В идеальном мире заказчики, для создания сайта, предоставляют свои фотографии и готовые тексты. Но в реальности бывает так, что текстов нет или они не отражают нужный смысл, фотографий совсем мало, а сайт нужен очень быстро.
Мы, в студии Анкóра, умеем работать с разными задачами. Рассказываем, как создавали проект с горящим, как асфальт летом, дедлайном. А еще, как нейросеть Midjourney помогла наполнить сайт яркими и нужными образами.
Что было на стартовой отметке
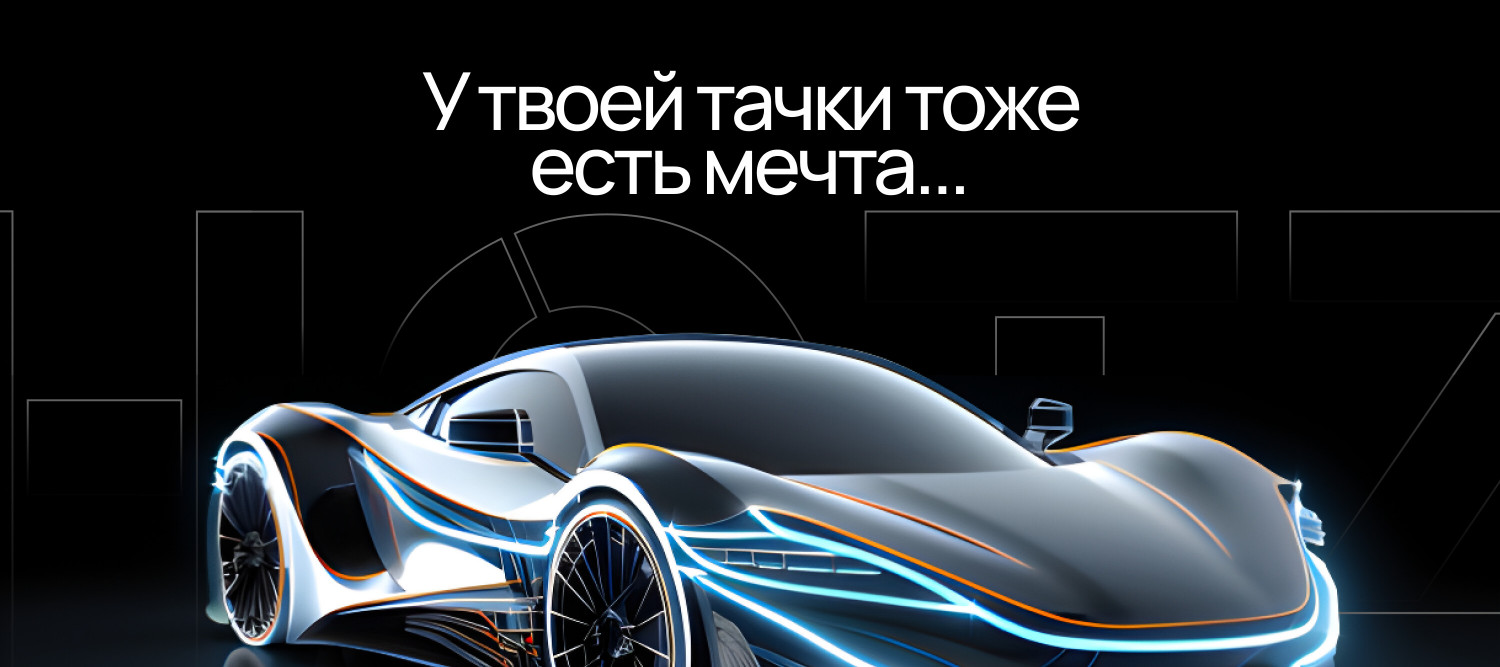
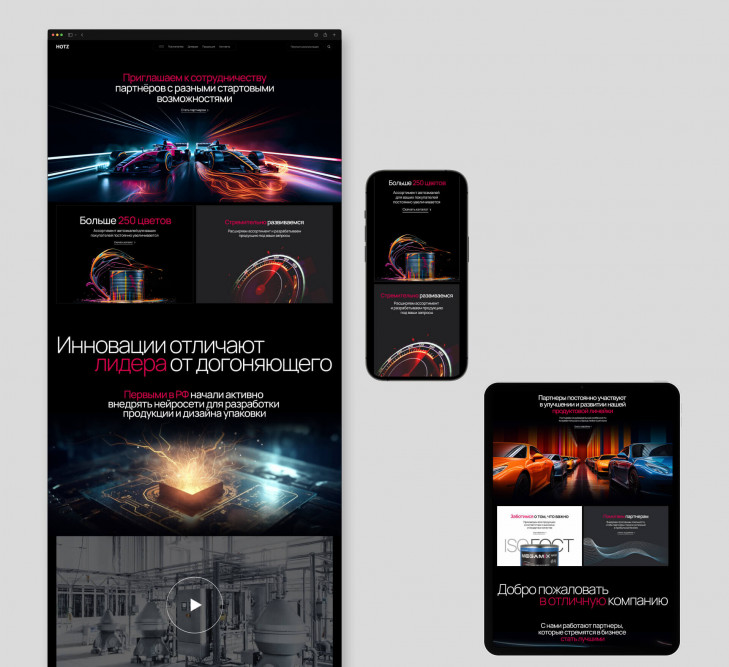
Заказчик — компания HOTZ, один из крупнейших в РФ производителей автоэмалей. Сайт у заказчиков был, но дизайн сайта устарел по многим параметрам. Корпоративный Tone of voice, во время создания старого сайта, не формировали. Это частая ситуация для бизнеса, который мощно развивается оффлайн.
В итоге, мы провели большую видео-конференцию в заказчиками. Выяснили задачи проекта, пожелания и ограничения. Подобрали и показали примеры удачных решений и обозначили детали, которые усложняют восприятие сайта в старом интерфейсе.
Параллельно помогли заполнить бриф: зафиксировали идеи, задачи и пожелания по проекту. Всегда так делаем, чтобы помочь заказчикам сэкономить время.
