И у дизайнеров, и у клиентов есть предубеждение — сайты на Тильде выходят однотипными. Это так, если взять готовый шаблон и просто заменить в нём текст. Но наша студия maryco работает по-другому. В этой статье мы рассказали, как сделать сайт визуально интересным, поделились подборкой трендовых блоков и чек-листом для проверки работы сайта.
Тильда подходит для многих бизнес-задач. Социальную сеть или маркетплейс со сложными сервисными интеграции там не создать. Но рекламный лендинг, многостраничный сайт-визитку, небольшой интернет-магазин — вполне. Это будет в разы дешевле, чем работа программистов над уникальной версткой.
При этом возможности дизайна открываются довольно широкие. В Тильде есть два варианта работы: в стандартном блоке с готовой вёрсткой и в zero-блоке, где можно свободно компоновать элементы.
Чаще всего мы работаем в стандартных блоках — они удобнее для клиентов: cотрудники компаний могут в дальнейшем сами заменять картинки и тексты, для этого не нужно специальных знаний. И это совсем не отменяет уникальность дизайна: в конструкторе доступно более 500 шаблонов, и их можно кастомизировать. А для сложных задач выручает zero-блок.
Кастомизириуем визуальный контент
В самой Тильде нельзя рисовать иллюстрации, а для обработки фото есть всего несколько фильтров, которые трудно адаптировать под фирменный стиль компании. Как мы поступаем в этой ситуации: заранее обрабатываем изображения с помощью фильтров или добавляем на них фирменные элементы в Figma.
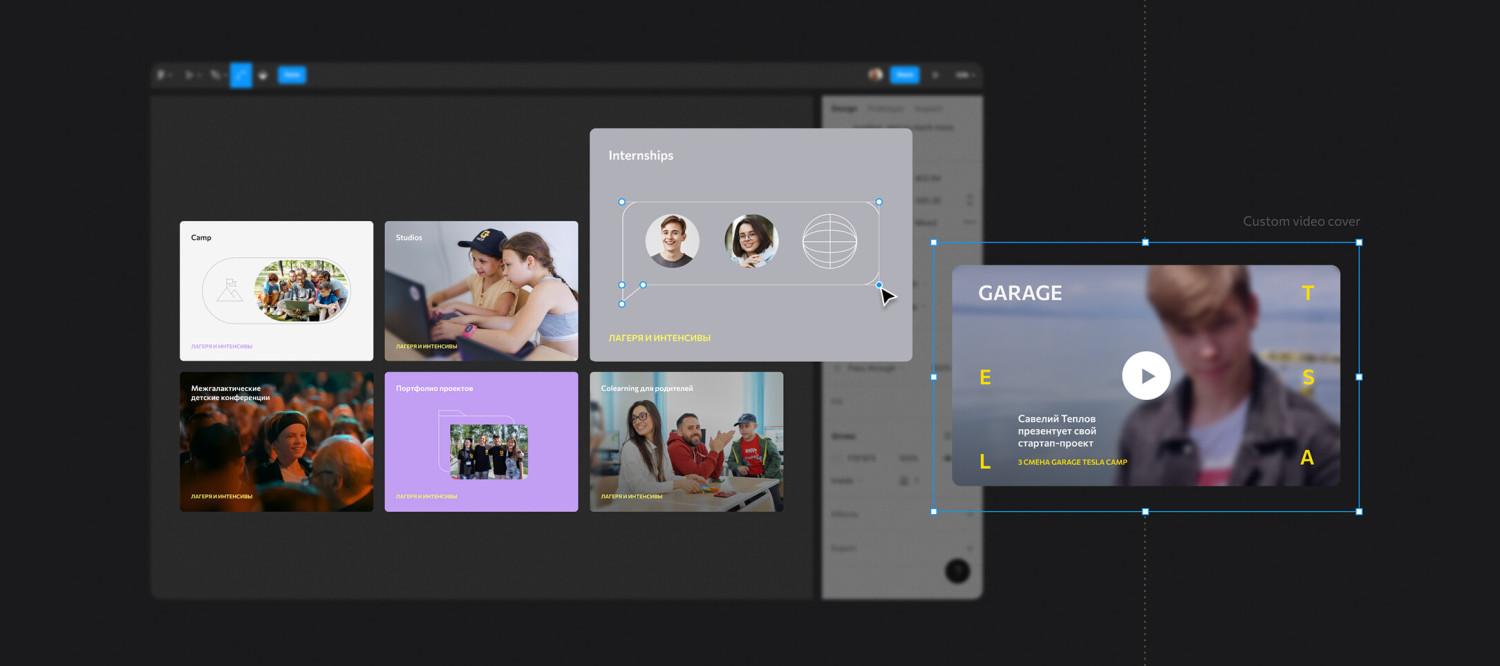
Ещё в Тильде есть блоки, где сетка включает много картинок — они расположены как по клеточкам. Если там разместить только фотографии, это будет смотреться однообразно. В таком случае мы чередуем их с векторной графикой. Для проекта Garage Tesla мы заранее подготовили иллюстрации в Figma: нарисовали графические элементы и вставили в них фрагменты фото.
