Ситуация: заказчик скидывает вам исходники отвратительного качества и исчезает, чтобы вы не успели ничего сказать. Что делать? Вставлять в презентацию как-то не хочется — внутренний перфекционист мешает. Поэтому будем апскейлить!
Кейс из моего опыта дизайнера в команде Маргулана. Очень выручал в свое время, потому что я занимался всеми задачами, связанными с визуалом. Работать нужно было быстро — и тут нейронка как раз кстати!
Плюс данного метода в том, что он самый быстрый из всех, что я знаю, а качество дает достаточное для всех задач, с которыми я сталкивался.
🔥Если лень читать, то вот мой видос с подробной инструкцией и объяснениями.
Пациент для препарирования
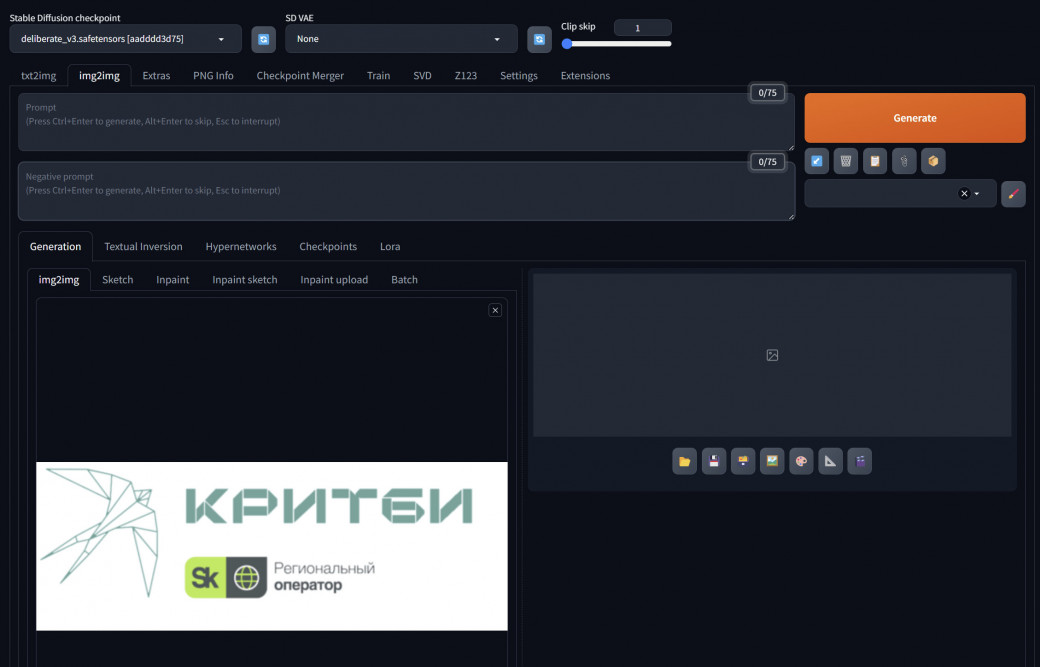
Рассмотрим пример ниже:
Как вы можете видеть, пример комплексный: с текстом, линиями, мелкими элементами: все это нейронки очень не любят!
