Возможно вы сталкивались с тем, что разработали прекрасный дизайн сайта, но он не был принят?
Можно списать на обыкновенное “мы не сошлись с клиентом во взглядах/вкусах/настроениях, но давайте попробуем разобраться на примере того, как мы работаем над созданием дизайна сайта.
Привет! Меня зовут Елизавета Белова и я графический дизайнер рекламного и брендингового агентства Jekyll&Hyde. В серии материалов я рассказываю о своем направлении деятельности, а именно - о визуальных коммуникациях.В этой статье я расскажу о том, как мы разрабатываем дизайн сайта и что входит в этот процесс.
С чего начинается процесс работы
Процесс работы над дизайном сайта естественно начинается с запроса клиента — но тут нужно быть аккуратным и не сразу бросаться на задачу, а посмотреть есть ли у клиента вообще фирменный стиль.
Если нет или он устарел, то мы предлагаем сначала разработать фирменный стиль, а сайт сделать одним из, а точнее, основным носителем стиля. В таком случае, работа над дизайном сайта становится более осознанной.
То есть мы не сразу бросаемся подбирать варианты дизайна сайта, а сначала определяемся с образом компании вообще. Дело в том, что существует миллионы стилистик, цветов, шрифтов и без каких-то рамок стиля процесс работы над сайтом может затянутся на долгое время.
Концепции будут презентоваться, клиент будет недоволен, мы опять будем приносить новое и так по бесконечному кругу.
Роль менеджеров в проекте
Почему так происходит?
Многие клиенты — это всего лишь люди, которые часто боятся нового, противоречат себе или попросту не знают чего хотят. Поэтому в первую очередь нужно разговаривать и узнавать детали запроса, выяснять мотивацию запроса на дизайн, а только уже после этого набрасываться на условные кисточки.
В нашем агентстве этим процессом, то есть формированием детального запроса, занимаются менеджеры.
Они организовывают брифинги и воркшопы, на котором знакомятся с клиентами не только как с владельцами бизнесов, но и как с обычными людьми.
И в итоге подготавливают для креативного отдела подробные брифы и ТЗ на проект. Пока креативный отдел занимается концепцией, менеджеры выстраивают логику сайта и уточняют у клиента все необходимые детали по контенту и структуре отношений между страницами.
Подготовка концепции
Мы начинаем работу над концепцией сразу же, без презентации мудбордов для клиента.
Поделюсь нашим опытом. Однажды мы решили провернуть этот трюк с мудбордами, подготовили 5 досок и пошли презентовать их клиенту. Разойдясь, как нам казалось на одной волне, дизайнер ушел рисовать макеты, исходя из того, что было отмечено.
Но вот засада: клиент — это не эксперт в области дизайна. Поэтому он не может объяснить, что именно ему понравилось на картинке: архитектура верстки, шрифт, цвет, элемент — ему нравится просто картинка.
Картинка, которая является красивым дизайн-решением для кого-то другого и может совсем не ложиться в то, как видит себя наш заказчик.
Финал, я получается, уже проспойлерила: конечно, клиенту не понравилось ничего из нарисованных макетов, несмотря на то, что они были сделаны по образу того, что этот клиент сам выбрал. Поэтому не стоит полагаться на экспертизу клиента в вопросах дизайна и перекладывать на него за это ответственность.
Возвращаясь к теме - этап концепции при разработке дизайна сайта мы начинаем с закладывания основ фирменного стиля.
И только потом переходим к базовым страницам сайта: главная, контакты, о нас.
В итоге на презентации концепции у нас есть уже практически готовый продукт, который после одобрения, останется только развить на большее количество экранов.
Примеры
Давайте посмотрим на конкретных примерах, как фирменный стиль и сайт могут меняться в зависимости от запроса.
Например, у нас есть два клиента из сегмента юридических услуг — с одной стороны кажется, что и сайты у них должны быть плюс-минус одинаковыми. Но это не так.
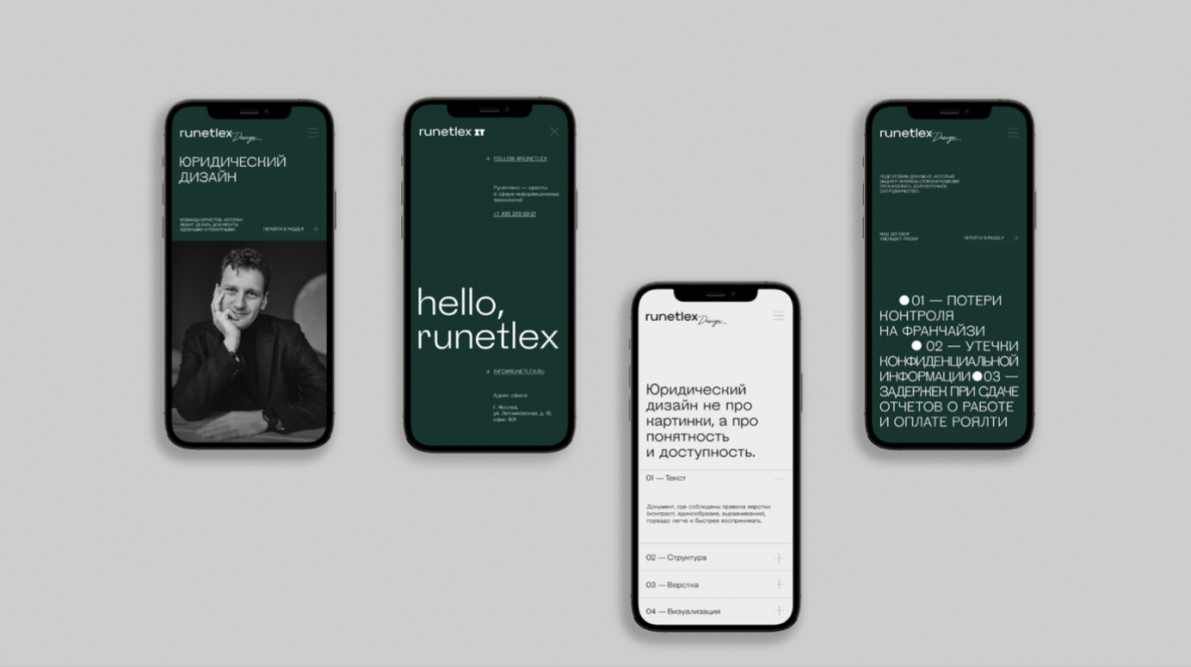
Одному из них - Рунетлексу - необходимо было создать ощущения спокойствия и защиты, а также провести потенциального клиента по всему своему сайту, как будто бы отправить в небольшое путешествие, рассказать историю.
Ценности компании были современными, а прошлый сайт немного пах нафталином. Он выглядел как классический набор кнопок и текстов и не рассказывал историю. Ребята стремились к видению “юристы без пиджаков”, но как раз-таки засиделись в них.
Мы начали с фирменного цвета, выбрали спокойный, глубокий зеленый цвет, подобрали типографику и оживили фирменный стиль. И только когда у нас сформировалось общее эмоциональное ощущение перешли к базовым экранам сайта.
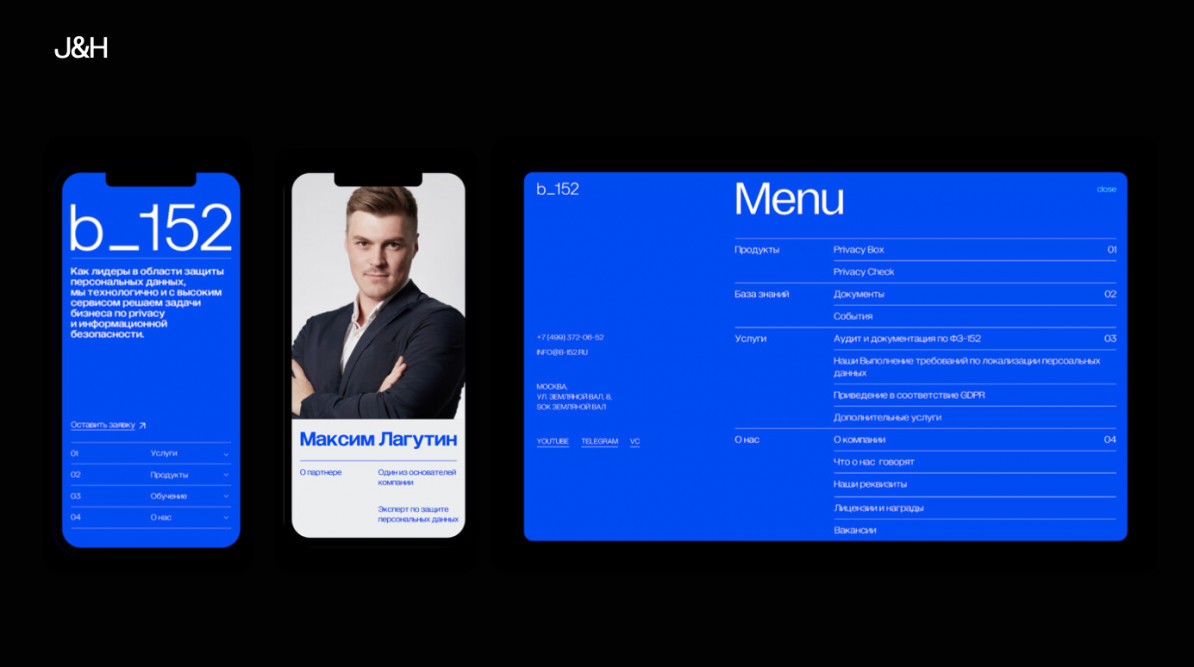
Другой клиент - Б-152.
Ребята занимаются очень сложным продуктом - защитой персональных данных, развивают старт-ап и делают диджитал-продукты. Звучит серьезно? Так оно и есть.
При этом прошлый сайт выглядел наивно и инфантильно, с известной логикой: просто разместим весь контент, добавим какой-нибудь цвет и какие-нибудь иллюстрации — чем не дизайн.
В работе над фирменным стилем мы вдохновились концепцией “под капотом” — чертежи, или по английски “blueprint”, нанесенные на синюю бумагу хорошо сочетались с идеей о том, что продукт клиента сложный, продуманный и серьезный.
В этом проекте мы также, сначала сделали фирменный стиль, а уже потом перешли к экранам.
В итоге получился сайт-перекресток, где пользователь может выбрать куда ему пойти дальше или ознакомиться сразу же со всем набором услуг и продуктов компании.
Как можно заметить из этих примеров, настроение и цели концепции дизайна у двух этих компаний одного юридического сектора оказались даже на ментальном уровне разные: первым нужен был сайт “очеловеченный”, то есть с ожиданием о том, что когда вы попадете на этот сайт с вами будут общаться люди; а вторым нужен был сайт “машина”.
То есть в первом варианте мы делали упор на лицах, представляли каждого члена команды, добавляли фото даже в раздел отзывов. А во втором — супертехнологичном — это все не нужно, при попадании на этот сайт есть ожидание о том, что твой запрос будет решен в течение нескольких дней, но не важно кем именно.
В общем, сайты получились разными.
Тут хочется отметить, что наш подход к этому процессу: презентация связки фирменного стиля + сайт помогает клиенту принять изменения более плавно.
Ведь клиент отключается от технической стороны, он следует по тому новому образу, который мы ему предлагаем.
Поэтому мы не можем взять и предложить нашу концепцию, в случае если она не зашла клиенту, кому-то другому — это индивидуальный пошив.
Продуманный подход к работе помог нам не плодить сущности, а создавать дизайн сайтов, которые бы подходили конкретному заказчику.
Итоги
Подводя итог, коротко расскажу о том, что входит в продукт “разработка сайта”:
1) Разработка стиля.
2) Разработка концепта сайта, в который мы внедряем стиль.
3) Презентация концепции.
4) Разработка всех экранов сайта.
5) Передача материалов программисту / разработчику.
6) Тестирование клиентом готового сайта.
Финальным этапом будет — запуск сайта и релиз проекта.
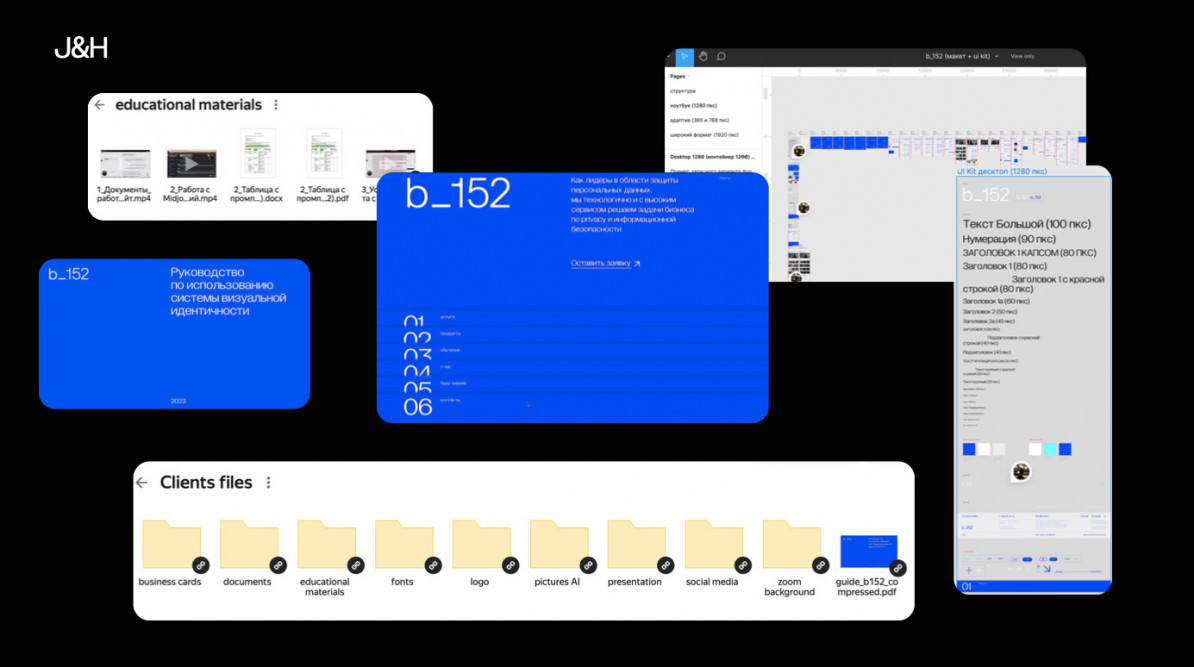
К этому времени у клиента уже есть и гайдлайн, и все запрошенные носители, и готовый сайт, и UI/UX киты и инструкции о том, как наполнять сайт контентомСроки всего проекта могут варьироваться от пары месяцев до полугода — в зависимости от сложности сайта и количества программируемых страниц.
В целом это весь процесс разработки дизайна сайта от начала и до конца. Думаю, что в современном мире сайт часто заменяет собой визитку и на данный момент сайт просто необходим буквально всем.
А я благодарю вас за то, что прочли эту статью и желаю вам хорошего дня.
Подписывайтесь на наш телеграм канал, в нем мы делимся своим опытом о том, как зарабатывать деньги с помощью брендинга.