Как мы «рефрешнули» дизайн сайта для итальянской траттории
Привет, это креативное бюро ПИНК. Сегодня расскажем, как мы обновляли дизайн сайта «Моццарелла Бар». Продумали листинг доставки и сделали дружелюбную и человечную корзину.
Про клиента и задачи:
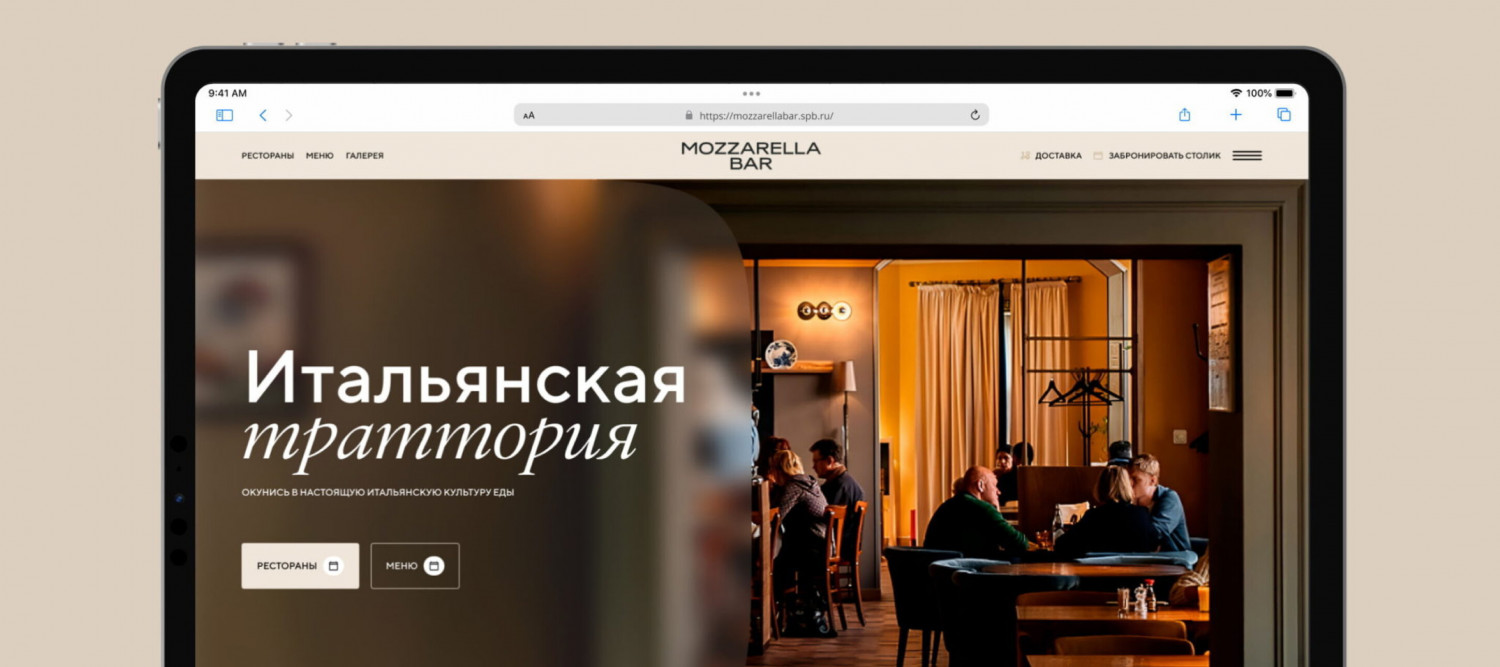
«Mozarella bar» — сеть ресторанов в Санкт-Петербурге. Команда траттории решила обновить сайт, т.к. старый уже не отвечал современным требованиям.
Узнали о нас через общего знакомого — *привет, Антон*. Он курирует нашу работу с ресторанным холдингом Арама Мнацаканова. На старте был обновленный логотип и старый сайт
Процесс работы:
На первый взгляд, весьма простой проект. Ключевые страницы: главная, страницы ресторанов, контакты, доставка. На последней мы и разгулялись с интересными находками и решениями.
