Всем привет! На связи Настя, фаундер международного digital-агентства AZ Agency. Новогодние праздники позади, и мы подготовили для вас список главных трендов в дизайне на 2025 год.
Веб-дизайн в 2025 году продолжает развиваться и переосмысливать уже существующие тенденции и формировать новые подходы. Направления остаются стабильными, но появляются стили, которые становятся более популярными или возвращаются из прошлого. Дизайнеры стремятся создавать проекты, которые не только привлекают внимание, но и делают взаимодействие пользователей с сайтом увлекательным и запоминающимся. В этой статье мы рассмотрим ключевые направления и особенности, которые влияют на веб-дизайн сегодня.
1.Креативные интерфейсы и скролл-истории
В 2025 году привычные макеты с вертикальной прокруткой постепенно отходят на второй план, уступая место новым интерактивным решениям. Популярностью пользуются горизонтальная прокрутка и гибкое размещение контента, которые делают сайт не только информативным, но и увлекательным.
Креативные интерфейсы — это необычные элементы дизайна, которые вовлекают пользователей. Например, анимации, появляющиеся при прокрутке, плавные переходы между разделами или интерактивные блоки, реагирующие на действия. Такое взаимодействие превращает просмотр сайта в настоящее путешествие, где каждый элемент продуман.
Интерактивный скролл позволяет не просто листать страницу, а активно участвовать в процессе. При прокрутке анимации постепенно раскрывают историю, которая превращает просмотр в живой и запоминающийся опыт. Этот подход не только делает информацию более доступной, но и помогает лучше понять её
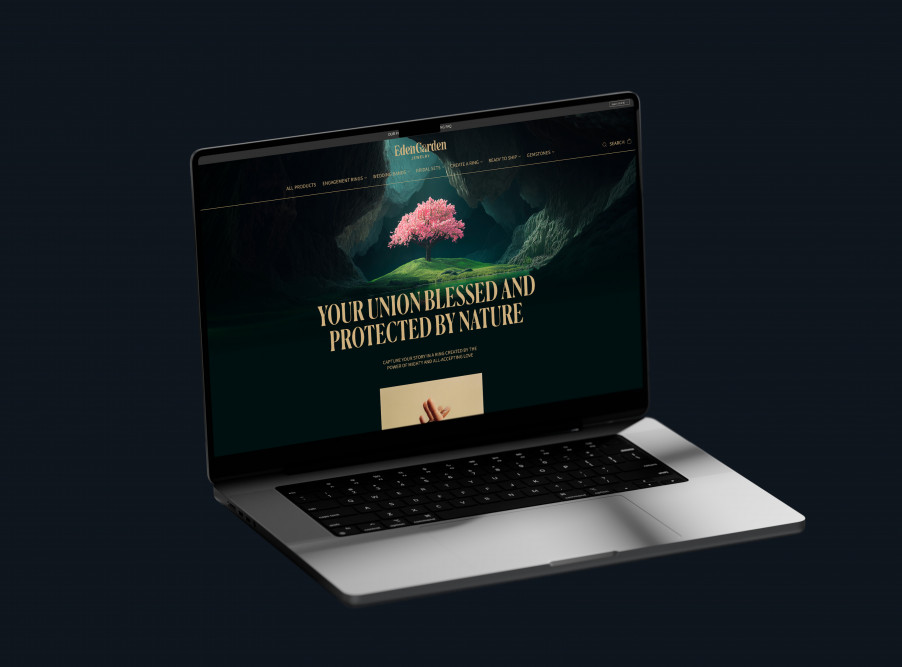
Например, такой метод мы использовали в проекте Eden Garden JEWELRY. Атмосферный интернет-магазин ювелирных украшений, где реальность переплетается с фантазией.
2. Иллюстрации созданные с помощью искусственного интеллекта
Искусственный интеллект расширяет границы возможностей веб-дизайна и предоставляет инструменты для разработки оригинальной графики и персонализированного контента. Он даёт возможность подстраивать визуальные элементы под предпочтения каждого пользователя.
ИИ позволяет создавать иллюстрации в самых разных стилях, от минималистичного плоского дизайна до художественных мазков кистью. Однако важно отметить, что графические дизайнеры тоже способны на такие эксперименты. Основное преимущество изображений, которые созданы с ИИ заключается в: скорости выполнения, уникальных комбинациях стилей или генерации идей, которые сложно или долго было бы реализовывать вручную.
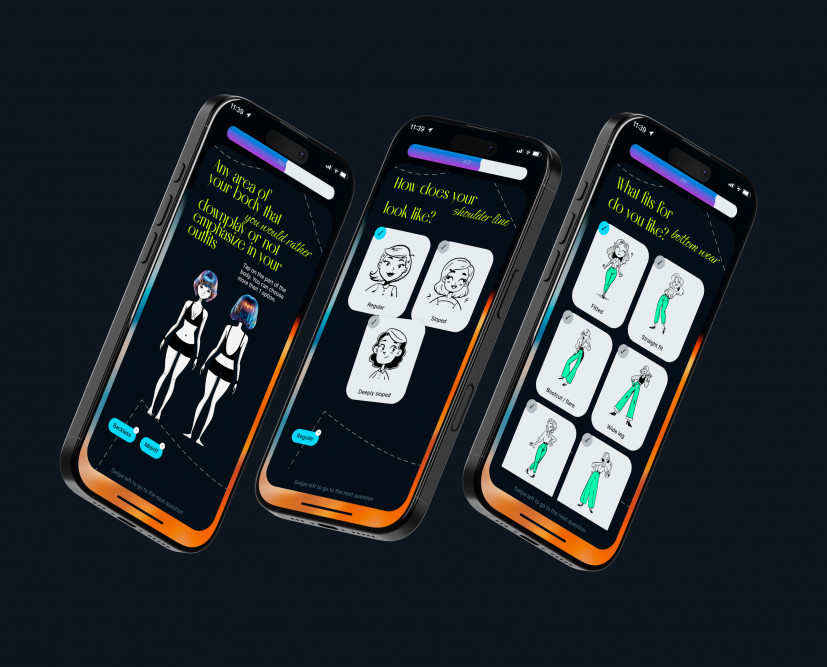
Например, в проекте Stylzen, приложение, которое помогает пользователям подбирать аутфиты с помощью нейросети, мы сделали иллюстрации в таких сервисах как: Midjourney и Recraft. С помощью ИИ сгенерировали более 700 элементов одежды.
3. Сайты с необычным курсором
Движение курсора становится инструментом для взаимодействия с контентом. При наведении курсора запускаются анимации, показывается скрытый контент или изменяются элементы интерфейса.
Эти эффекты придают интерактивности и динамичности, что превращает наведение в интересный опыт.
4. Комбинированные шрифты
В последние годы всё больше внимания уделяется рукописным шрифтам и шрифтам с элементами авторского исполнения. Эти шрифты добавляют уникальность и креативность дизайну.
Рукописные и кастомные шрифты, которые разработаны специально для конкретного бренда или проекта, создают более личный, непринуждённый или креативный стиль.
Например, такой тренд мы использовали в проекте Dorien Van Der ee Cken.
5. Динамичные 3D
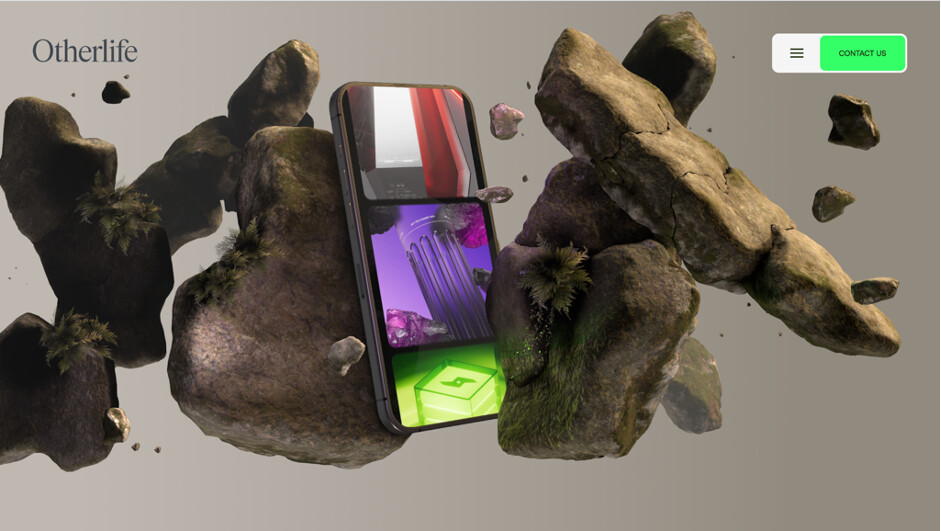
3D-рендеры становятся мощным инструментом для демонстрации продуктов. Пользователи могут работать с объектами, просматривая их со всех сторон, увеличивая детали и наблюдая за движениями в реальном времени.
