У нас был парк из 50 смартфонов разных производителей, 2 года на разработку, 4 дизайнера, 1 арт-директор, исследовательские и стратегические сессии, целое море идей, разноцветных прототипов и эскизов, пачка шрифтов, а также литры кофе, чая и немного пива по пятницам. Не то, чтобы все это было категорически необходимо для создания дизайна операционной системы, но если уж мы взялись, то к делу надо подходить серьезно.
Клиент и задача
К нам обратилась компания АО «НТЦ ИТ РОСА», создатели семейства одноименных операционных систем РОСА с задачей помочь разработать дизайн для их новой мобильной операционной системы «РОСА Мобайл», которая будет работать на смартфоне «Р-ФОН». По сути это формат Apple, когда свое все: и техника, и софт, и цифровая инфраструктура. Проект масштабный: детали и микроэлектронику в основном привозят из-за рубежа, так как в России такие компоненты пока не производится, зато сборка и поверхностный монтаж смартфонов происходит уже России при повышенном контроле качества.
Р-ФОН — в первую очередь корпоративный инструмент, который внедряется в коммерческие и государственные организации с высокими требованиями к безопасному хранению данных, журналисты его называют антишпионским! Потрясающий продукт!
Тем не менее и команде РОСА, и нам было важно создать современный и удобный дизайн ОС — такой, чтобы люди, которым этот телефон попадет в руки, могли пользоваться им легко и с удовольствием.
Готовой экспертизы создания дизайна операционных систем с нуля на российском рынке попросту нет. Чаще всего все «новые» ОС — это продукты AOSP со стилизованными иконками. В нашем же случае нужно было вместе с заказчиком разобраться в логике различных UX-решений и спроектировать интерфейс с чистого листа.
Объем задачи
Из чего вообще состоит дизайн операционной системы? Вот самые важные элементы:
Хоум скрин — домашний экран, на который попадает пользователь при разблокировке смартфона, здесь совершаются все действия за пределами приложений.
Сюда входит:
-
Статус бар — небольшая зона в верхней части экрана, на которой можно увидеть время, процент заряда и другие важные элементы.
-
Панель навигации — используется для управления смартфоном, отвечает за выход из приложений, переключение между ними, возвращение на домашний экран.
-
Шорткаты и виджеты — помогают сократить количество движений для использования любимых функций, позволяют гибко адаптировать смартфон под индивидуальные запросы каждого пользователя.
-
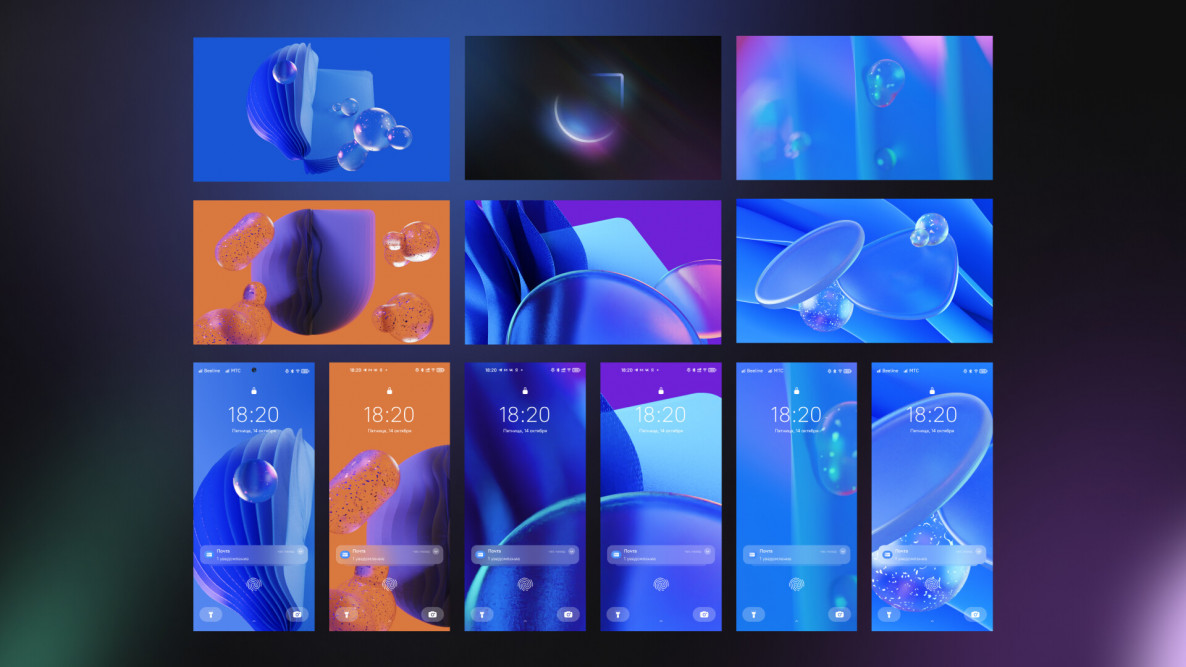
Обои и иконки — важная часть дизайна, значительно влияет на удобство пользования ОС и во многом определяет индивидуальность продукта.
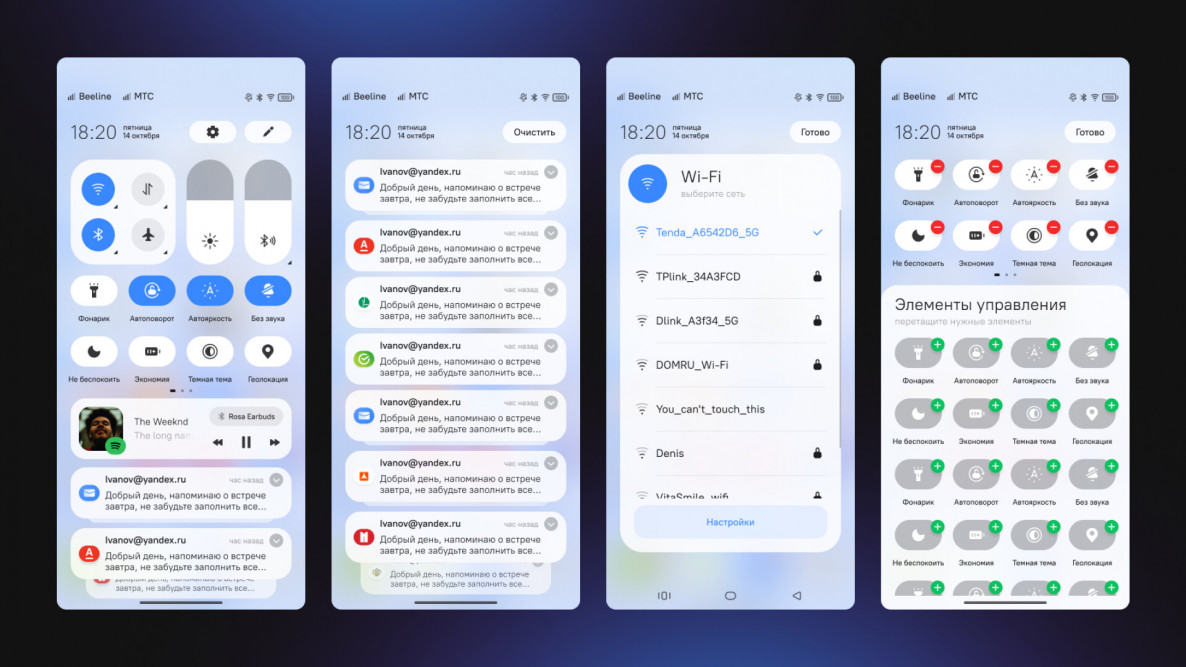
Контрольная панель — отвечает за быстрые настройки. Здесь регулируется громкость и подсветка экрана, включается Bluetooth и Wi-Fi, панель вызывается свайпом вниз из верхней части экрана.
Нам нужно было создать не абсолютно новый дизайн операционной системы, а удобный гибрид iOS и Android с интуитивно понятными и всем знакомыми пользовательскими путями (UX). Поэтому мы начали с вдумчивого изучения всех существующих на рынке систем, поиска лучших решений и только потом перешли к разработке собственного дизайна на основе полученных выводов
Процесс
Со стороны 65apps в проекте участвовала команда из четырех дизайнеров. У нас большой опыт работы с цифровыми сервисами, мы выступали как исследовали и эксперты области дизайна мобильных приложений.
А команда заказчика блестяще знала рынок, понимала, какой хочет получить продукт и удастся ли реализовать то или иное решение. Наши коллеги активно участвовали во всех обсуждениях и процессах.