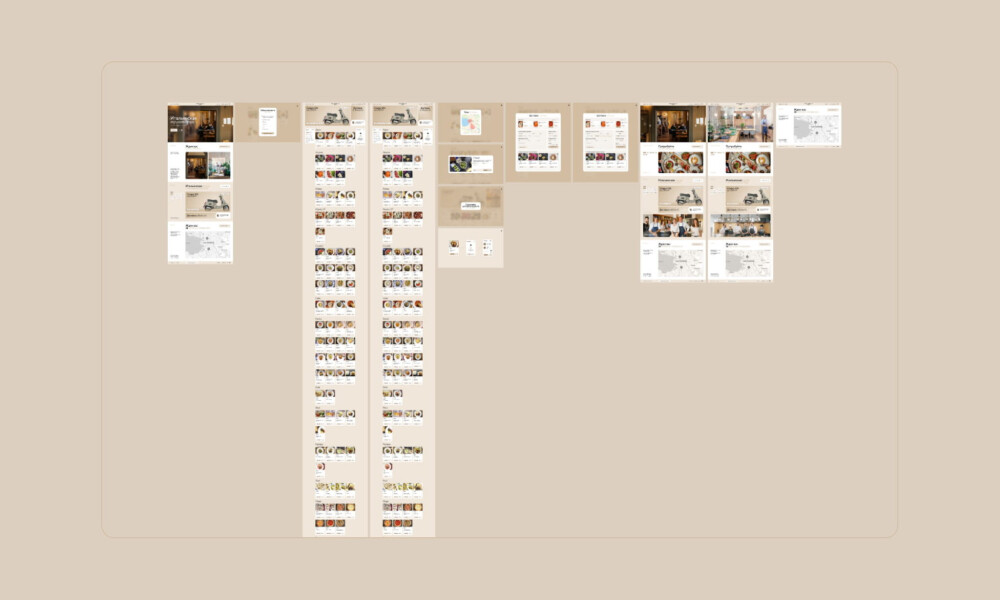
Разработали 6 индивидуальных шаблонов страниц для расширения и 7 вариативных поп-ап'ов. Главная страница — навигационная, так мы даем возможность пользователю быстро сориентироваться и понять, куда и что ему нужно. При необходимости столик можно забронировать в 2 клика.
Как мы придумывали человечную корзину:
Доставка. То, к чему мы привыкли во время ковида. Ей активно стал пользоваться каждый. Поэтому много времени потратили на проектирование этой страницы. С нее и начнем😉
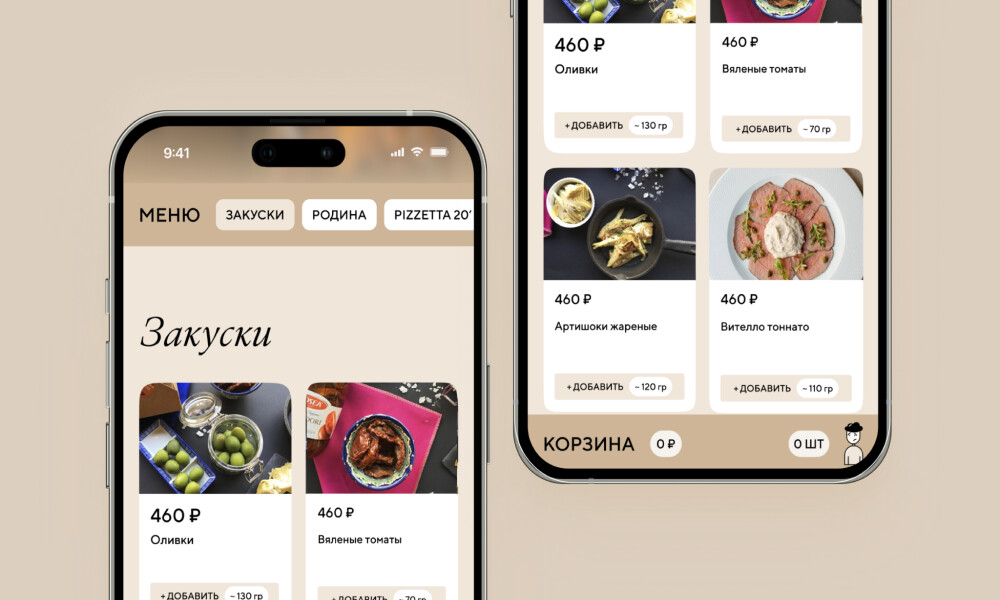
Страница доставки максимально простая. Листинг товаров, меню и корзина в закрепе (на мобилке кстати тоже). Листинг сопровождается сменой метки в меню для комфорта навигации.