А при наведении на объект увеличивают вовлеченность, что позволяет менять цвета или показывать скрытые возможности продукта.
6. Сайты c геймификацией
Веб-сайты становятся всё более игривыми, приглашая пользователей взаимодействовать с контентом через мини-игры. Важно помнить, что геймификация должна быть уместной и логичной. Она не должна усложнять интерфейс или отвлекать от основной цели сайта. Лучше всего начать с небольших элементов.
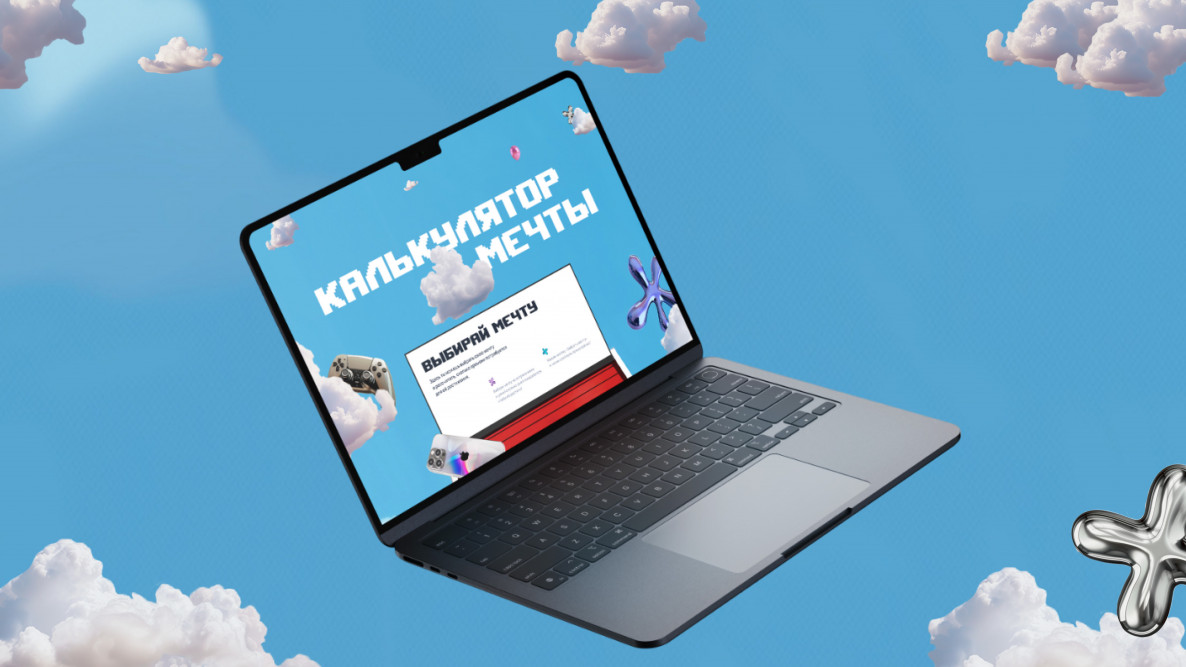
Этот тренд был реализован в проекте «Яндекс Доставка» с помощью интерактивного калькулятора. Он позволяет пользователям рассчитать, сколько времени потребуется для достижения выбранной мечты, исходя из ее стоимости.
7. Темная тема
Темная тема продолжает завоевывать популярность, предлагая пользователям комфортный просмотр в условиях слабого освещения. Он снижает нагрузку на глаза и придает интерфейсу стильный, современный стиль.
Сегодня возможность выбора между светлой и темной темой стала стандартом для большинства сайтов и приложений, что дает пользователям возможность адаптировать интерфейс под свои предпочтения и условия освещения.