Ключевые задачи проекта
1. Разработать новый корпоративный сайт, который будет выделять компанию среди конкурентов.
2. Отразить технологичность производства и амбициозный характер бренда.
3. Вызвать у розничных клиентов желание пользоваться продукцией МегаМикс, а у компаний — стать дилерами бренда.
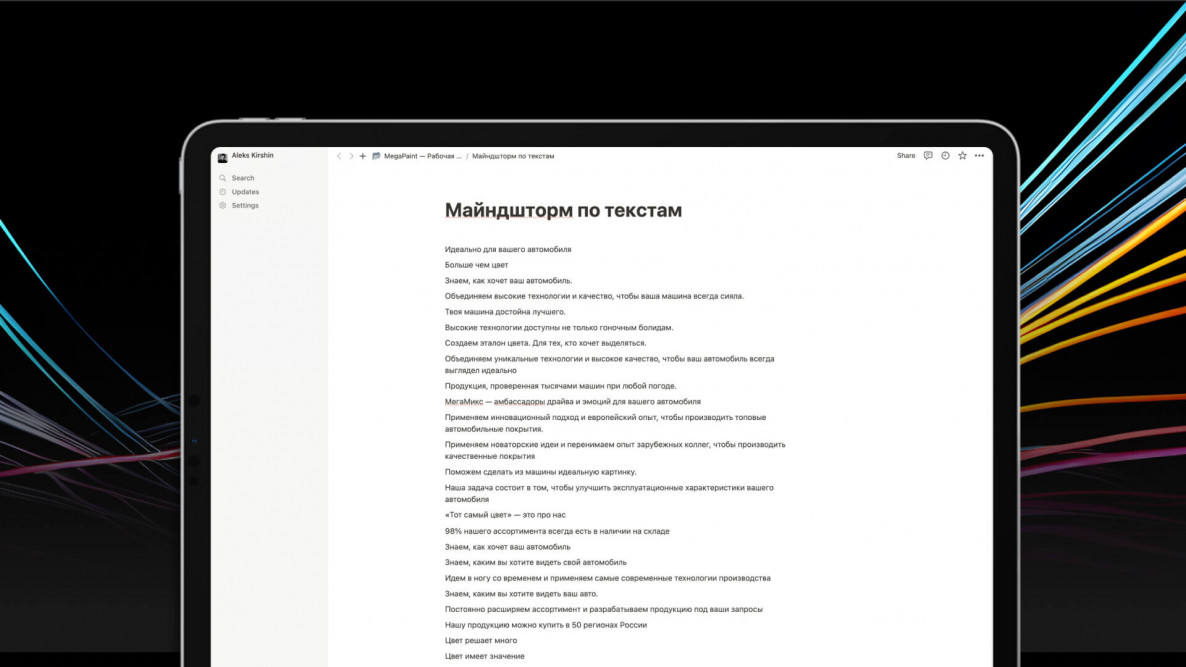
4. Разработать и предложить дерзкий и современный Tone of voice. Написать с нуля все тексты для сайта.
5. Продумать и создать яркие визуальные образы, отражающие концепцию бренда.
Основные ограничения в работе
Контент: В наличии есть только банки с продукцией и макеты обложек. Еще есть фотографии гоночного болида, которые не отвечали запросам самих заказчиков в рамках дизайн-концепции. Зато эти фотографии нам в будущем очень помогли, как пример для генерации изображений в нейросети.
Еще ограниченные сроки 2 месяца на все этапы работ с учётом простых исследований, нового позиционирования и копирайтинга.
С чего мы начали работу
Провели аудит сайтов топовых игроков рынка в данной нише и определились с решениями, которые могут выделить сайт компании среди конкурентов.
