60% успеха дизайн-проекта заключается в грамотном подборе шрифта, потому что именно он выполняет одну и ключевых функций — общение с аудиторией через слова. Часто дизайнеры недооценивают, как важно развивать навыки работы со шрифтом и не учат базу, из-за чего проседают их скиллы, глубина подхода и уровень качества проектов. Правила типографики варьируются в зависимости от научного источника и требований разных типографий — команда дизайн-студии maryco рассказала, какие из них, действительно, пригодятся в ежедневной работе и как их применять.
«Это база»: разбираем основы шрифтовой грамотности
Чтобы экспериментировать со шрифтами и придумывать необычные приёмы, нужно освоить базовые правила. Они являются частью обучения по профессии, и их можно найти в открытом доступе, например, в журнале TypeToday. Мы прокомментируем ключевые:
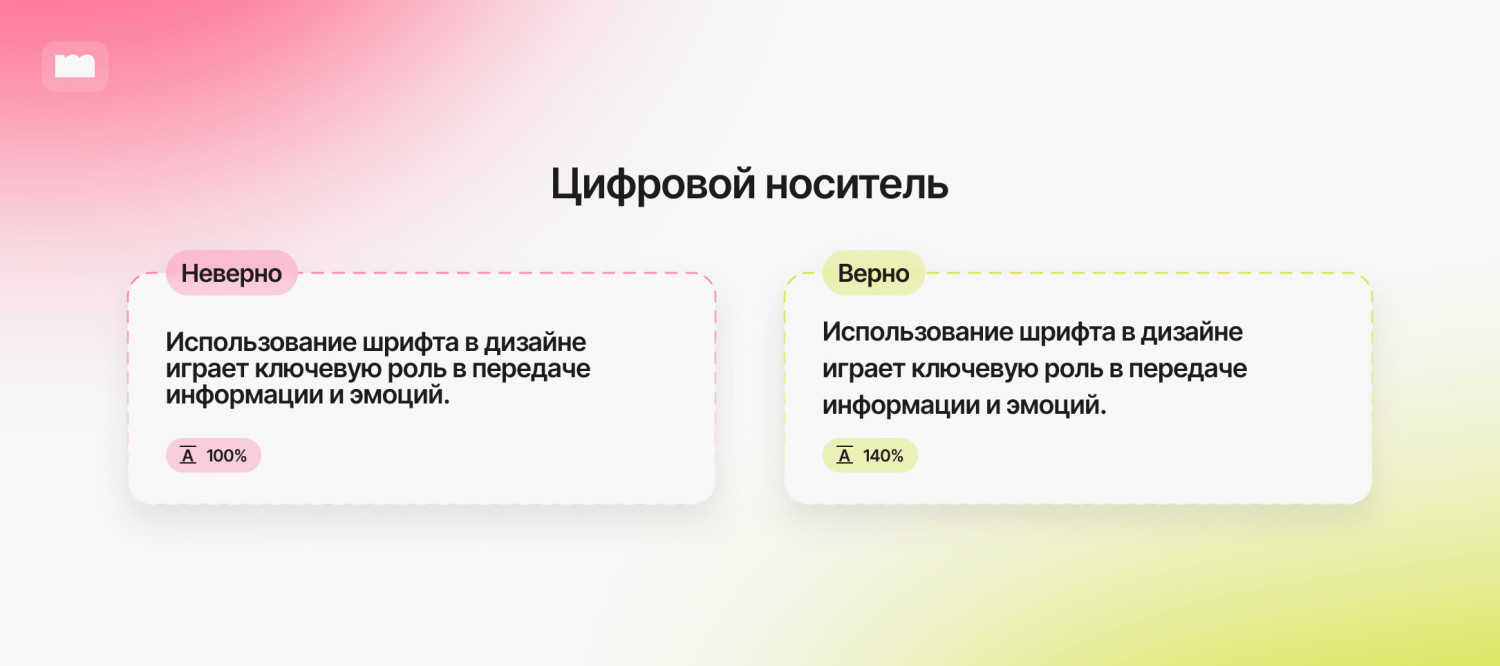
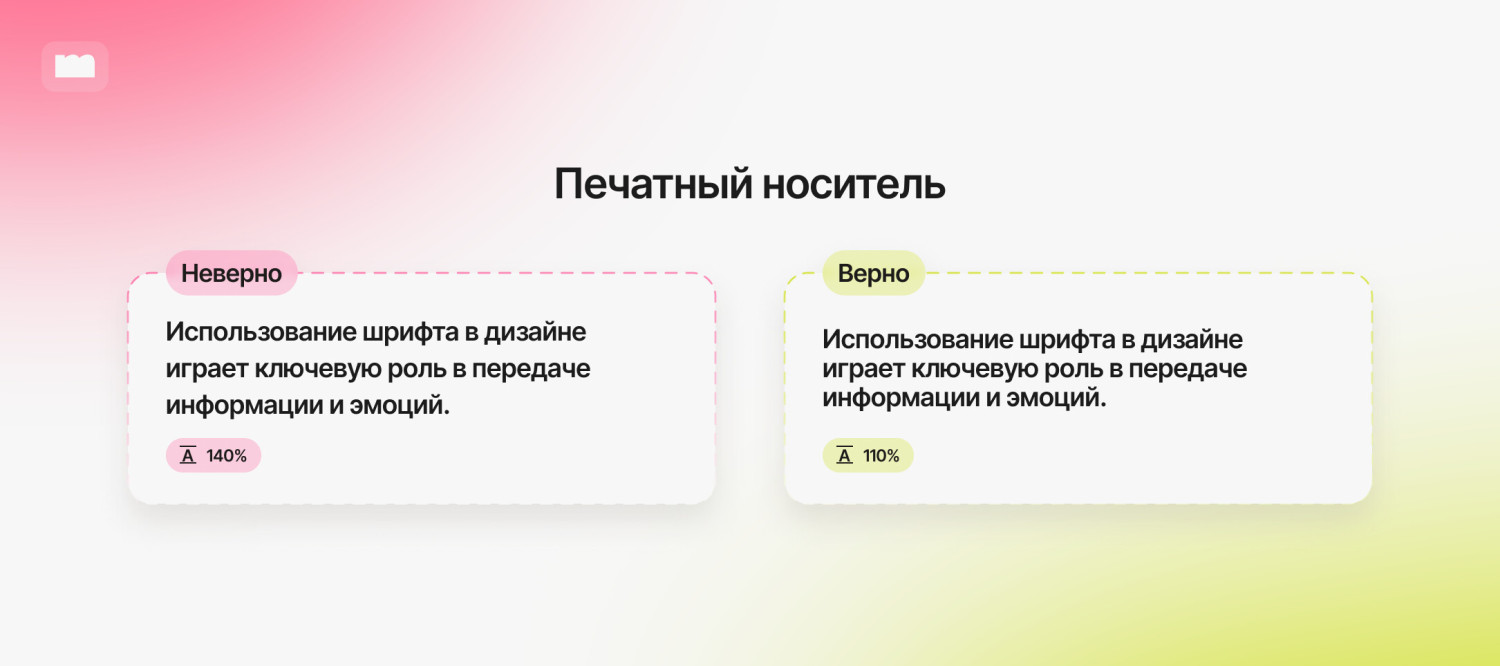
— Интерлиньяж наборного текста зависит от того, для какого носителя сделан наш дизайн — цифрового или печатного, а также от шрифта и его плотности, кегля, длины строки и других параметров. При этом, опираясь на бест практис, оптимальный интерлиньяж 120-160%. Для печатных носителей — 90-120%.
