Эта статья была написана в феврале 2021 года, когда на просторах рунета не было ни одного качественного материала про этот инструмент. Публиковалась в Дизайн-кабаке на Medium. Из-за блокировки второго, решил перезалить статью на этот сервис.
Эвристическая оценка (англ. heuristic evaluation) — это метод проверки юзабилити, при котором один или несколько экспертов оценивают удобство использования продукта.
По мере роста востребованности UX-специалистов, растёт и количество инструментов для исследований. Эвристическая Оценка как инструмент, зародился более 25 лет назад и с тех пор возникло множество других методов оценки. В этой статье разберём классическую версию Якоба Нильсена, что это такое, с чем едят и почему каждый дизайнер обязан использовать этот инструмент в проектах.
10 эвристических принципов дизайна
Впервые понятие «эвристическая оценка» было введено 1 ноября 1994 года Якобом Нильсоном на сайте Nielsen Norman Group. Идея заключалась в структурированном поиске проблем юзабилити веб-сайтов. Нильсон выделил 10 эвристик — принципов, с помощью которых выявляются уязвимые места продукта. Стоить отметить, что не каждый принцип применим ко всем продуктам. Если один из принципов не подходит под продукт, то можно не использовать его в исследовании.
Рассмотрим 10 эвристических принципов и разберем на детали:
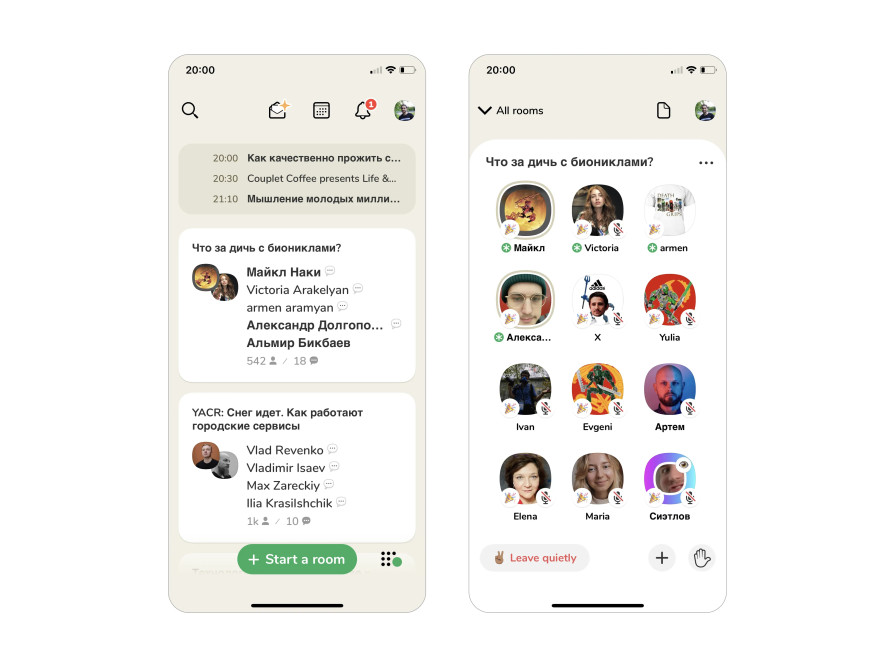
1. Отображение статуса интерфейса
Продукт даёт моментальный ответ пользователю о том, что происходит в данный момент. Это относится к индикаторам загрузки, обработке платежей, загрузке фотографий и т.д. Мгновенный ответ интерфейса на действия пользователя, дает понять, что запрос принят. Отзывчивость интерфейса создаёт доверие к продукту. Если этого не предусмотреть, пользователь останется разочарован и пойдёт искать отзывчивый продукт у конкурентов.
2. Схожесть с реальным миром.
Интерфейс отражает тот опыт пользователя, который для него привычен. Таким образом, кнопка в интерфейсе выглядит как кнопка на пульте. Новостной сайт похож на печатное издание, а книга в телефоне при пролистывании страниц ведёт себя также, как бумажный прародитель. Схожесть цифрового продукта с физическим миром помогает создать опыт, который интуитивно понятен.
