Фрейм — элемент дизайна, который организует и структурирует визуальный контент. В этой статье рассмотрим, для чего фреймы используются в дизайне и как они применяются в Figma.
Понятие фрейма в дизайне
Фрейм — выделенная рабочая область, в которую вносятся изменения. Это контейнер, который определяет границы и расположение элементов (текст, изображения, кнопки). Фреймы создают четкую структуру, обеспечивают удобство навигации по файлу. В цифровом дизайне, особенно в Figma, фреймы нужны для создания адаптивных макетов и упрощения верстки.
Фреймы создают четкую структуру, где каждый элемент имеет свое место и назначение. Это предотвращает визуальный хаос и облегчает восприятие информации.
Фреймы также улучшают навигацию и пользовательский опыт. Например, в веб-дизайне фреймы используют для разделения контента на логические блоки, что упрощает поиск информации и делает сайт более удобным в использовании.
Фреймы в Figma
Основные функции фреймов в Figma
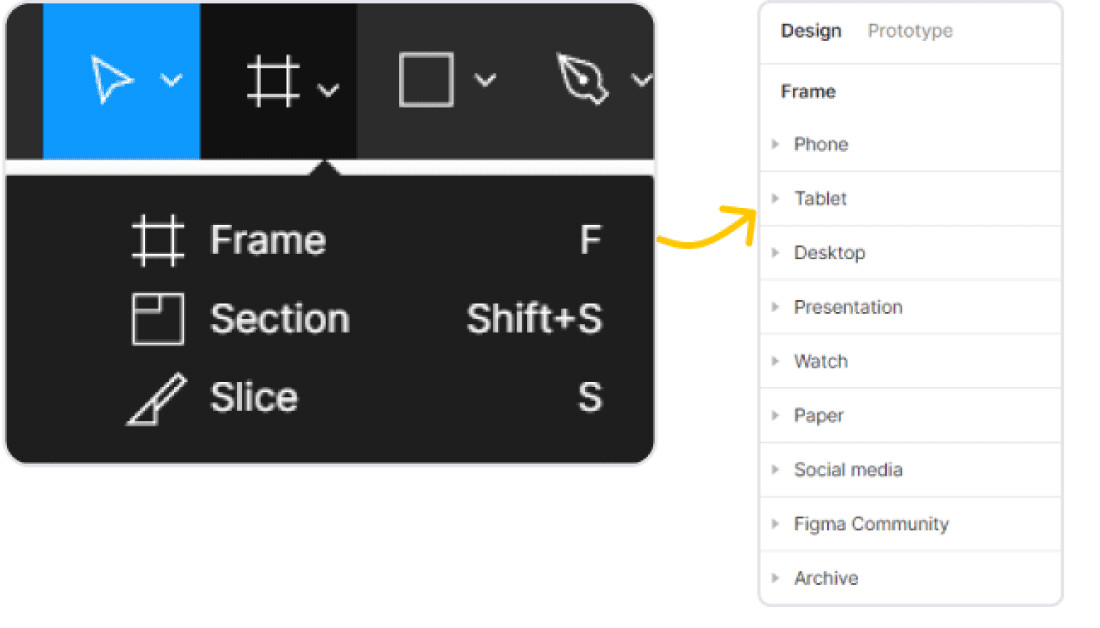
Figma, популярный инструмент для дизайна пользовательских интерфейсов, предоставляет множество возможностей для работы с фреймами. Их основные функции:
- Создание макетов и структурирование дизайна: фреймы организуют элементы в логические блоки и создают четкую структуру дизайна.
- Группировка элементов: фреймы объединяют несколько элементов в один блок, что облегчает их перемещение и редактирование.
- Создание адаптивных макетов, которые автоматически подстраиваются под разные экраны и устройства.
- Настройка размеров и отступов, обеспечивая единообразие дизайна.
