Сетка — незаменимый друг дизайнера, который выравнивает макет и придает ему гармоничность. Сегодня мы разберем: как включить сетку, какие бывают форматы сеток и дадим рекомендации по работе с ними.
Основы сеток в Figma
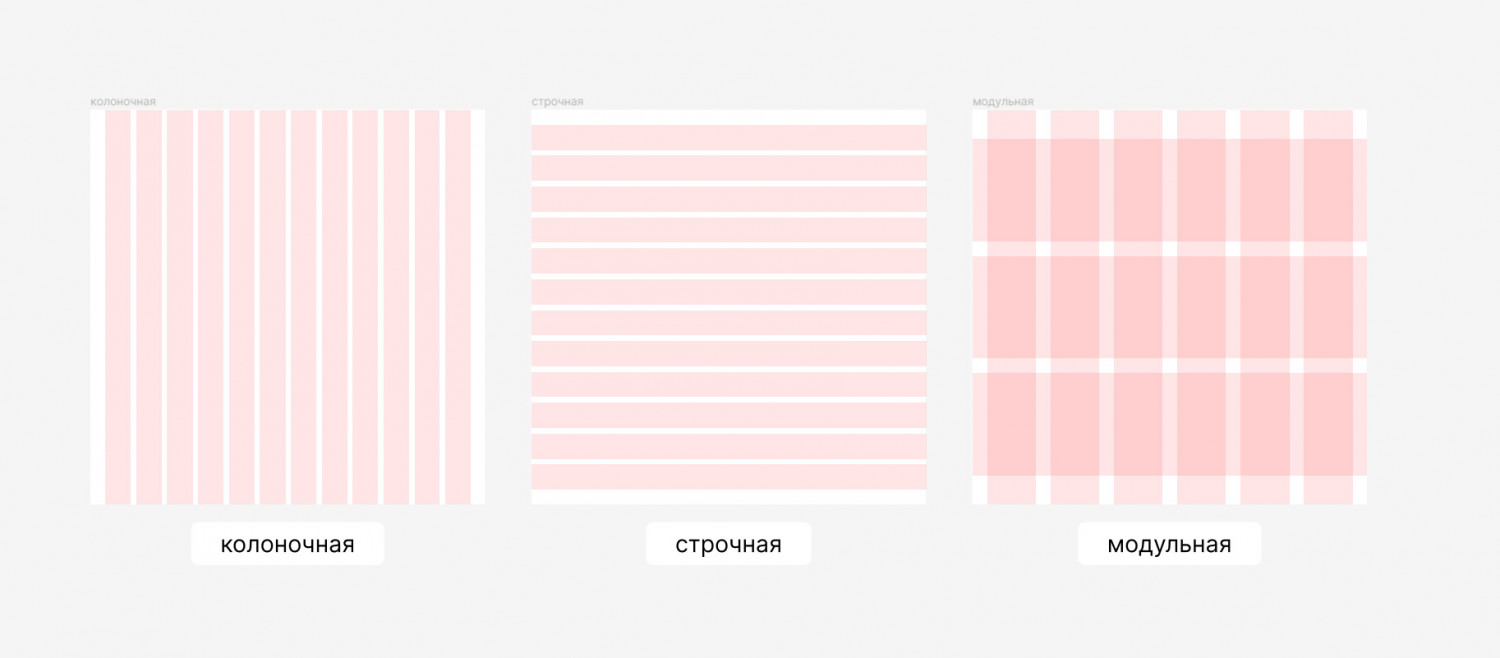
Сетка в дизайне обеспечивает структурированность макета. Выделяют основные типы сеток для веб-дизайна: колоночная, строчная и модульная, чтобы управлять расположением и выравниванием элементов.
