Будучи начинающим дизайнером, одной из первых настоящих книг, которые я приобрела, была книга Йозефа Мюллера-Брокманна «Системы сеток в графическом дизайне». Эта книга меня увлекла, потому что она помогла систематизировать множество способов, которыми сетка может обеспечить структуру и последовательность, улучшить читаемость и создать акцент и иерархию в дизайне. Это первый текст, формализующий многие из этих концепций в такие краткие слова, и, вероятно, это один из самых важных томов по этой теме. В мире дизайна есть распространенная шутка, что можно определить, как долго человек работает дизайнером, по цвету корешка его экземпляра Мюллера-Брокманна 😅
Тщательно выстраивая сетку, подходящую для вашего контента, вы можете определить структуру, иерархию и ритм в вашем дизайне. При правильном выполнении, создание сеток может устранить работу наугад из многих аспектов вашего процесса. Различные типы сеток также могут помочь вам установить рациональный подход к масштабам шрифтов, позиционированию, размеру элементов и интервалов.
Хотя эти принципы зародились в относительно «жесткой» среде печати, сейчас я более чем когда-либо убеждена в их важности. В эпоху дизайна экранов сетки могут играть важную роль в установлении согласованности на самых разных устройствах и размерах областей просмотра, особенно для команд, которым необходимо создать целостный дизайн для нескольких продуктов и платформ.
Несмотря на все преимущества систем сеток, долгое время я боролась за эффективную настройку сеток в моем собственном процессе проектирования — они часто не давали мне той гибкости, которую я хотела. Так что вы можете себе представить мое счастье, когда я узнал, как сетки макетов работают в Figma. Figma предлагала дополнительную функциональность, такую как стили, которые устраняли большую часть проблем, с которыми я сталкивалась ранее.
В Figma вы можете применить более одной сетки в качестве свойства к любому фрейму (и независимо переключать его видимость). Это было переломным моментом и быстро стало неотъемлемой частью моего рабочего процесса. Общаясь с другими пользователями Figma, я узнала, что у многих из них до сих пор не было такого же момента озарения, как у меня, когда я открыла для себя полезные возможности этой функции. Поэтому я подумала, что поделюсь несколькими способами, которыми я пользуюсь для ускорения процесса проектирования, от изменения размера фреймов до визуализации интервалов и отступов.
Основы сетки макета
Прежде чем я углублюсь в более продвинутые варианты использования, давайте рассмотрим основы того, где и как применять сетки. Если вы профессионал в области сеток, переходите к следующему разделу.
Применение сетки макета возможно к любому фрейму. Сетки макета можно применять только к фреймам. Это значит, что вы можете применять их к любым фреймам верхнего уровня, подходящим по размеру для устройства (настольный компьютер, мобильный телефон, планшет), фреймам, вложенным в ваш дизайн, или даже фреймам внутри ваших компонентов.
Несколько сеток на фрейме — вы можете добавить столько различных сеток макета на фрейм, сколько нужно. Это означает, что вы можете складывать разные типы сеток на одном фрейме. Каждую из этих сеток можно также выбрать и вставить на другие фреймы, поскольку они применяются как другие свойства на правой боковой панели.
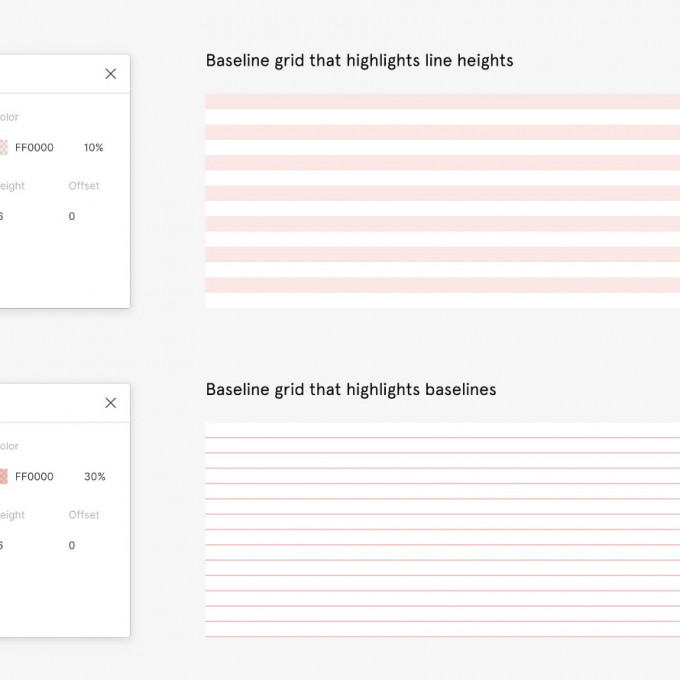
Внешний вид сетки . Вы можете управлять внешним видом (цветом и прозрачностью) каждой сетки, чтобы их было легко различать.