Пользователей разделили на 2 сегмента: розничные покупатели и компании-дистрибьюторы. Во второй сегмент попали владельцы СТО, автодилеры и торговые предприятия, которым интересен мелкий и крупный опт.
Включили эмпатию при помощи детальных портретов потенциальных клиентов. Описали контекст использования, ожидания от сотрудничества с брендом и барьеры. Это помогло нам определиться со структурой сайта и со смыслами, которые будем транслировать в текстах.
Информационная архитектура
При работе над структурой проекта учли ожидания разных категорий ЦА.
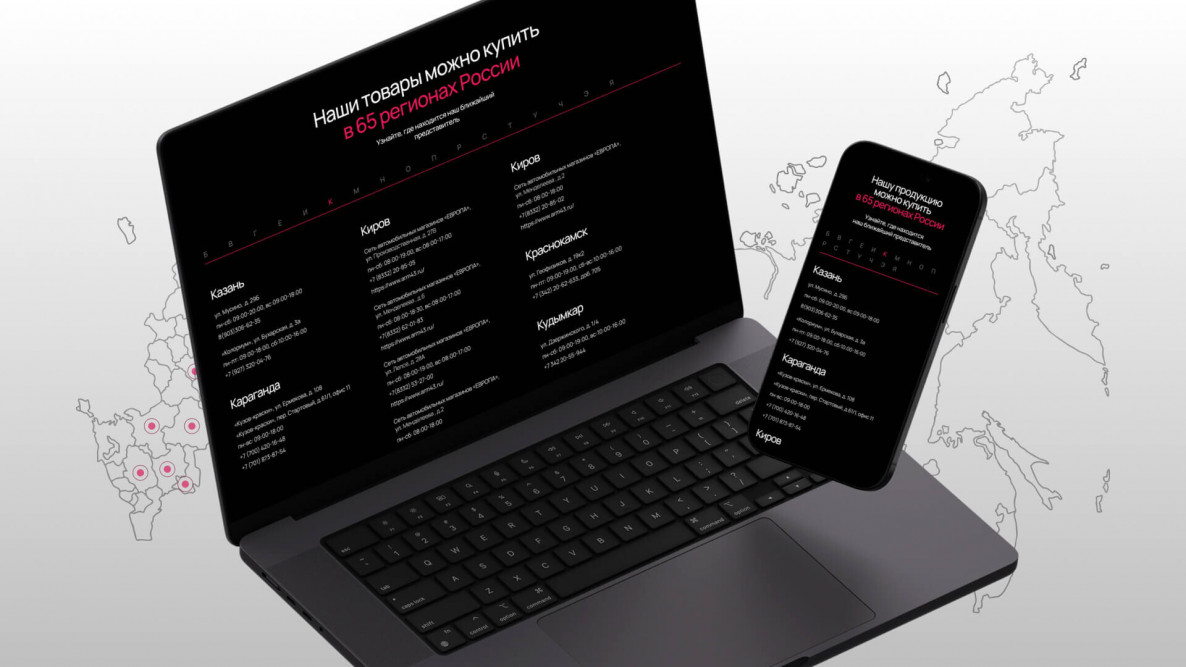
На сайте появились отдельные страницы для розничных покупателей и для дилеров. Например, розничные покупатели могут сразу перейти в общий каталог или выбрать нужную категорию продукции. Ознакомиться с технической документацией или найти ближайшего представителя компании.
Чтобы сократить процесс поиска дилера, превратили длинный список городов в удобный интерактивный алфавит. Пользователь выбирает первую букву своего города и получает список дилерских пунктов.
На странице “Для дилеров” вынесли на первый экран важные текстовые посылы и целевое действие — кнопку “Стать партнёром”. Проработали блоки с описанием преимуществ, показали производство, подтвердили опыт и готовность сотрудничать с компаниями разных размеров.
Новый голос бренда и UX-writing
HOTZ — компания с историей. Собственники заявляют, что по статистике, хотя бы одна деталь каждой пятой машины в РФ окрашена с применением их продукции марки MegaMix.
Предложили немного дерзкий, но при этом дружелюбный Tone of voice, с учетом статуса компании и подхода к разработкам. Каждый текстовый блок должен был демонстрировать открытый формат общения с отражением выгод для потребителя.
Звучит легко и просто, но на деле каждый посыл на сайте, это большое количество разных вариантов, которые мы предлагали заказчику.
Детали будущего дизайна
Решили, что проектировать сайт будем в стиле бенто. Этот стиль можно назвать способом организации информации понятно, коротко и гармонично. В основе стиля лежат удобство и организованность, также как и в бенто-боксах. Это контейнер для еды из Японии, разделенный на секции.
Банку краски мы превратили в анимированную 3D-модель, которая крутится вокруг своей оси при скроле сайта пользователями.
Но с наличием остального визуального ряда нужно было что-то решать и решать весьма оперативно...