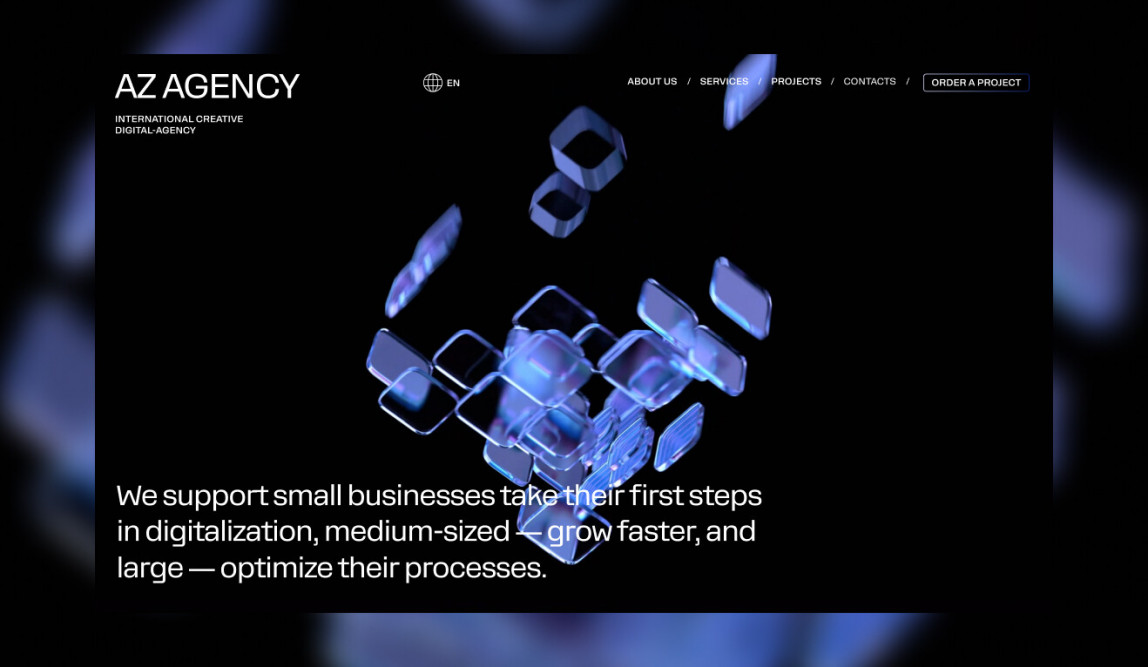
Темную тему мы реализовали на своем сайте AZ AGENCY.
8. Возрождение ретро
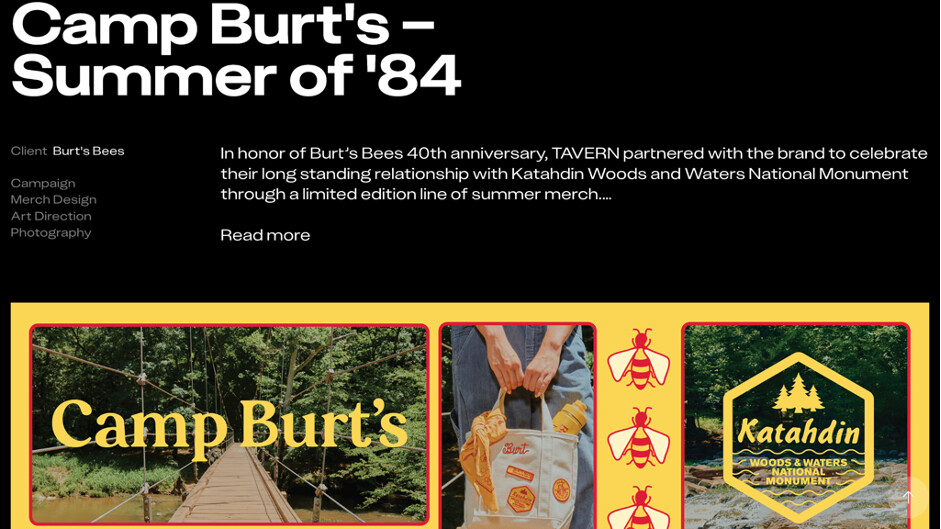
Ретро-стиль вновь становится популярным в веб-дизайне, который привлекает внимание своей ностальгической эстетикой. Это направление вдохновляется дизайном прошлых десятилетий — от яркой графики 80-х до минимализма 60-х. Дизайнеры активно используют такие детали, как пиксельная графика, винтажные шрифты, зернистые текстуры и приглушенные палитры, чтобы передать атмосферу ушедших эпох.
Бренды используют ретро-дизайн, чтобы подчеркнуть свою индивидуальность, выделиться среди конкурентов и привлечь аудиторию, склонную к ностальгии. Например, сайты музыкальных групп могут вдохновляться постерами из 70-х, а магазины одежды — эстетикой глянцевых журналов 80-х.
Возрождение ретро в веб-дизайне показывает, что прошлое может стать не только источником вдохновения, но и эффективным инструментом для создания свежих и запоминающихся проектов.
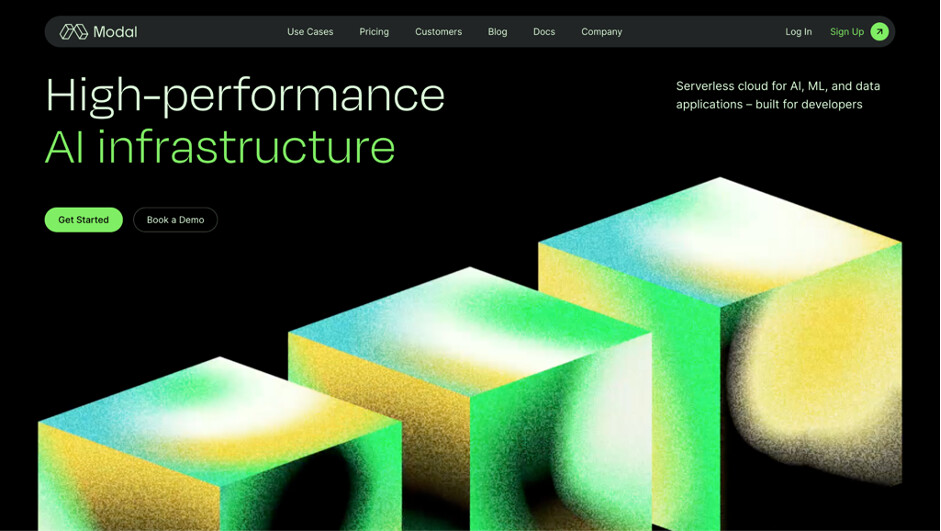
9. Возвышенный брутализм
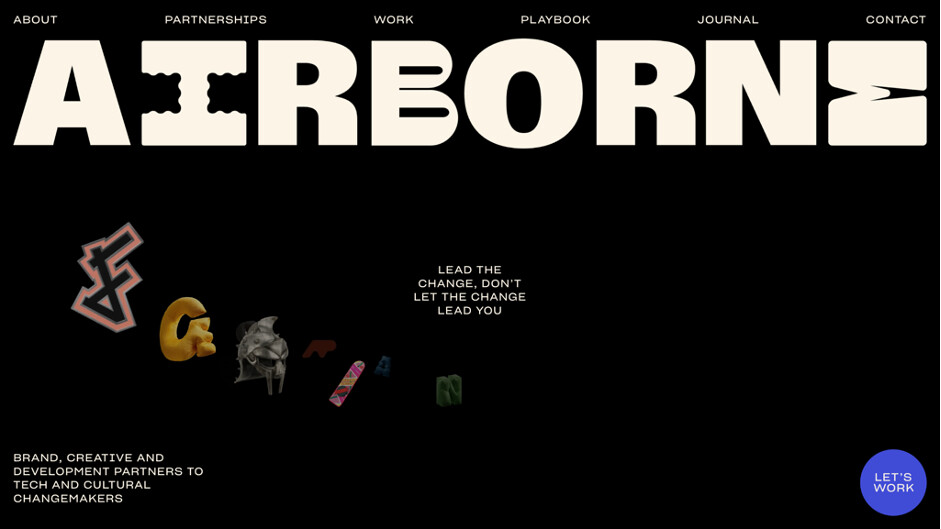
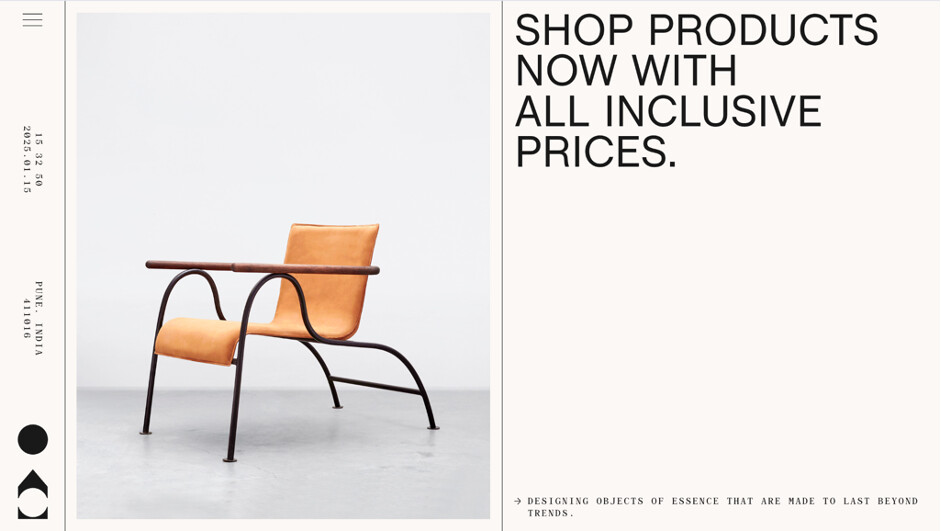
Возвышенный брутализм (Elevated Brutalism) — это тренд в веб-дизайне, который сочетает грубую минималистичную эстетику классического брутализма с более утонченными и современными элементами. Этот стиль привлекает внимание своей смелостью, прямолинейностью и контрастом между простотой формы и продуманной функциональностью.
Классический брутализм в веб-дизайне появился как реакция на излишне «гладкие» и шаблонные сайты. Он выделялся своими суровыми чертами: крупными шрифтами, отсутствием стилизации, резкими линиями и часто намеренно «недоработанным» видом. Возвышенный брутализм сохраняет эту основу, но добавляет элементы, которые делают дизайн более современным.
Этот стиль требует баланса. Он должен выглядеть грубым, но быть удобным для пользователей. Адаптивность, понятная навигация и хорошо проработанный пользовательский путь — ключевые моменты, которые помогают соединить эстетику брутализма с высоким уровнем функциональности.
Возвышенный брутализм в веб-дизайне — это способ привлечь внимание, заявить о своей уникальности и подчеркнуть смелость. Он показывает, что иногда грубость и прямолинейность могут быть не только выразительными, но и элегантными.
