В современном мире цифровых продуктов, где пользовательский опыт играет ключевую роль, важно, чтобы каждый элемент интерфейса был не только функциональным, но и визуально согласованным. Представьте себе, что каждая кнопка, цвет и шрифт в вашем приложении или на сайте не только выглядят гармонично, но и работают безупречно вместе. Это не случайность, а результат тщательного планирования и использования дизайн-системы. В этой статье мы разберемся, что такое дизайн-система, зачем она нужна и как она помогает создавать удобные и красивые продукты.
Что такое дизайн-система
Начнем с аналогии, чтобы было проще понять. Дизайн-система — это как волшебный рецепт от бабушки, который все обожают и который передают из поколения в поколение. Представьте, что каждая кнопка, шрифт и цвет в вашем продукте — это ингредиенты. А дизайн-система — это тот самый семейный рецепт, который точно подскажет, сколько добавить пикселей, чтобы не пересолить, и какой выбрать шрифт, чтобы он не «пригорел».
С такой системой вы не будете гадать, как должно выглядеть очередное всплывающее окно — всё уже продумано и проверено! Это как если бы у вас был шкафчик с готовыми вкусностями, и вам оставалось только красиво разложить их на столе. В общем, дизайн-система — это то, что делает из обычной кухни звезду Мишлен, а из вашего интерфейса — шедевр!
А теперь по-суровому: дизайн-система — это набор правил и инструментов, которые помогают командам дизайнеров и разработчиков создавать продукты, такие как сайты и приложения, в едином стиле. В нее входят цвета, шрифты, иконки и другие визуальные элементы, а также готовые части интерфейса, например, кнопки или формы.
Основная идея дизайн-системы — сделать так, чтобы все части продукта выглядели и работали одинаково, независимо от того, кто их создавал. Это экономит время и силы, потому что не нужно каждый раз придумывать что-то заново, и помогает поддерживать единый стиль продукта.
Дизайн-система состоит из нескольких ключевых компонентов:
- Визуальные элементы. Сюда входят цвета, шрифты, иконки, типографика, а также правила использования изображений и иллюстраций.
- UI-kit. Готовые компоненты, которые можно использовать в разных частях продукта, такие как кнопки, формы, карточки, модальные окна, навигационные элементы и другие.
- Паттерны взаимодействия. Это проверенные шаблоны, которые описывают, как пользователи должны взаимодействовать с интерфейсом. Например, как должны вести себя всплывающие окна, как работает автозаполнение форм, или как организована навигация по сайту.
- Принципы и гайдлайны. Набор правил и рекомендаций, которые помогают соблюдать единообразие в дизайне. Они объясняют, как и когда использовать те или иные компоненты, какие правила применять при создании новых элементов и как обеспечивать доступность для всех пользователей.
- Документация. Подробное описание всех компонентов, правил и принципов, а также инструкции по их использованию. Документация помогает всем членам команды быстро найти нужную информацию и применять дизайн-систему правильно.
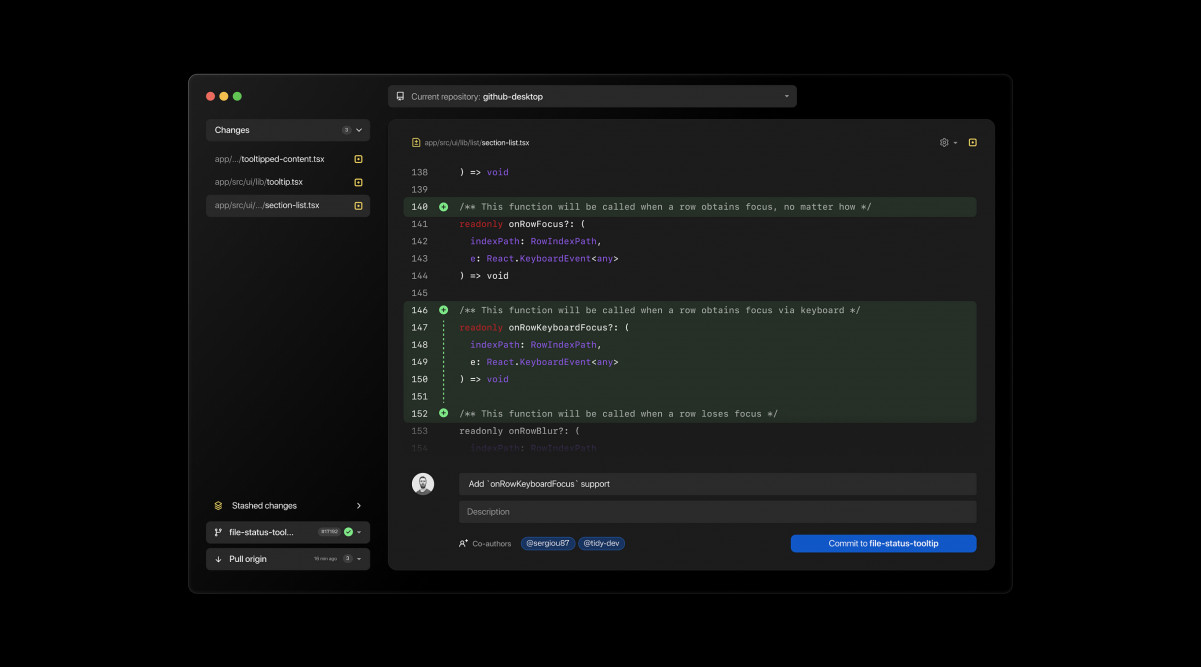
- Фреймворк. Библиотека кода, написанная для каждого компонента.
