Мы каждый раз предупреждаем клиентов, что Тильда — кокетка и не так проста, как кажется. Почему так и что обязательно надо знать, прежде чем заказывать сайт на Тильде, — читайте в статье.
Сначала давайте быстренько пройдемся по матчасти, чтобы даже незнакомые с Тильдой понимали, о чем мы будем говорить ниже.
Стандартные блоки и зероблоки в Tilda: отличия наглядно
Обычно страницы сайтов на Тильде состоят из блоков, которые можно видоизменять и менять местами. Эти блоки бывают двух видов, и в их отличии вся боль, из-за которой мы, собственно, и затеяли эту статью.
Стандартные блоки. Те самые, конструкторные, гибкие, адаптивные. Их может собрать любой, кто не особо знаком с сайтостроением. Просто выбираете элементы из списка библиотеки Тильды и перетаскиваете их на страницу. В целом все выглядит прилично, хотя бывают проблемы с адаптивом. Бонус: страницы на стандартных блоках загружаются очень быстро.
Зероблоки (Нулевой блок, Zero Block). Те самые, из-за которых сайты на Тильде бывают довольно дорогими. Эти блоки — как чистый холст. Здесь нет готовых решений или вариантов выбора элементов. Наоборот, тут можно креативить по полной и даже загружать свой код (хотя и без фанатизма, Тильда все же no-code платформа, и если переборщить с кодом, можно положить свой сайт). Только на зероблоках можно сделать интересный тюнингованный сайт с анимациями и нестандартным дизайном.
