Всем привет! Меня зовут Гриша Ковалёв, я продуктовый дизайнер в Альфа-Банке. Люблю пробовать новые инструменты и проверять их на прочность.
Были ли у вас задачи, где нужно было подготовить графику? Например, нарисовать баннер для акции: «Отправим всем по резиновой уточке» или «Защити свой аккаунт от мошенников»? Было что-то такое? Предполагаю, что с большой долей вероятности, ответ будет «да». У меня тоже такие задачи появлялись в бэклоге. И сегодня я расскажу, как подобные задачи можно выполнить нестандартно.
Зачем?
У вас, наверное, уже появился вопрос: «Я — продуктовый дизайнер, зачем мне рисовать графику?»
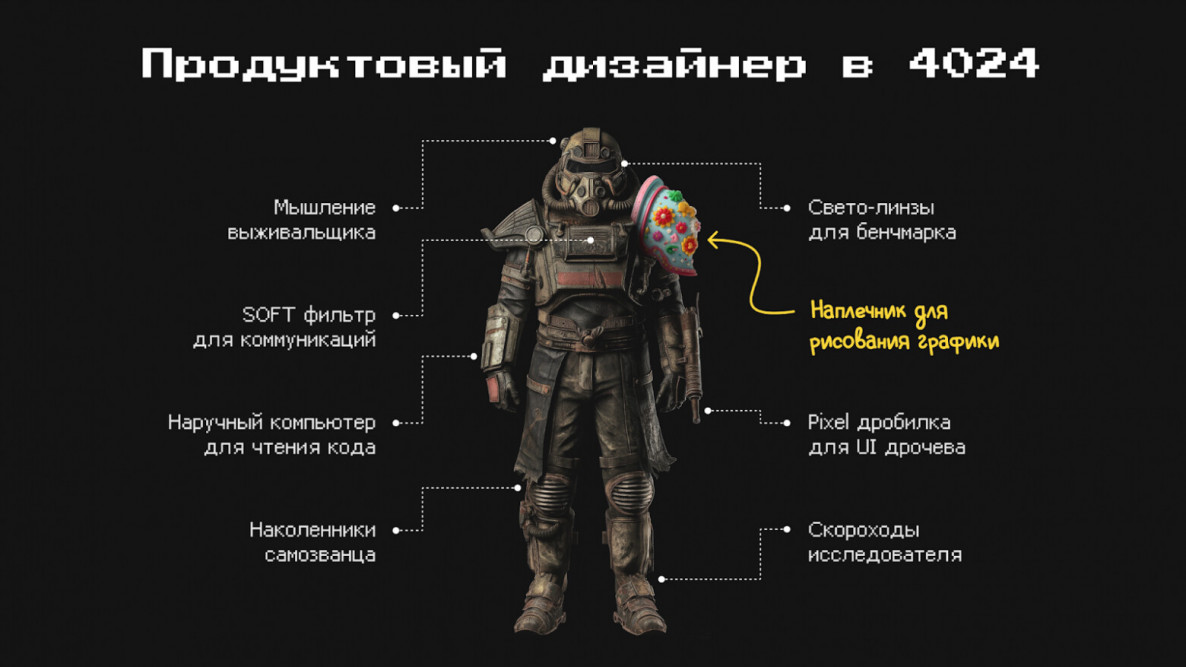
У современного продуктового дизайнера должно быть достаточно много компетенций.
Отрисовать графику — всего лишь одна из них. И, как кажется лично мне, самая яркая.
- Во-первых, освоив этот навык, вы сможете увеличить как количество своих компетенций, так и чек. Но это не точно.
- Во-вторых, вы сможете использовать графику в продуктовых прототипах на исследованиях. Я расскажу, с помощью чего можно приблизить её к готовому результату. А вы сможете проверять гипотезы.
- В-третьих, не за горами время, когда от продактов будут прилетать задачи для VR- и AR-сред. Изучение трёхмерной графики поможет вам начать осваивать трёхмерное пространство и, соответственно, решать задачи в этом пространстве.
