Как сделать разработку сайта проще и доступнее? Может ли код написать себя сам? Нужно ли дизайнеру уметь верстать? И при чем здесь БЭМ? Cейчас мы во всем разберемся по порядку вместе с no-code платформой Taptop.
Трудности перевода
Задачи дизайнера и верстальщика
Стандартная веб-разработка устроена следующим образом — дизайнер делает макет сайта в графическом редакторе, а затем отдает его на верстку и дальнейшую разработку техническим специалистам, которые с помощью кода превращают этот макет в работающий сайт.
Дизайнер, как человек творческий, продумывает художественную концепцию сайта, ищет интересные визуальные решения и воплощает их на холсте графических редакторов. Как правило, он не слишком задумываются о технических аспектах и о том, каким образом созданный им макет будет реализован в коде.
Верстальщик, в свою очередь, должен перевести макет дизайнера с языка графики в язык кода, что порой вызывает сложности, поскольку из статичной картинки нужно сделать работающий в динамике сайт, гибко адаптирующийся под любые устройства просмотра.
Проблемы взаимодействия
Верстальщик может столкнуться с недостатком информации в макете дизайнера. К примеру, нарисованные в графике компоненты имеют фиксированный размер и расположение, которое определяется в пикселях, — но как они будут выглядеть на сайте при изменении размеров экрана? Не всегда даже отрисованные дизайнером варианты адаптации помогают ответить на все вопросы, поскольку они не отражают полной динамики изменений.
Проблемы могут вызвать также неправильная группировка слоев и отсутствие иерархии. Что уж говорить об интерактивных элементах, переходах и сложных анимациях — воспроизвести в коде графически выраженные пожелания дизайнера бывает непросто.
В общем, дизайнеры и верстальщики разговаривают на разных языках и им не всегда удается быстро найти взаимопонимание. Такие ситуации часто приводят к дополнительным согласованиям и правкам, что усложняет разработку и замедляет процесс создания проекта.
Так и что же делать?
Код без кодинга
Визуальное создание сайтов
Одним из решений проблемы может быть передача процесса верстки сайта непосредственно в руки дизайнера. И для этого ему даже не придется глубоко погружаться в код и в срочном порядке проходить курсы “Как стать разработчиком за неделю”. Вместо написания кода можно использовать no-code платформы для создания сайтов. Подобные инструменты, в отличие от простых шаблонных конструкторов, позволяют дизайнерам с нуля сверстать сайт в визуальном редакторе, реализовав любые творческие идеи. При этом результатом будет не просто статичный макет, а готовый работающий сайт, код которого будет сгенерирован автоматически. Звучит неплохо — и дизайнеру свобода творчества, и разработчик может отдохнуть.
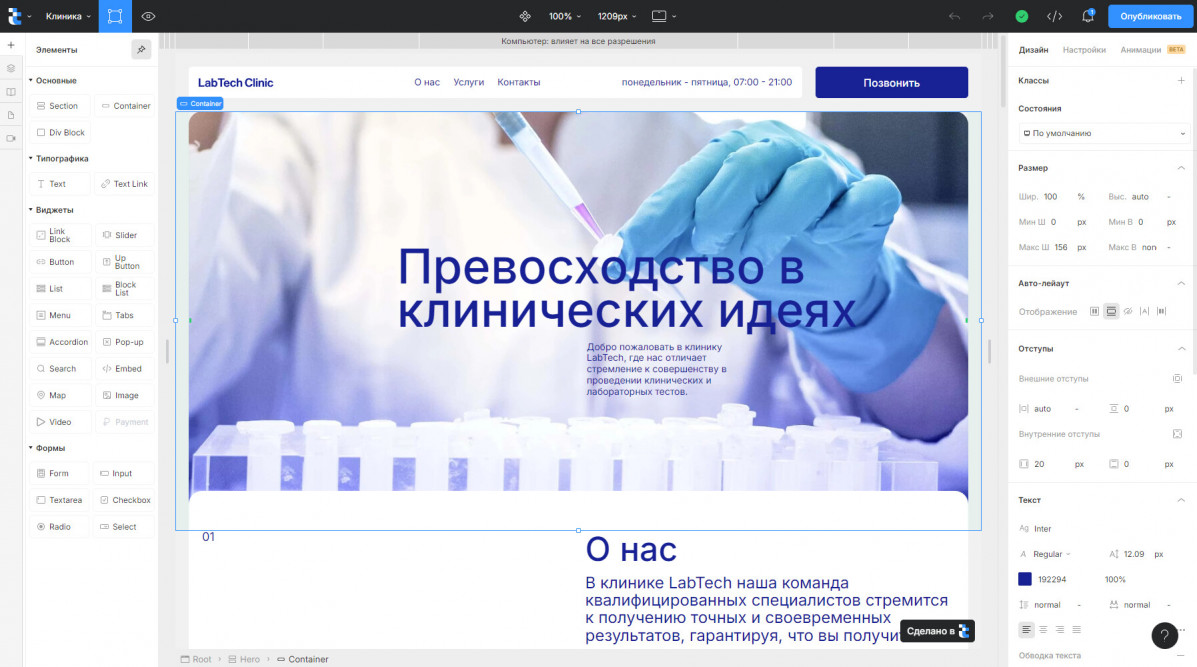
Примером такой платформы может служить Taptop, созданный для профессиональной реализации веб-проектов без написания кода. В Taptop дизайнеры могут самостоятельно делать уникальные сайты любой сложности, не привлекая к работе программистов, что существенно экономит всем время и ресурсы.
