Поговорим об основе верстки сайтов — структуре и базовых блоках. На примере работы на платформе Taptop покажем, как принципы верстки помогают создавать сайты быстро и удобно, а также моментально вносить изменения в дизайн.
Для чего важна структура на сайте
Первый шаг при работе над сайтом — создание прототипа. Он поможет увидеть полную картину проекта и не потерять важных деталей. На этапе проектирования разрабатывается структура сайта и каждой отдельной страницы — контент разбивается на секции и блоки, которые наполняются более мелкими элементами.
Четкая структура сайта полезна для нескольких целей:
- для удобства пользователей — хорошо организованный контент проще воспринимается;
- для оптимизации работы веб-дизайнера — быстрее и проще работать с макетом, верстать сайт и вносить правки;
- для продвижения в поисковых системах — структурированный сайт лучше ранжируется поисковиками.
Разрабатывая макет, дизайнер выстраивает структуру страницы с помощью группировки элементов. Это дает порядок в слоях и удобство управления.
При верстке сайта для этой задачи используются базовые блоки — секции, div-блоки и контейнеры. Это элементы, которые служат для группировки контента и его структурной организации. Каждый из блоков имеет свои особенности и способы применения. Посмотрим, как работать с ними в конструкторе сайтов Taptop.
Div-блок — основной кирпичик верстки
Div-блок — это универсальный структурный элемент.
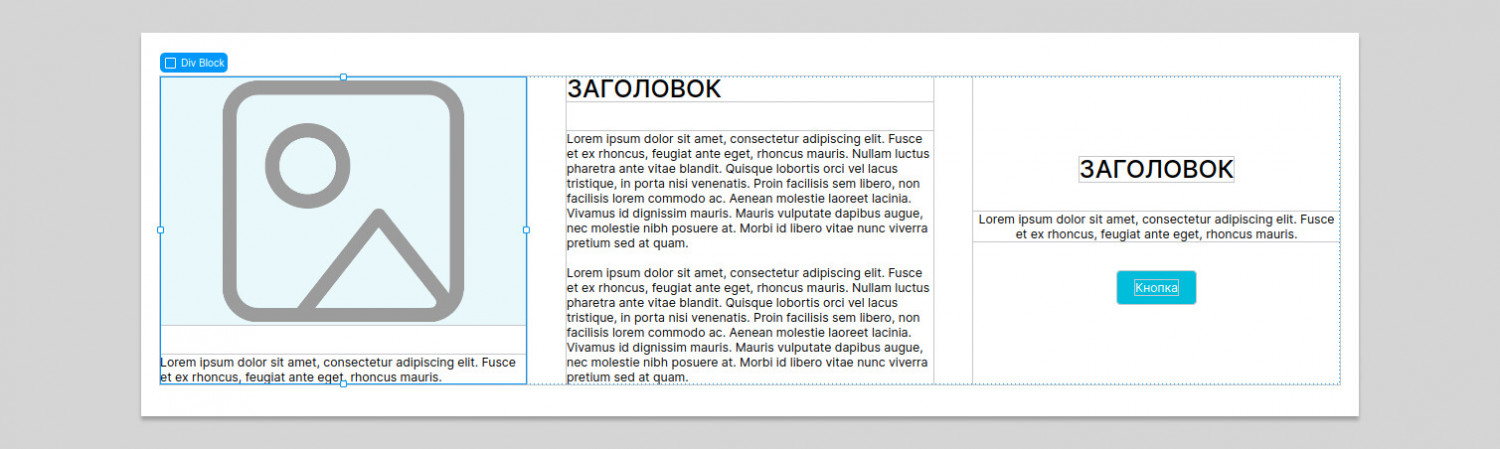
Div-блок используется для группировки нескольких соседних элементов. Например, текста, изображения и кнопки на карточке. С его помощью можно создавать отдельные контентные блоки, а также формировать сетку страницы.
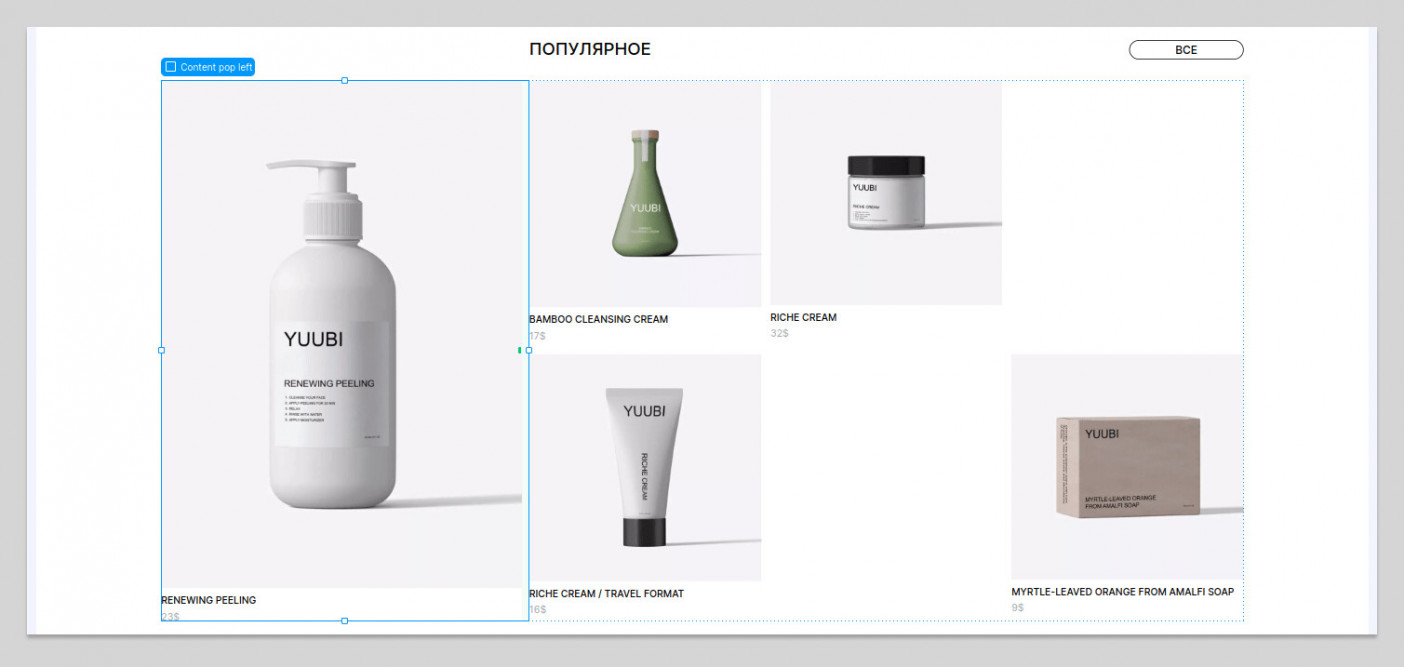
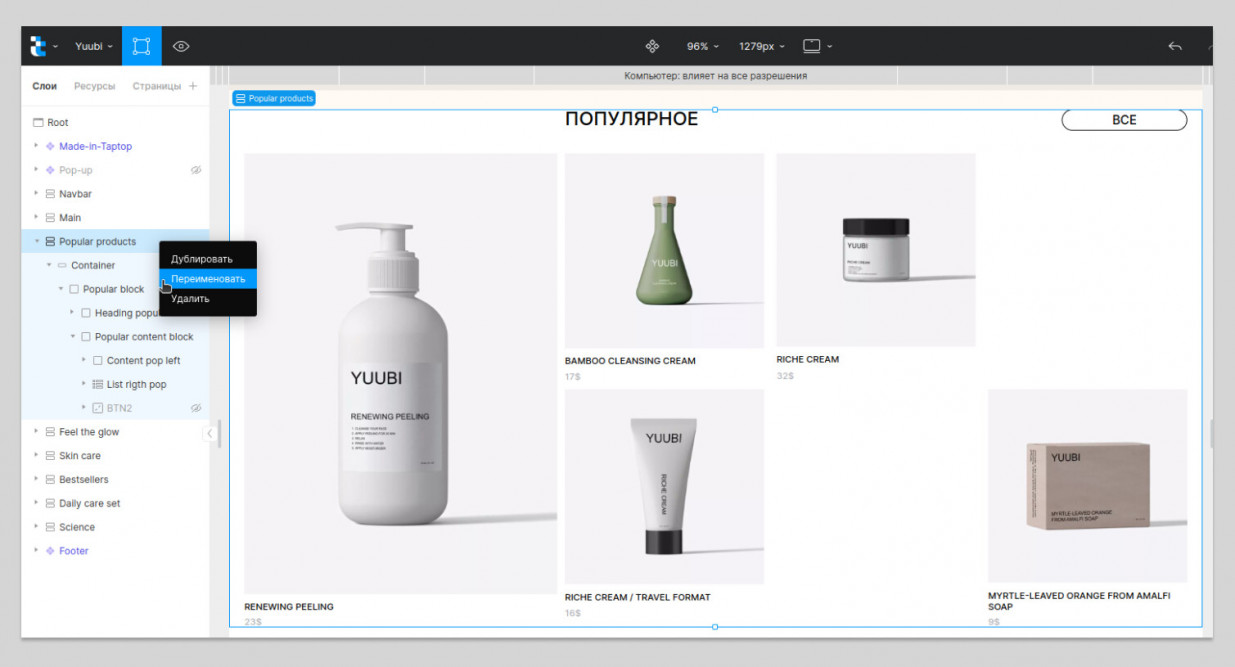
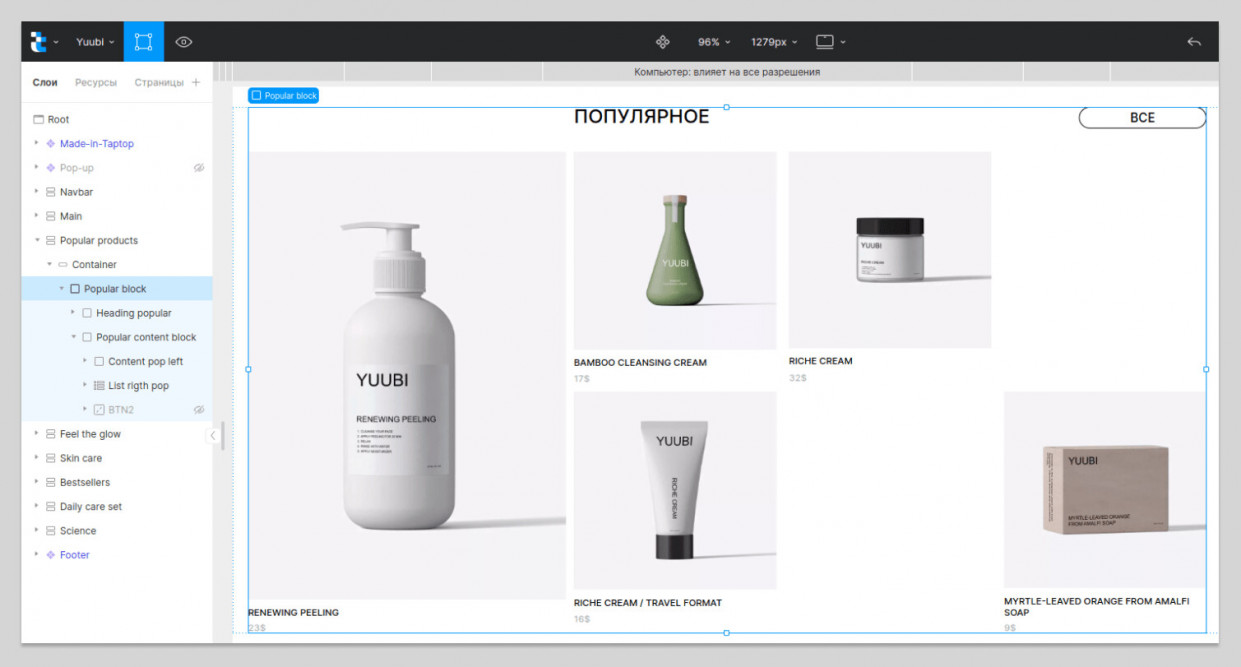
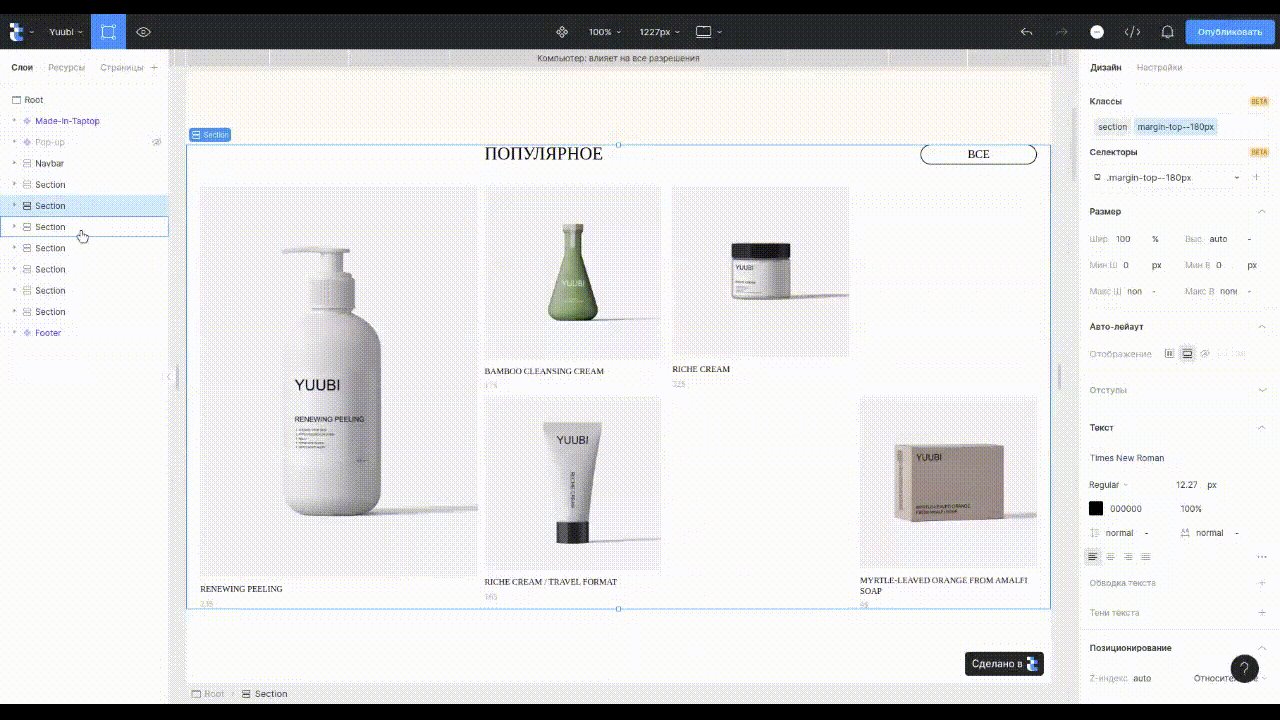
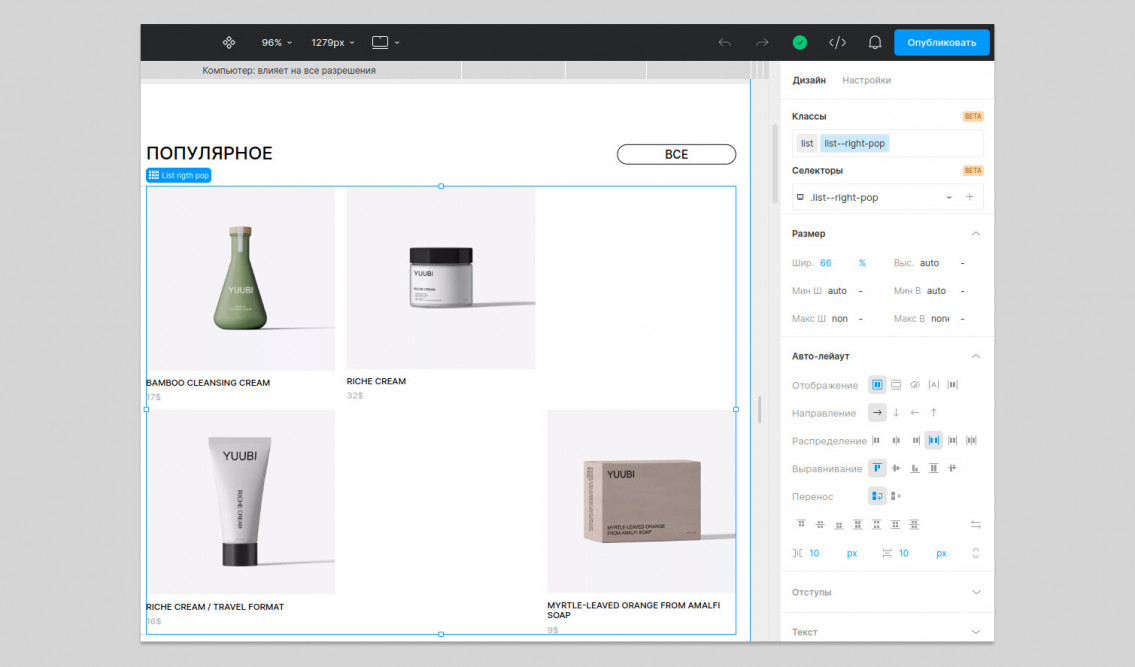
Вы можете объединять в div-блок любую группу контентных элементов. При этом одни группы могут располагаться внутри других. Например, на скрине ниже: маленький блок — карточка товара находится внутри более крупного блока — списка карточек.