- В-четвертых — нейросети. Рисование графики — один из способов использования нейросетей.
Итак, давайте начнём наше путешествие. Будем идти по уровням.
Level 1: печём блинчики
№1. Всё начинается с идеи. И моя идея заключается в том, что я иду в Figma и рисую простую SVG-иконку. Любой продуктовый дизайнер, скорее всего, с этим справится.
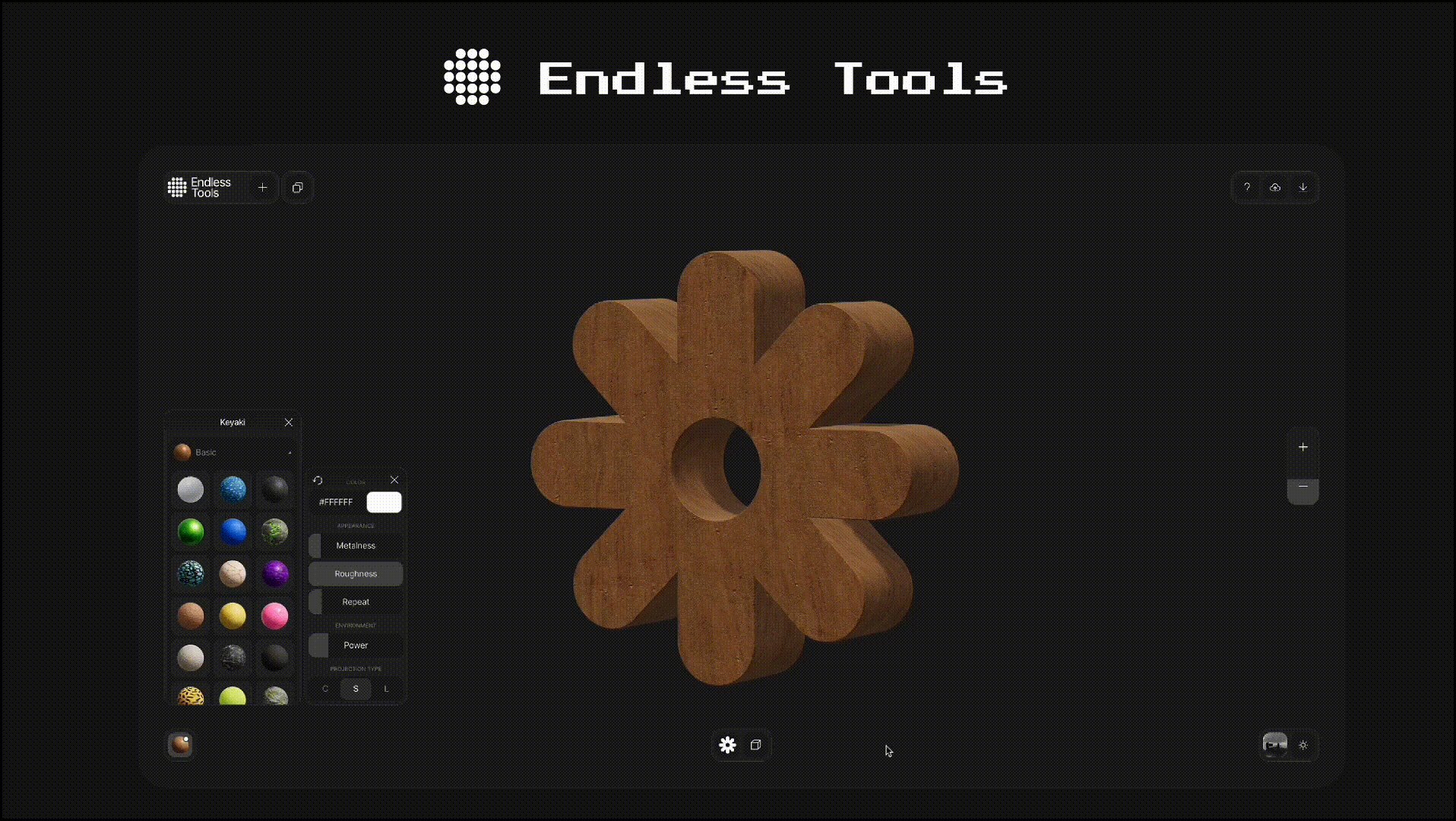
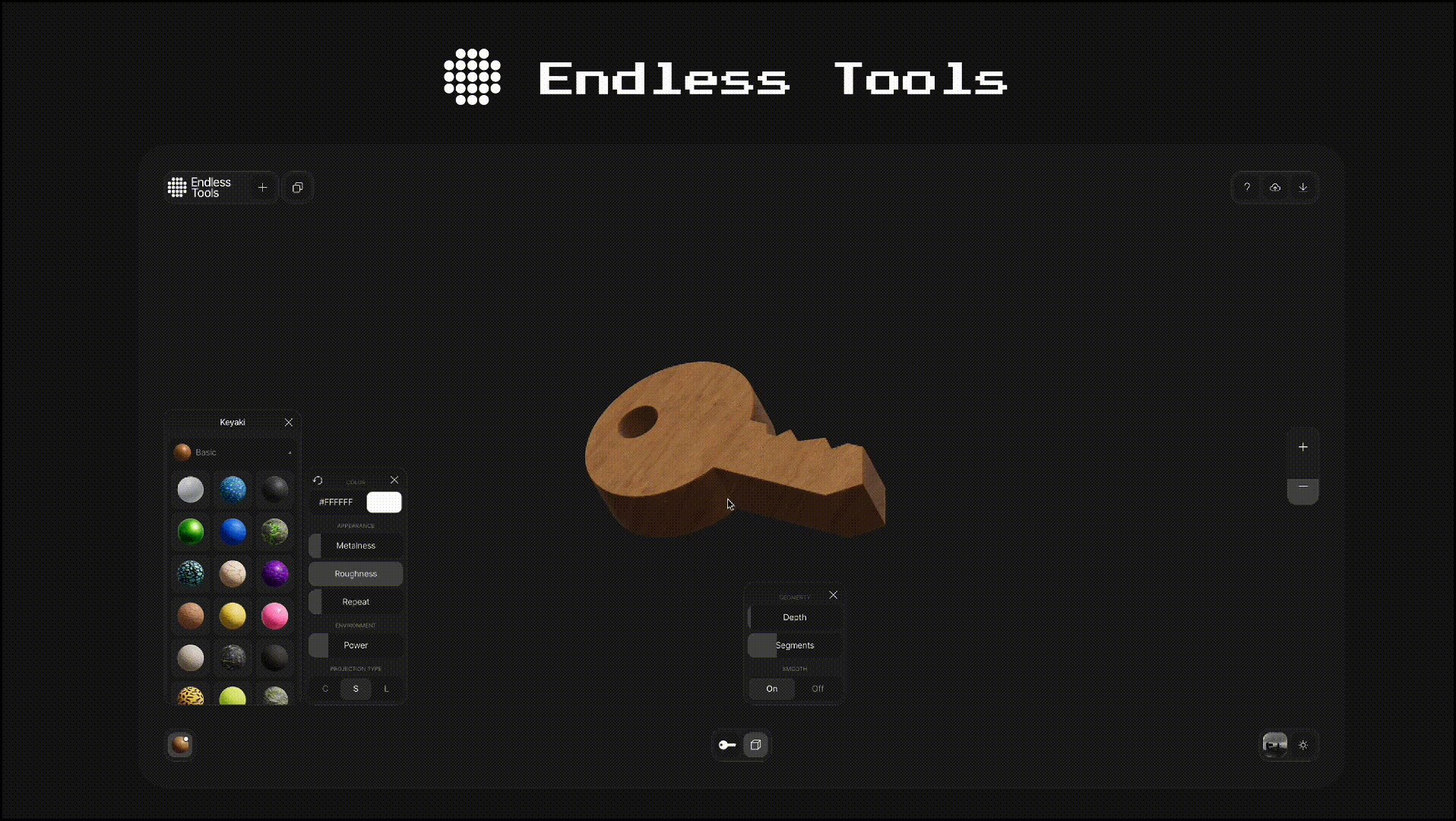
№2. Дальше качаем получившуюся SVG-иконку на комп и перетаскиваем её в web-инструмент Endless Tools.
№3. Выбираем раздел Shape Tool, загружаем нашу SVG-иконку. Дальше Shape Tool самостоятельно выпекает 2D-иконку в трехмерный объект, как блинчик.
№4. Нам остаётся только выбрать текстуру, цвет, немного покрутиться и повертеться — и всё.
P.S. Можно ещё покрутить настройки света и окружения, но в 90 % случаев это не нужно.
Пару слов про Endless Tools.
- Это web-сервис, работает в любом браузере.
- Бесплатный.
- Функционал небольшой, но прикольный.
- Можно делать 3D-шрифты, креативные обложки с разными фильтрами.
- Есть небольшая библиотека 3D объектов с настройкой текстур, цвета и прочего.
В итоге, у нас получился вот такой результат.
Давайте немного его обсудим.
- Выглядит нормально.
- Реализуется легко.
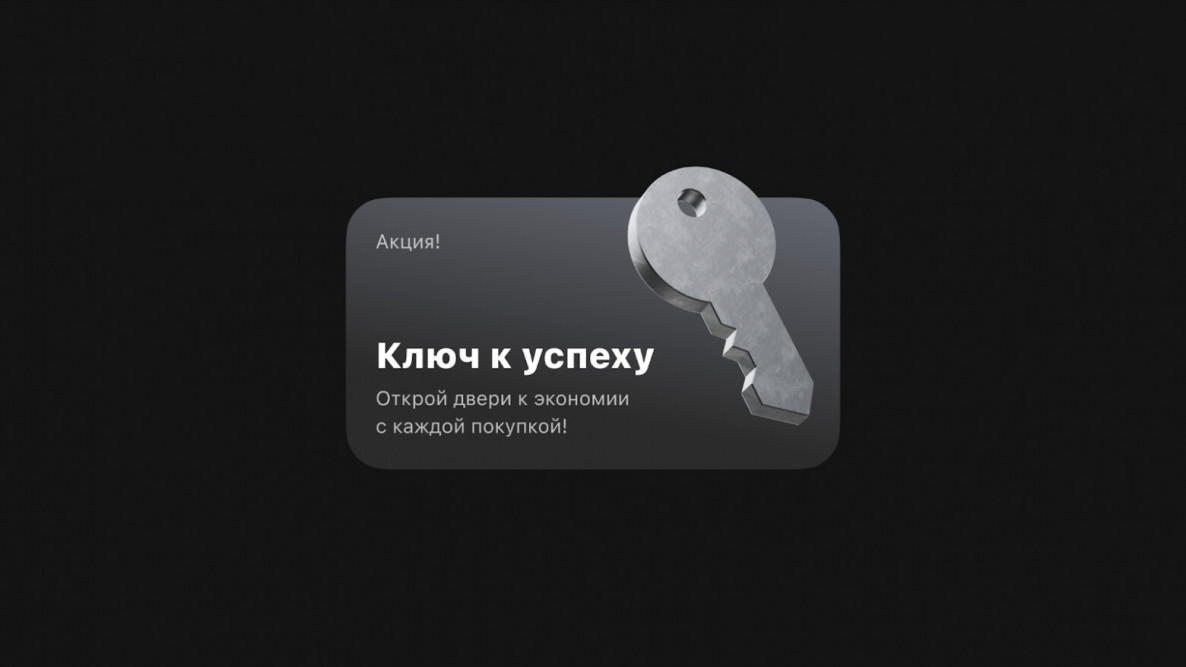
- Готово для проверки гипотез. Такой баннер уютно смотрелся бы в любом прототипе.
Что ещё есть на первом уровне?