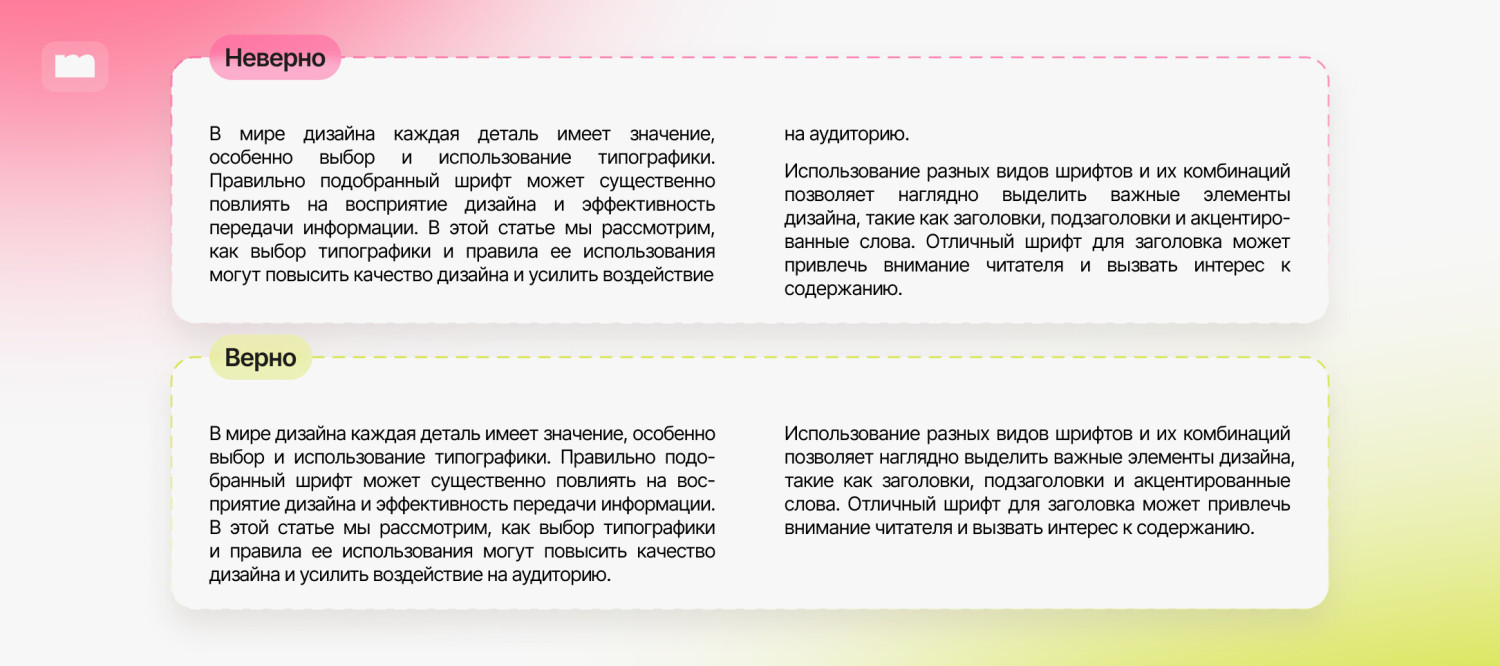
— Длина строки в среднем должна быть от 58 до 72 символов вместе с пробелами и запятыми. Это идеальный вариант, при котором человек легко прочитает текст и его глаза не устанут. Так, чтобы читателю было комфортно, дизайнеру стоит заморочится и, действительно, проверить количество символов, особенно если он начинающий дизайнер :)
— Лучше всего основные правила работы с пунктуацией в русском языке описаны в памятке Ria rules авторства Ильи Рудермана. Советуем выучить их постоянно повторять и практиковать. Потом вы заметите, что даже банальный выбор формата кавычек перестанет быть для вас вопросом и в ежедневном письменном общении, что уж говорить о дизайн-проектах. Это «жирный плюс, когда ты устраиваешься на работу в крупную студию, потому что арт-директора, как правило, обращают внимание на мелочи, а умение обращаться с типографикой (даже в смс-сообщениях) профессионалу видно невооруженным глазом.
— Что касается переноса слов, то стоит запомнить, что все союзы и предлоги переносятся на следующую строку. Исключения — это части сложных предлогов и наречий, например, «что-то» или «какой-нибудь». Однако, здесь нужно смотреть на контекст — иногда ради красоты и целостности можно пренебречь этим правилом, но это очень редкое исключение. А вот тире всегда остается на строке выше и переносится только вместе со словом.
— Обращайте внимание на «вдов» — это одно слово на целой строке в конце абзаца или очень короткая строка в конце текста или страницы. А также на «сироток» — это висячая строка, которая попадает на начало новой страницы или колонки. Их нужно избегать. Например, если у нас есть блок текста, и в конце одно маленькое слово, то нужно «подбить» весь блок кернингом. То же самое стоит сделать, если на следующую страницу переходит пара строчек предыдущего. В любом случае, на текст важно смотреть, как на композиционные блоки, чтобы они оставались целостными, а не рваными.
Это правило является аксиомой для печатных- и диджитал-носителей, но что касается веб, к сожалению, мы не можем учитывать все нюансы и иногда жертвуем правилами типографики, хотя и там существует много инструментов для работы с ней.
