Это уже второй выпуск, где мы разбираем сайты с интересными анимациями/фичами/задумками, которые нас зацепили. Смотрим на него как пользователи, а потом — как разработчики. Оцениваем метрики сайта и разбираемся, как его улучшить. На этот раз, мы взяли крупную рыбку — сайт Авиасейлс.
Кстати, в первом выпуске мы разбирали сайт пива с разными анимациями — смотрите сами.
Почему выбрали этот сайт
Мы захотели разобрать что-то большое и интересное. Такое, про что знают многие, но не задумываются про их «внутренности» — как они устроены внутри и почему работают именно так.
А ещё подумали, что будем делать более качественные разборы сайтов — не только круто говорить о разработке, но и круто рассказывать о дизайне. Поэтому в выпуск мы позвали фаундеров дизайн-студии Bauns Алису и Филиппа. Они посмотрят на главную страницу и раздел «Короче».
Напомним, что проверяли метрики сайта с помощью Lighthouse — автоматического инструмента, который позволяет анализировать веб-страницы и улучшать их качество по результатам анализа.
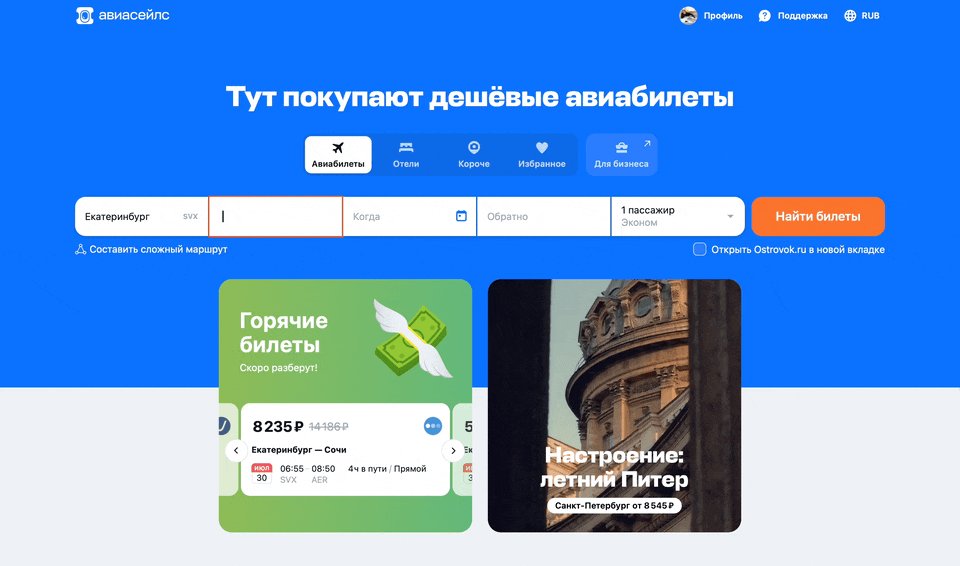
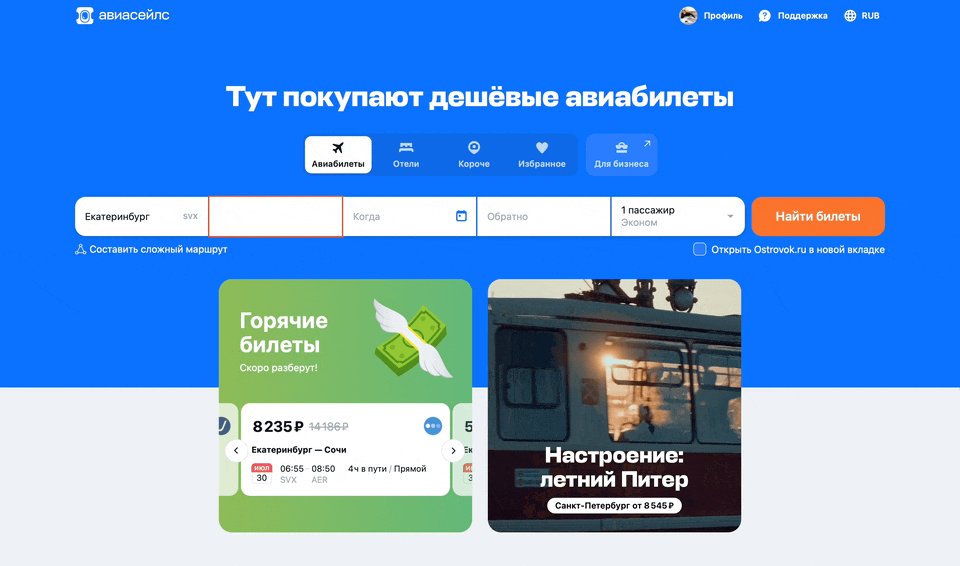
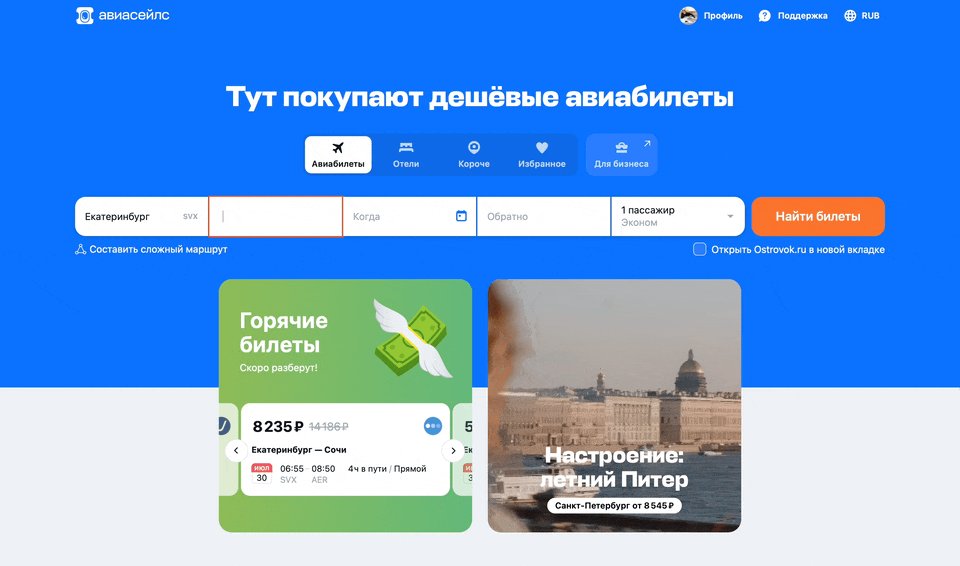
Посмотрели главную страницу — нам есть, что сказать о дизайне и фичах
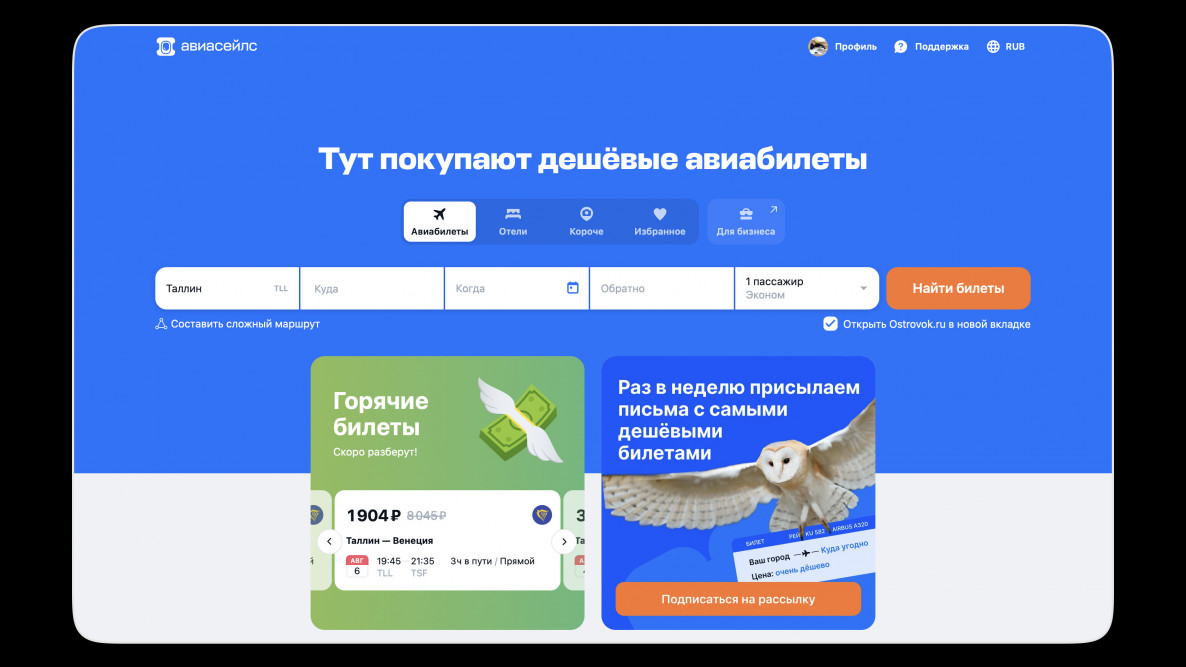
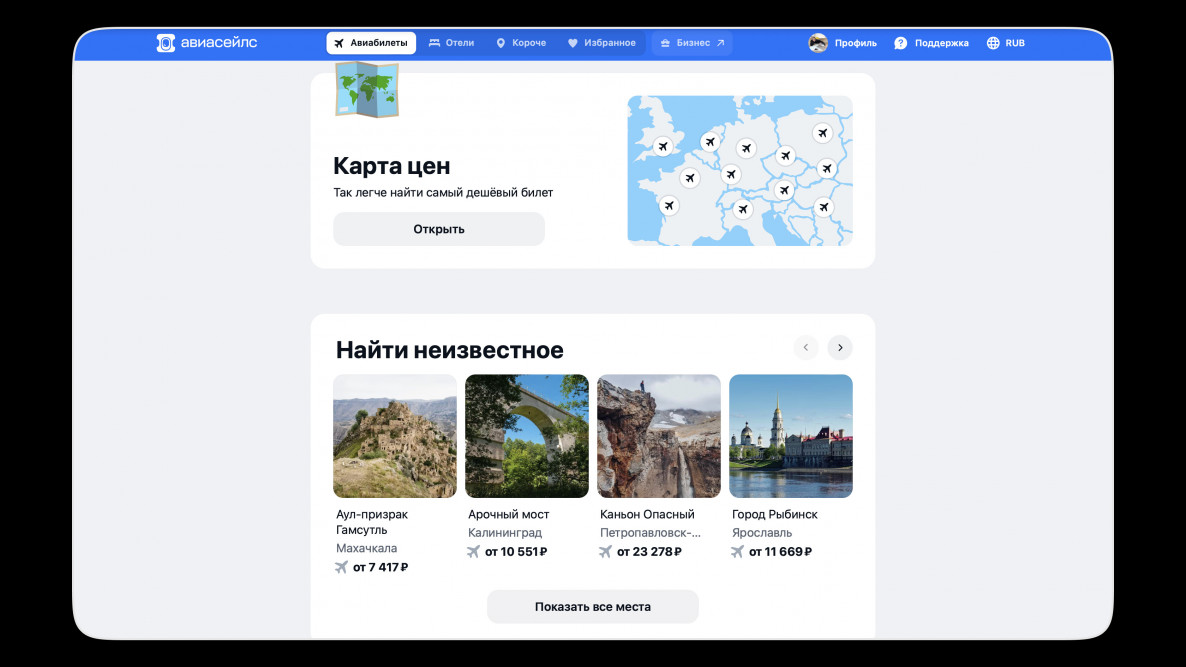
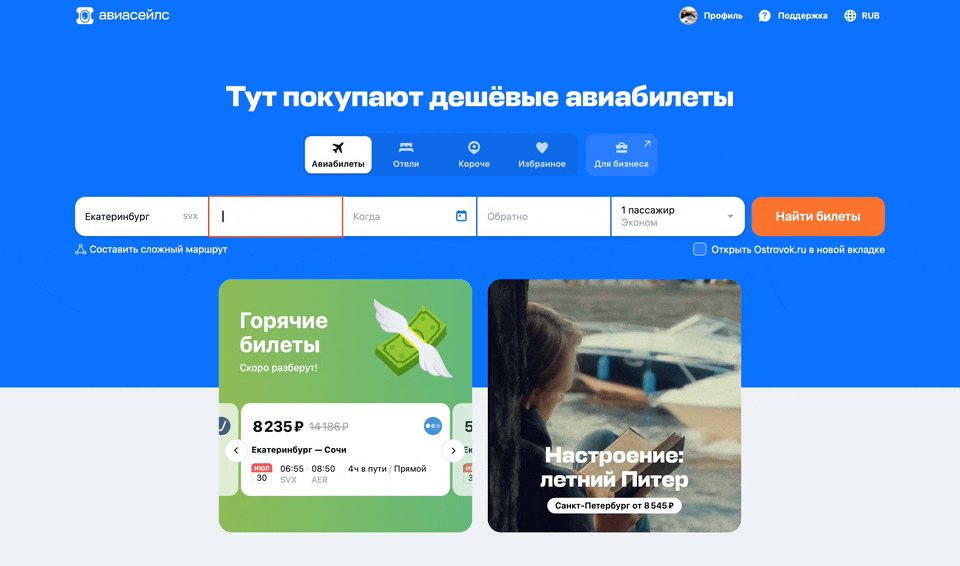
🔥 Понравилась цветовая палитра
Она супер спокойная, приятная, в ней комфортно находиться, особенно когда долго что-то ищешь.
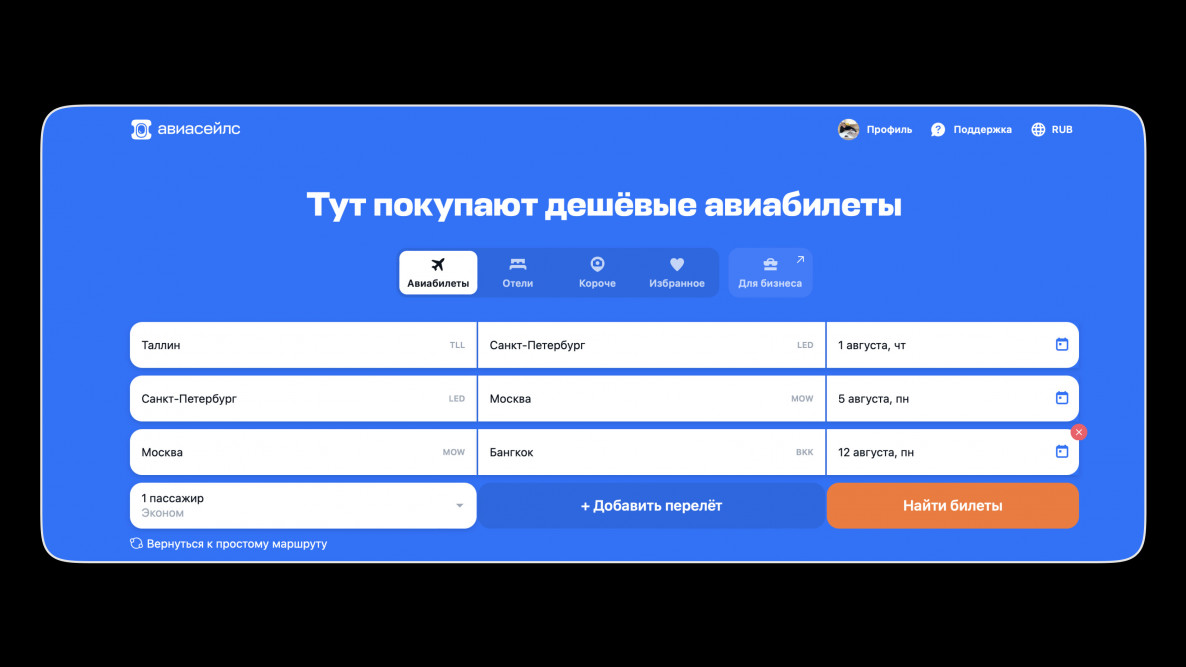
🔥 Есть очень крутая опция «Составить сложный маршрут»
Подойдёт для тех, кто хочет запланировать сложный маршрут и сразу найти подходящие билеты. Например, если вы хотите полететь в Питер, потом в Москву и оттуда сразу в Тайланд. А почему бы и нет.
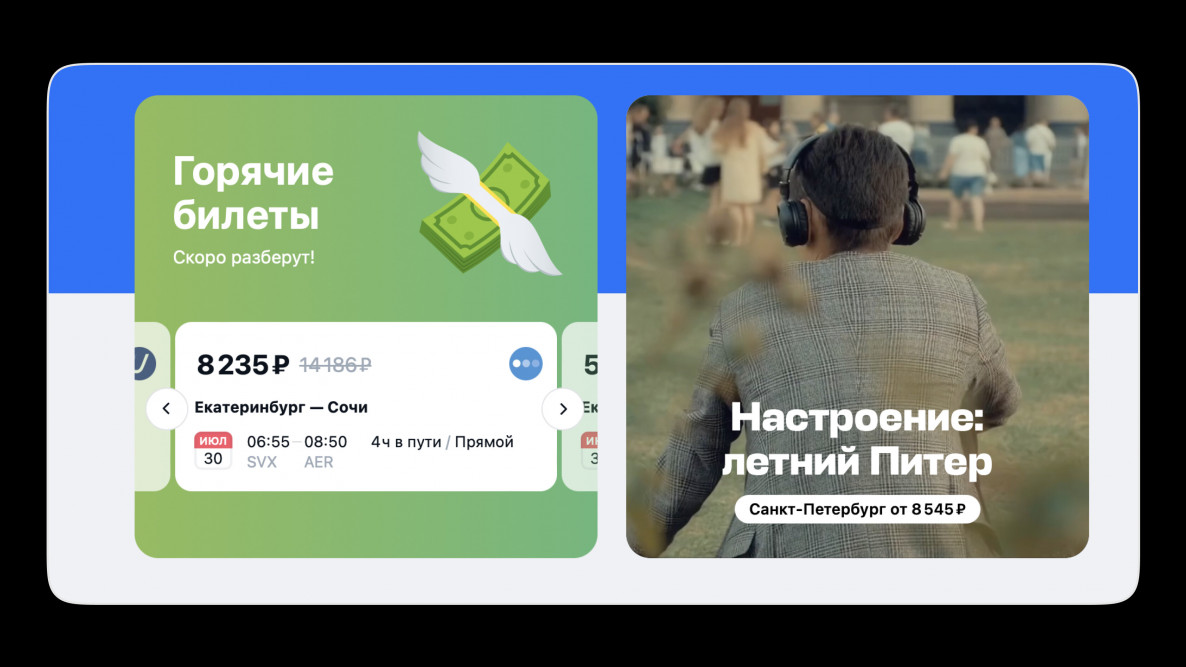
📌 Подборка иконок
Возможно, это связано со стилистикой, но иногда подобные стоковые иконки немножко выбиваются из общей картины сайта и выглядят неестественно.
📌 Единственная кнопка посередине
Если пролистать главную страницу, то мы увидим решение с кнопкой посередине ровно один раз — это смотрится неконсистентно. Возможно, не стоило отходить от стилистики остальных блоков и выровнять кнопку по левому краю.
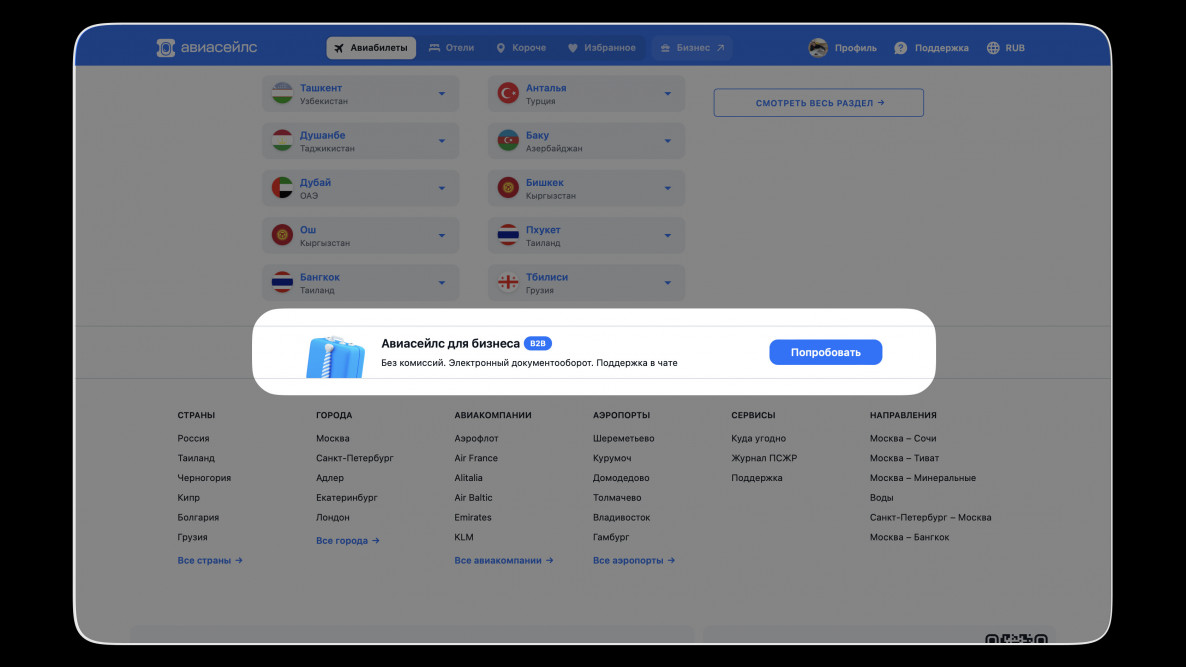
🔥 Хорошо, что продумали вкладку для бизнеса
Не всегда можно заметить вкладку на сайте. Хорошо, что в конце страницы, пользователю напоминают о B2B услугах. Плюс ко всему — используют 3дшку, которая не даёт пропустить этот блок.
