Привет! Я Лена Плинер, ux/ui дизайнер интерфейсов. Работаю как попроектный дизайнер. Сотрудничаю с заказчиками и командами разработчиков. Занимаюсь дизайном больше 10 лет и мне всегда есть что рассказать. Делаю это в своем телеграм-канале, где пишу о том какие проекты запускаю и как, о рутине, процессах и о многом другом, даже мультиках)
В этой небольшой статье я хочу рассказать как провожу дизайн-ревью для своих клиентов.
Задача дизайнера не только сделать дизайн и передать макет клиенту, но и проследить за корректностью реализации макета разработчиками. Это не обязательный, но очень желательный этап создания продукта. Я могу сама предложить сделать дизайн-ревью, если вижу, что есть отхождения от макетов. Или мы заранее с клиентом договариваемся что я буду этим заниматься.Это можно делать на любом этапе разработки. Когда разработчики закрывают задачи по реализации того или иного функционала я вижу у тикетов на канбан-доске, где ведется проект, статус Review. С этого момента я могу начинать дизайн-ревью.
Степень перфекционизма
Обсуждаем с командой в начале ревью нужен ли нам perfect pixel (идеальное соответствие макету) или обращаем внимание только на критические ошибки верстки. Почему perfect pixel не всегда нужен? Практический пример. Сейчас я делаю ux/ui системы аналитики данных (аналог IBM Planning Analytics). Задача команды - быстро собрать MVP, получить отклик и использовать его для дальнейшей работы. Нам важно запустить его в срок, а после презентации уже доводить интерфейс до идеала. Perfect pixel тут не приоритет.
Из чего состоит дизайн-ревью?
UX-ревью
Я проверяю насколько логика в уже сверстанных экранах/страницах соответствует макетам. Есть один нюанс. Когда можно потыкать кнопочки, что-то настроить в уже сверстанном интерфейсе, в голову могут прийти альтернативные решения и они могут улучшить логику.
Обращаю внимание на тексты: подписи должны быть понятны и правильны. Проверяю формы на валидность, они должны соответствовать требованиям. Например, если поле содержит не более 180 символов, а пользователь вводит 181, то должно появляться уведомление об ошибке.
UI-ревью
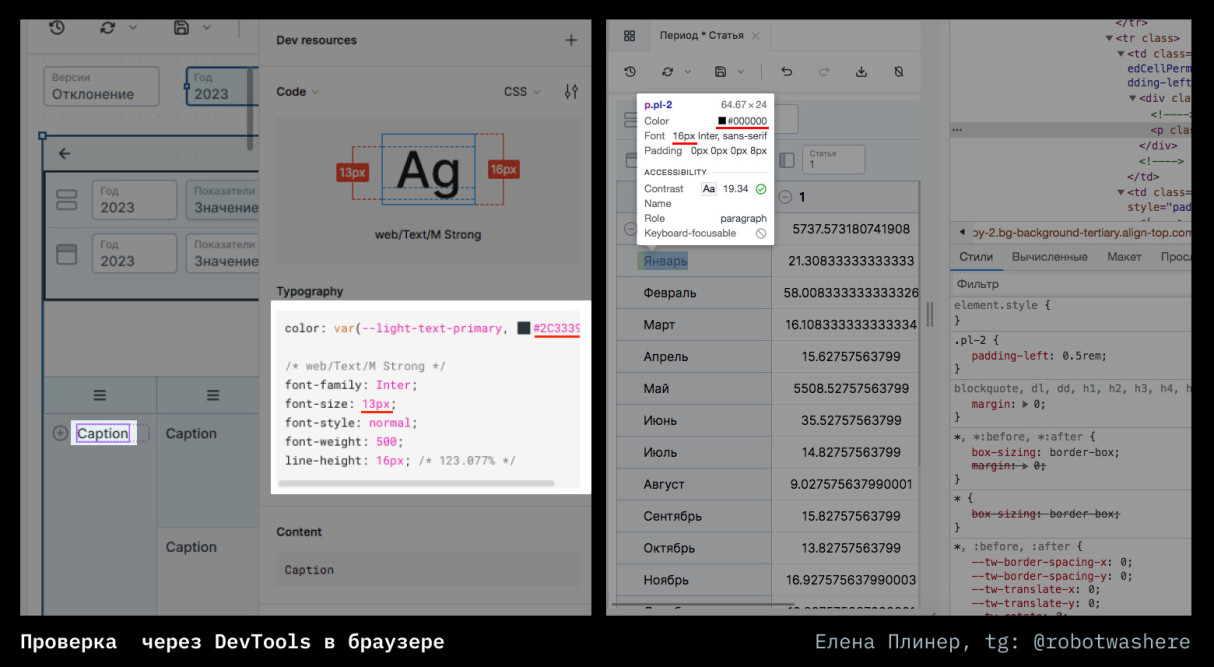
Проверяю аккуратность верстки: сетку, стили шрифтов, отступы, выравнивания и так далее. Все элементы должны соответствовать дизайн-системе.