Зачем использовать дизайн-систему?
Использование дизайн-системы приносит множество преимуществ:
- Единый стиль. Дизайн-система помогает сохранить визуальную согласованность во всех частях продукта. Благодаря этому пользователи видят и ощущают продукт как единое целое, а не набор разрозненных элементов.
- Быстрота разработки. С готовыми компонентами и шаблонами команда может быстрее создавать новые функции и экраны, не начиная всё с нуля. Это экономит время и ресурсы.
- Упрощение командной работы. Дизайн-система служит общим языком для дизайнеров и разработчиков. Это облегчает взаимодействие между командами, устраняя недопонимание и ошибки.
- Повышение качества. Использование проверенных компонентов и паттернов помогает избежать ошибок в дизайне и улучшить пользовательский опыт. Все элементы проходят тестирование и соответствуют установленным стандартам.
- Масштабируемость. Когда продукт растёт и расширяется, дизайн-система позволяет легко добавлять новые функции и элементы, не нарушая общего стиля и логики.
- Упрощение обновлений. Когда нужно внести изменения в дизайн или функциональность, с дизайн-системой это можно сделать быстрее и с меньшими усилиями, так как изменения легко распространяются на все части продукта.
- Доступность. Дизайн-система помогает обеспечить доступность продукта для всех пользователей, включая людей с ограниченными возможностями, благодаря встроенным рекомендациям и стандартам.
Примеры дизайн-систем
Вот несколько примеров известных дизайн-систем.
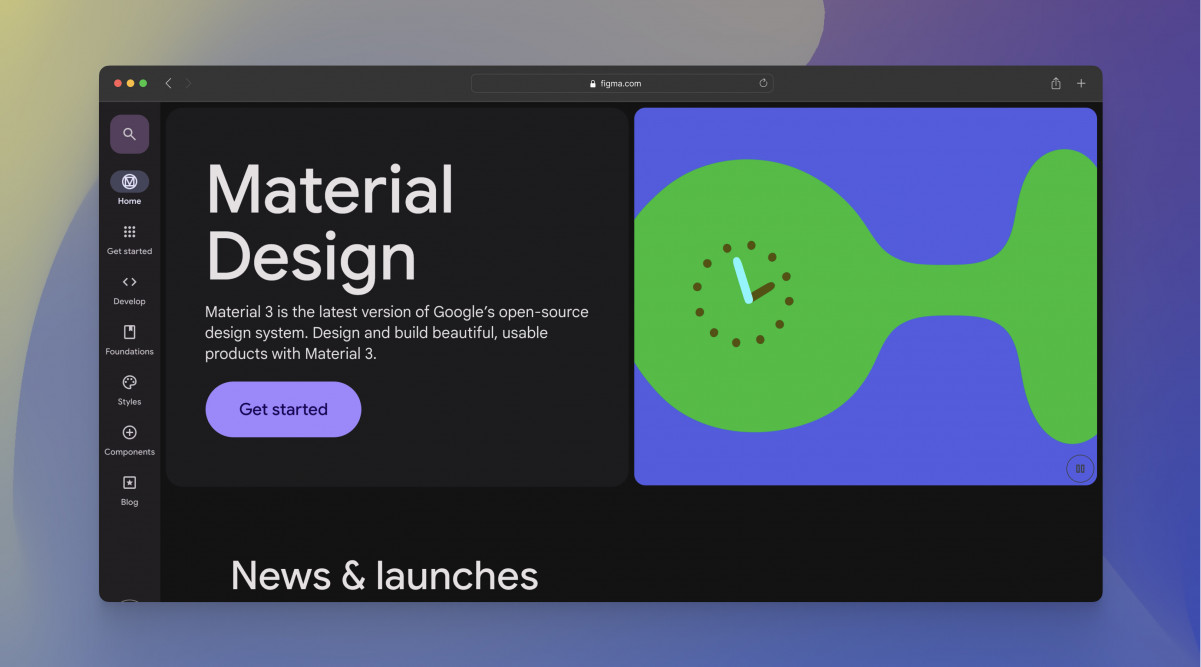
Material Design (Google). Одна из самых популярных и влиятельных дизайн-систем, созданная Google. Она предлагает подробные гайдлайны и компоненты для создания визуально приятных и интуитивно понятных интерфейсов. Material Design широко используется в приложениях на Android и веб-приложениях.