Лайфхак: Если у вас есть блоки с типовыми настройками — внутренними и внешними отступами, границами, углами скругления, фоном и т.п., можно настроить для них общий класс и использовать в любом месте проекта, чтобы быстро управлять дизайном.
Секция — блок для больших сегментов контента
Секция — фактически это тот же div-блок, но предназначенный для более крупных частей контента. Она занимает всю ширину экрана и обычно стилистически отделяется от других блоков.
Секция используется для создания больших сегментов контента, содержащих другие блоки и элементы. Например, шапка и подвал страницы, разделы «О компании», «Услуги», «Преимущества».
Секции могут включать в себя любые блоки и элементы, но одна секция внутрь другой обычно не размещается.
Лайфхак: Если нужно, чтобы секция занимала весь экран по высоте, независимо от устройства просмотра, установите ее высоту в значение 100vh — это означает 100% высоты экрана.
Контейнер — блок для упаковки контента
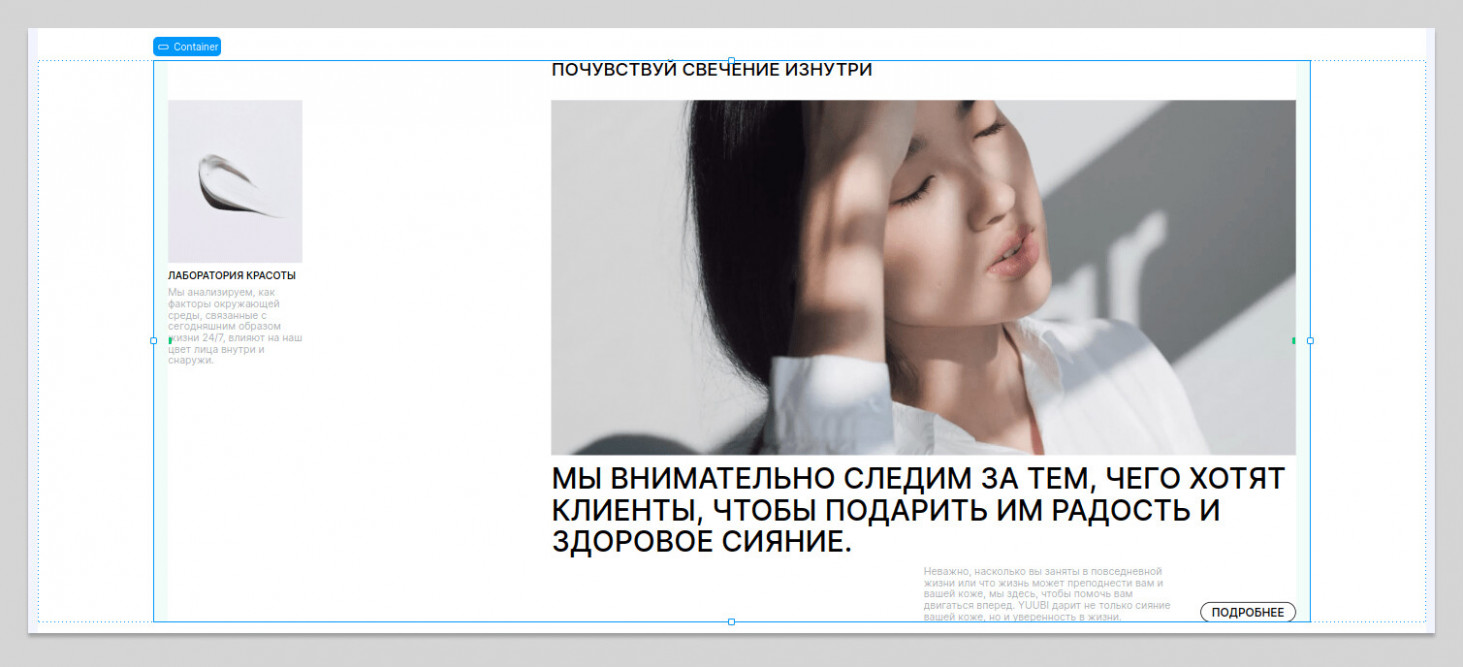
Контейнер помогает создать рамки для контентных блоков и обычно располагается непосредственно внутри секции. При этом секция занимает всю ширину экрана, а контейнер — центральную часть, оставляя по бокам отступы.
Основная функция контейнера — центрирование контента на странице по горизонтали.
У контейнера автоматически настроены равные отступы слева и справа, поэтому он располагается четко по центру страницы. Он помогает разместить контент удобно для восприятия пользователя.
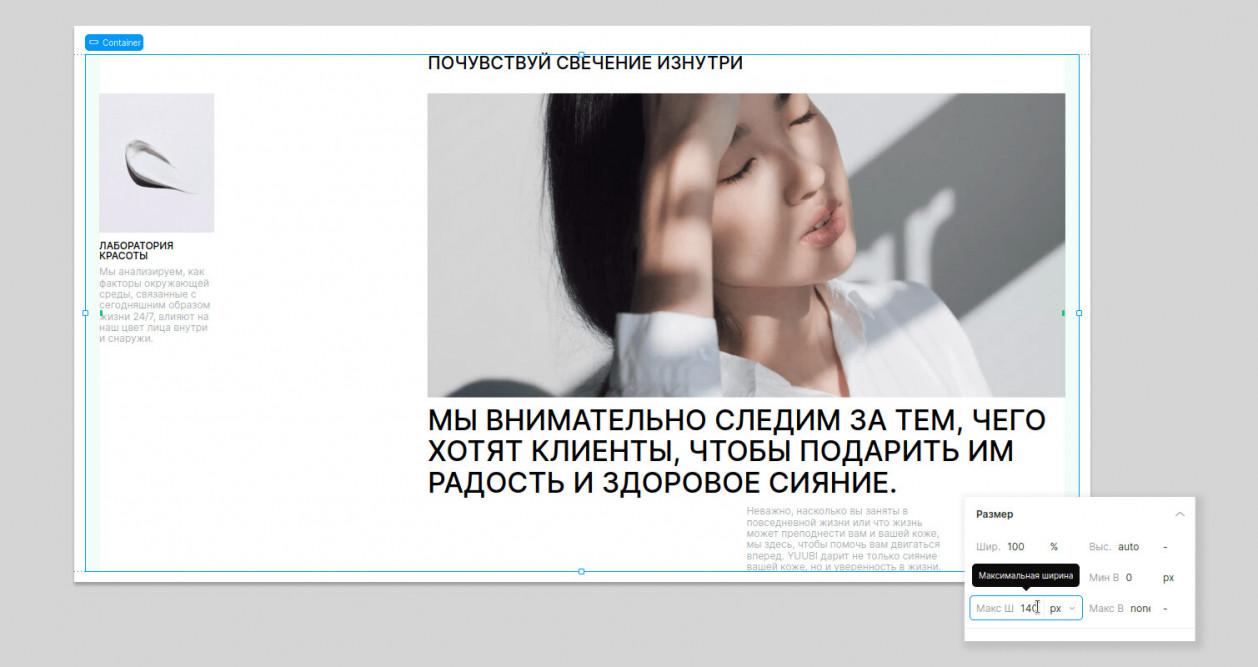
Контейнер также отличается от других блоков тем, что у него задана максимальная ширина. По умолчанию она установлена в значение 960px, но ее можно поменять в зависимости от макета.
