Привет! Это UPGRADE. В этой статье расскажем, как делали сайт инженерного центра Первопроходец в Раменском, как придумывали идею дизайна, делали анимированные иллюстрации, верстали на Тильде и программировали расписание для вставки его в сайт.
Кратко о нас
Мы разрабатываем сайты для развития продаж и успешного присутствия в онлайне. Апгрейд – это команда, которая достигает результат в кратчайшие сроки, комплексно решая бизнес-задачу в комфортном для клиента формате.
Мы обладаем компетенциями по UI/UX дизайну, 2D и 3D иллюстрациям, no-code (Tilda, Webflow) и разработке на React.j, Vue.js, Node.js, а также работаем с WordPress.
8+ лет опыта, 300+ проектов, 80+ клиентов и 12+ индустрий от недвижимости, IT и SAAS до образования и медицины
Кратко о проекте
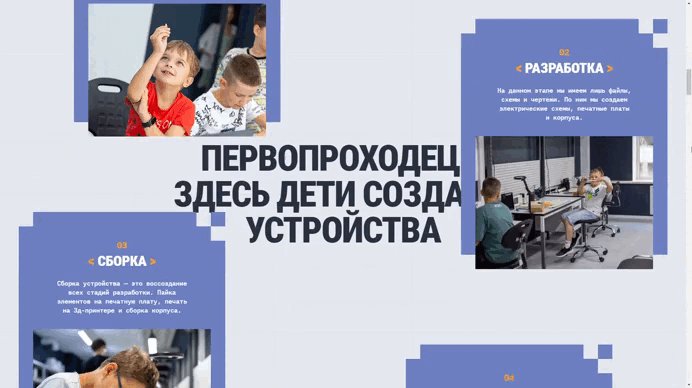
Первопроходец – это инженерный центр, где дети под руководством преподавателей создают устройства: придумывают, делают чертежи, разрабатывают и программируют. Например, ребенок может создать робота, он будет управляться дистанционно и выполнять бытовые задачи, и этого робота он соберет сам с первого чертежа и пайки плат до последней строчки кода.
Как создавали проект:
1. Провели бриф, обсудили пожелания и собрали структуру будущего сайта