Готовые шаблоны.
Вы можете искать шаблоны в интернете или брать из того же Endless Tools, где есть своя библиотека объектов. Но этот способ затратен по времени: долго искать, не всё подойдёт, нельзя крутить и вертеть.
Нейросети.
Я лично использую связку Midjourney и Removal.ai:
- В Midjourney пишу, что: «Хочу объект в 3D и по центру экрана, весь объект видно». Дополнительно указываю, что мне нужен черный или белый фон, без бликов и теней.
- В Removal.ai удаляю фон.
- Готовую PNG ставлю в макеты в FIgma как мне хочется.
Pixel Art из кубиков.
Этот метод на закуску, потому что он самый простой — качаете где угодно один 3D-кубик, дублируете и расставляете в нужном порядке. Не забудьте покрасить кубик в любой цвет Pixel Art.
Добавил бонусом, потому что один раз реально пригодилось.
Переходим на второй уровень.
Level 2: лепим и красим
№1. Опять начинаем с идеи, с макета…
№2. Нам нужно смоделировать объект из самых базовых форм: конусов и чуть-чуть прямоугольников. Для этого используем Plasticity.
Plasticity — это сервис, созданный художниками для художников.
Когда я попробовал его в первый раз, то пришел в восторг от того, насколько он интуитивно понятный. Например, там сразу есть форма: просто кликаешь, и от неё уже торчат стрелочки, указывающие, куда и как её развивать.
Если вас заинтересует моделирование, пробуйте. Это реально просто. Даже если вы смоделируете что-то очень простое — это уже будет результат.
Единственный минус Plasticity — 30 дней бесплатного триала. Но месяца достаточно, чтобы вкатиться в 3D моделирование.
Дополнительно:
- Лучший урок на YouTube про базовые функции моделирования в Plasticity.
- YouTube-канал для тех, кто хочет жести (сложное моделирование).
- ВК сообщество Plasticity в России.
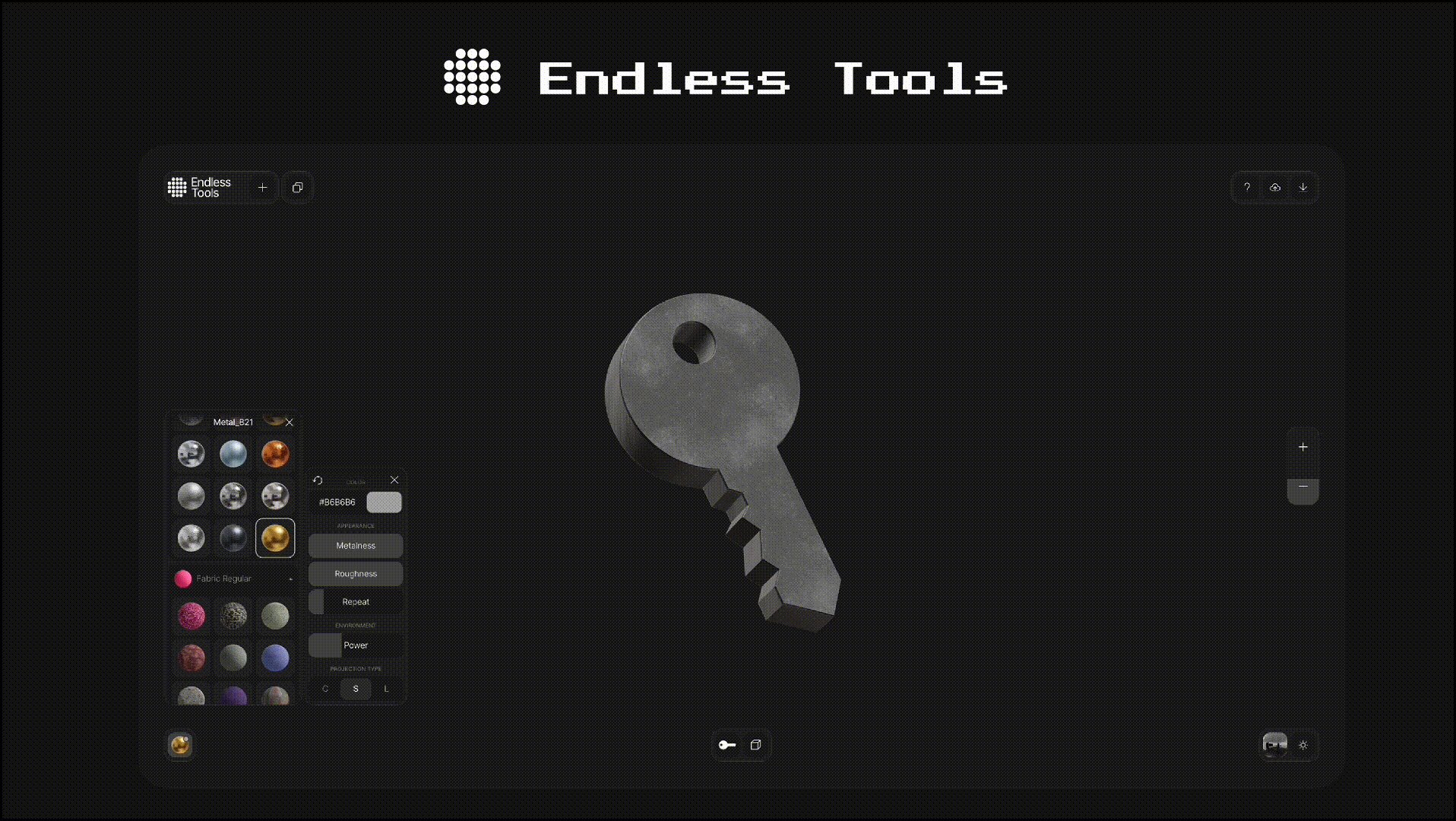
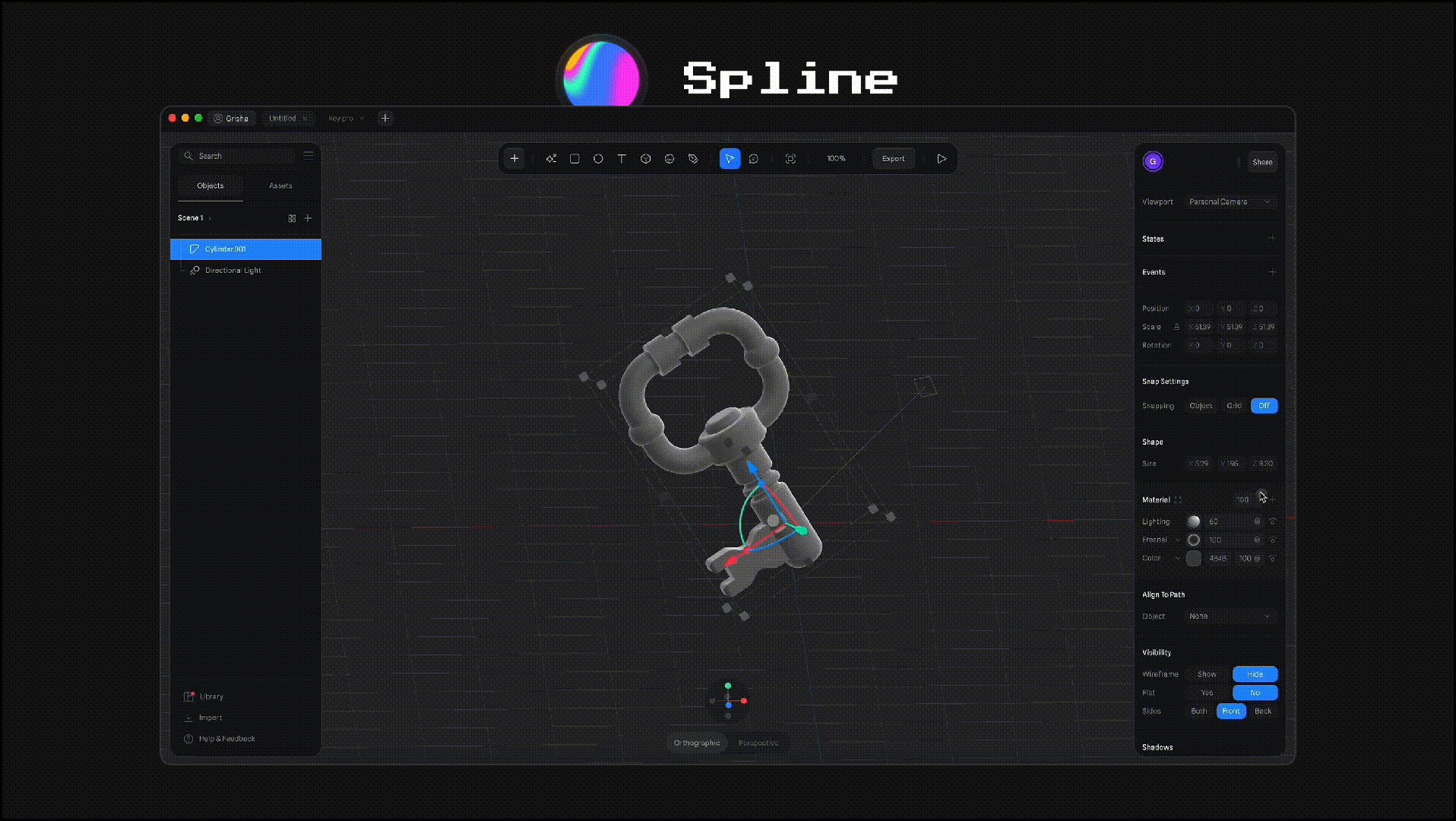
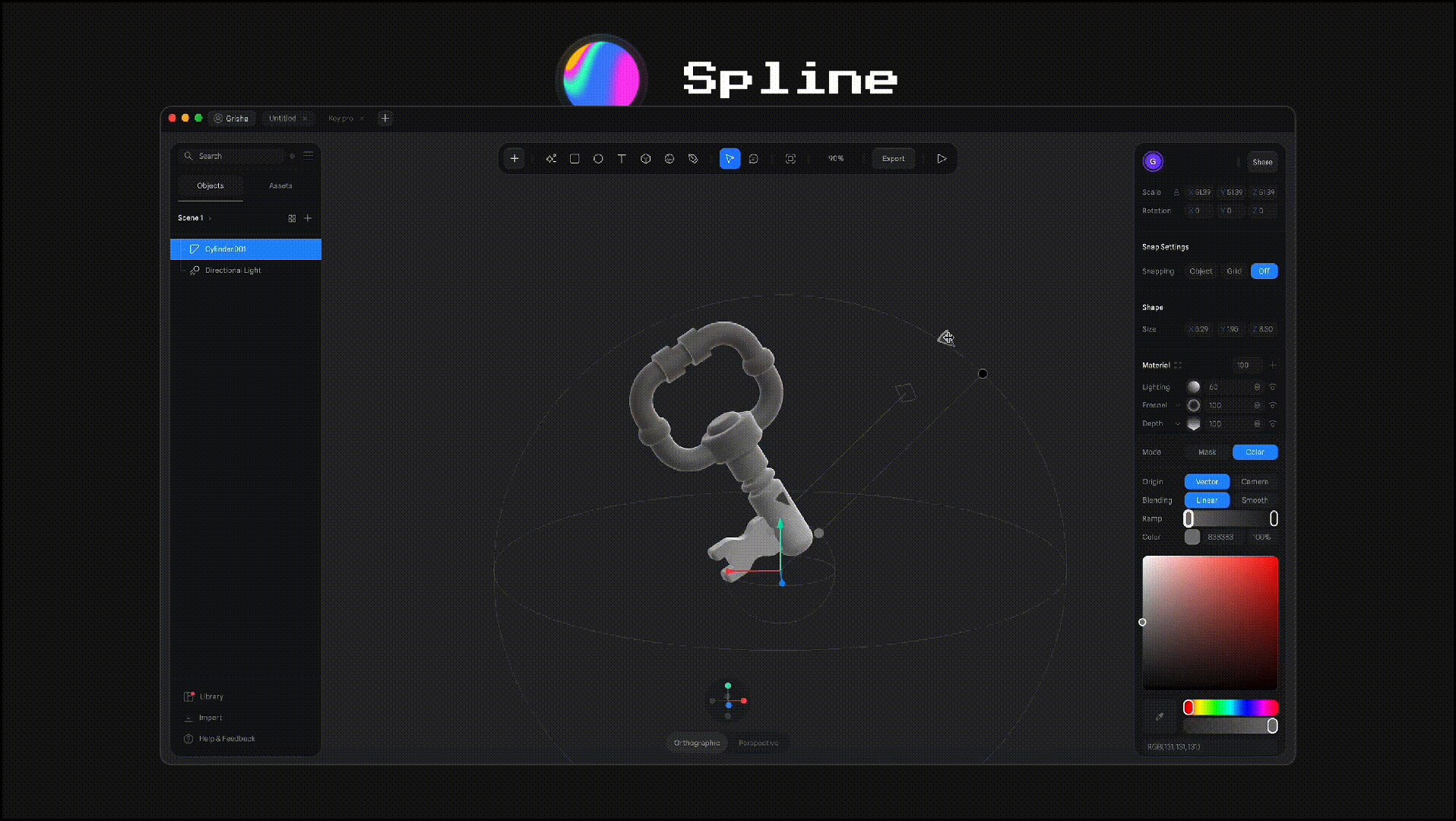
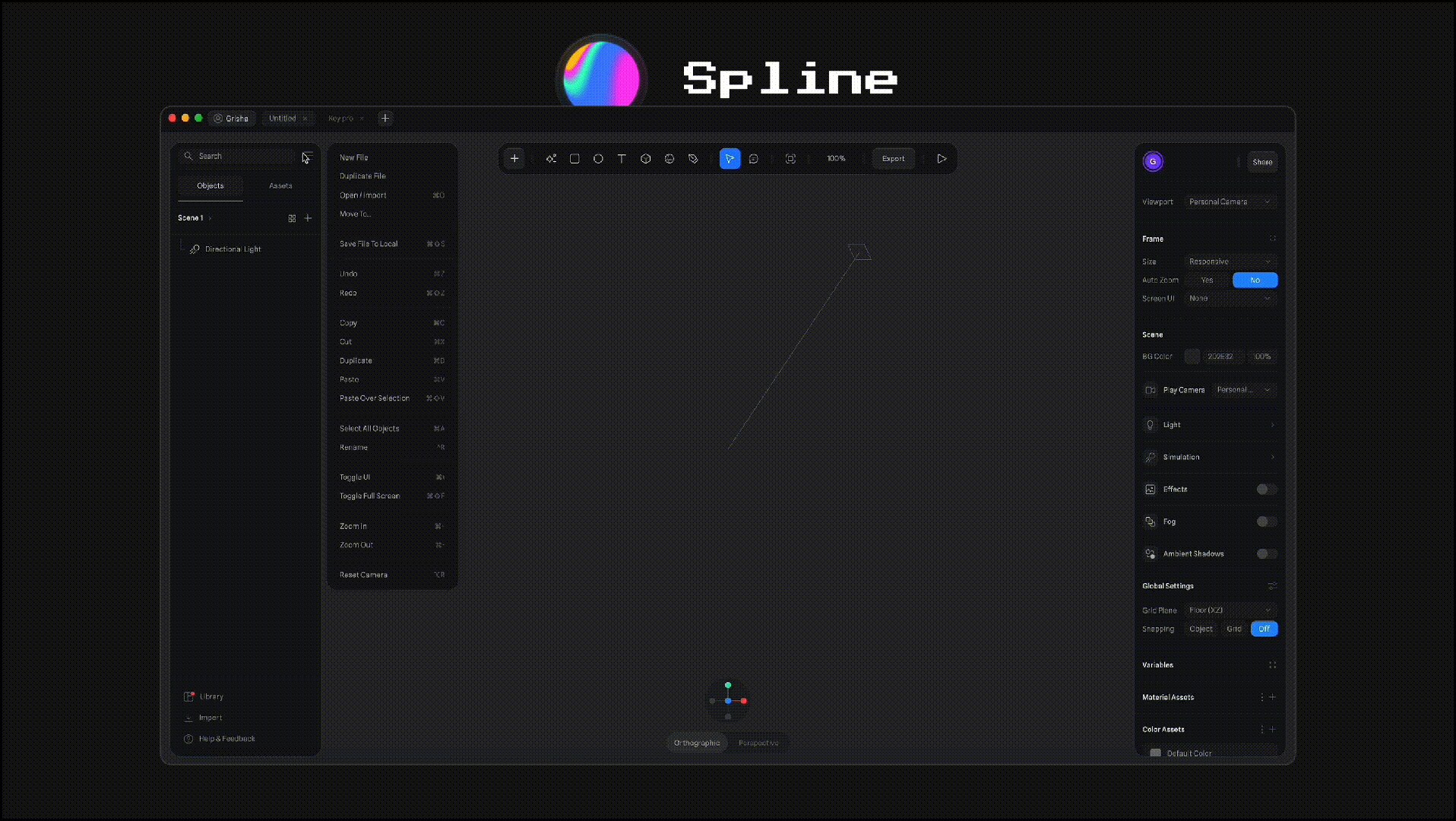
№3. Что ж, а у нас на выходе получилась 3D-модель, которую нам с вами нужно загрузить в следующий инструмент — в Spline. В нём нам нужно сделать всего три простые вещи:
- Покрасить модель в градиент. В данном случае я покрасил в светло-серый и тёмно-серый.
