Карточка — картинка, которую читатель зачастую смотрит с телефона, когда параллельно занимается другими делами. В карточке должны быть соблюдены основные правила:
- контраст — явный акцентированный заголовок;
- правило якорных объектов — объекты должны притягиваться к углам макета или к центру;
- правило внутреннего и внешнего — расстояния внутри между связанными объектами должны быть не больше внешних;
- поля — левое поле меньше правого, верхнее меньше нижнего.
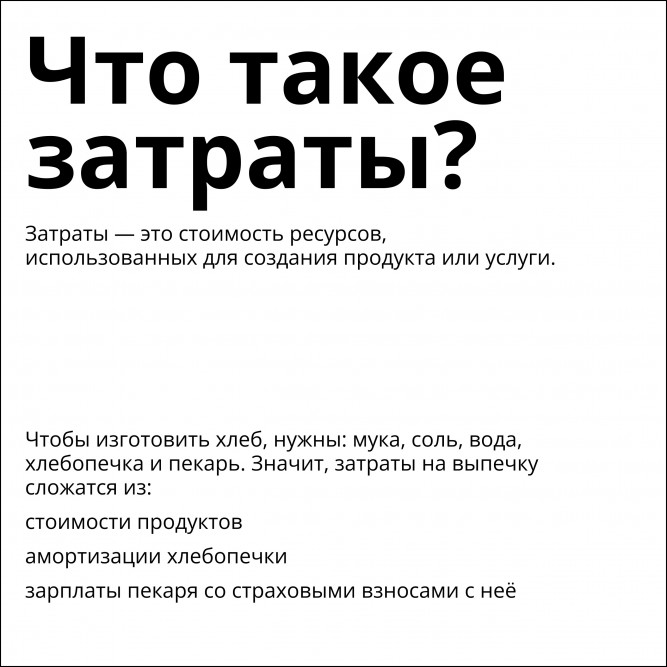
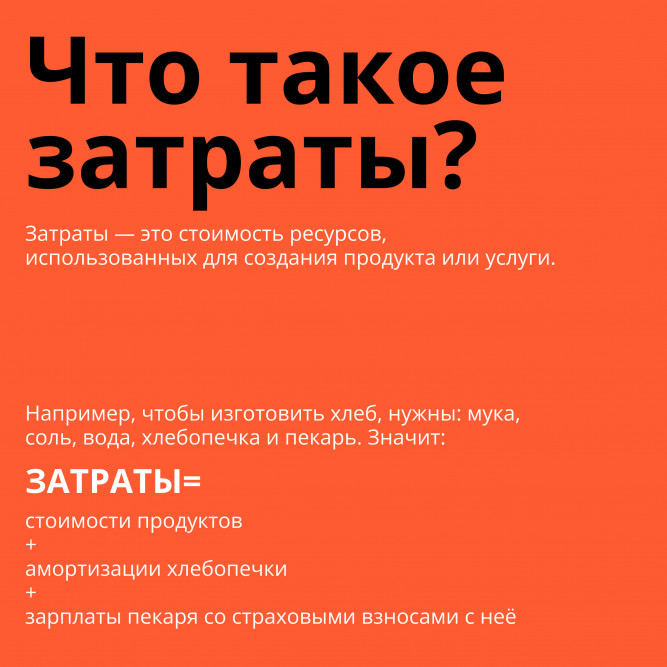
Первый этап: убираем лишнее, выделяем заголовок
Что мы сделаем:
1. Выберем шрифт: для начала возьмём Open Sans.
2. Сделаем большой заголовок. Для карточки 1280х1280 пикселей сделаем 180 пикселей.
3. Уберём ненужное слово «пример»: пример можно оформить за счёт дизайнерского решения.
4. Уберём точки у списка.