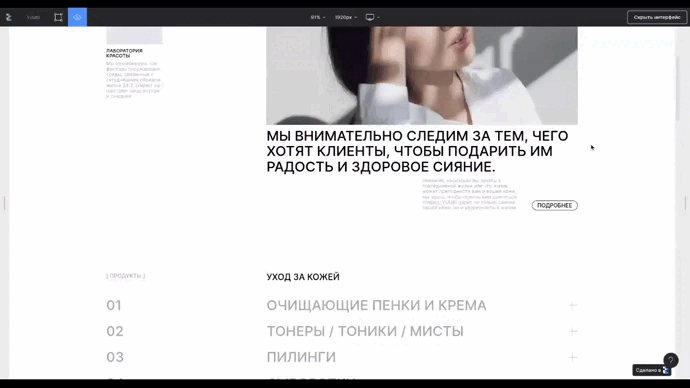
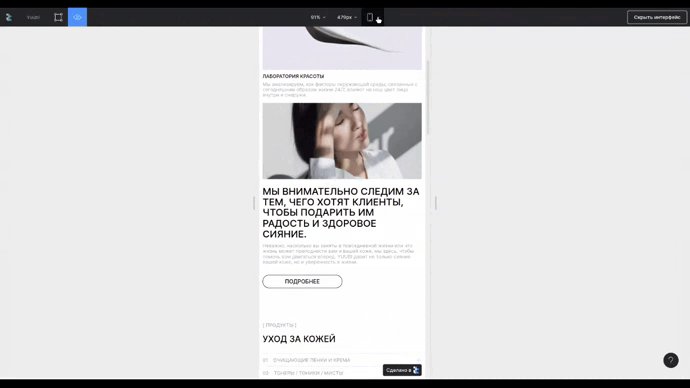
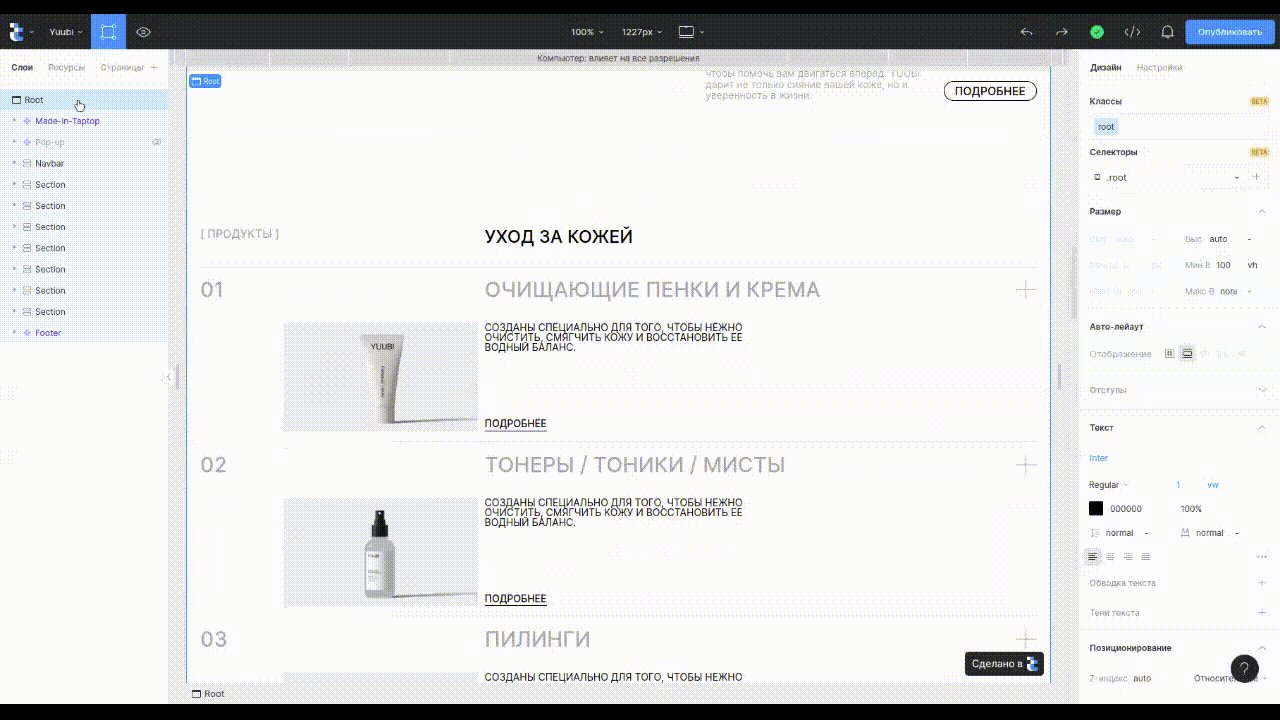
Пример: Установим максимальную ширину контейнера — 1400px. При этом контейнер имеет ширину 100% на экранах меньших 1400 пикселей. Т.е. на смартфонах, планшетах и небольших ноутбуках он занимает весь экран. На устройствах с разрешением больше 1400 пикселей контейнер не будет становиться шире этого значения, а по бокам у него образуются отступы. Таким образом, контент не будет растягиваться на всю ширину экрана на Full HD мониторах.
Вот как это работает:
Лайфхак: Максимальную ширину и другие параметры контейнера достаточно настроить в проекте один раз. Эти значения будут применяться ко всем контейнерам на всех страницах сайта, поскольку для них используется общий глобальный класс.
Как построить структуру страницы
Итак, резюмируем информацию про базовые блоки сайта. Алгоритм построения структуры страницы следующий:
-
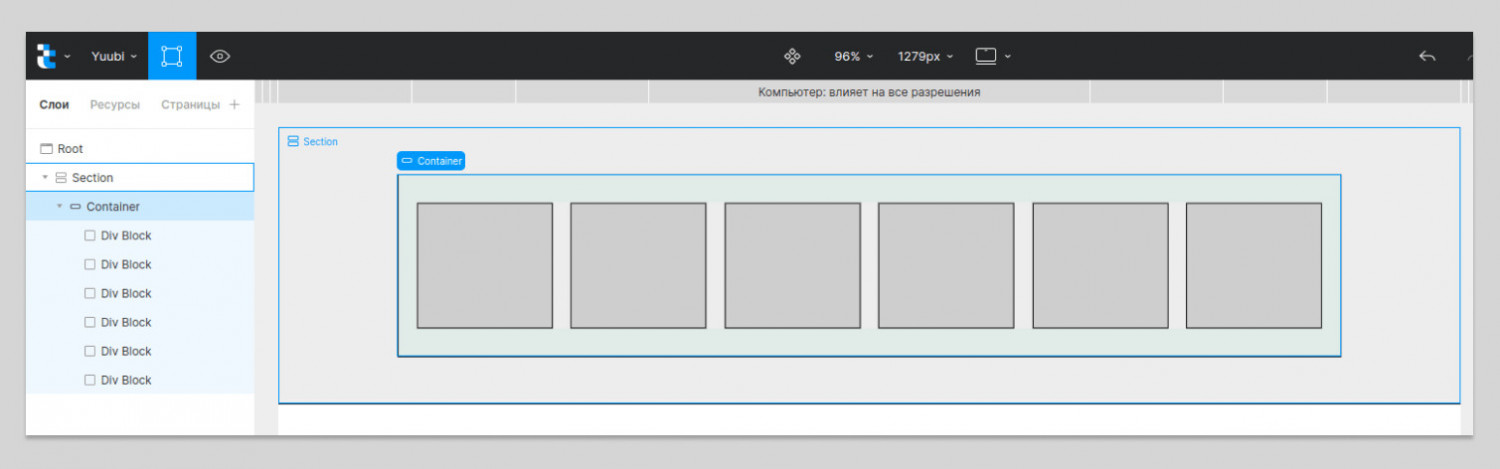
Добавляем на холст секцию.
-
Помещаем в нее контейнер для центрирования.
-
Упаковываем в него сгруппированные кирпичики div-блоков.
По такому же принципу добавляем на страницу все секции — от шапки до подвала.
Всем секциям, контейнерам и div-блокам можно давать названия, чтобы структура стала нагляднее и понятнее. Переименовать блоки можно на вкладке Слои. Это особенно пригодится, если с проектом будут работать другие участники команды, а также для последующей поддержки сайта.
Для удобства можно поместить всё содержимое контейнера в дополнительный блок–«обертку». Тогда через него можно управлять всеми внутренними элементами, не затрагивая настройки глобального класса контейнера.
Как настройки блока влияют на его дочерние элементы
Далее расскажем о нескольких принципах, используемых в верстке. Они помогут быстрее и проще настраивать дизайн элементов, автоматизируя некоторые процессы.
Работа с элементами при создании макета в графическом редакторе и при верстке сайта несколько отличается:
- На графическом макете настройки дизайна разных элементов не влияют друг на друга, даже если они находятся в одной группе (за исключением авто-лейаутов).
- При верстке все элементы страницы включены в общую иерархию и находятся во взаимосвязи «родитель – ребенок». Поэтому настройки дочернего элемента связаны с родительскими.