Шаг 1: Настройка рабочего пространства в Фигме
Выбор объекта для применения сетки
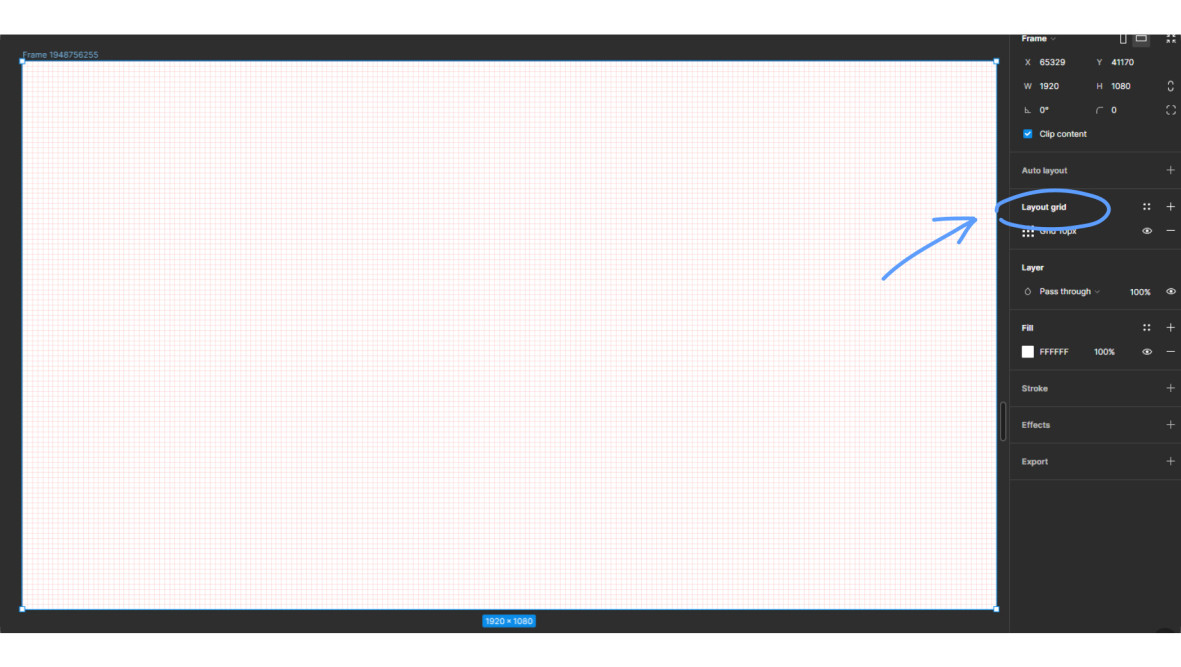
Перед тем как создать сетку, выберите рамку или макет, к которому вы хотите ее применить.
Настройка макета страницы в Figma
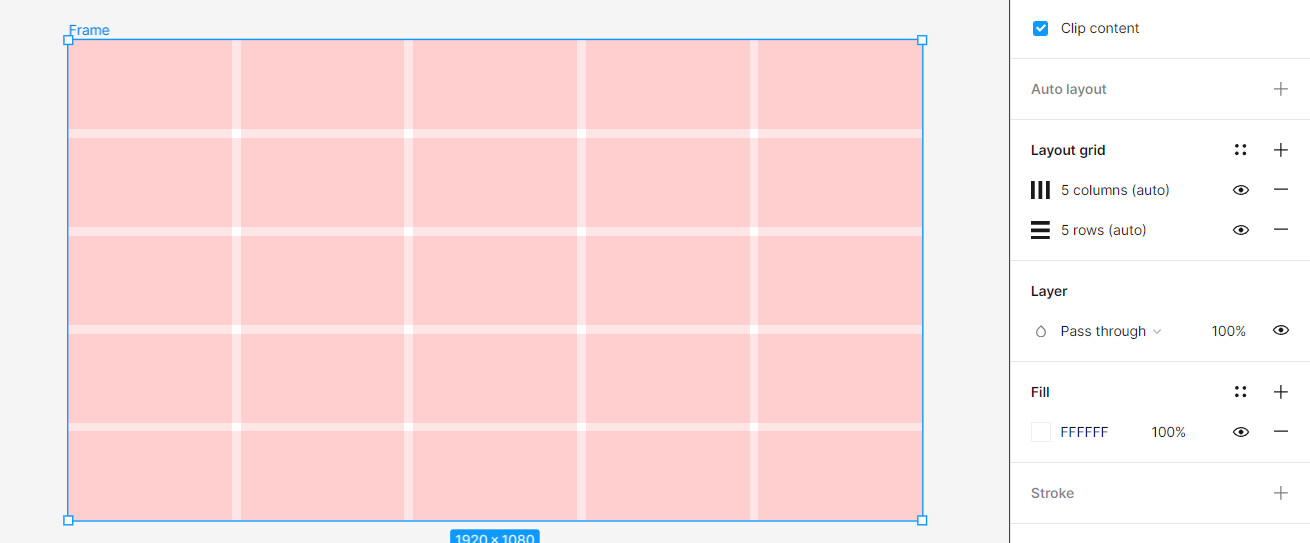
Выберите объект, к которому хотите добавить сетку. В панели Design нажмите Add в разделе Layout Grid и настройте параметры сетки.
Шаг 2: Создание колоночной сетки в Figma
Колоночная – самая часто используемая сетка.