Проверяю консистентность – единообразный подход к дизайну в целом: например, уведомления всегда появляются внизу справа, все заглушки на пустых экранах состоят из конкретных элементов, располагающихся в конкретной последовательности и в определенных местах и так далее.
Список задач на ревью индивидуален для каждого проекта, основные пункты могут выглядеть так:
- Наличие и расположение всех элементов страницы/экрана
- Работоспособность сценариев (в том числе параллельных сценариев)
- Проверка взаимодействий с интерфейсом (отклик элемента на действие, загрузки и так далее)
- Отображение на разных разрешениях
- Отображение в различных браузерах
- Соответствие экранов сетке
- Контент (соответствует ли текст в интерфейсе макету)
- Проверка стилей шрифтов на соответствие значениям в стилях дизайн-системы
- Состояния элементов и их стили при смене состояния
- Состояние загрузки экрана, элементов (медленная загрузка, ошибка, успех)
- Успех, подтверждение (уведомления и индикации)
- Пустые состояния (отсутствие данных, заглушки)
- Много/мало данных (как выглядят списки, карточки, заголовки и т. д. в зависимости от длины или количества данных)
- Поведения курсора
- Валидация
Как выглядит результат ревью
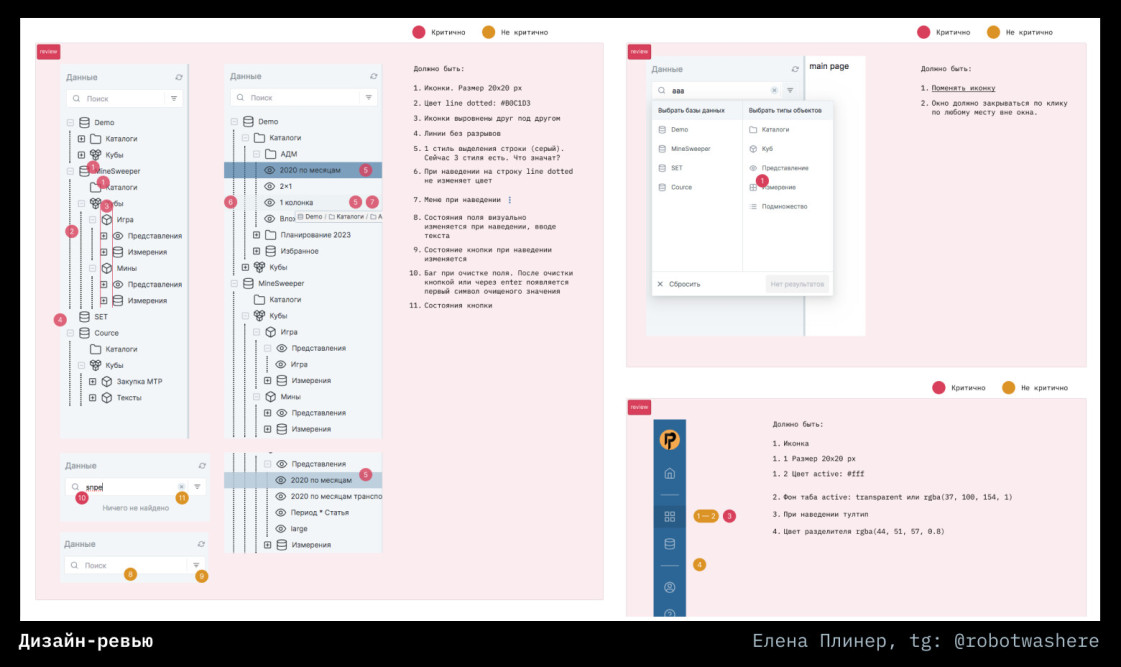
Я создаю в Figma отдельную страницу с отчетом для разработчиков. В нем размещаю макеты дизайна рядом со скринами уже разработанного интерфейса. На скринах я ставлю отметки и описываю все расхождения и как должно быть.
Некоторые правила обратной связи
Чтобы с моими комментариями было удобно и легко работать, я стараюсь давать четкие однозначные комментарии
Отмечаю место на скрине, описываю как должно работать или выглядеть. Даю ссылку на источник (макет, документацию, компонент). Расставляю приоритеты по важности.
После окончания ревью обычно обсуждаем с разработчиками все пункты, чтобы согласовать приоритетность. Некоторые правки могут быть дорогостоящими и проще поменять сам макет без потери качества дизайна.
После внесения правок еще один цикл ревью для проверки.
Сколько времени занимает ревью? Исходя из моей практике, на ревью может уйти 10-20% времени от работы над всем проектом.
Дизайн ревью это итеративная история. Пока проект развивается, ревью делаются (в идеале) перед каждым релизом нового функционала.
Буду рада увидеть мнения разработчиков и коллег дизайнеров)
Спасибо за внимание!
Обо мне, моей работе, проектах и о том, что мне интересно в моем телеграм-канале Дизайнер на всю голову.