Объединяя опыт, мы вместе рассматриваем каждое решение, исследуем разные сценарии, брейнштормим детали каждой части операционной системы. Детали, детали и еще раз детали!
Исследование
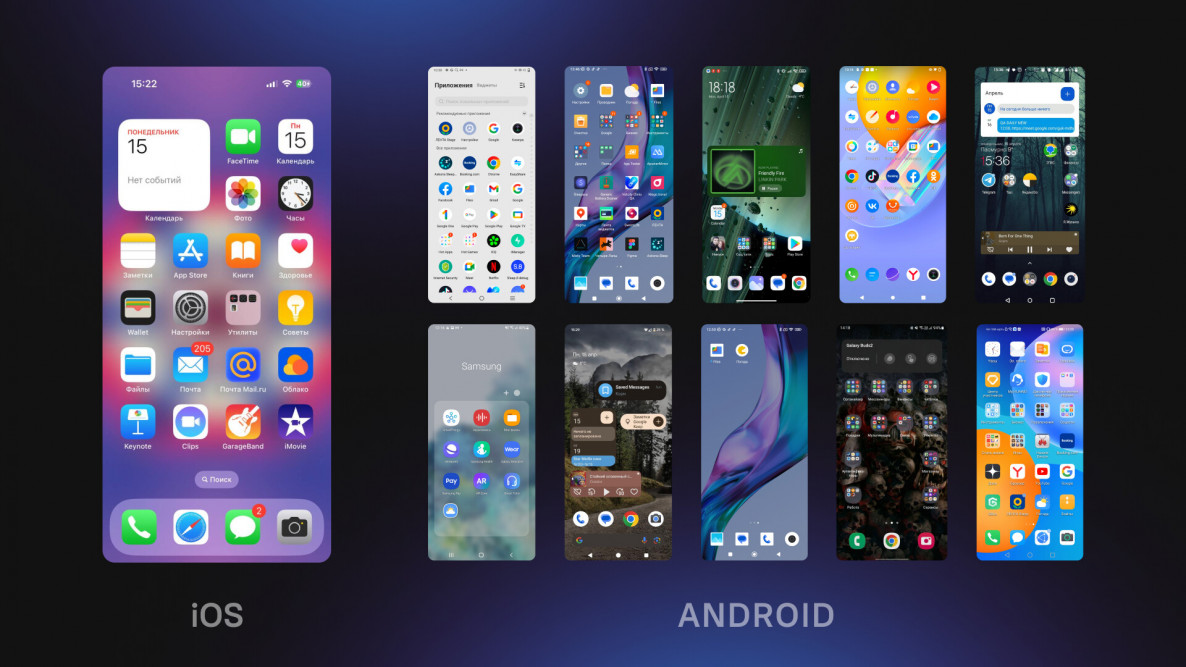
Итак, нам был нужен микс iOS и Android с интуитивно понятной навигацией. Если с айфонами все ясно — на них всех iOS всегда один, то с Android все чуть сложнее.
Оболочек* для Android существует невероятное множество, и мы решили опираться на самые популярные из них, чтобы смартфон был привычен как можно большему количеству пользователей. Но сначала их нужно было найти.
*Оболочка для Android — это надстройка над операционной системой, которая изменяет внешний вид (дизайн) и добавляет новые функции. Крупные бренды создают собственные оболочки, чтобы получить конкурентные преимущества — самостоятельный продукт с уникальным внешним видом. Отличия в оболочках не так уж критичны, но они есть.
Аналитика оболочек
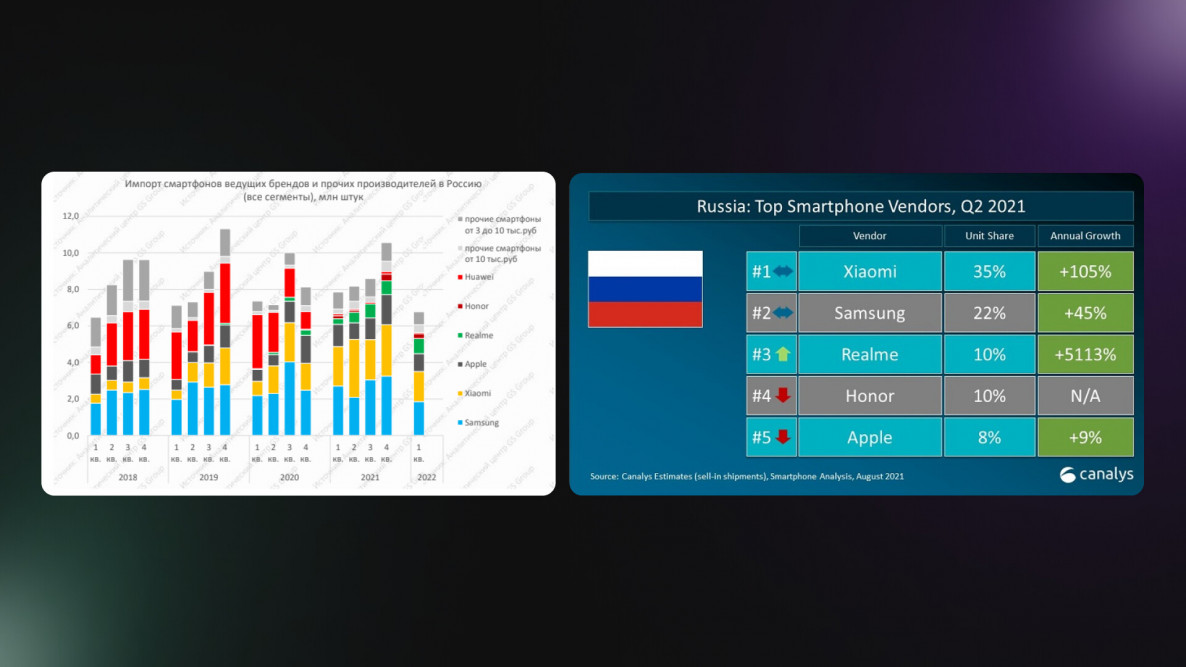
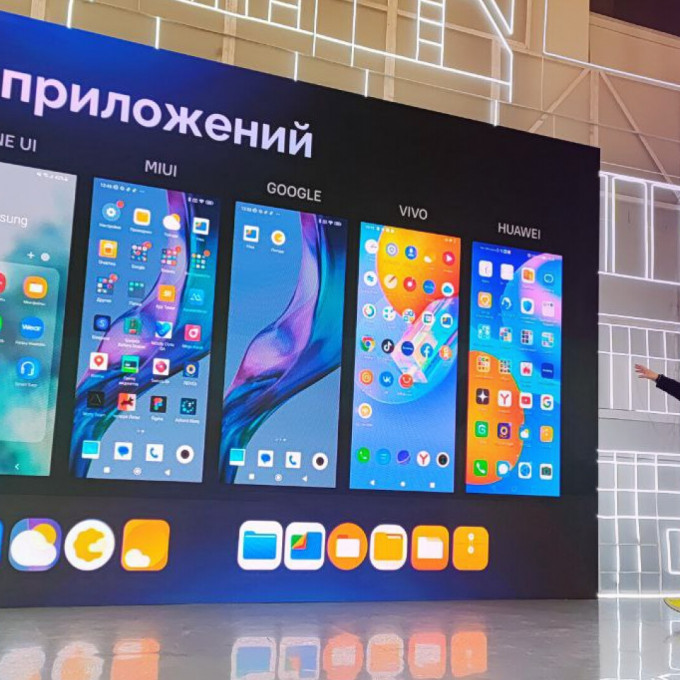
Мы посмотрели, какие оболочки используют активнее всего в России, так как смартфоном будут пользоваться в первую очередь граждане нашей страны.
Мы провели дополнительное исследование, в котором проверили статистику, собранную в сети.
Вывод:
Однозначный лидер — Xiaomi с MIUI
Второе место — Samsung с OneUI
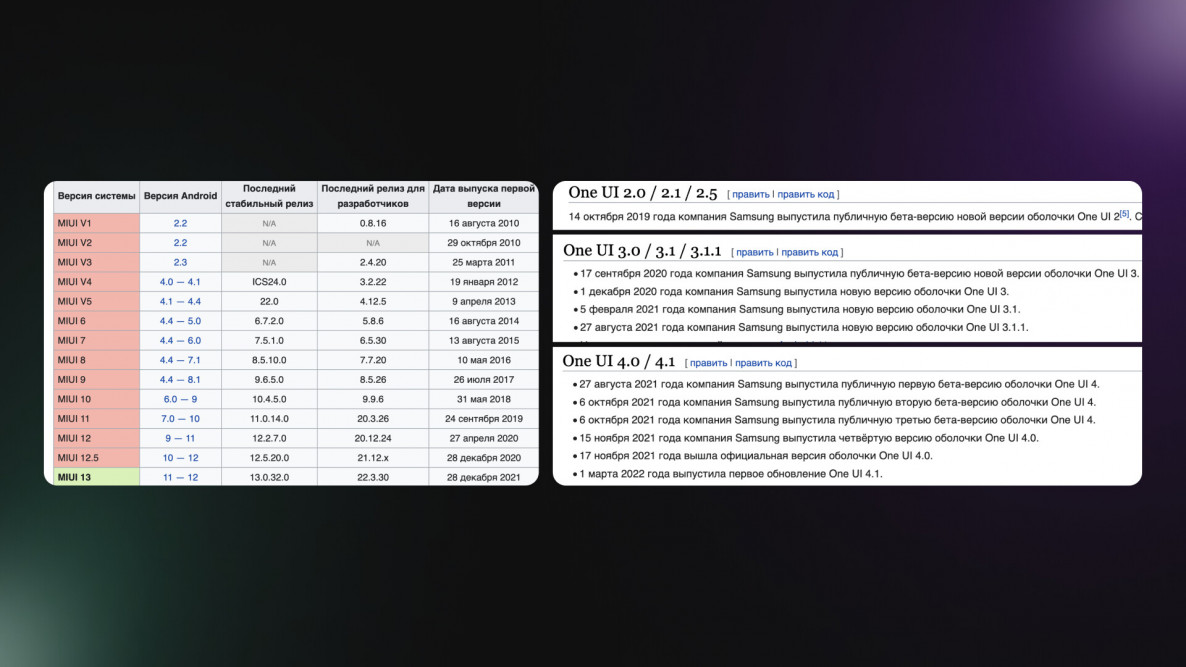
Версионности
Выбрать сами оболочки для Android недостаточно. После этого необходимо определиться с самой комфортной в использовании версией этой оболочки.
Нюанс: самая свежая версия — не равно самая популярная!
Вывод: самые популярные — MI UI 13 и ONE UI 4.
Эти оболочки стали основными референсами, на которые мы ориентировались при разработке.
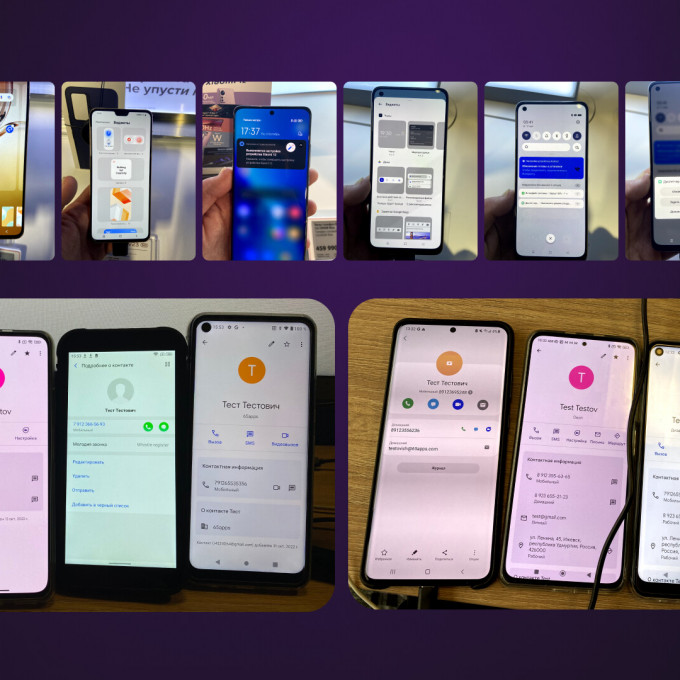
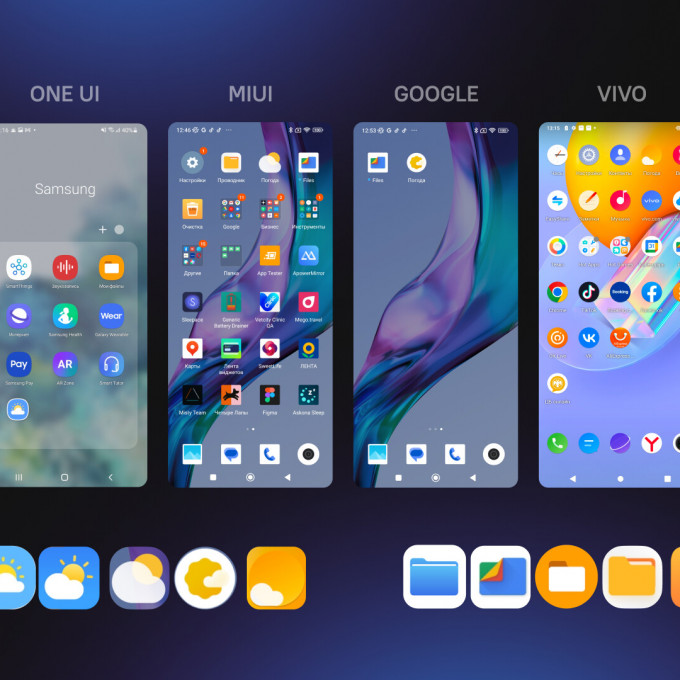
Определившись с направлениями мы перешли к изучению этих версий, чтобы на кончиках пальцев почувствовать, как это работает.
У нас есть свой парк устройств, необходимых для разработчиков мобильных приложений. Мы хотели по-новому взглянуть на привычные гаджеты и попробовать себя как пользователи: отследить каждый жест, смахивание экрана и нажатие кнопки, пристально рассмотреть визуальные и технические решения
Выводы, которые нам помогли еще точнее подойти к процессу создания визуального решения:
- Оболочка MI UI частично пытается копировать iOS — из множества решений для Android он был ближе всего к Apple.
- MI UI проявляют большое внимание к анимациям — более приятное, плавное взаимодействие с пользователем.
- ONE UI имеет уникальный дизайн скругления иконок приложений — мы решили попробовать исследовать этот подход и поиграть с возможными решениями.
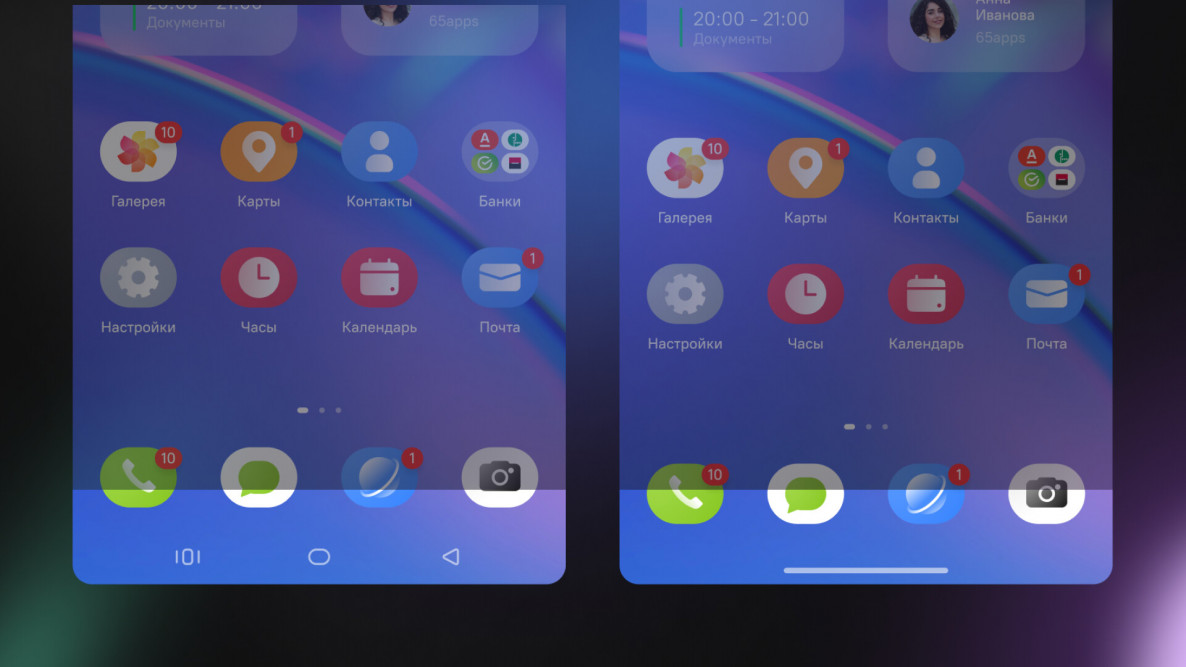
- ONE UI соблюдает концепцию доступности одним пальцем, сдвигая элементы ближе к нижнему краю — во многих случаях это оптимальное решение, ведь часто мы используем телефон только одной рукой.
Логотип и концепция бренда
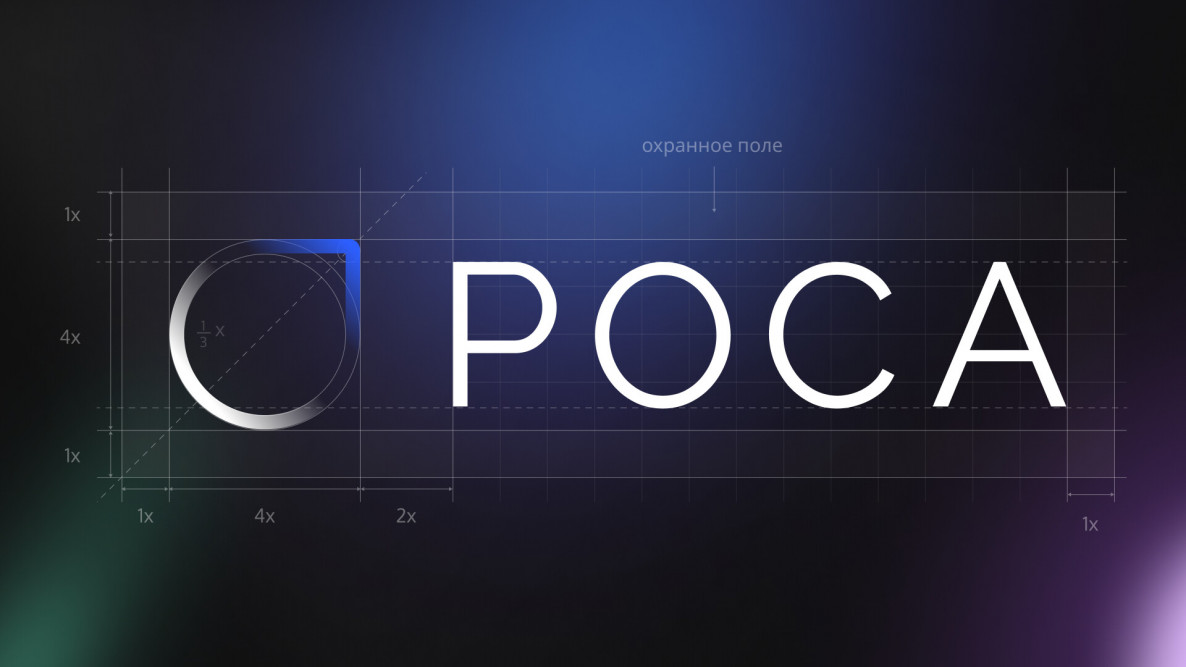
Пришло время создавать новую систему: стройную не только на уровне привычности и функциональности, но и визуального оформления. Новой ОС необходимо было иметь свое «лицо» — логотип, стиль, шрифты. Мы создавали решение, которое будет интуитивно понятно и уникально там, где это возможно.
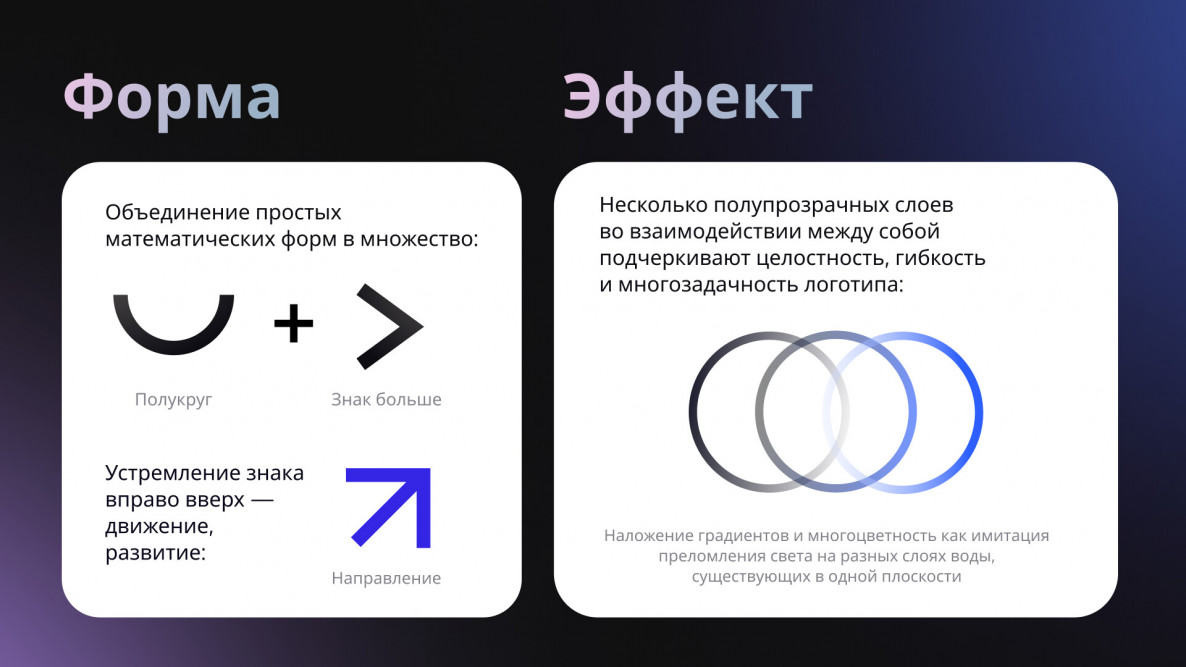
В основе бренда РОСА лежит математическая теория множеств — совокупность различных элементов, обладающих каким-либо общим свойством. РОСА более 10 лет занимается проектированием, созданием и внедрением самых современных систем, входит в ТОП мировых разработчиков операционных систем, и нет другого более близкого по духу определения, как множество. Множество решений, множество создателей, множество пользователей, множество партнеров, множество идей!
В разработке фирменного стиля мы опирались на эту теорию и на ключевые характеристики бренда: технологичность, безопасность, динамику, чистоту, а также природный акцент в названии компании. Смысловая нагрузка слова «Роса» — это тоже множество — множество капель, и именно их совокупность оказывает значимое влияние на экосистему в целом.
True Story: обсуждение идеи логотипа, основанного на этих характеристиках, состоялось вечером. А на утреннем созвоне и заказчик, и мы показали друг другу наброски родившегося за ночь логотипа. Наши эскизы совпали на 99%!
В итоге мы развили эту идею: использовали простые геометрические фигуры, добавили к ним оптимистичной динамики и подобрали шрифт с открытой лицензией — Raleway.
У компании уже был свой фирменный синий цвет, для целей проекта он отлично подходил. Мы оживили его градиентом и добавили неоновый технологичный оттенок.
Этих элементов стиля хватило для того, чтобы перейти к разработке обоев. В нашем случае этот этап особенно важен, так как при выходе смартфона на рынок обои — это первое, что видит пользователь. Нам было важно создать не просто привлекательный фон для рабочего экрана, а целостную идентичность, которая отражает ключевые характеристики бренда. Поэтому в графику мы заключили главные смыслы продукта: инновации, технологии, эстетику — и все это в сочетании с фирменной капелькой росы.
Нам повезло и нашелся изящный, подходящий концепции продукта шрифт PT Root UI от российской компании Paratype — его мы использовали для UI ОС. Нам было важно использовать шрифты, которые свободно доступны в РФ и будут гарантированно доступны в будущем.
С этим набором элементов можно было переходить к основной разработке.
Разработка
Приготовьтесь, будет много картинок!