Polaris (Shopify). Дизайн-система, созданная Shopify для обеспечения единообразия в их платформах и продуктах. Polaris помогает разработчикам и дизайнерам создавать удобные и понятные интерфейсы для пользователей и продавцов Shopify.
Carbon Design System (IBM). Это дизайн-система, разработанная IBM для создания консистентных пользовательских интерфейсов в их продуктах. Carbon предоставляет готовые компоненты, цветовые палитры и типографику, ориентированные на корпоративные решения и сложные интерфейсы.
Lightning Design System (Salesforce). Дизайн-система, созданная для платформы Salesforce. Lightning предлагает набор инструментов и ресурсов для создания приложений на базе Salesforce, помогая сохранять единый стиль и функциональность.
Ant Design (Alibaba). Это популярная дизайн-система, разработанная для создания веб-приложений на базе React. Ant Design активно используется в экосистеме Alibaba и других китайских компаниях.
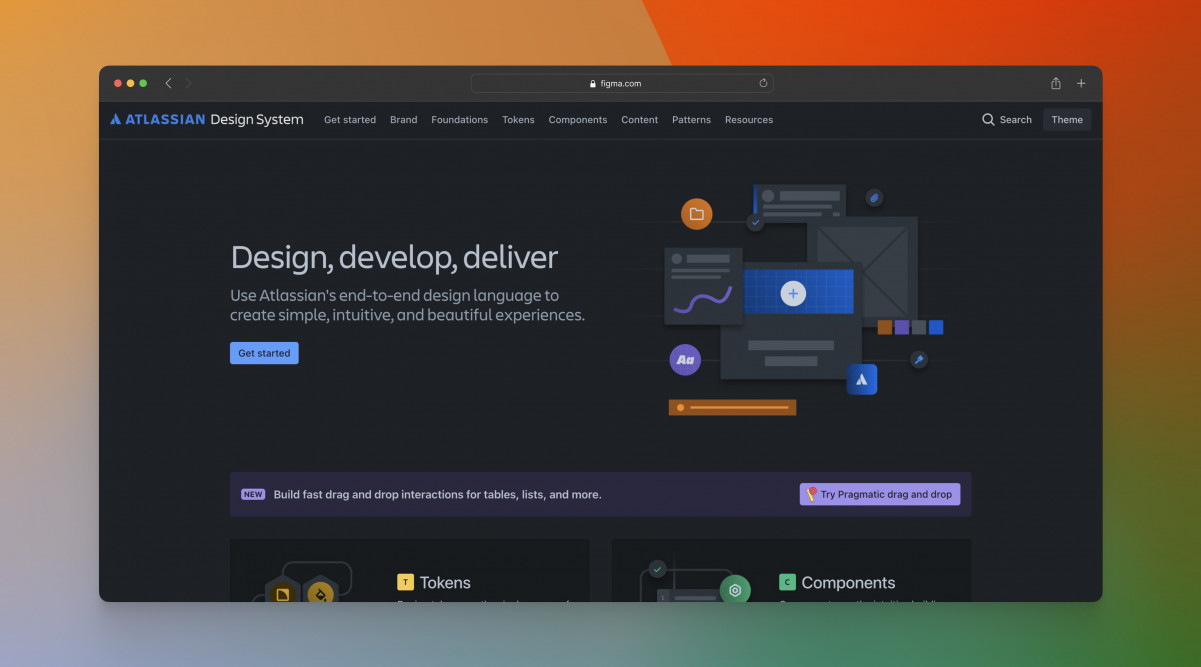
Atlassian Design System. Дизайн-система, используемая в продуктах Atlassian, таких как Jira и Confluence. Она помогает создавать интерфейсы, которые легко понимать и использовать, с акцентом на продуктивность и удобство для команд.
Заключение
Подытожим, дизайн-система — это мощный инструмент, который помогает создавать согласованные, удобные и эффективные цифровые продукты. Она упрощает работу дизайнеров и разработчиков, позволяя быстрее и качественнее реализовывать идеи, снижая количество ошибок и улучшая взаимодействие внутри команды.
Дизайн-система обеспечивает единый стиль, что делает продукт узнаваемым и целостным для пользователей. Она также облегчает масштабирование и внесение изменений, что особенно важно в условиях быстрого роста и развития продукта.
Инвестируя время в создание и поддержку дизайн-системы, компании получают не только функциональный и визуально привлекательный продукт, но и конкурентное преимущество, позволяющее быстрее адаптироваться к изменениям и отвечать на потребности пользователей.
Подписывайтесь на мой Telegram, там много полезного. Плюс вы можете задавать вопросы, всегда помогу и подскажу.