Поговорим про правильную типографику на сайте — как сделать так, чтобы тексты было удобно читать и они хорошо выглядели на любом устройстве. Ведь от этого во многом зависит, задержатся ли пользователи на странице или пойдут дальше.
Проблемы с текстами, которых лучше избегать
Мы все хотим, чтобы тексты на сайте били в цель и превращали посетителей в клиентов. Но для начала нужно, чтобы ваш контент хотя бы прочитали. Этого может не случиться, если информация на страницах представлена неудобно для восприятия.
Вот примеры возникающих сложностей:
- Шрифтовой хаос. Слишком много разных шрифтов, нет иерархии размеров — глаза разбегаются, сложно читать.
- Очень мелкий текст на мобильных устройствах. Приходится напрягать глаза или зумить.
- Огромные заголовки на смартфоне. Занимают весь экран, слова не помещаются в строку — выглядит странно и неудобно.
- Слишком широкий столбец текста. Сложно читать на больших экранах, когда строки растянуты на всю страницу.
- Неоптимальное расстояние между строками. Текст визуально сливается или наоборот расползается по экрану.
Посмотрим, как не допускать этих ошибок и грамотно выстраивать типографику на сайте.
Как выбрать шрифты
Выбор шрифтов — это баланс между удобочитаемостью и визуальной привлекательностью. Они должны не только гармонично вписываться в общий дизайн сайта, но и быть доступными для чтения на любых устройствах.
Основные рекомендации:
Не используйте много шрифтов
Желательно, чтобы на сайте было не больше 2-3 вариантов гарнитуры. Иначе страница будет выглядеть перегруженной. Рекомендуется выбрать один шрифт для основного текста и один–два для заголовков, подзаголовков и акцентных элементов.
Отдавайте предпочтение дружественным для веба шрифтам
Они легко воспринимаются на экранах, хорошо масштабируются и будут корректно отображаться на большинстве устройств.
Например, стандартные популярные шрифты для сайта:
Sans-serif (без засечек):
- Open Sans: Классический, легкий для чтения, широко используется в веб-дизайне.
- Roboto: Современный, с хорошей читабельностью на любом устройстве.
- Lato: Чистый, легкий, подходит для текста любого размера.
Serif (с засечками):
- Georgia: Традиционный, элегантный с хорошей читабельностью на экране.
- Times New Roman: Классический, хорошо читается на любом устройстве.
- Merriweather: Хорошо подходит для длинных текстов, с хорошим балансом между элегантностью и читабельностью.
Выбирайте шрифты, которые хорошо сочетаются между собой
Гармоничное сочетание стилей текста поможет улучшить его визуальное восприятие.
Как сделать быстрее: Используйте специальные сервисы для подбора шрифтовых пар. Они предлагают готовые сочетания шрифтов, а также примеры их использования. Например, Fontpair, Fontjoy, Mixfont.
Проверяйте, как шрифты читаются на мобильных устройствах
При выборе шрифта сначала протестируйте его на маленьких экранах. Бывает так, что гарнитура хорошо воспринимается на компьютере, но при этом на смартфоне выглядит нечитабельно.
Как настроить размеры типографики
Можно выбирать размеры текстов на глаз, но более грамотный подход — создание единой шрифтовой иерархии или типографской шкалы. Как это сделать:
1. Выбрать базовый размер для основного текста. Для хорошей читабельности оптимально — 16-18 пикселей.
2. Установить размеры заголовков разного уровня (от H1 до H6). Для этого удобно использовать коэффициент, на который последовательно умножается размер шрифта. Таким образом получится гармоничная для восприятия текстовая иерархия.
Обычно используются следующие коэффициенты:
- Augmented Fourth (1.414)
- Perfect Fifth (1.500)
- Golden Ratio (1.618)
- Minor third (1.200)
- Major Third (1.250)
- Perfect Fourth (1.333)
- Minor Second (1.067)
- Major Second (1.125)
Например, при базовом размере шрифта 16px и коэффициенте 1.5 — получатся заголовки 24, 36, 54px и т.д.