Виды сеток
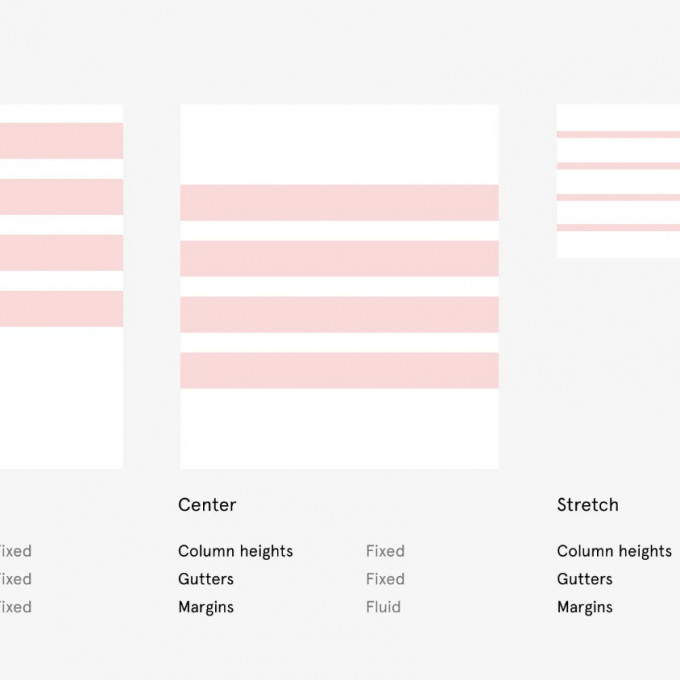
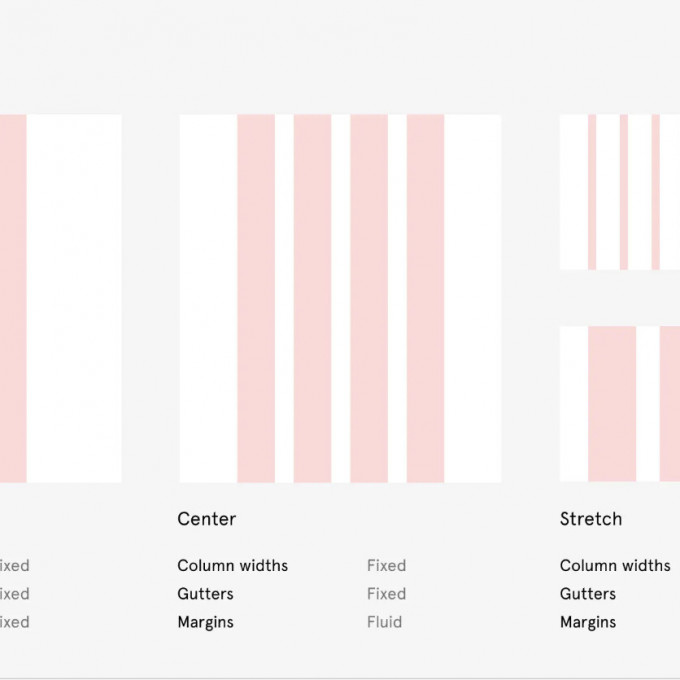
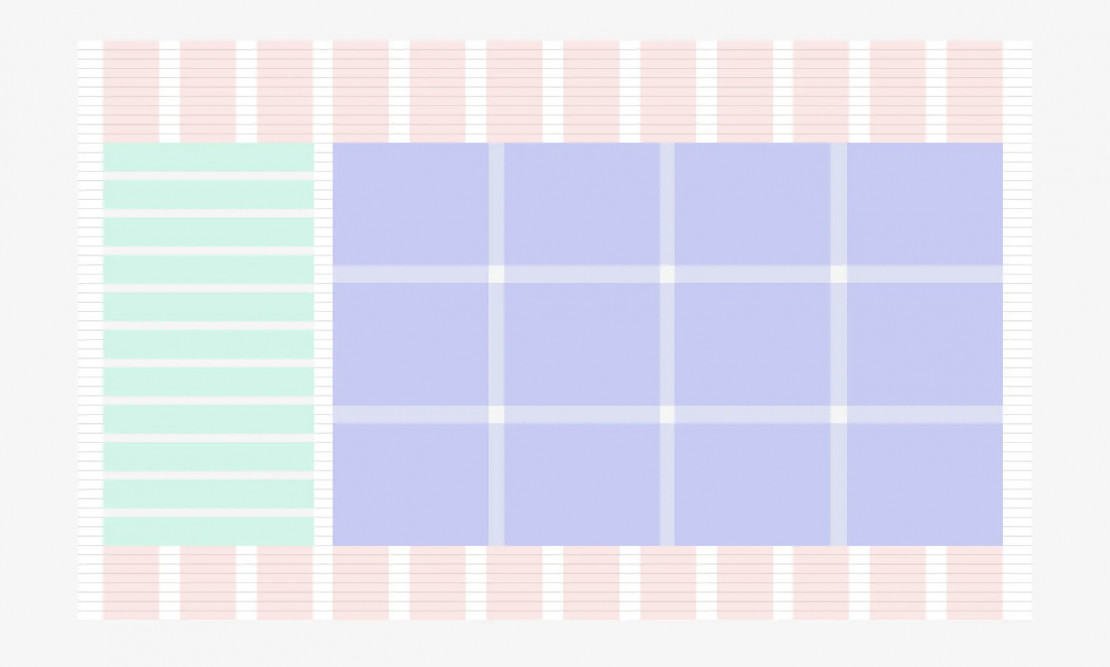
На выбор доступны три различных формы сеток: клетка, колонка и горизонтальная строка.
Вложенные сетки
В отличие от других инструментов, с Figma вы не будете ограничены одной сеткой на уровне «монтажной области». Поскольку вы можете применить сетку к любому фрейму, это означает, что вы можете применить их к фреймам, которые вложены в ваш дизайн. Так что не стесняйтесь использовать все Матрешки в своем дизайне и создавать сетки внутри сеток внутри сеток, сколько душе угодно.
Как только вы начнете использовать это, появится бесконечное количество способов использовать сетки в качестве визуальных подсказок в определенных областях вашего дизайна. Вы можете помочь дифференцировать их, указав цвет и непрозрачность каждой сетки.
Дополнительные советы по сеткам макетов
Когда вы применяете constraints в Figma , они помогают вам определить поведение изменения размера элементов по отношению к их родительскому фрейму. Так что если вы хотите, чтобы элемент оставался закрепленным в правом верхнем углу фрейма (например, кнопка закрытия), применение ограничений гарантирует, что элемент сохранит свое расстояние от верха и правого края, не меняя своего размера по мере увеличения или уменьшения фрейма.
Напротив, когда вы применяете ограничения к элементу внутри фрейма, имеющего сетку макета, ваши ограничения будут относительными к его ближайшему столбцу (а не к границам родительского фрейма). При использовании с растягивающимися сетками это позволит вашим элементам оставаться фиксированными к столбцам или строкам и поддерживать фиксированное пространство (промежуток) между ними. Это приводит к гораздо более реалистичному поведению масштабирования, как вы можете видеть на видео ниже.
Используя тот же метод, мы можем добавить constraints к нашему предыдущему примеру, который выделяет вложенные фреймы (каждый со своей сеткой). Это позволяет вам независимо определять поведение изменения размера определенных областей в вашем дизайне.
После настройки сеток и фреймов мы можем добавлять в наш дизайн элементы, размер которых также может изменяться относительно сеток родительских фреймов.
