Привет! Я Катя Романова, дизайнер, отвечаю за опыт продавцов в Авито Товарах. Дизайнеры у нас не просто рисуют интерфейсы, а делают удобнее весь сервис и влияют на бизнес.
В статье расскажу об этом на примере редизайна страницы заказов: поделюсь нашими интерфейсными решениями и покажу на цифрах, как мы упростили жизнь продавцам.
О ценностях в Авито
У нас есть Манифест с ценностями, и в процессе работы над задачами мы всегда стараемся держать их в голове.
Пока я готовила статью, заметила, что работа по редизайну отлично соотносится с тем, что написано в нашем манифесте. Приятно, когда оказывается, что работа, которую делаешь, опираясь на свои ценности, совпадает и с ценностями компании. Поэтому построю рассказ о редизайне с опорой на наш манифест:
Контекст: как продавцы управляют заказами
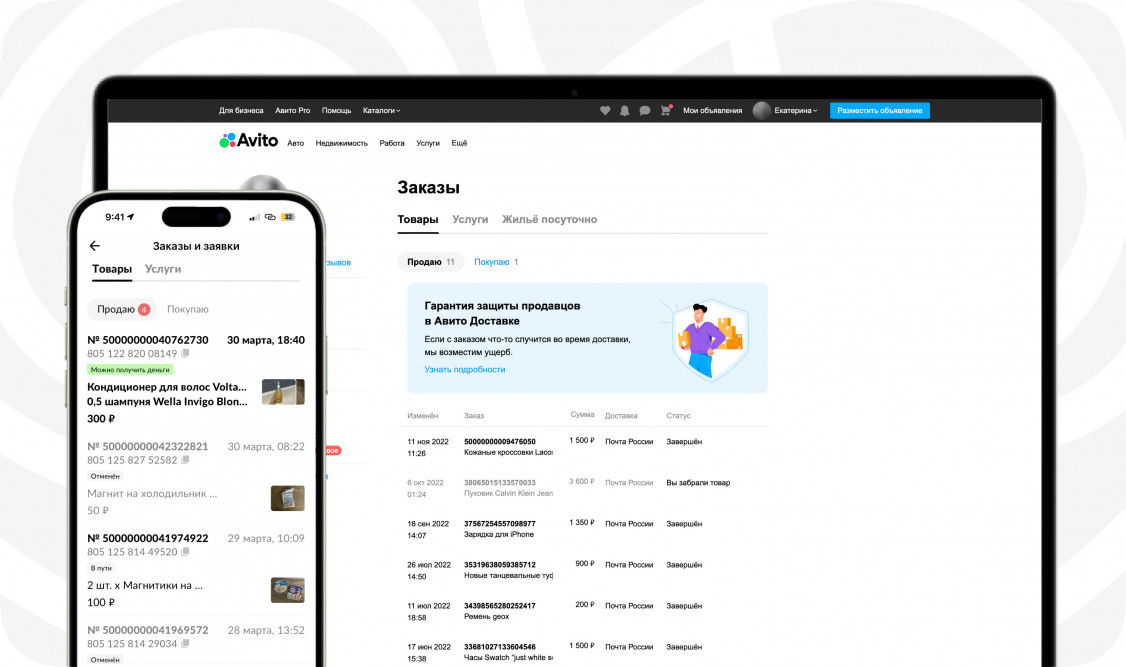
