(🤘) Приветствую! Меня зовут Владимир. Мне нравится сфера дизайна сайтов и в целом люблю лицезреть чьи-то таланты и искуство. Я недовавно проходил курс по льготе 🦾 в UPROCK и мою работу даже можно увидеть на сайте школы!
При разработке сайта я всегда стараюсь найти достаточное количество референсов, и постоянно на это трачу уйму времени. Поиск может длится неделю и более, а через какое-то время глаз начинает замыливатся, из-за этого я пропускаю нужные референсы и это сильно меня огорчает...
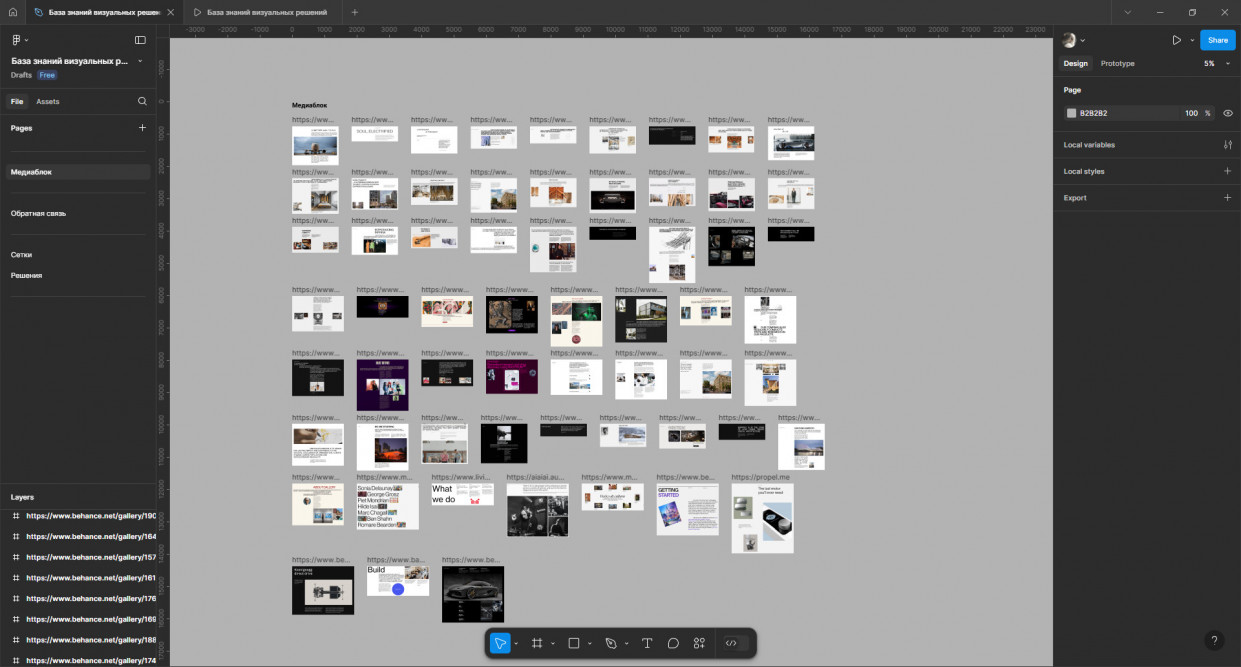
Ранее, не зная другого способа все понравившиеся референсы я сохранял одной базой в Figma файл, куда добавлял скриншоты, разбивал их по категориям, каждый блок подписывал, например:
- "Обложка"
- "Слайдер"
- "Плеер"
(⚙️) Это работало какое-то время, но потом начались проблемы:
( 1 ) Наша Фигмуша начинает тормозить и о-о-очень долго загружать картинки когда их набирается приличное количество.
( 2 ) При начале каждого нового проекта появлялись новые и новые референсы, которые я забывал переносить в свою базу, и они просто остались брошеными бедняжками ;(
( 3 ) Мне постоянно нужно было сворачивать браузер, чтобы перенести скриншот в Figma, присваивать источник референса, невозможно было как-либо отфильтровать референсы и приходилось долго перемещаться по файлу, приближать, скролить фрагменты и искать нужные скриншоты.
В какой-то момент, после длинного периода безделья и депрессии, связанной в первую очередь со здоровьем, я все таки решил заняться чем-нибудь...
И в первую очередь, захотелось немного упростить себе жизнь, я решил поинтересоваться у ребят в чате Дизайнеров, а каким образом они ведут свои базы визаульных решений и где собирают все референсы? Многие написали про какой-то Eagle.
Если вы также как и я, не знали что это за программа, то если вкратце,
Eagle это инструмент для создания собственных библиотек референсов и медиафайлов в соответствии с вашими требованиями.
Не долго думая решил установить, ознакомиться. Вскоре программа встречает нас современным интерфейсом. Я нашёл лишь несколько функциональных недостатков, а так я безумно рад, что нашлись люди, которые разработали такую замечательную программу, что способна ускорить работу в разы!
