Композиция - это организация элементов в пространстве, гармонично взаимодействующих друг с другом. Грамотно выстроенная композиция управляет вниманием зрителя и выглядит убедительно, в ней элементы поддерживают и уравновешивают друг друга.
Принципы композиции применяются во всех видах изобразительного искусства, таких как фотография, архитектура, живопись, дизайн и т. д. В этой статье мы рассмотрим баланс, один из основных принципов композиции, и покажем примеры дизайна, где грамотно применяется данный принцип.
Итак, для начала выделим 2 вида баланса: симметричный и асимметричный.
С первым все довольно просто, мы можем легко распознать его, если разделим пространство пополам и обнаружим, что обе части являются зеркальным отражением друг друга. Такая композиция олицетворяет стабильность, монументальность и устойчивость.
Рассмотрим примеры симметричной композиции:
С асимметричной композицией все намного сложнее, она требует от нас большего анализа, так как для того, чтобы грамотно ее выстроить и не превратить все в хаос, нам нужно придерживаться некоторых правил. Самое главное, что нужно помнить, - композиция не должна заваливаться в одну из сторон, элементы в ней должны уравновешивать друг друга, для этого нам нужно помнить о весе элементов.
Вес элемента зависит от нескольких факторов:
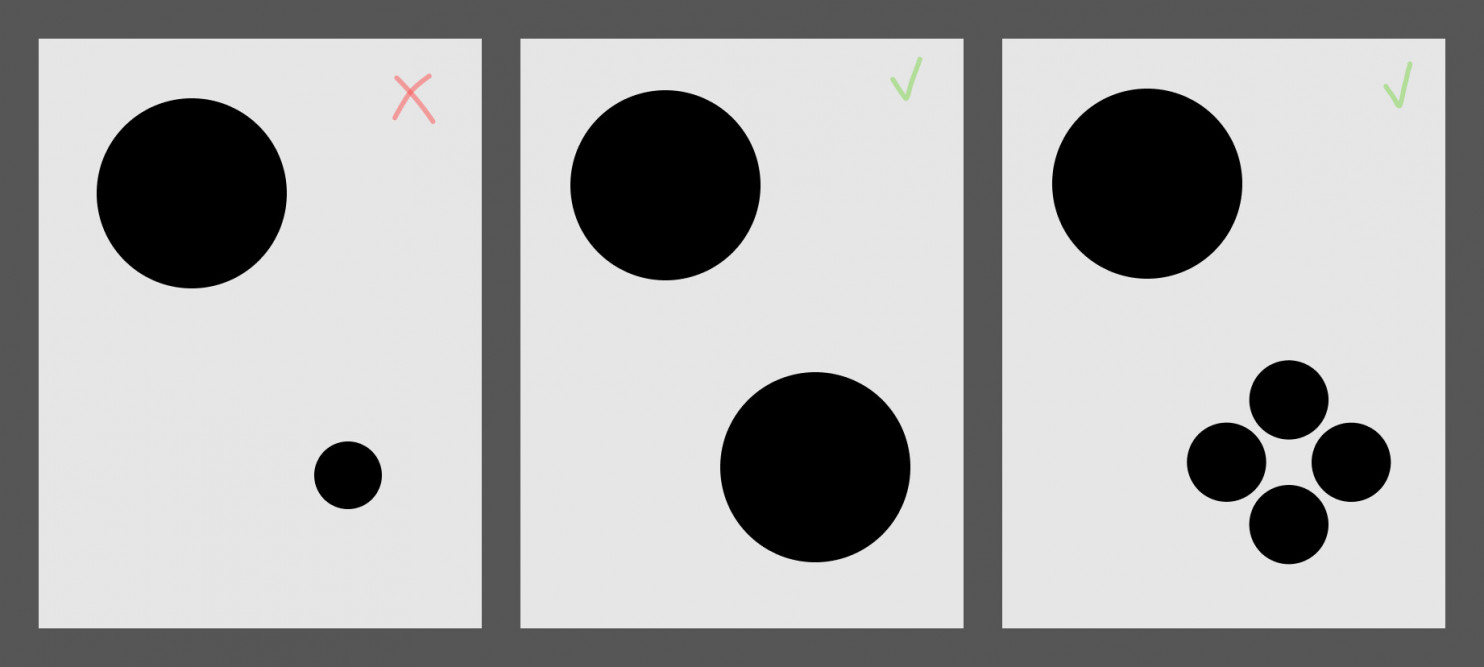
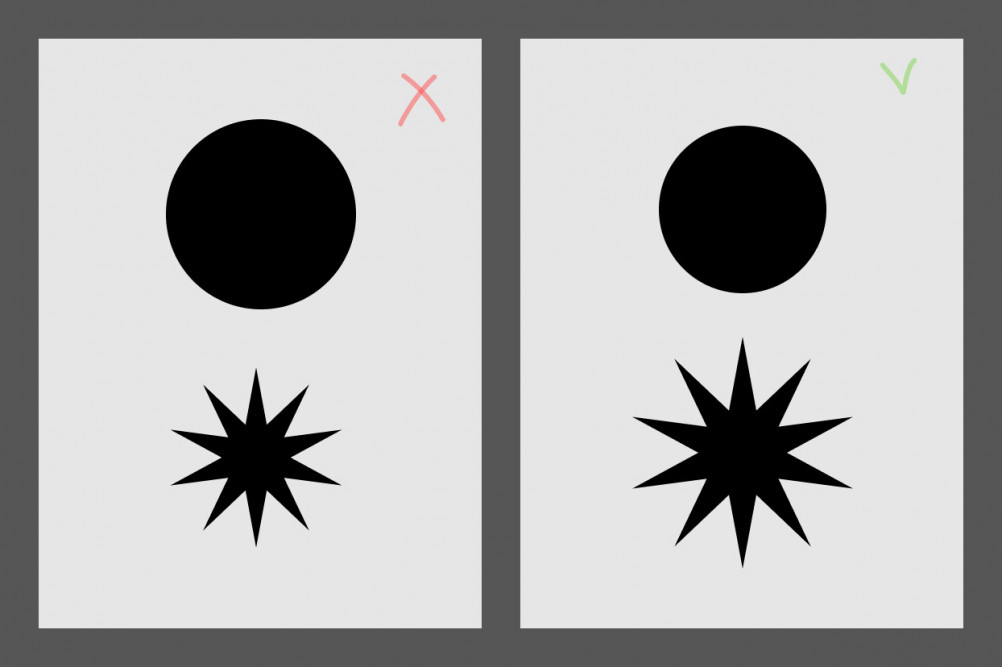
- Размер: на картинке мы видим, как можно уравновесить элементы, меняя их размер или количество
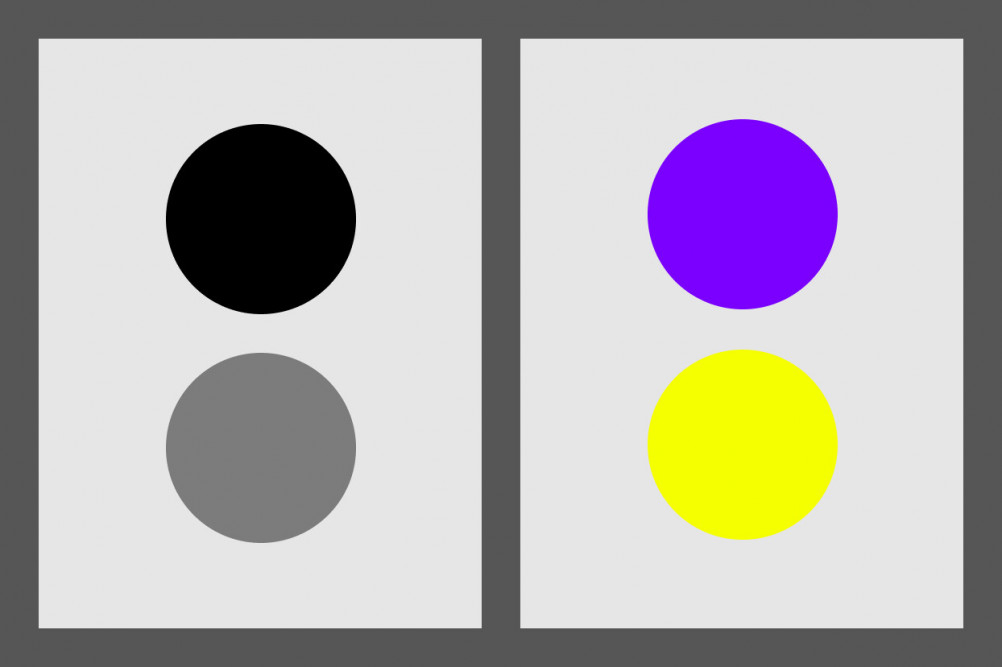
- Тон (светотень): более тусклые по тону объекты казаться меньшие по размеру и весу
Также важно знать приемы, делающие нашу композицию более выразительной и помогающие управлять вниманием пользователя:
- Правило третей или золотое сечение
- F- и Z-паттерны
- Якорные точки или привязки к сторонам фрейма