Разобравшись в особенностях проекта, мы начали параллельно с проектированием подбирать ассоциации будущего дизайна: клетка, паяльник, инженерные схемы и символика программирования <> </>
У заказчика было видение структуры, но мы пошли дальше и ввели дополнительные блоки, чтобы раскрыть все смыслы собранные на брифинге.
На прототипе мы заложили обновленную структуру главной страницы, а расписание занятий вынесли на отдельную, это позволит не нагружать главную, которая служит продающим лендингом для привлечения новых учеников.
2. Приступили к созданию концепции
На брифинге мы составили портрет бренда – представили, что бренд – это человек и расписали о нем все от демографии до личных интересов, увлечений и внешнего вида. Это позволило понять настроение бренда, которое необходимо передать в дизайне.
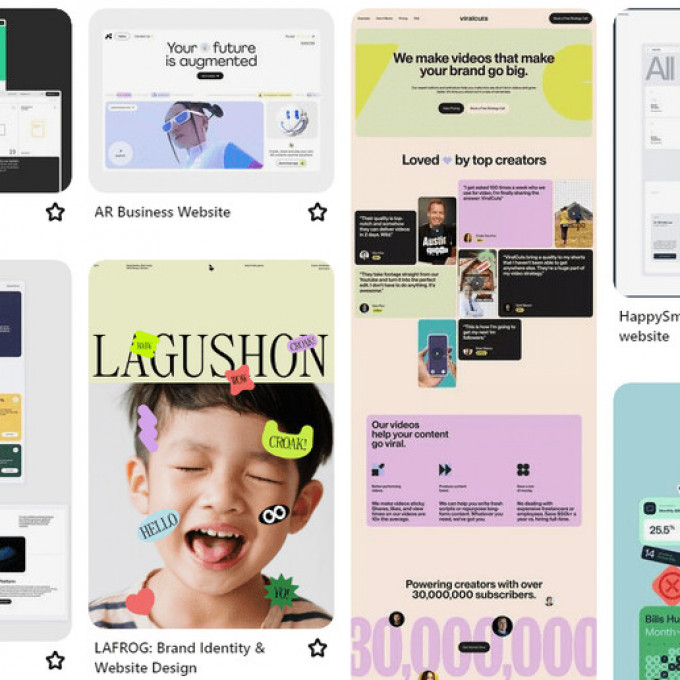
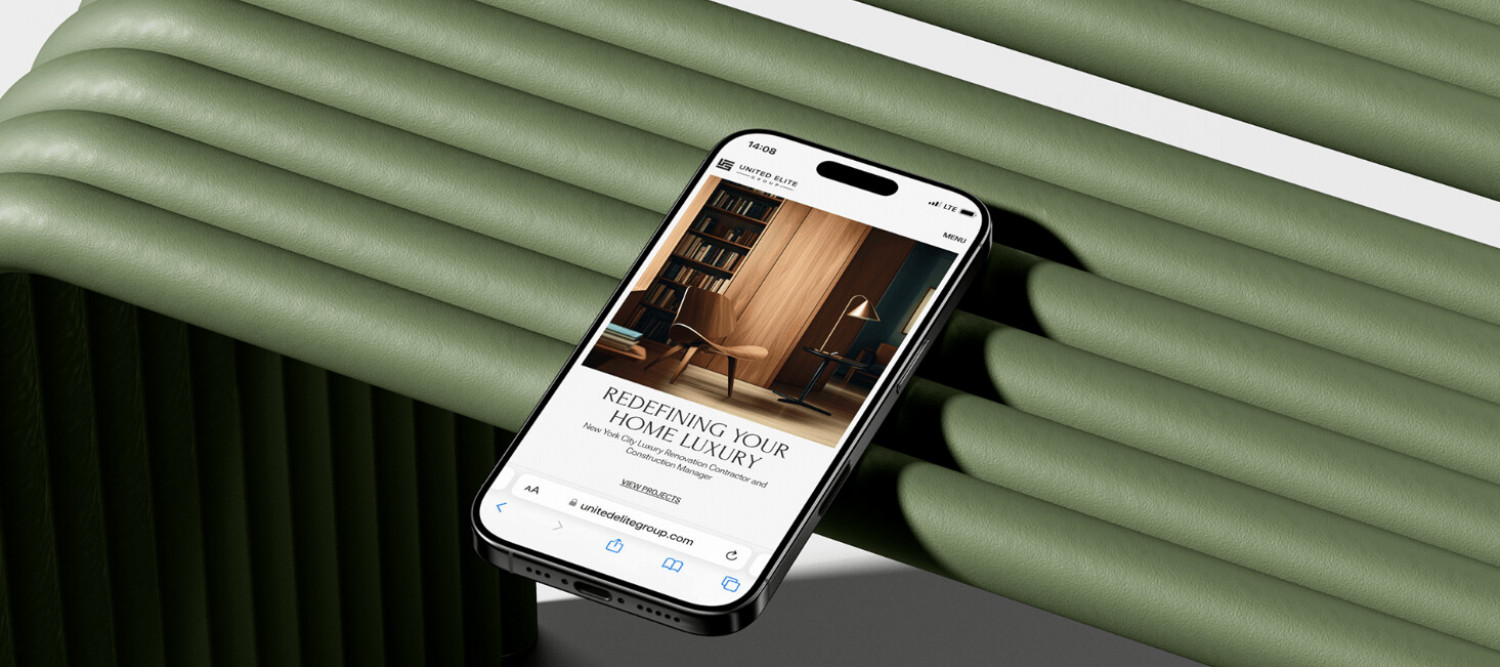
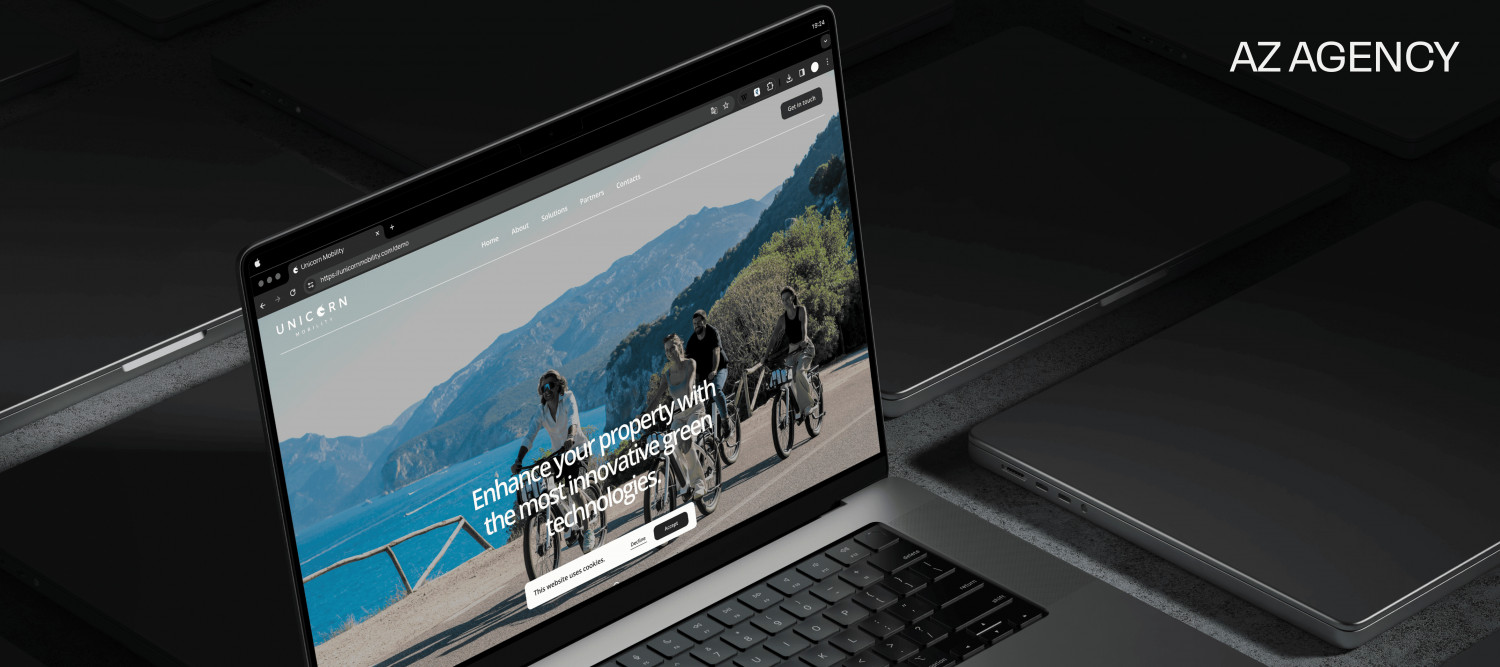
Далее мы начали сбор референсов, некоторые из них показываем ниже:
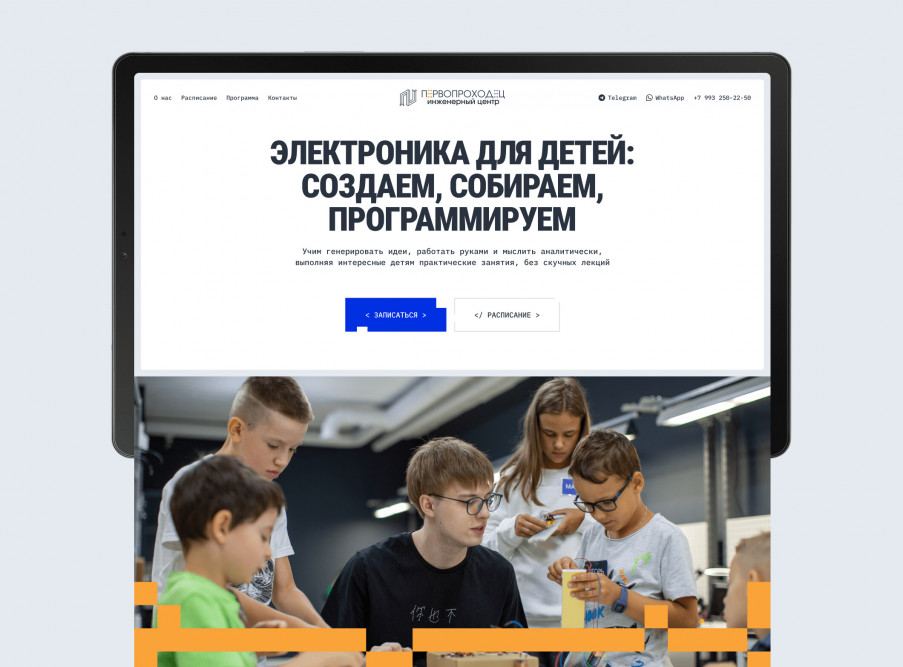
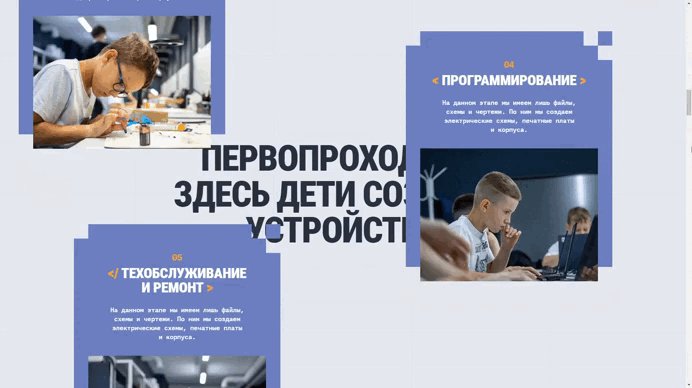
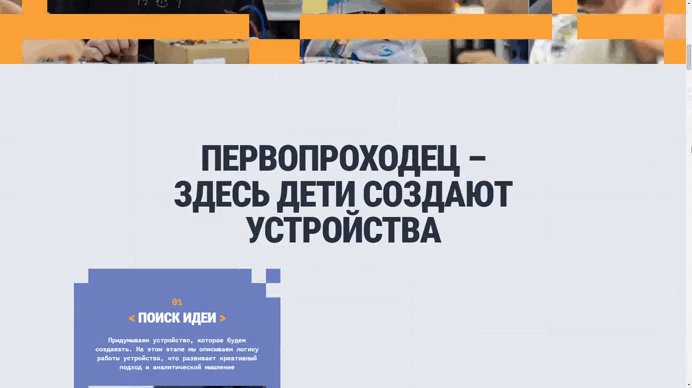
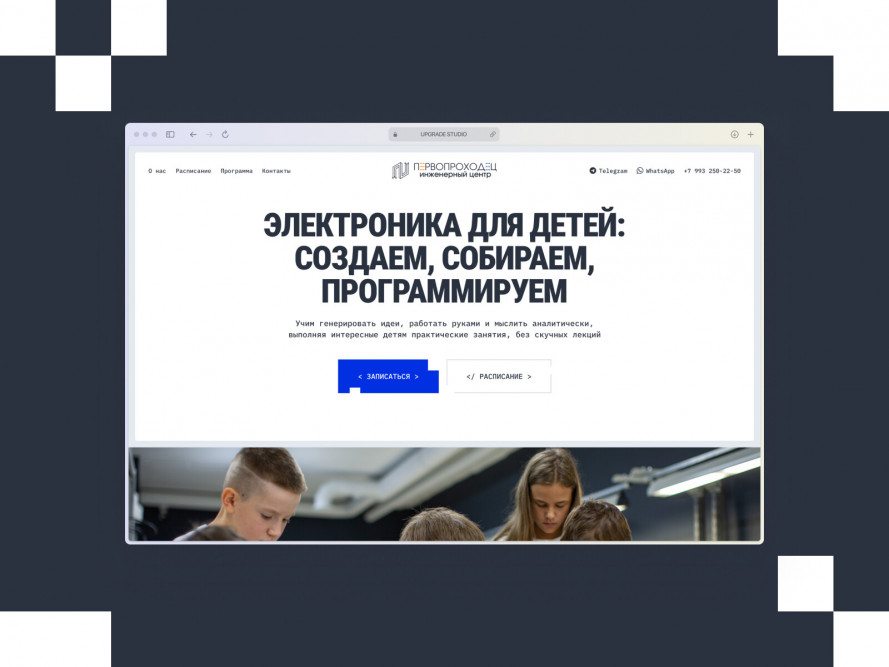
Дизайн получился ярким, тематичным и интересным.