(🦅) Знакомство с новым компаньоном Eagle
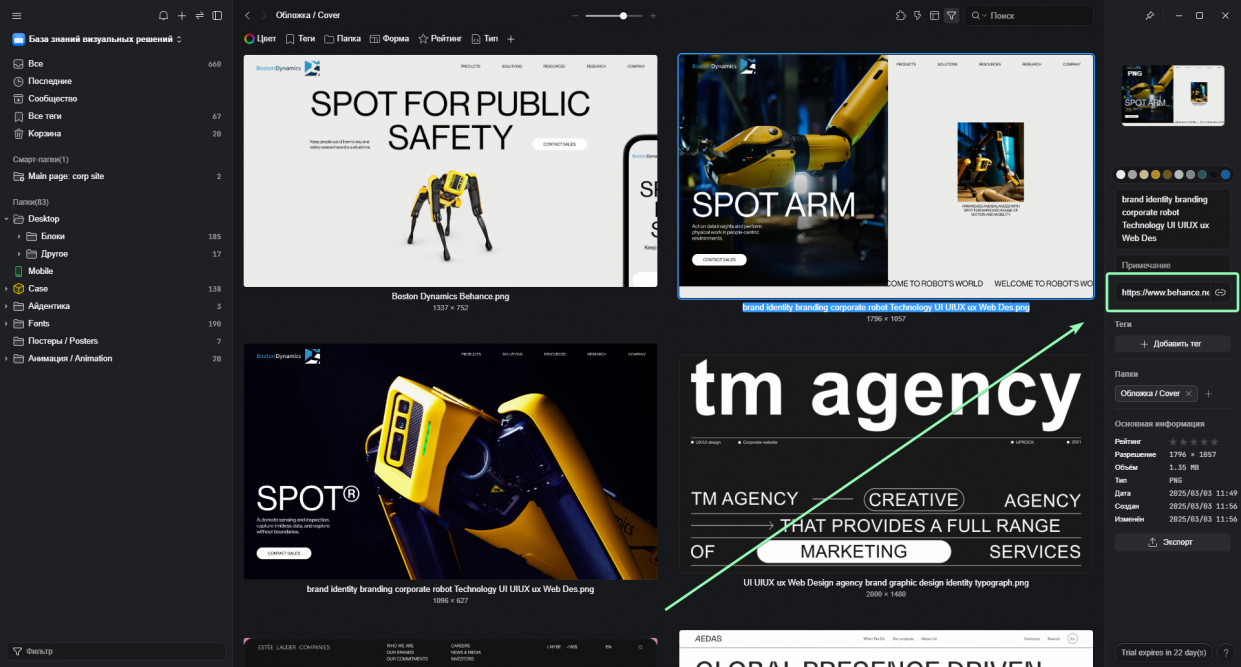
Слегка изучив функционал, начал оформлять библиотеку. Нагрузил в нашего Орленка все свои скриншоты с Figma и Behance, влючил режим сортировщика, "I’ll be back...")), далее сортирую скриншоты с помощью папок, а тегами можно уточнить тип и класс.
Например, во владке "Header" я добавляю теги о нужном функционале, есть такие теги как: "Burger-menu", "Search", что позволяет выделить хедеры с нужным функционалом. Теперь мне намного удобнее, также есть умные папки, но пока не использовал их потенциал.
С Eagle хранение и подбор шрифтов теперь на новом уровене. Я наконец-то могу рассортировать их как хочется, больше не нужно листать бесконечный список шрифтов в Figma чтобы найти подходящий шрифт. Создал в Eagle несколько тегов: "Grotesk", "Serif", "Cyrillic" и "Рукописный", стараюсь не ленится и сразу проверять лизенцию, в зависимости от этого добавляю тег.
Программа решает частую проблему, когда вспоминаешь о блоке
с интересной композицией, а когда хочется перейти на сайт и к примеру посмотреть анимацию этого блока, оказывается что ты забыл добавить источник, Eagle же решает эту проблему и добавляет ссылку автоматически.
Расширение Eagle к Google chrome
Расширение Eagle + Google chrome, это шедевральный союз! Расширение позволяет создавать скриншоты 3 способами: выбранной области, видимой области и всей страницы.
Мне не хватает в функции скриншота выбранной области пиксельной лупы, и то что нельзя выделить определённый UI-элемент по границам фрейма, например это пригодится, чтобы быстро сделать скриншот хедера.
Также было бы неплохо иметь возможность записывать видео и GIF, т.к Eagle поддерживает видео и гиф, почему бы тогда не иметь возможность записывать эти форматы?
В Figma было проблематично сохранять какие-то анимации, но возможно, а Eagle намного упрощает этот процесс, Достаточно потянуть картинку и положить прямиком в папку библиотеки.
Немного о том как я организую свою базу референсов
Я делю их на компьютерные и мобильные. В данных папках хранятся отдельные папки с блоками, выполняющие разные функции. Собираю отдельно СТА-блоки, обложки, списки, карточки, контентные блоки и другое. Есть ещё папки с анимациями различных ховеров, экранов загрузки, всяких интересных анимаций, которые можно использовать для сайта, меню и т.п.
Кадрирование кейсов из Behance!!! Часто, я сохраняю целые кейсы, все они достаточно длинные и чтобы отрезать лишнее всегда нужно долго скролить, приближать и т.д. Ранее я писал о пиксельной лупе, благодаря ей можно было бы уже на этапе создания скриншота избавить себя от этих мучений, и сделать скриншот пиксеально!
В общем, теперь у меня имеется удобный инструмент для базы вдохновения. Попробуйте сами, я уверен вам понравится это приложение, которое вы оцените по достоинству, и наконец-то избавите себя от мучений храня свою базу референсов в Figma.
✨ Всем спасибо за уделённое время и удачи!
Использованные изображения в обложке:
Авторы — https://www.behance.net/gallery/185263935/Music-Posters-BIG-SIZE
Автор — https://www.behance.net/gallery/210463661/poster-vol-5