Платформа предлагает дизайнерам удобный визуальный интерфейс подобный графическому редактору, который поможет им легко адаптироваться к работе с инструментом. Собирая сайт на холсте редактора, пользователи сами управляют вложенностью элементов и гибко настраивают их свойства, что позволяет полностью кастомизировать дизайн. Элементы, добавляемые дизайнером на холст, вместе со всеми их параметрами, автоматически преобразуются в html- и css-код.
Дружба с версткой
Работая с no-code платформой, дизайнеры естественным образом погружаются в верстку. Кликнул сюда, перетащил элемент туда, изменил параметры — и вот уже понимаешь, как это работает. Дизайнеры могут сами создавать иерархии элементов, настраивать позиционирование и лейауты, выбирать единицы измерения, а также определять поведение элементов при изменении размеров экрана. Это позволяет лучше понять, как функционирует сайт, и создавать более реалистичные и функциональные макеты. Кроме того, это ускоряет работу над проектами и кратно упрощает дальнейший перенос сайта.
Понимание базовых принципов верстки поможет дизайнерам работать более эффективно и создавать сайты быстрее и качественнее.
Давайте поговорим о том, какие же знания о верстке могут пригодиться в работе над созданием сайтов.
Верстка: структурируем, классифицируем и стилизуем
HTML и CSS
Внешний вид страницы сайта зависит от двух документов: html- и css-файла.
HTML отвечает за иерархию элементов и дает браузеру инструкцию о том, в каком порядке показывать элементы на веб-странице. HTML является своего рода архитектурной основой для сайта, описывающей его структуру.
CSS управляет внешним видом отображаемых на странице объектов. CSS — это стилист для всех элементов на странице. Он определяет, какого цвета и размера будет элемент, где он будет находиться и как отображаться. В общем, HTML — это тело, а CSS — цвет глаз, волос и стиль одежды вашего сайта.
Классы элементов
Для того чтобы связать элементы из html-файла с их стилями в css-файле, используются классы. Они также позволяют одновременно управлять стилями всех повторяющихся элементов. Групповое редактирование значительно ускоряет и упрощает создание сайта.
Например, вы хотите сделать все заголовки на сайте в едином стиле. Для этого вы создаете класс и даете ему имя, пусть это будет “title”. Далее вы устанавливаете для него набор css-стилей, которые вам нужны — название и размер шрифта, начертание, цвет и т.п. Затем присваиваете название этого класса всем заголовкам в html-файле, для которых требуется применить данные стили. Готово — все заголовки автоматически получили единый стиль в один клик. Три простых шага — и нет необходимости прописывать стили для каждого элемента, достаточно сделать это один раз для соответствующего класса.
Подобным образом можно стилизовать любые элементы сайта — подзаголовки, абзацы, тексты, изображения, кнопки и многое другое.
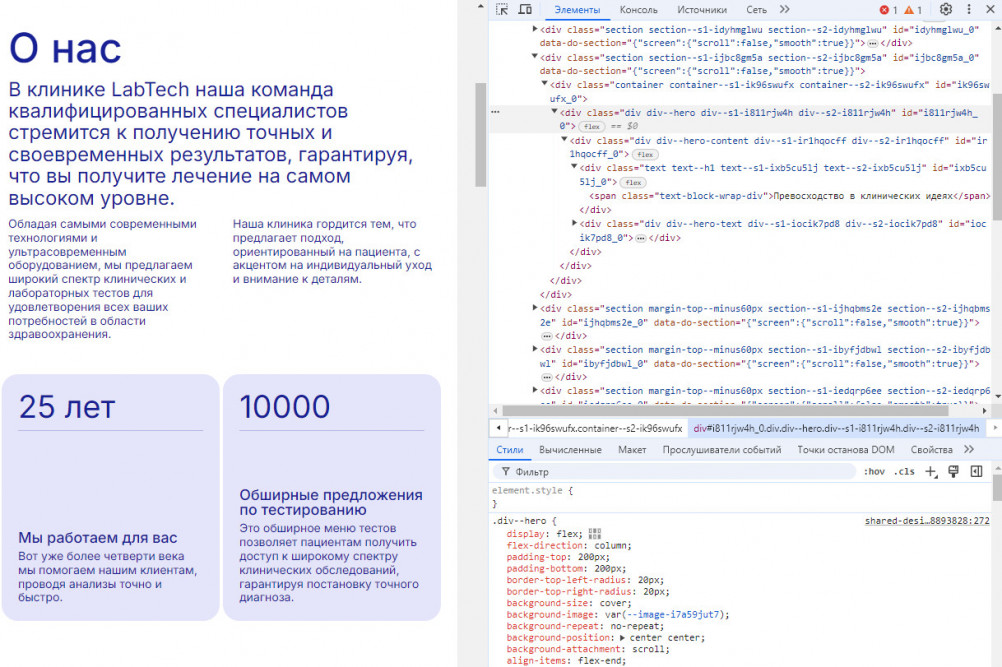
Платформа Taptop дает возможность работать с классами элементов по такому же принципу, как при стандартной верстке. Разница лишь в том, что здесь не придется писать html- и css-код вручную, вся работа происходит в визуальном редакторе. Задавайте желаемое название класса элементам, настраивайте и меняйте стили для всех элементов одновременно — а Taptop сам запишет нужный код в html- и css-файлы.
“Классные” названия
Названия классов со смыслом
В целом создателю сайта ничего не мешает называть классы в проекте как душе угодно. Однако для удобства последующей работы желательно использовать имена, которые правильно описывают назначение элементов. Это облегчит работу с повторяющимися элементами — при добавлении нового элемента будет проще понять, какой класс ему присвоить. Такая практика также поможет другим пользователям лучше ориентироваться в проекте, в случае его передачи коллегам или совместной разработки.
В веб-разработке существует специальная методология, которая помогает именовать классы по определенным принципам, чтобы их названия образовывали четкую и понятную структуру. Эта методология называется БЭМ — Блок, Элемент, Модификатор.
Особенности методологии БЭМ
БЭМ разделяет интерфейс на независимые блоки, тем самым упрощая работу с компонентами и помогая понять структуру проекта любой сложности.
Блок, элемент и модификатор — это три основные термина методологии.
- Блок — это функционально независимый компонент страницы, который используется множество раз. Название блока характеризует его функцию. Например, menu, button.
- Элемент — это часть блока, которая не используется отдельно от него. Название элемента включает в себя название блока, к которому он принадлежит, и название самого элемента, разделенные двойным подчеркиванием (__). Например, menu__item, button__icon.
- Модификатор — отвечает за изменение внешнего вида или поведения элемента. Он отделяется от названия блока или элемента двумя дефисами (--). У блока или элемента может быть несколько модификаторов. Например, button--small, button--medium, form--disabled.
Таким образом:
- название каждого класса может быть описано через термины “блок”, “элемент” и “модификатор” по единым правилам;
- блоки позволяют объединять элементы в компоненты, которые можно повторно использовать на сайте или переносить в другой проект;
- модификаторы дают возможность создавать дополнительные классы для описания изменения внешнего вида или поведения элемента или блока.
Преимущества БЭМ
Благодаря использованию БЭМ, каждый компонент на странице входит в иерархическую систему и не пересекается по наименованию с остальными. Это дает четкое понимание назначения и функциональности каждого элемента и делает работу с ними проще и понятнее. Представляете, если вам передадут проект, а там классы будут названы “newclass--13” или “helpme__color5”? То-то же.