3. Единообразие и последовательность
Продукт использует повторяющиеся элементы платформы. Например, создавая приложение под IOS и Android, не рекомендуется создавать одну версию дизайна. В каждой платформе свои правила и гайдлайны.
Единообразие должно присутствовать и в привычных элементах. Если в опыте пользователя закрепилась связь между кликом на логотип и переходом на главную страницу, то эта связь нарушаться не должна. То же относится к набору функций и иконок: подчёркнутый текст = ссылка; иконка сердца = лайк или добавить в избранное и т.д.
4. Контроль и свобода пользователя
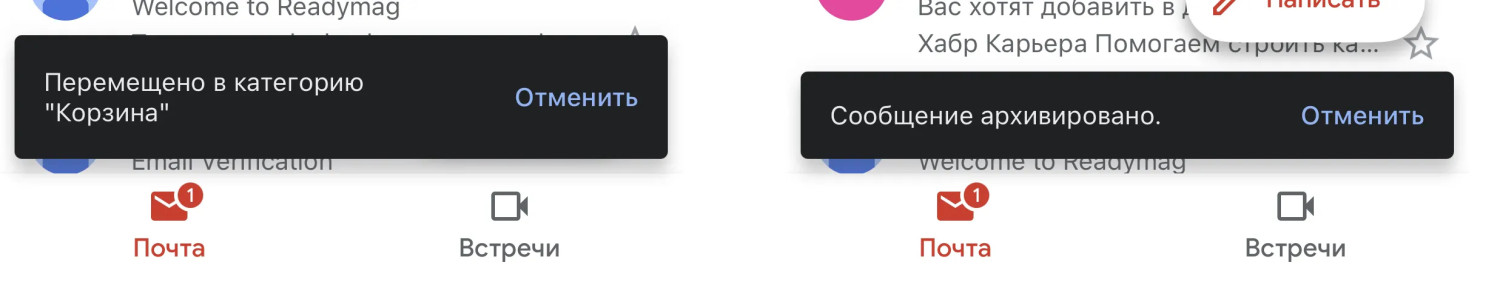
Принцип подчёркивает свободу пользователя на совершение ошибки. Интерфейс предоставляет возможность экстренно предотвратить ошибку, а также путь вернуться туда, где хотел быть. Важно дать понять пользователю, что ошибка не настолько критична, он может её исправить и продолжить использование продукта.
Не позволяйте вашим пользователям постоянно думать о том, что нужно делать.
5. Предотвращение ошибок
Если дизайн не реагирует на ошибки пользователя — это плохой дизайн. Хороший дизайн предотвращает ошибки ещё до того, как они дойдут до пользователя. Продукт должен избавиться от предполагаемых ошибок пользователя ещё на стадии разработки. Если ошибка неизбежна, она должна быть распознана системой и предложена помощь в исправлении.
6. Распознавание, а не вспоминание
Этот принцип, наверное, самый запутанный из среди других для восприятия и заслуживает отдельной статьи для понимания. Связано это с работой нашей памяти. В одних моментах, наша память распознает что-то, а в других вспоминает. Распознавание нагружает мозг гораздо легче, чем вспоминание. Чтобы распознать определённую вещь, необходимо чтобы эта вещь попадалась на глаза как можно чаще. Если мы смотрим на вещь и не можем её распознать, то начинаем вспоминать: Видели ли её раньше? При каких условиях? Когда? И т.д. Создаётся цепочка подсознательных вопросов, каждый из которых нагружает память.