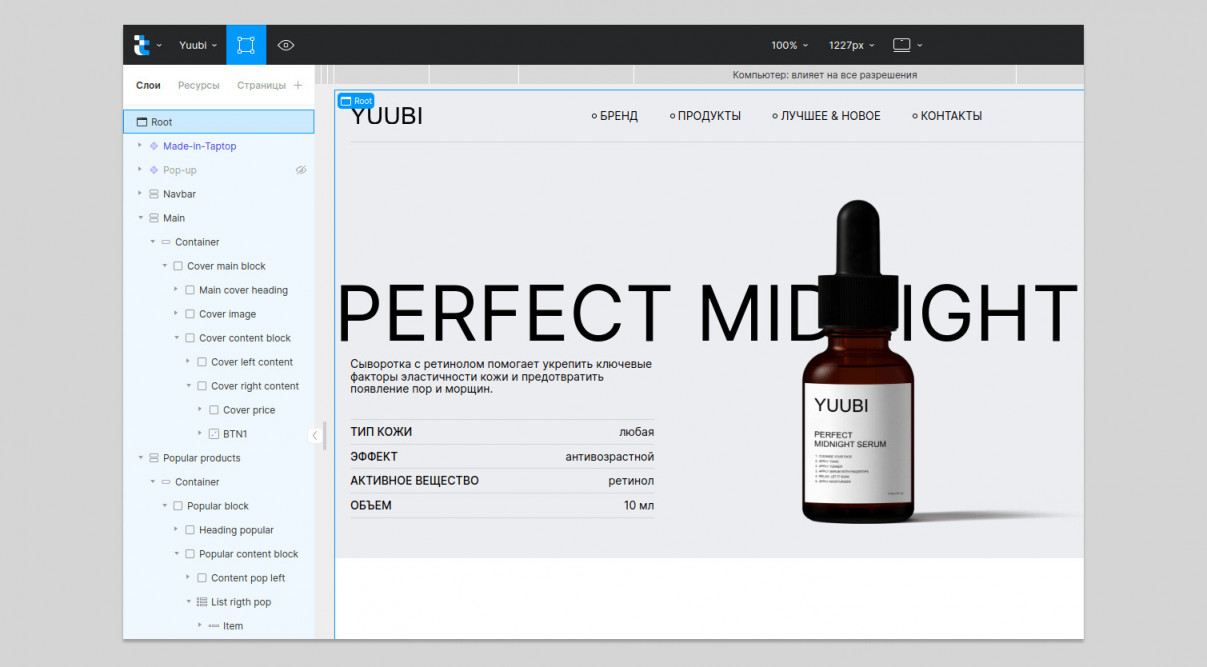
Иерархия элементов видна на вкладке Слои в редакторе дизайна. Самый верхний элемент в иерархии — Root. Это самый большой блок, содержащий все элементы страницы, для которых он является родительским.
Взаимосвязь «родитель – ребенок» можно эффективно использовать для управления элементами внутри блока.
Кейс 1. Меняем шрифт для элемента Root — он меняется на всем сайте
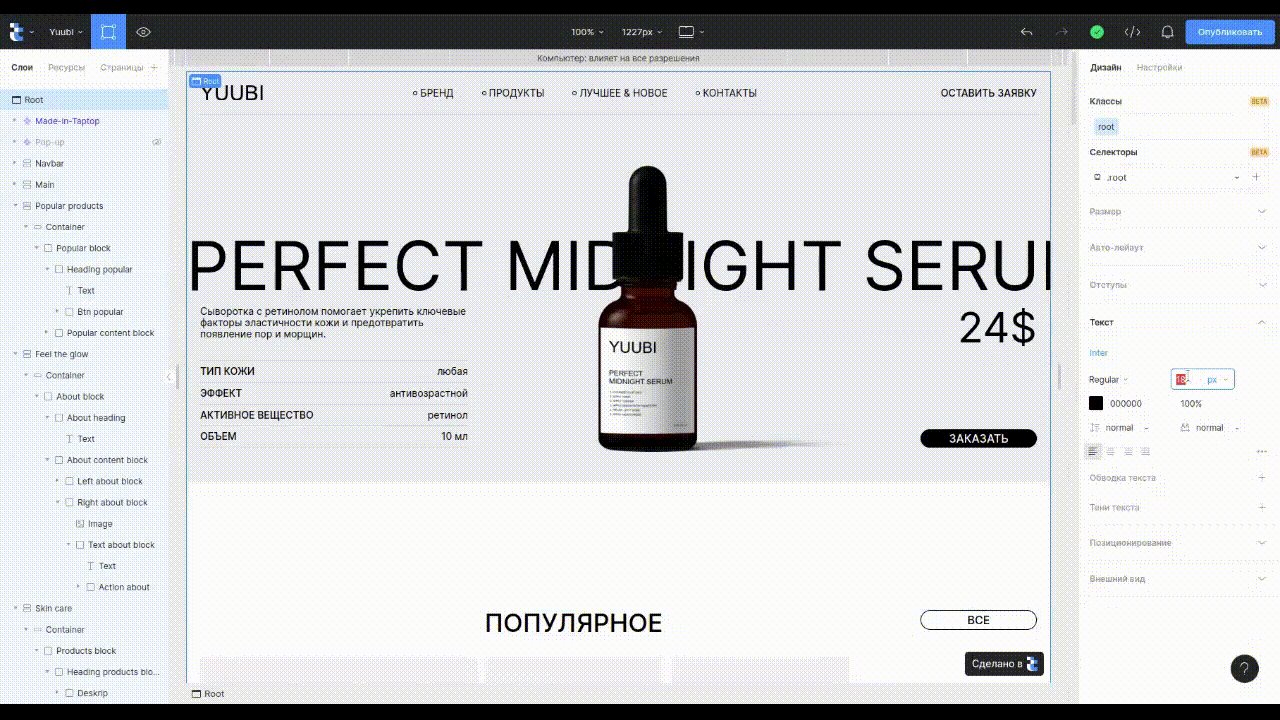
С помощью настроек элемента Root можно передать параметры всем остальным элементам, поскольку он является для них родительским.
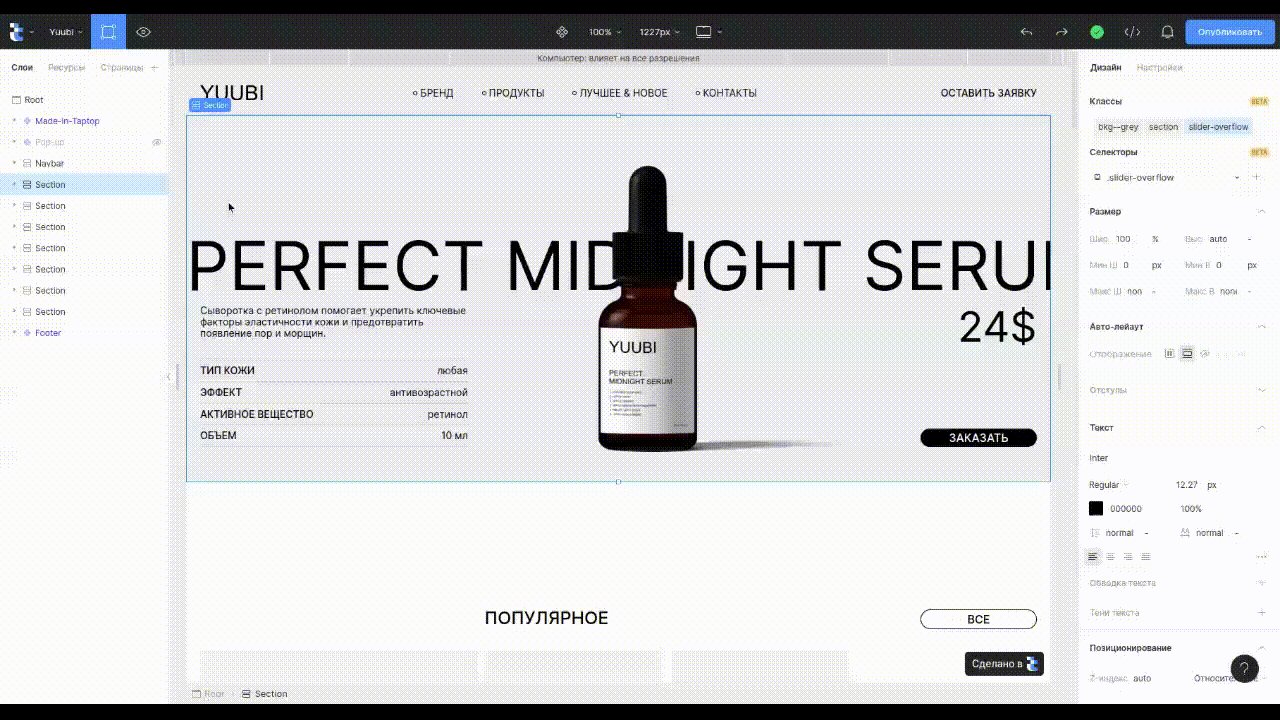
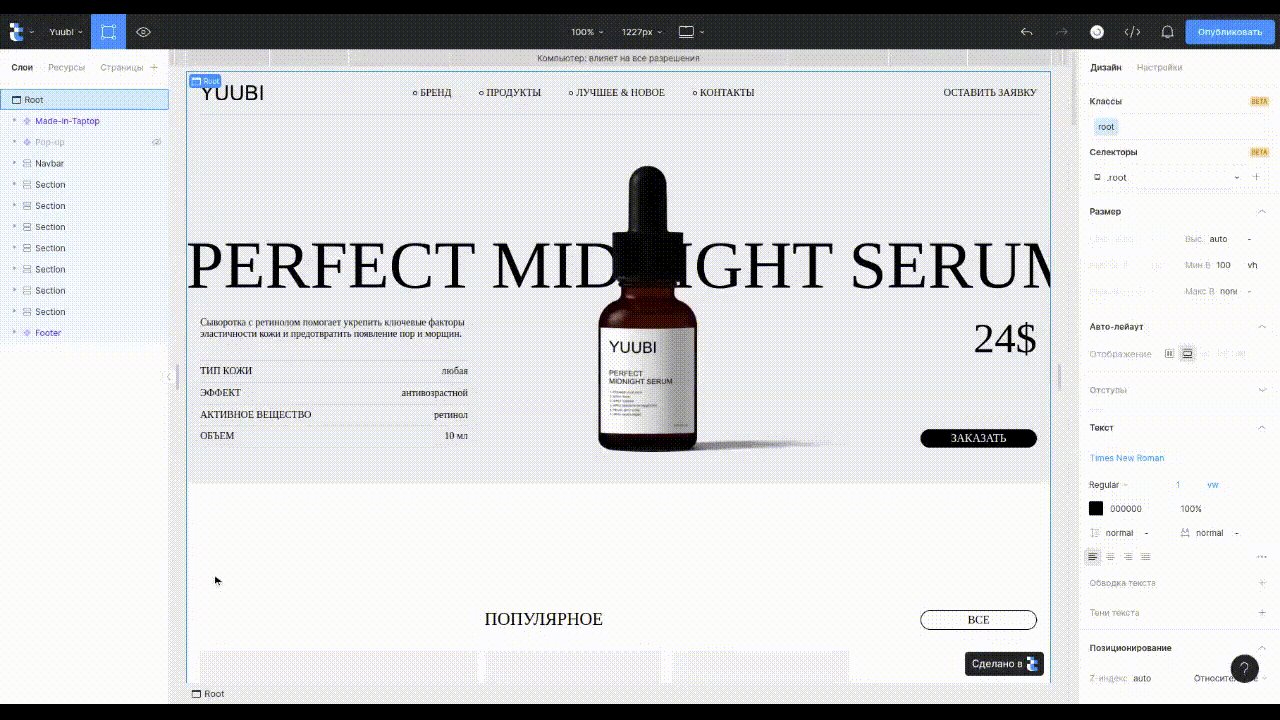
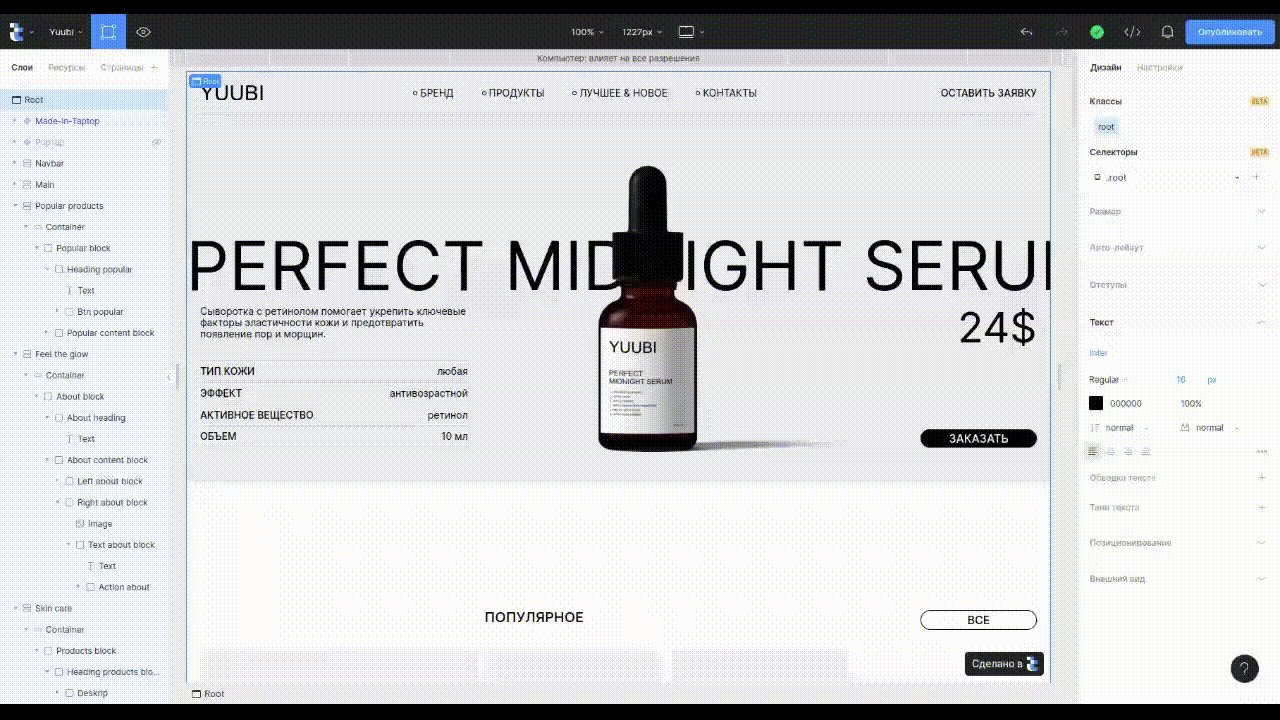
- Пример: У элемента Root изменим шрифт с Inter на Times New Roman — он применится ко всем элементам на странице.
Таким же образом можно поменять шрифт для определенной секции или div-блока — он поменяется у всех дочерних элементов.
Кейс 2. Настраиваем размеры внутренних элементов относительно размеров блока
В графических редакторах все размеры устанавливаются в пикселях. При верстке можно использовать еще и относительные единицы измерения. Сейчас остановимся на двух из них — процентах и em.
При использовании процентов и em — размеры дочернего элемента рассчитываются относительно параметров его родителя. Меняются настройки родителя — автоматически меняются размеры дочернего элемента.
Для установки ширины или высоты элемента используются проценты — расчет делается относительно размеров родительского элемента. Например, это можно использовать, когда элемент должен занимать определенный процент ширины внутри блока.
