Это вторая часть моего тестового задания в Сбер Девайсы, сегодня поговорим о проектировании. Первая часть.
Проектируем онбординг
В этом блоке нарисуем варфреймы. Для примера возьмём кейс из задания:
Пользователь приобрел колонку SberBoom и несколько умных лампочек, которые хочет установить в спальне.
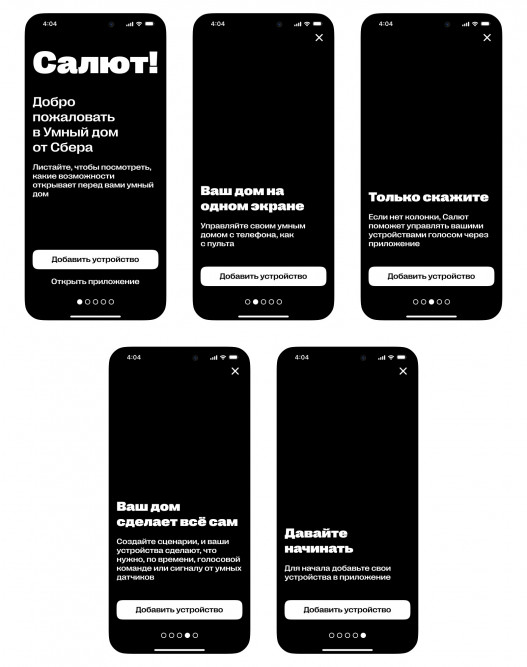
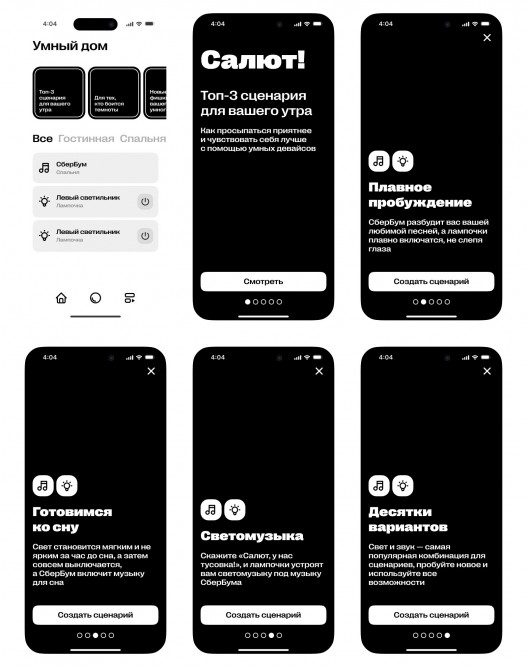
Онбординг при первом запуске приложения
Из исследования и опроса мы знаем, что пользователи охотнее смотрят онбординги, если для них это что-то новое, а это как раз наш случай.
В этом онбординге мы расскажем о всех возможностях умного дома, в том числе о сценариях. Так же помним об интерактивности, на каждом слайде оставим кнопки, чтобы на любом этапе пользователь мог совершить целевое действие вместо того, чтобы закрыть онбординг.
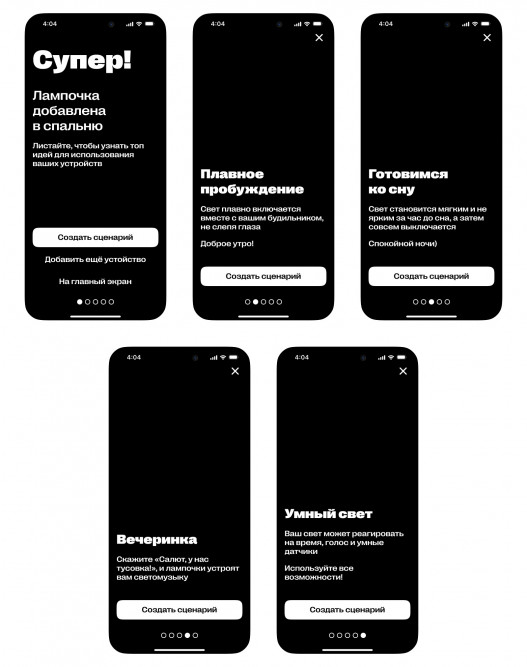
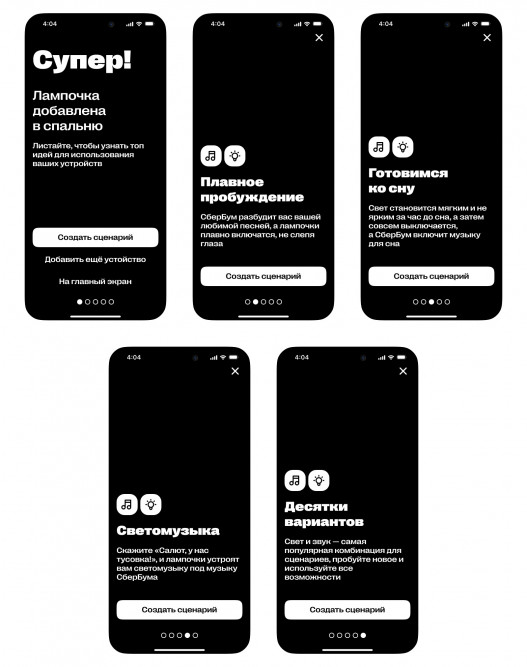
Онбординг о сценариях на экране успеха после добавления нового устройства
Онбординг о создании сценария объединим с экраном успеха о добавлении нового устройства. Таким образом мы замаскируем онбординг и сохраним пользователя в состоянии потока, что повысит конверсию в целевое действие.