- Добавить свечение по краям, чтобы придать форме поведение пластика, как на пластиковых игрушках.
- Сохранить как PNG-картинку без фона.
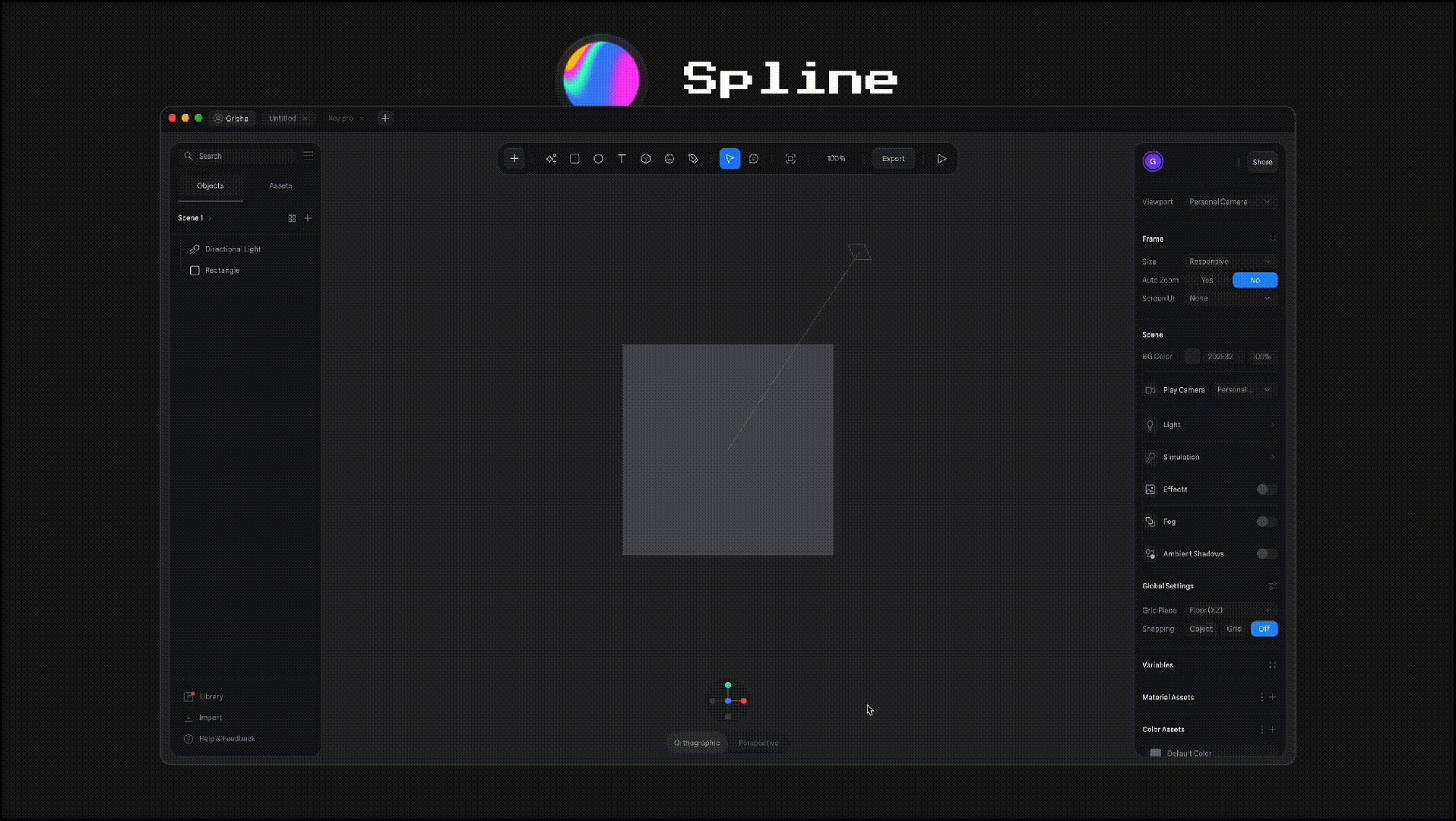
Spline — это Figma для 3D-художников.
Сервис невероятно быстро набирает популярность. Он сел на волну хайпа по нейросетям: моделирует объекты и текстуры. И вообще — один из самых быстрых и удобных сервисов для 3D-моделирования.
Дополнительно:
- Официальный ютуб аккаунт с топовыми уроками
- @spline_ru — Телеграмм-сообщество Spline в России. Можно задать любой вопрос или найти друзей.
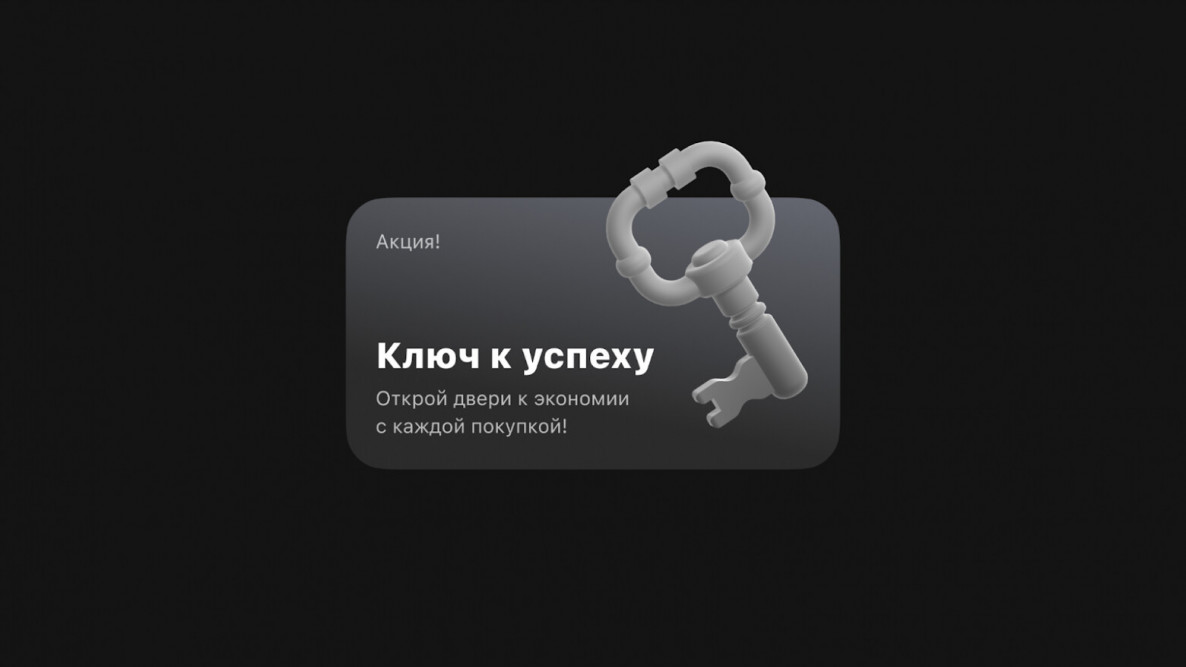
№4. В итоге у нас получается вот такой результат.