— К «висячей пунктуации» относятся, например, кавычки или длинное тире — пунктуация по краям слов. Верное решение — «включать» висячую пунктуацию в строку, тогда у нас образуются визуально ровные края. Это называется оптической компенсацией. За линию набора слева выносятся кавычки, скобки, буллиты. За линию набора справа (когда край ровный) — кавычки, скобки, точки, запятые.
— Ну и конечно, необходимо следить за читабельностью текста. Это из важных критериев качества текста в проекте, который с опытом можно быстро определять «визуально». Если дизайнер выбрал мелкий шрифт в рамках конкретного макета, и его трудно разглядеть без усилий — это просто не будет работать для читателя.
5 советов: как выбирать шрифты для проекта?
— Прежде всего, нужно понимать, о чем ты пишешь, в каком объёме. В зависимости от этого выбирать шрифт. Например, в статье важно, чтобы человеку было максимально легко её прочитать, там не нужны замороченные шрифты. А вот если ты дизайнишь плакат, то можешь покреативить, чтобы произвести эффект «вау».
— Ещё нужно быть аккуратными с трендовыми шрифтами. В одно время таким был Montserrat, и многие дизайнеры использовали его, не задумываясь, подходит он под идею проекта или нет. Такая ошибка может привести к потере уникальности бренда, а значит, шрифт не выполняет свою функцию.
— Используйте лицензии и не скачивайте шрифты из ВКонтакте :) Есть шрифты, которые доступны к персональному использованию, тогда можно их юзать в своем блоге, но не в коммерческих целях. Если MyFonts ушли из России, это не значит, что там нельзя купить шрифты — можно, например, в шрифтовых студиях: TypeToday и здесь, TypeType, Paratype, Brownfox и Typefaces.
— Если вы набираете текст на русском языке, используйте шрифты с хорошей кириллицей (а не болгарицей, например :) Где все буквы построены правильно. У TypeToday есть крутая подборка на этот счёт.
— Когда вы выбрали один шрифт, подумайте, как он будет мэтчиться с другими. Например, если мы берем акцидентные и наборные, то стоит аккуратно их «свести», чтобы где-то были открытые буквы, а где-то закрытые. Или поработать на контрасте — где одна часть будет акцидентная и привлекать внимание, а вторая — максимально простая и читабельная.
Инструменты, которые помогут оптимизировать работу с типографикой
Все теоретические правила типографики важно знать и уметь применять в своей работе. При этом, в 2023 году существуют разные инструменты, которые автоматизируют этот процесс. Делимся любимчиками:
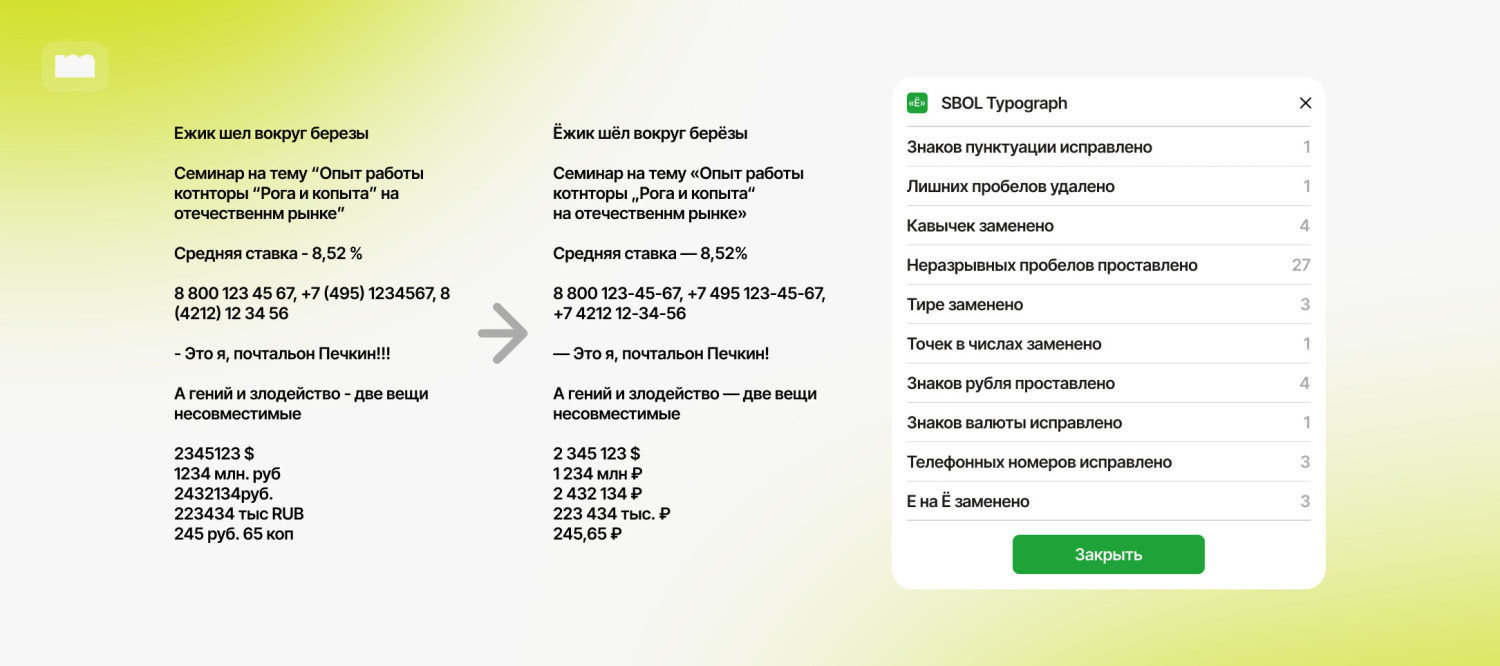
— Плагин Figma SBOL Typograph. Он сделает всю «грязную» работу за дизайнера, а именно: заменит букву «е» на «ё» в словах, где она должна употребляться, расставит неразрывные пробелы, уберёт висячие предлоги и союзы, исправит кавычки.
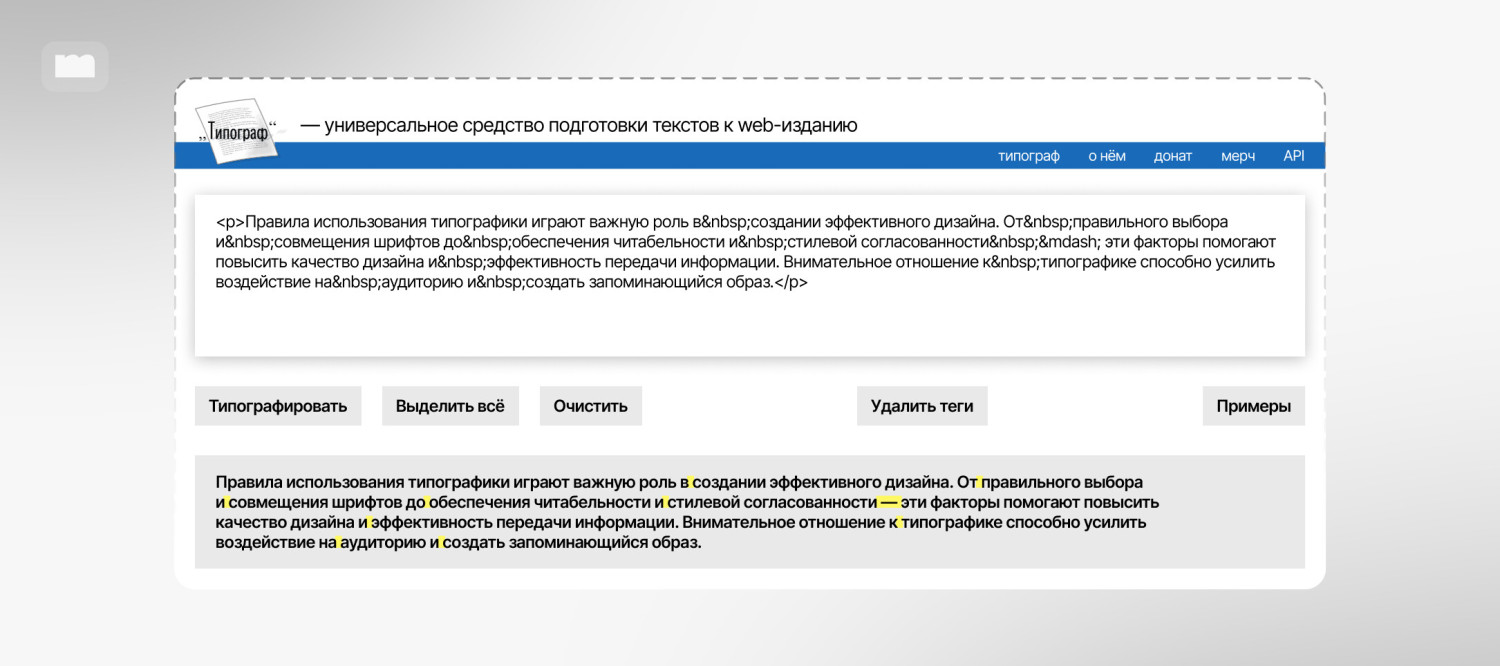
— Инструмент Типограф от Студии Лебедева подойдёт для работы с сайтами: он приведёт в порядок экранную типографику, например, заменит тире на дефисы или поправит кавычки.