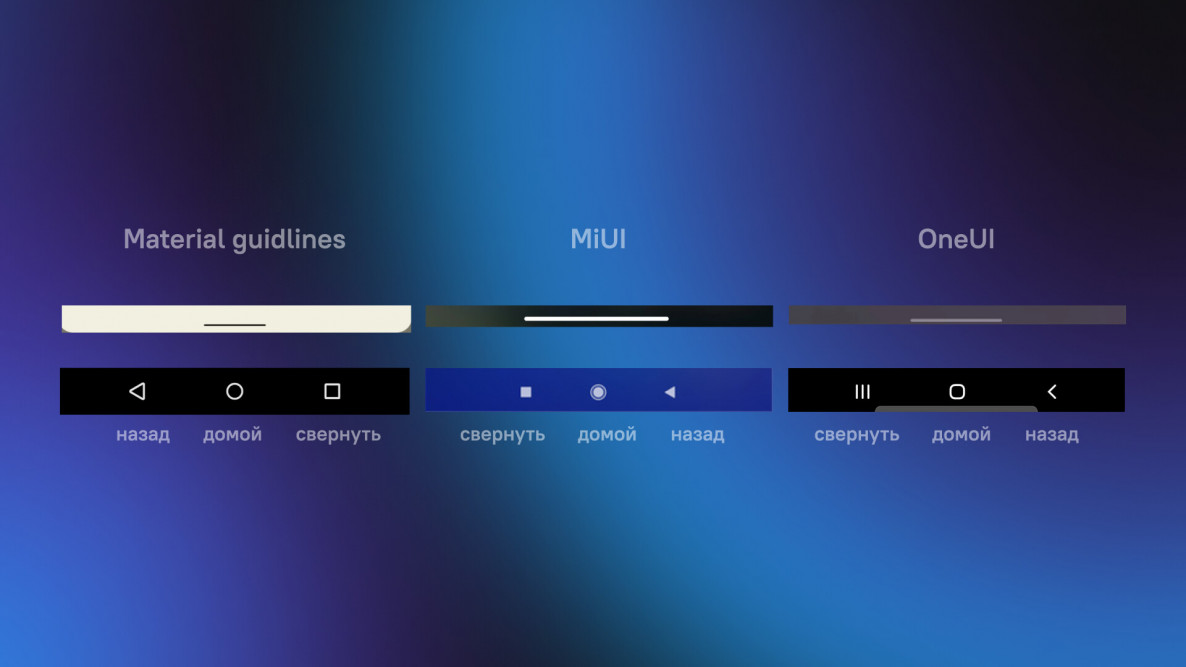
Панель навигации
Существует два типа навигации и переключения между приложениями:
- Системные кнопки, привычные для пользователей Android
- Домашняя кнопка iOS — жест смахивания экрана
Не так давно во всех оболочках Android домашняя кнопка появилась как альтернатива системным кнопкам, поэтому мы сочли важным рассматривать оба варианта навигации. Чтобы решить, какой вариант использовать по умолчанию, мы провели исследование и выяснили, что пользователи Android все же больше привыкли к кнопкам.
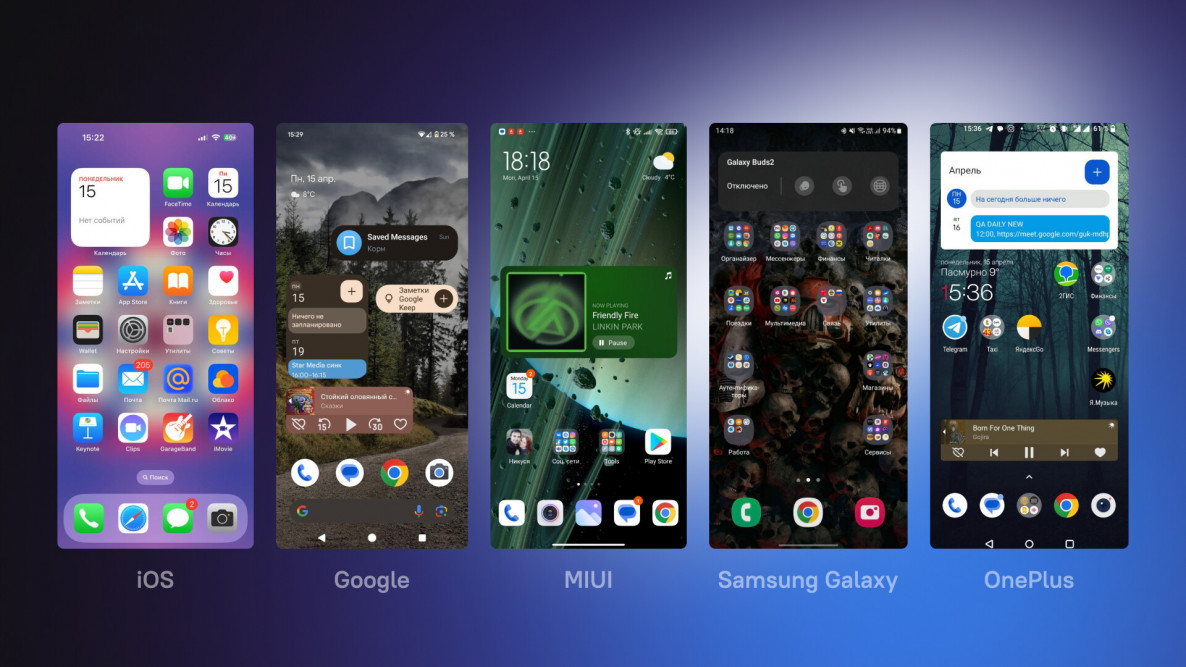
Интересно, что последовательность кнопок меняется в зависимости от оболочки (см. изображение). Поэтому мы провели дополнительный ресерч, чтобы выбрать оптимальный порядок.
В итоге оставили по умолчанию самую популярную последовательность кнопок «свернуть, домой, назад», и добавили опцию переключения на жест смахивания, чтобы у пользователей был выбор.
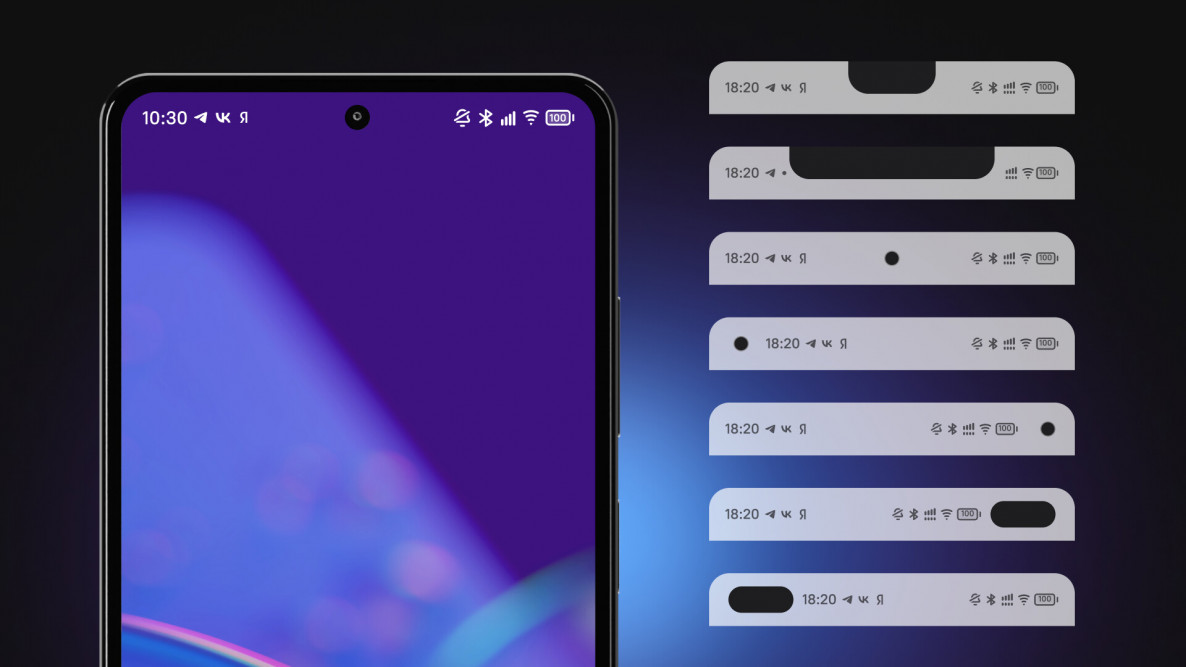
Статус бар
Верхняя строка экрана. Здесь можно проверить, ловит ли сеть, узнать время, посмотреть уровень заряда аккумулятора. Важная и капризная деталь — маленькая «челка», возникшая в тот момент, когда фронтальная камера забрала часть экрана.