200 волшебных вжухов, или как мы создавали контент почти из ничего
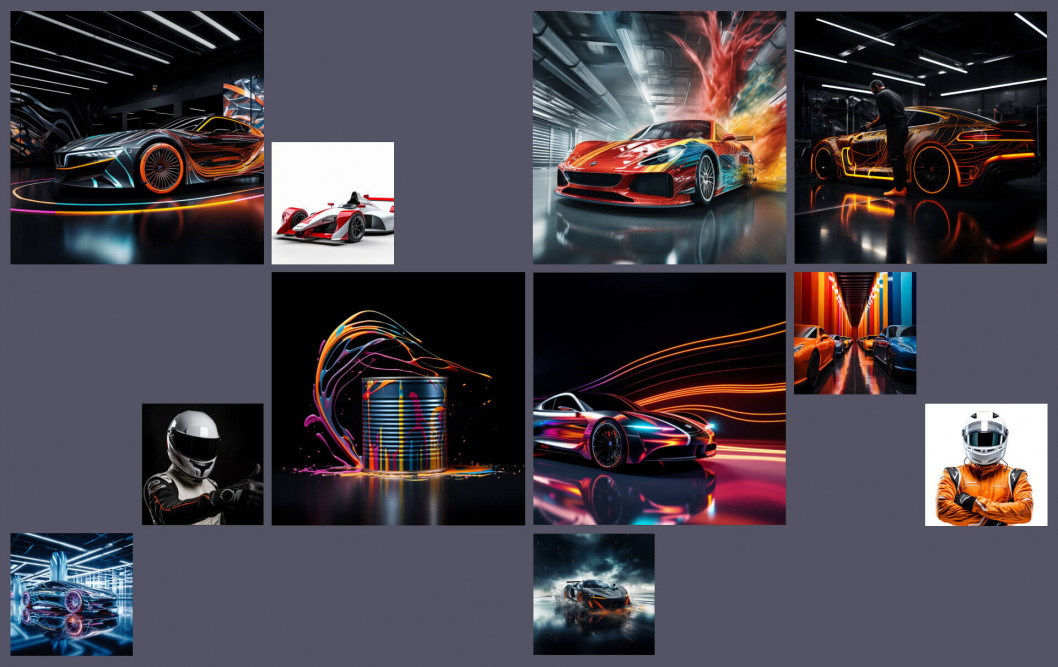
Как уже говорили, с визуальным контентом была засада. Заказчик хотел отразить идею, что продукция MegaMix такая же высокотехнологичная, как гоночные болиды Формулы-1.
Мы предложили использовать Midjourney, получили согласие и отправились колдовать над промптами. После более чем 200 генераций, идеальная формула была найдена и случился волшебный вжух.
Так появились красочные фотографии пилотов в noname костюмах и гоночных машин.
Вся сила — в цвете, брат...
MegaMix — сильный бренд, который успешно замещает ушедших с рынка зарубежных производителей и гарантирует высокое качество продукции. Было решено оставить чёрный цвет — базовым, чтобы создать впечатление серьезности компании у пользователей и подчеркнуть яркость оттенков продукции.
Выбрали белый и красный оттенки, как дополнительные, опираясь на знакомые для автомобилистов паттерны: цвет пешеходной зебры и цвет светофора, который привлекает внимание.
В результате сайт получился наполненным яркими образами и линиями, дерзким и амбициозным по контенту. Как того и хотели заказчики.
Вёрстка и анимация
Из-за специфики задачи и горящих сроков, Tilda Publishing стала фаворитом в списке no-code платформ для запуска проекта. На данном этапе заказчику не нужен был интернет-магазин, так как компания реализует продукцию на маркетплейсах. Зато нужна была возможность самостоятельно и оперативно вносить изменения на сайте.
Сделали адаптивную верстку для разных экранов, чтобы сайт везде выглядел удобно и аккуратно.
Добавили анимации на сайт, чтобы передать динамичность и помочь пользователю сориентироваться на сайте. Придумали необычное меню, которое “выплывает” вниз, как стекающая краска. Оно выглядит необычно, при этом не теряя в функциональности.
Итоги работы над проектом
Мы получили много позитивной обратной связи от заказчика по итогу сделанной работы. А для себя добавили +100500 к опыту в генерации контента при помощи Midjourney.
Плюсом к итоговому результату стала награда Special Kudos от дизайн-премии CSSDesign Awards.
Так что если вам нужно запустить сайт для компании, но не знаете где взять контент — приходите к нам!
Сделаем “Вжух!” и всё будет: и тексты, и классные фото и сайт, который будет новым этапом развития бизнеса.
Сайт сейчас в стадии дополнения контентом, но проект уже можно посмотреть ЗДЕСЬ