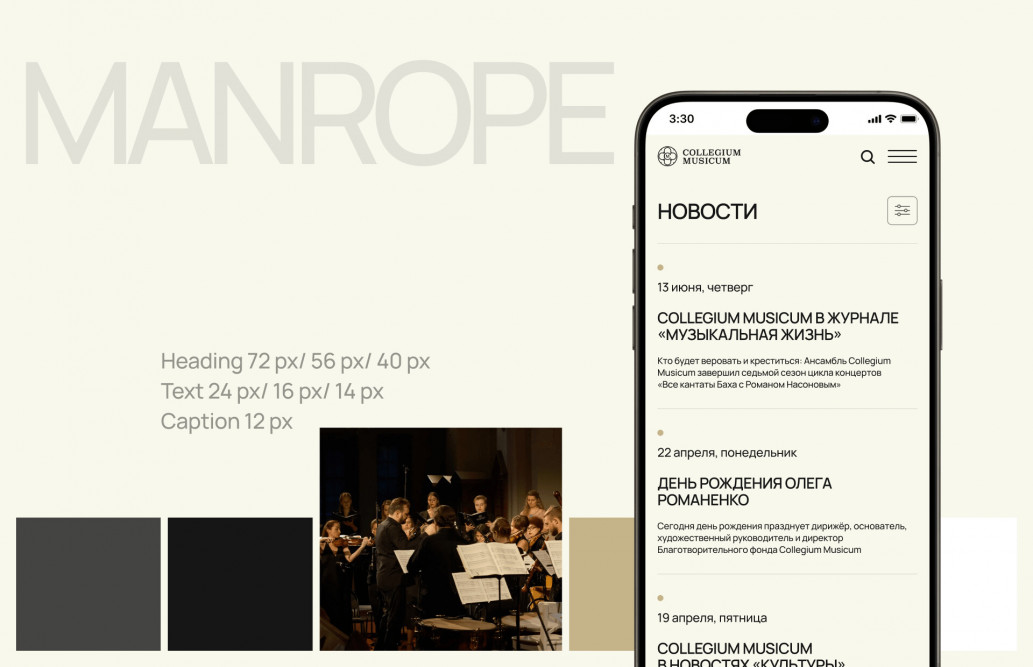
Шрифт для проекта выбрали с учетом задач и контекста
Для сайта выбрали единый шрифт как для заголовков, так и для контента — Manrope. Он удобный, понятный и немного консервативный, что хорошо поддерживает атмосферу самих мероприятий. Этот шрифт легко читается людьми разных возрастов, а длинные заголовки с ним выглядят аккуратно и компактно.
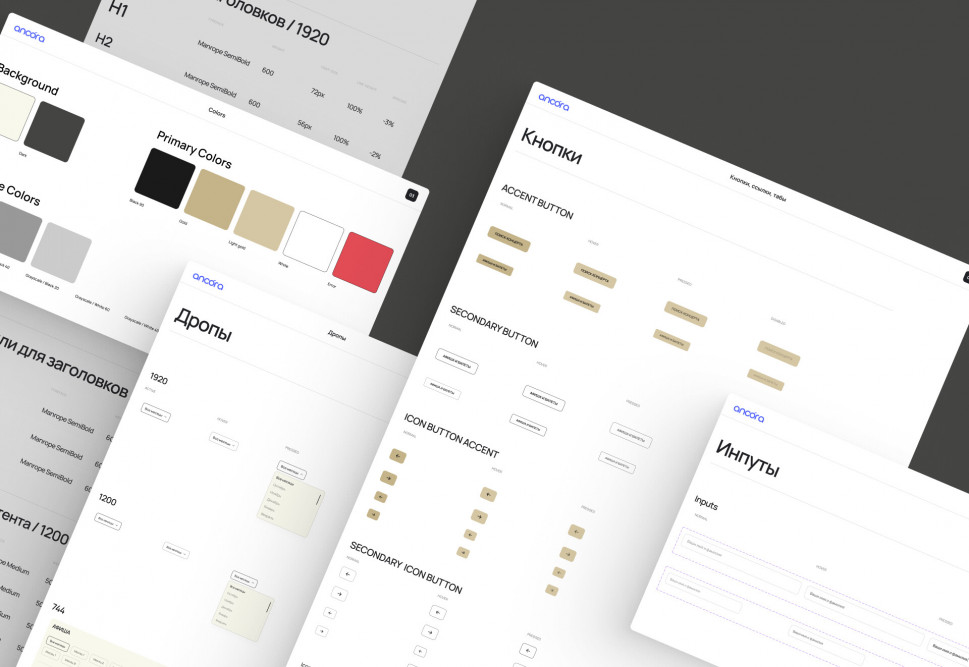
Создали объемный UI-кит, чтобы масштабировать сайт без боли и проблем
Мы разработали единую систему, чтобы обеспечить общий стиль на всём сайте. В ней описаны все элементы: от шрифтов и цветовой палитры до интерфейсных компонентов и их состояний.