А самое главное, все эти декорации не должны были затмить сам интерфейс и смыслы. Для этого мы использовали:
1. Акцентный шрифт
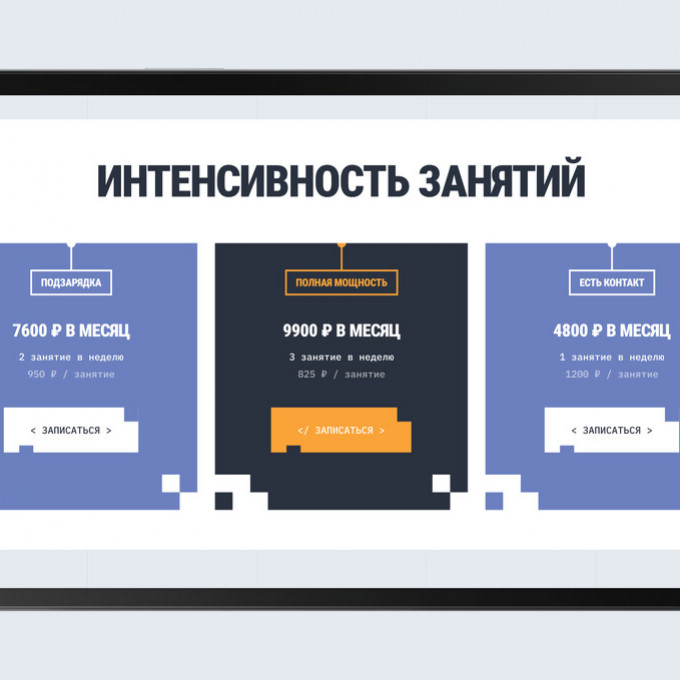
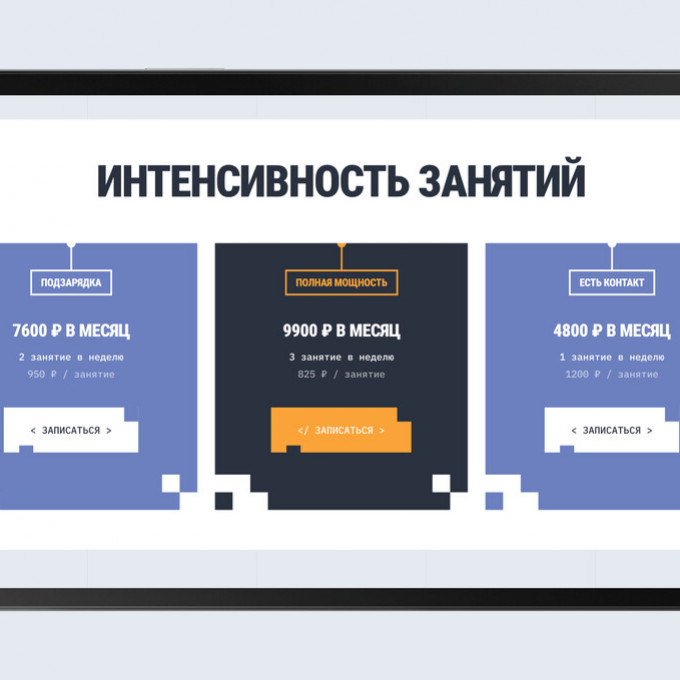
2. В блоках с большим количество контента делали стандартную компоновку (2-3-4 блока в ряд), это придает структурности и облегчает процесс считывания информации
3. Добавили нестандартных блоков.
Это не документация, а интересный сайт, поэтому интерактив не только придает эффектности, но и вовлекает в процесс изучения сайта
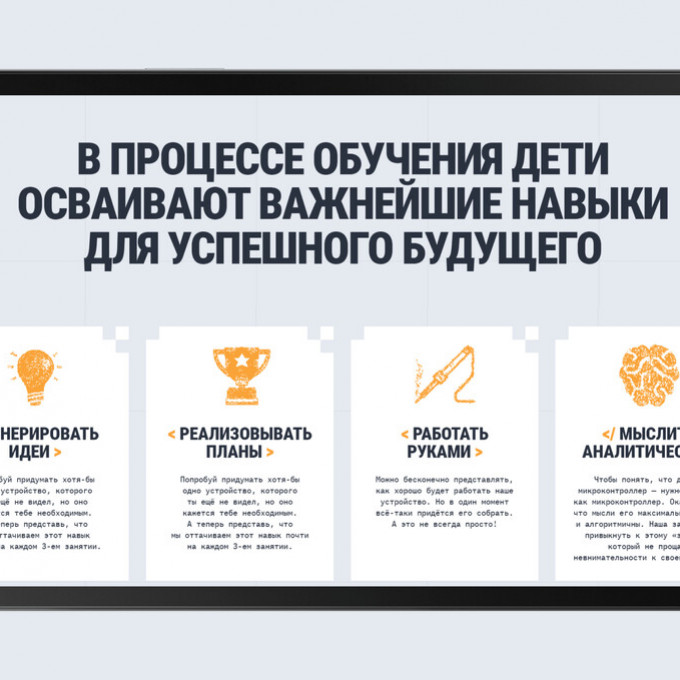
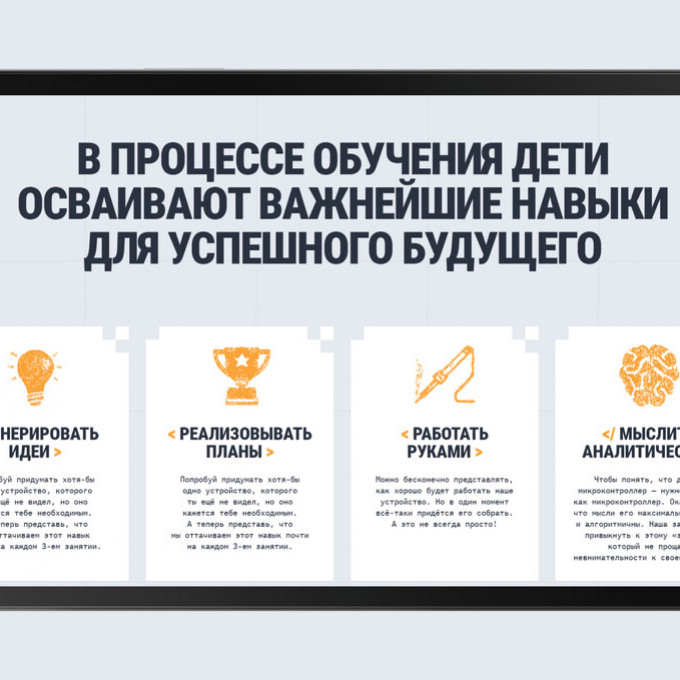
Также мы отрисовали иллюстрации в пиксельном стиле.