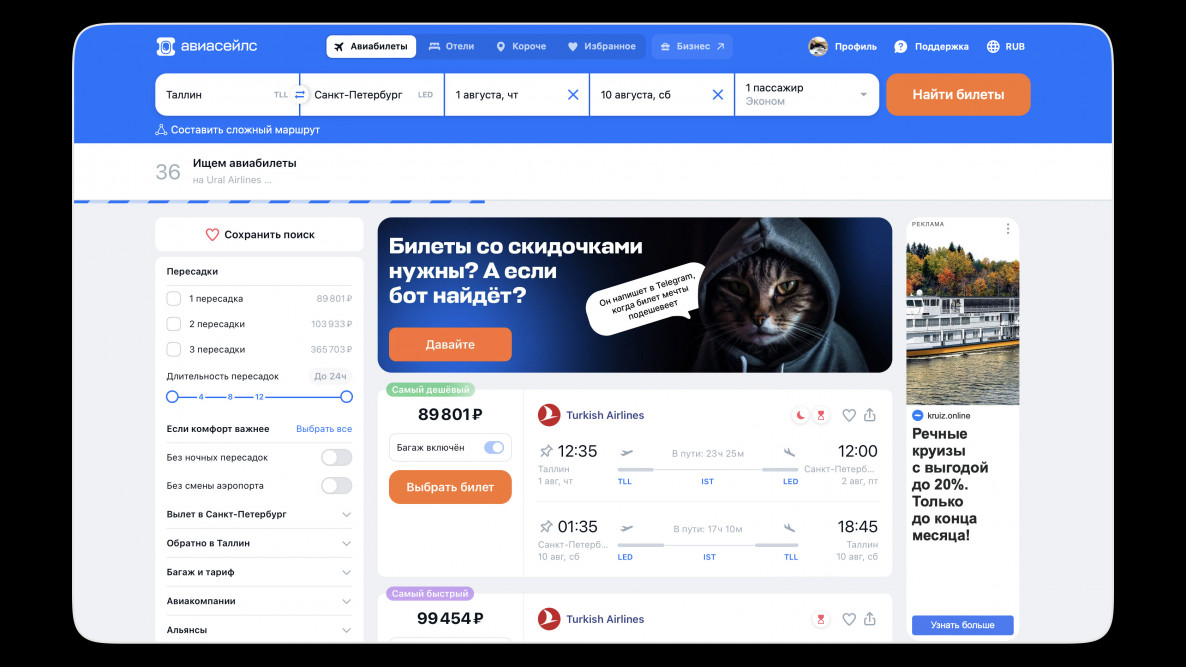
Давайте попробуем куда-нибудь улететь ✈️
Например, полетим в Санкт-Петербург в августе. Сразу видим, что сайт автоматически заполняет место, откуда ты улетаешь. Мы смотрим билеты из Таллина.
— С одной стороны, это может сбить пользователя с толку — не сразу понятно, нужно заполнить поле Откуда или Куда.
— С другой стороны, это упрощает сценарий прохождения и помогает пользователю быстрее дойти до кнопки «Найти билеты».
🔥 Нравятся фильтры
В этом плане Авиасейлс, конечно, топовый. Сейчас действительно удобно сортировать свои билеты, хоть и кажется, что выбора слишком много.
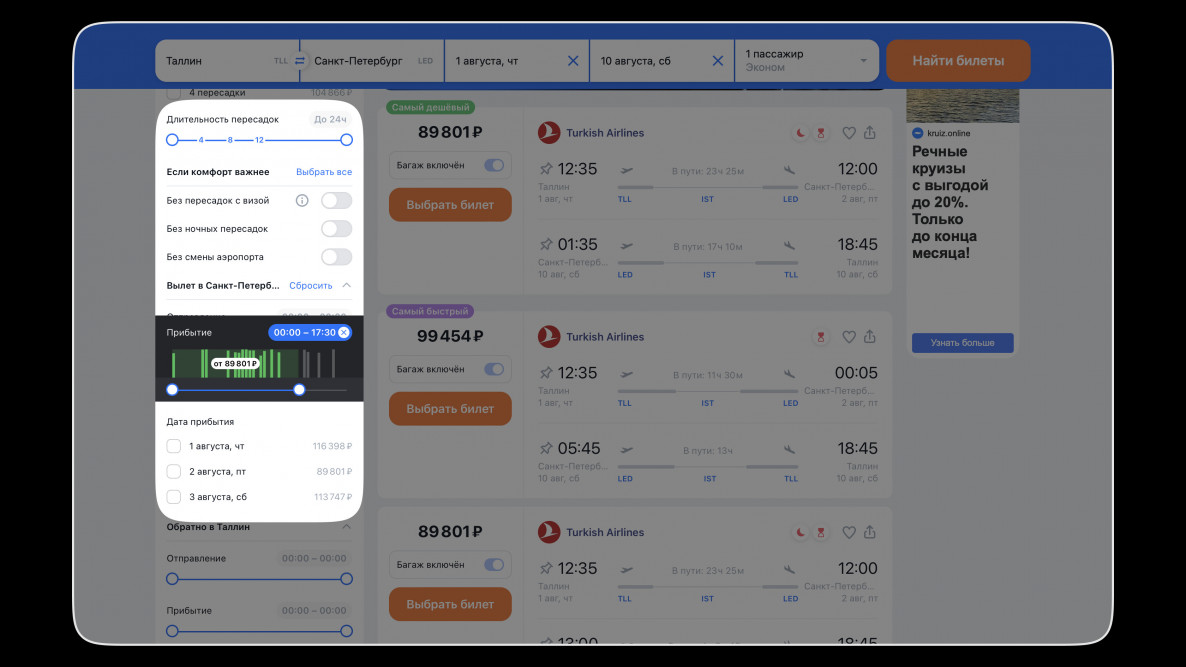
Заметили, что дизайнеры сделали разные виды взаимодействия с фильтрами. Решили немного порассуждать на эту тему.
🙂 Что классно
— Удачное решение с ползунком в Длительности пересадок. Пользователю сразу видно, какие есть варианты, поэтому можно легко настроить комфортный.
— Тумблеры и чек-боксы тоже грамотно использованы. Тумблер — там, где подразумевается именно фильтрация, как активация некого тега/типа. А чек-боксы — там, где нужно выбрать что-то конкретное, например, дата.
🤔 Как-то неясно
— Почему режим «без пересадок» выглядит как чек-бокс.
— Не очень приятно накладывается тег с ценами «От» на график. Не сразу считывается, что это относится к началу зелёных столбцов в середине графика.
Последнее, что хочется сказать о дизайне на странице с фильтрами — это то, что они не закрепляются сверху при скролле страницы. Поэтому пользователь не может поменять какую-то информацию в самом низу. Ему придётся листать вверх и уже там менять нужные блоки.
Что разработчики думают про фильтры
Скажем так — эта страница точно ресурсно-затратная история. Бизнес логика на ней сама по себе очень хорошая, но с технической стороны происходит постоянный рендер и запрос-ответ на стороне бэкенда.
Когда пользователь выбирает нужный фильтр, сайт выдаёт ему один результат и потом подгружает новые варианты. Так постоянно происходит с билетами, поэтому что-то может грузиться долго.
Похожая история была у нас на проекте sunction.store
Мы делали для интернет-магазина вложенные фильтры, которые исходя из результатов генерировали варианты фильтрации. В итоге — получилось много блоков выбора и постоянное взаимодействие с бэкендом.
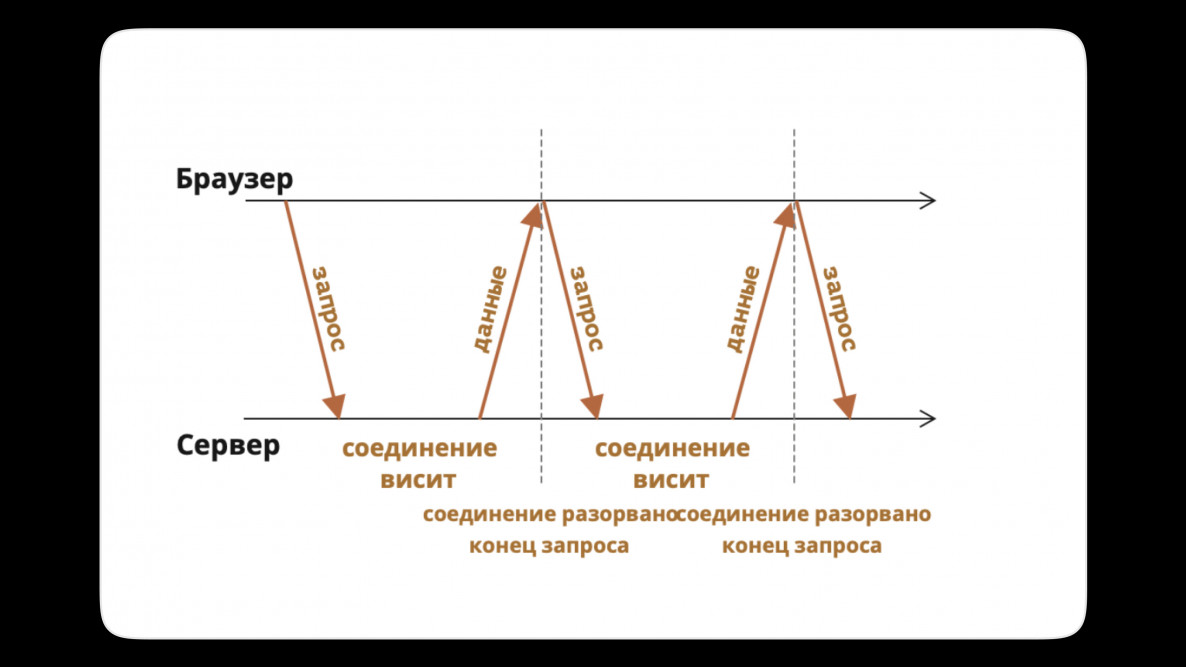
Только на сайте Авиасейлс дополнительно используются long polling запросы — это когда браузер отправляет запрос и удерживает соединение с сервером в ожидании ответа. Такой вариант помогает сайту доставлять сообщения на сервер и обратно без задержек.
Наш вердикт — фильтры сделаны хорошо. Причём ответы от сервера приходят быстро и пользователь не ждёт загрузку дольше минуты. По нашему опыту, чтобы сделать их лучше, пришлось бы пересматривать логику самих фильтров и выбора. Но такое решение не всегда может совпадать с целью бизнеса.
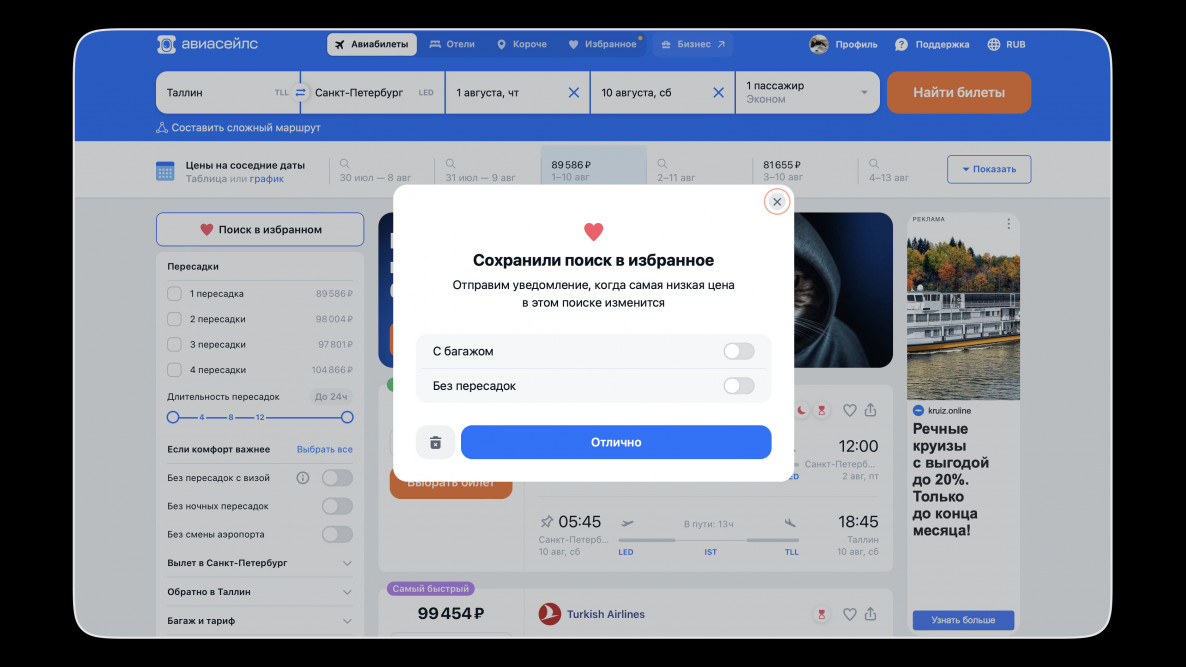
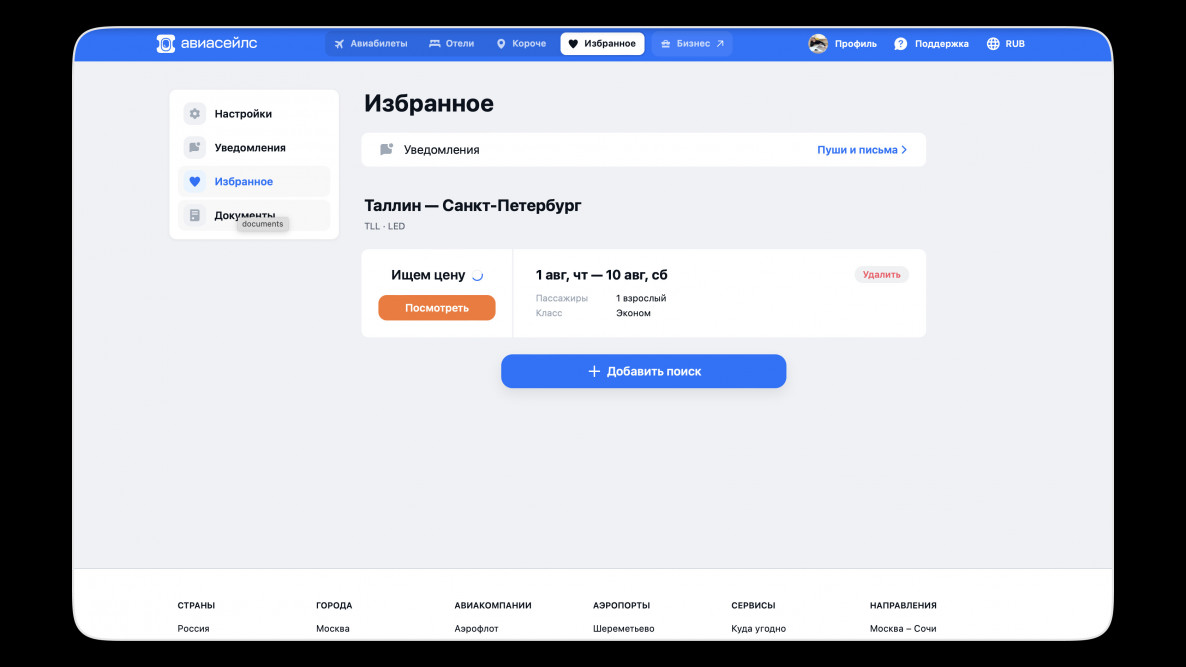
🔥 Фича с избранным
Пользователь может выбрать маршрут с датами и добавить его в избранное, чтобы позже вернуться к поездке и посмотреть детали. Это удобно, если ты не можешь выбрать точные даты и хочешь сравнить несколько вариантов по времени и деньгам.
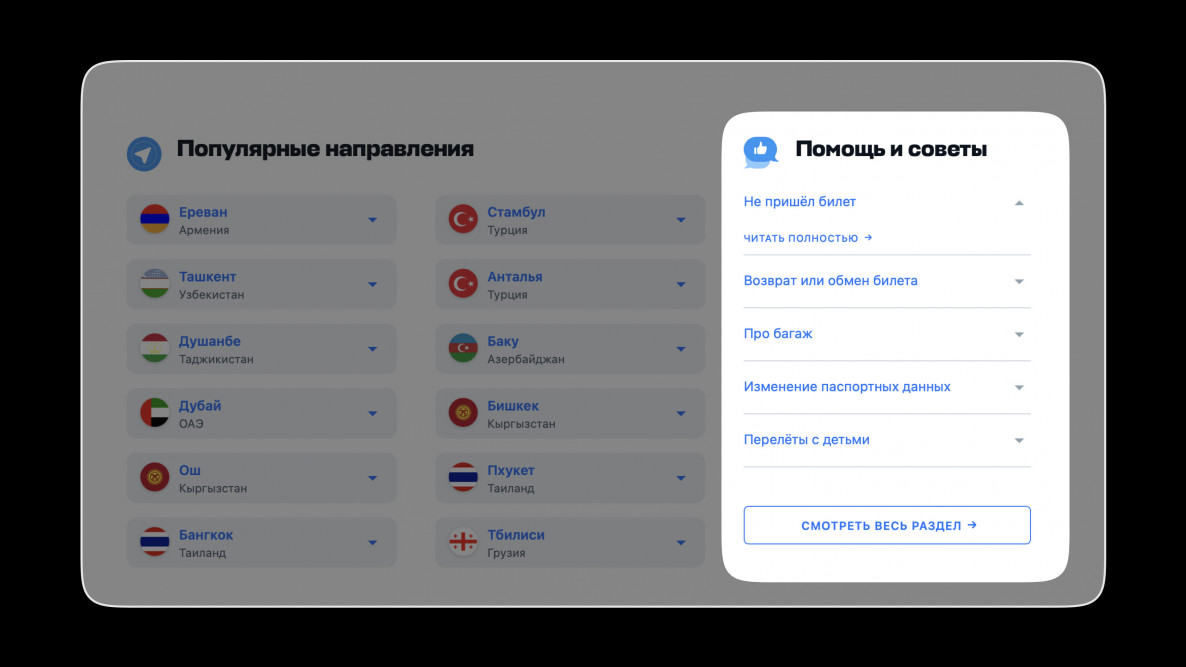
📌 Странный момент с блоком «Помощь и советы»
Если нам интересно узнать про причину, почему же не пришёл билет, то информация спрятана не в самом раскрывающемся списке, а где-то на другой странице. Получается, что пользователь совершает лишнее действие и дольше не может разобраться с проблемой.
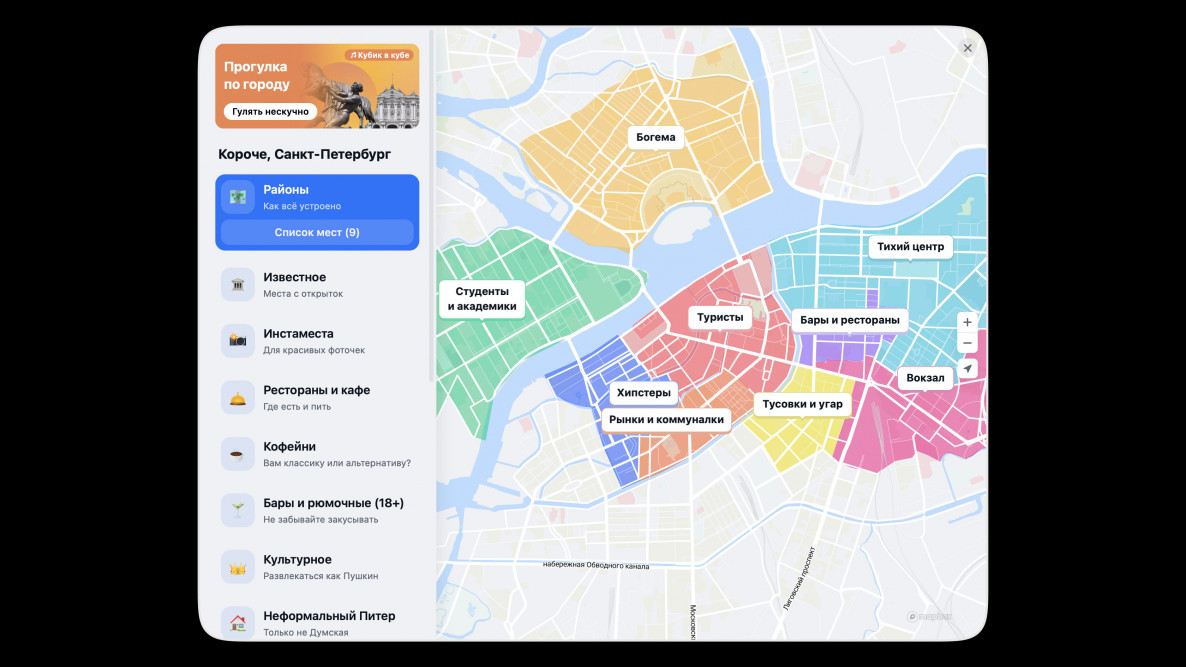
Переходим к разделу Короче 🗺
Откроем на примере Санкт-Петербурга. Да-да, мы любим этот город и наше сердце именно там.
Авиасейлс сделали что-то вроде гайдов по районам — это выглядит прикольно и удобно. Например, когда пользователь планирует поездку, то он может купить не только билеты, но и забронировать отель, а вместе с этим сразу знать, куда точно пойдёт в городе.
Интересная деталь: о каких-то районах пользователь узнаёт от гида. Он кратко рассказывает, куда можно сходить/как это работает.
Реализация карты
Как мы поняли, на сайте Авиасейлс используется библиотека рендера карт mapbox, с использованием ИИ. Этот вариант подходит для задачи, когда просят сделать лёгкую и оптимизированную карту для быстрой производительности.
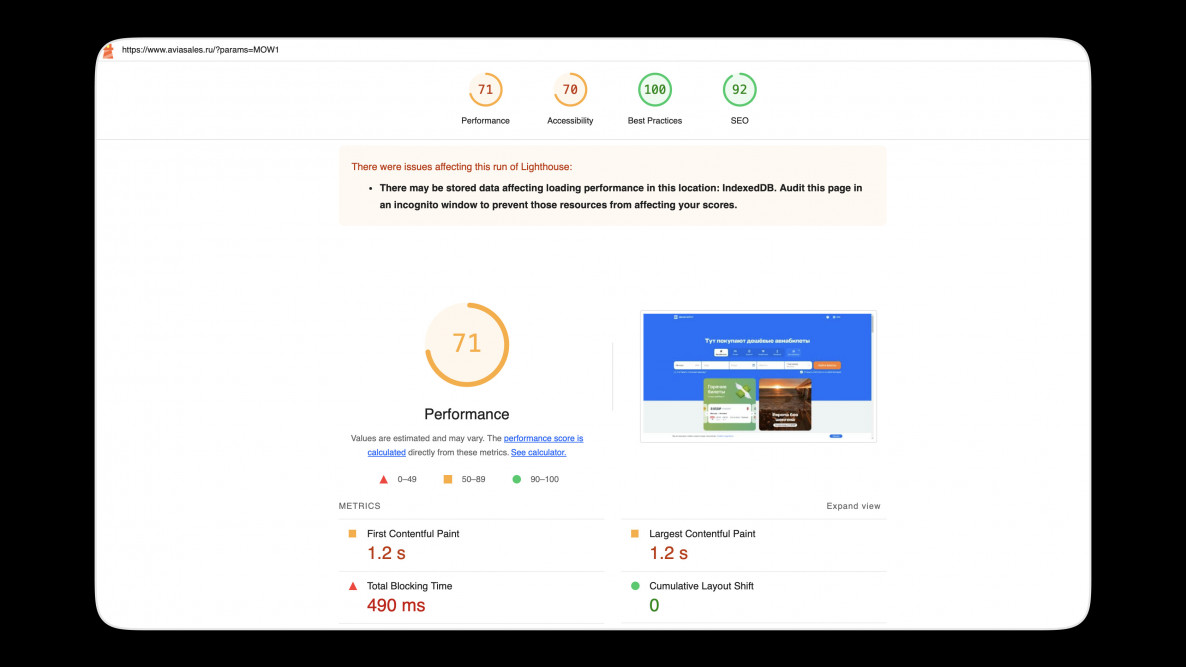
Что с метриками? 📊
Скорость загрузки сайта
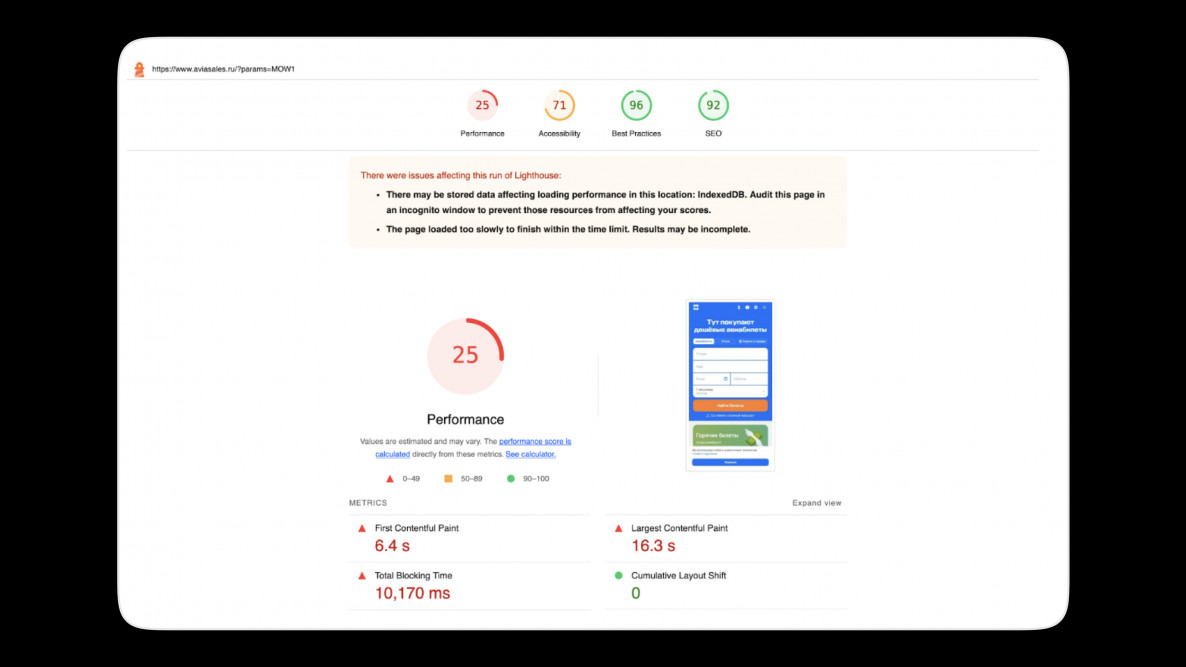
Можно смело сказать, что с производительностью сайта всё окей. Это огромное приложение, которое постоянно взаимодействует с сервером и собирает кучу аналитики. Поэтому можно считать, что показатели из Lighthouse не говорят о чём-то плохом.
На мобилку мы бы вообще не обращали внимания и считали результат хорошим, потому что пользователи чаще всего пользуются отдельным приложением Авиасейлс.
На сайте очень большая вложенность
Если мы заглянем в код, то увидим мноооого папок с вложенными файлами. Это и замедляет производительность сайта. Также каждая часть сайта — это виджеты и блоки, в которых могут быть сложены метрики.
Сделать быстрым такой сайт было бы нереально
На нём много разных блоков, подключенных метрик, визуала и SEO — это важные вещи для бизнеса. Они помогают бизнесу отслеживать результаты маркетинговых коммуникаций, кампаний и работы, поэтому от них не стоит избавляться.
На главной странице мы заметили видео, которое весит целых 3 мб
Возможно, у команды Авиасейлс была задача быстро запустить какую-то маркетинговую фишку. Поэтому о размере видео они просто не успели подумать. Остальные картинки и визуал хорошо оптимизированы, поэтому быстро загружаются.
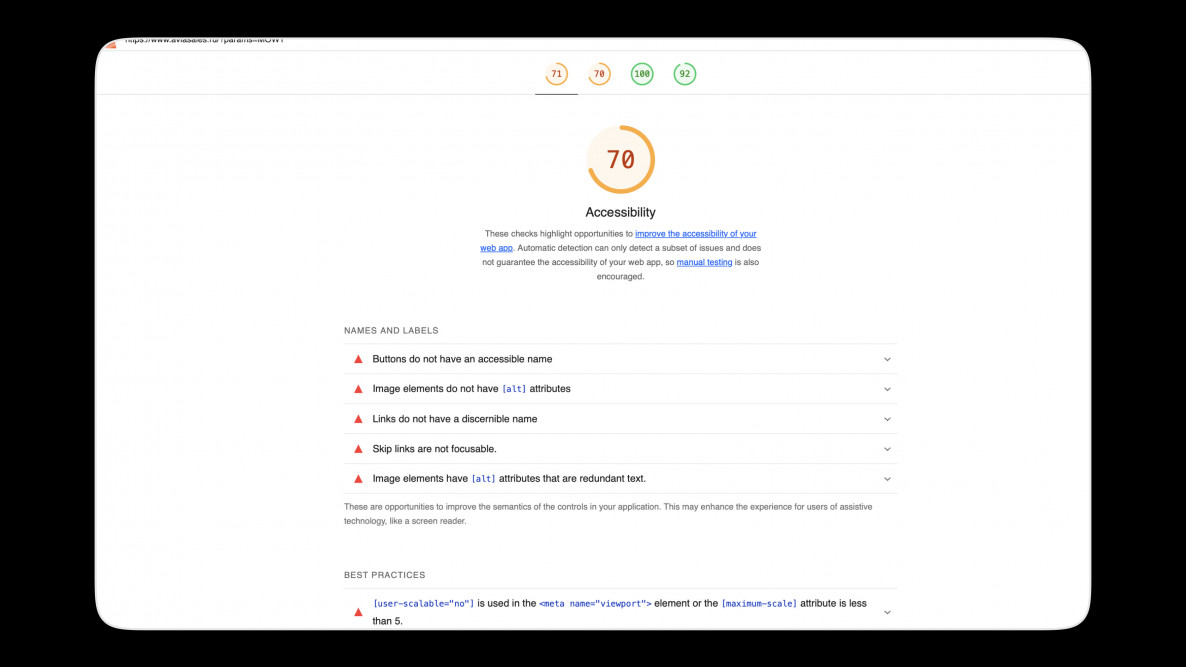
Доступность сайта
Здесь Lighthouse помогает нам определить:
— насколько удобно пользователям работать с сайтом,
— хорошо ли сайт структурирован,
— верен ли семантически код.
🤔 Что заметили
На сайте есть места, где кнопка или картинка не имеют специального атрибута alt. Из-за этого, поисковик не понимает, что перед ним находится и, соответственно, не может это прочитать.
Для пользователя с хорошим зрением — это незаметно, но для слабовидящих пользователей — не очень хорошо. Программа просто не может прочитать на сайте картинку или кнопку без атрибута.
Лучше прописывать атрибут у каждой кнопки и картинки. Делать заметный текст, который чётко описывает место назначения, цель, функцию или действие и является заметным, уникальным и фокусируемым.
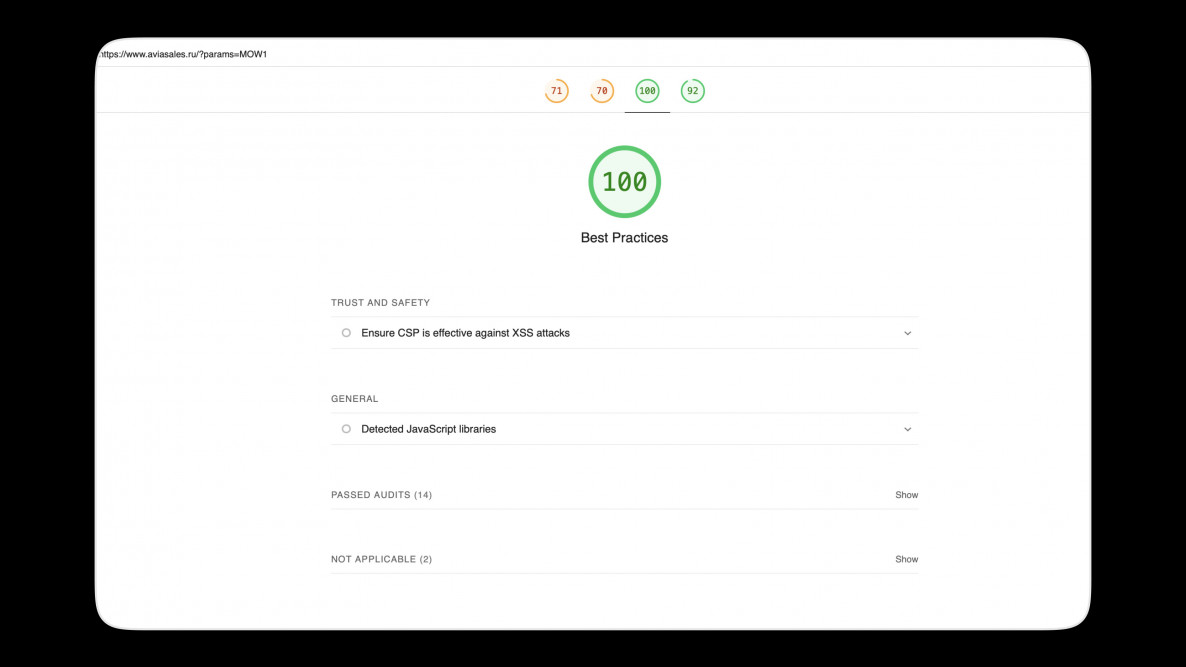
Оптимальные методы
Здесь программа показывает нам общие ошибки, которые больше связаны с кодом и разработкой. Они не критичны.
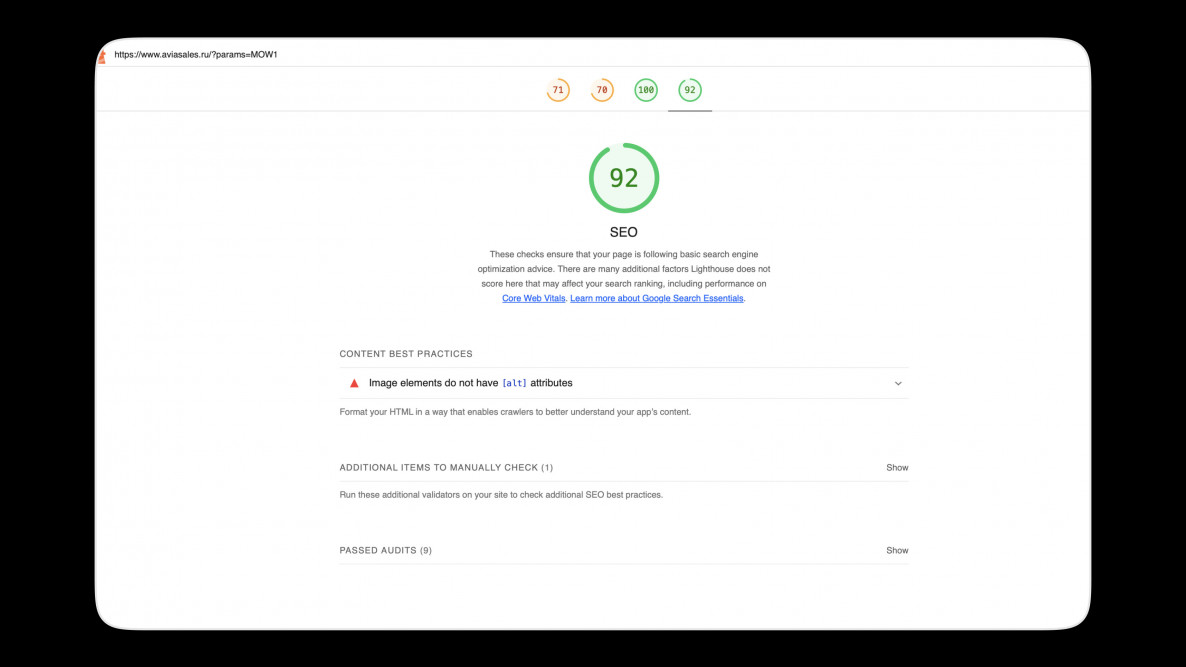
SEO-оптимизация
Страница на 92% следует основным рекомендациям по поисковой оптимизации и хорошо ранжируется поисковиками.
Подводим итоги
✅ Команда действует без агрессивного маркетинга «Купи скорее!»
Команда Авиасейлс не навязывает купить билеты, а привлекает пользователей с помощью качественного контента — делает красивые фотки гор, морей и городов. А ещё вставляет классные видео и котиков (давно хотели про них сказать!).
✅ Нравится масштаб и чёткость сайта
У ребят огромный сайт с кучей разделов, которые нужно поддерживать в актуальном состоянии и вовремя обновлять. К этому вопросов вообще нет. Также нам нравится чёткость в дизайне и разработке — при таком масштабе мы не заметили криво сделанных и свёрстанных блоков.
✅ Нравятся полезные фичи
Хорошо, когда о пользователях думают — помогают им с поиском, предлагают разные варианты поездок, дают возможность сохранять любимые маршруты в избранное и изучать новые места с помощью районов.
Что можно улучшить
👉🏻 Доработать мелкие детали
Ещё раз подумать над выбором иконок, например, в баннере с горячими билетами (против котиков ничего не имеем).
А ещё уделить время фильтрам и, возможно, закрепить их при скролле — так пользователю не придётся возвращаться в самый верх, чтобы изменить параметр.
👉🏻 Уделить внимание атрибуту alt
Без него слабовидящие пользователи не смогут пользоваться функционалом сайта — программа просто не прочитает им кнопку или картинку. Это может негативно повлиять на пользовательский опыт — человек не сможет быстро купить товар или услугу и это отложится у него в будущем.
👉🏻 Подумать над качеством видео
Тут нужно решить — пользователь увидит очень качественное видео, но после долгой загрузки сайта или пользователь увидит видео обычного качества, зато с быстрой загрузкой. Скорее всего, ответ можно узнать только у самих @aviasales
Интересно послушать, что с точки зрения дизайна можно улучшить и доработать на ваш взгляд? Пишите в комментариях 👇
Если хотите увидеть разбор вашего сайта — посмотреть насколько он хорошо реализован, удобен и крут, скидывайте ссылку в комментарии. Наш редактор Лера лично заберёт ваш сайт и пойдёт с ним к разработчикам. А дальше они разберут его подскажут, что можно улучшить.
Больше новостей про нас — в телеграм канале. Делимся новостями агентства, проектами и опытом.