Узнайте, как наша команда создала инновационный сайт для агропромышленной компании, который не только привлек новых клиентов, но и значительно увеличил продажи элеваторного оборудования. Читайте наш кейс и вдохновляйтесь!
В нашей стране (да и не только у нас) есть проблема: компании с многолетней историей и огромными оборотами выглядят в интернете так, как будто только что открылись и у них работает всего три человека. Наш клиент пришел к нам именно с таким сайтом.
Независимо от возраста компании и её оборотов, хороший сайт повышает доверие к бизнесу. Внешний вид сайта – это показатель состояния дел компании. Если сайт современный и актуальный, значит, у компании всё в порядке.
Наш клиент: Корпорация СКЭСС (СевКавЭлеваторСпецСтрой) – крупнейшее в России предприятие по строительству элеваторов и лидер среди производителей оборудования для послеуборочного хранения зерна.
Когда корпорация СКЭСС (СевКавЭлеваторСпецСтрой) обратилась к нам, мы были удивлены, посетив их сайт. Трудно было поверить, что за этим стоит гигант с более чем 75-летней историей, занимающийся строительством элеваторов по всему миру и производством полного спектра необходимого оборудования.
Для лучшей ориентации по статье:
-
Что вообще хотел заказчик?
-
Дизайн концепции
-
Как мы решали не решаемое или в дизайне не все так просто.
-
Форма, от которой не захочется жить
-
Каталог оборудования
-
Сложности в разработке
-
Элеваторы в 3D
-
Видео (сжимаем не сжимаемое)
-
Объекты с интерактивной картой
-
Собственный тендерный раздел
-
Многоязычность
-
Результаты
-
Отзыв клиент
1. Что от наш вообще хотел заказчик?
Можно было бы сказать "нам в редакцию пришло письмо", но это не так 🙂. Менеджер получил звонок от отдела маркетинга и рекламы компании СКЭСС, который можно кратко пересказать так:
- Мы хотим современный и функциональный корпоративный сайт.
- Необходимо разработать новые разделы: Закупки и Вакансии.
- Нам нужна удобная админка, чтобы мы могли самостоятельно добавлять и изменять информацию (Новости, Закупки, Вакансии, Объекты) и фотографии объектов с галереей (листалка или другой формат, который позволяет хорошо просматривать объект).
- Мы хотим несколько версий сайта на разных языках (русский, английский и испанский).
2. Дизайн концепции
Одним из первых этапов работы над проектом после брифа и созвона стало исследование конкурентов. Анализ сайтов основных конкурентов заказчика показал, что компании по производству силосов обычно не уделяют много внимания своим сайтам (за исключением одного-двух с хорошо заполненными каталогами). Поэтому нам не на что было опираться для вдохновения.
Референсы
Заказчик предоставил нам один сайт – сайт ростовского аэропорта – и пожелания к дизайну: строгий, современный, демонстрирующий масштабы компании
Это был хороший старт, но недостаточный для полноценной разработки концепции, поэтому мы начали искать референсы в других областях. В итоге нашли 25 примеров, которые представляли собой что-то среднее между строгостью и современностью аэропорта.
Когда мы готовим подборку референсов, мы представляем их заказчику с подробными комментариями, объясняя, почему нам нравится то или иное решение и на что следует обратить внимание.
После презентации наших референсов про аэропорт все забыли.
Как правило, заказчик выбирает из такой подборки 3-5 основных референсов для основы дизайна. В этом случае выбор пал на 15.
Основное требование к дизайну: строгий, современный, демонстрирующий масштабы компании.
Мы предложили несколько направлений для концепций сайта:
- Статичный вариант, классический и строгий.
- Вариант в стиле Apple.