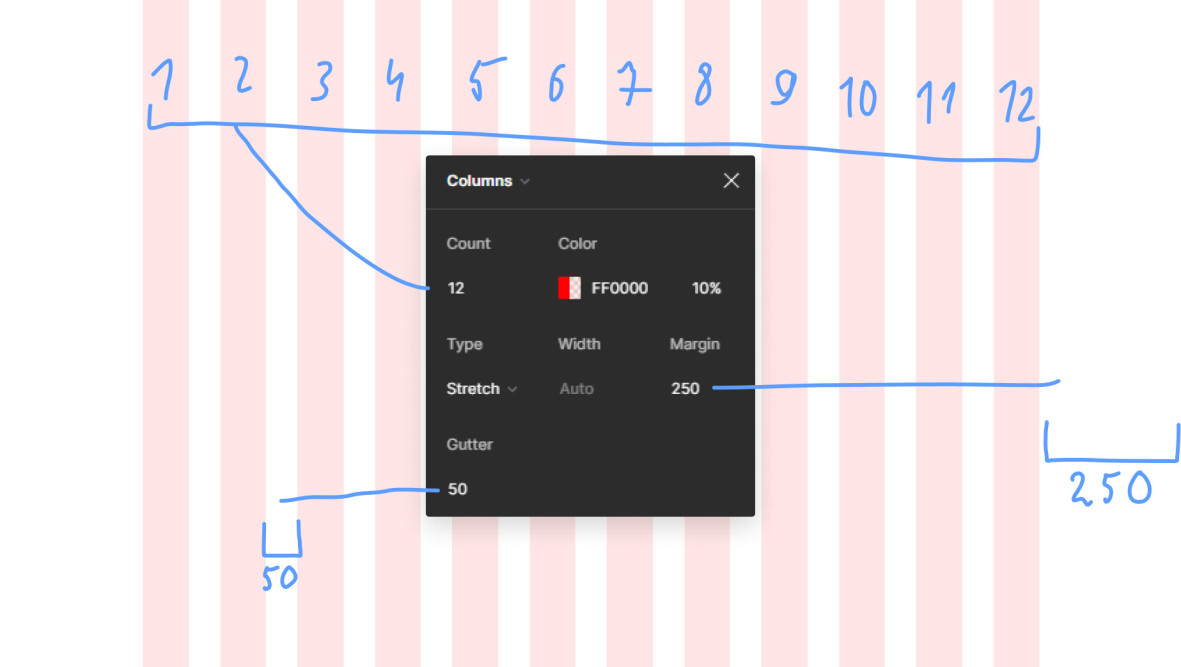
Определение количества колонок
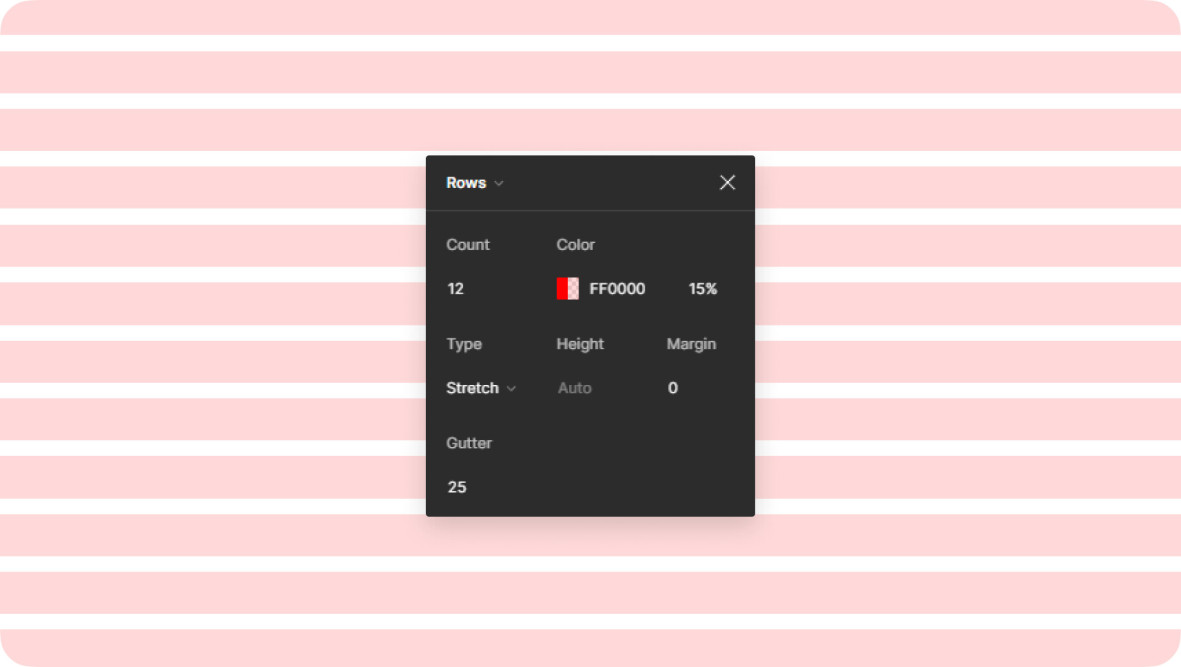
Укажите количество колонок Count, которое требуется для макета, и расстояние Gutter между ними.
