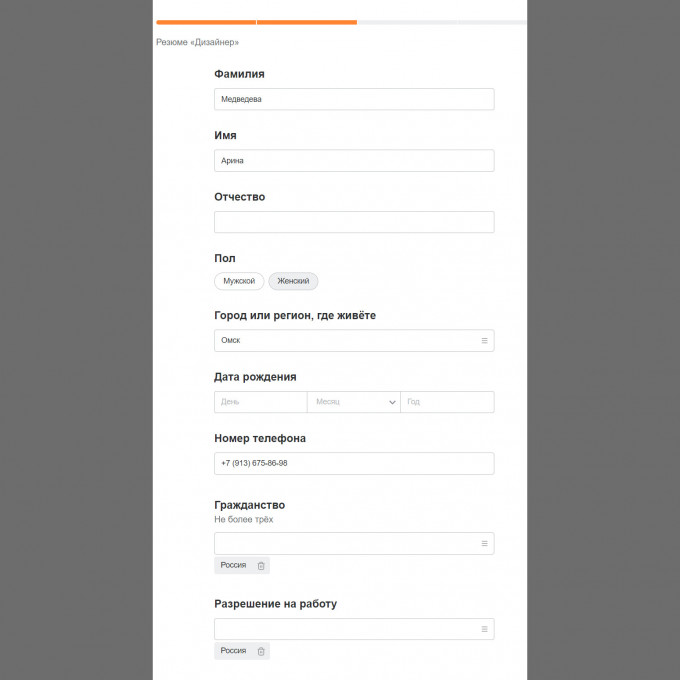
Заполнение основной информации
Большая форма сходу немного отпугивает 📃, думаю можно разделить на 3 раздела или шага: личные данные, местоположение, контакты. Кстати, в отображении резюме такое разделение присутствует.
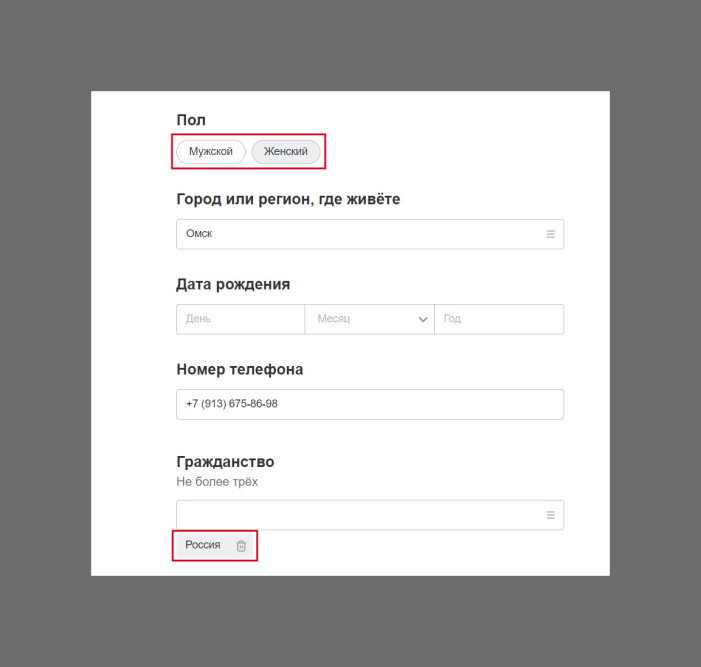
Как UI влияет на UX?