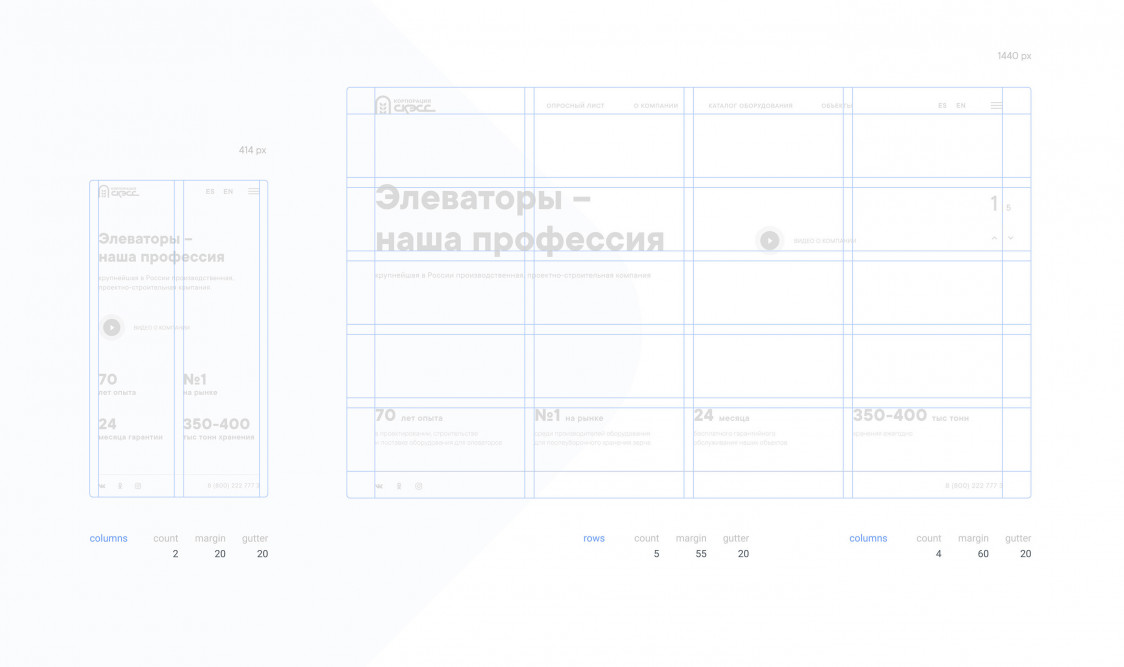
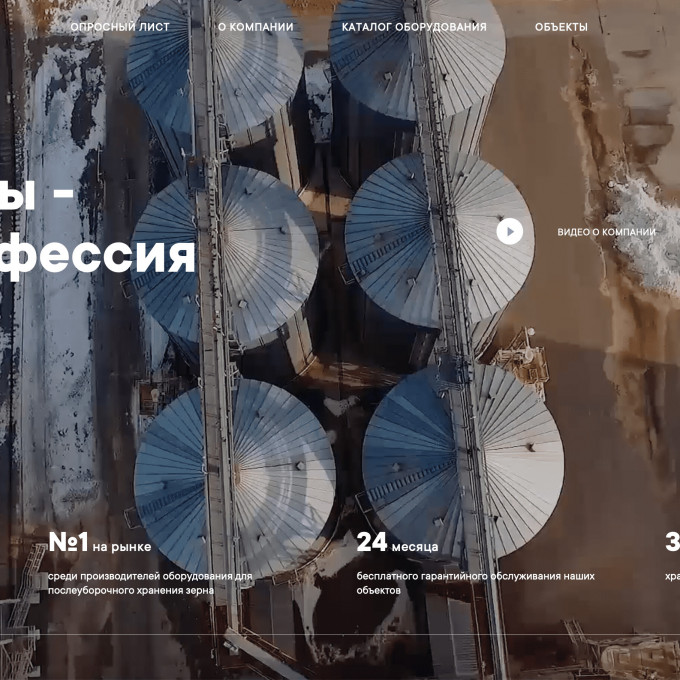
- Концепция главной страницы как презентации, которая наглядно демонстрировала масштабы компании и сложность работ при строительстве элеваторов.
После примерно пяти итераций и прохождения всех отделов до директора, концепт в виде презентации был утверждён.
Затем мы привели в порядок сетки и компоновки элементов, чтобы устранить хаос в набросках и довести концепцию до финального вида.
Сложности в дизайне (или внутренние страницы не так просты, как кажутся)
После одобрения основной концепции сайта, настал черёд заняться внутренними страницами. Помимо стандартных разделов, таких как "О компании", "Новости" и "Контакты", были и те, над которыми дизайнерам пришлось работать особенно усердно. Например, значительное время заняла разработка карточек оборудования с адаптацией таблиц и формы, содержащей 38 полей.