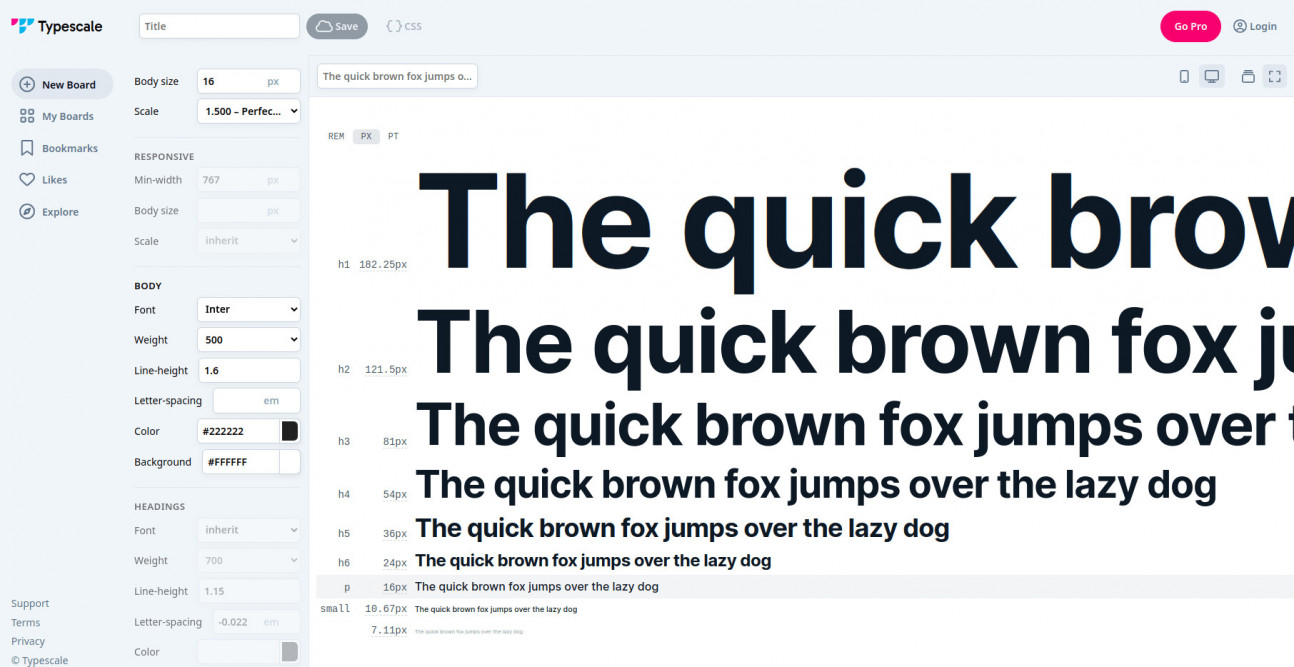
Как сделать быстрее: Для создания типографской шкалы используйте специальные сервисы, которые за пару секунд рассчитают размеры с учетом выбранного коэффициента. Например, сайт Typescale или плагин для Figma Typescales.
Как выбрать расстояние между строками
Правильно подобранный интерлиньяж сделает текст удобнее для восприятия. Высота строки выбирается в зависимости от типа и размера шрифта: обычно от 110% до 140%.
Чем больше размер шрифта, тем меньше должна быть высота строки. Например, если для крупного заголовка поставить интерлиньяж 140%, то каждая строка будет выглядеть, как отдельный заголовок. Поэтому в данном случае лучше выбрать значение 100-110%.
Для основного текста можно установить интерлиньяж 120-140%.
Как выбрать ширину текстовых блоков
Оптимальная длина строки для отображения на компьютере — 45-75 знаков. В этом варианте текст удобно читать и глаза не устают от постоянного перемещения по экрану. Особенно это актуально для больших разрешений. Желательно не растягивать текстовый блок на всю ширину страницы, а выбрать его размеры с учетом оптимальной длины строки.