Давайте его немного обсудим.
- Ключ выглядит уже интереснее, чем в прошлый раз. Хочу обратить внимание не на то, как он выглядит, а скорее на то, КАК мы его сделали. На втором уровне появилось больше возможностей — появилась, не только ось Z, а ещё X и Y.
- На этом уровне процесс, по-прежнему, не сложный. Я, правда, настаиваю на том, что получить такой результат несложно — достаточно посмотреть 3 ролика на YouTube: базовые функции Plasticity, базовые функции Spline и какой-нибудь урок по той модели, которую вы хотите сделать.
- Всё ещё работает для проверки гипотез. А может быть, даже и для боя. Но это будет зависеть от того, насколько придирчива дизайн-система в вашем продукте.
Но мы могли пойти другой дорожкой…
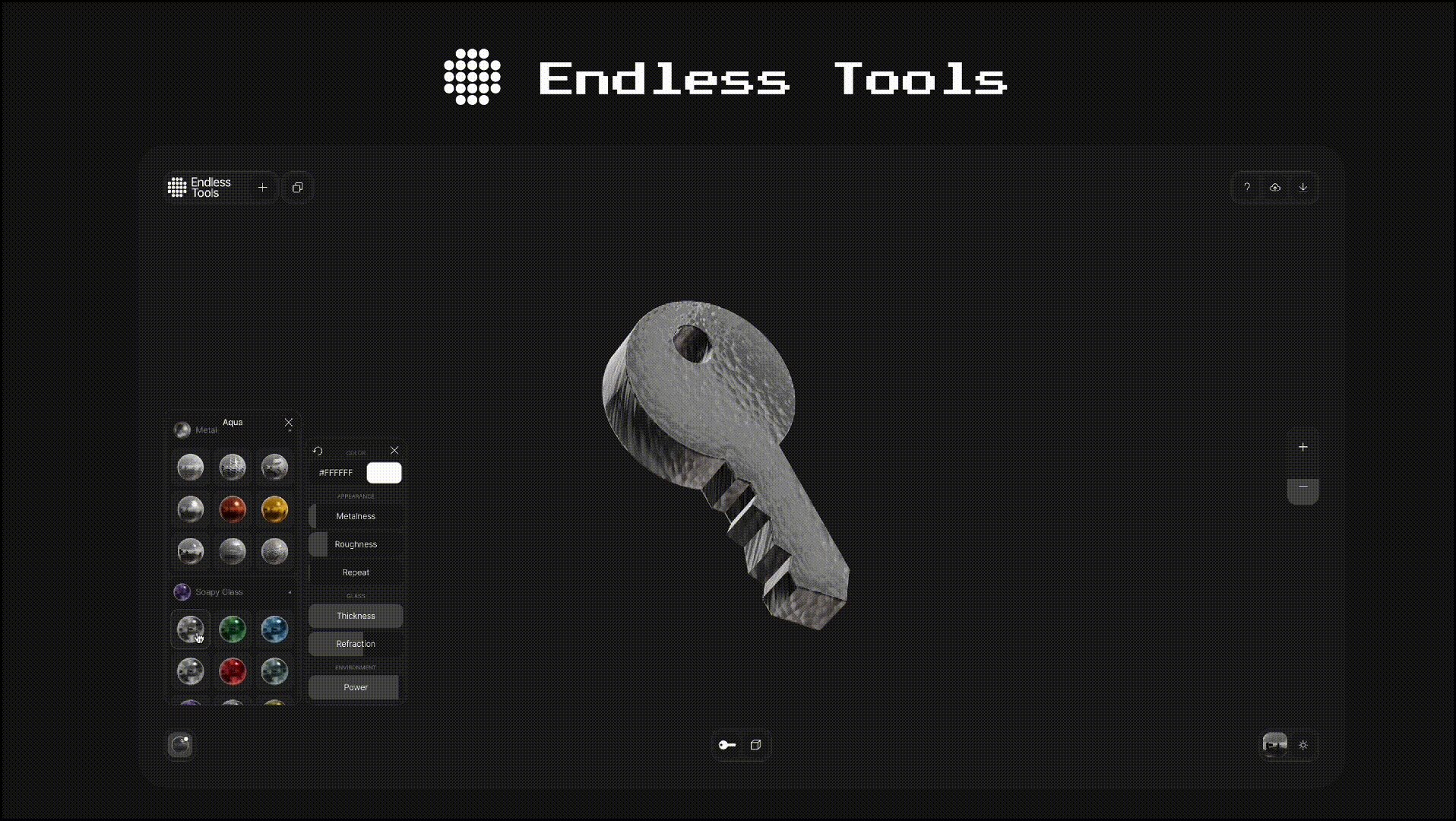
После того как мы в Plasticity создали 3D-модель, сделаем её скриншот….и просим нейросеть Stylar её раскрасить.
Я использовал простой промпт: «Realistic metal with scratches and scuffs, with shine and roughness, and a little bit of corrosion»
Bот что сделала нейросеть.
Я не столько удивлен самим результатом, сколько тем, насколько это было просто.
Stylarl — это классный нейросервис с функцией Image to Image (получить картинку из картинки), которой я и воспользовался.
Сервис работает в браузере. Единственное, что, он тоже не бесплатный. У него есть триал-версия, в которой выдают 200 токенов. Мне хватило примерно на 20 картинок. Этого достаточно, чтобы «вкатиться».
Что ещё на втором уровне?
Целая пачка аналогов Spline.
Видимо, когда Spline стал популярен, другие сервисы тоже подсуетились. Конкуренция большая. У каждого есть что-то крутое, но пока выигрывает эту гонку Spline. Особенно это видно по росту комьюнити.
- Vectary. Чуть-чуть более усложнённая версия Spline, но зато функций больше. За эти функции приходится платить, хотя есть тридцатидневный платный период.