При этом оставим возможность добавить ещё одно устройство, если пользователь хочет добавить несколько устройств перед тем, как создать сценарий.
Такой персонализированный формат, исходя из исследования, будет наиболее конверсионный, однако он затратный в реализации — нужно учесть все типы устройств и проработать готовые варианты сценариев для каждого из них.
Общий онбординг
Поэтому мы можем использовать общий неперсонализированный формат, которым можно «закрывать» те устройства, на которые пока нет персонализированного онбординга.
В таком онбординге мы расскажем о всех возможностях сценариев без привязки к добавленному устройству.
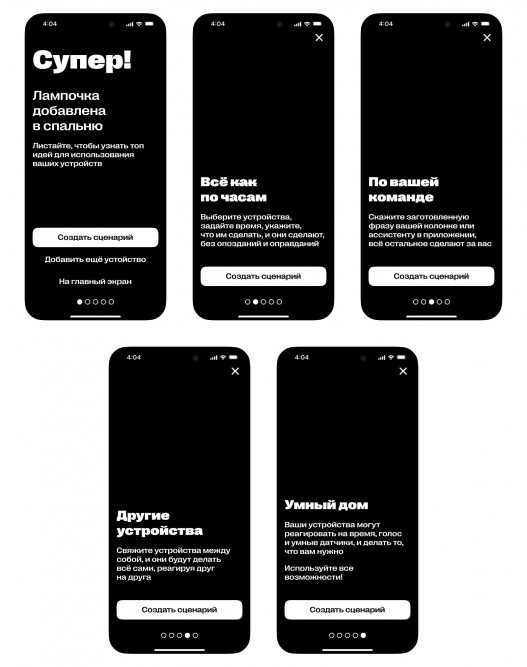
Супер-персонализированный онбординг
С другой стороны, мы можем сделать супер-персонализированный онбординг, учитывая другие устройства пользователя, что требуется в задании.
Подумайте, как на этапе онбординга можно было бы предложить пользователю создать сценарий(-ии) с учетом его набора устройств.
На первый взгляд выглядит, как супер-затратная реализация, так как необходимо продумать сценарии не только для всех видов устройств, но ещё и для всех(?) комбинаций.
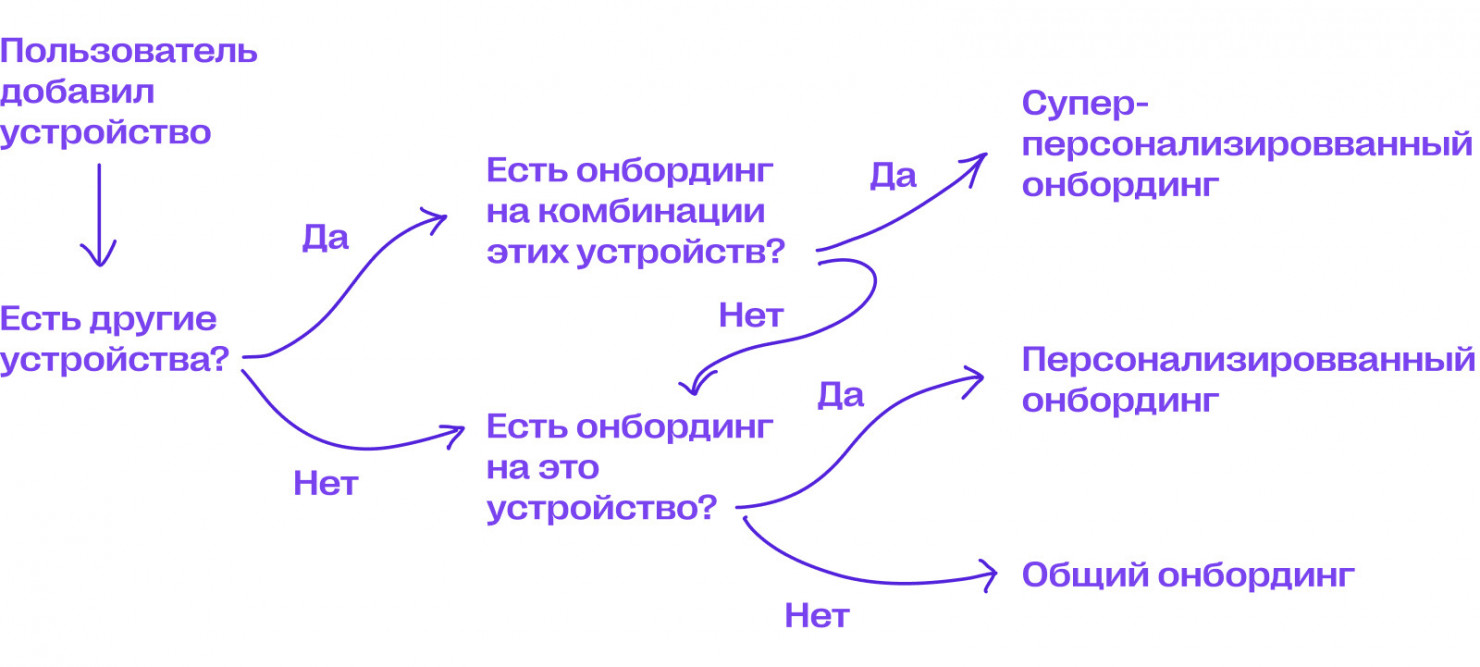
Мы можем сделать по аналогии с общим онбордингом:
Представим, что пользователь уже добавил колонку и одну лампочку, и добавил вторую лампочку. По нашей схеме, мы проверяем, есть ли у нас онбординг для сценариев из такого набора устройств. Если есть хотя бы 2-3, формируем онбординг полностью из них. Если, например, у нас только один такой слайд, сначала показываем его, потом сценарии для добавленного устройства.
Представим, что у нас есть достаточно слайдов на комбинацию устройств из колонки и двух лампочек.
Добавим гипотезу, исходя из результатов исследования и нашей логики.
Гипотеза 4. После добавления новых устройств пользователь охотнее будет смотреть онбординг, так как будет ожидать, что ему предложат интересные сценарии, исходя из набора всех его устройств.
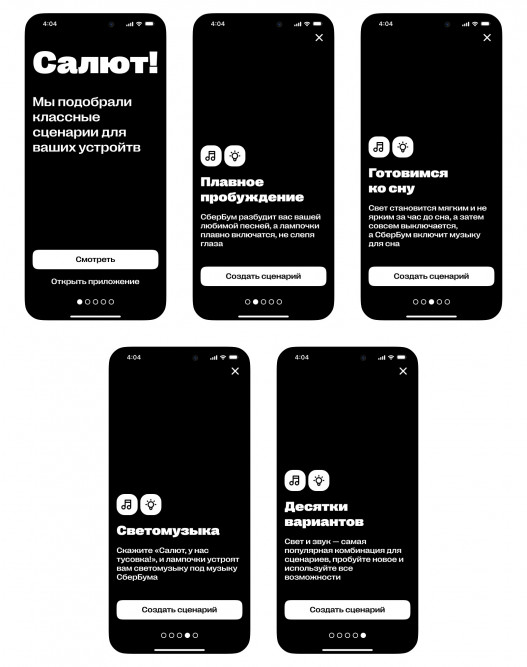
Онбординг о сценариях при регулярном заходе в приложение
Супер-персонализированный сценарий мы можем показывать пользователям с устройствами при регулярном заходе в приложение.
Стоит обратить особое внимания, что по данным исследования, пользователи заходят в приложение очень редко, в основном, если у них появилось новое устройство или отвалилось какое-то из текущих.
В первом случае онбординг уместный, особенно если мы добавим кнопку добавления нового устройства. А вот во втором случае пользователь, вероятно, будет не в настроении и онбординг будет его раздражать.
Такой онбординг обязательно должен быть персонализирован под устройства пользователя, иначе он бесполезен, ведь пользователь, вероятно, уже знает в общих чертах, какие сценарии он может создавать.