Помимо этого мы оформили в Figma обложки для видео в единой стилистике — с затемнением и размытием. Их можно наложить на ролик в видеохостинге или же использовать только для превью на Тильде.
На сайте Garage Tesla мы использовали стандартные блоки. Они накладывают ограничения по композиции элементов на экране, поэтому сложные схемы мы тоже заранее отрисовывали в Figma, а на сайт загружали их как картинку. Это дало нам почти неограниченные возможности дизайна.
Посмотрим на другой проект — интернет-магазин детских товаров Itsy-Bitsy. Основу сайта составляет каталог, то есть это однотипный набор карточек с изображением товара и описаниями, поэтому мы визуально оживили интерфейс сайта иллюстрациями в рекламных баннерах.
Также с помощью графики мы привлекли внимание к условиям доставки и возврата. От таких блоков на сайте обычно не ждут оригинальной подачи, но мы решили поддержать фирменный стиль магазина и дополнить их с иллюстрациями, которые отрисовали в Adobe Illustrator с помощью инструмента «Кисть».
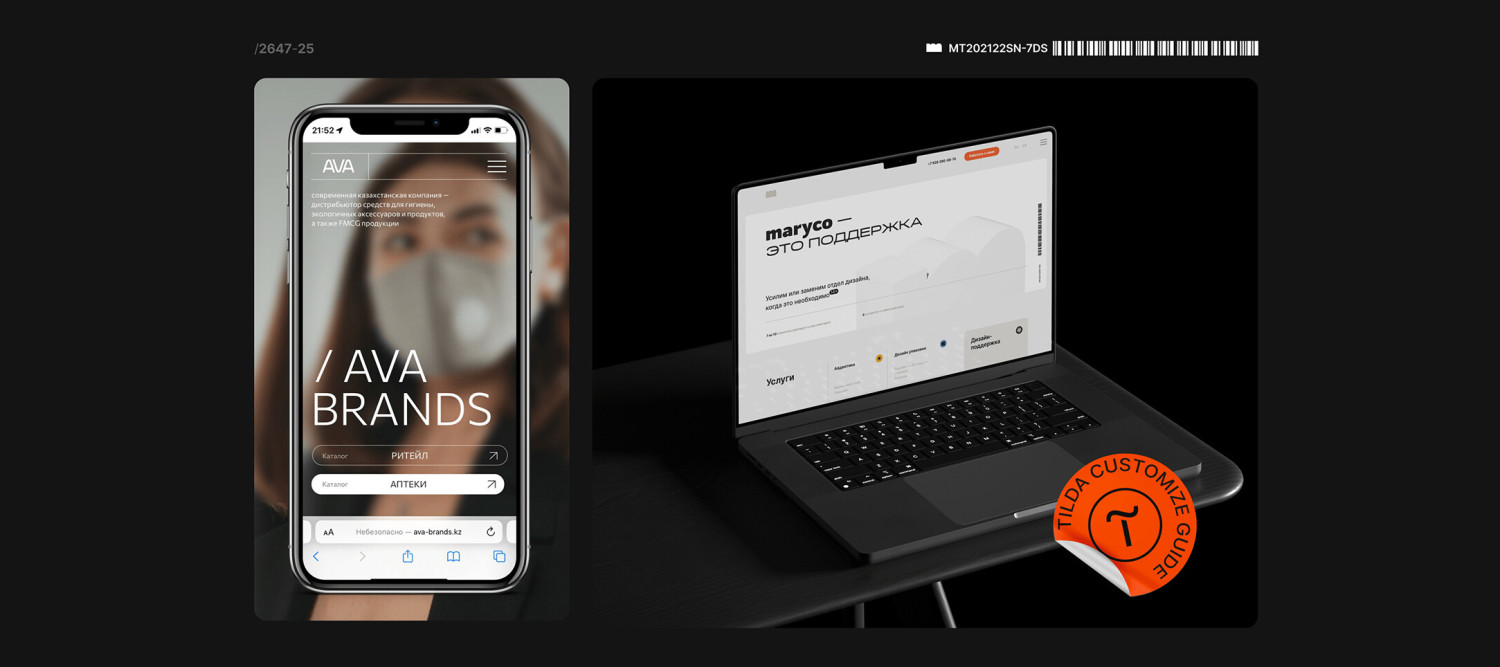
Ещё одно решение в рамках стандартных блоков Тильды мы придумали для онлайн-магазина FMCG-товаров AVA. Чтобы адаптировать карточки товара под требования клиента, мы предварительно наложили на нихнеобходимую инфографику: цвет, размер, количество и объём. А чтобы удобно организовать внушительный список товаров, мы добавили рубрики с иконками, которые тоже отрисовали в Figma.
Добавляем шрифты и форматируем текст
Загрузка внешнего шрифта
Стандартных шрифтов в Тильде очень мало, но в конструктор можно загрузить любую гарнитуру. Например, мы так сделали на собственном сайте, где использовали свой фирменный шрифт Metal для заголовков.
Главное — соблюдать авторское право. Бесплатные шрифты рекомендуем поискать на:
- Google Fonts — отсюда можно брать любой: есть много простых шрифтов, подходящих для основного текста.
- Paratype — большинство шрифтов в этой студии платные, но есть несколько с открытой лицензией.
- Behance — по запросу «free cyrillic font» — только убедитесь, что лицензия подходит для коммерческого использования.
- Onest — хорошая бесплатная гарнитура с 7 начертаниями: смотрится нейтрально и подойдёт для проектов разной направленности.
Если вы готовы купить шрифт для сайта, вот ещё несколько ресурсов:
Возможности экранного редактора
Определившись со шрифтом, мы форматируем его при необходимости, чтобы добавить акценты. В стандартных блоках эти возможности ограничены: можно менять шрифт, размер, цвет и начертание для всего текста, но нельзя сделать точечные настройки. Чтобы выделить жирным или курсивом отдельные слова или добавить гиперссылки, мы пользуемся экранным редактором.
Так мы сверстали раздел с контактной информацией на сайте Garage Tesla. Это один текстовый блок, внутри которого текст отформатирован по-разному: меняется цвет и жирность, есть ссылки на соцсети.
Леттеринг
Это полноценный художественный прием. Дизайнер рисует буквы от руки в графическом редакторе, а потом их можно загрузить на Тильду как картинку. Мы так сделали на своём сайте, чтобы описать роли дизайнеров в команде.
Используем встроенные моушн-эффекты или настраиваем их сами
Анимация в стандартных блоках
Через анимацию сайт «общается» с пользователем. С её помощью можно направлять внимание, давать подсказки и просто делать интерфейс более живым. В разнообразии моушн-графики функционал стандартных блоков заметно отличается от zero-блока.
В стандартных блоках есть раздел меню «Анимация». А в нём — список эффектов, которые можно добавить к некоторым элементам на экране: кнопкам, заголовкам, карточкам. Но мы этим функционалом обычно не пользуемся — эффекты там довольно грубые и навязчивые. Зато во многих шаблонах уже заложено интерактивное движение, которое смотрится аккуратно.
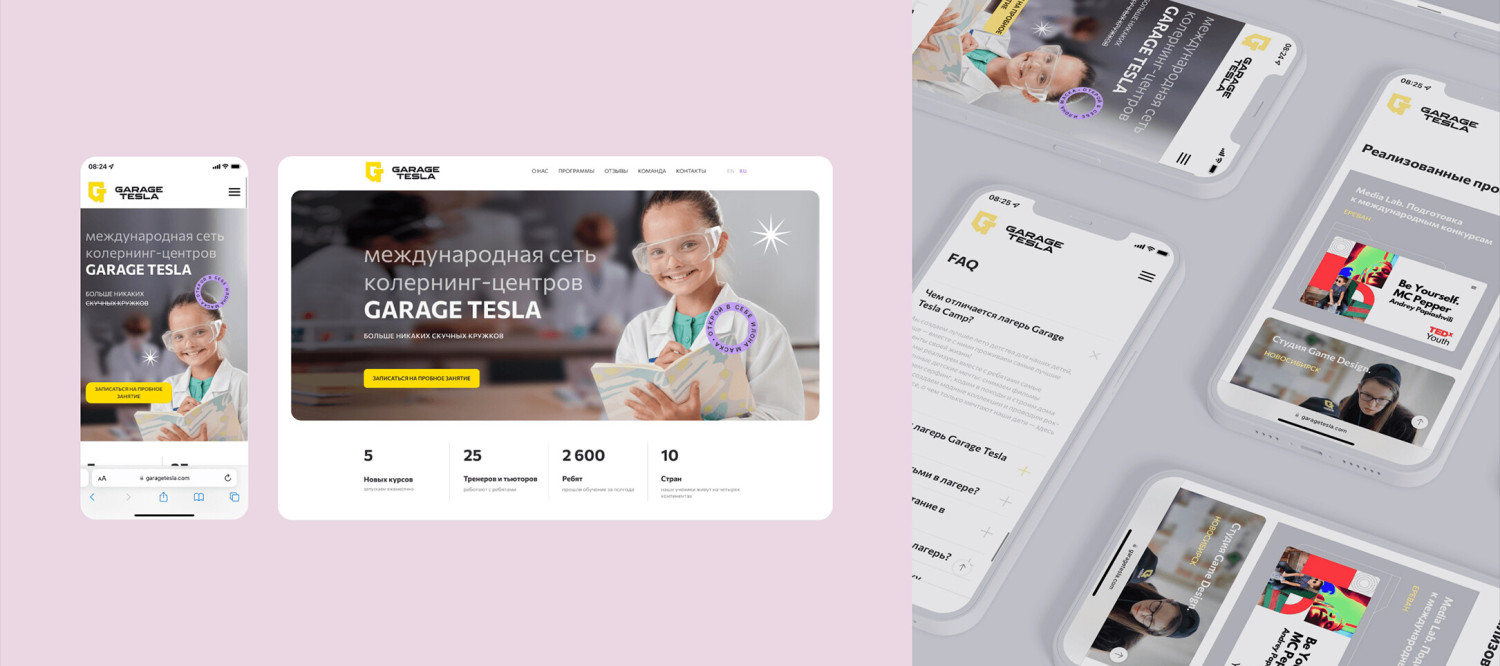
Мы использовали такую анимацию для Garage Tesla. Например, при наведении курсора в разделе образовательных программ картинки слегка увеличиваются.
Step-by-Step animation в zero-блоках
С помощью этого инструмента вы можете задавать тип движения, его плавность и время запуска анимации. Мы настроили много таких моушн-эффектов на своём сайте. Так меняется цвет фотографий при наведении курсора на фото команды.
Адаптируем сайт разными способами
Тильда автоматически сжимает стандартные блоки для пяти версий: для десктопа, смартфона и планшета — в горизонтальной и вертикальной ориентации. Версии будут по умолчанию подстраиваться под экран пользователя. Но они не всегда смотрятся удачно, поэтому в Тильде есть несколько возможностей.
Первая — заменить отдельные стандартные блоки на zero и настраивать их видимость для конкретных разрешений экранов. Вторая — выбрать другой стандартный блок с более подходящей для конкретного разрешения версткой.
В zero-блоках автоматического сжатия не происходит, и настраивать адаптив нужно самостоятельно. Можно полностью перерисовать макеты для разных разрешений или включить резиновую вёрстку — тогда в зависимости от экрана сайт будет пропорционально сжиматься или растягиваться.
Например, сайт Garage Tesla сделан из стандартных блоков, и на его первом экране расположена узкая горизонтальная картинка. Возникает проблема: для мобильного экрана Тильда автоматически обрезает изображение, и девочка не видна. Поэтому этот стандартный блок в мобильной версии мы заменили на zero. И там вручную сделали вёрстку, подходящую для вертикального формата.
При этом большинство блоков в мобильной версии сайта мы оставили стандартными: они хорошо сжимаются автоматически, и нам в них ничего редактировать не нужно.