У продавца на Авито два основных интерфейса управления заказами: список и страница каждого заказа.
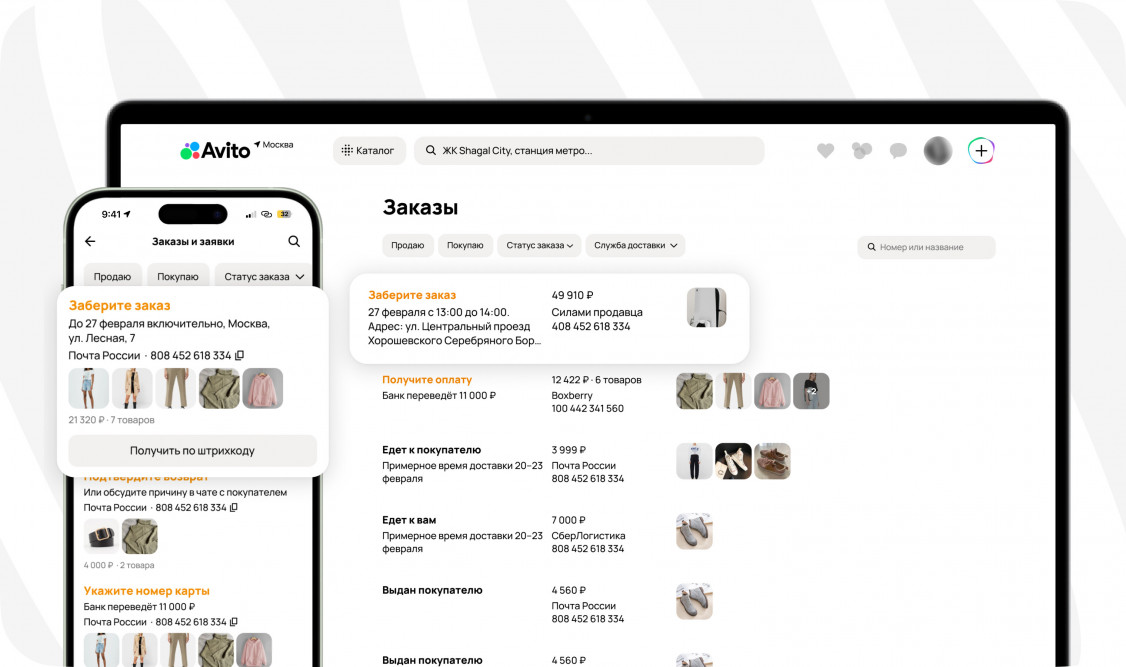
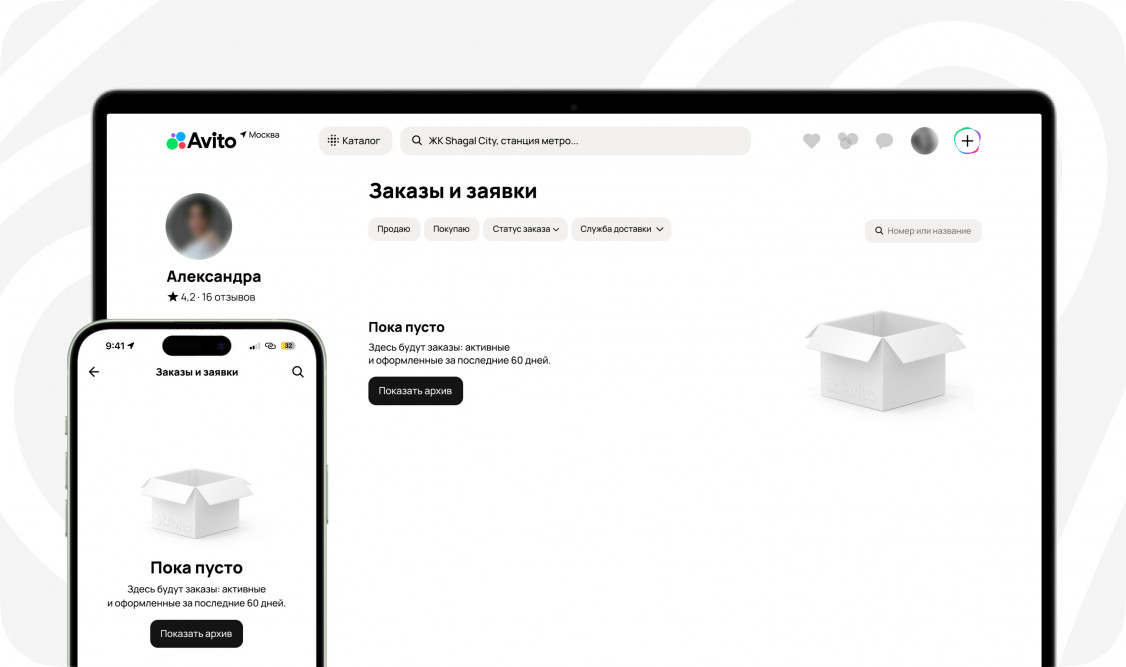
Список — это все товары, которые у продавца заказали с доставкой. Там же отображаются подробности: дата, название и стоимость товара, способ доставки и статус. Это выглядит так:
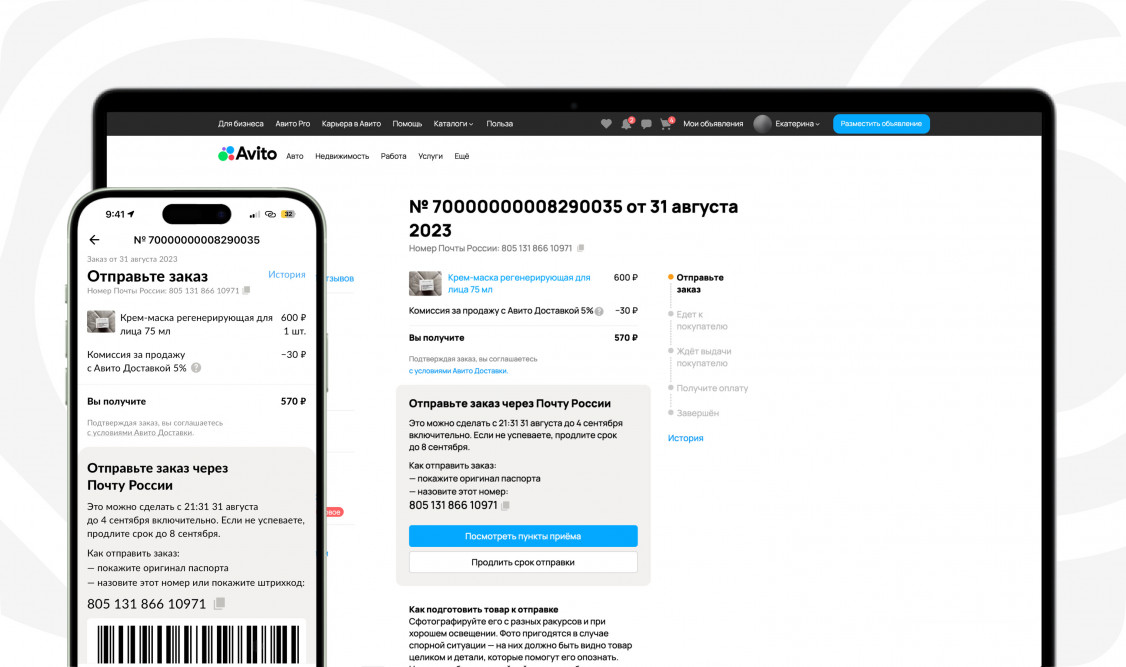
Кликнув на конкретный товар, продавец видит страницу с подробностями: на каком этапе заказ и что нужно сделать — подтвердить, отправить покупателю, дождаться оплаты.
Ценность 1. «Всё начинается с потребностей»: исследовали боли продавцов
В 2023 году мы опрашивали продавцов и узнали, что им не всегда удобно управлять заказами. Поэтому решили более детально изучить их боли — оказалось, трудности были у всех типов продавцов.
