Введение
Разберем: что такое пользовательский интерфейс, виды и правила проектирования. Как его делать на практике и какими программами пользоваться. И напоследок кратко о трендах и адаптиве. Ещё в абзацах на разные темы дополнительные источники. Хорошего прочтения!
Определение пользовательского интерфейса
User Interface — внешний вид программы, с которым взаимодействует пользователь продукта, он есть у каждого сайта и приложения. Перед программой стоит задача выполнить цель пользователя, а последний хочет сделать это как можно быстрее и легче. Если мы сравним Телеграм и любую программу прошлого века, то заметим огромный скачок в развитии.
С каждым годом бизнесы упрощают свои продукты, дабы люди больше времени и денег тратили в их приложение, а не конкурента. В этом значение пользовательского или клиентского интерфейса — создать как можно благоприятнее обстановку, чтобы переманить человека на свою сторону.
Основные компоненты пользовательского интерфейса
Из чего состоит пользовательский интерфейс? Не забываем, что дизайн — часть программы и должна выполнять задачи людей. Поэтому он строится из разных пазликов, рассмотрим каждый для лучшего понимания.
-
Графические элементы — иконки и кнопки. Пользователь распознает их быстрее всего за счет контраста. Часто они отвечают за важные действия, например «оплатить» или «перейти в корзину». Если убрать весь текст, то этих компонентов будет больше всего.
-
Ввод данных — формы, поля ввода и переключатели (forms, input fields, tumblers). Они создают диалог человека с программой, чтобы первый получал обратную связь. Их меньше, чем кнопок, но сталкиваемся с ними ежедневно. Без них приходилось бы каждый раз звонить консультанту или заполнять данные офлайн.
-
Навигация. Плохая навигация — ужасный интерфейс. Это уже раздел User eXperience, но он остается частью дизайна. Хлебные крошки, поиск, меню — без них мы перемещались по сайтам (в основном это сервисы и приложения) в разы медленнее, поэтому и должны быть везде.
-
Информационные компоненты. С помощью уведомлений, тултипов (всплывающих подсказок) или индикаторов состояний интерфейс дает обратную связь пользователю. Когда мы неправильно ввели пароль, программа подсказывает об ошибке, чтобы быстрее сориентироваться и устранить неполадку.
Типы пользовательских интерфейсов
Тут расскажем, какие бывают разновидности пользовательского интерфейса, ведь каждый создается под определенные задачи.
-
Самый популярный и востребованный — графический, GUI. Все, о чем говорили ранее, относится именно к нему.
-
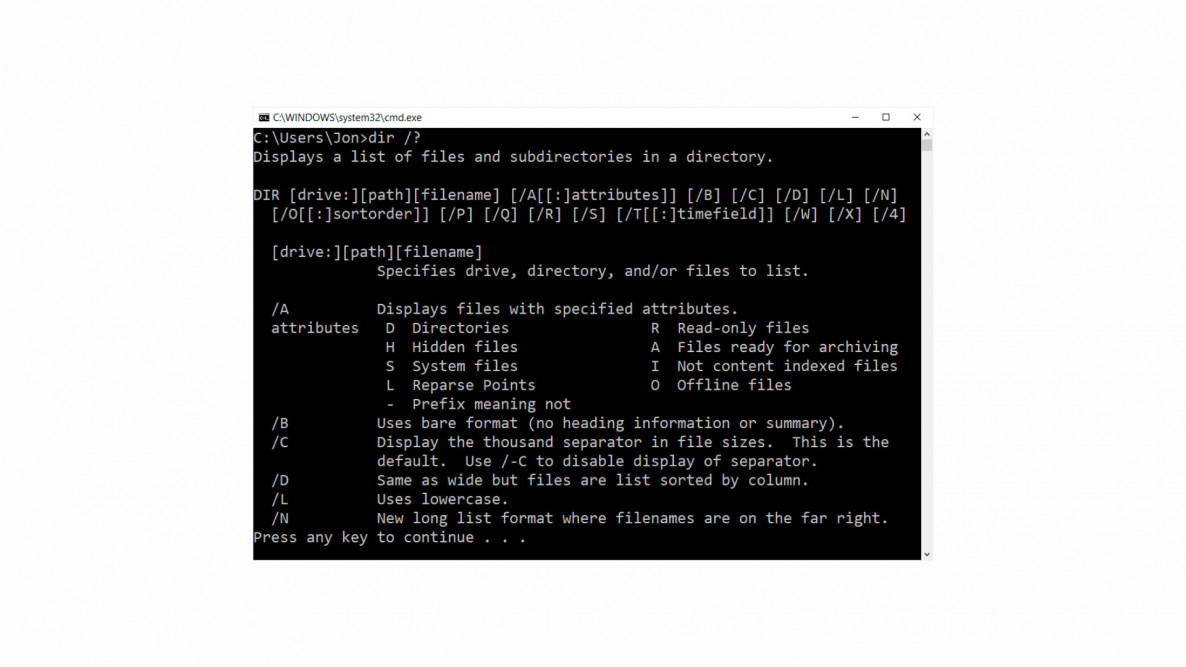
Командно-строковой, CLI. Командная строка Windows, например. Она непонятна и некрасива, но отлично выполняет цель человека — ввести команду программе, чтобы получить обратное действие.