Для Itsy-Bitsy сделали так, чтобы сайт растягивался по всей ширине только на мобильных устройствах — с помощью резиновой вёрстки в zero-блоке.
При этом на десктопе сайт не резиновый, а обычный — с белыми полями по бокам. Поскольку дизайн очень яркий, так интерфейс смотрится аккуратнее.
А теперь коротко обо всем, что было выше
У дизайнера есть спектр возможностей, чтобы дизайн сайта на Тильде получился нешаблонным, даже если использовать стандартные блоки.
- Обработать фотографии одним фильтром в Photoshop или Lightroom для создания единой стилистики.
- Добавить на изображения иллюстрации, иконки, схемы или стикеры — их можно нарисовать в Figma или в Adobe Illustrator.
- Подобрать подходящие шрифты и загрузить их в Тильду.
- Использовать экранный редактор, чтобы свободно форматировать текст и расставлять акценты.
- Подобрать стандартные блоки с интерактивными эффектами или настроить пошаговую анимацию в zero-блоке.
- Включить резиновую вёрстку, а если что-то съезжает на мобильном экране, настроить блок вручную.
Подборка интересных страндартных блоков Тильды
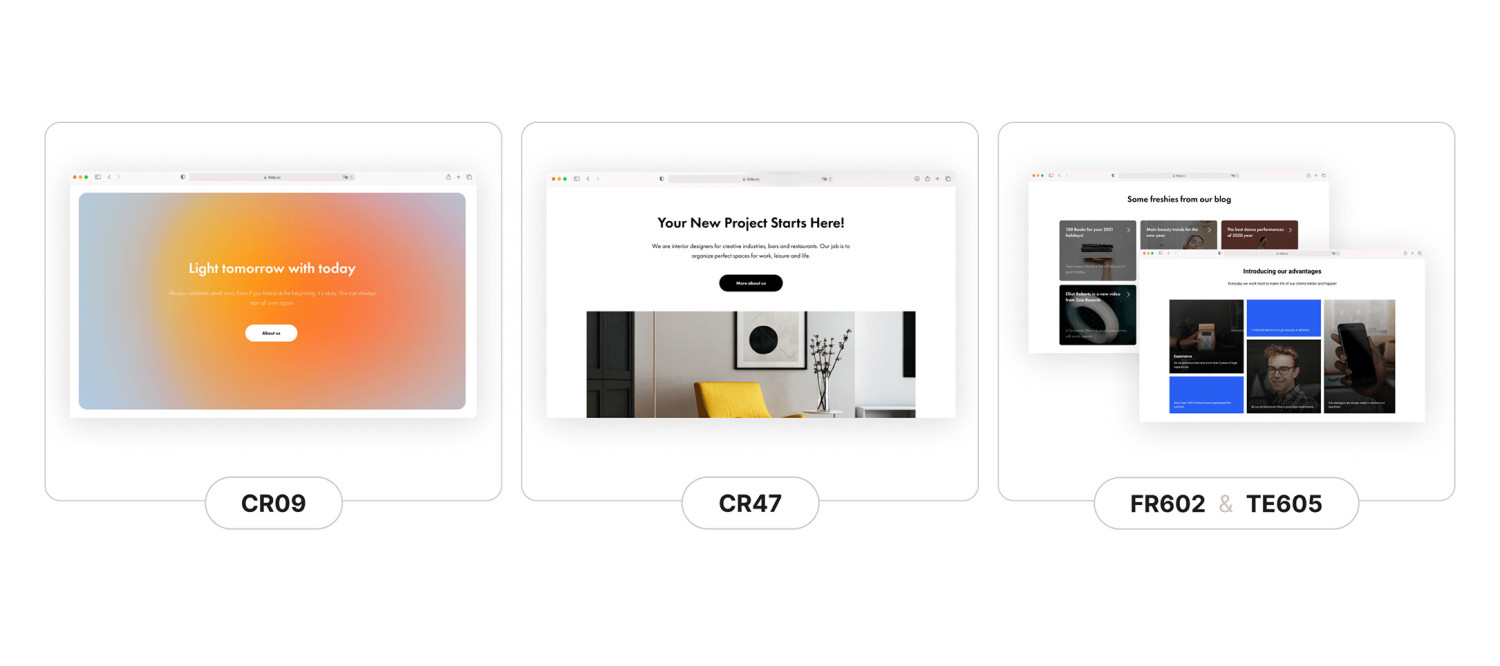
- Блок CR309: трендовая обложка с отступами.
