Привет, это разработчики из Лиги А.! Мы превращаем любой дизайн в код и работаем с разными веб-продуктами — от простых страничек до сложных сервисов.
Мы любим работать с анимациями, но без правильной подготовки дизайнера к проекту всё равно не обойтись. Поэтому перед началом работы всегда запрашиваем не только макеты, но и другие материалы, о которых расскажем дальше. Написали статью, чтобы дизайнеры не ломали голову — что считать простой анимацией, а что сложной, и как правильно подготовить проект к передаче в разработку. Покажем, какие анимации считаем простыми, а какие сложными в реализации. А в конце расскажем, что должно быть наготове у дизайнера.
Какие анимации мы делали кодом
Наш разработчик Ваня, например, делал и простые анимации — появление из прозрачности и небольшое смещение блока в сторону. И сложные — анимация различных объектов по мере скролла и работа с 3D.
В основном, мы используем GSAP (the greensock animation platform) — набор инструментов для реализации анимации любого уровня сложности с помощью JavaScript. Для простых анимаций обходимся CSS. Про это расскажем дальше.
Несколько наших проектов с анимациями
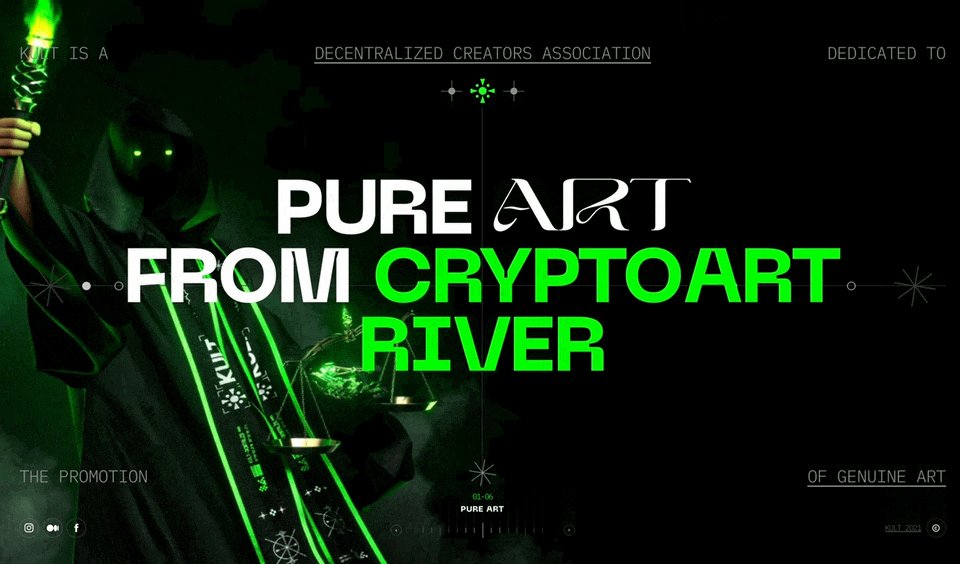
Сайт, который мы делали для ассоциации креаторов Kult.
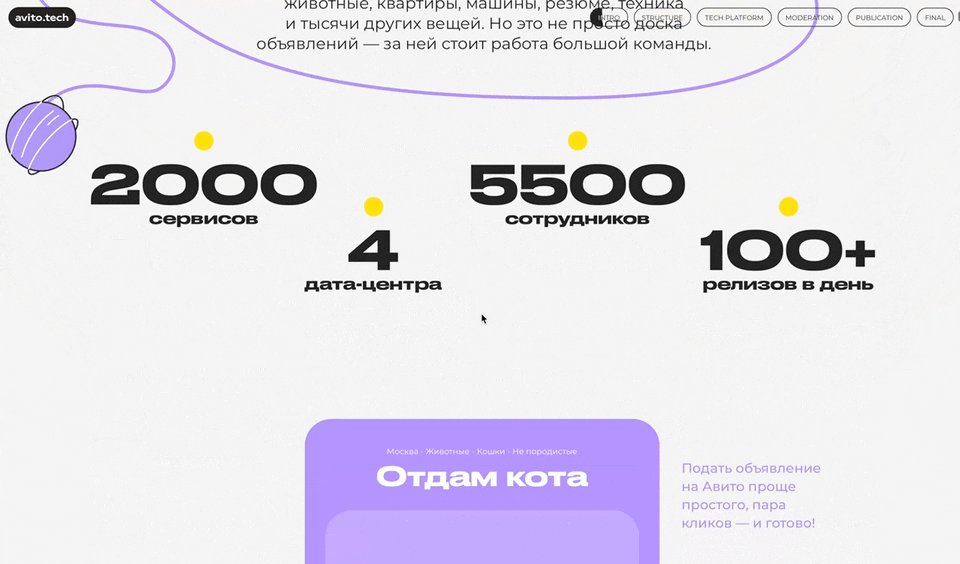
Или яркий лендинг для avito.tech «Пристрой кота».
Простые анимации
Простыми можно назвать те анимации, в которых элемент плавно переходит между двумя состояниями и не совершает сложные действия. Например, изменение цвета кнопки или увеличение картинки при наведении.
Ещё разработчики относят к простым анимациям разные виды скролла — плавный, горизонтальный, Sticky и Locomotive, ScrollTrigger. Плюс небольшое смещение блока или анимации для прелоадера.
Техническая сторона простой анимации
Обычно для таких задач разработчики используют CSS-анимации — самый простой способ анимировать объекты на странице. Он позволяет вращать, растягивать, уменьшать/увеличивать объект или перемещать его.
Например, для реализации прелоадера тоже используют CSS, чтобы анимировать векторную графику в SVG.