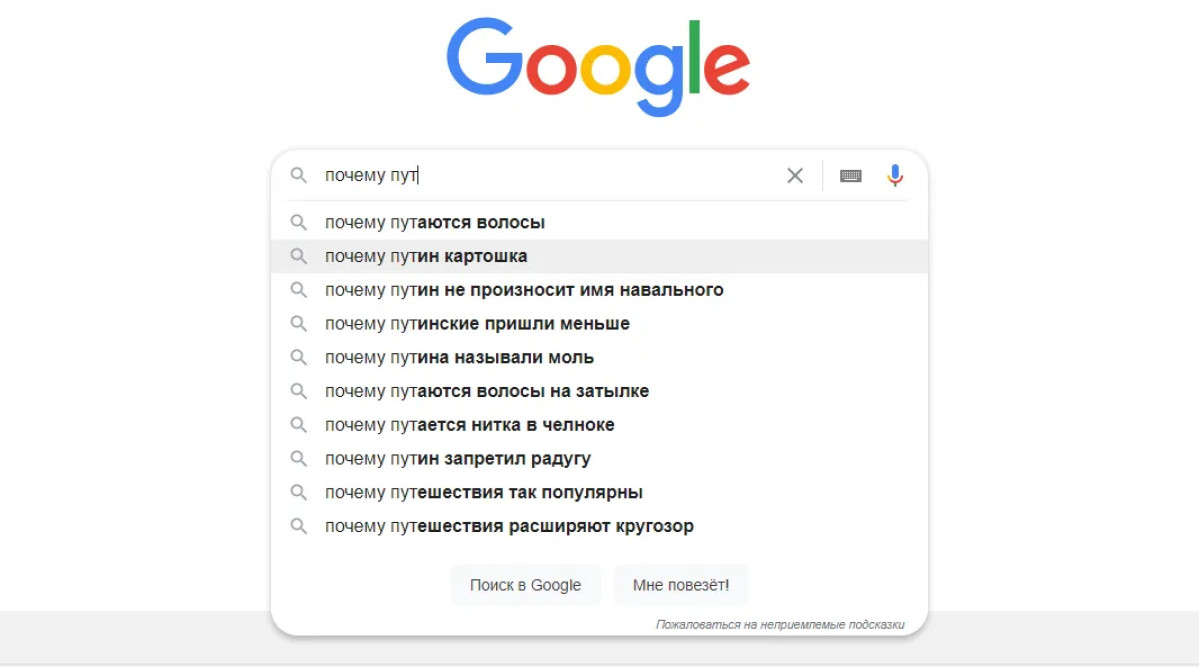
А теперь соотнесём эту информацию с интерфейсами. Чтобы минимизировать нагрузку на память пользователя, элементы, действия и опции интерфейса должны быть распознаваемыми. Такая опция, как подсказки при первом знакомстве с интерфейсом, разгрузит память пользователя при дальнейшем использовании продукта. Ему не придётся долго вспоминать и разбирать значение элемента интерфейса, потому что недавно уже видел его предназначение. В интерфейсе не должны присутствовать скрытые элементов, которые заставят пользователя думать и вспоминать.
7. Гибкость и эффективность использования
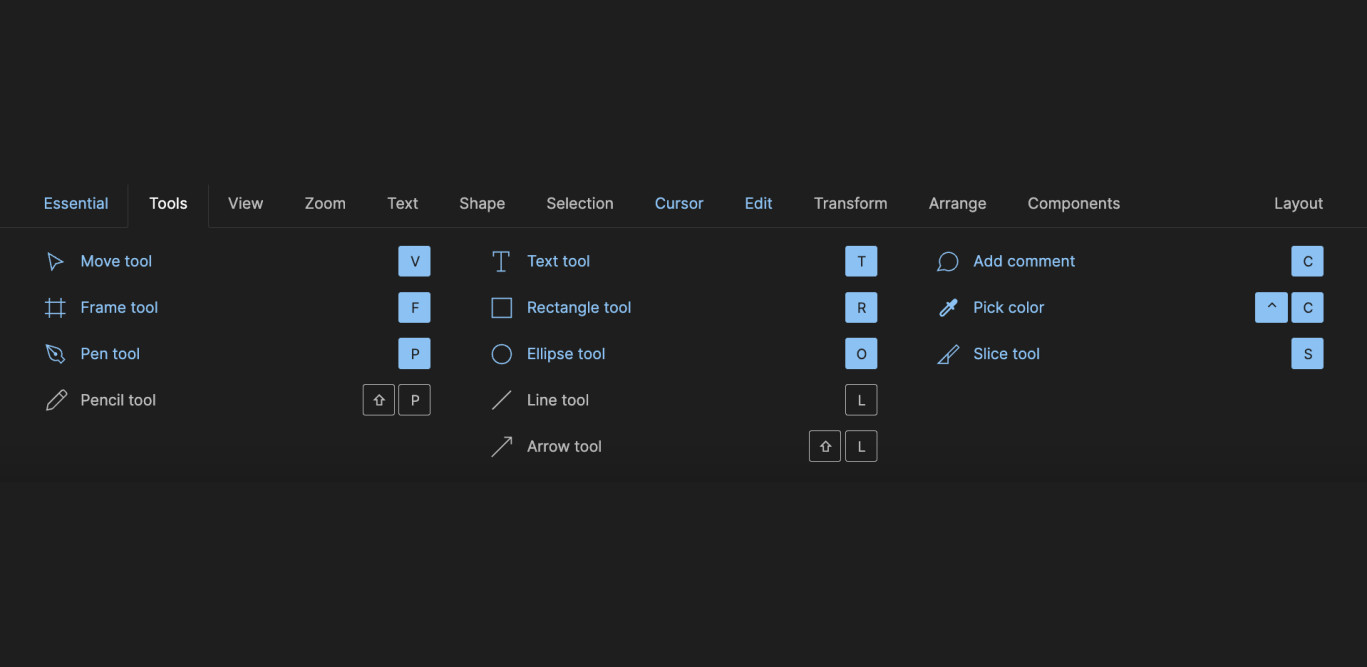
Продукт должен иметь ускорители рабочего процесса, которые невидимы для рядовых пользователей, но полезны для экспертов.
Использование продукта должно удовлетворять все типы пользователей. Эксперты при взаимодействии с цифровыми продуктами чаще пользуются клавиатурой. Это ускоряет и автоматизирует рабочий процесс. Новички же, напротив, совершают действия вручную с помощью мыши. Чтобы продукт угождал как новичкам, так и экспертам, необходимо, чтобы присутствовали ускорители: горячие клавиши; персонализация под тип пользователя; гибкая настройка, которая позволит изменять внешний вид интерфейса, менять расположение местами и т.д.
8.Эстетика и минимализм
Интерфейс, перегруженный лишней информацией, выглядит как кабина пилота самолёта. Пилоты годами учатся, чтобы понять, что означают эти кнопки. У пользователя нет ни времени, ни желания учится годами пользоваться интерфейсом, который перегрузил дизайнер “необходимыми фичами”. Количество элементов интерфейса пропорционально целям продукта. Если без определённого элемента, продукт продолжает выполнять цель, то этот элемент удаляется. Каждая дополнительная единица интерфейса нагружает восприятие пользователя (см. Закон Хика, Принцип Бритвы Оккама).