- Блок CR47: альтернатива баннеру в мобильной версии.
- Блоки FR602 и TE605: можно чередовать графику с фотографиями, и экран будет выглядеть интересно.
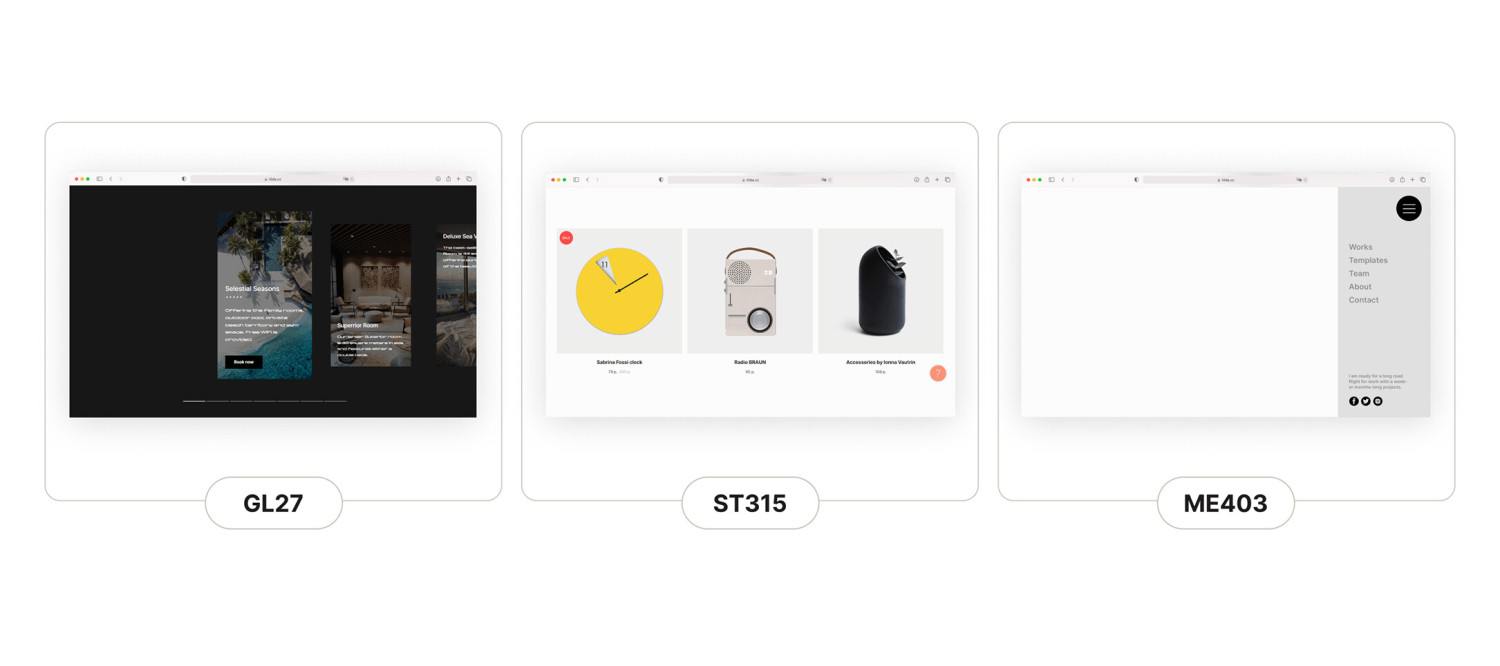
- Блок GL 27: смотрится как нестандартный слайдер в мобильных версиях.
- Блок ST315: можно менять фото при наведении.
- Блок ME403: бургер-меню, которое можно вызвать любой кнопкой/иконкой, удобно использовать в связке с zero-блоком.
Чек-лист для проверки работы сайта
Мы разобрали основные настройки дизайна. Но для корректной работы сайта нужно учесть ещё много технических нюансов — их собрали для вас в отдельном чек-листе.
Для удобства прикладываем его и в таком формате.
Студия графического дизайна maryco
Дизайн-сообщество в Telegram