Как адаптировать текст для разных экранов
Чтобы тексты на сайте было удобно читать с любого устройства, их нужно подстраивать под разные разрешения экранов. При этом важно учитывать как размеры шрифтов, так и расположение текстовых блоков.
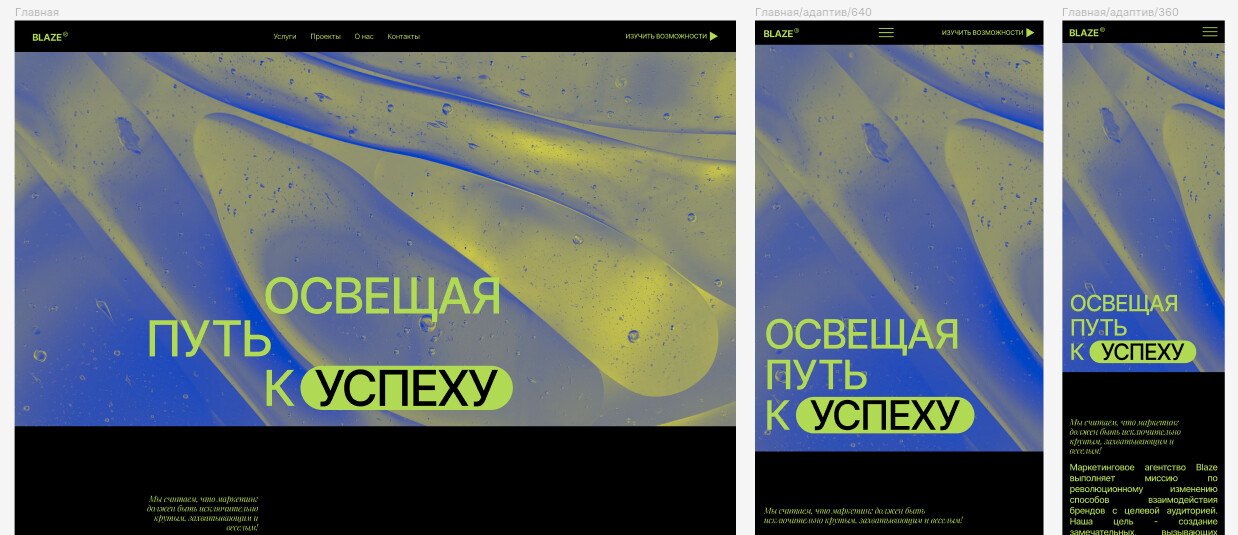
Адаптация размера шрифта
Размер текста нужно масштабировать в зависимости от разрешения экрана. Обычно для каждой версии сайта (например, для компьютера, планшета и смартфона) устанавливают свой размер шрифта.
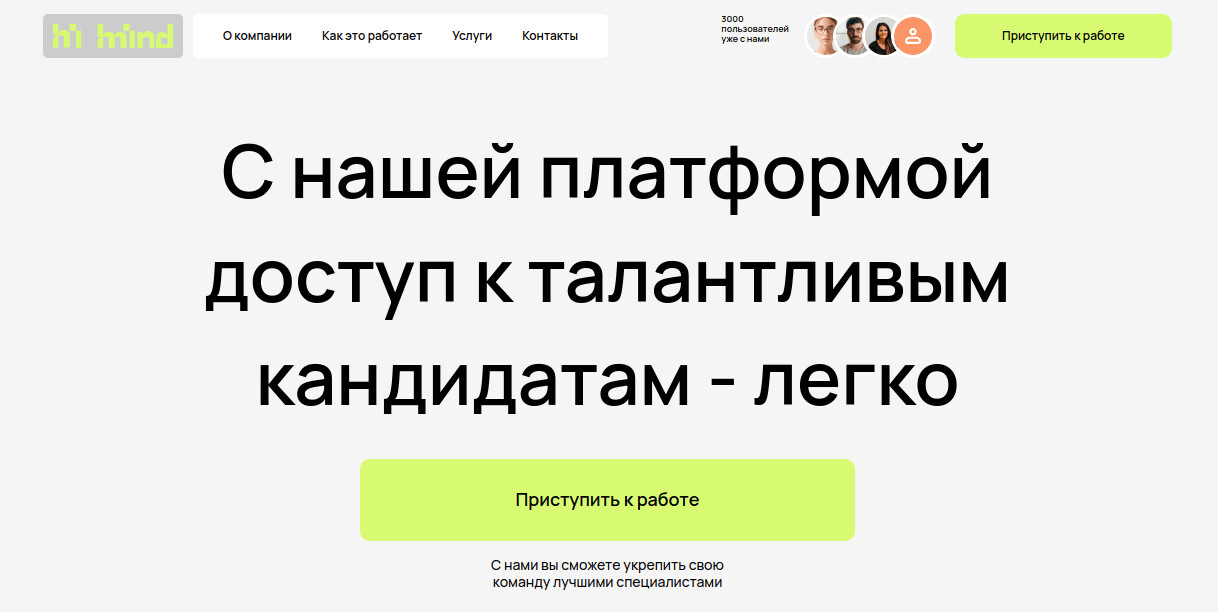
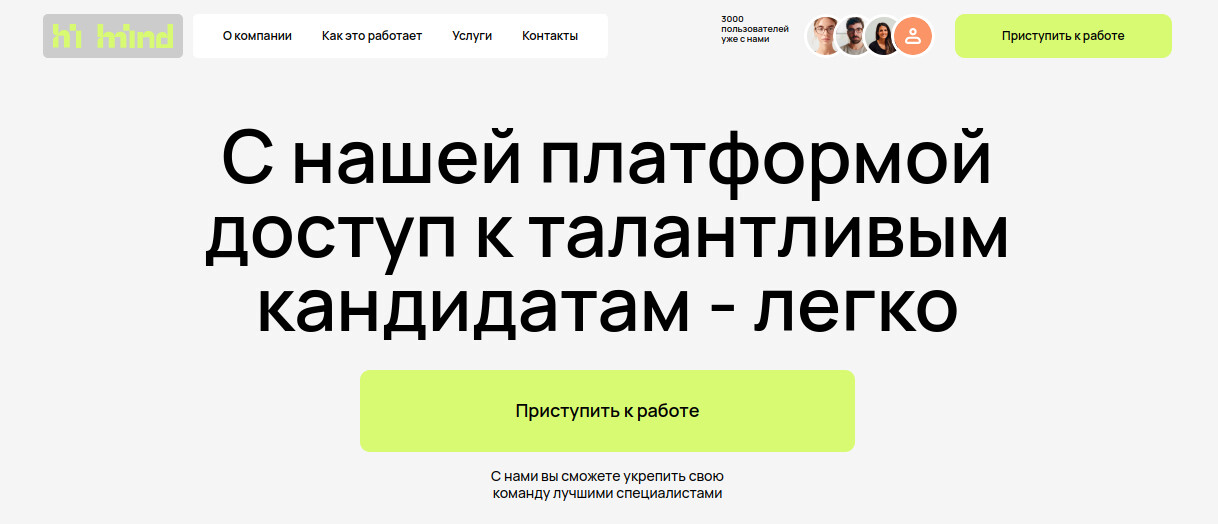
В примере ниже для заголовка установлены следующие значения: для компьютера 110px, для планшета 90px, для смартфона 50px. Можно сделать еще дополнительные версии, например, для широкоэкранных мониторов.
Как сделать быстрее: Чтобы быстрее адаптировать текст при верстке сайта, используйте вместо пикселей относительные единицы измерения — em и rem.
Относительные единицы измерения используются при написании кода сайта разработчиками, но их можно использовать и в некоторых современных конструкторах сайтов. Например, no-code платформа Taptop помогает значительно ускорить сборку страниц в редакторе за счет использования em, rem, % и других относительных единиц измерения.
Поясним разницу между em и rem:
- em — зависит от размеров шрифта родительского элемента, в котором размещен текст.
Пример: Текст размещен в блоке, у которого установлен размер шрифта 16px. Устанавливаем для текста шрифт 1em → получаем 16px, 1.5em → получаем 24px.
Используя em, можно одновременно управлять размерами текста у всех вложенных элементов блока одним действием — меняя его собственный размер шрифта.
- rem — зависит от размеров шрифта, установленного в настройках браузера.
Пример: Если у пользователя в браузере установлен шрифт 16px (используется по умолчанию), то 1rem = 16px, 2rem = 32px и т.д. Если пользователь увеличит масштаб базового текста до 18px, то получится 1rem = 18px, 2rem = 36px и т.д.
Установка размера шрифта в rem помогает сделать сайт доступным для слабовидящих — текст на сайте будет автоматически адаптироваться к настройкам пользователя.
Адаптация расположения текста и отступов
Расположение и размеры текстовых блоков нужно подстраивать под разные устройства. На больших экранах ширину столбцов лучше сделать поменьше для более удобного чтения. На смартфонах текст обычно растягивается на весь экран. Также на мобильных устройствах желательно увеличивать отступы по бокам, чтобы контент не «утопал» в краях экрана.
Пример быстрой настройки и автоматической адаптации типографики на платформе Taptop
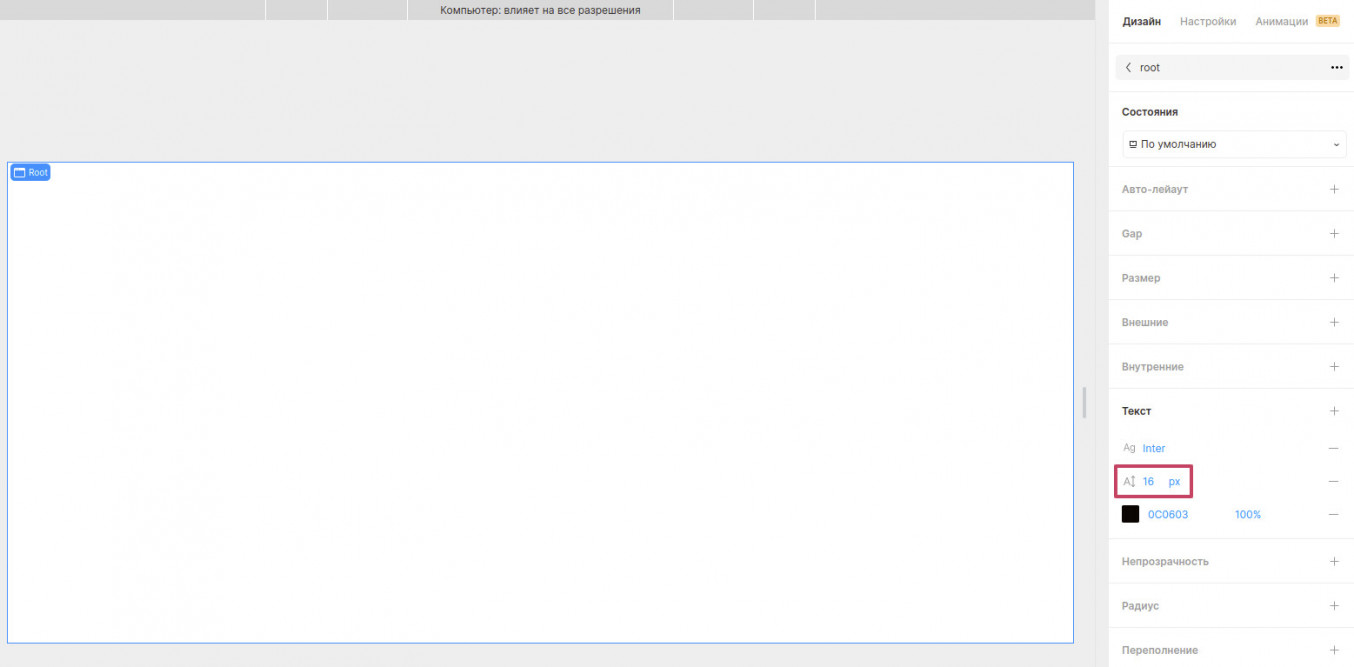
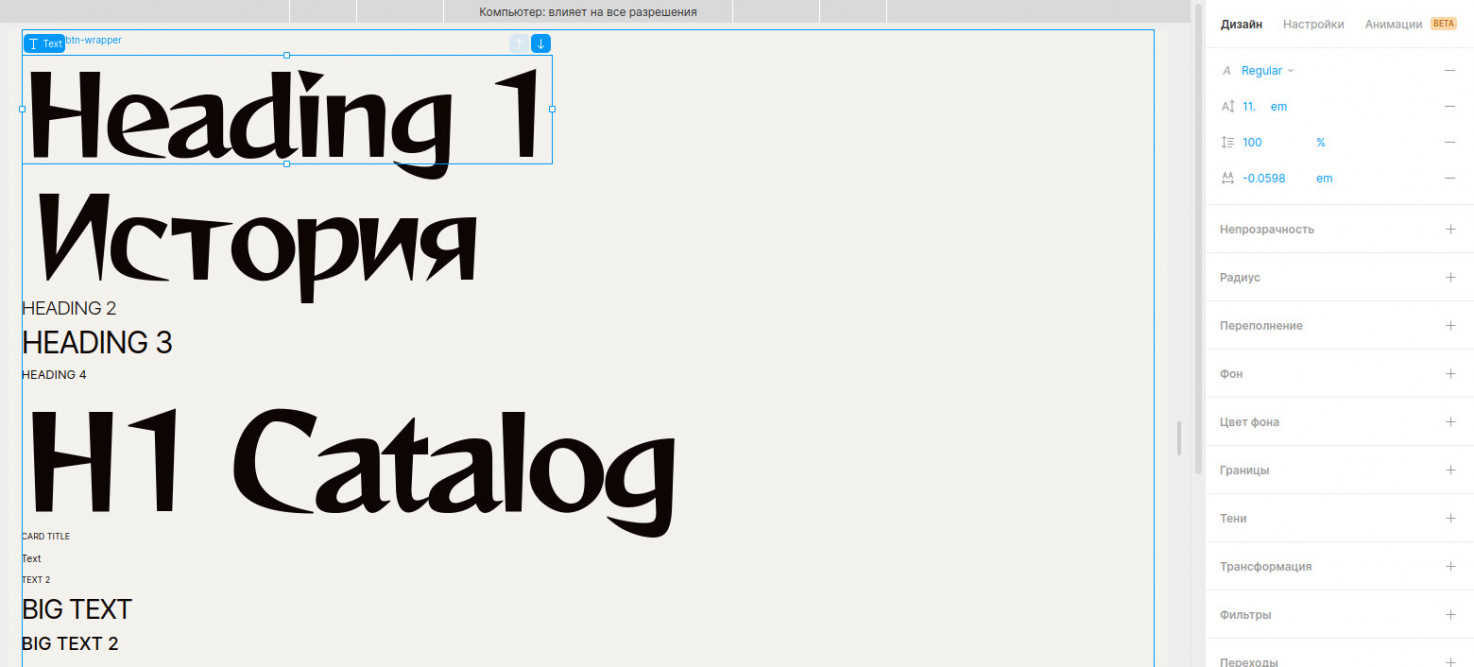
1. Все стили типографики настраиваем на одной странице, создавая UI Kit.