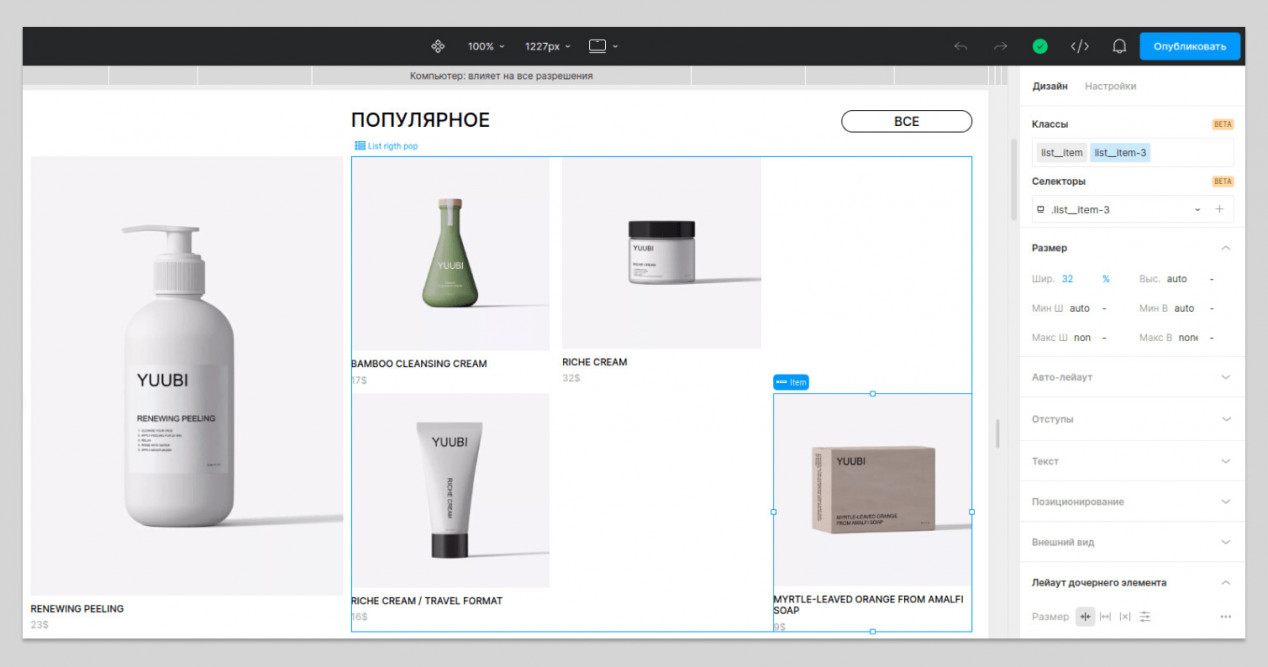
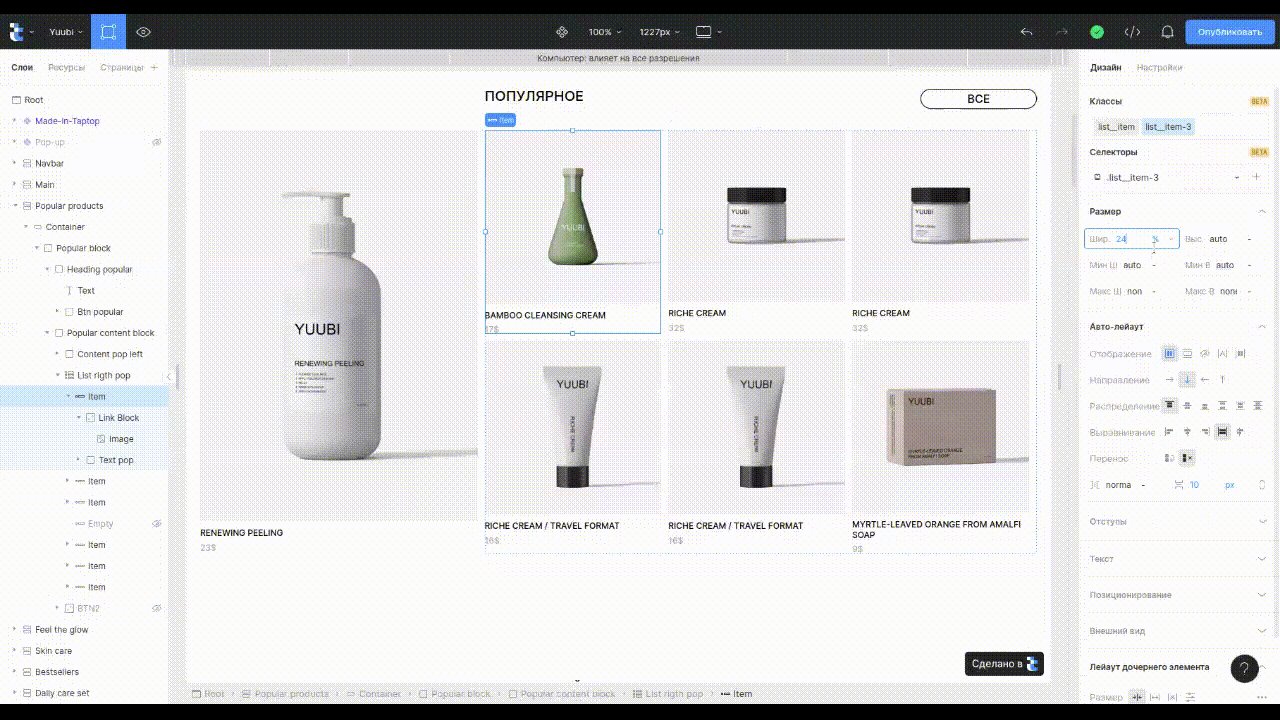
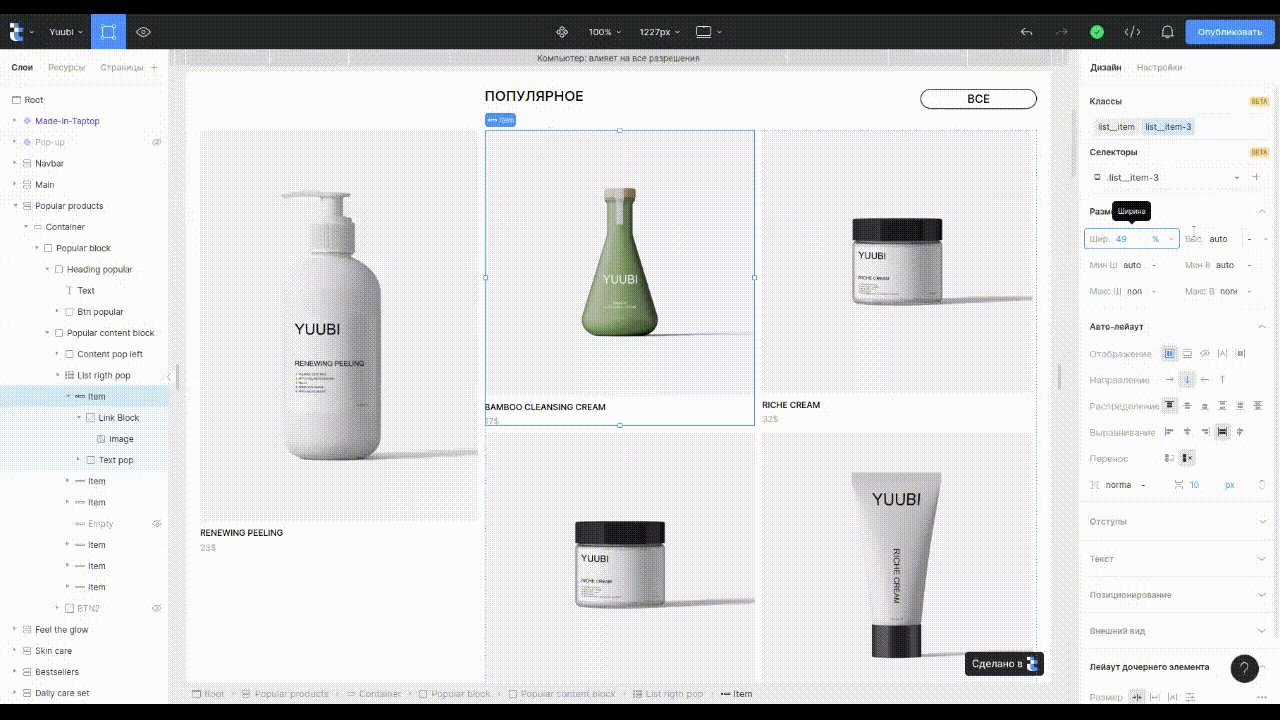
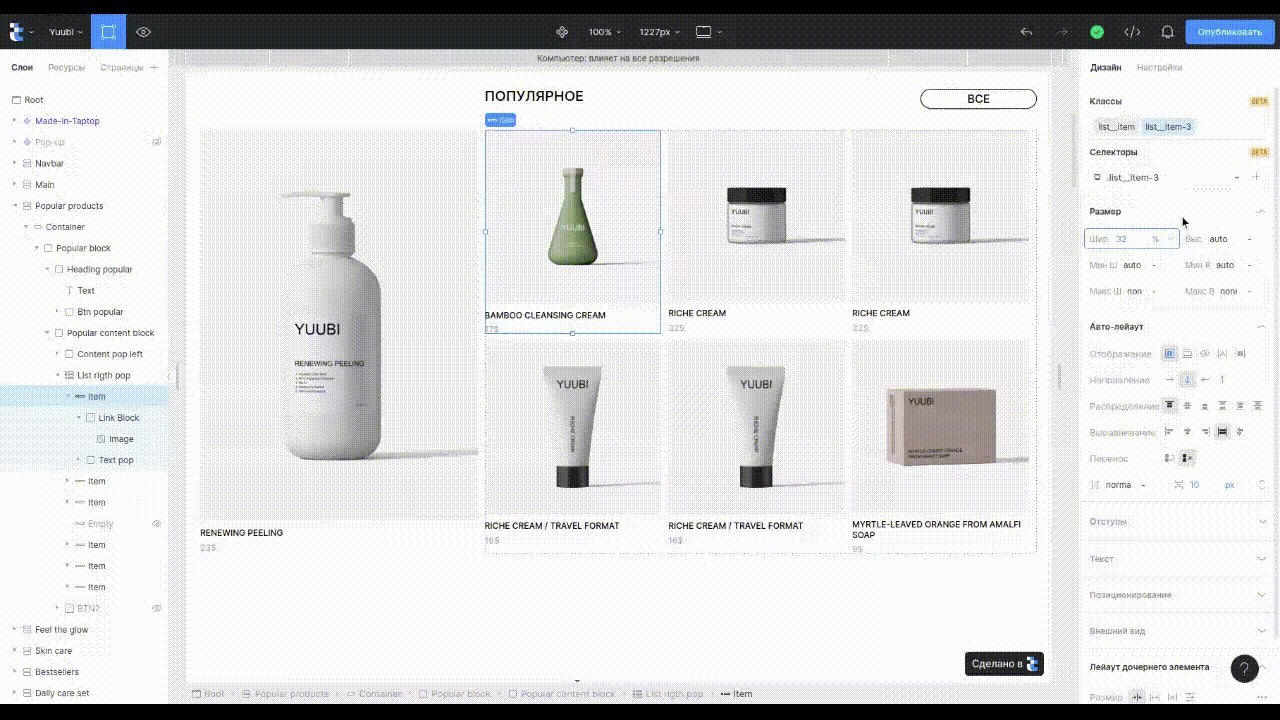
- Пример: Установим размер блока с товаром в значение 32% — он будет занимать треть от ширины блока со списком товаров (его родителя), а не от всей ширины страницы.