9. Помощь пользователю в распознавании, диагностике и восстановлении после ошибок
Сообщения об ошибке должны быть написаны на одном языке с пользователем. Пользователь должен понимать, что вызвало ошибку. Это значит никаких отображений ошибки в коде и никакого занудного технического жаргона. Необходимо, чтобы продукт помогал пользователю в восстановление и решении ошибки, а не усложнял восприятие.
10. Помощь и документация
У продукта должен быть раздел с помощью и документацией. Это относится к Условиям Использования, Правилам Конфиденциальности, FAQ и т.д. Род информации, который может помочь пользователю должен присутствовать в соответствующем разделе.
Как использовать эвристическую оценку в UX-исследовании
Как уже говорилось выше, эвристическая оценка — это метод, при котором один или несколько экспертов оценивают удобство использования продукта. В результате экспериментов, которые провёл Якоб Нильсен, выявилось, что один оценщик находит 35% проблем юзабилити. Оптимальное количество оценщиков: от 5 до 10 человек. С большим количеством оценщиков, результаты исследования практически не меняются.
Однако это не отменяет важности использования инструмента для специалистов, которые работают в одиночку: фрилансеры, дизайнеры в небольших студиях, стартапах и т.д. Произведя оценку и найдя даже 35% юзабилити проблем, продукт от этого не пострадает. Если у дизайнера появляется возможность что-то улучшить, надо это сделать без капли сомнений.