-
Текстовый, TUI. Тоже невостребованный и состоит практически только из текста (буквы, цифры и специальные символы).
-
Голосовой, VUI. Тут нет кнопок и иконок, как в двух прошлых, ведь ввод и вывод данных осуществляется голосом. Всем известные «Окей, Google» и «Привет, Siri».
-
Жестовый, Gesture-based UI. Ввод и вывод данных уже осуществляется жестами.
В основном дизайнеры проектируют лишь обыкновенный GUI, поэтому можете не волноваться и не заучивать все виды пользовательских интерфейсов. Кстати, дизайн для людей с ограниченными возможностями называют инклюзивным.
Принципы дизайна пользовательского интерфейса
Это придумали очень давно и называют 10 эвристиками (Якоб Нильсен, местная легенда). Рассмотрим несколько из них чуть подробнее.
-
Согласованность и предсказуемость. Частая ошибка начинающих дизайнеров. Если «Корзина» один раз называется «Корзина», то должна она называться так везде. Это позволяет заранее иметь представление о том или ином объекте в интерфейсе.
-
Понятность и интуитивность.Мы часто передвигаемся в дизайне на своеобразной чуйке благодаря паттернам. Если ранее человек пользовался одним интерфейсом, то без затруднений благодаря «мышечной памяти» освоит схожий.
-
Обратная связь и взаимодействие с пользователем.Чуть выше рассказывали, это те же информационные компоненты. Когда пользователь видит состояния компонентов (ошибка, недоступно и другие), то быстрее проанализирует ситуацию и выберет лучший вариант.
- Минимализм и универсальность. Тут все просто — чем меньше, тем лучше. В начале уже рассказали, что интерфейс решает задачи клиента комфортно и быстро, а для этого необходимо быть чистым и разносторонним. Новички часто про это забывают и в их работах мало свободного пространства.
Инструменты разработки пользовательского интерфейса
Наверно, вы ожидали увидеть здесь фотошоп, но нет.
-
Figma.Самый востребованный инструмент во всем мире. Графический редактор, в котором: рисуют интерфейсы, брейнштормят командой, создают дизайн-системы, прототипируют, тестируют и даже кодят. Бесплатно.
-
Adobe XD.Здесь все сделано для уже сборки дизайна и последующего прототипирования. Некоторые в нем создают оживленные эскизы от руки, чтобы иметь представление о продукте.
-
Sketch.Детище Apple, которое работает только на macOS. Схоже с Фигмой по функционалу и является хорошей заменой, если учитывать только составляющую дизайна.
Порой приходится проводить разные исследования, чтобы на практике сделать интерфейс лучше.
-
А/B тестирование (количественный метод).Показывает, какой из двух похожих вариантов с одним различием для пользователя наилучший.
-
Юзабилити тестирование (качественный). Наглядно демонстрирует взаимодействие пользователя с продуктом и как его облегчить или ускорить.