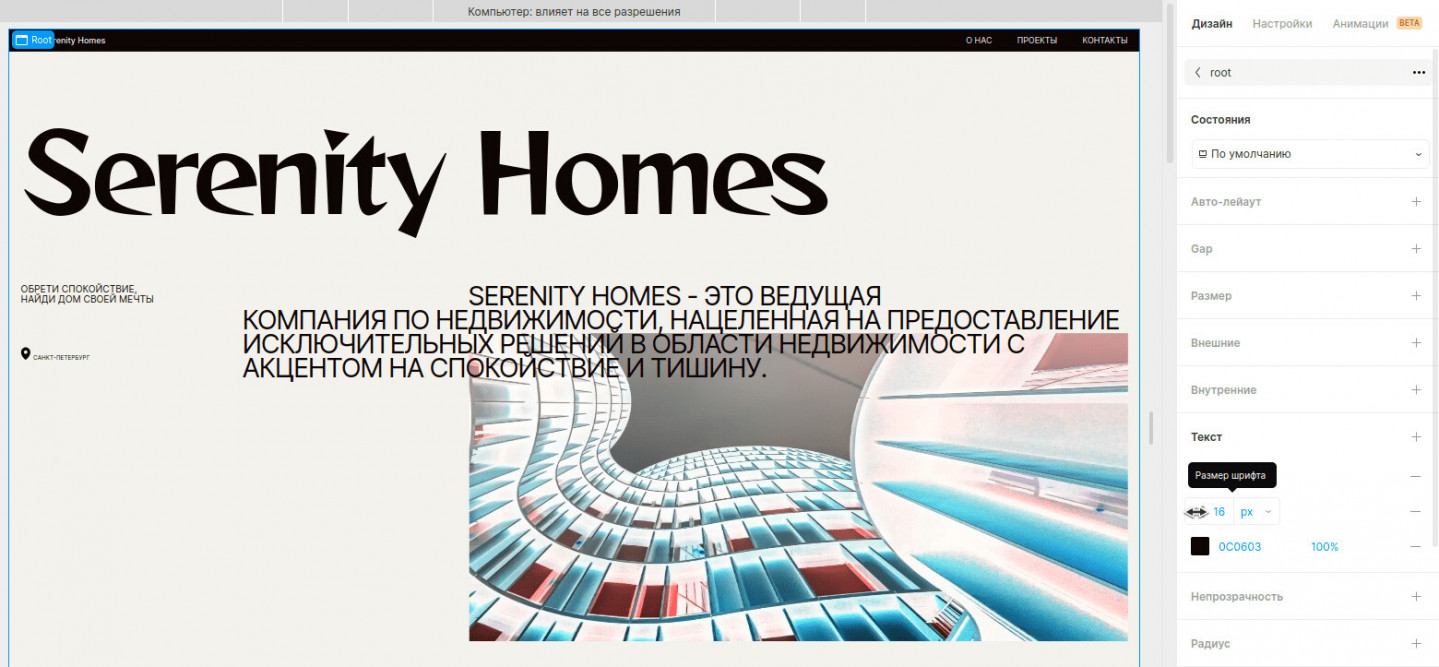
Для корневого блока Root, который содержит все остальные элементы страницы, устанавливаем желаемый размер базового шрифта. Например, выберем 16px.
2. Добавляем на страницу все типы текстов, которые используются на сайте (заголовки всех уровней, основной текст и т.д.), и создаем каждому класс для хранений стилей — например, text--h1 для заголовка первого уровня.
3. Для каждого элемента выбираем соответствующий шрифт и устанавливаем размер в em и другие параметры. Единица измерения em привязывает размер шрифта каждого текстового элемента к корневому блоку Root. Так что все тексты будут автоматически адаптироваться к изменениям его настроек.