Поскольку модели самого телефона могут меняться, мы решили сразу проработать все возможные варианты и создали подробный гайдлайн. Он учитывает, сколько иконок поместится на статус баре при разных позициях фронтальной камеры и «челки», а также динамическую структуру — в зависимости от статуса экрана (хоум скрин, активированная шторка, блокировка), расположение иконок тоже может меняться.
Виджеты
Это небольшие элементы интерфейса, которые помогают пользователям получать быструю информацию или выполнять какие-либо действия без необходимости переходить на другие страницы. Погода, любимые приложения, курс валют — все это можно расположить на домашнем экране с помощью виджетов.
Проблема Android в большой вариативности дизайна, из-за этого плохо адаптированные виджеты могут выглядеть неаккуратно, нарушать систему отступов и стать настоящим кошмаром перфекциониста. Чтобы минимизировать хаос, мы ограничились всего 3 размерами — так их гораздо проще встроить в систему
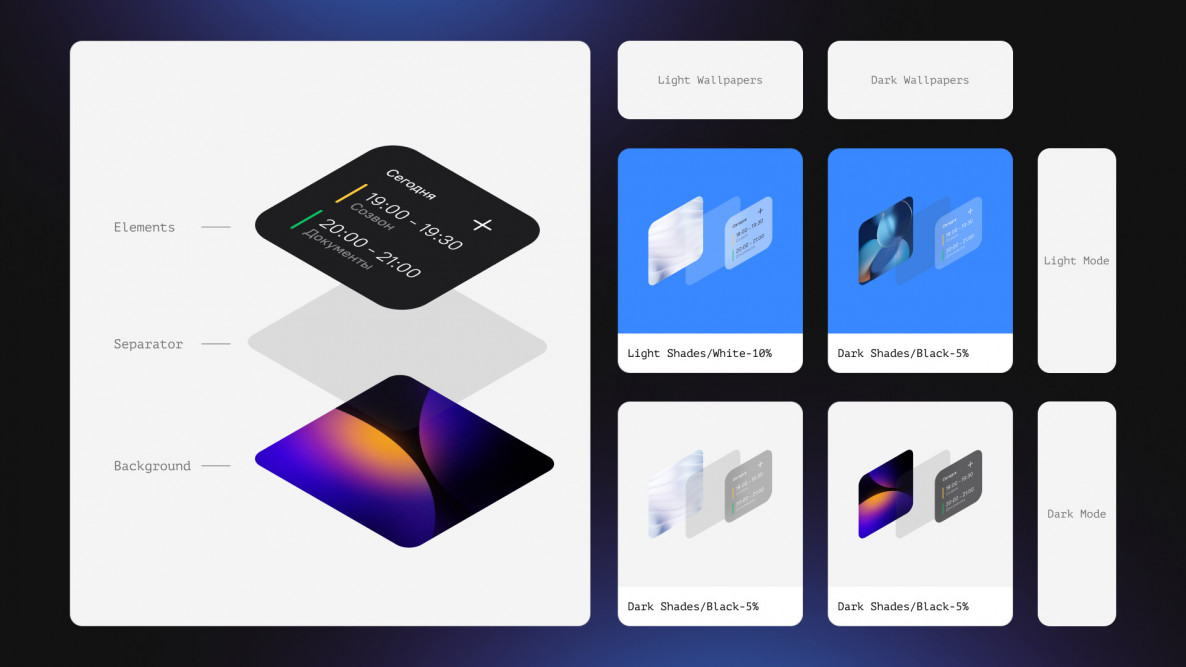
Отдельного внимания потребовала настройка плашек — дополнительных едва заметных слоев, которые отделяет виджет от остального экрана. Чтобы сохранить контраст и видимость, они должны подстраиваться под оформление: оттенять или осветлять фон в зависимости от текущей темы и от основного цвета обоев
Универсального решения здесь не добиться. Например, шумные черно-белые обои испортят качество отображения. Мы поэкспериментировали и определили хорошо видимые контрастные сочетания.
В итоге мы предусмотрели четыре варианта настроек, которые автоматически подстраиваются:
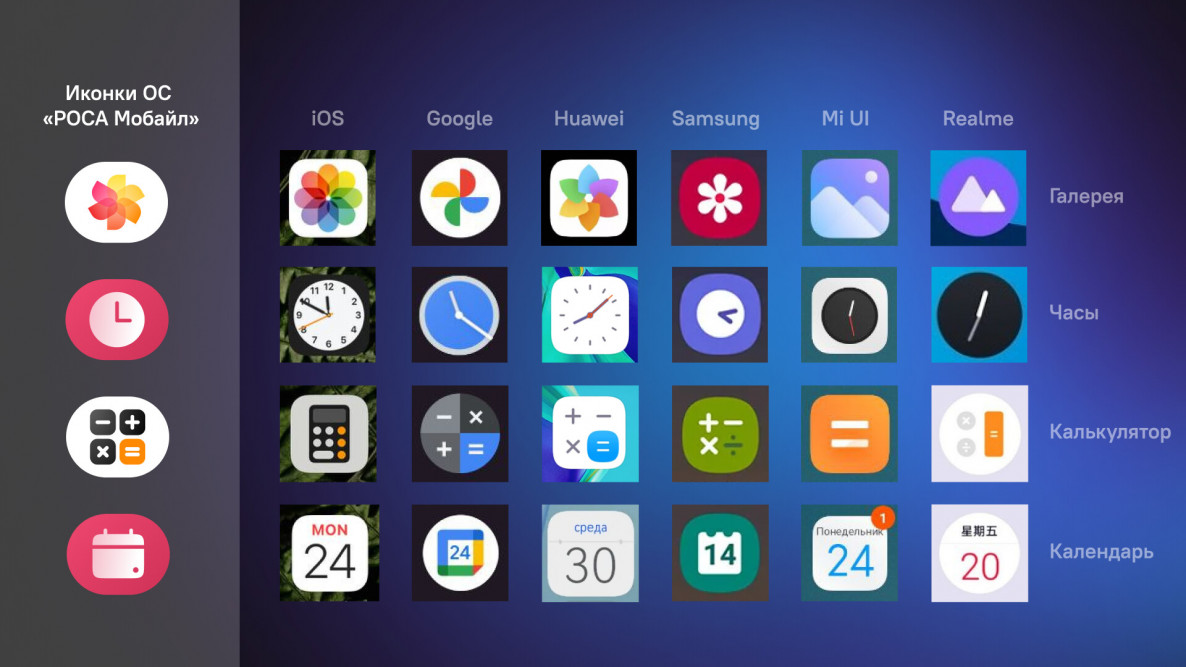
Иконки
Форма иконок в разных ОС сильно отличается.
Мы тоже решили использовать стилизацию иконок на рабочем столе как часть визуальной идентичности ОС РОСА, поэтому стали экспериментировать с формой и сеткой расположения, чтобы придать ОС индивидуальности.
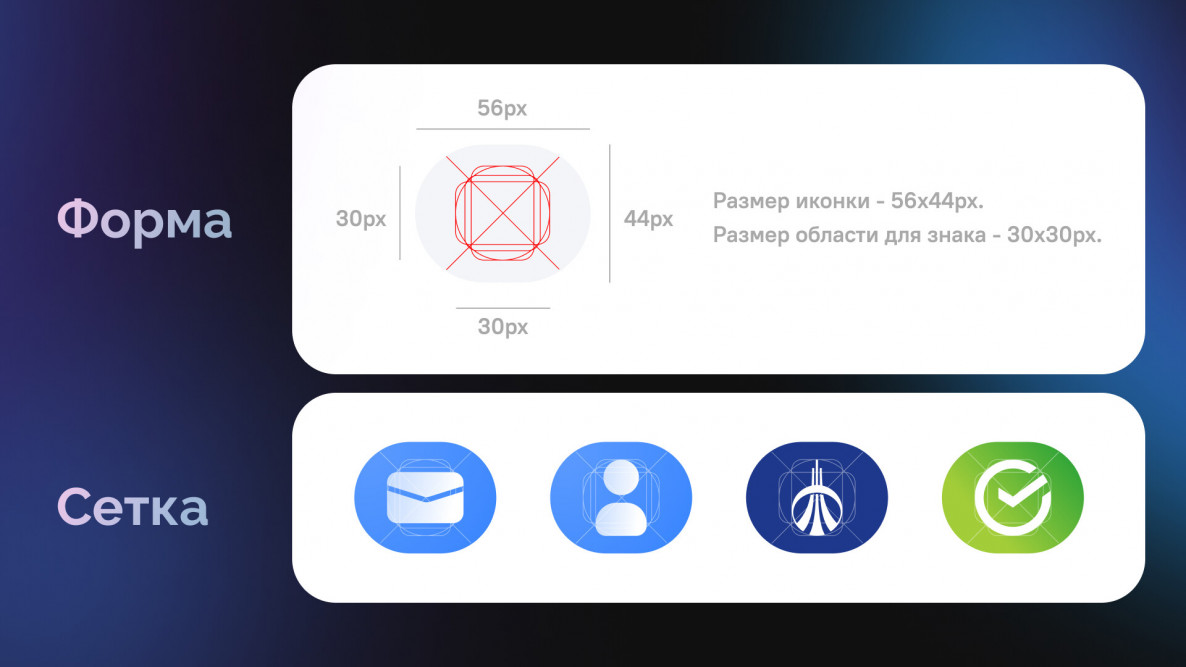
Форма и сетка
В ходе экспериментов с формой и скруглениями мы предложили сделать иконки ближе к овальным. Так никто не делает, при этом иконки такой формы отлично вписываются в общую сетку экрана и гармонично смотрятся с заголовками. Заказчик счел это решение оригинальным!