Сложности для всех:
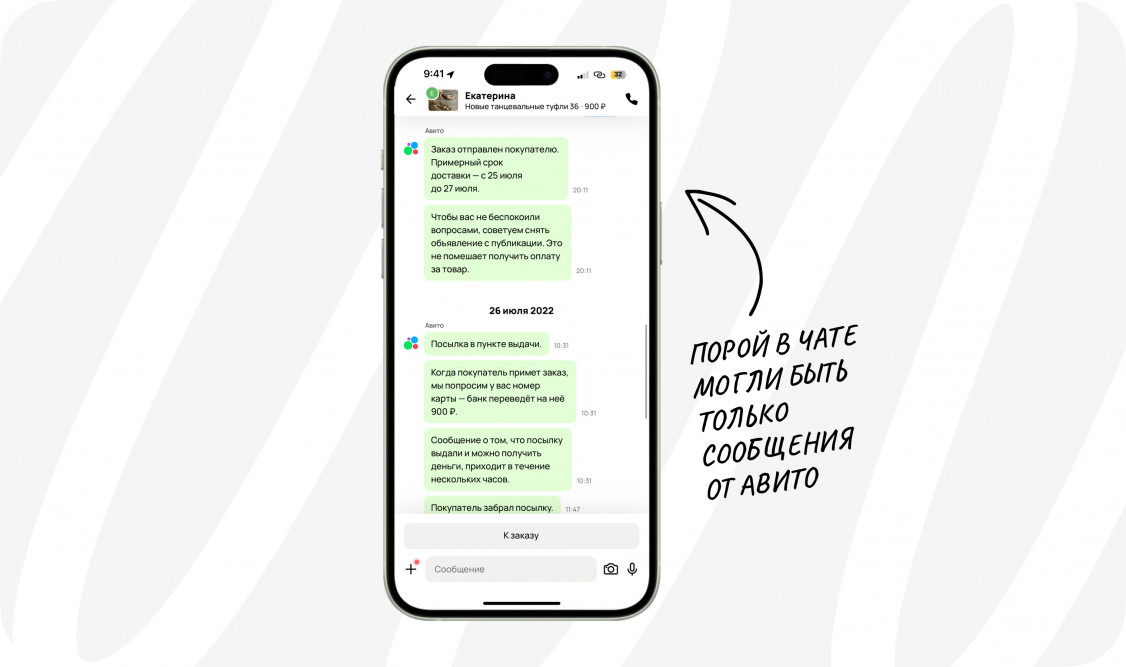
❌ Покупатели и продавцы переписываются в мессенджере Авито: обсуждают заказы и договариваются об условиях сделки.
В этот же чат мы отправляли уведомления об изменении статусов — у одного заказа их могло быть до 20, и это загромождало переписку.
❌ Продавцам было сложно искать информацию на странице с заказами — это мешало пользователям ориентироваться в интерфейсе, и они часто обращались в поддержку с вопросами.
❌ Пользователям приходилось долго листать список в поисках нужного заказа из-за отсутствия фильтра и поиска на странице.
Для частников и небольшого бизнеса:
❌ У них были трудности с профессиональным кабинетом Авито Pro. Это рабочее пространство для продавцов, в котором можно следить за статистикой, управлять тысячами объявлениями, автоматизировать однотипные действия.
Вид управления заказами там отличается от того, что продавцы видели в профиле, и это было барьером для них.
👉 Подробнее про Авито Pro на лендинге
Для крупных продавцов:
❌ Они не могли передавать сотрудникам доступ к управлению заказами — приходилось давать полный доступ к профилю, а это небезопасно.
Мы собрали все пользовательские боли и сформулировали цель: создать такой опыт, чтобы каждый продавец мог управлять заказами везде, где это необходимо, и закрывать основные задачи с помощью Авито.
🧐 Редизайн коснулся и покупателей, но в статье хочу сфокусироваться на опыте продавцов.
Ценность 2. «Упрощай!»: убрали лишнее и добавили важное
Убрали оповещения о статусах из чатов. Раньше, когда покупатель делал заказ с Авито доставкой, мы присылали оповещения с текстом в чат, на почту и в пуш-уведомлении. Уточняли, что заказ оформлен, и отправляли статусы, когда они менялись. Например: «Заказ оплачен», «Отправлен», «Получен». Статусы копились в диалоге, и сообщения загромождали переписку.
Мы убрали оповещения из чата, что значительно упростило коммуникацию между покупателем и продавцом. Уведомления о статусах заказов теперь приходят только в пушах и на почту.
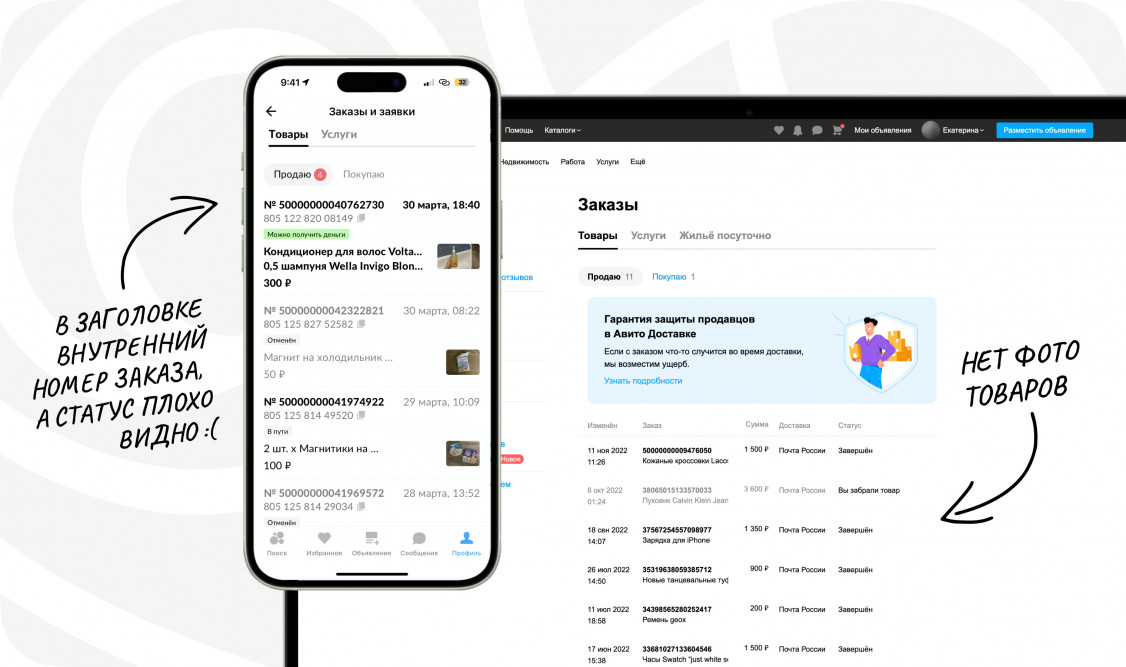
Убрали второстепенную информацию из списка заказов и вынесли важное на первое место. В старом дизайне некоторая информация была лишней. Например, в заголовке заказа отображались наши внутренние номера заказов. Они редко нужны продавцам, и при этом занимают много места.
А вот некоторой нужной информации не было. Например, в десктопной версии Авито не было миниатюр с изображением товара в карточках заказов. Без них было сложно ориентироваться в списке.