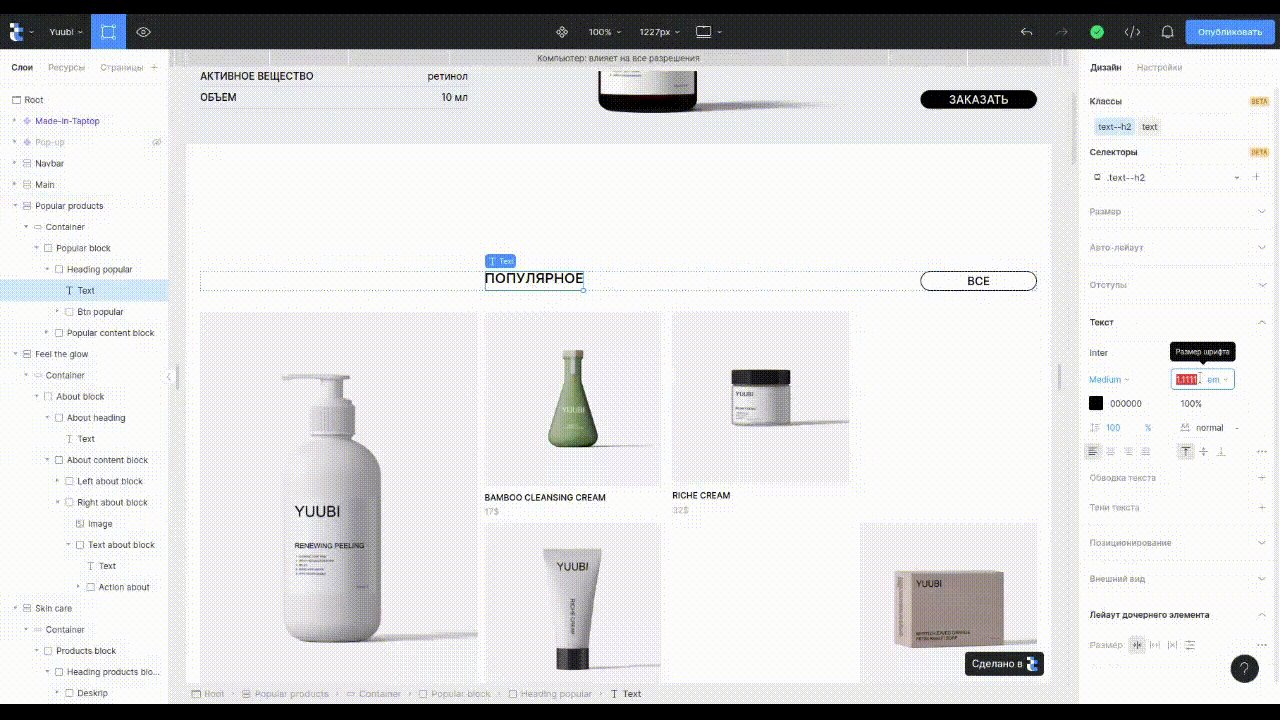
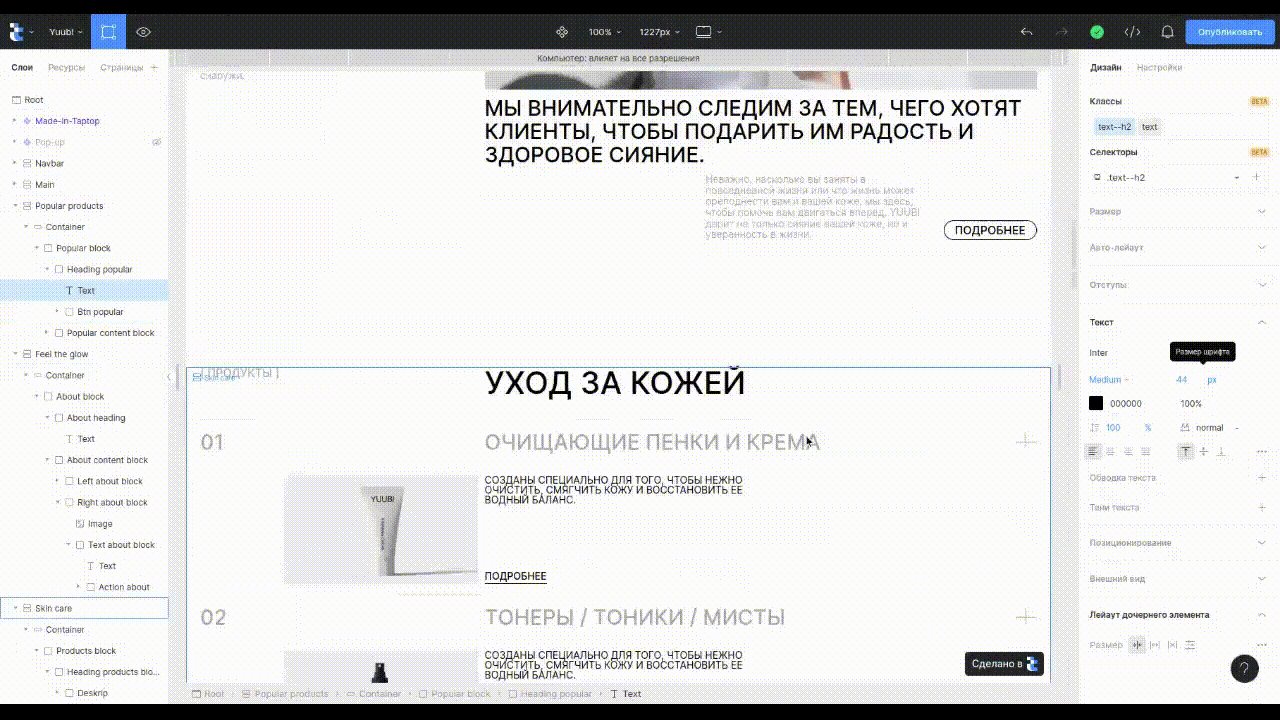
Для установки размера шрифта используется em — расчет делается относительно размера шрифта родителя. Это помогает управлять шрифтами всех дочерних элементов одновременно.
- Пример: Установим размер шрифта для Root 18px, а для заголовка в секции 2em — в итоге в заголовке получится шрифт 36px (18 х 2). Поменяем размер шрифта для Root на 22px — в заголовке будет шрифт 44px (22 х 2).
Если шрифты для всех элементов настроить в em, то можно поменять их размеры одним действием — изменив настройку для Root. Это также удобно использовать при адаптации сайта, чтобы подстраивать размер шрифта под разные экраны.
3. Быстро настраиваем расположение элементов внутри блока с помощью авто-лейаутов
По умолчанию при размещении нескольких элементов в блоке они располагаются друг под другом. Авто-лейауты позволяют упорядочить и выровнять элементы по заданным вами правилам для получения нужной сетки.
Для создания авто-лейаута используется div-блок, содержащий несколько элементов. Для этого в его настройках дизайна в разделе Авто-лейаут нужно выбрать отображение flex-box, как в примере ниже.
Далее в настройках можно управлять дочерними элементами:
- направлением размещения;
- выравниванием по горизонтали и вертикали;
- отступами по горизонтали и вертикали.
Как уже говорилось, размеры дочерних элементов можно настроить в процентах от родительского блока. Поэтому устанавливая разные значения ширины элементов, можно настроить количество колонок, например:
- 25% — 4 колонки;
- 33% — 3 колонки;
- 50% — 2 колонки.
Таким образом можно за пару кликов перестроить сетку и адаптировать страницу для разных экранов.
Резюме
- Четкая структура упрощает создание и поддержку сайта, а также делает его более качественным.
- Базовые блоки — секции, контейнеры и div-блоки — нужны для группировки контента и быстрой настройки дизайна внутренних элементов.
- Чтобы автоматизировать управление элементами внутри блоков, можно использовать принципы взаимосвязи родительских и дочерних элементов.
Чтобы узнать еще больше полезного про веб-дизайн и создание сайтов — подписывайтесь на ТГ-канал no-code платформы Taptop.
А если хотите научиться создавать сайты по всем правилам верстки — приходите к нам на бесплатный курс Академии Taptop. Вас ждет 10 уроков, обратная связь от преподавателя, проверка домашек и два проекта в портфолио.