Такая система позволяет быстро масштабировать проект, создавая новые страницы в будущем, сохраняя при этом целостность и согласованность дизайна.
Внимательно и бережно адаптировали все страницы для разных мобильных устройств. Большая часть аудитории на старом сайте заходила с мобильных телефонов. Мы сделали каждый смысловой блок понятным и удобным для восприятия.
Занимайте место в зале. Самое время для того, чтобы начинать!
Теперь у музыкального фонда не просто сайт, а настоящее произведение современного искусства! Всё организовано логично, а контент представлен в оптимальном объёме и последовательности благодаря продуманному проектированию.
Это актуальный и функциональный бизнес-инструмент, который стал удобен для всех — от любителей классики до тех, кто случайно попал на сайт.
Покупка билетов стал максимально простой, как утренний кофе: несколько кликов — и готово. Управление расписанием спектаклей для пользователей стало настолько удобным, что можно делать это даже на ходу.
Спокойная визуальная составляющая наполняет сайт атмосферой музыки и создает чувство вдохновения и спокойствия, словно вы уже наслаждаетесь выступлением в комфортном зале музыкального фонда.
Работа над проектом принесла нам много удовольствия и полезных знаний. От особенностей целевой аудитории таких событий до интересных историй о происхождении и реставрации исторических музыкальных инструментов.
В качестве эпилога
После окончания работы над проектом, мы получили отзыв от заказчика про нашу работу.
Работа агентства Ancóra впечатлила тем, как органично в ней соединяются внимание к деталям и умение видеть некую сверхзадачу.
Команда не просто механически выполнила поставленную в ТЗ задачу, а постаралась как можно лучше понять миссию нашего Фонда, как можно яснее посредством дизайна донести ее до пользователей, проявить нашу уникальность.
Команда вникала в нашу непростую специфику и была гибкой в работе. Решения, предложенные Ancóra, учитывали многие параметры: функциональность, удобство в разработке и дальнейшей работе с сайтом, высокая степень user friendly, а также возможности наиболее выигрышного и яркого представления нашей деятельности и наших проектов для аудитории. Благодарим за искреннюю увлеченность и сотрудничество!
Вот такой получился кейс. Сейчас этот дизайн проходит стадию разработки и внедрения. Совсем скоро фонд станет еще приятнее и понятнее для своих будущих гостей.
Проект сделан командой агентства Ancóra
* Саша Киршин: управление проектом, арт-дирекшн
* Маша Лавренова: лид-дизайнер
* Наташа Новожилова: ux-дизайнер / проектирование
* Марина Теодорович: дизайн-поддержка / кейс
* Дима Антонов: адаптации, дизайн-поддержка
Если у вас есть проект, который надо реализовать — пишите мне напрямую. Будем рады с нашей командой вам помочь.
В моём Телеграм-канале я часто рассказываю о работе над проектами, достижениях и факапах агентства, а еще делюсь полезным про дизайн.