10. Dopamine Colors: яркость и эмоции
Dopamine colors — это тренд в веб-дизайне, который делает акцент на ярких, насыщенных цветах, вызывающих положительные эмоции и ощущение радости. Название связано с дофамином — гормоном удовольствия, который организм вырабатывает в моменты счастья и вдохновения. Используя яркую палитру, дизайнеры создают визуальные решения, которые заряжают энергией, привлекают внимание и дарят положительный опыт взаимодействия с сайтом.
Важно соблюдать баланс. Хотя тренд предполагает смелость в цветах, их нужно использовать с умом, чтобы не перегружать пользователя. Яркие акценты лучше сочетать с нейтральным фоном и упрощёнными элементами интерфейса, чтобы сохранить удобство восприятия.
Dopamine colors — это свежий и эмоциональный подход к веб-дизайну, который помогает брендам вызывать у пользователей радость, вдохновение и положительные ассоциации. Этот тренд идеально подходит для компаний, стремящихся выделиться и зарядить аудиторию энергией.
Заключение
В 2025 году веб-дизайн продолжает расширять границы творчества, предлагая инновационные и интерактивные решения. Однако важно сохранять баланс между визуальной привлекательностью и производительностью сайта. Быстрота загрузки и удобство пользования остаются ключевыми элементами дизайна, которые делают сайты не только красивыми, но и оптимальным.
Хотите обсудить проект?
Напишите нам на az@azstudio.agency, и мы детально рассмотрим ваши идеи.
Мы разрабатываем нейминг, брендинг, UX/UI-дизайн, дизайн мобильных приложений, а также сайты на Webflow, Tilda и Shopify.