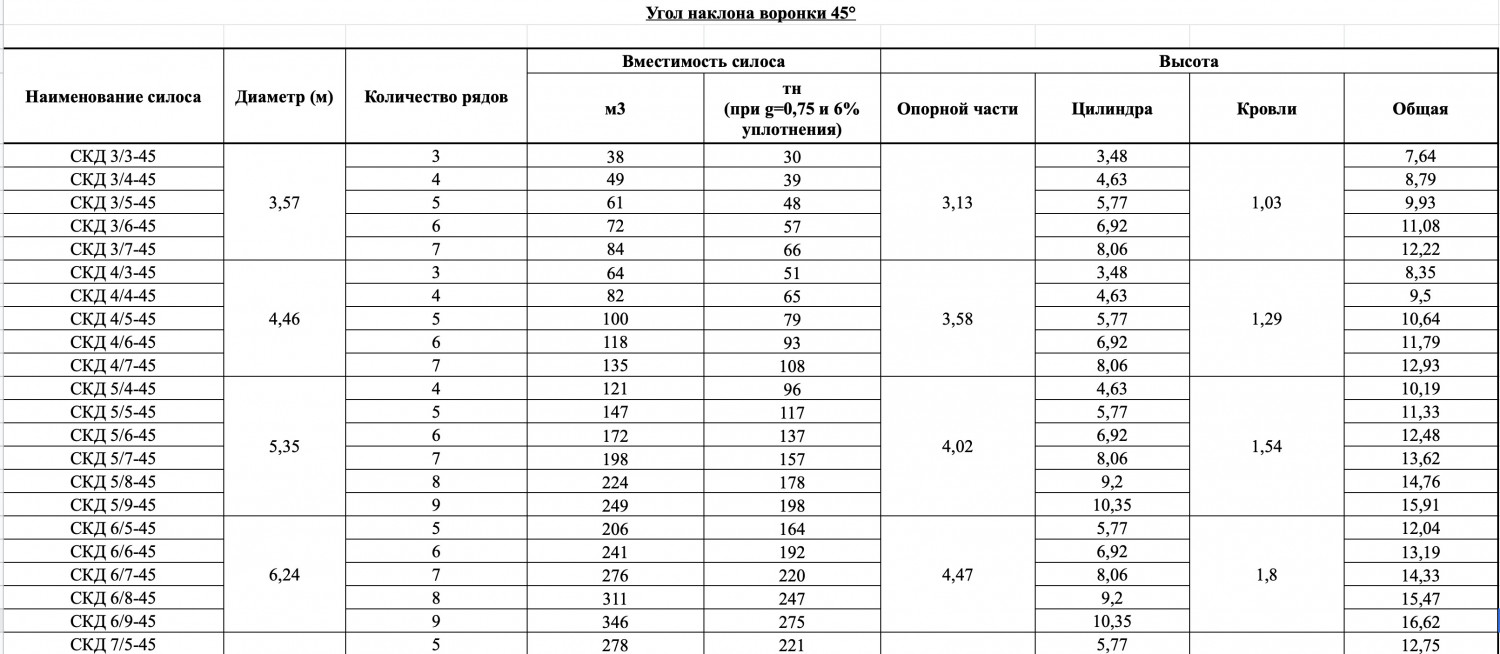
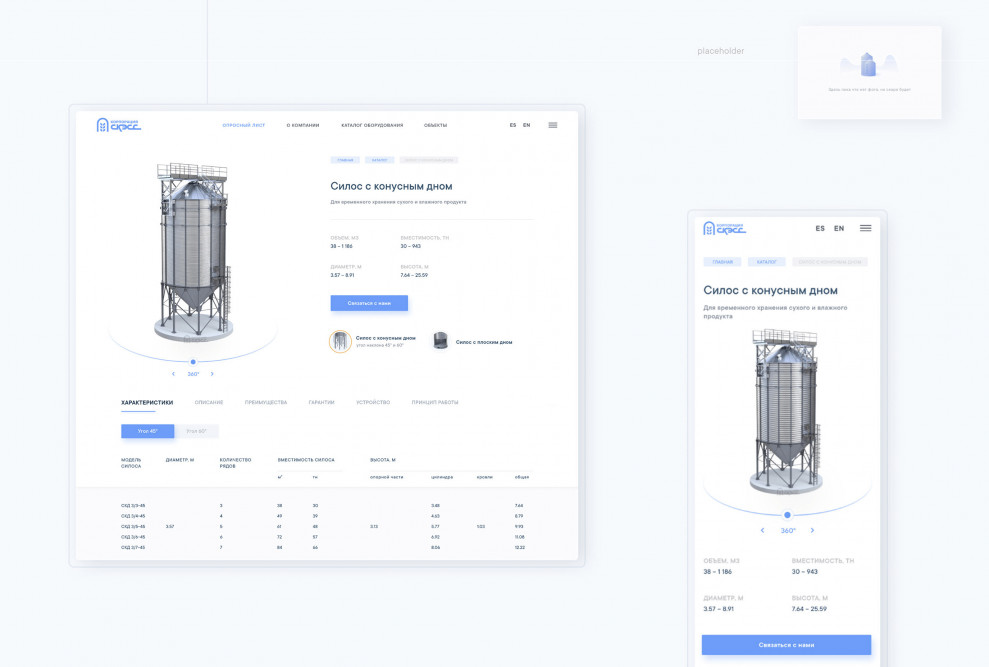
Адаптивные динамические таблицы (или ХВАТИТ использовать горизонтальные скрол)
Табличные данные часто представляют собой сложную задачу, и многие решают её простым способом – горизонтальной прокруткой. Однако, мы не могли согласиться с таким решением, так как оно выглядит плохо и с точки зрения UX-дизайна создаёт серьёзные проблемы: пользователи не всегда осознают, что данные скрыты за горизонтальной прокруткой.