Также в списке мы не отображали актуальный статус. Чтобы посмотреть его, нужно было заходить в каждый заказ отдельно. Так выглядел список заказов до редизайна:
В процессе работы мы убрали номера внутрь карточки заказа, а на первое место поставили актуальные статусы и картинки с товарами. Так продавцам станет понятнее, что происходит с заказом, и не нужно будет тратить много времени на поиск статусов.
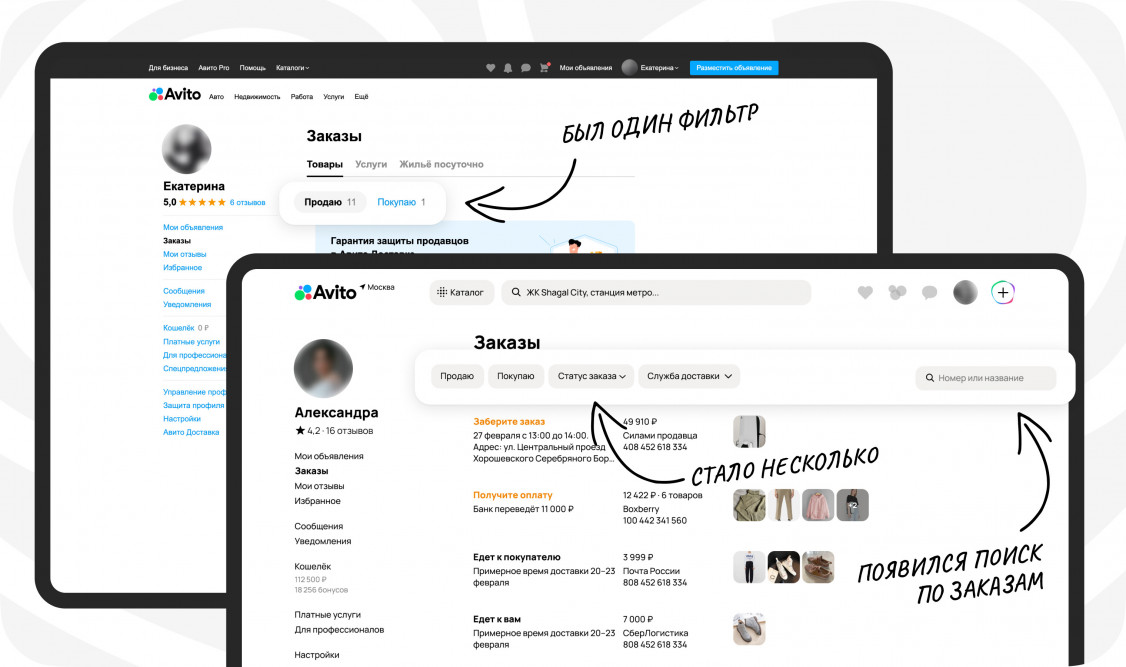
Добавили в список заказов фильтр и поиск. Раньше продавцы не могли сортировать заказы и искать по названию или статусу — приходилось скроллить весь список.
Мы заметили эту проблему и добавили поиск по номеру или названию заказа, а ещё фильтры по статусам и службе доставки:
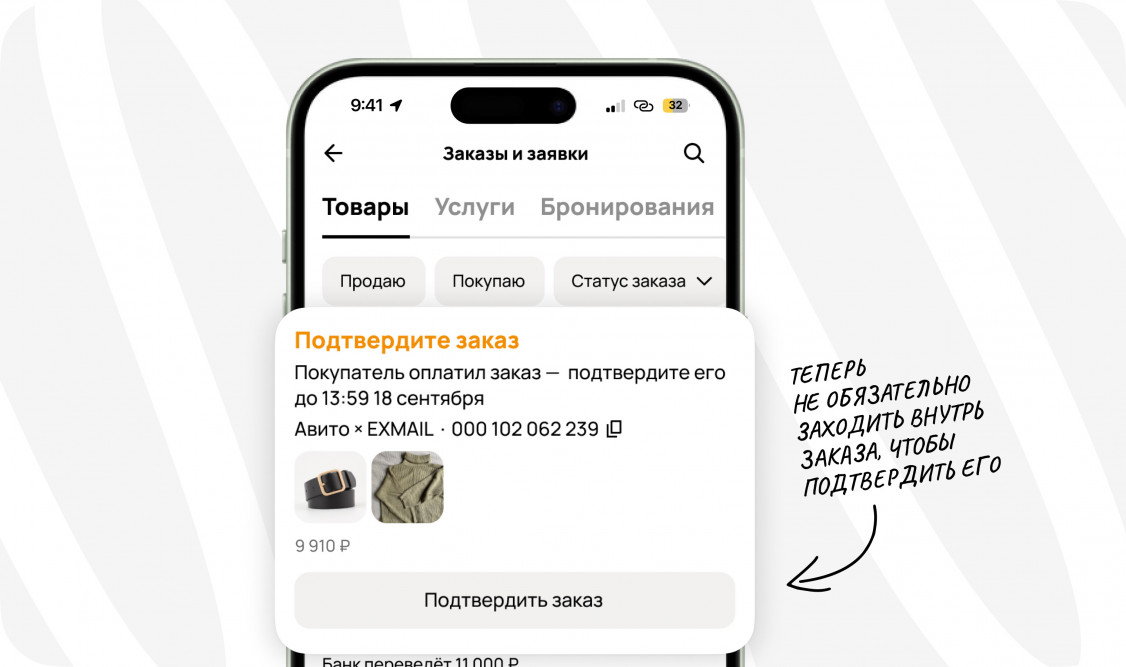
Вынесли в список заказов кнопку подтверждения. Раньше, чтобы подтвердить заказ, продавцам приходилось заходить в каждую карточку товара. Это было неудобно и отнимало много времени. Мы добавили кнопку подтверждения в список, чтобы продавцам не нужно было делать лишние клики:
На момент написания статьи больше 30% продавцов подтверждают заказы на странице списка — это значит, что фича действительно полезна.
Изменили дизайн страницы заказа и добавили статусные группы. Как я писала выше, до редизайна страницы в списке отображались наши внутренние номера заказов. Их же пользователи видели на странице товара, когда переходили внутрь заказа.
При этом важная для продавца информация располагалась на серой плашке внизу — приходилось скроллить. На плашке мы писали, какой службой нужно отправить заказ, до какого числа, какой номер нужно будет назвать сотруднику.