Использование БЭМ дает не только преимущество в скорости работы над проектом, но также делает код сайта понятнее и чище, что положительно сказывается на его быстродействии.
Taptop рекомендует БЭМ для именования классов, чтобы создавать максимально структурированные и легко поддерживаемые проекты, оптимизировать работу и получать чистый высокопроизводительный код.
Макет + Верстка: лучшие практики
Итак, резюмируем основные идеи и рекомендации, которые помогут сделать процесс создания сайта наиболее эффективным.
- Объединяйте макет и верстку
Создавайте дизайн в графическом редакторе и потом верстайте его на no-code платформе — или же сделайте всю работу с использованием одного инструмента, выстраивая прототип и моментально реализуя функционал сайта. Выбирайте способ, который удобнее для вас.
В визуальном редакторе платформы вы можете добавлять на холст элементы и блоки и настраивать любые их параметры, полностью воспроизводя дизайн вашего макета. Или же вы можете создавать дизайн с нуля, используя интерфейс платформы.
- Создавайте удобную структуру элементов
Продумайте иерархию блоков и элементов и используйте для них функциональные названия классов (желательно по методологии БЭМ). Одновременно назначайте и изменяйте стили для всех элементов одного класса. Это поможет оптимизировать процесс создания и поддержки сайтов.
Мы рекомендуем применение методологии БЭМ для именования классов, но не ограничиваем пользователей в выборе — вы можете использовать удобные для вас способы и задавать любые имена классов.
- Устанавливайте стили для всех состояний интерактивных элементов
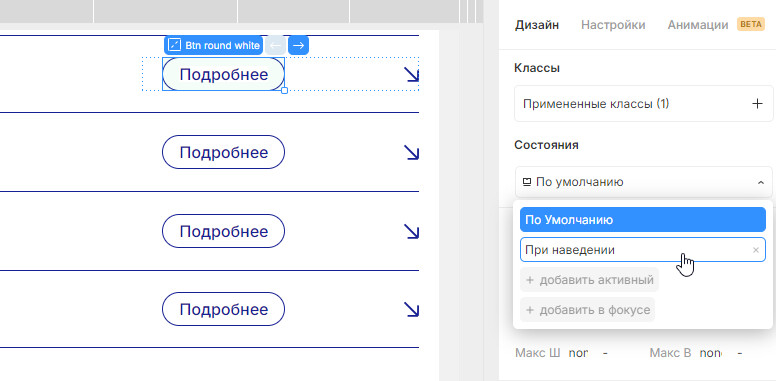
Задавайте стили элементам в разных состояниях — при наведении, в фокусе, активный — это придаст сайту больше живости и интерактивности.
Благодаря функционалу классов и состояний вы можете добавлять любые состояния элементу и определять для них желаемые стили. Просто выбирайте нужное состояние из списка и задавайте параметры отображения.
- Настраивайте адаптацию сайта для разных устройств
Продумайте, как будет выглядеть сайт при разных размерах экрана — от мобильных телефонов до широкоформатных мониторов, чтобы обеспечить его корректное отображение на любых устройствах.
Встроенная система брейкпоинтов, созданная на основе правил профессиональной верстки, дает возможность удобно настраивать стили страницы для разных разрешений и получать гибкую адаптацию сайта. Используйте автолейауты для создания сетки страницы и с легкостью перестраивайте ее при изменении разрешения экрана. Меняйте любые стили элементов в каждом варианте адаптации, полностью кастомизируя сайт под разные устройства.
Таким образом, используя в работе базовые принципы верстки, вы сможете создавать качественные сайты с уникальным дизайном, а также высокой производительностью благодаря оптимизированному чистому коду, полученному с применением современных методик веб-разработки.
Taptop поможет вам реализовать лучшие практики верстки с помощью широкого функционала платформы, дающего возможность использовать профессиональные инструменты без необходимости самостоятельно писать код.
Чтобы узнать еще больше полезного про веб-дизайн и создание сайтов — подписывайтесь на Телеграм-канал no-code платформы Taptop.
А если хотите научиться создавать сайты по всем правилам верстки — приходите к нам на бесплатный курс Академии Taptop. Вас ждет 10 уроков, обратная связь от преподавателя, проверка домашек и два проекта в портфолио.