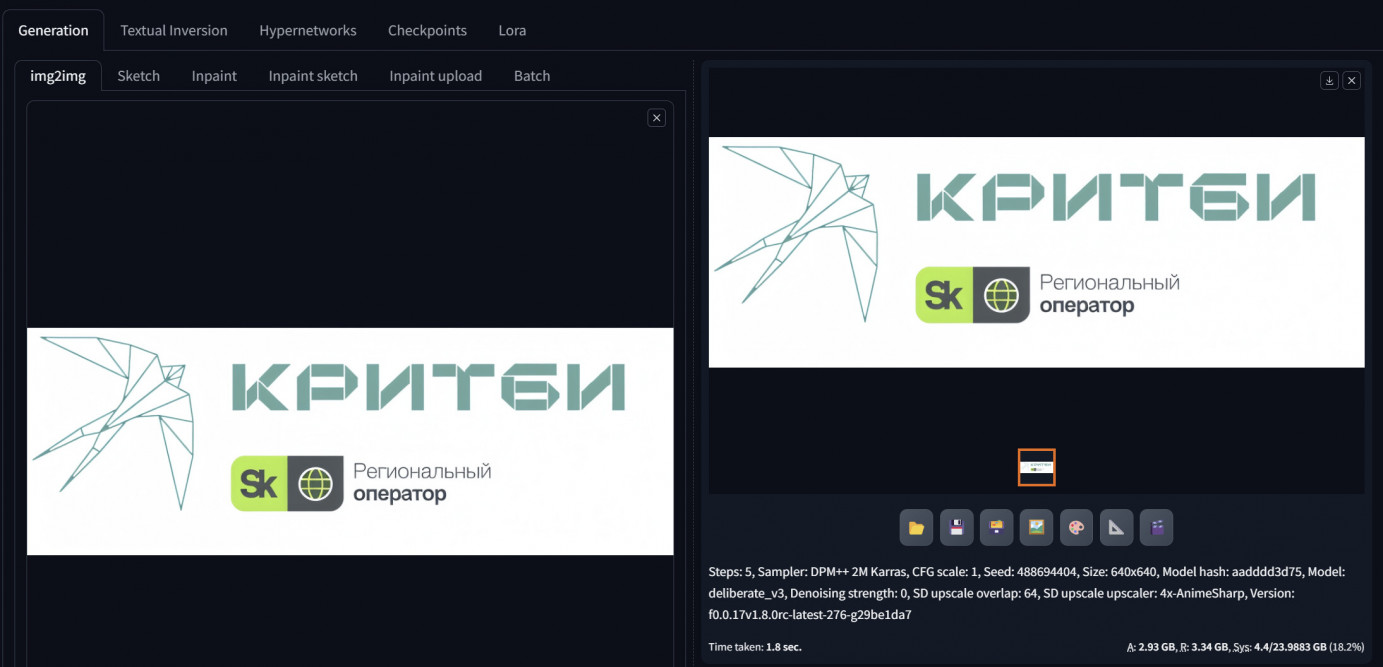
Однако рано сдаваться. Открываем интерфейс Automatic1111, либо удобный вам и акидываем изображение во вкладку img2img. В полях для промпта ничего писать не нужно.
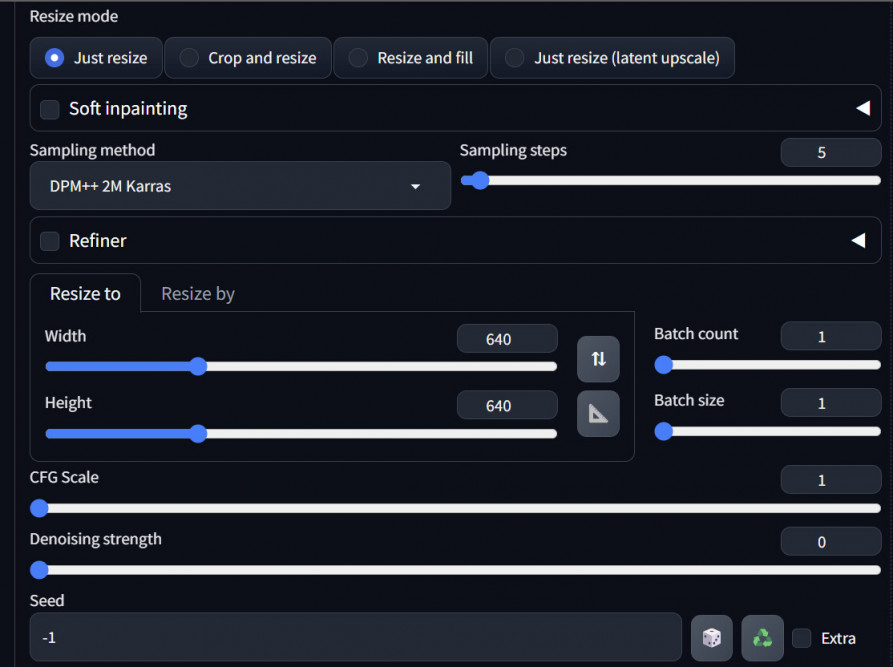
Далее выставляем следующие параметры:
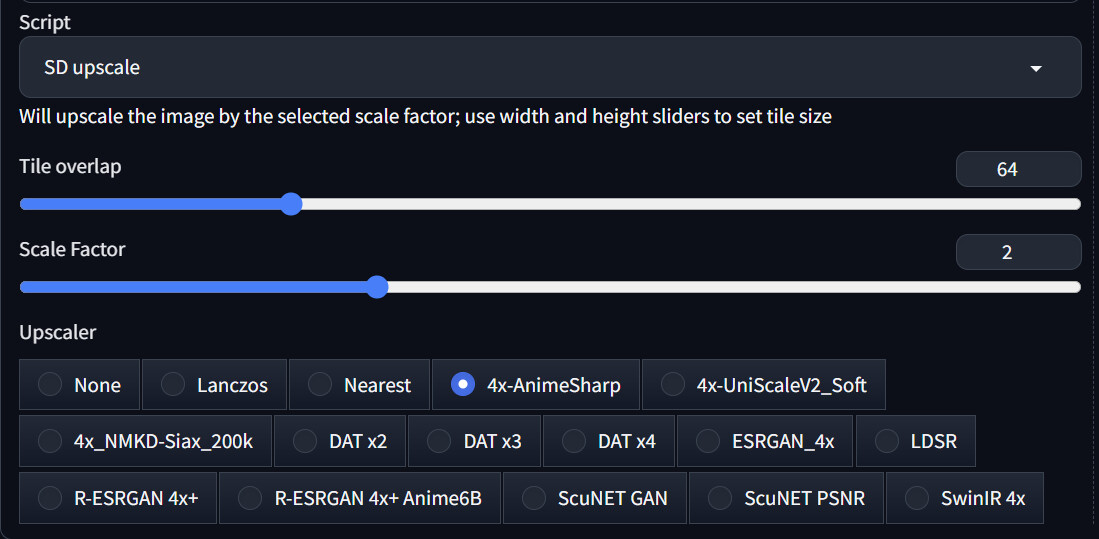
Затем спускаемся в самый низ и ставим скрипт SD Upscale. Апскейлер выбираем 4x-AnimeSharp, так как работаем с векторной графикой: он для нее и предназначен.
Все, жмем кнопку GENERATE (либо CTRL + Enter) и получаем следующее качество:
Если вам будет мало полученной детализации и разрешения, то перекидываем картинку в левое окно, чтобы повторить процесс, после чего снова жмем GENERATE. Кстати, обратите на время генерации: всего 1.8 сек!
Совсем немного времени занимает не только генерация, но и сам способ не требует больших усилий. Нужно всего лишь пройти 7 кругов ада по установке Automatic1111 😘
Вот итоговый логотип после всех махинаций. Ничего от вас не утаиваю, дорогие дизайнеры и люди из других профессий!
Если качество текста неудовлетворительное, то мы можем добавить его ручками в Figma — не нужно мучать себя и свой комп 1000 попыток, ибо нейронка не всесильна. Кстати, пример в обложке статьи доработан ручками.
Бывает, когда текст восстанавливается коряво, однако в 90% случаев этот метод меня полностью устраивает, и презентации с промо-материалами выглядят сносно!
А что дальше?
Дальше вы можете посмотреть видео-гайд, в котором я показал применение способа на разной графике, в том числе растровой (фоточки).
Также приглашаю в телеграм-сообщество, где я недавно выложил свой бесплатный авторский курс по обучению модели LoRA для задач дизайнера.