Регулировка отступов
Изменяйте отступы Margin, чтобы отделить контент от края фрейма.
Другие настройки
Примените цвет Color и непрозрачность на сетку, которые подойдут к дизайну макета.
Type — тип сетки настройка для колоночной и строчной сетки:
- Stretch ― сетка, которая подстраивается под ширину фрейма.
- Center ― выравнивание по центру. Добавляет настройку Width (ширина).
- Left и Right ― выравнивание по левому или правому краю. Добавляет настройку Width (ширина) и Offset (смещение относительно края).
Шаг 3: Работа со строковой сеткой в Figma
В настройках Grid измените Columns на Rows, чтобы изменить столбцы на строчки. Строки имеют такие же настройки, как и колонки.
Шаг 4: Настройка модульной сетки в Figma
Сочетание колонок и строк
В Figma можно накладывать сетки друг на друга. Нажмите Add в разделе Layout Grid и добавьте новую сетку. Используйте комбинацию колонок (Columns) и строк (Rows) для создания модульной сетки.
Правила при использовании сетки:
- Не размещайте контент на полях. Эта область должна оставаться свободной.
- Соблюдайте отступы между блоками. Любой модуль должен заканчиваться и начинаться на границе колонки, не захватывая пробелы.
- Не используйте боковые колонки в качестве внешних полей. Поля уже выделены программой, поэтому ваш контент должен охватывать все колонки по ширине.
Шаг 5: Использование сетки для размещения элементов
Выравнивание объектов в сетке
Используйте сетку в качестве направляющей для выравнивания и расположения текста, изображений, кнопок и других элементов интерфейса.
При выборе сетки учитывайте тип проекта и ваши цели. Например, для новостного сайта подойдет колоночная сетка. В нем контент обычно разбит по колонкам. Для лендинга выбирайте модульную. По ней удобно выравнивать блоки. Строгих правил нет — все зависит от дизайна, который вы хотите создать.
Примеры использования сетки для UI/UX дизайна
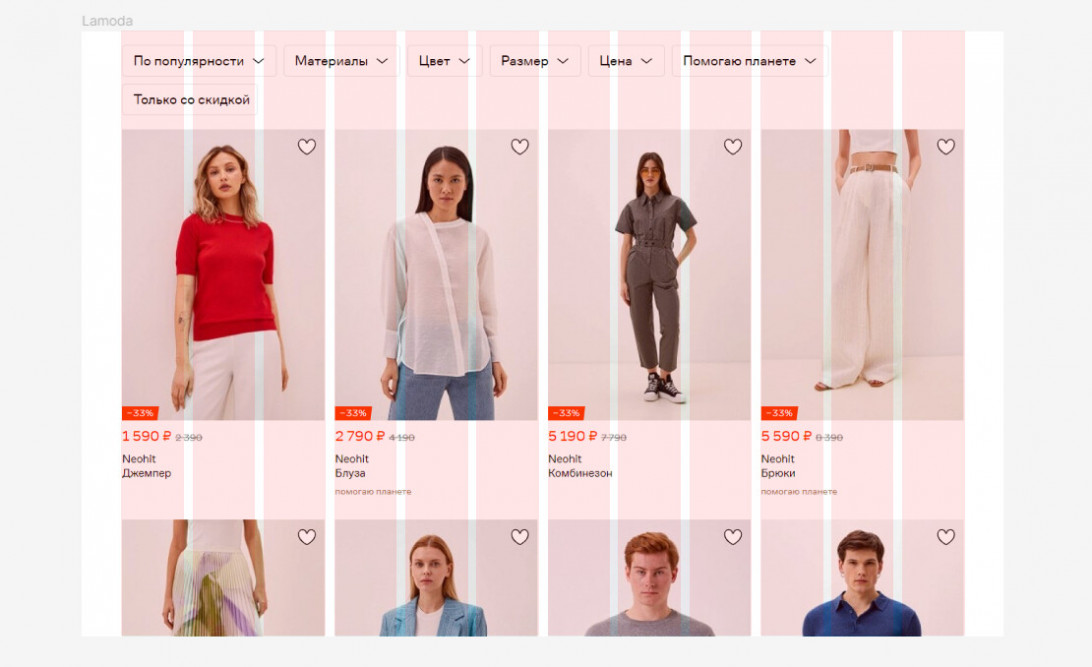
Сайт Lamoda
Lamoda использует колоночную сетку с 12 колонками, где каждая колонка имеет ширину, рассчитанную на равное распределение контента. Между колонками сетки присутствует зазор (gutter) в 15 пикселей, что визуально разграничивает контент и обеспечивает оптимальное восприятие.