Однако, мы можем сегментировать тех пользователей, у которых ещё нет ни одного сценария, и им показать общий формат онбординга.
Возвращаем пользователей
Если пользователь не заходит в приложение, можем отправить ему пуш с персонализированной подборкой сценриев для его устройств.
Тут мы так же можем сегментировать пользователей без сценария и показать им общий онбординг, рассказать, какие возможности открываются при использовании сценариев.
Формат историй
Добавим на главный экран приложения формат историй, чтобы повысить охват пользователей, которых мы можем побудить к созданию сценария.
Для примера возьмём сценарии из супер-персонализированного онбординга.
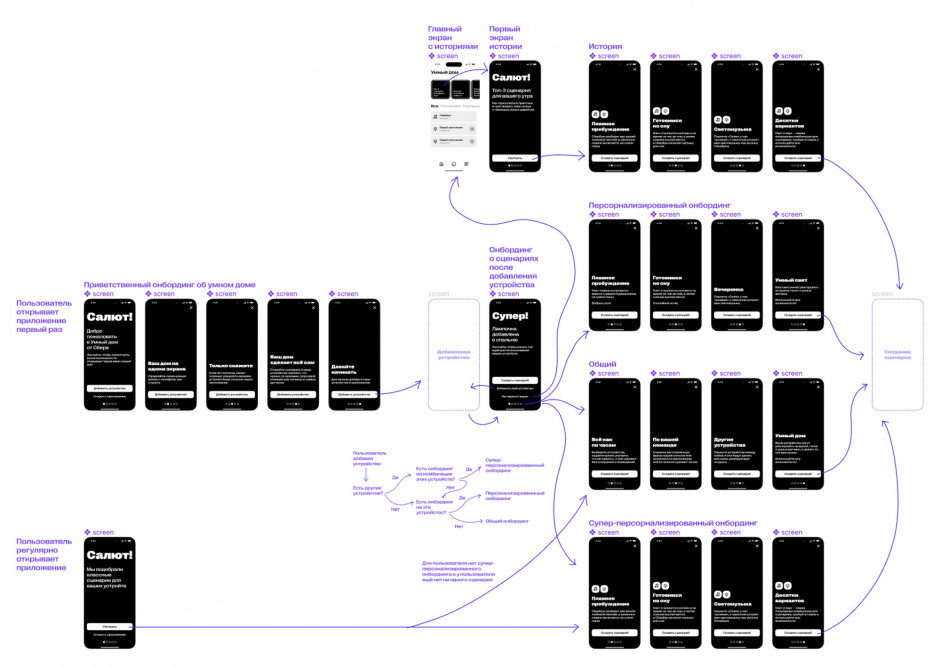
Итоговый путь пользователя
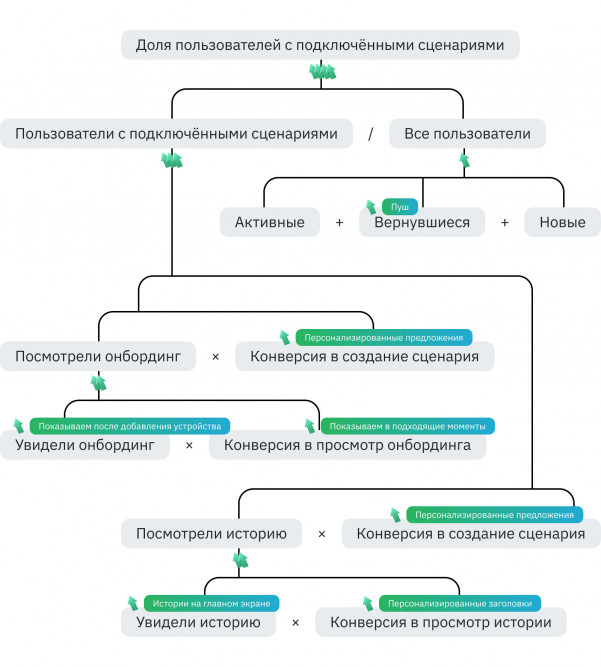
Собираем все фрагменты пользовательского пути в один общий флоу. Полный размер в фигме
И давайте проверим себя с помощью каких решений на какие метрики мы хотим повлиять.
Продолжение следует
В следующей части мы сделаем визуал наших онбордингов — не только экраны, но и 3D иллюстрации. Если не видели первую часть, обязательно посмотрите.
А пока ставьте лайки, подписывайтесь на канал, люблю ❤️