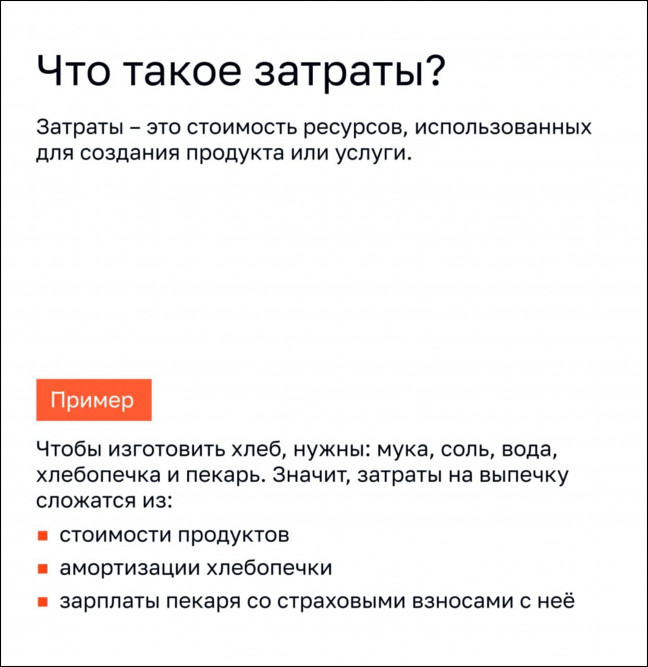
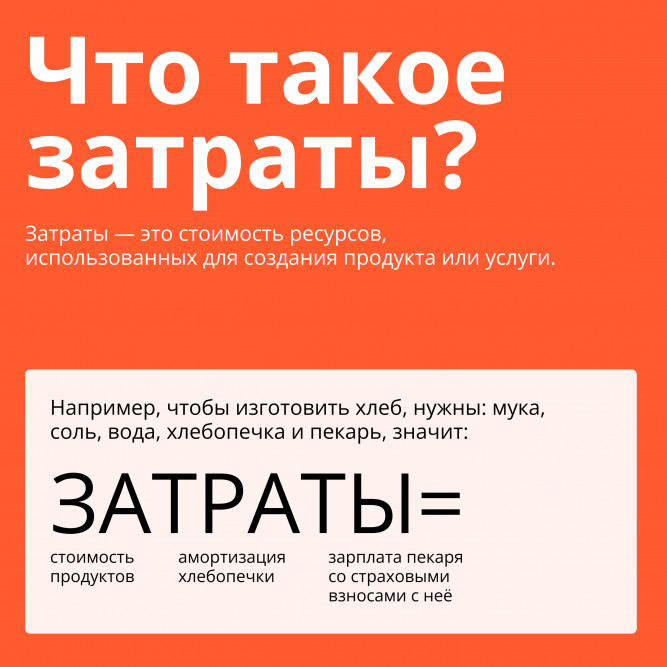
Второй этап: добавляем фирменного стиля, выделяем пример
Сейчас у карточки пропал цвет: с этого лучше начинать работу, чтобы фирменный цвет не мешал восприятию композиции. Теперь попробуем продвинуться дальше:
1. Зальём фон карточки фирменным оранжевым цветом.
2. Выделим текст белым цветом, чтобы он лучше читался.
3. Переработаем оформление примера: сделаем акцент на слове «Затраты», поставим в начале слово «Например...».