На этапе их анимации, мы предусмотрели не бессмысленное перемещение пикселей, а иллюстрирование процесса каждого предмета: лампочка освещает, паяльник дымит, молния переливается, тк ее переполняет заряд)
3. Доделали дизайн и сверстали на Тильде
Ссылка на сайт: pioneer-engineering-center.ru
Помимо Тильды мы работаем с WordPress, а также программируем на react.js, vue.js и node.js – это так... для рекламы :)
4. Приступили к расписанию
Заказчик прислал текущую версию расписания, которая была сделана "своими силами".
К расписанию были следующие требования:
- Отобразить в формате дневника (с понедельника по воскресенье) и добавить возможность легко ставить занятия на среду или любой другой будний день
- Сделать процесс администрирования легким
- Добавить функционал парных занятий, когда одно занятие, связано с другим
Как делали расписание
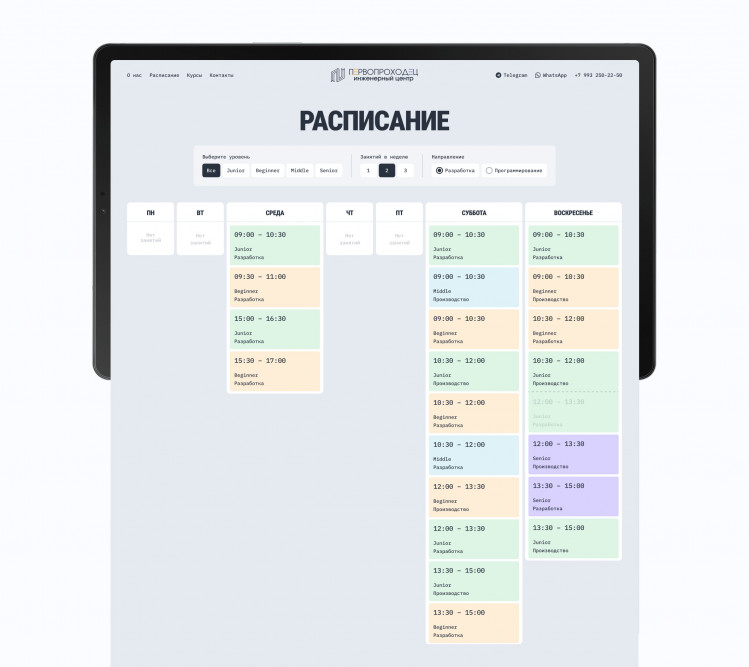
1. Сделали первичный макет
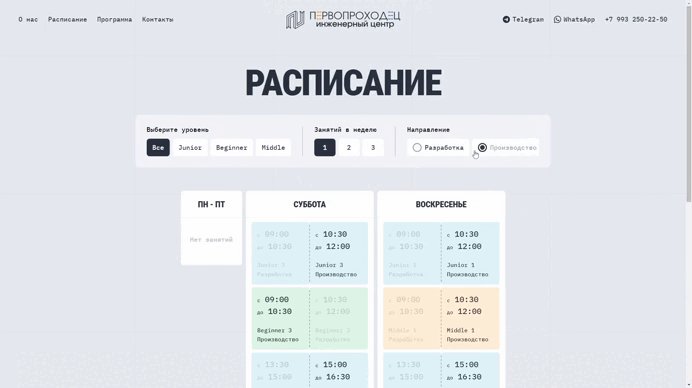
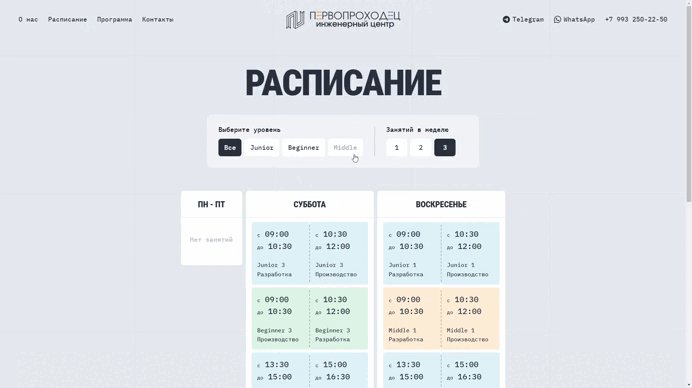
Заложили фильтрацию, разделили занятия по грейду (от beginner до senior), каждый подсветили своим цветом
И сразу поняли его минусы:
1. Будних дней в основном не будет, поэтому 80% экрана будет занимать "Нет занятий". Мы предложили их просто не выводить, но заказчику было важно показать, что в будние занятий нет
2. Слишком большая высота, необходимо оптимизировать пространство, сделав расписание компактнее
3. Когда уберем занятия в среду, произойдет дикий дисбаланс в правую сторону
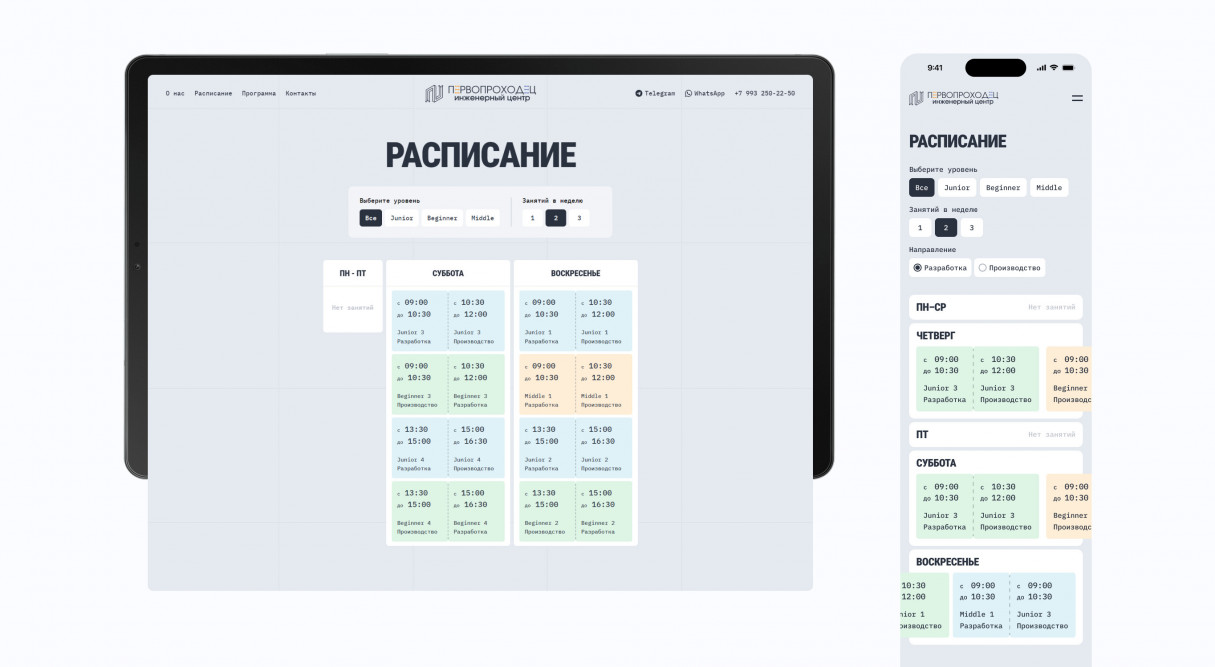
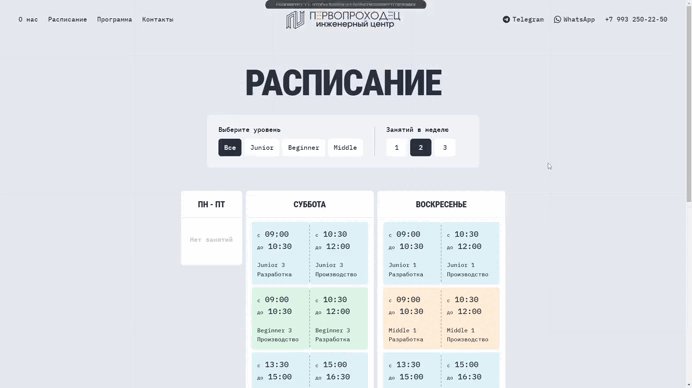
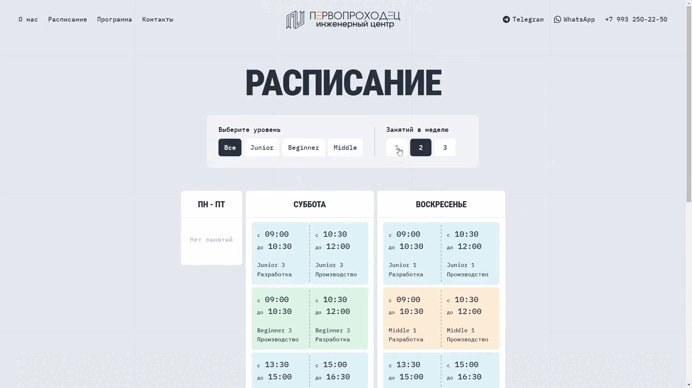
2. Поправили макет
-
Начали объединять пустые дни, идущие друг за другом.