Сделали удобную и функциональную карточку товара с возможностью выбора состава и «допников» к блюду (а-ля Яндекс.Еда). Это в потенциале должно увеличить средний чек заказа.
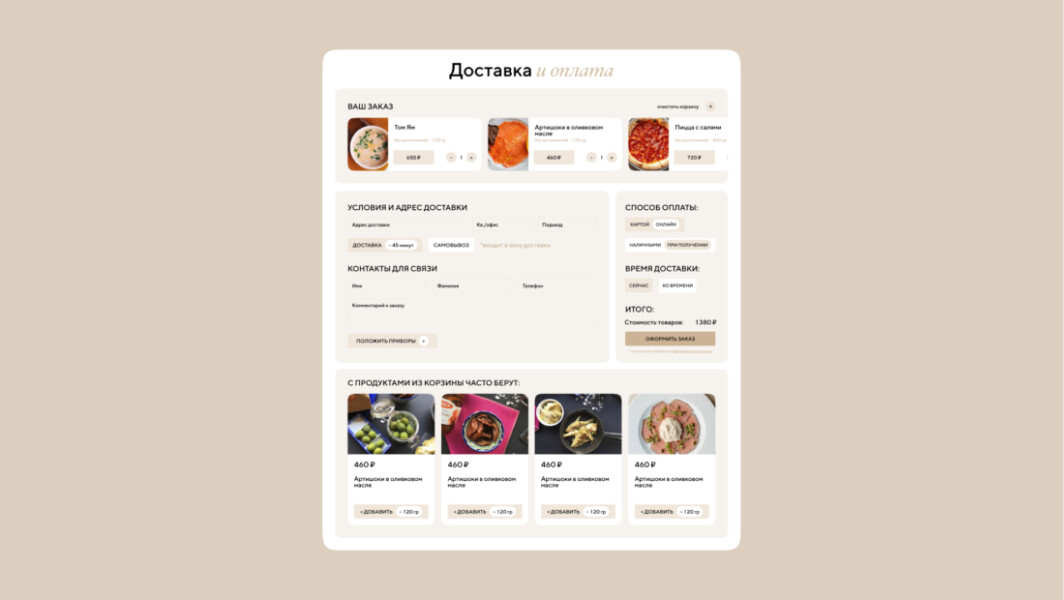
Но самая важная и крутая часть проекта, — это корзина, которую мы сделали человечной в прямом смысле этого слова. Она настоящий аватар с эмоциями и *чатиком*. Когда корзина пустая — грустит😭 Когда в нее попадает продукт, — улыбается и дает подсказки😊
Также разработали вспомогательные элементы и подсказки для удобной навигации, взаимодействия и онбординга на странице доставки. Подобных вещей мы продумали 13 штук под разные паттерны поведения. Но они не всплывают просто так и не бесят пользователя.
Ну и конечно, — оформление заказа. Должно быть простым и понятным. Мы закрыли всевозможные полезные действия. Исходили из опроса пользователей Яндекс.Еды и Деливери — что удобно / что нет. Опросили 194 человека — не так много, но этого хватило.
Результаты:
Мы только завершили дизайн — 47 дней тяжелого ворк'а позади. Заказчик работает со знакомой командой разработки, поэтому мы передали проект в дальнейший продакшн. Ведем авторский надзор за работой и контролируем каждый этап верстки.
Нам очень интересно, как проект будет развиваться дальше. И как наши идеи повлияют на бизнес-показатели. Поэтому после запуска мы обязательно вернемся с рассказом о сайте 👀
Над проектом работали:
Макс Пичугин — арт-директор / ведущий дизайнер
Ксюша Жукова — моушн и анимация
Антон Лобанов — исследователь / ПМ
Алена Бухарова — копирайтер
Ссылочки
Кейсы на behance
Больше кейсов на сайте
Конец😖