Системные иконки
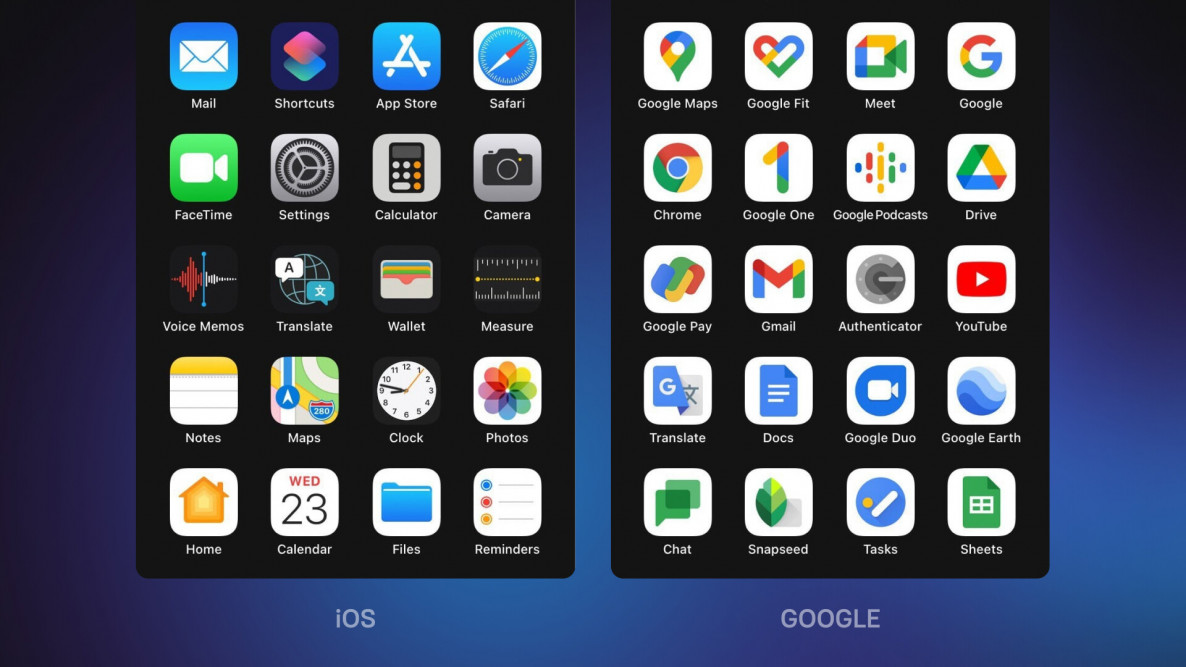
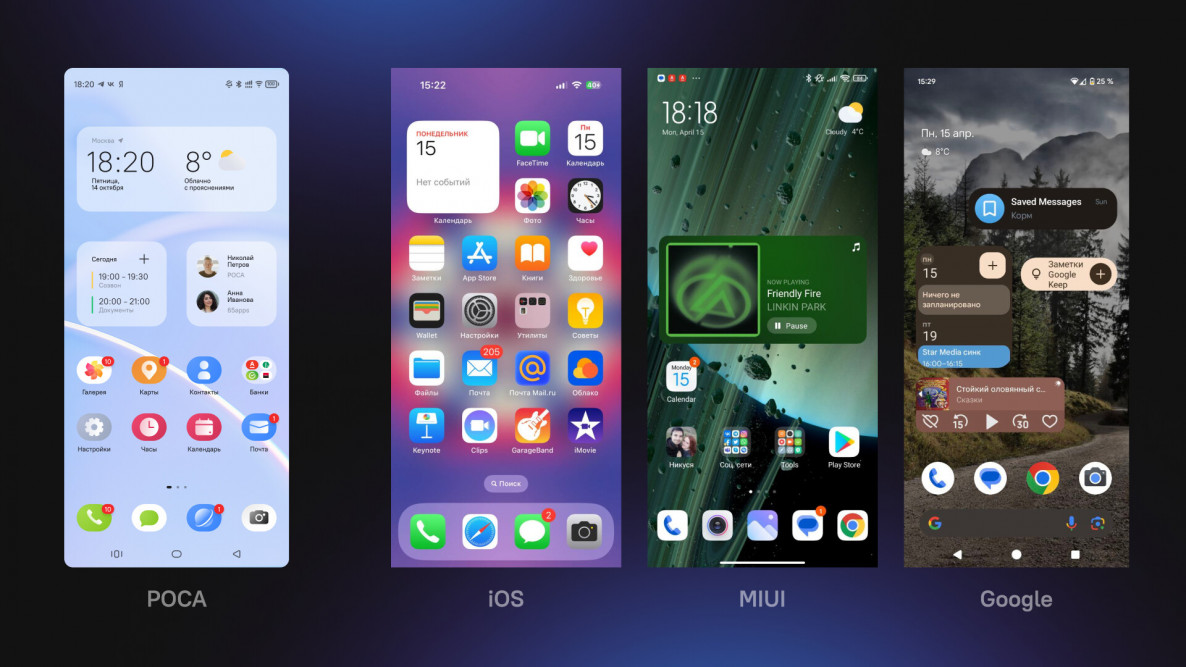
В дизайн любой ОС входит довольно много приложений, которые должны иметь общую стилистику, но при этом не замыливать глаз. Как их оформлять? У нас было два пути.
Первый — логично придерживаться одного стиля, как это делает Google, когда все иконки выполнены в фирменных цветах. Но в отличие от Google, наша палитра не такая контрастная, поэтому варианты иконок выглядели скучно и монотонно, среди таких сложно быстро ориентироваться — а это всегда раздражает пользователя.
Поэтому мы выбрали второй путь — путь Apple, где у каждого нативного приложения свой уникальный дизайн, это дает приятное, ненавязчивое визуальное разнообразие. И у этого разнообразия есть логика: часто иконка разработана с учетом визуальных ожиданий пользователя и приближена к реальному объекту.
Когда мы перешли к этой стратегии, обнаружилась интересная закономерность: у каждого системного приложения есть наиболее популярные ассоциации и даже цвета, к которым привыкли большинство пользователей. Это не зависит от операционной системы и оболочки.
В итоге каждую иконку мы проработали, ориентируясь на ассоциации, и постарались сделать так, чтобы при стилистическом разнообразии они гармонично смотрелись на одном экране.
Шорткаты
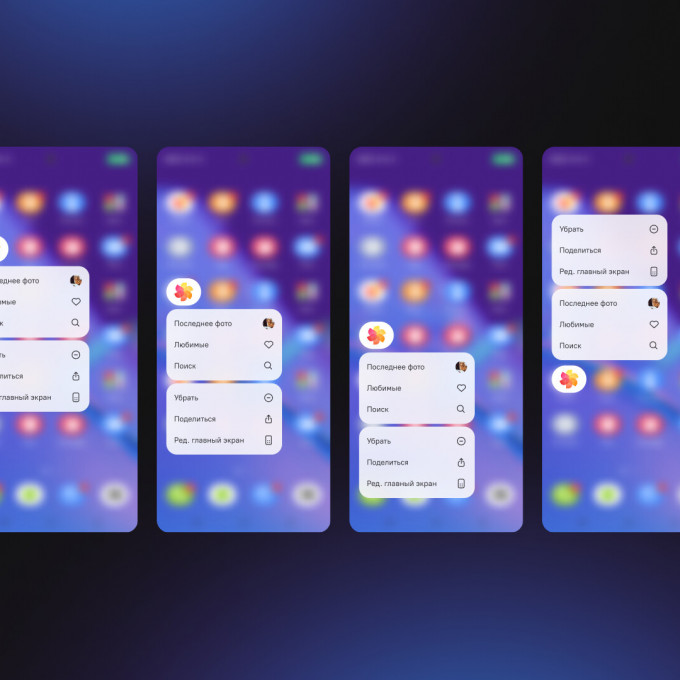
Шорткат — это быстрое действие, когда при долгом нажатии на приложение открывается плашка с самыми частыми действиями в приложении.