Мы решили подойти к этому вопросу по-другому и разработать динамические таблицы, которые будут автоматически перестраиваться и адаптироваться под ширину экрана.
Мы полностью переосмыслили концепцию таблиц
Как заставить пользователя заполнить огромную форму из 38 полей
Когда любого человека заставляют заполянять огромные формы с более чем 5 полями это всегда боль.
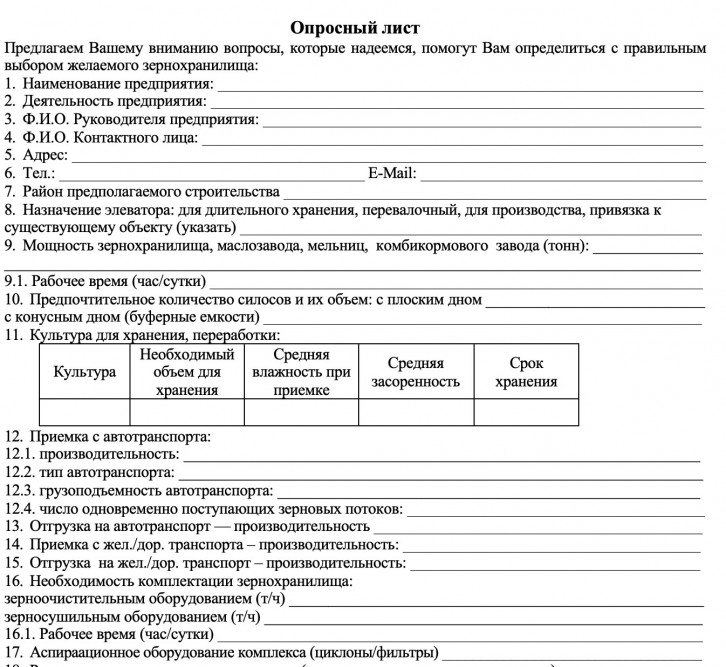
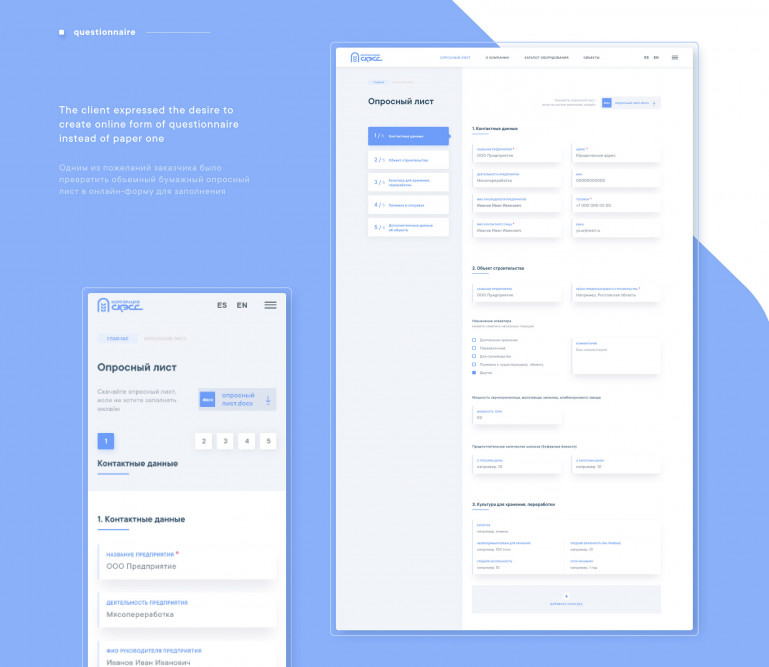
Для каждого клиента в компании СКЭСС предусмотрен опросный лист, который необходимо заполнить для классификации клиента и подготовки персонализированного коммерческого предложения. Наша задача заключалась в создании цифровой версии этой формы (хотя технически и версия в формате Word тоже является цифровой).
