О приемлемости Mobile First ведутся споры уже и не сосчитать, сколько времени. В команде беты мнение однозначное — из каждого принципа можно взять что-то полезное, но ограничиваться единственным и не факт, что верным (в контексте задач проекта) решением не наш выбор. При проектировании концепций каждую из них мы хотим сделать прорывной, а с подходом Mobile First это практически невозможно.
Цифровой дизайн уже давно про гибкость и адаптированность под разные форматы. Нужно учитывать скейл во все стороны, чтобы не потерять цель, смысл и визуал конечного продукта. Рисовать только под десктоп или мобилку — сомнительная идея, когда разрешений уже давно и на пальцах не посчитать.
Антон Печерица, Арт-директор беты
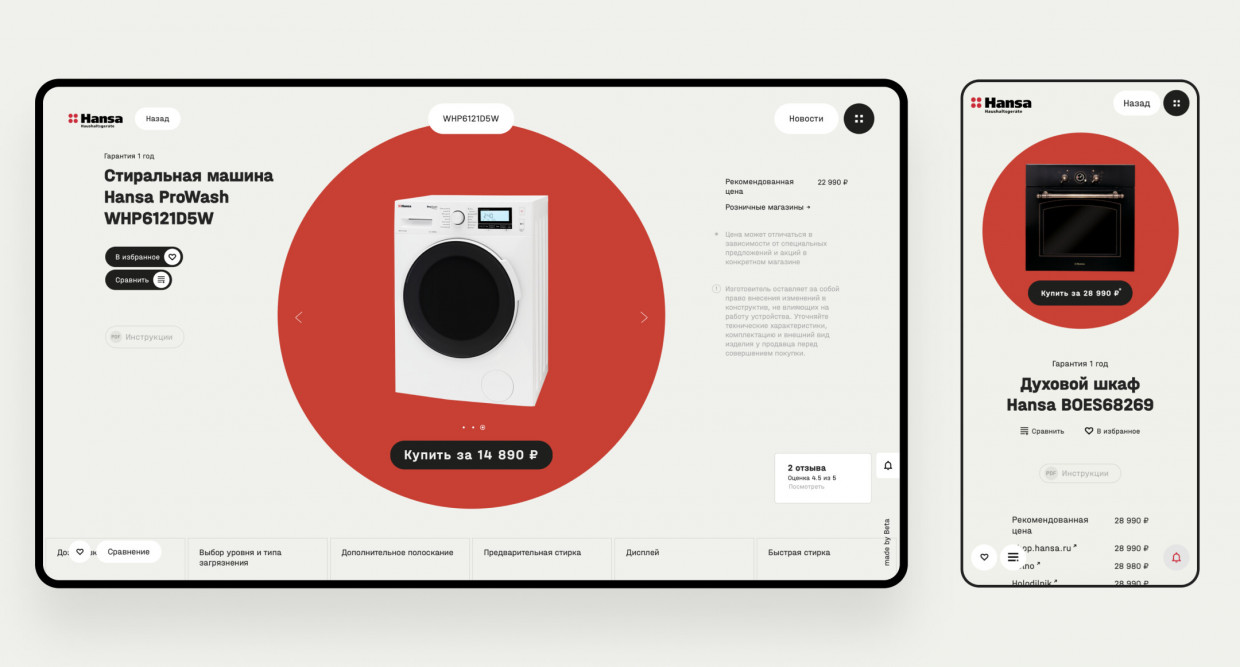
Вообще, дизайнеру при работе над любым проектом нужно сразу думать и про мобильную, и про десктопную версию сайта, желательно даже одновременно. Нужно строить лейаут не в одной плоскости для конкретного разрешения, а с учетом его скейла под другие форматы, продумывая его поведение и внешний вид.
А тема «рисовать под мобайл, потом просто отскейлить под десктоп» потерпела крах уже давно. При таком подходе в итоге получаем непроработанный дизайн для любых версий, кроме мобильной, с пустыми краями по бокам.
Влад Голохвастов, Ведущий дизайнер беты
Согласен с Антоном. Рисовать с мобилки можно только в том случае, если умеешь держать в голове ее расширенный, десктопный вариант. Как только его упускаешь — в дизайне появляются дыры.
Говоря о Mobile First, важно помнить, что приложения не имеют отношения к этому принципу. Поэтому история с сервисами, которыми пользуются только через мобильные устройства (например, запрещенная инста), неактуальна в этом кейсе.
Опыт взаимодействия с контентом через смартфоны должен быть проще, следовательно, мы часто убираем лишнее, когда переносим контент с десктопной версии на мобильную. А при Mobile First изначально берется небольшое количество контента, поэтому в работе над десктопом очень легко упускаются из внимания нужные блоки.
Опять же, есть много индивидуальных моментов, поэтому категорично рассуждать нет смысла. От любого принципа можно взять что-то полезное.
Когда разрабатываем концепцию, мы держим в голове и десктопную, и мобильную версии сайта, стараясь не упустить подходящее решение. Одновременно с этим по отдельности детально прорабатываем их внешний вид и функциональность. Начинать дизайн с мобилки значит упрощать свою работу, не заморачиваясь над оригинальными решениями, способными впечатлить современную диджитал-среду.
Больше контента в нашем тг-канале.