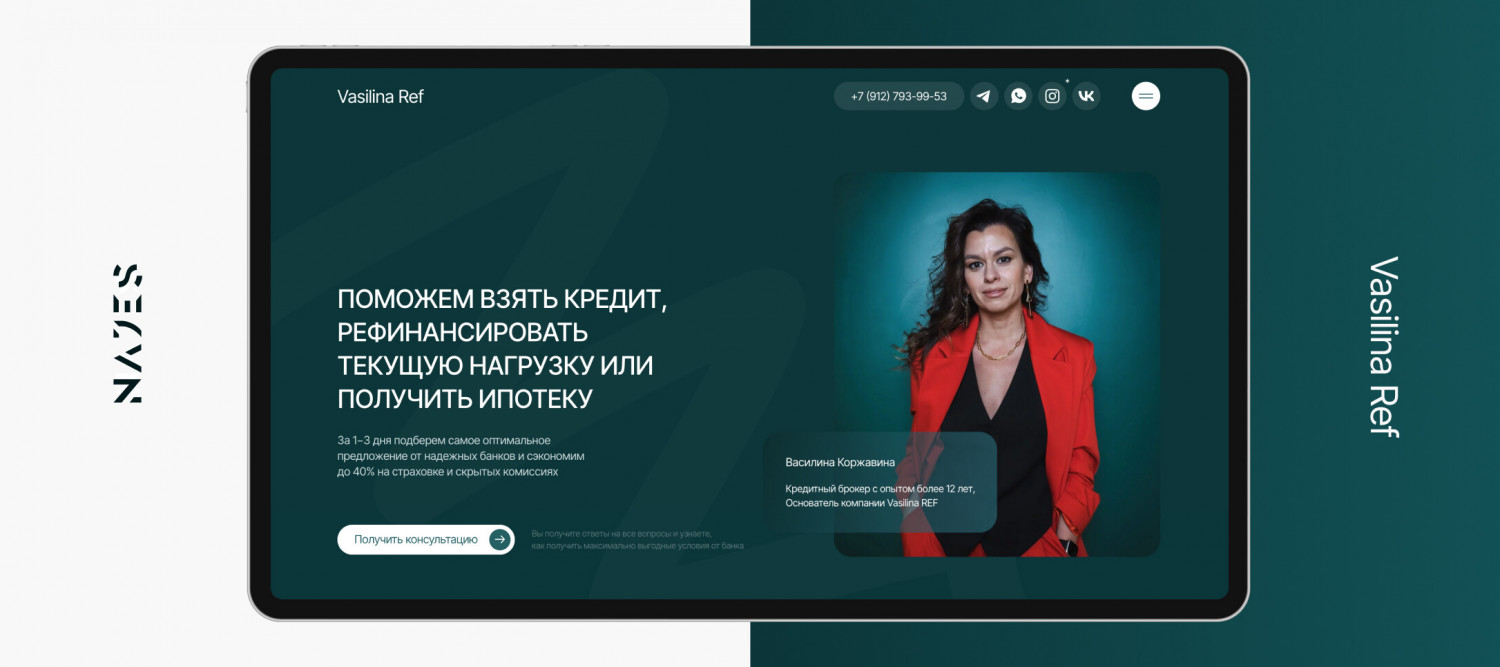
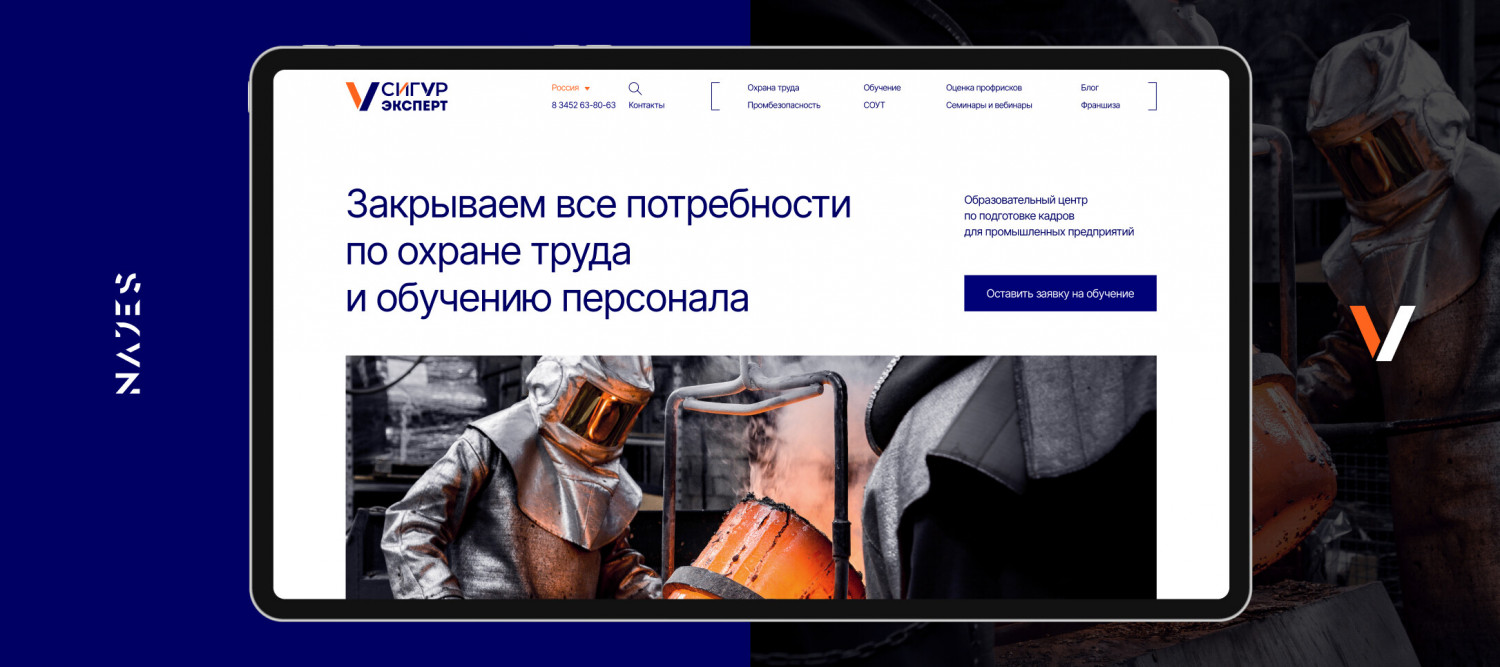
Вот, например, так выглядит страница на Тильде, сделанная через стандартные блоки:
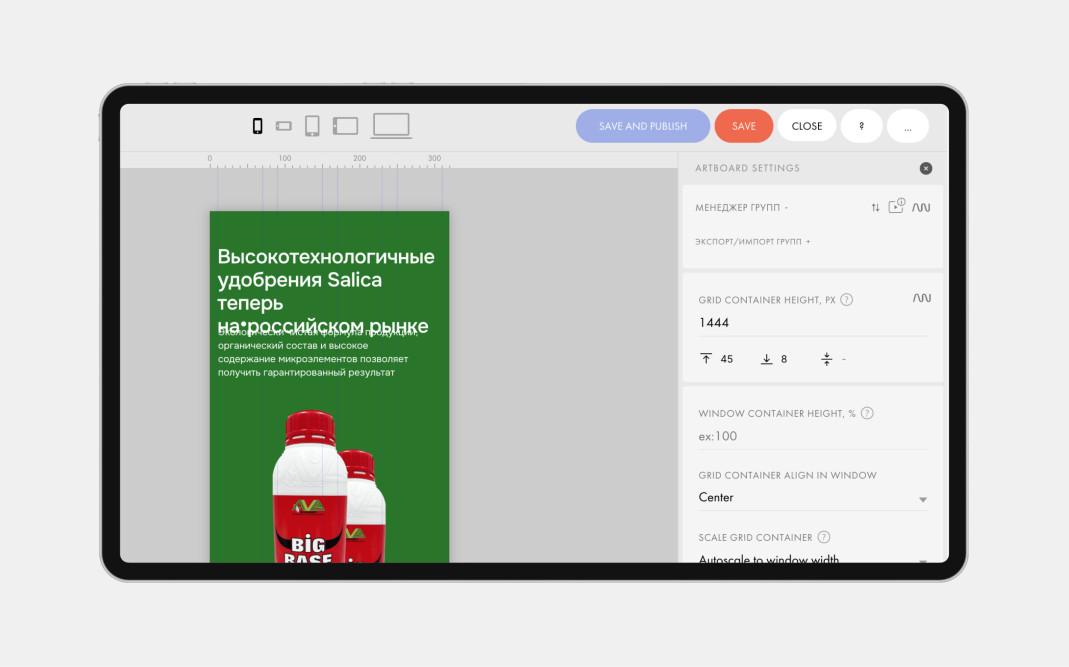
А так выглядит страница на зероблоках:
У нас есть негласное правило: статичные блоки можно делать на зероблоках, а динамичные, в которые постоянно нужно вносить изменения, — лучше на стандартных.
То есть через зероблоки мы можем сделать эффектный первый экран, страницу «О компании», «Контакты». А вот каталог товаров, отзывы, меню кафе или афишу клиент обычно хочет менять самостоятельно и довольно часто. Для незнающего человека постоянно лезть в зероблоки и вносить правки, чтобы не угробить весь сайт, — тот еще квест. Поэтому такие вещи мы чаще всего делаем через стандартные блоки. Конечно, предупреждая клиента, что тут придется отказаться от креатива в пользу удобства администрирования.
Бывает и наоборот: клиент соглашается платить нам за техподдержку, чтобы не отказываться от креатива. Он регулярно собирает нам тз, где говорит, что нужно поменять на сайте, а мы сами залезаем в зероблоки и вносим правки. А иногда проводим мини-аудит сайта и приходим с предложениями сами.
В одних проектах на техподдержку уходит 1–2 часа в месяц, как в этом случае, а в других — 6–7 рабочих месяцев в год с регулярным внедрением доработок. А иногда мы вносим 5-минутные правки и за бесплатно, чтобы не заморачиваться с оформлением счетов. Доверить правки студии или хотя бы толковому фрилансеру — это лучший из вариантов, потому что знающий дизайнер может сделать за 30 минут то, на что новичок потратит час-два-три.
Страшное заблуждение о Тильде
Вот сейчас закажу сайт на зероблоках, ребята мне покреативят, сделают индивидуальный дизайн не как у всех. Я сайт приму, а дальше буду сам потихоньку правочки вносить. Это же Тильда, там любой разберется.
По нашим ощущениям, в 99,9% случаев это утопия. Клиент может думать, что раз сайт на Тильде, значит и любые правки туда можно вносить через визуальный конструктор. То есть тебе не нужно знать код, ты можешь все это легко поменять, быстро администрировать. Это да. Только для пользователей нет пометочки, что все это можно делать только в стандартных блоках. А вот в работе с зероблоками есть нюансы, в которых новичку нужно будет покопаться.