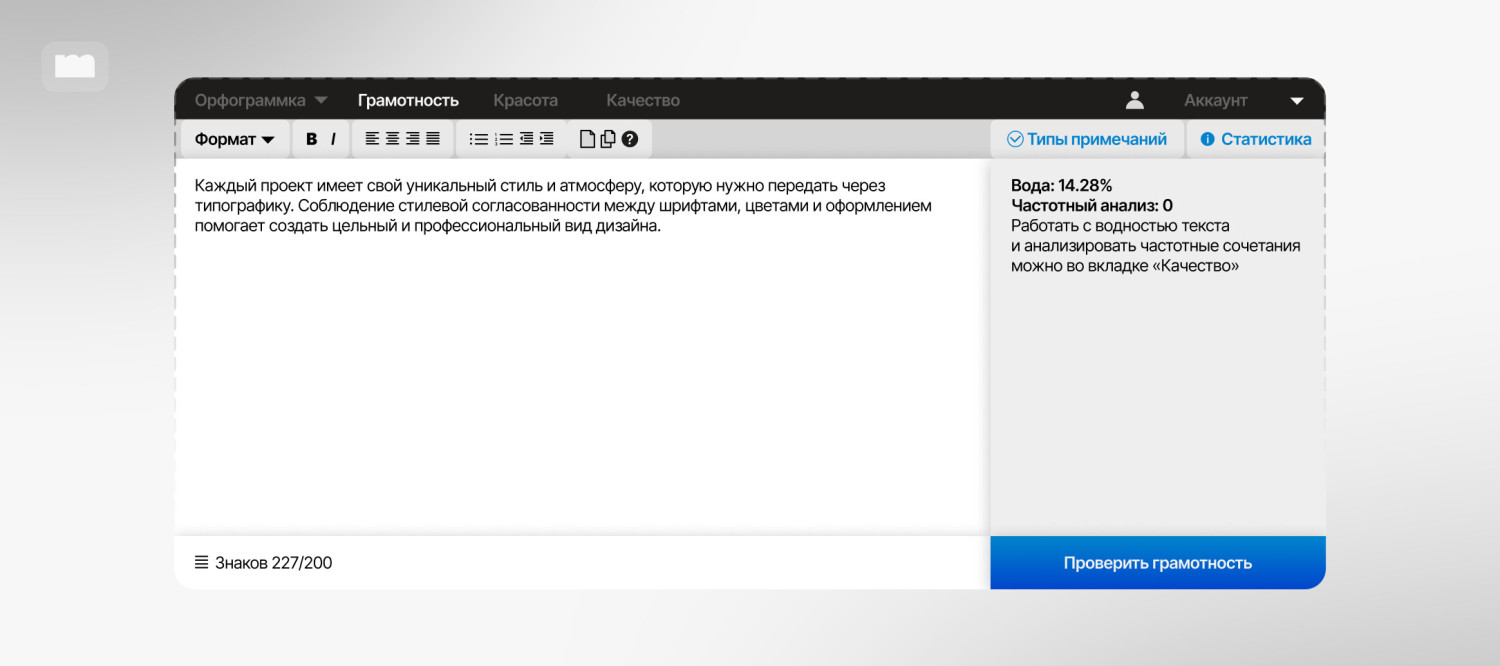
— Сервис Орфограммка поможет расставить пунктуацию и поправить орфографию на нужном отрезке текста.
Студия графического дизайна maryco
Дизайн-сообщество в Telegram