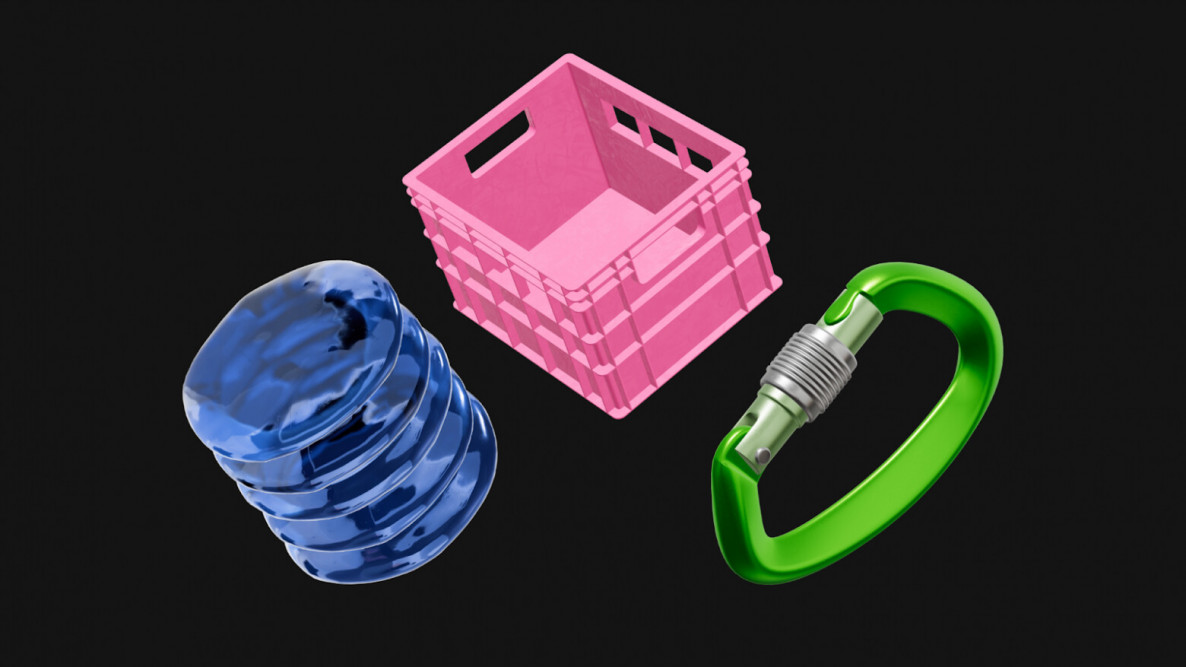
- Womp. У Womp есть одно преимущество: он очень круто красит модели в воду, жижу, металлы — короче, в разные блестящие текстуры.
- Stephaneginier. Бесплатный онлайн-сервис для скульптинга (моделирование кистями). Для тех, кто любил пластилин в детстве.
Также на втором уровне есть нейронки, которые красят.
Они просто красавчики. Я выделяю Adobe FireFly и Stylar просто потому, что DALL-E 3, к сожалению, хуже всех сохраняет ту форму, которую вы ей показали. У Adobe Firefly и Stilar такой проблемы нет — они просто перекрашивают. Adobe очень круто работает, но есть проблемы со входом, так что лови гайд по установке.
Есть нейронки, которые моделят.
- Tripo3d. Моделирует через текстовый промпт, выдаёт 4 варианта.
- Hugging Face для генерации 3D-модели из картинки.
- Meshy. Ещё один AI, моделирующий модели.
- Kaedim. Платный. Но очень качественно генерирует модели из ваших картинок.
Но, к сожалению, пока что модели выглядят так, будто я увидел их во сне.
Однако нейросети развиваются, и мы все знаем, как быстро. Просто подождите, когда они дойдут до приемлемого уровня. Я думаю, что они сильно изменят рынок 3D-моделирования, и моя статья станет неактуальной.
Level 3: ты не пройдешь
…Или Blender для всего.
Вы должны были слышать про Blender — самый известный профессиональный софт для создания графики. Графика, что вы видели в продуктах, которыми пользовались до сегодняшнего дня, скорее всего, сделана в Blender. Она крутая и создана профессионалами.
Но когда я готовился к третьему уровню, то понял, что…
Не нужен вам третий уровень.
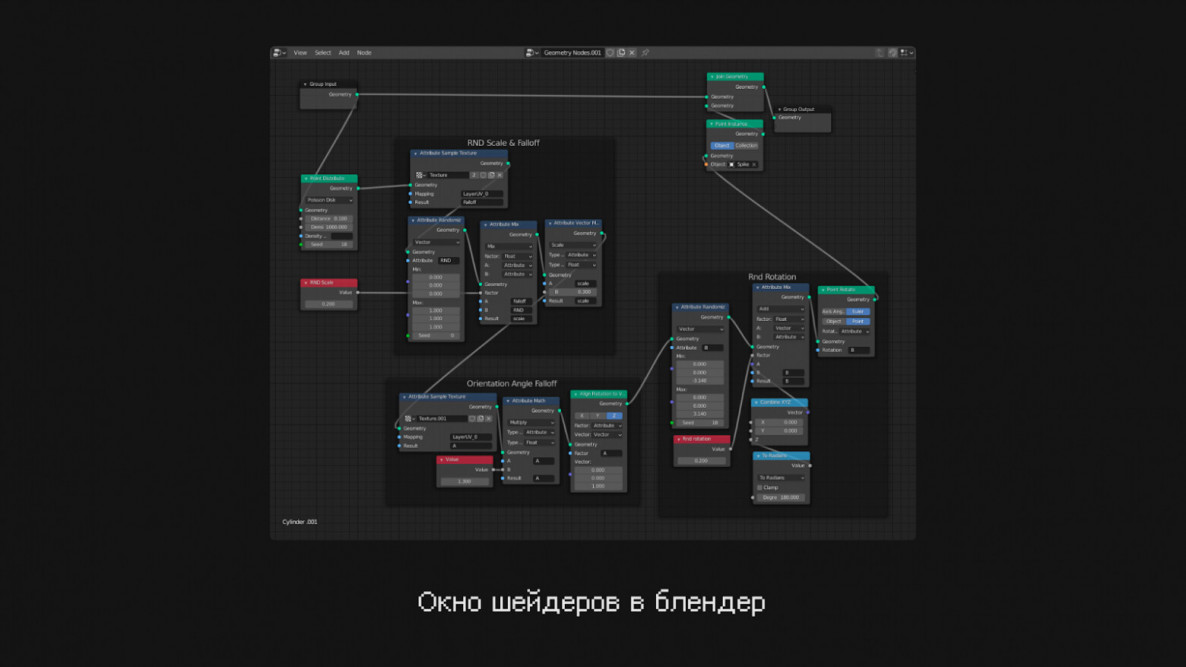
Серьёзно. Не хочу обидеть Blender и его разработчиков. Инструмент очень крутой, очень профессиональный, но...Просто посмотрите на интерфейс для покраски модели.
