Сегодня поговорим о тестовых заданиях. Точнее, о проблемах в тестовых. А еще точнее, о типичных проблемах с типографикой, которые я встречаю в макетах кандидатов.
Меня зовут Андрей Богданов, и я работаю дизайн-лидом в МТС Финтех. Другие мои посты вы можете найти в телеграм-канале @na_produkte.
Куча текстовых стилей
Плодить текстовые стили, используя кучу разных кеглей и начертаний — любимое развлечение новичков.
Там, где можно спокойно обойтись минимальными типографическими средствами, появляются неоправданно сложные конструкции. Иногда доходит до смешного: буквально каждая строчка на экране набрана разными шрифтами.
Делается это совершенно бездумно. При осознанном же проектировании разнообразные шрифтовые стили используются с конкретными целями:
- обозначить иерархию,
- выделить важный контент,
- улучшить читаемость,
- вызвать определенные эмоции и т.д.
При работе с типографикой (как, впрочем, и со всем остальным) стоит придерживаться принципа, называемого «бритва Оккама»:
«Не нужно множить сущности без необходимости»
Не те гарнитуры
Если в тестовом задании не сформулировано требование об использовании конкретной гарнитуры, кандидату приходится выбирать ее самостоятельно. И выбор этот не всегда бывает удачным.
Например, как-то один из претендентов при подготовке макетов для нативного iOS-приложения без зазрения совести использовал Roboto, забыв, что это андроидовский шрифт.
Другие примеры — неуместная акциденция, плохая читаемость и просто плохие шрифты — тоже встречаются нередко.
Пожалуйста, когда делаете тестовые, отнеситесь к выбору гарнитур ответственно. Или обратитесь за советом к более опытным друзьям. Только не просите их делать все тестовое за вас: грамотного лида вы все равно не обманите.
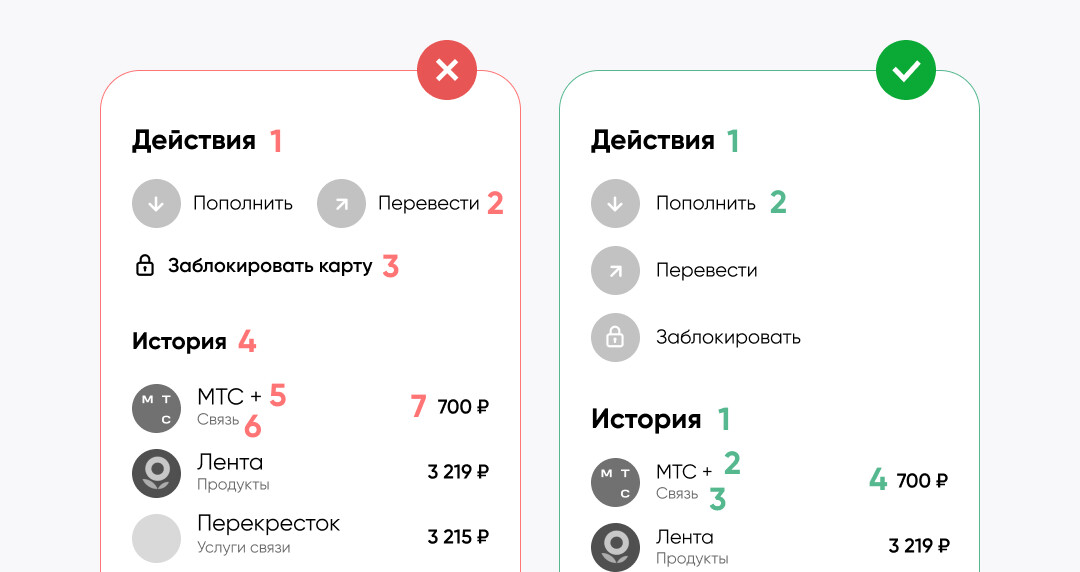
Отступы и расстояния
Возвращаемся к базе и вспоминаем Правило внутреннего и внешнего:
«Близкие друг к другу элементы кажутся связанными по смыслу».
Знают его даже новички, но когда доходит до дела, отступы в макетах приобретают совершенно хаотичный порядок.
Отчасти дело в отсутствии опыта: одно дело знать, другое — научиться применять на практике. А отчасти в том, что внимание рассеивается на другие аспекты задания.
Быстро исправить эту проблему не получится. Единственный совет здесь: тренируйте насмотренность и набирайтесь опыта.
Размеры
Другая беда — использование неоптимальных размеров шрифтов.