Маржа (margin) между внутренним содержимым и краями экрана составляет 180 пикселей, что создает пространство вокруг контента и делает дизайн более удобным для восприятия.
Шаг 6: Адаптивные и гибкие сетки
При разработке сетки для веб-сайта учитывайте различные разрешения экранов на десктопе, планшете и смартфоне. Вот оптимальные настройки сетки для каждого из этих устройств:
1. Для веб-сайта:
- Count: 12 колонок. Это общепринятый стандарт, который обеспечивает достаточную гибкость для размещения разнообразного контента на странице.
- Gutter: 16px. Это минимальное пространство между колонками для читаемости и визуальной ясности.
- Margin: 24px. Так контент не будет прижат к краям экрана и пользователем будет проще считывать информацию.
2. Для планшетов:
- Count: 8 колонок. Это сохраняет пропорции и структуру макета на экранах среднего размера.
- Gutter: 20px. При увеличенном размере экрана требуется немного больше пространства между колонками для сохранения визуального баланса.
- Margin: 32px. Больший размер экрана планшета позволяет использовать более широкие отступы для создания просторного и привлекательного дизайна.
3. Для мобильных телефонов:
- Count: 4 колонки. Учитывая ограниченное пространство экрана, меньшее количество колонок обеспечивает лучшую читаемость и удобство использования.
- Gutter: 12px. На мобильных устройствах межколонники должны быть немного уже для отчетливого разделения между колонками.
- Margin: 16px. Меньший размер экрана мобильного телефона требует более компактных отступов для оптимального использования пространства.
Сохранение и повторное использование сеток в Figma
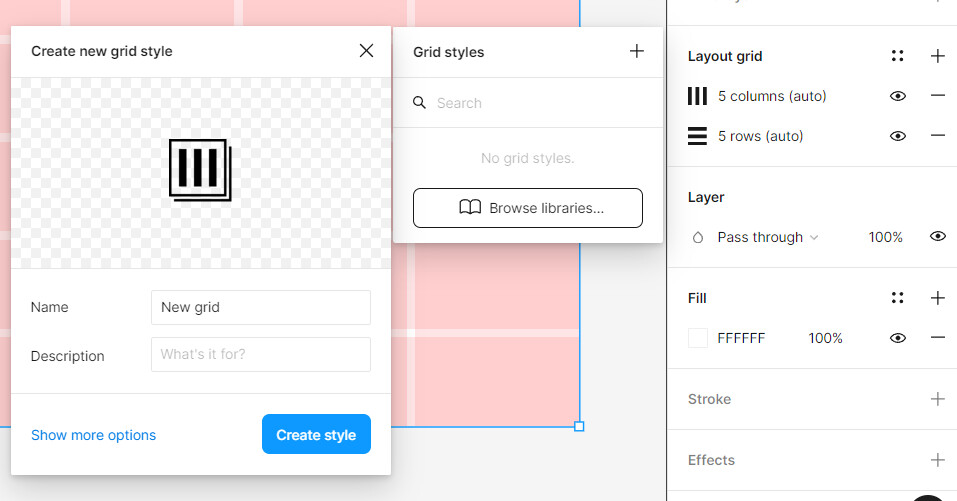
Чтобы сохранить стиль сетки и применить ее на других фреймах. Нажмите на иконки с 4 точками Grid styles, далее нажмите Add и назовите новый стиль, используя поля ввода Name. После нажмите на Create style. Теперь в разделе Grid styles появится ваша сетка, которую вы сможете использовать на всем проекте.
Плагин для адаптивной сетки
AutoGrid — плагин для Figma, который упрощает работу с сетками в дизайне. Плагин автоматически перестраивает сетку при изменениях в структуре, например, при удалении или перемещении элементов