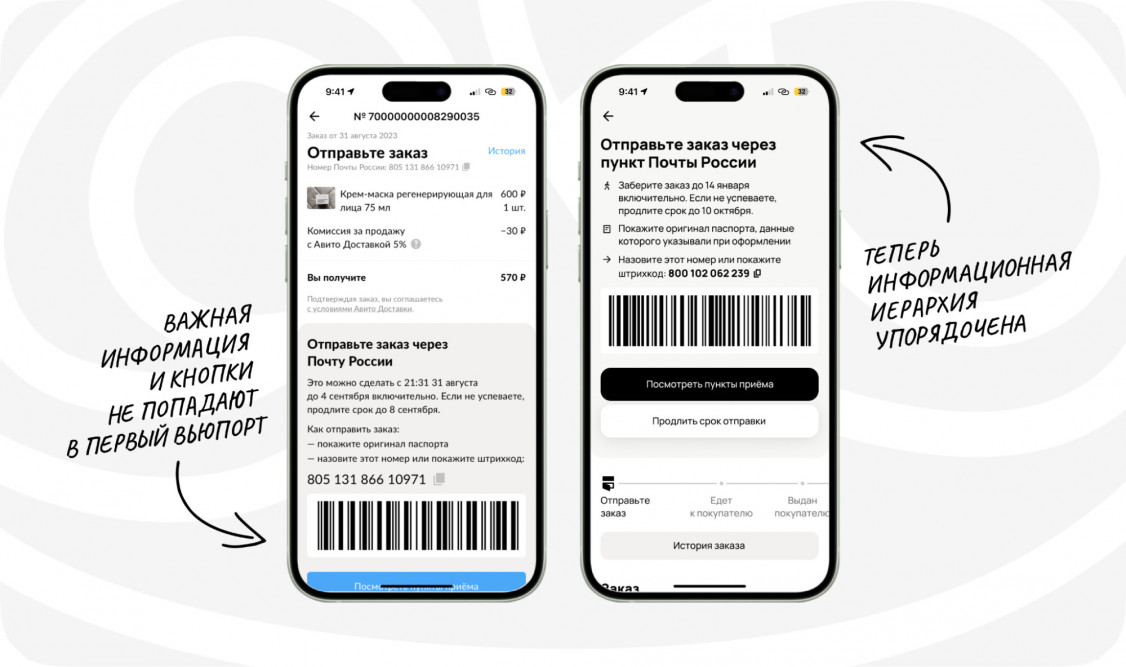
Так выглядела карточка товара раньше:
У карточки заказа на десктопе и в мобильной версии было ещё несколько проблем. Например, раньше в мобильной версии мы вообще не показывали прошедшие и будущие статусы, а сразу вели пользователей в историю — эта ссылка была в правом верхнем углу страницы.
В десктопной версии мы отображали статусы, но использовали пространство неэффективно — отдали под них всю правую часть страницы заказа, что осложняло продавцам поиск информации и загромождало страницу.
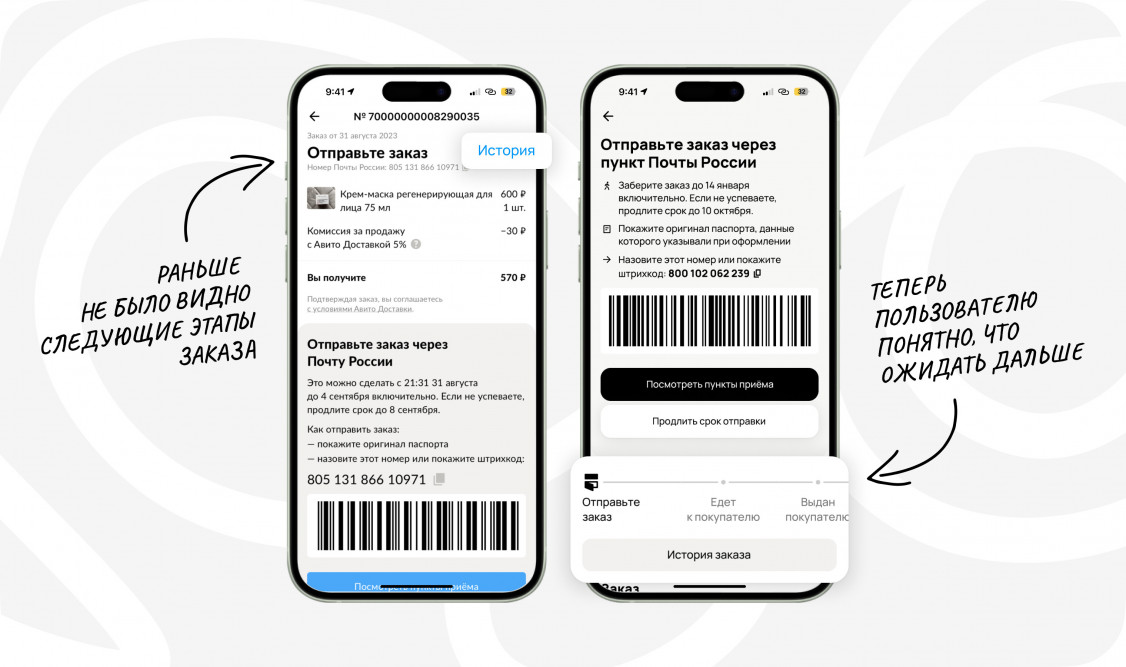
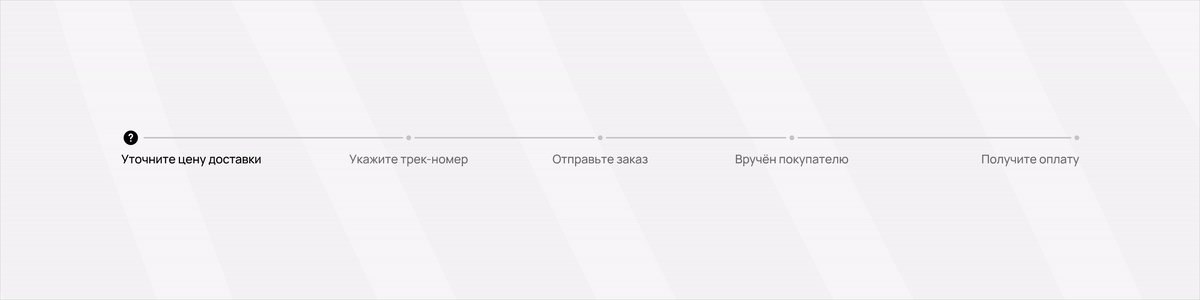
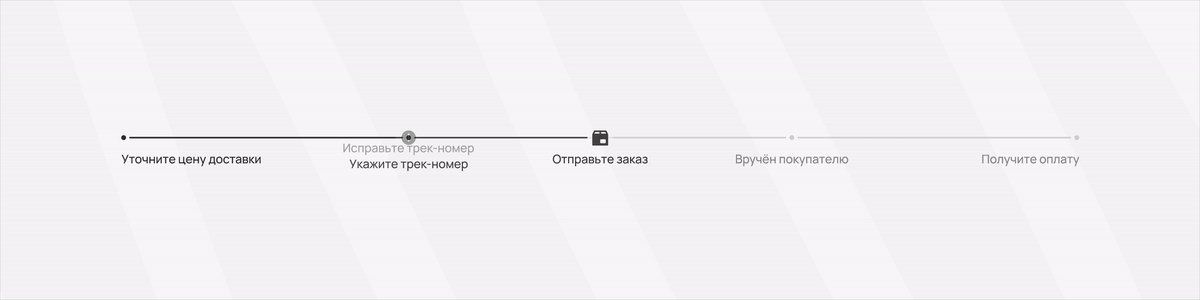
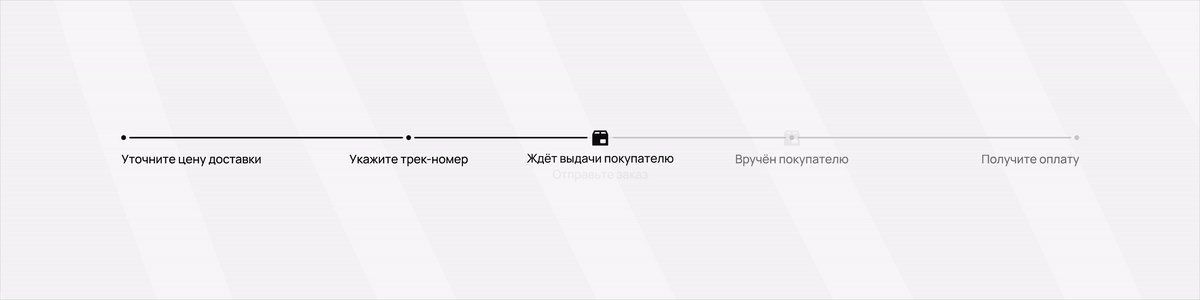
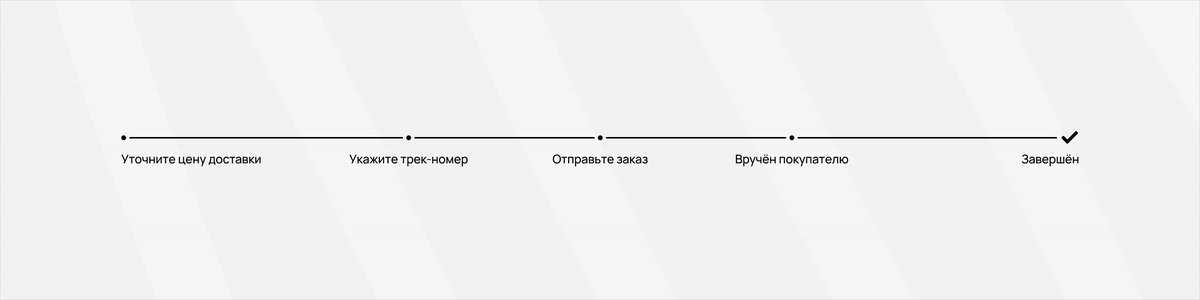
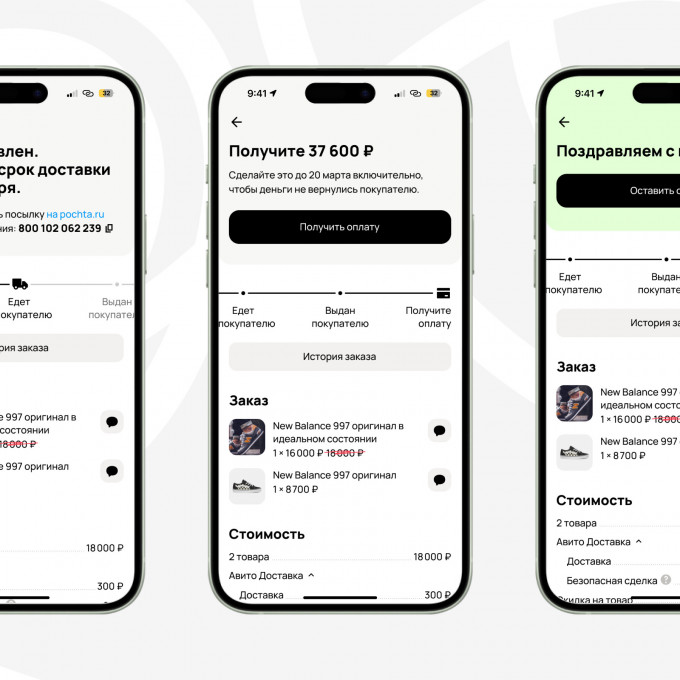