- Направляющие
- Негативное пространство
Поговорим подробнее о каждом приеме:
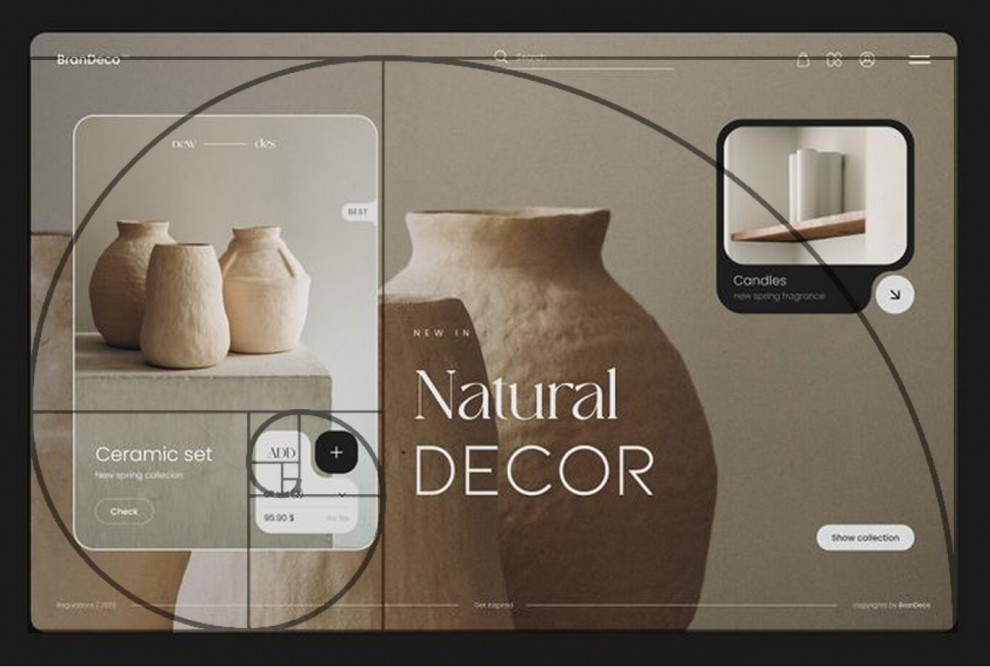
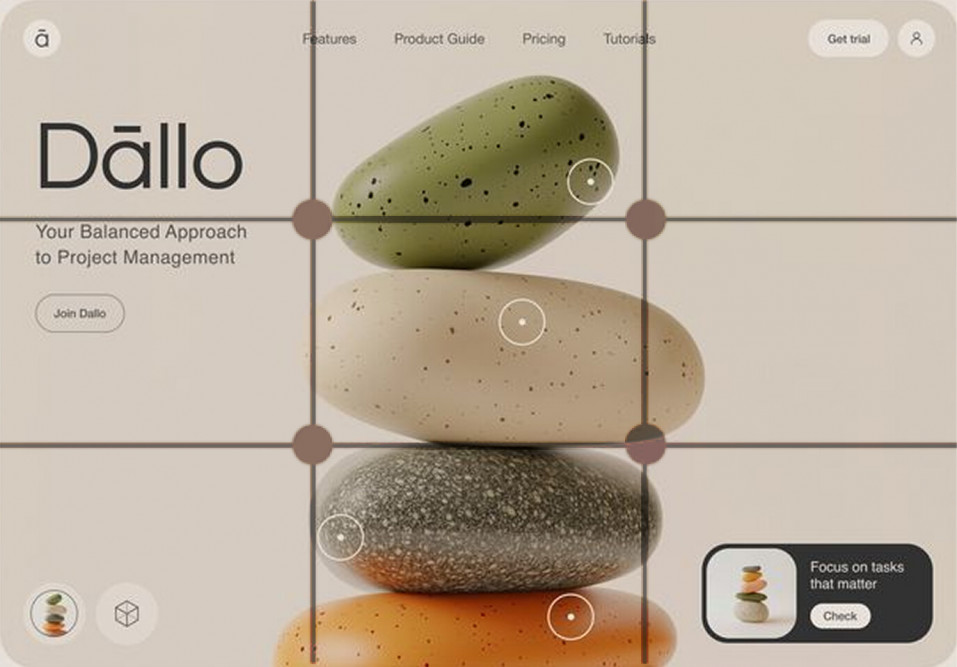
1. Золотое сечение и правило третей. Эти схемы часто используют фотографы, чтобы гармонично расположить объекты на фотографии, но их также можно использовать и в дизайне. Композицию обычно не подгоняют под эту сетку, чаще это делается на глаз. Наверное каждый из нас хотя бы раз сталкивался с этими схемами, посмотрим, как это может выглядеть в дизайне.
Правило третей
2. F-паттерн и Z-паттерн - это 2 распространенные траектории, по которым скользит взгляд пользователя, когда он бегло изучает информацию. На этих примерах мы можем видеть, как данные паттерны помогают расположить контент на странице:
3. Чтобы уравновесить композицию, а также связать контент со средой и сделать его более удобным для восприятия, можно расположить его по якорным точкам или по привязкам к сторонам фрейма, на примерах можно хорошо разглядеть этот прием:
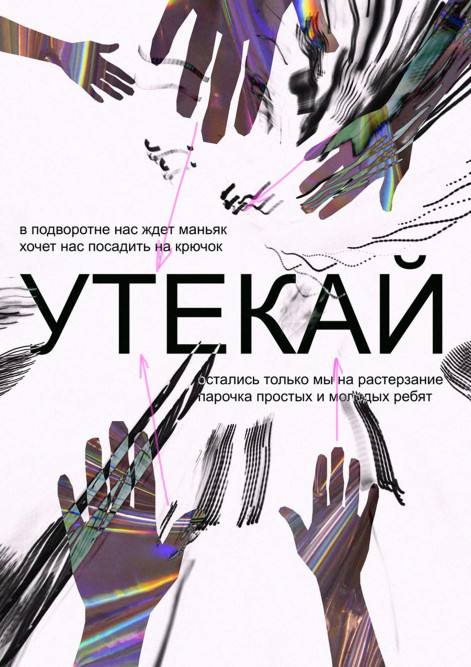
4. Мы можем использовать направляющие или указатели, чтобы помочь пользователю обратить внимание на важную информацию, но важно делать это аккуратно, чтобы избежать визуального мусора:
В данном постере руки являются указателями и направляют взгляд пользователя на заголовок
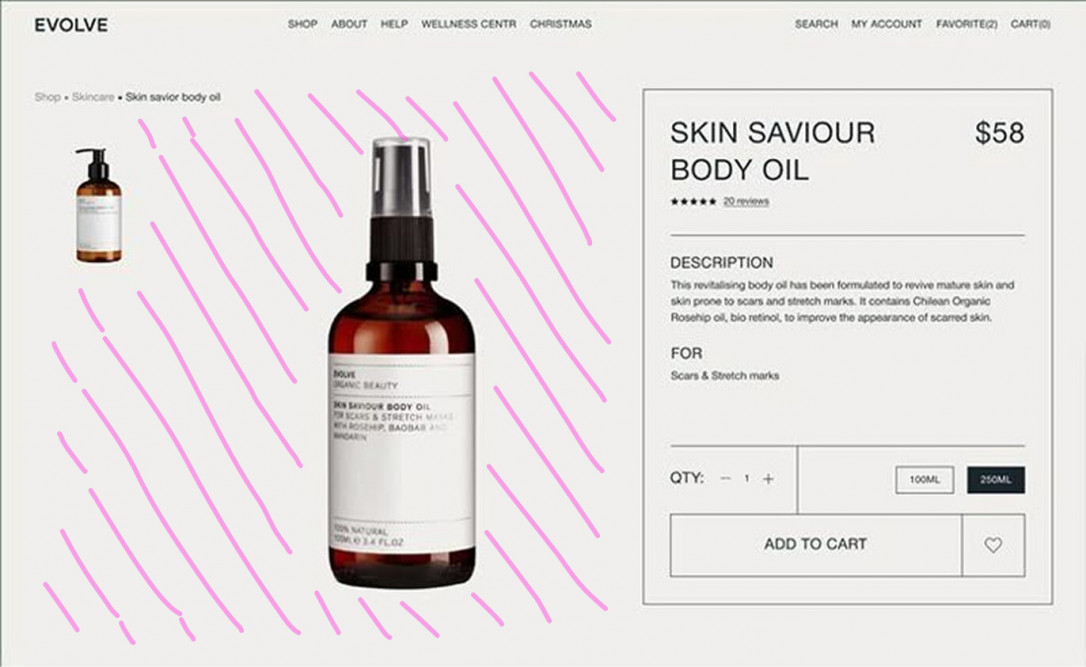
5. Негативное пространство - это пустое пространство вокруг главного объекта, оно создает контраст и добавляет воздуха в композицию, что позволяет усилить акцент на нужном объекте и сделать картинку визуально приятнее и понятнее, убрав шум:
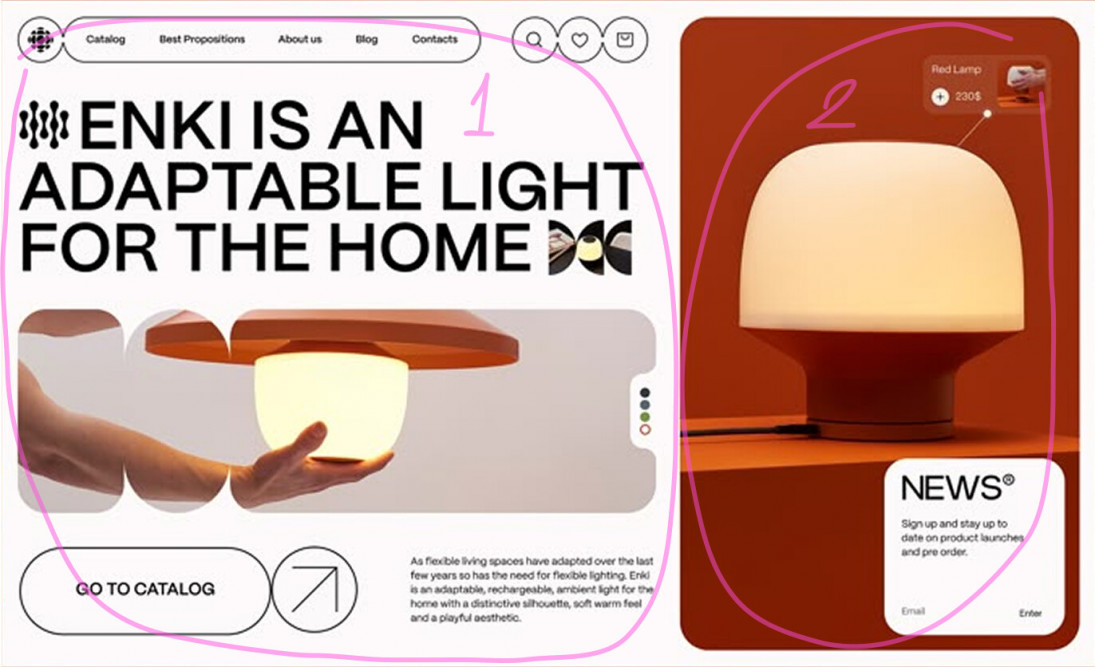
Теперь, зная основные принципы и правила, мы можем разобрать два примера удачного дизайна:
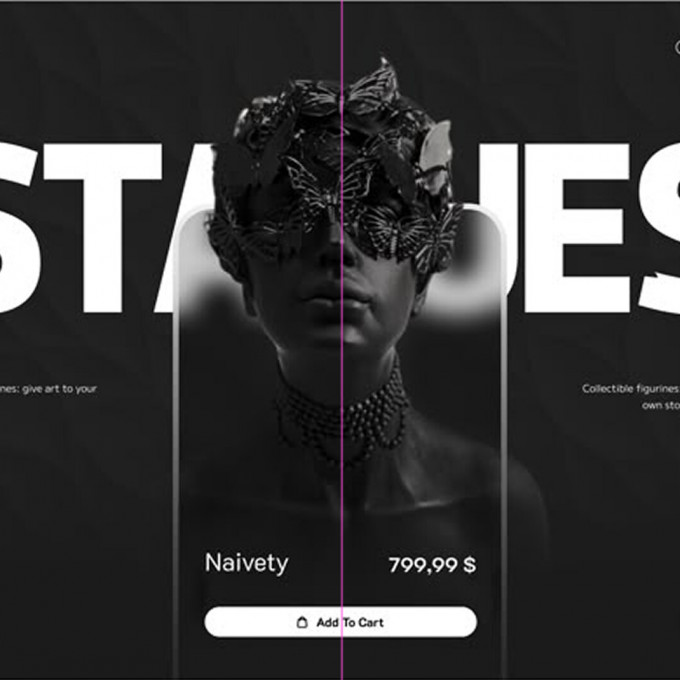
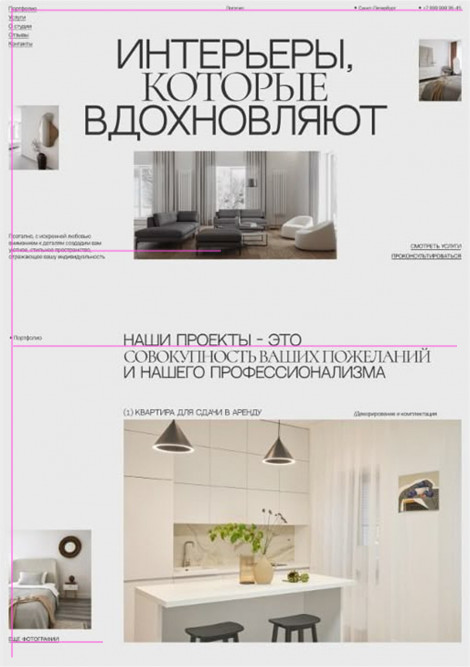
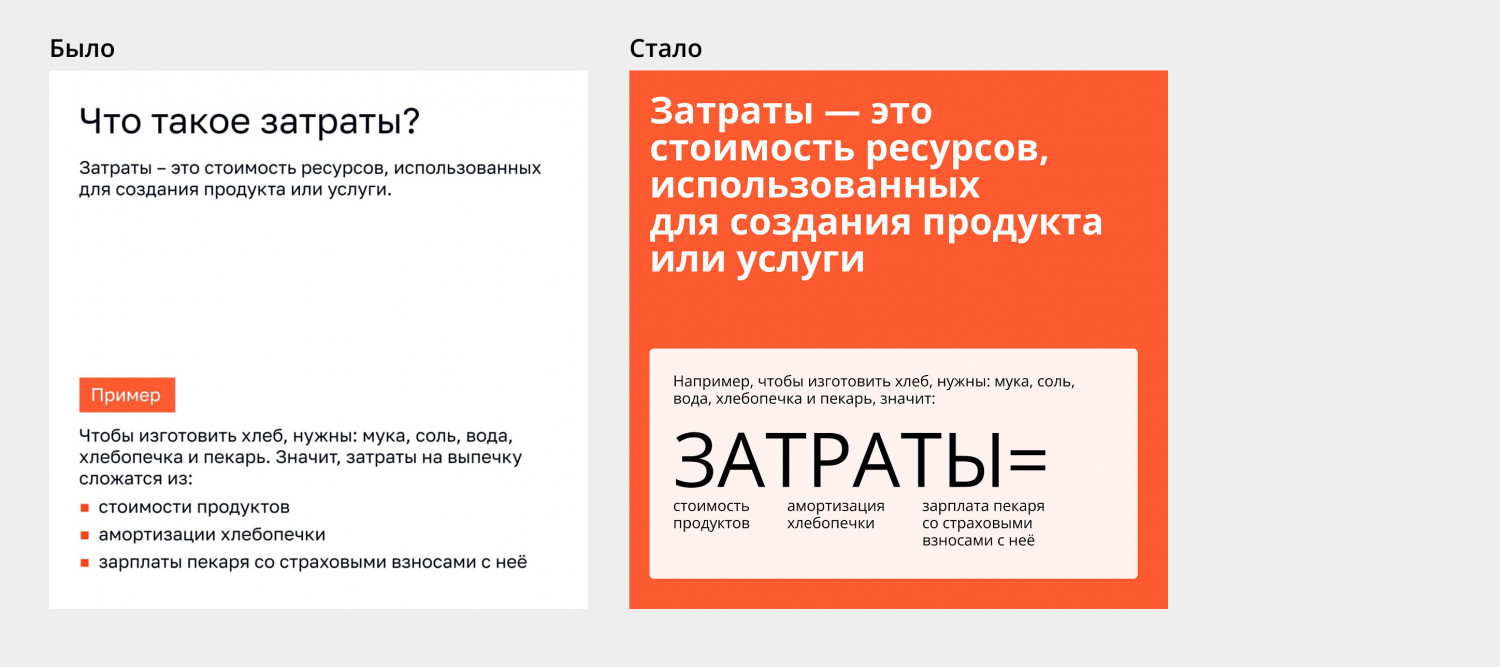