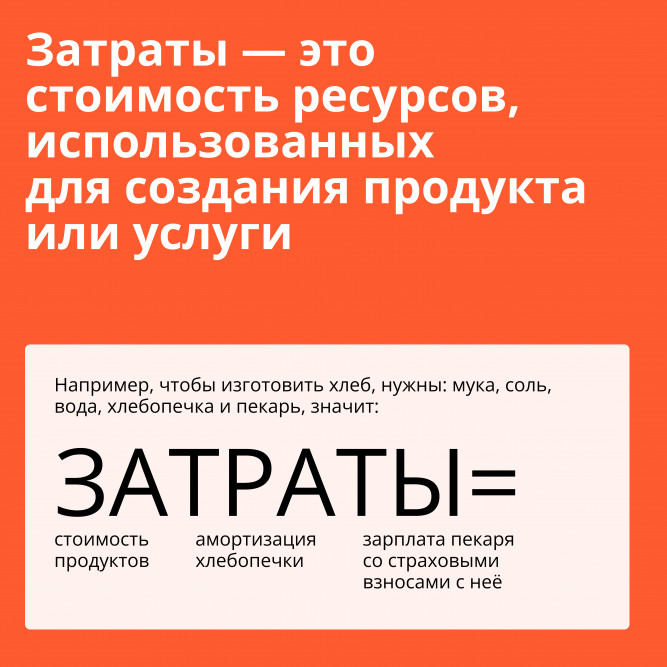
Третий этап: перекрашиваем заголовок, дорабатываем пример
Сейчас заголовок чёрным плохо читается, пример — выглядит ужасным набором информации. Улучшаем дальше:
1. Перекрашиваем заголовок в белый цвет.
2. Ставим пример на плашку.
3. Делаем слово «Затраты=» большим кеглем.
4. Ставим составляющие затрат под соответствующим заголовком, чтобы образовался прямоугольный модуль.
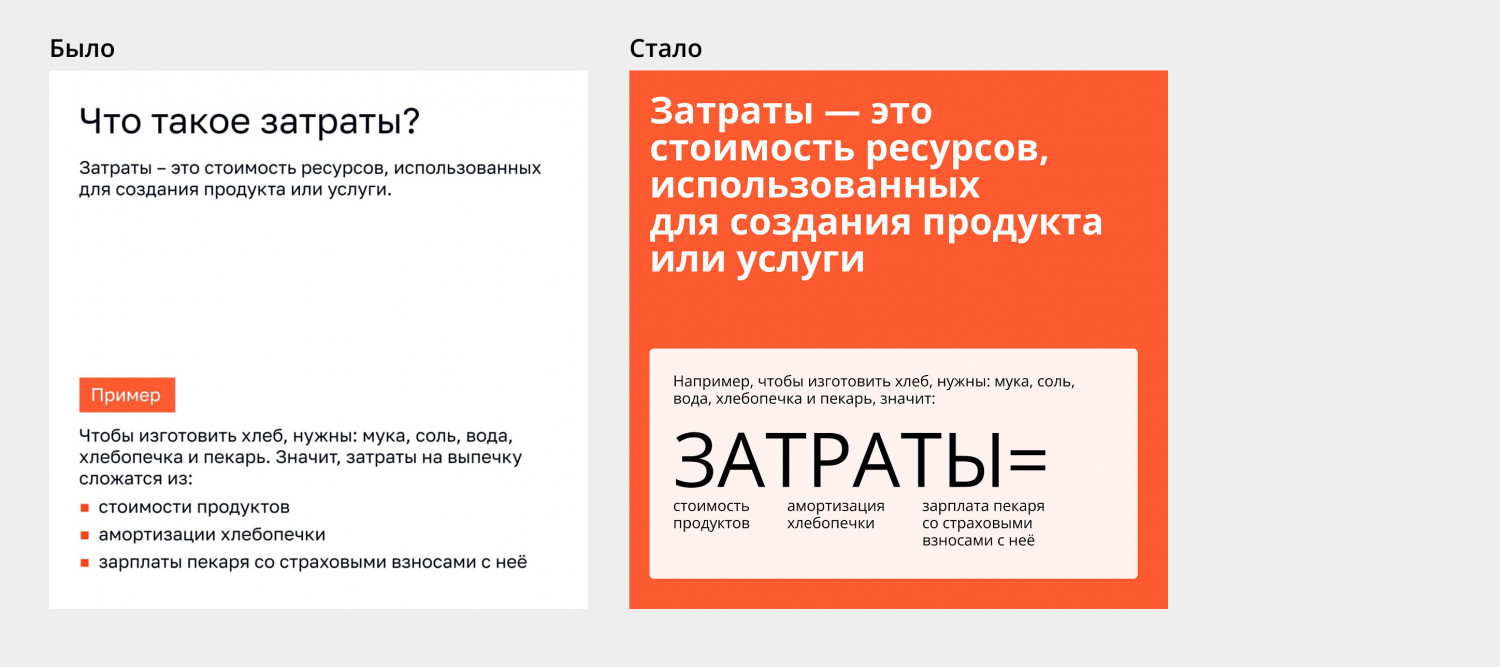
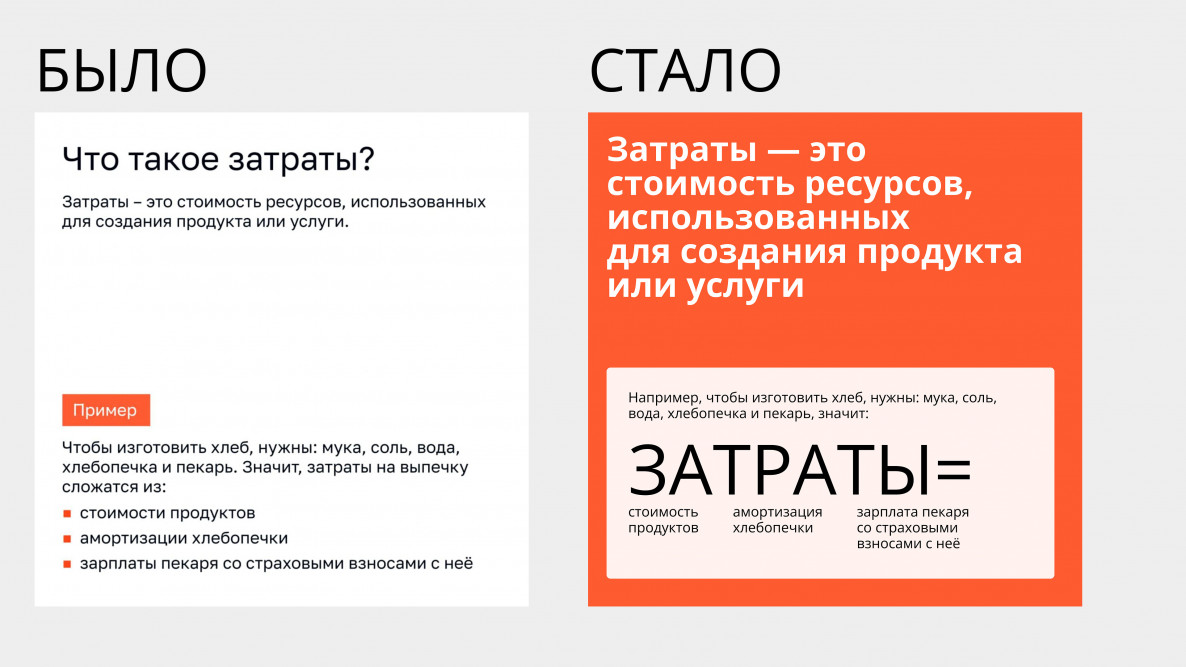
Четвёртый этап: соблюдаем все правила и прорабатываем смысл
Заголовок плохой, потому что неинформативный: нужно вынести определение «затрат» в заголовок. И не забыть соблюсти правила, чтобы макет был по фэншую:
1. Выносим определение в заголовок и уменьшаем кегль.
2. Соблюдаем правило внутреннего и внешнего: отступы внутри текстовых блоков в карточке больше, чем отступ от текста до края карточки.
3. Делаем правое поле больше левого, а нижнее больше верхнего.
4. Заголовок привязываем к левому верхнему углу, а карточку к левому нижнему: соблюдаем правило якорных объектов.
5. Проверяем контраст: акцент на самых важных по смыслу элементах.
Сравните и проанализируйте ещё раз, что изменилось. Только с помощью соблюдения базовых правил дизайна и без всякого декора можно получить хороший результат. Конечно, получившийся результат можно и дальше улучшать, но мы пока потренировались с соблюдением дизайнерской гигиены: