Как мы пилили десятки гайдлайнов, зачем искали свой путь и что теперь можем посоветовать вам
РТЛабс — генеральный подрядчик Минцифры по Госуслугам. На протяжении двенадцати лет мы видели портал в десятках реинкарнаций разной степени проработанности. Неизменным оставалось одно — всегда требовалось описание того, что мы делаем. И как ни один дом не строится без чертежа, ни один проект не обходится без базы знаний и свода правил.
На связи лиды департамента проектирования пользовательских интерфейсов: Егор Исаков, руководитель направления, и Ксюша Морозова, начальник отдела.
Не всегда приятно, но полезно
Гайдлайны, брендбуки, своды правил… На первый взгляд кажется, что всё это какая-то архаичная ерунда, тормозящая процессы. Зачем тратить время на фиксацию регламентов в тонне макулатуры или сотнях мегабайт в пору динамичных скрамо-канбанов? Да и вообще, вся система успевает обновиться до того, как это обновление будет задокументировано в гайде.
Да, каждый из нас, когда-то так думал…
Процессы на Госуслугах очень стремительны. РТЛабс — не совсем IT-агентство с быстрыми темпами выпуска кучи проектов, но и не до конца продуктовая компания с вальяжными процессами плавных улучшений. Бешеная динамика айтишных задач на рынке кусает нас за пятки. Если в 2010-х мы планировали фичи, без преувеличения, на год вперёд, и выкатывали их месяцами, то сейчас, в 2020-х у нас квартальное планирование и до десятка ежедневных релизов.
В этой динамике существуют все: дизайнеры-проектировщики, редакция, вся мощь разработки, заказчик, внешние подрядчики, пиар и маркетинг… Ну, и дизайнерам-проектировщикам, стоящим в самом начале производственной цепочки, критически важно донести все наши задумки до самого финала реализации без искажений.
С гайдлайном сверяются аналитики, изучают бизнес-оунеры, к нему возвращаются при проверке заказчики… Все хотят посмотреть, как должно быть в идеале.
Figma one love
99% работы нашего отдела, конечно, там. Это перенимают и другие участники производства.
Когда есть какой-то вопрос по визуалу, разночтениям в нём или новым идеям, всегда можно линкануть фигма-файл, но… это, как-то уже не слишком продвинуто что-ли. Да, и не заботливо. Это нам, постоянно варящимся в своих макетах, всё ясно, а тому, кто не заглядывает туда постоянно, сходу не разобраться.
Вот за какой документацией визуальных и проектировочных решений, на наш взгляд, будущее:
- Доступная всем, а не только профильным спецам: как в плане публичной открытости, так и в плане понятности изложения;
- Супер-гибкая и постоянно обновляющаяся;
- Открытая для развития и поддержки любым участником команды.
Да что это, блин, такое?!
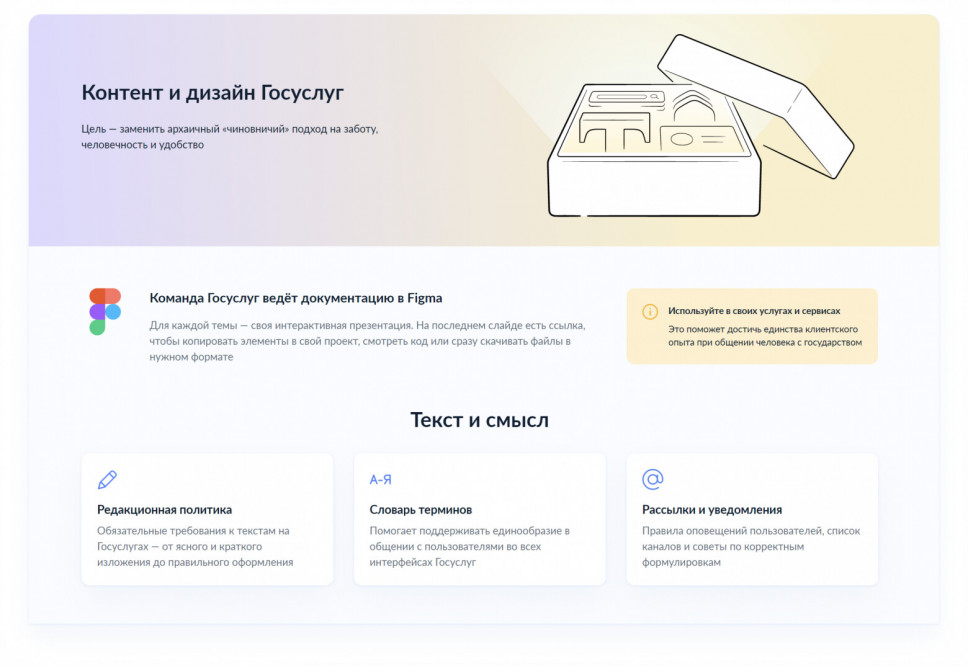
Не будем томить: результат наших изысканий на тему идеальных гайдов — страничка guides.gosusligi.ru.
На ней пачка ссылок на файлы, хранящихся в корпоративной фигме. Везде доступ на просмотр в режиме презентации.
В каждом файле — свод правил интерфейса портала по определённой теме:
- Редакционная политика.
- Словарь терминов.
- Рассылки и уведомления.
- Логотип и брендбук.
- Кнопка авторизации.
- Иллюстрации.
- Иконографика.
- Шрифты.
- Видеоролики.
- Основные UI-элементы.
- Баннеры.
- Услуги.
- Личный кабинет.
- Контент.
- Цифровой помощник Робот Макс.
- UI-элементы мобильных приложений.
- Правила их проектирования.
- Материалы для сторов.
Страничка со ссылками собрана единожды и в релизах больше не нуждается.
По каждой ссылке в режиме реального времени обновляются фигма-файлы, молниеносно дополняемые и изменяемые ответственными по теме сотрудниками.
Наш рекорд: 52 минуты с момента получения письма о неточности в гайде до её онлайн-устранения (с учётом всех корректировок, обсуждений и согласований с заказчиком).
Вы скажете, что если бы гайда не было, то рекордом была бы одна секунда — на то, чтобы порадоваться времени, не потраченному на всякую бюрократию…
Но мы уверены: отсутствие источника правды непременно ведёт к разобщенности. И вместо производства все участники команды тратят сотни часов в месяц на выяснение того, как надо сделать, доказательства своей правоты и переделки.
Отраслевые стандарты
Стандартизируя правила для своего проекта, мы с Миницифы поняли: всё, о чём говорится в гайдах Госуслуг, применимо к любой государственной системе. Понятные, человечные, удобные и эстетичные — такими должны быть все сайты и любые внутренние системы ведомств и муниципалитетов.
Теперь мы последовательно движемся к тому, чтобы перенести наше виденье на зашоренные чиновничьи интерфейсы.
Мы уже предоставили открытый доступ к стандартам с исходными файлами для копирования и понятной инструкцией «для самых маленьких».
Дальше — больше. Но не станем поспешно хвастать. Поделимся новостями в отдельном материале.
Как это было
Старый-добрый pdf
В далёком 2014-м году подрядчик Госуслуг начал переделку портала. Готовые макеты передали нашему, немногочисленному тогда, отделу интерфейсов. В наследство достался и pdf-фалик с общими правилами по отступам, цветам, сетке… Надёжное, но не самое технологичное решение.
На первых порах этот файлик закрывал потребности синхронизации команд. Но в 2016-м начался второй этап бурного роста. Макеты множились, команды росли, задачи валились. Тогда, разумеется, pdf-ка показала себя не с лучшей стороны. Отсутствие единой онлайн-версии приводило к тому, что даже своевременно обновленный документ генерил кучу разночтений и ошибок. Кто-то сохранял себе док и не перепроверял его на следующий день. Кто-то вообще не задумывался, что за годы могли быть сотни изменений, и использовал самую первую распечатанную версию.
В далёком 2014-м году подрядчик Госуслуг начал переделку портала. Готовые макеты передали нашему, немногочисленному тогда, отделу интерфейсов. В наследство достался и pdf-фалик с общими правилами по отступам, цветам, сетке… Надёжное, но не самое технологичное решение.
На первых порах этот файлик закрывал потребности синхронизации команд. Но в 2016-м начался второй этап бурного роста. Макеты множились, команды росли, задачи валились. Тогда, разумеется, pdf-ка показала себя не с лучшей стороны. Отсутствие единой онлайн-версии приводило к тому, что даже своевременно обновленный документ генерил кучу разночтений и ошибок. Кто-то сохранял себе док и не перепроверял его на следующий день. Кто-то вообще не задумывался, что за годы могли быть сотни изменений, и использовал самую первую распечатанную версию.
Всем знакомый портал с файлами
Чтобы побороть эту проблему, в 2017 году на смену файлику пришла классическая дизайн-система со своим отдельным порталом в вебе, откуда можно было скачивать файлы.
Но и у такого подхода выявились существенные недостатки: стоимость обслуживания и неповоротливость. Чтобы внести правки, нужен был разработчик или прошаренный контентщик. На постановку задачи, поиск времени на её выполнение и внесение правок тратилось несколько дней… Вполне годный проект стал очень неповоротливым.
Несмотря на сложности, отказываться от дизайн-системы не хотелось. Ведь в нее было вложено столько сил! Придумали решение: выделить сотрудников, которые будут заниматься только ей.
Поддержание работоспособности сразу стало стоить дорого, а назначенные сотрудники негодовали от спонтанного загруза — то густо, то пусто — и скукоты однообразных задачек.
Конец был предсказуем. Систему отдали на аутсорс. Подрядчик занимался исключительно нашим проектом. И, как часто бывает на таких заказах, в конфетно-букетный период после заключения контракта реагировал идеально. Но потом в наших отношениях наступил кризис. Через год проект стал саппортной рутиной. Реагировать стали дольше, качество начало страдать.
Настал момент, когда размеры дизайн-системы достигли критической массы. Типовая админка с дефолтным хостингом физически не вывозили нужным нам объём данных. Регулярные тормоза и проблематичность пополнения привели к стагнации и последующей смерти системы.
В 2020-м мы планировали вернуться к вопросу, но известный всем вирус внёс свои коррективы в приоритеты.
Однако, жизнь без документации в ковидное время показала, что без неё таки плохо.
Эффективный формат
Когда в 2020-м мы начали разрабатывать новый визуал портала Госуслуг, вопрос о формировании удобной дизайн-системы встал моментально. Памятуя о прошлом опыте, мы задумались о том, как сделать новое эффективное решение: лёгкое в использовании и быстрое в работе.
А что там у соседа за забором?
Мы отправились смотреть дизайн-системы IT-гигантов и продвинутых е-коммерс проектов. Посещали конференции, надеясь найти классные решения. Но всё, что делали другие, в нашем масштабе выглядело бы как тот самый слон из истории выше: время на разработку, новые затраты, головоломки с поддержкой и обновлением.
Тем временем, задачи не ждали. Лавиной надвигался большой объём переделки сотни интерфейсов портала.
Лежало на поверхности
Решение неожиданно нашлось внутри. В одной из команд отдела ребята начали формировать свой внутренний небольшой гайд. Сначала это была одна страничка в фигме с типовыми элементами. Потом — отдельный фигма-файл. Затем добавились описания и комментарии. Файлик линковался внутри так часто, что мы осознали: вот как нам удобно! Мы уже знаем, как комфортно и быстро взаимодействовать и между собой в отделе, и с другими участниками производства.
Мы взяли этот гайд, как пример, и попросили другие команды попробовать сделать то же самое: собрать типовые элементы интерфейса, выделить частые паттерны, рассказать в пометках и комментариях прямо в файле о том, как это использовать.
Всем это очень зашло. Оказалось, что история реально рабочая и масштабируемая. Система стала, как хороший костюмчик — подогнанная под конкретные особенности.
Гайды команд начали активно использоваться и внутри, и по всему отделу, и вместе с разработкой.
Процесс: как мы делали гайды
Для начала распределили ответственность — определили хранителей знаний в своих сферах: личному кабинету, услугам на портале, email-рассылкам, баннерам, фирменному стилю, иллюстрациям, иконкам и пр.
Каждому из них показали пример уже реализованного командой-первопроходцем гайда и дали установку: «Делайте примерно так, но помните, что содержание важнее формы. Опишите особенности своей работы с примерами так, чтобы понял непрофильный спец».
Как и в обычной работе по задаче, гайдо-производители, не сговариваясь, начали с проектирования. Зафиксировали, какие паттерны в макетах регулярно повторяются, из каких элементов они складываются. Выделили, что из локальных решений можно и нужно раскатывать в массовые. Так собирался черновой фигма-файл.
Затем, по классике, провели проверку решений на пользователях: показали своим коллегам дизайнерам и разработчикам. Фиксировали возникающие вопросы, а затем дополняли свои гайды ещё более подробным описанием неясных моментов.
Очень показательными были демки гайдов замминистру Минцифры. Высшим пилотажем было сделать так, чтоб он прочитал документ и сразу понял, как всё работает. Гайды ведь были нацелены именно на это: без воды и украшательств чётко рассказать непогруженному человеку об особенностях интерфейса в конкретной области компетенции команды.
Техническое решение: как всё реализовано
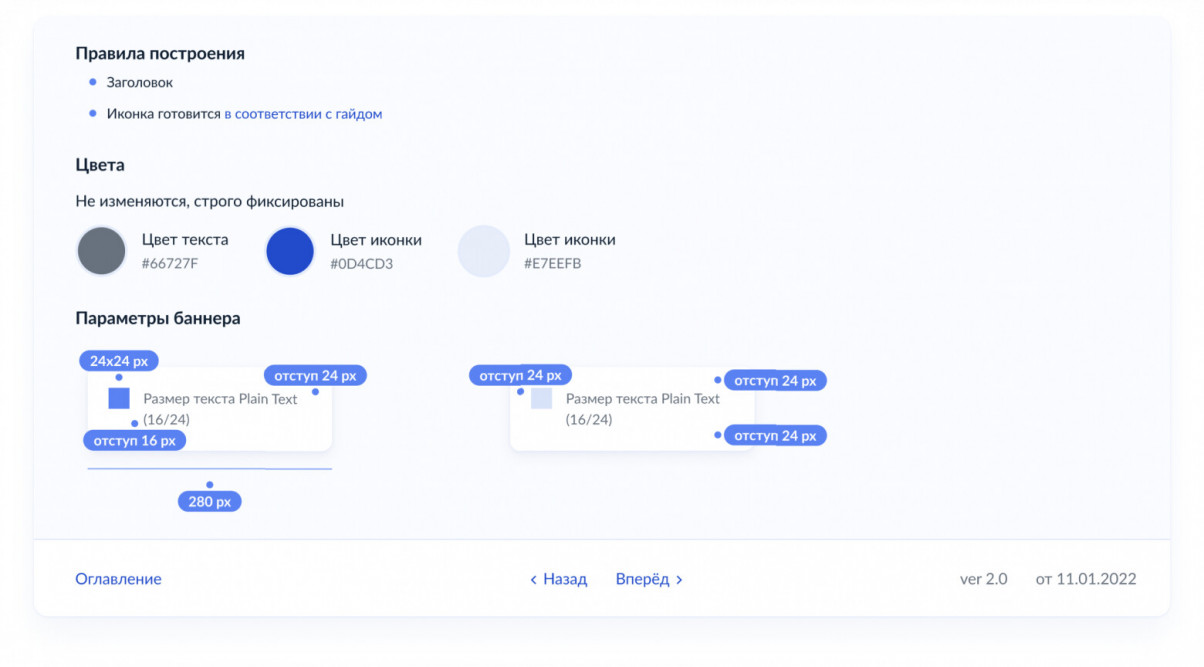
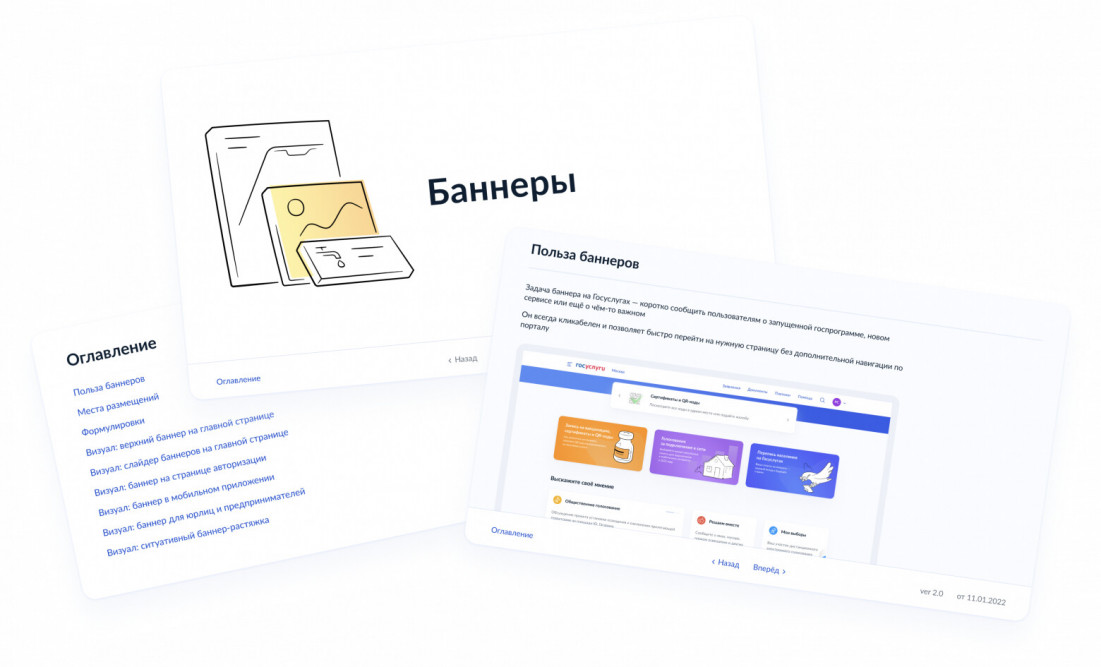
Результатом работы стали выкристализованные фигма-файлы, которые легко превращаются … в элегантные шорты в лендинг. По адресу guides.gosuslugi.ru аккуратно собраны все ссылочки. Клик — и перед пользователем интерактивная презентация с оглавлением, навигацией, описаниями блоков и примерами.
Да, там есть одна особенность — в режиме презентации фигмы нельзя скопировать текст или элемент. Но мы заботливо приложили ссылки на нужные экраны, примеры в проде и доступные для полного копирования фигма-исходники.
В этом запрете копирования даже нашлось незамеченное ранее удобство: нельзя выдрать из контекста конкретную строчку. Можно только прислать скрин слайда, где есть проверенный редактором текст и выверенные примеры.
Ещё нюанс: у интерактивных фигма-гайдов нет полноценной адаптивной мобильной версии. Гайд можно посмотреть с телефона, но это будет смасштабированная в браузере десктоп-версия. С другой стороны, на мобилках пока ещё никто на регулярной основе не работает с макетами в фигме.
Еще из удобных находок — телеграм-канал, где мы публикуем обновления гайдов. Можно узнать о точечных правках или масштабных апдейтах, не посещая повторно ссылки на файлы.
Мы активно собираем фидбэк. Гайды развиваются: мы пополняем и уточняем текущие и уже запланировали пачку новых.
По задумке Минцифры гайды должны быть в свободном доступе, чтобы все желающие, главным образом, госструктуры, перенимали опыт и бесплатно использовали наши наработки. Здесь пригодится отлаженная работа с большим потоком внешней обратной связи. Пока мы обдумываем, как реализовать этот момент. Будем рады вашим комментариям с идеями на этот счёт.
Большая польза
До момента публикации этой статьи на страницу лендинга с гайдами заходили сотрудники РТЛабса, подрядчики и заказчики из Минцифры. Ежедневно около сотни уникальных пользователей. Но в наших планах побольше рассказывать о гайдах ведомствам и просто коллегам по IT-цеху.
В чём же главная ценность этих документов? Мы все взаимодействуем между собой. У каждого свой опыт и взгляд. Частенько при обсуждениях возникают разночтения.
Гайды устраняют недоговорённости и недопонимание. Это — единственный источник правды. Вот так мы все договорились и это зафиксировали.
Все любят и умеют писать грамотно. Но у каждого представления о грамотности свои. У кого-то «Вы» непременно с большой буквы, а у кого-то «МЦ» — допустимое сокращение Минцифры в документе. Гайд «Редполитика» помогает пофиксить такие субъективные предпочтения. Там и про обращения, и про названия ведомств, и про маркированные списки, и про правильные ссылки на нормативку, и ещё куча всего.
Аналогично и в интерфейсе. Можно сколько угодно желать разместить на первом экране картинку с фотостока или аляпистую иллюстрацию из гугла, но по гайду иллюстраций у нас минимализм, пара цветов и контурная графика с плавными, нарисованными «от руки» линиями.
То, чем мы гордимся
Придумывая такую систему, мы стремились к «трём У»: ускорению, упрощению и удешевлению. Вышло эффективно и без потери качества.
Фигачим быстро
50 минут вместо трёх дней со старой дизайн-системой и недель с обновлением pdf.
Боремся с испорченным телефоном
Правки сразу вносят ответственные за гайд. Не нужно ставить никому задач и валидировать результат. Открыл, дополнил, показал заказчику, смерджил фигма-ветку с основным файлом — и вот в релизе обновлённая версия от первоисточника.
Экономим время
Сами гайды собраны на базе нашей основной библиотеки компонентов (шрифты, цвета, плашки, кнопки и пр.). В примерах размещены куски интерфейса, содержащие компоненты, ссылающиеся на основную либу Госуслуг. Обновили футер в одном исходном мастер-компоненте — изменения накатились на 100500 макетов, используемых в примерах.
Говорим только о нужном
Не прячем смысл за множеством графических элементов и витиеватыми фразами. А использование последовательной интерактивной подачи помогает вести интересующегося человека за руку, не давая затеряться в куче страниц и экранов.
Поддерживаем и развиваем
Ведём телегу, собираем фидбэк, обновляем и пополняем.
«Победа любит подготовку», — повторяет главный «хранитель гайдов» Госуслуг и выдаёт очередные задачи для совершенствования нашего оружия в борьбе за здравый смысл, порядок и красоту :)