В этом примере правая часть чуть меньше левой, но при этом композиция не заваливается влево, так как правая часть окрашена в красный контрастный цвет, что добавляет ей веса, а первая имеет больше негативного пространства, поэтому выглядит достаточно легкой, чтобы не перевешивать.
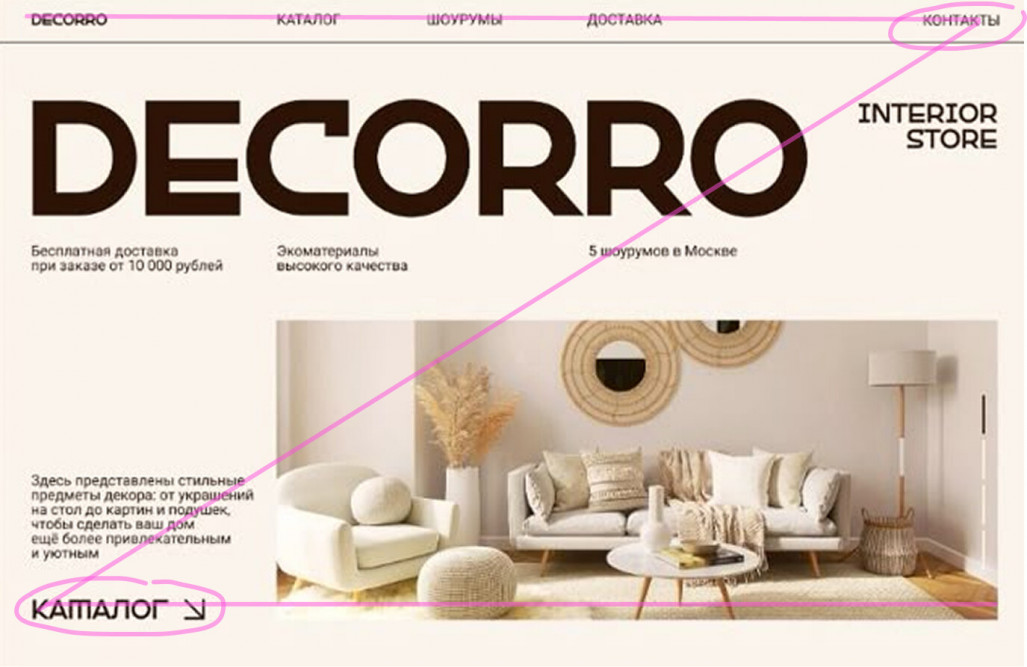
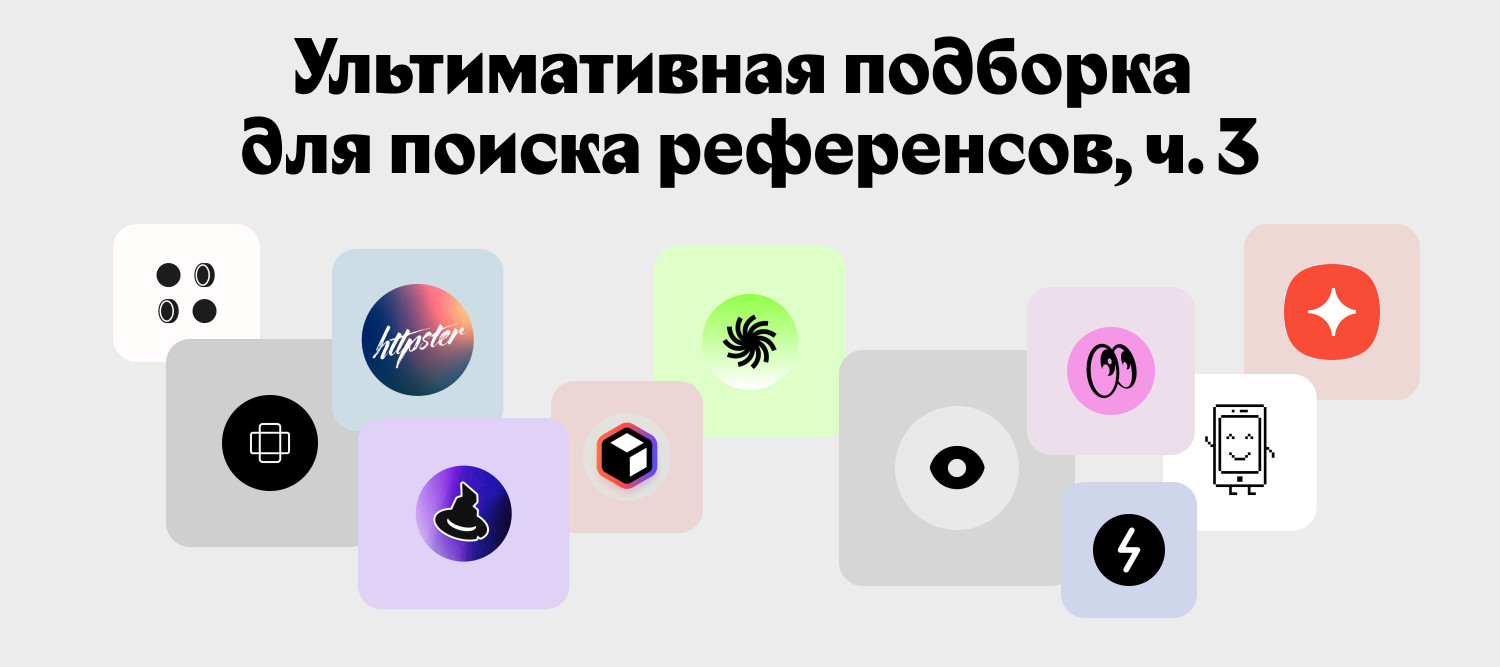
Тут применены примерно те же правила, что и в примере выше, правая часть занимает меньше места, но имеет больший вес за счет тона, который добавляет ей контраста. Левая часть состоит из двух блоков, в одном (2) мы видим 3 плашки, между которыми есть немного воздуха, который не мешает нам воспринимать их как одно целое, а в другом (3) размещен текст и несколько элементов, заполняющих пустое пространство. Правая и левая части уравновешивают друг друга, поэтому композиция выглядит убедительно.
Итак, мы разобрали основыне принципы композиции, которые помогут вам гармонично располагать эелементы в дизайне так, чтобы они “дружили” друг с другом и помогали пользователю правильно считывать информацию. Однако, важно помнить о негативном пространстве, оставлять воздух в композиции и не пытаться использовать все правила разом, чтобы избежать хаоса.