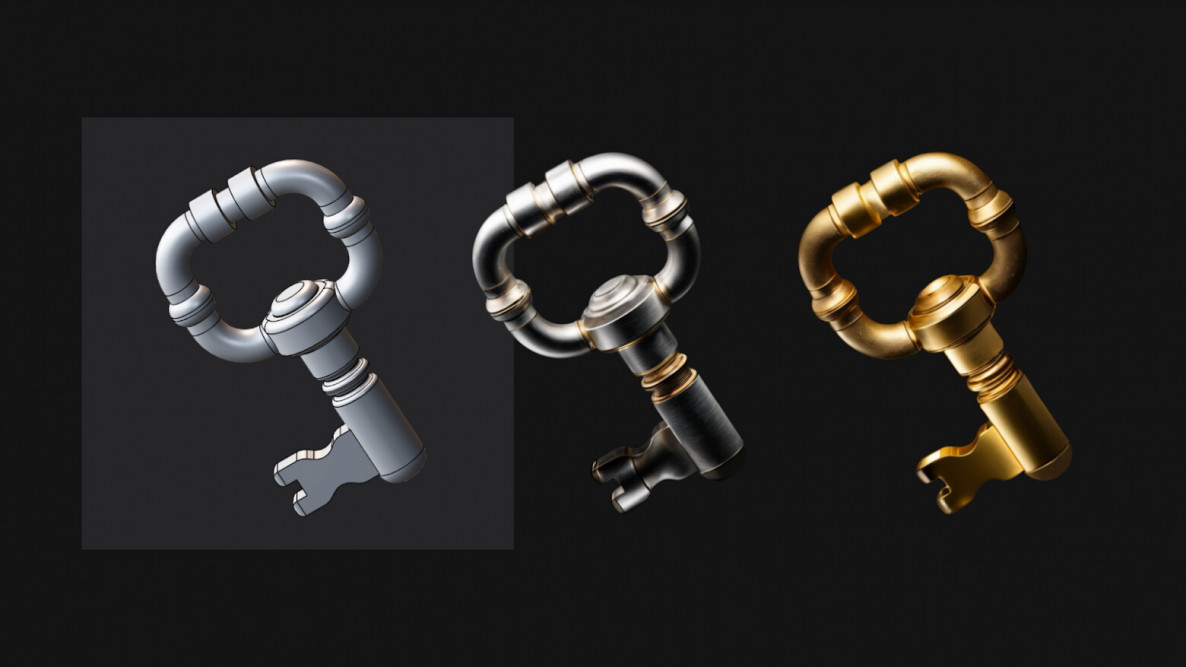
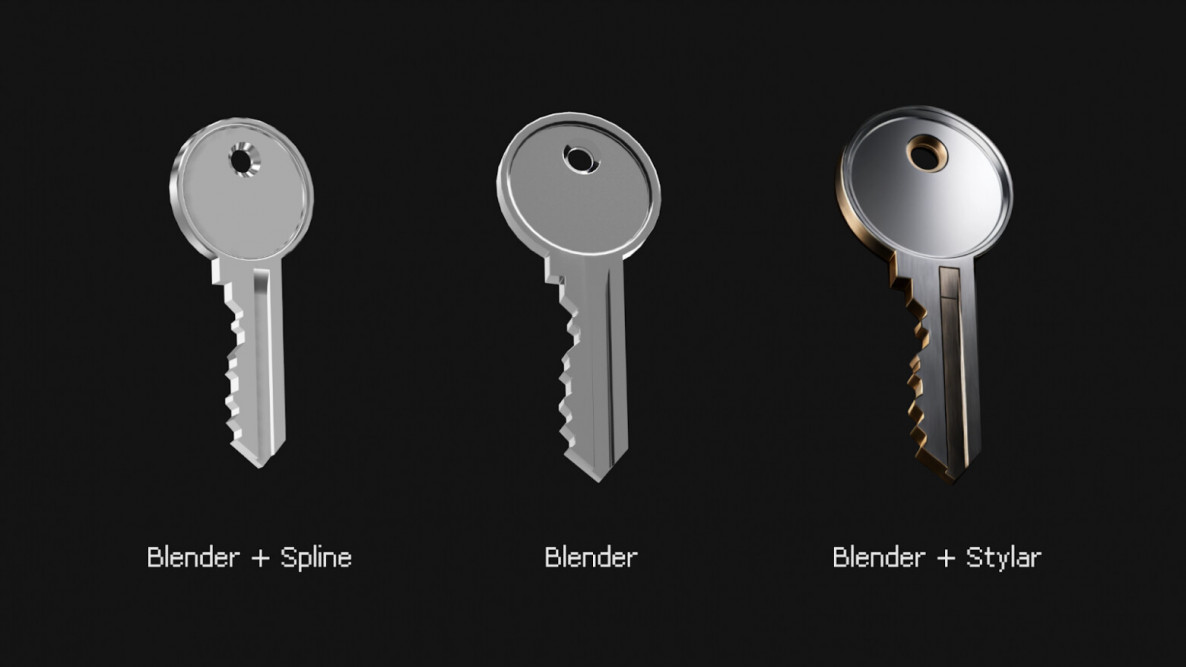
Я уверен, что можно многого добиться, но... это сложно. Очень. Сложно. В Blender я достиг определённого результата в моделировании ключа и сделал три варианта.
Вот они.
Смоделированы в Blender, раскрашены в Spline, в Blender и в Stylar.
Когда я увидел результат, то пришел к выводу, что на третьем уровне уже неважно, какой инструмент вы используете.
Когда вы дойдёте до этой границы, то будут важны только те навыки и умения, которые вы сможете применить. А в каком инструменте будете работать — неважно, хоть в PowerPoint.
Game Over
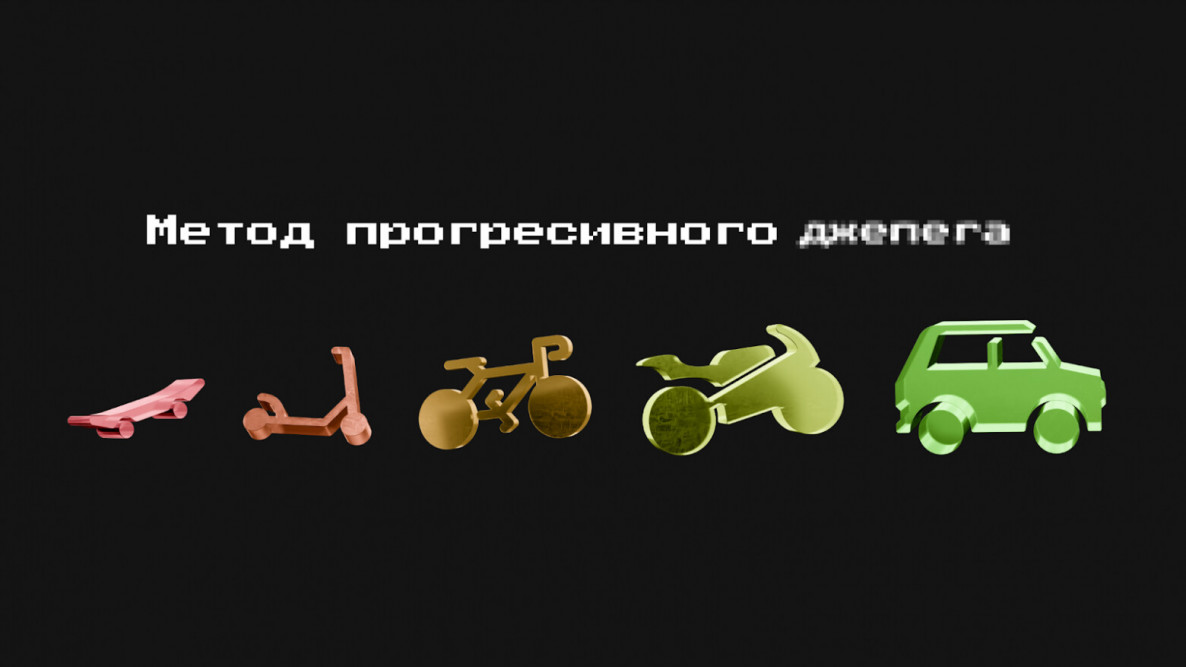
Как только появляется какой-то инструмент, я стараюсь просто вкатиться. Смотрю, что там у него, как устроен, что умеет и получится ли у меня с ним работать. И здесь как раз к месту будет метод прогрессивного джипега, которым я с вами поделюсь. Начните с малого: сделайте простой шарик в Spline и добавьте его на фон в свой макет. Не успеете оглянуться, как через квартал вы уже будете запускать 3D-модель кота в продакшн.
Вывод всей моей статьи в том, что мы всё ещё полезны. Мы всё ещё пользуемся нейросетями, а не они нами.
Возможно, через год всё повернется на 180 градусов. Но поскольку наша работа — это по большей части процесс, а сейчас процесс состоит именно из этих инструментов, то, если вам интересно 3D-моделирование — пробуйте сейчас.
Сегодня я показал вам, как вылупить 3D-модель из плоской 2D-иконки. Но кто знает, куда вас может это привести? Может быть вы начнёте развиваться и будете работать над своими продуктами в метавселенных. Может быть, увлечётесь инженерным моделированием и и сделаете костюм мандалорца для Comic-Con. А может вам понравится работать с нейросетях, и вы там чего-нибудь добьетесь.
Но чтобы эти двери для вас открылись, вам нужен только ключ. Держите — 🗝️.
У этой статьи есть версия в виде живого выступления:
Автор:
Григорий Ковалёв, дизайнер цифровых продуктов в Альфа-Банке