Взяв этот документы внимательно изучили и решили его структурировать на логические блоки:
- Контактные данные
- Объект строительства
- Культура для хранения и переработки
- Приемка и отправка
- Дополнительные данные об объекте
Эти блоки разбивают длинный список вопросов на всего пять частей (шагов) формы, показывая пользователю, что конец близок и количество вопросов ограничено. Вместо традиционного вертикального размещения полей ввода (когда каждое следующее поле расположено под предыдущим), мы выбрали строчное расположение, что дало следующие преимущества:
- сокращение длины страницы
- согласно исследованиям, это замедляет скорость чтения пользователя и побуждает его более внимательно изучать информацию
В результате мы создали визуально лёгкую форму, которая ведет пользователя шаг за шагом и не отпугивает его количеством полей для заполнения.
Важный момент, на который всегда обращают внимание наши UX-дизайнеры и указывают в правках разработчикам, — это необходимость моментальной обработки ошибок заполнения полей. Пользователь должен видеть ошибку сразу при вводе данных, а не после нажатия кнопки "отправить", чтобы не искать затем, в каком именно поле была допущена ошибка.
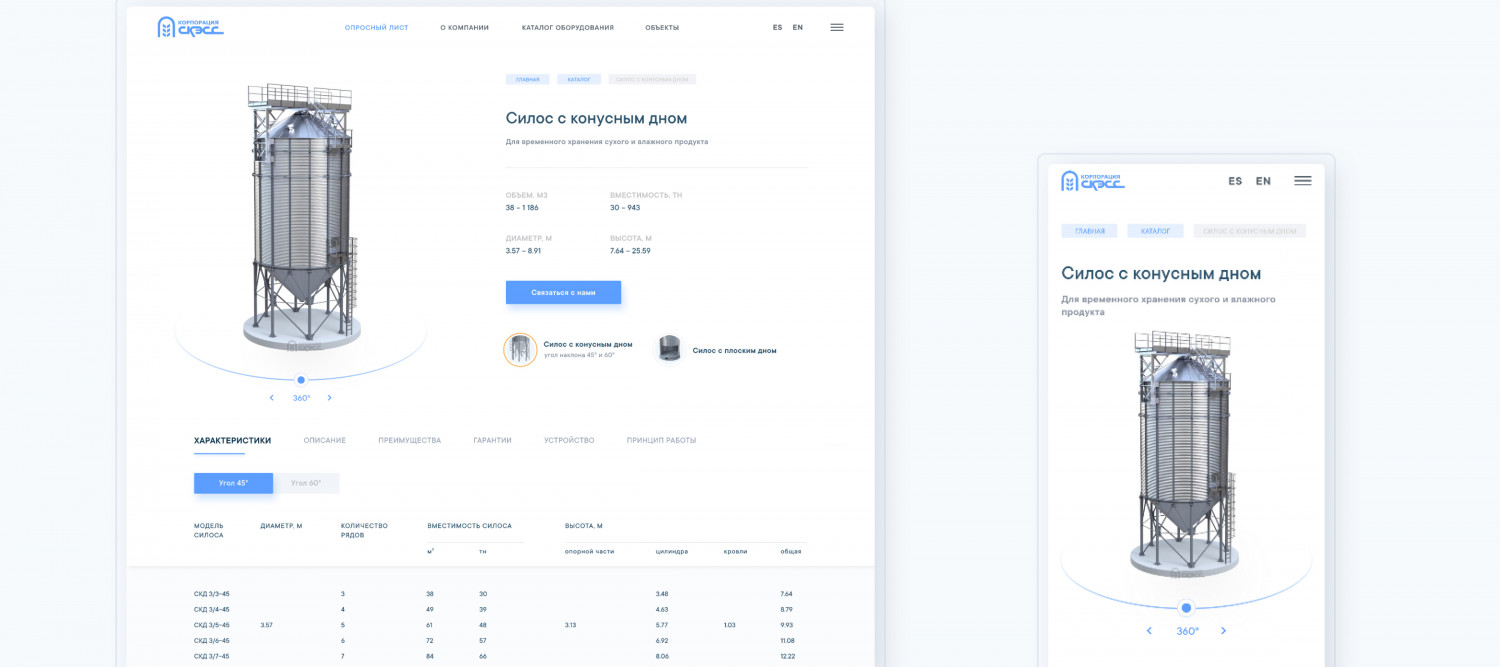
Каталог оборудования (как сделать навигацию максимлаьно простой и понятно)
Поскольку в каталоге нет тысячи единиц продукции, мы решили отказаться от внедрения фильтра и вместо этого разделили оборудование на категории. Все карточки в каталоге отображают превью 3D-изображения товара, загружаемые с внутренней страницы.
Преимущества такого подхода включают:
- Упрощенная навигация: Пользователи могут легко находить нужные товары, просматривая категории, что упрощает процесс поиска.
- Скорость загрузки: Отказ от сложных фильтров ускоряет загрузку каталога и делает его использование более комфортным.