Мне хотелось выводить информацию о статусах сразу, но делать это кратко и изящно, а не вываливать всю информацию, так как статусов могло быть много. Для этого я сгруппировала информацию по смыслу: теперь статусы выглядят компактно и динамически меняются, а пользователи всегда понимают, что нужно делать по заказу:
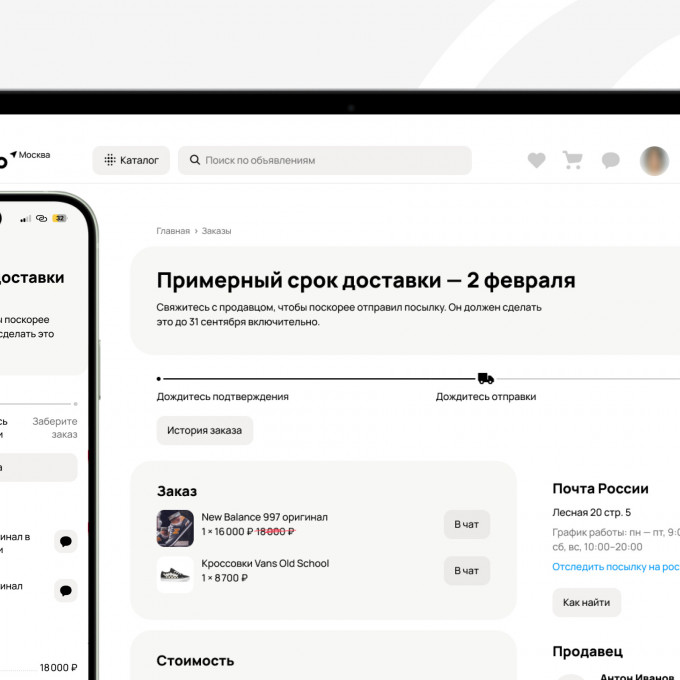
Также я убрала всё лишнее, а плашку с важной информацией переместила в верхнюю часть страницы:
Добавили возможность передать сотруднику управление заказами. Обычно крупные продавцы регистрируют аккаунт Авито на себя, а потом передают полный доступ менеджеру, чтобы он занимался заказами: оформлял их, следил за статусами, общался с клиентами. Но у такого подхода есть проблемы:
❌ Передавать доступ от своего аккаунта другим небезопасно. Сотрудники могли украсть личную информацию из профиля.
❌ Собственник не может следить за тем, что делают сотрудники.
❌ Владелец аккаунта не может распределить задачи между подчинёнными — он даёт доступ сразу ко всем объявлениям.
Чтобы решить эту проблему, мы внедрили возможность добавлять сотрудников в личный кабинет Авито Pro и давать им ограниченный доступ:
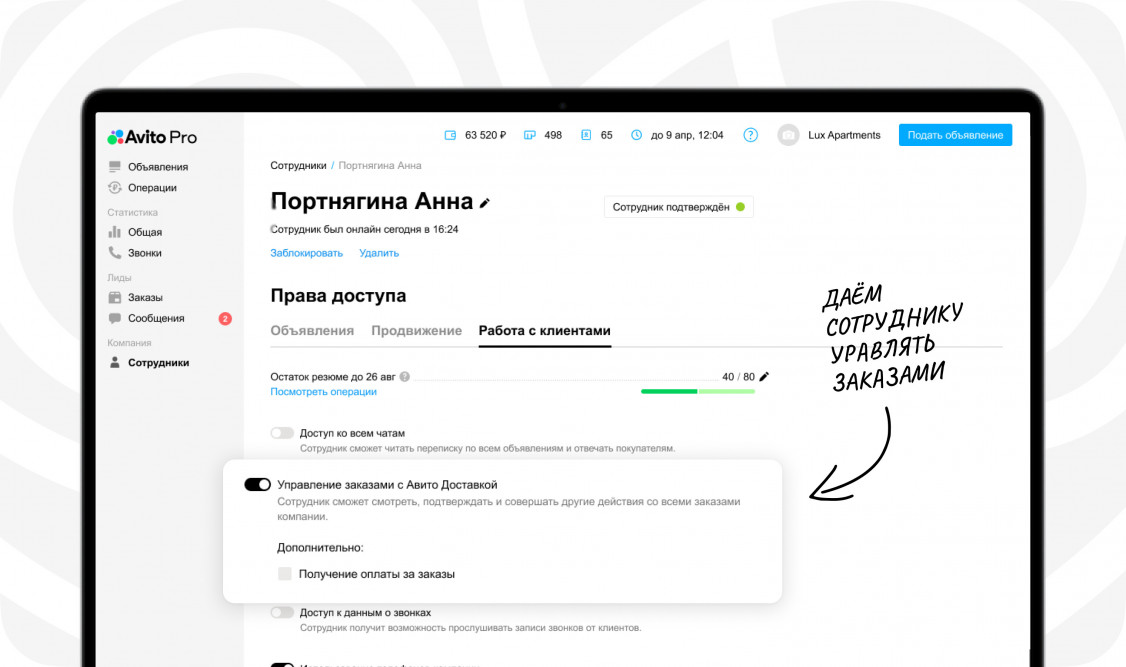
Владелец аккаунта может зайти в раздел «Сотрудники» в личном кабинете Авито Pro и настроить, что могут и не могут делать другие люди, находясь в его аккаунте. Мы разделили настройку на 3 блока: «Работа с объявлениями», «Продвижение» и «Работа с клиентами».
Внутри каждого раздела есть набор параметров, которые можно настроить вручную, например, дать сотруднику возможность управлять заказами, но запретить принимать оплату. Можно настроить конкретные возможности в каждой группе под разных сотрудников и делегировать задачи другим людям, не давая данные от своего аккаунта.
👉 Подробнее про доступ для сотрудников
Ценность 3. «Решай быстро и аргументированно»: добавили архив заказов и снизили нагрузку на сервер
Мы стали хранить на серверах Авито огромное количество заказов, из-за чего пользователи столкнулись с долгой загрузкой. Проблему надо было решать быстро, так она грозила ошибками и падением страницы.
Чтобы снизить нагрузку на сервер, мы придумали сделать архив заказов. Разделили заказы на актуальные — те, что сейчас в работе, и старые — уже отработанные. Решали мы и правда быстро: деливери-команда попросила меня срочно взять задачу в работу, потому что ситуация была критической. Но вокруг задачи было много споров.
Я нарисовала два варианта интерфейса для архива:
- Табы — недавние и архивные заказы.
- Список актуальных заказов, с кнопкой «Посмотреть архив» в конце.
У нас было мало времени на принятие решения, а мнения разделились. Деливери-команда была за табы, потому что они легче и понятнее в разработке. А мой руководитель считал, что нужно делать список. Навык аргументации в команде помог нам быстро выбрать наилучшее решение. Мы остановились на списке.
Это решение помогло уменьшить объём хранимых данных в пределах ~ 220GB.
Нагрузка на систему снизилась на 60–70%. Если раньше у технических специалистов не было ни одного спокойного дня, то после появления архива инциденты прекратились.
Ценность 4. «Главное — результат»: повысили удовлетворённость продавцов
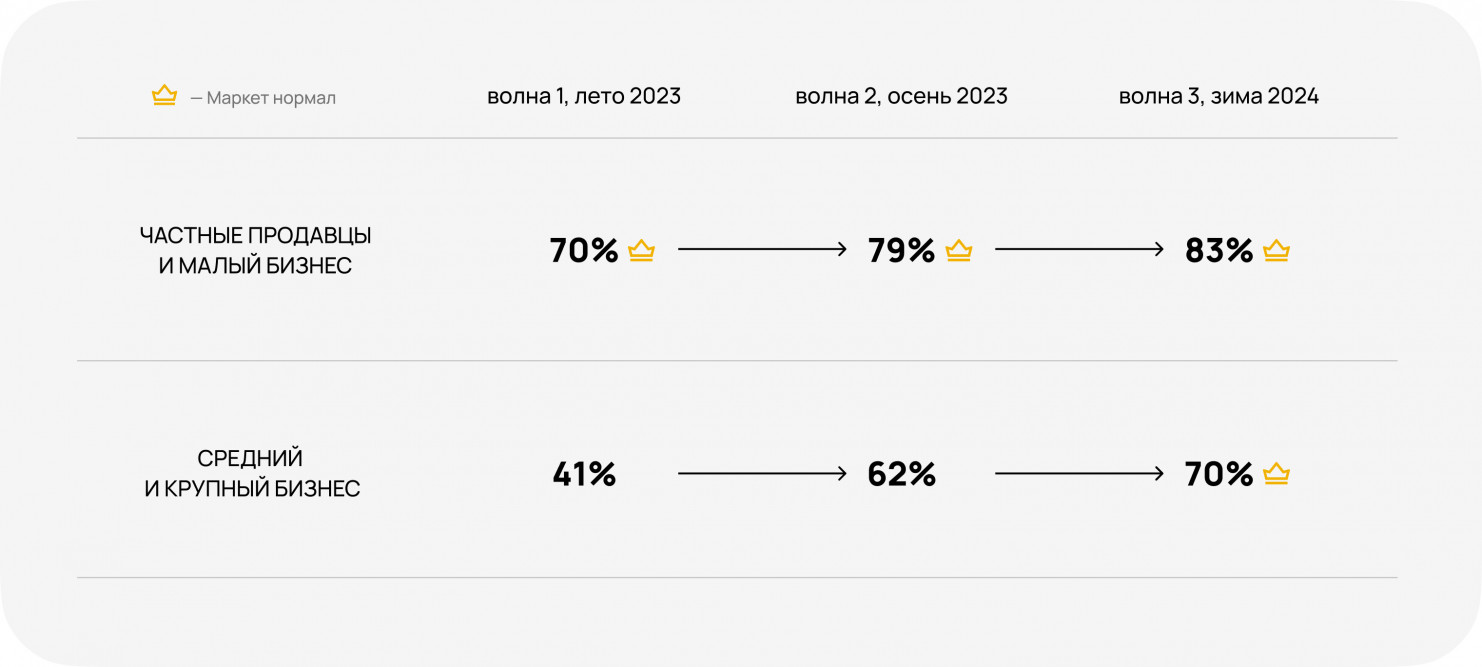
Customer effort score (CES) или оценка усилий клиента — это метрика, которая показывает, насколько пользователю удобно взаимодействовать с интерфейсом. По ходу работы исследователи из моей команды несколько раз опрашивали продавцов: в итоге метрика пришла к плановому значению, на которое мы ориентировались в начале работы.
Такие результаты были после опроса в июне 2024:
По ходу проекта я сама проводила исследования и лучше узнала людей, для которых делаю продукты. Общалась с респондентами и тестировала гипотезы команды, чтобы понять, помогает ли новый дизайн быстрее решать задачи.
Например, хотела узнать, насколько быстро люди считывают основное действие: могут ли продавцы перейти в чат с покупателем из карточки заказа, прочитать подробности о заказе, увидеть информацию о пункте выдачи и трек-номер. Это исследование помогло подтвердить гипотезы — страница заказа стала удобнее.
Ценность 5. «Вместе мы можем больше»: теперь наши решения помогают другим командам
В проекте мы много ходили к разным людям, обсуждали дизайн с разных сторон — продуктовой и технической.
🤝 Например, я выясняла у продактов логику арбитража — это когда Авито решает спор между покупателем и продавцом. Это сложный процесс со множеством вариантов развития событий, поэтому было важно учесть все детали.
🤝 Ещё я вела переговоры с командой, отвечающей за флоу доставки силами продавца. Предлагала убрать лишний статус, который не имел смысла для продавца и увеличивал время работы с заказом.
🤝 В процессе работы и всех обсуждений я сама стала источником знаний. Страница заказа связана с работой многих команд Авито: например, логистики, кредитов, отзывов.
После редизайна ребята стали приходить ко мне, чтобы я сделала ревью. Так наш продукт будет оставаться консистентным и удобным для пользователей, а time to market сокращаться.
Как дизайнеры могут использовать наши ценности в работе
Всё начинается с потребностей пользователя. Сначала стоит думать о пользователе, и строить на основе этого удобный UX. А потом рисовать UI, который тоже будет опираться на потребности аудитории и дополнять удобный интерфейс визуальными решениями.
Упрощай! Когда вы упрощаете опыт пользователя, то стоит менять продукт, а не пытаться объяснить сложный продукт с помощью интерфейса. Юзерам должно быть комфортно пользоваться вашим продуктом, поэтому его не стоит загромождать лишними деталями.
А ещё помните, что на разработку и реализацию макета не должно уходить слишком много времени и сил команды деливери.
Решай быстро и аргументировано. Чтобы выкатывать удобные и полезные продукты, нужно понимать, почему нововведение важно́, и какие проблемы пользователей оно решает. Так что, старайтесь докапываться до сути задач и не бойтесь аргументированно отстаивать свою работу.
Вместе мы можем больше. Вот девиз, который я люблю использовать: «1+1=11» 😀.
Главное — результат! Неважно, сколько сотен макетов нарисуешь, твою работу всегда будут судить только по тому, что попадёт в продакшен. Не забывайте об этом в процессе работы.