Эту проблему решить проще, чем предыдущую. Можно просто подсмотреть, как работают с типографикой в каком-нибудь серьезном продукте, которому вы доверяете.
Что касается конкретных ошибок с размерами, выделю такие:
- Слишком мелкие шрифты. Размер менее 12 px находится за нижней границей читаемости. Особенно для людей с неидеальным зрением.
- Слишком крупные шрифты. Чаще новички мельчат и пытаются впихнуть максимум контента на квадратный сантиметр. Но бывают и обратные случаи, когда регулярный контент набивается чуть ли не 32-м шрифтом.
- Отсутствие иерархии. Оно обычно выражается в недостаточном контрасте между начертаниями заголовков и контента.
- Необоснованный ввод новых размеров. Вспомним начало поста: бездумное умножение сущностей ни к чему и в отношении размеров.
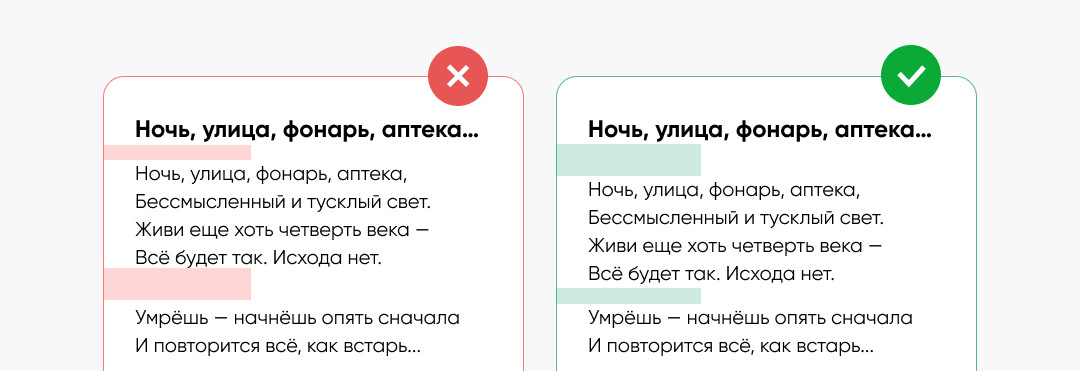
Выравнивание
Мое наблюдение: начинающие дизайнеры часто злоупотребляют выключкой текста по центру. Со временем, правда, это проходит, но в период становления дизайнера сильно подсвечивает его неопытность.
Друзья-новички, запомните: базовый вариант выравнивания текста — влево. Если, конечно, вы работаете с теми языками, в которых чтение происходит слева направо.
Выключка по центру уместна в исключительных ситуациях и когда текста немного. Если речь идет о более-менее объемных блоках — прибивайте все к левому краю.
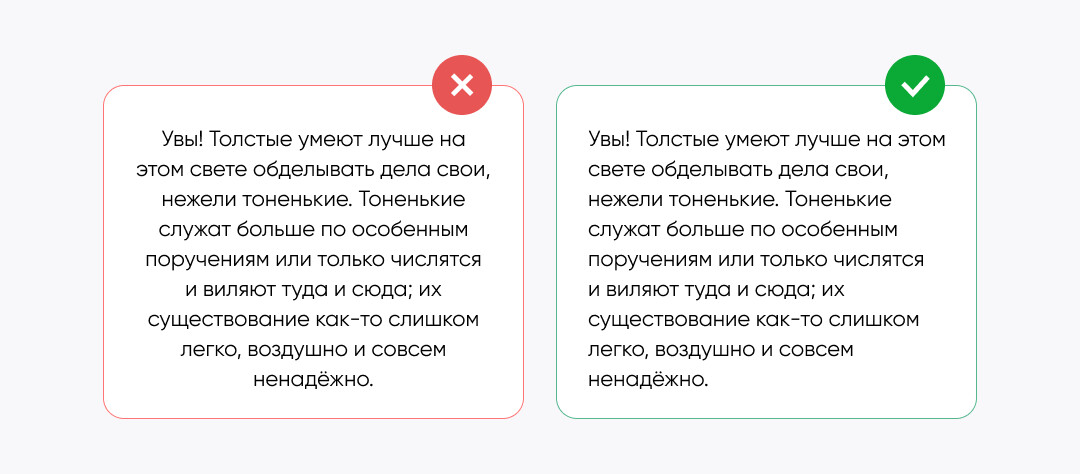
И уж точно в цифровых продуктах не выравнивайте ничего по ширине. Оставим это для книгопечатания.
Другие посты тут: https://t.me/na_produkte
Си ю.