Как говорит наш разработчик Ваня: «Проще всего сделать те анимации, которые можно привести к единому виду — например, когда у каждого текста одинаковая анимация появления».
Анимация изменения цвета у кнопки при наведении заняла бы у разработчика от 30 минут до 4 часов. А анимация прелоадера, как на нашем сайте — 8–12. Это 1/5 по уровню сложности
Сложные анимации
Какие анимации считаются сложными
В сложных анимациях у каждого блока с элементами есть своя анимация, которая может меняться в зависимости от разрешения экрана.
Например, на одном проекте мы делали секвенцию — покадровое изменение изображений. Нужно было зациклить последовательное переключение видео и привязать к этому печатающийся текст. Проблема в том, что всего было 4 сцены и каждая из них состояла из 3 видео. Некоторые даже нужно было проигрывать по несколько раз. А потом всё связать для бесшовного перехода между страницами. Такое можно считать сложной работой с анимацией.
Бывают моменты, когда нужно сделать анимацию в 3D без модельки или с ней, как на сайте Аквариум от студии Лебедева. Там есть 3D фигуры животных и предметов.
Техническая сторона сложной анимации
У таких анимаций есть некоторые «усложнения», которые отличают их от простых:
1. Последовательность анимаций
2. Последовательность может работать по скроллу
3. И самое сложное — переносить анимации на Canvas
Canvas — HTML элемент, который разработчики используют для рисования графики через скрипты. Если просто, то это цикличная перерисовка, которая создаёт иллюзию движения.
Анимация с появлением слов, которую мы показали выше заняла бы от 16 до 26 часов. Это 3/5 по уровню сложности
Супер-сложные/невозможные анимации
Самые сложные анимации разработчики создают с помощью JavaScript, WebGL и специальных библиотек, которые упрощают написание кода к анимациям. Обычно, такие сайты долго загружаются и надо крепко поработать над оптимизацией, чтобы ничего не тормозило. По итогу такие проекты, конечно, стоят своих мучений и выглядят эффектно.
Они могут занять у разработчика несколько дней и это 5/5 по уровню сложности
Что в идеале подготовить для разработчика
1. Если мы получили только макет и комментарий, как должна работать анимация → будет сложно и долго попасть в ожидания дизайнера и заказчика
Без всех материалов мы тоже можем работать, но это будет намного дольше по времени, а значит дороже для всего проекта.
2. Если мы получили макет, комментарии и референсы → будет проще и быстрее, но всё ещё недостаточно до идеального результата
3. Если мы получили макет, комментарии, референсы и видео анимации → сделаем всё быстро, хорошо и с первого раза. Это самый короткий путь от идеи до реализации
А как прийти к короткому пути и подготовиться? Расскажем дальше)
Техническое задание
Чтобы сделать анимацию так, как задумал её дизайнер, нужно увидеть, как она работает и получить элементы, из которых состоит.
Лучше всего описать в техническом задании, как определённый объект должен анимироваться. Не обязательно расписывать супер подробно, хотя бы передать суть идеи до разработчика.
Референсы
В идеале прикрепить референсы анимаций, которые вы планируете делать на проекте. Так разработчик сможет примерно оценить будущую работу и заложить время на важные детали, например, изучить новый инструмент или посмотреть примеры похожей реализации.
Видео или изображения
Иногда вместо полного видео, хватит и статических изображений трёх состояний — исходное, промежуточное и конечное. Например, если вы работаете в Figma, то можете собрать на одном фрейме несколько макетов рядом, чтобы было видно переход, который будет в анимации.
Несколько правил:
1. Поделитесь с разработчиком примерами анимаций, который сохраняли перед началом проекта
2. В тексте опишите по пунктам или шагам, как анимация должна вести себя на сайте + как её представляете себе вы и чего ожидаете в результате
3. Заранее подготовьте макеты для экспорта, чтобы разработчик понимал, какой стек и библиотеку подобрать под вашу задачу
Передача макетов разработчику
Обычно этот этап требует от дизайнера использования решений со встроенными инструментами для экспорта. Например, из программ After Effects, Figma, Principle или Protopie.
Как нужно подготовить макет для разработчика, например, в Figma:
1. Соберите все макеты для анимации в одном месте
2. Соберите прототип и анимируйте его
3. На каждом шаге опишите поведение интерфейса — как элементы должны себя вести во время анимации, откуда должны двигаться и куда прийти в результате
4. Сохраните прототип и запишите видео, чтобы разработчик мог посмотреть на анимацию ещё раз
Хорошо, когда дизайн продуман под анимацию, а не наоборот. Не всегда пример с другого сайта может подходить для задачи. Поэтому анимация должна быть продумана и интегрирована в дизайн, а не просто добавлена к нему
Закрепим, что должно быть наготове
1. Понимание того, какую анимацию вы хотите видеть в результате
2. Подготовленные макеты, комментарии, референсы, видео или картинки — чем больше подробных материалов, тем проще разработчику будет работать дальше
3. Понимание ограничений с технической стороны, например, из-за браузеров. Перед началом работы такие моменты лучше уточнять у разработчика
Поделитесь, какие анимации любите делать и сколько на подготовку уходит времени? Если есть, что показать — покажите в комментариях :)
Приходите к нам с проектами. На нас можно положиться в технических вопросах, доверить фронтенд и бэкенд и посоветоваться по любому решению. Если вы дизайн-студия, которая ищет таких экспертов на проект, пишите нам на почту или нашему CEO Лизе в телеграм — @gingerliza.
Готовы присоединиться к классному проекту с классными дизайнерами :)
И подписывайтесь на наш телеграм канал. Пишем о том, как работаем с клиентами, проектами и дизайнерами. А ещё проводим важные опросы, чтобы отвлечься.