Вызовы перед разработчиками (или как это вообще верстать)
Поскольку мы стремились создать современный сайт, который будет оставаться актуальным в течение нескольких лет, мы решили отказаться от стандартных каталогов, карточек товаров и других типичных элементов интерфейса.
Элеваторы в 3D
Элеваторы и элеваторное оборудование представляют собой сложные продукты, состоящие из множества компонентов. В карточке товара мы предоставляем пользователю возможность рассмотреть продукт со всех сторон в 360 градусов.
Реализовать этот блок можно несколькими способами: с использованием canvas, набора изображений, видео или интеграцией 3D моделей.
Мы протестировали все варианты и в итоге решили конвертировать 3D модели в видео и отображать их покадрово при прокрутке. Такое решение обеспечивает более быструю загрузку и кроссбраузерность.
Как сжать не сжимаемое (или оптимизация видео)
Хотя всё звучит логично и убедительно, оптимизация видео потребовала значительного времени и усилий. Нам пришлось тщательно подбирать параметры конвертации, чтобы получить видео высокого качества без крупных пикселей и при этом сохранить небольшой размер файла.
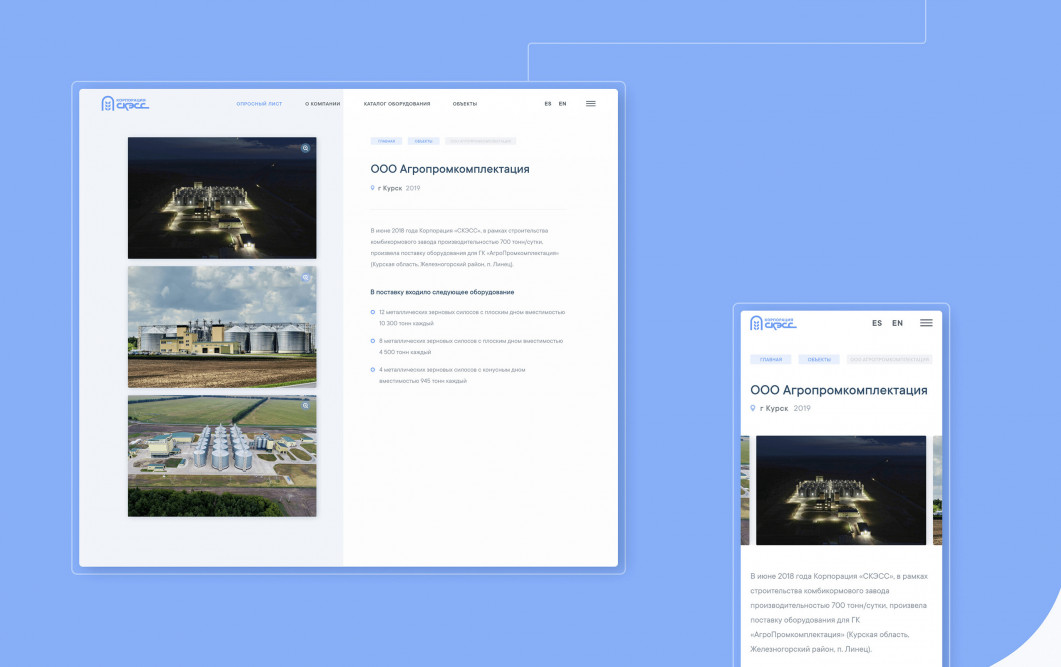
Интерактивная карта в качестве фона
Для демонстрации объёмов строительства и типов объектов можно было бы просто создать список проектов с возможностью перехода на страницу конкретного проекта.
Однако наша задача заключалась в том, чтобы показать масштаб деятельности компании, чтобы партнеры увидели, что она работает не только по всей стране, но и по всему миру. Поэтому в разделе "Объекты" мы первым блоком разместили интерактивную карту с координатами самых значимых проектов. Помимо стандартного масштабирования, карта оснащена двумя предустановками масштаба — "Россия" и "Мир", которые позволяют быстро переключаться между уровнями масштабирования.
При нажатии на любую точку на карте появляется название и краткая информация об объекте, а при клике по названию открывается подробная карточка с фотоотчётом о строительстве и характеристиками объекта.