Чтобы произвести эффективную эвристическую оценку продукта, необходима тщательная подготовка и строгое соблюдение порядка проведения. Пропуск этапа приведёт к некорректной оценке и недействительным результатам. Вот главные этапы оценки:
- Определить цель исследования.
- Знать свою целевую аудиторию.
- Решить, какие эвристические принципы будут использованы в оценке.
- Поиск и оценка проблем юзабилити продукта.
- Структурирование, анализ и представление проблем.
Этап 1. Определить цель исследования.
Первое, что необходимо сделать, это определить цель эвристической оценки, бюджет и крайние сроки. Здесь стоит задать себе вопросы:
Что я хочу протестировать? Весь продукт или отдельный экран? В какие сроки я должен это сделать?
На этом этапе определяется количество работы для исследования. Подумайте о конкретных параметрах юзабилити, например: вход/выход, регистрация, навигация, корзина, страница профиля и т.д. Чем конкретнее поставите цель, тем проще будет проводить исследование.
Этап 2. Знать свою целевую аудиторию.
Здесь всё просто. Как и в процессе проектирования интерфейсов, ориентированном на пользователя, важно знать целевую аудиторию продукта. Установите конкретные личности пользователя:
Кто ваш конечный пользователь? Его демография? Каковы его привычки? Навыки? С какой целью он пользуется вашим продуктом?
Точное сегментирование целевой группы, поможет оценить юзабилити продукта. Разные пользователи имеют разные ожидания и поведение.
Этап 3. Решить, какие эвристические принципы будут использоваться в оценке.
Стоит определить набор эвристик, который будет использоваться в исследовании. Опять же таки, не каждый принцип подходит к определенному продукту. Это может быть детальная проработка как одного принципа, так и нескольких. Главное, чтобы участники процесса были уведомлены о том, какие эвристики представлены для оценки.
Этап 4. Поиск и оценка проблем юзабилити продукта.
Когда цели проекта расставлены, сегментирована целевая аудитория и утверждены эвристические принципы, начинается самый важный этап. Определитесь с системой оценки продукта. Можно составить карты с рейтингом юзабилити:
- Удобно пользоваться.
- Можно улучшить.
- Заметная проблема.
- Критическая проблема.
В ходе оценки необходимо детально прописывать найденные проблемы. Не должно быть расплывчатых пояснений, например, что плохо отображается экран. Ключевые вопросы:
Где и при каких условиях найдена проблема? Насколько она серьёзна?
Этап 5. Структурирование, анализ и представление проблем.
Когда оценка подходит к концу, необходимо собрать, проанализировать и структурировать найденные проблемы. Опять же, при большем количестве оценщиков, будет найдено большее количество проблем.
После того, как проблемы структурированы, проанализируйте каждую из них. На основе полученных результатов создаются цели и стратегии для дальнейшего исправления.
Подводя итог
Вы удивитесь тому, сколько проблем юзабилити найдёте, проведя одну сессию эвристической оценки. Заметив проблемы и устранив, вы принесёте огромную пользу продукту, потому что юзабилити — один из главных китов, на котором стоит продукт. Жизнь продукта зависит от количества вовлечённых людей, а потому нужно делать всё, чтобы им было удобно пользоваться.
Надеюсь, эта статья была для вас полезна. Спасибо за почтение!
Материалы для ознакомления:
- How to Conduct a Heuristic Evaluation, Jacob Nielsen (eng);
- 10 Usability Heuristics for User Interface Design, Jacob Nielsen (eng);
- What Is Heuristic Evaluation and How Does It Improve Your Product? Adam Fard (eng);
- Heuristic Evaluation: Your Complete Guide To Heuristic Evaluation for Conversion Optimization, Ayat Shukairy (eng).
P.S.
Если вы дочитали до этого места, значит стали чуточку умнее и получили классный инструмент юзабилити. Ещё больше полезного материала можно найти в моём тг-канале