Если вы никогда не пробовали управлять сайтами, то просто взять и с ноги ворваться в Тильду не получится.
Конечно, у сервиса есть хорошая справка, сделанная с уважением к пользователям. Даже совсем чайник может зайти и на человеческом языке, а не на каком-то документационном, почитать и со всем разобраться. Но надо быть готовым потратить время и понимать, что справка в основном касается стандартных блоков.
Как управлять сайтом, который вам сделали на Тильде
Когда мы отдаем клиентам готовый сайт, то дополнительно записываем видеоинструкцию по управлению им минут на 10–30, в зависимости от размера проекта. Так делают и многие другие студии. По идее этой инструкции хватает, чтобы клиент самостоятельно правил сайт: менял текст, картинки, ссылки, добавлял позиции в каталог.
Поделимся с вами основными советами, которые даем своим клиентам. И в конце добавим пару слов о вещах, которые трудно предусмотреть.
Вносите правки на дублях блоков или страниц. Прежде чем поменять текст, картинку, размеры объектов — делайте дубль действующей страницы (Настройки→Действия→Дублировать страницу) или хотя бы дублируйте отдельный блок, который хотите поменять. Это прям обязательно. Когда вы нажмете «Опубликовать страницу», откатить изменения будет нельзя, внутри Тильды просто нет такого функционала. Поэтому делайте дубли, чтобы застраховать сайт и всегда иметь под рукой первоначальный вид страниц.
Для работы с Тильдой мы частенько пользуемся двумя платными сервисами — ANNEXX и Нолим. Вот с их помощью можно делать резервные копии и в целом намного быстрее модифицировать сайт за счет шаблонов кода. Но, конечно, это больше инструменты для разработчиков, не для обычных пользователей.
Следите за работой ссылок. Представим, что клиент решает заменить кнопку на мобильном на более минималистичную, чтобы главный экран смотрелся аккуратнее. Он берет и копирует эту кнопку из другого места или создает новую. Но забывает синхронизировать ее с кнопкой на десктопной версии. В итоге имеем крашнутую ссылку, которая мало того что путает пользователя, так еще и плохо влияет на ранжирование сайта в поисковой выдаче.
Внимательно проверяйте копии страниц. Допустим, вам нужно добавить еще одну страницу с описанием товара. Структура страницы будет такая же, как у остальных товаров. Поэтому вы просто копируете страницу, меняете название товара, фотографию, цену и описание. Вроде все? Нет, не забывайте менять ссылки в хлебных крошках, то есть в верхнем меню, например: Товары→Ноутбуки→Asus→M1502IA-BQ093.
Когда клиенты получают сайт в управление, в основном обидные ошибки у них случаются из-за недостатка внимания к деталям, системного взгляда на то, как работает сайт и каким образом там все друг с другом связано. Отсюда и проблемы: не работают ссылки, текст наехал на кнопку, слетели анимации. Поэтому мы и советуем сначала экспериментировать на дубле, а потом уже публиковать изменения на основной версии сайта.
Проверяйте, как изменения выглядят на всех разрешениях сайта. Частая проблема: заголовок сделали чуть длиннее, и на десктопе смотрится ок, а на мобильных заголовок наехал на подзаголовок и кнопку, вышла каша.
Для справки, в Тильде есть 5 основных видов разрешений сайта:
-
десктоп (то есть стандартный компьютерный вид),
-
вертикальный планшет,
-
горизонтальный планшет,
-
вертикальный мобильный,
-
горизонтальный мобильный.
Стандартные блоки более-менее сносно адаптируются сами, а вот за зероблоками нужно трепетно следить.
Оптимизируйте медиафайлы. В идеале страница сайта должна открываться за 3 секунды или около того. Скорость загрузки страницы часто зависит от размеров картинок. Например, если подгрузить на сайт галерею из 50 фотографий по 2 МБ каждая, то сайт будет грузиться секунд 30, а в 2023 году это, знаете, просто неприлично. Что делать: сжать картинки без потери качества, например, через TinyPNG или похожие сервисы. Сжимать желательно до таких параметров:
- 10 КБ для мелких,
- 50–200 КБ для средних,
- до 300 КБ — для фоновых картинок.