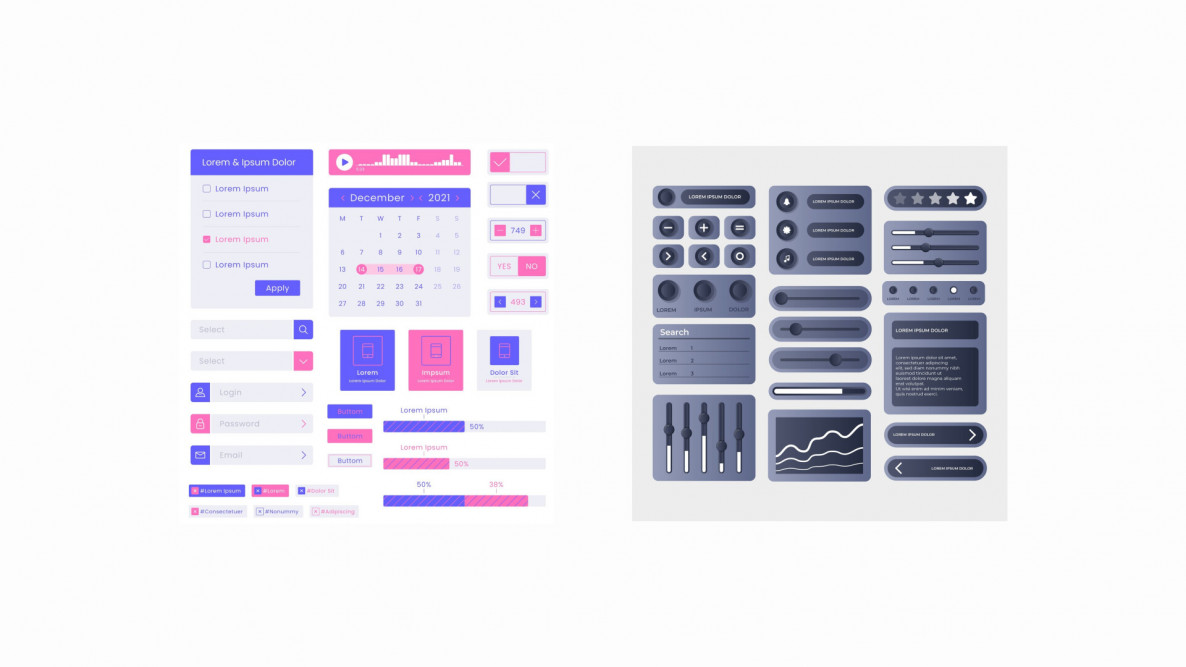
Иногда на создание компонентов уходит слишком много времени, которое можно потратить рациональнее. Для этого в больших продуктах пользуются готовыми решениями и называют дизайн-системами, чтобы собирать интерфейс как пазл или конструктор.
Тренды и адаптивы в дизайне пользовательского интерфейса.
В навыки дизайнера входит расширять интерфейс под разные устройства (делают это не разработчики). Можно поделить интерфейсы на два вида:
-
респонсивные (отзывчивые).
Адаптивный сужается и растягивается словно резина, в соответствии с шириной экрана. А вот респонсивный подстраивается под устройство и требует больше времени на создание. Второй вариант лучше, ведь он практичнее и дороже, поэтому обучиться этому необходимо.
Последнее, что затронем — material и flat design. Последний характеризуется плоскостью, простотой и двумерностью, а первый наоборот — объемом, тенями, скруглениями и физикой реальных объектов. Он же к слову и является дизайн-системой Google.Многие напрасно уходят в крайности и забывают о стиле графической составляющей или придают ей первую роль. Этому, как и адаптивному дизайну, просто надо обучиться и уметь.
Заключение
Сегодня вы ознакомились с минимальной базой для дизайнера, но впереди еще больше знаний. Некоторые навыки начните развивать уже сегодня: скачайте Фигму и потихоньку осваивайте ее по гайдам (которых полно на этом ресурсе), или прочитайте чуть больше про принципы дизайна, чтобы создавать максимально удобные интерфейсы. Спасибо за прочтение!