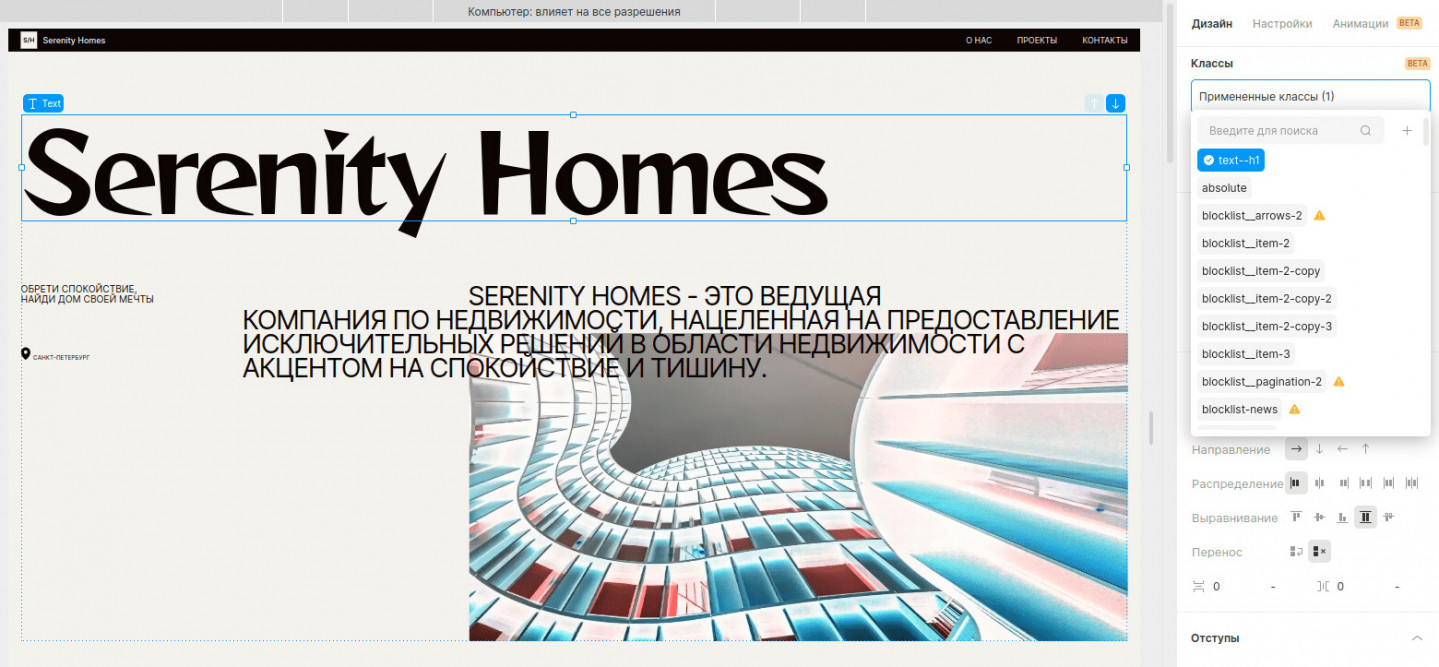
4. На контентных страницах присваиваем элементам созданные классы, чтобы они приобрели нужные стили. Например, тексту с названием страницы добавим класс text--h1.
5. Меняя величину шрифта у блока Root, можно управлять размерами всех текстов на сайте.
Вот так это выглядит в работе:
Резюме
Чтобы улучшить восприятие текстов на сайте и сделать их более привлекательными для пользователей, нужно:
- грамотно подобрать шрифты;
- выстроить единую типографскую шкалу;
- настроить гармоничный для глаз интерлиньяж и ширину абзацев;
адаптировать тексты для разных устройств.
Чтобы узнать еще больше полезного про веб-дизайн и создание сайтов — подписывайтесь на Телеграм-канал no-code платформы Taptop.
А если хотите научиться пользоваться современными инструментами no-code разработки — приходите к нам на бесплатный курс Академии Taptop. Вас ждет 10 уроков, обратная связь от преподавателя, проверка домашек и два проекта в портфолио.