Проверяйте, как работают формы. Формы обратной связи часто копируют, забывая поменять их целевое действие. То есть текст, видимый пользователю, сделали новым, но забыли поменять настройки внутри формы, ее название или url на нужную страницу. И бывает, что это ломает клиенту маркетинг: пользователь сайта думает, что оставил свои контакты, чтобы получить гайд на почту, но вместо гайда он получает просто welcome-письмо или вообще ничего. В итоге обидно, что из-за такой мелочи при копировании формы готовый лид уходит в совершенно другую воронку или просто в никуда.
Если на сайте есть анимации — их лучше не править самостоятельно. Анимации обычно настраивают по какому-то триггеру: например, по скроллу, по наведении мыши, по клику. Это довольно тонкая настройка, где учитывают множество факторов. Если в зероблоках вы решите поменять анимированные элементы местами или продублировать их, вас может ждать сюрприз, например:
- при наведении на один объект почему-то загораются сразу два объекта,
- при нажатии на кнопку у вас ни с того ни с сего начинает двигаться какой-то элемент и выскакивает поверх остальных элементов,
- по скроллу анимированный элемент появляется сразу в двух местах.
На самом деле для специалиста перенастроить анимацию это дело пары кликов. Но если вы делаете это впервые, будьте начеку и, конечно, сначала все делайте на дубле.
Если нужно связываться с кодом — лучше отдайте работу знающему человеку. Это может быть разработчик из вашей команды или студия, которая делала вам сайт. Например, к нам за техподдержкой обращаются, когда нужно настроить какие-то интеграции, эквайринг, почту, доставку. Конечно, можно постараться и сделать это самому, но если хочется побыстрее и желательно без косяков — лучше обратиться к специалистам.
Напоследок: технические неполадки неизбежны. Бывает, что Тильда лагает: например, не работает функция «копировать-вставить» в самом редакторе. Раньше бывало и так, что разработчики выкатывали обновления молча, не предупреждая пользователей. То есть вы можете с утра проснуться, а на сайте шрифт отлетел или перестало работать какое-то кодовое решение. К счастью, в последнее время такого уже нет. Но просто будьте морально готовы: всегда что-то может сломаться, и не по вашей вине.
Вывод такой: о сайте нужно заботиться и время от времени проверять, все ли ок, все ли работает, проходить путь пользователя самому. Если есть неполадки в работе самого редактора сайтов — писать в техподдержку Тильды. Если перестал работать код или сломались шрифты — писать ребятам, которые делали вам сайт.
Что запомнить
- Хотите что-то поменять на сайте — сначала делайте это на дубле страницы или блока. Некоторые изменения могут быть неоткатными, и первоначальную версию восстановить не получится.
-
Креативить лучше в тех частях сайта, которые вам нужно будет редко менять. А если на сайте предусмотрены динамические истории вроде афиши или отзывов, то тут два пути: 1) делать их стандартными блоками, чтобы вы сами могли их редактировать или 2) делать их на зероблоках, но с условием, что с будущими изменениями вам будет помогать студия, которая делала сайт.
-
Не забывайте, что у сайта есть 5 вариантов разрешения (десктоп, мобильный, планшет и их вариации). После каждого изменения на сайте проверяйте все разрешения: вдруг где-то что-то уползло или сломалось.
-
Если вы копируете какие-то сложные части сайта (например, анимированные элементы или формы обратной связи) — внимательно проверяйте не только их внешний вид, но и триггерное действие.
Если вам нужен сайт на Тильде с нуля или вы хотите заказать аудит текущего сайта, чтобы решить какие-то технические проблемы, — пишите нам через форму обратной связи на сайте или сразу в телеграм. Подскажем, что можно придумать.
А если вы недавно заказывали сайт — расскажите в комментариях, давали ли вам какую-то инструкцию по его управлению и в какой форме. Может, мы утащим какие-то идеи себе)
Подписывайтесь на наш канал в Телеграме, чтобы посмотреть на работу студии изнутри.