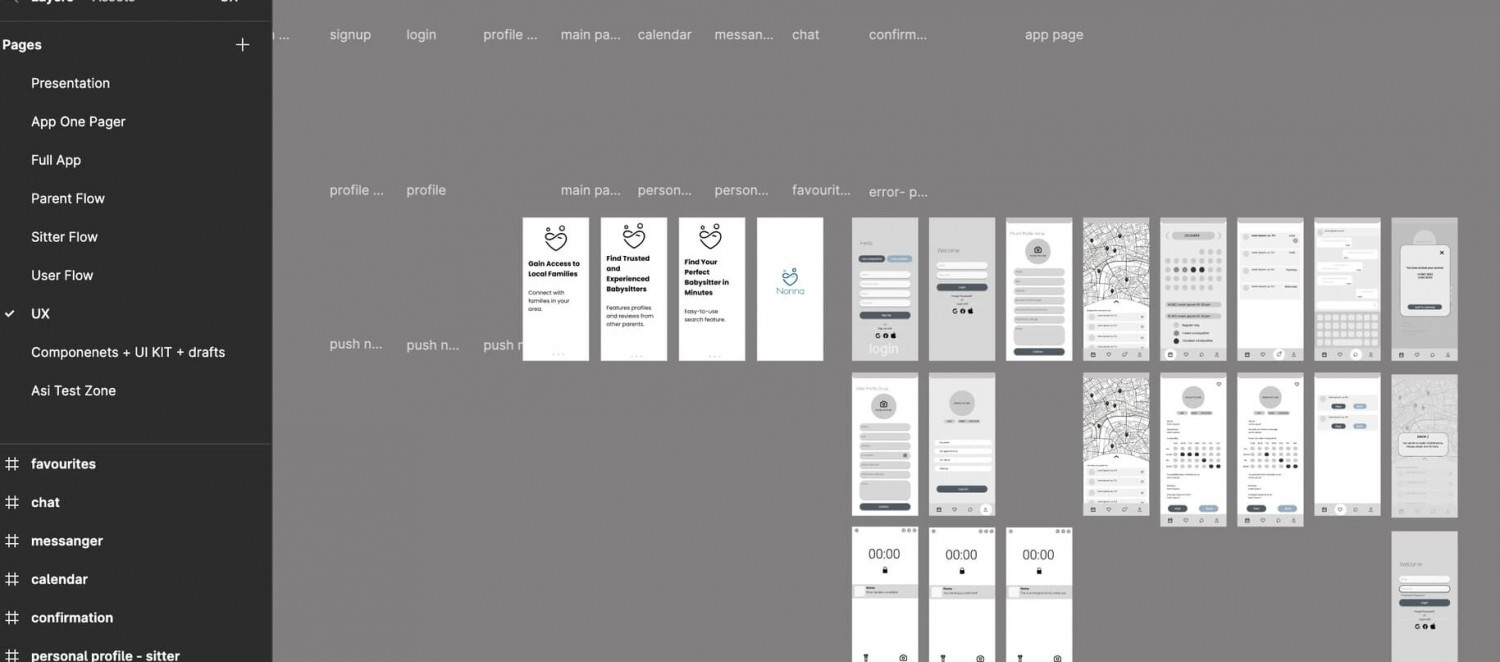
- Управление слоями: фреймы организуют элементы в иерархию слоев, что упрощает навигацию и редактирование дизайна.
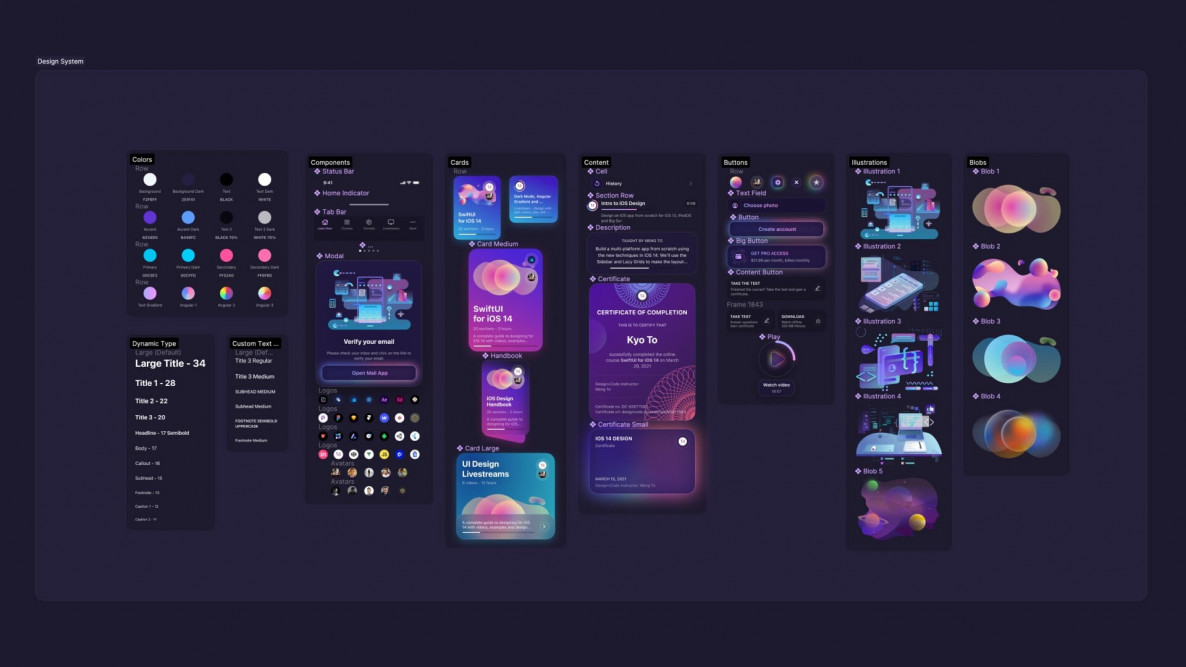
- Создание компонентов и библиотек, которые можно повторно использовать в других частях проекта.
- Поддержка состояния элементов: активный, наведенный или выключенный.
- Автоматизация работы с сетками, упрощает выравнивание и размещение элементов.
- Прототипирование и создание интерактивных элементов.
- Коллаборация и совместная работа: Фреймы позволяют нескольким дизайнерам работать над одним макетом одновременно.
Преимущества использования фреймов в Figma
- Упрощение организации: структурируют дизайн, разделяя его на логические блоки.
- Создание адаптивных макетов: автоматически адаптируются под разные размеры экранов и устройства.
- Ускорение редактирования: изменения, внесенные в один фрейм, автоматически применяются к другим элементам, связанным с этим фреймом.
- Гибкость в управлении дизайном: фреймы легко изменяют размеры и расположение элементов, адаптируя дизайн под новые требования или идеи.
- Возможность совместной работы: фреймы поддерживают одновременную работу над разными частями макета без конфликтов.
- Оптимизация пользовательского опыта: использование фреймов улучшает навигацию и восприятие информации, делает интерфейс более интуитивно понятным для пользователей.
- Эффективное прототипирование: фреймы поддерживают создание интерактивных прототипов для быстрого тестирования идей и внесения изменений.
Практическое применение фреймов
Использование фреймов в веб-дизайне
- Разделение страницы на логические блоки: шапка, основной контент, сайдбар и подвал, рекламные баннеры, меню, текстовые блоки.