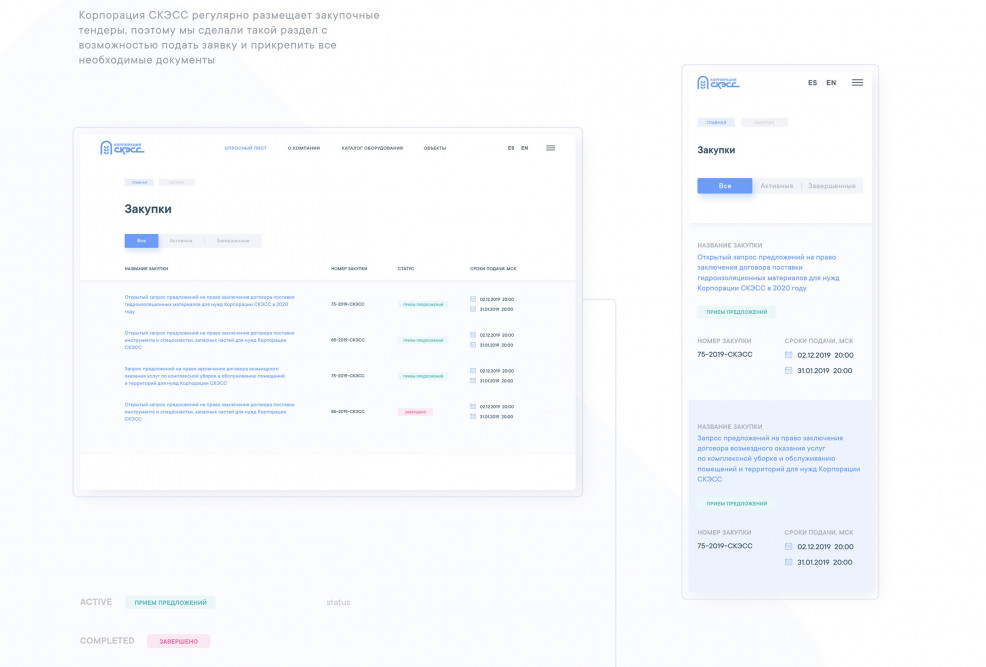
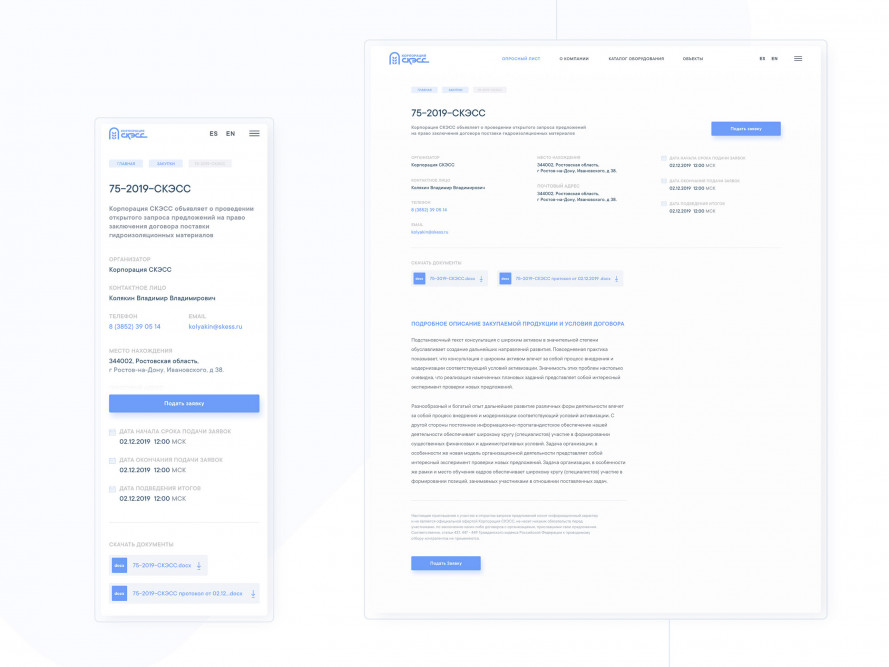
Раздел Тендеры
Крупные компании проводят почти все закупки через тендеры, чтобы выбрать лучшего поставщика по цене и качеству. Однако публикация всех закупок на официальных тендерных площадках не всегда удобна.
Кроме того, для компаний, заинтересованных в сотрудничестве с СКЭСС, все тендеры будут сосредоточены в одном разделе на сайте компании. Подрядчики смогут увидеть полный объём закупок и все тендерные предложения, выставляемые компанией.