Занятия в среду убрали, поэтому объединение с пн по пт.
Если появится промежуточный день, например, четверг – объединяться - Сделали парные занятия очевидными, они теперь объединены в 1 карточку и разделены штрих-пунктиром внутри
- Сделали мобильную версию после согласования обновленного макета. Как раз на макете мобайла показали вариант с четвергом (если он вдруг появится)
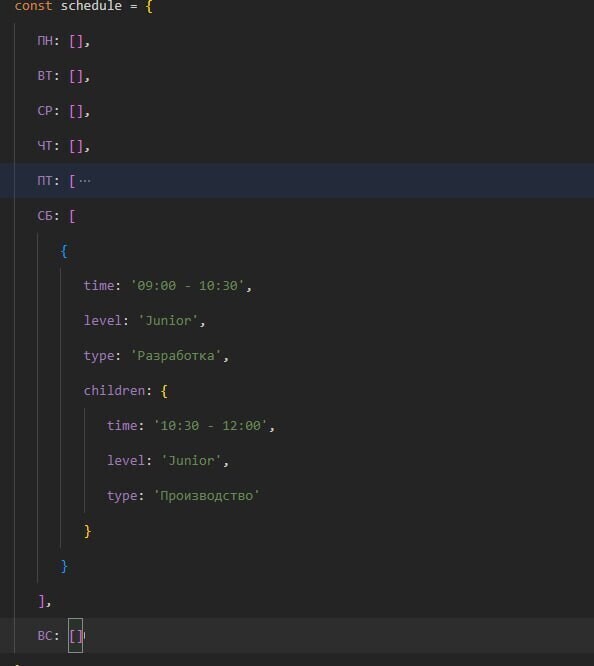
Приступили к программированию
Написали расписание нативно, чтобы спокойно вставить в Тильду без ущерба скорости загрузки
Заморочились, чтобы все работало плаааааавно... И добились этого!
Отформатировали код, чтобы упростить процесс администрирования
Касаемо администрирования: заказчик просил объяснить, как управлять днями недели в расписании, как увеличивать, уменьшать, адаптировать под мобайл, тк они сами немного умеют программировать и должны разобраться.
Но мы объяснять ничего не стали... Мы просто автоматизировали весь процесс :) Не надо ничего расширять / сужать / адаптировать – просто возьмите шаблон субботы, вставьте туда нужное время, грейд, тип занятия и добавьте, например, в среду. Все расшириться автоматически.
Мы проанализировали все возможные ситуации, которые потребуют ручного вмешательства в график и все автоматизировали. Мы написали алгоритмы, которые автоматически сократят названия в карточках без занятий с "Понедельник" до "ПН", автоматически уменьшат размер карточки и выведут текст "Нет занятий", а так же объединят "ПН" с соседними днями без занятий, чтобы получилось "ПН-ПТ Нет занятий"
И получилась красота и простота в редактировании:)
Результат
Создали сайт с нестандартным и уникальным дизайном, справились с необычной задачей по расписанию и запустили в мир онлайна полезный и важный проект развивающий детей!
Ищете грамотную и вовлеченную команду для реализации своего проекта?
Пишите в Telegram или WhatsApp
Наш сайт: https://up-grade.one/
Будьте уверены – мы учтем каждую деталь при разработке сайта, предусмотрим все возможные нюансы и сделаем мощный конкурентноспособный проект.
Наши компетенции: UI/UX-дизайн, 2D и 3D, Анимация, Программирование – no-code (Tilda, Webflow), а также WordPress или react.js, vue.js и node.js
Пишите, с радостью сделаем апгрейд вашего проекта.