- Создание навигационных меню: организация элементов навигации, делает меню удобнее для пользователей.
- Формирование сетки макета: создание и настройка сетки, обеспечивающей равномерное расположение элементов на странице.
- Настройка адаптивных макетов: фреймы фигмы создают макеты, которые автоматически адаптируются под разные размеры экранов.
- Организация медиа-контента: упорядочивание изображений, видео и других медиа-элементов на странице, обеспечивают правильное отображение и размещение.
- Создание карточек товаров или услуг: в интернет-магазинах фреймы используют для создания карточек продуктов, которые можно легко масштабировать и размещать на странице.
- Создание интерактивных элементов: слайдеры, карусели, кнопки.
Использование фреймов в мобильных приложениях
- Организация экрана приветствия и авторизации: фреймы структурируют элементы на экранах входа и регистрации, включая поля ввода, кнопки и логотипы.
- Создание навигационных панелей и вкладок: организация всех панелей навигации в одном файле.
- Формирование карточек контента: новости, товары или профили пользователей упорядочиваются.
- Разработка списков и галерей: фреймы упорядочивают элементы списка: сообщения, контакты или галереи изображений, обеспечивая их корректное отображение и скроллинг.
- Размещение элементов управления на экране: фреймы организуют кнопки, ползунки, переключатели и другие интерактивные элементы управления на экране.
- Организация уведомлений и сообщений: фреймы размещают уведомления, пуши и алерты.
- Создание экранов загрузки и сплэш-экранов: фреймы используют для создания структурированных экранов загрузки с логотипом, индикатором прогресса и другими элементами.