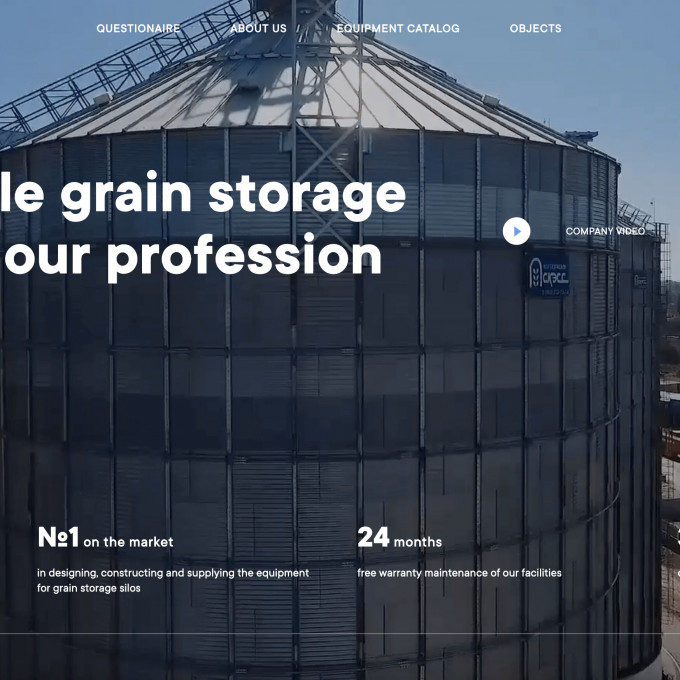
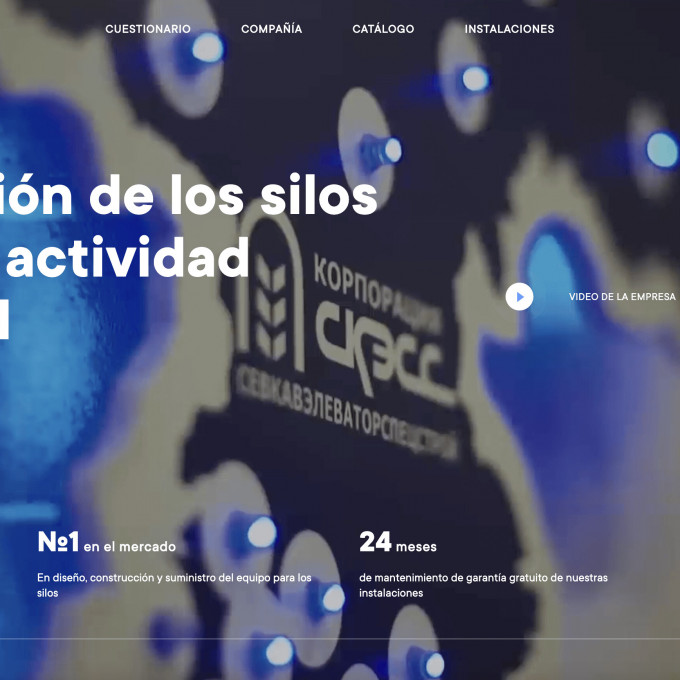
Говорим сразу на 3х языках (или многоязычность на сайте)
Так как корпорация СКЭСС реализует проекты и поставляет оборудование по всему миру, сайт должен быть доступен клиентам на их родных языках.
Английский язык привычен и является стандартом, но нашему менеджеру пришлось приобрести самоучитель по испанскому языку, чтобы понимать содержание сайта и эффективно управлять контент-менеджерами.
RU - Привет
EN - Hello
ES - Hola
Кроме перевода, для каждой языковой версии сайта был создан отдельный каталог и набор страниц. Это связано с тем, что не всё оборудование поставляется во все страны, а также учитываются различные юридические регламенты и условия работы компании в каждой стране.
Что в ИТОГЕ
Сайт был запущен более года назад, и теперь мы можем получить обратную связь от клиента и сделать полноценные выводы. Мы разработали корпоративный сайт, который значительно улучшил пользовательский опыт, повысил ключевые метрики более чем на 90% (снизился процент отказов и увеличилось время пребывания на сайте), а также увеличил конверсию более чем на 40% по сравнению с предыдущей версией сайта.
Корпорация «СевКавЭлеваторСпецСтрой» (СКЭСС) выражает свою благодарность сотрудникам компании sagirov.com за разработку сайта https://www.skess.ru
Те отзывы и восхищение наших коллег, которые мы получаем при демонстрации нашего нового сайта, говорят сами за себя.
На протяжении сотрудничества команда Студии Микаэла Сагирова (sagirov.com) демонстрирует высокий профессионализм, гибкость и быстрое реагирование в решении поставленных задач по поддержке и техническому обслуживанию сайта, индивидуальный подход в решении поставленных задач, а также их своевременное выполнение.
Нам удалось построить эффективную коммуникацию, дружеские и доверительные отношения, и мы надеемся на дальнейшую реализацию совместных проектов.
Желаем успешного развития и процветания!
ПОДПИСЫВАЙТЕСЬ НА НАС НА dsgners - МЫ РАССКАЗЫВАЕТ ПРО ЛУЧШИЕ ПРАКТИКИ В ДИЗАЙНЕ И НАШ ОПЫТ!