Сначала мы думали, что расположение плашки с шорткатом зависит только от расположения иконки на рабочем столе, у нижних иконок он всплывает вверх, у верхних вниз. Но оказалось, что логика сложнее.
У каждого приложения есть постоянные и меняющиеся действия, то есть две группы, которые надо было визуально разделять и учитывать изменчивость списка. Также важно, чтобы шорткат не уезжал за пределы экрана, и чтобы его перекрывал палец, который зажимает иконку.
В итоге мы учли все факторы:
- Расположение иконки
- Кастомные и системные действия
- Вероятное расположение пальца при нажатии
- Приоритеты самих действий
И вот что получилось:
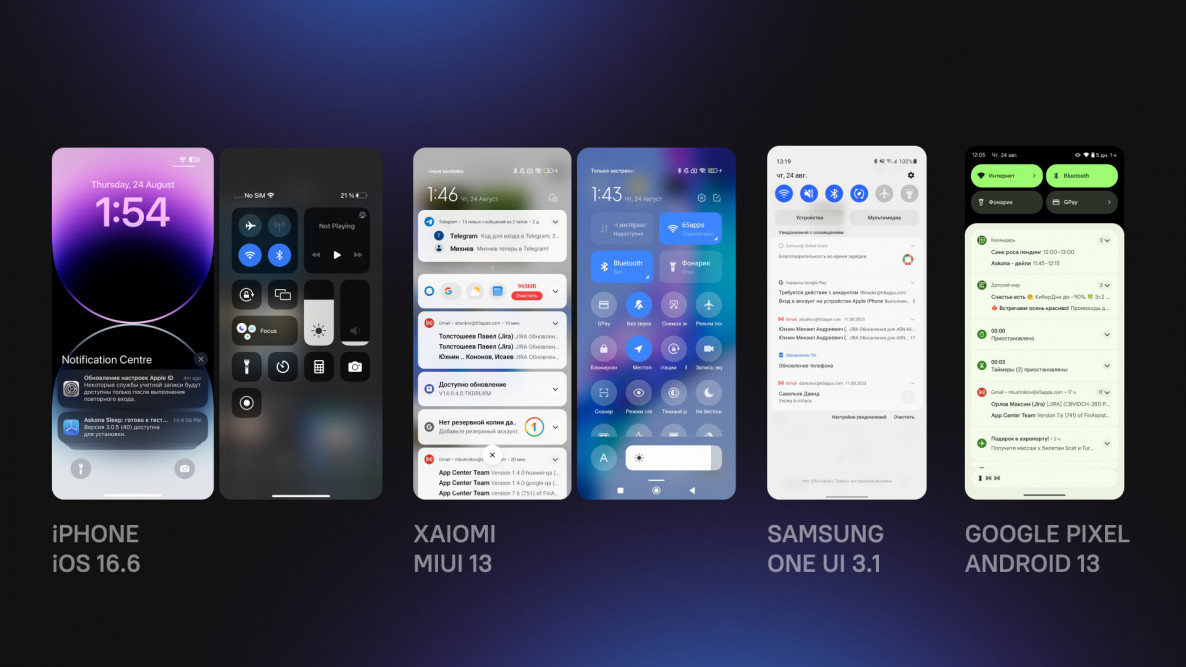
Контрольная панель
На контрольной панели расположены базовые функции: будильник, фонарик, кнопки быстрого вызова выбранных приложений, здесь же можно включить авиарежим, Bluetooth или поставить музыку на паузу.
У нас снова было два пути. Использовать подход Android, где все располагается на одном экране — сначала контрольная панель, а ниже уведомления, или формат iOS, где метод вызова уведомлений и панели разделен слева и справа относительно «челки».
Мы не стали рисковать оставили самое универсальное решение — с какой бы стороны сверху ни потянул пользователь, он всегда получит доступ и к уведомлениям, и к контрольной панели.
Итог
Задачей было сделать так, чтобы пользователи самых разных телефонов могли легко, без обучения перейти на новый девайс: удобный, приятный, комфортный для работы и общения.
Для решения этой задачи потребовалось очень много часов аналитики, исследований, поиска, обсуждения и проработки множества самых разных сценариев и решений.
Считаем, что у нас с командой РОСА все получилось! Дизайн ОС «РОСА Мобайл» выглядит одновременно и привычным, понятным пользователю, и уникальным.
Это именно тот случай, когда 1+1=3. Дополняя друг друга экспертизой, идеями, постоянно находясь в состоянии поиска лучших решений и желания сделать нечто особенное, мы создали отличный продукт!
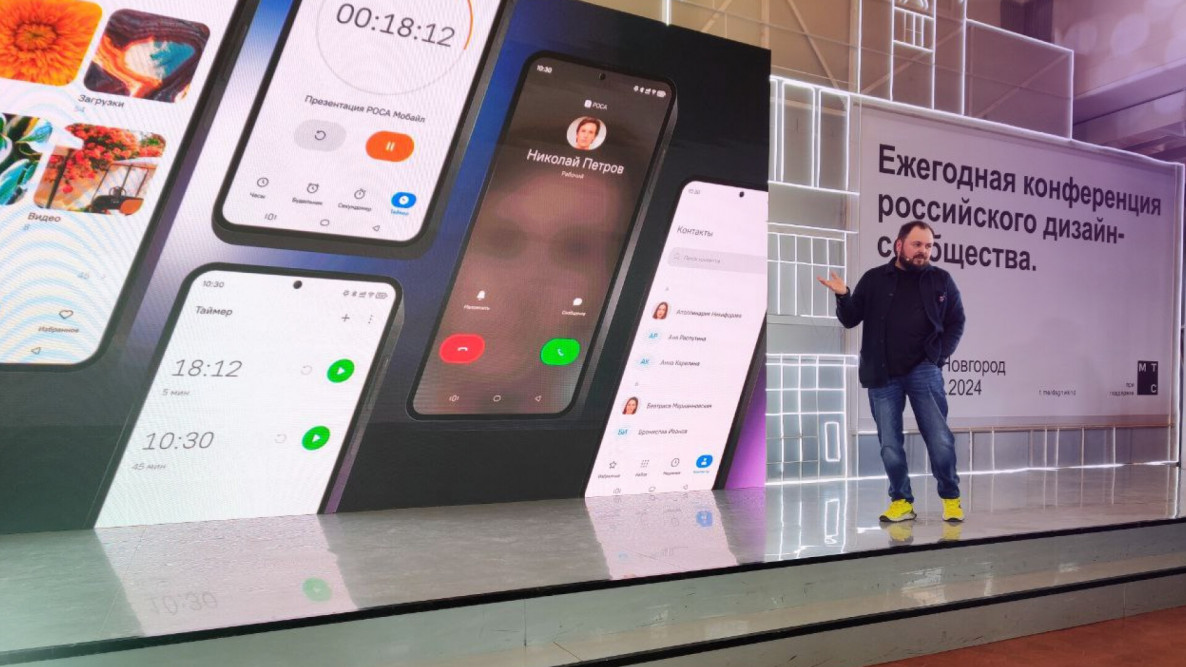
Официальная презентация «Р-ФОНа» состоялась 18 декабря 2023 года.
И еще одна (менее формальная) — на Comedy Club в марте 2024 года.
Пруф! И еще пруф!
То, что сейчас происходит, должно было в какой-то момент натолкнуть нас на мысль, что у нас должно быть все свое. И в качестве смартфонов у нас был большой провал. Спасибо вам огромное за то, что вы движетесь в этом направлении!
Но и это еще не конец!
Если вы думали, что на этом все, сейчас мы вас переубедим.
Помните, выше упоминались иконки нативных приложений? Как это сделали в Google и в Apple, и как эту задачу решили мы. Так вот. Кроме самих иконок есть, собственно, сами приложения — их наполнение, дизайн, UX и все остальное, что делает продукт полезным и уникальным. Нам нужно было разработать целых 10 нативных приложений, и каждое из них стало отдельной сложной задачей.
Об этом и расскажем в следующей статье!