Использование сеток для визуализации отступов
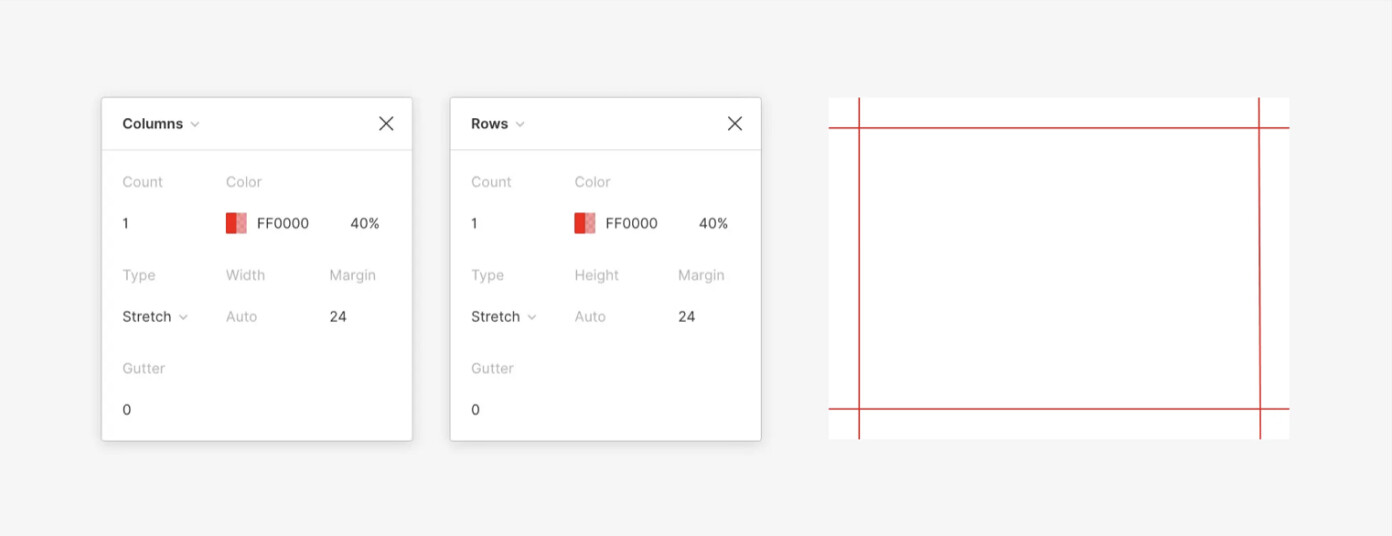
Иногда вам нужно визуализировать отступы, чтобы гарантировать, что содержимое остается на одинаковом расстоянии от границ элемента. Вы можете создать сетки, чтобы помочь с этим, стилизовав столбец и сетку строк с одной строкой/столбцом, установив отступы на 0 и поля на предпочитаемый вами интервал. Если ваша система дизайна имеет стандартизированные значения интервалов для отступов, вы можете быстро добавить их и применить к рамкам или компонентам в вашем дизайне.
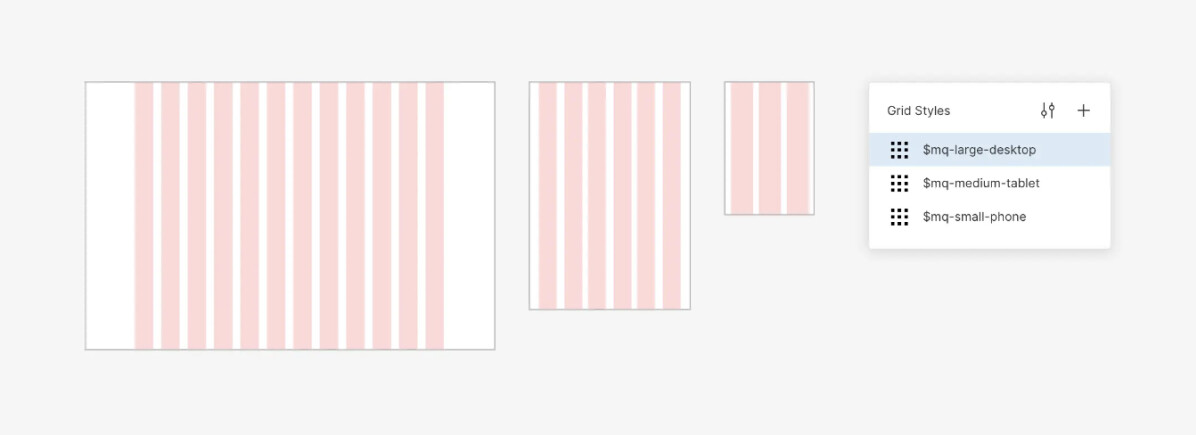
Совместное использование сеток со стилями
При создании сеток вам может понадобиться сделать различные варианты для макетов на разных размерах устройств или для других распространенных вариантов использования. Чтобы упростить применение этих сеток в рамках, файлах и проектах, вы можете объединить несколько из них в один стиль сетки. Этот стиль, как и другие стили и компоненты , затем можно будет использовать в общей библиотеке команды. Easy peasy 😁
Источник: grids in figma
Вот и всё, делитесь своими собственными фишками и лайфхаками в испольозвании сеток в комментариях.
Будем на связи: подписывайся на мой канал о дизайне в тг и на мой профиль здесь, на DSGNERS, чтобы не пропустить выход новых статей.
Если ищешь ментора и не находишь, то возможно это знак — стучись ко мне в лс в тг, чтобы мы запланировали пробное занятие и составили план твоего дальнейшего развития 🙌