Угадайте, какой пол выбран? Я, наверное раз 10 тыкнула по кнопке “женский”.👩Из-за большей контрастности текста и заливки, складывается ощущение, что выбран мужской пол.🧑 Но на скриншоте выбран женский. Кстати, вспомогательные (второстепенные) элементы под инпутами тоже имеют серую заливку и черный текст, что усиливает эффект непонимания.🤔
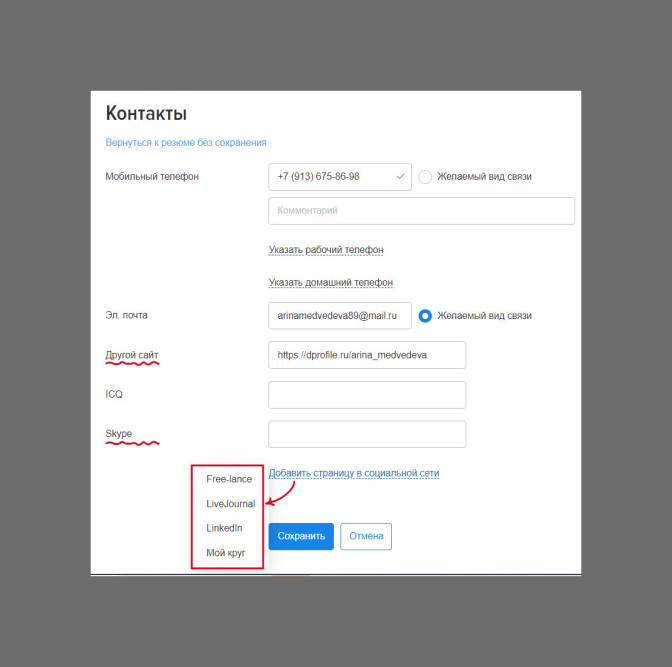
Контакты
На мой взгляд, после появления соцсетей и мессенджеров способ связи по телефону и email устарели.📧Странно, что присутствуют Skype, который ничего не рассказывает про соискателя. Присутствуют и зарубежные соцсети, часть из которых недоступна для РФ. Но при этом нет возможности добавить VK, Telegram, WhatsApp и свои ресурсы, что могло бы быть полезным.😞 Например, я как дизайнер веду блог в телеграме, vk, dsgnrs.ru, публикую ресурсы в figma community, размещаю портфолио на dprofile. Но я могу добавить лишь 1 кастомный ресурс под дефолтным названием “другой сайт”, это грустно...😥
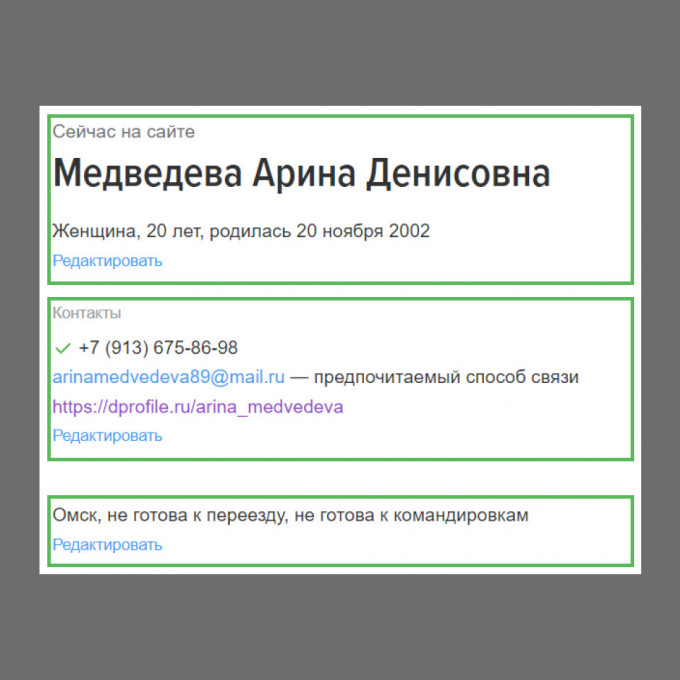
Страница резюме
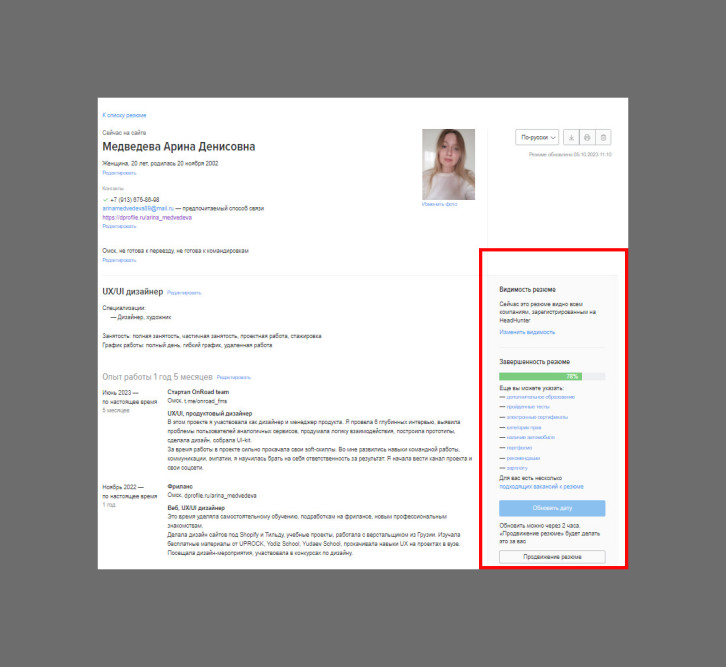
Пользователь не сразу видит, что заполнил резюме не до конца. Процент завершённости резюме и недостающие разделы располагаются справа и не попадают на первый экран. Этот блок может остаться незамеченным, а резюме незаконченным.🧐 Мне кажется неправильным, что резюме невозможно заполнить полностью без редактирования.📝 Я думаю, сразу после заполнения основной информации, можно спрашивать пользователя: добавить доп информацию или пропустить. А процент заполнения резюме и кнопку “указать дополнительные данные” можно размещать горизонтально вверху страницы.⛳
Поля по умолчанию
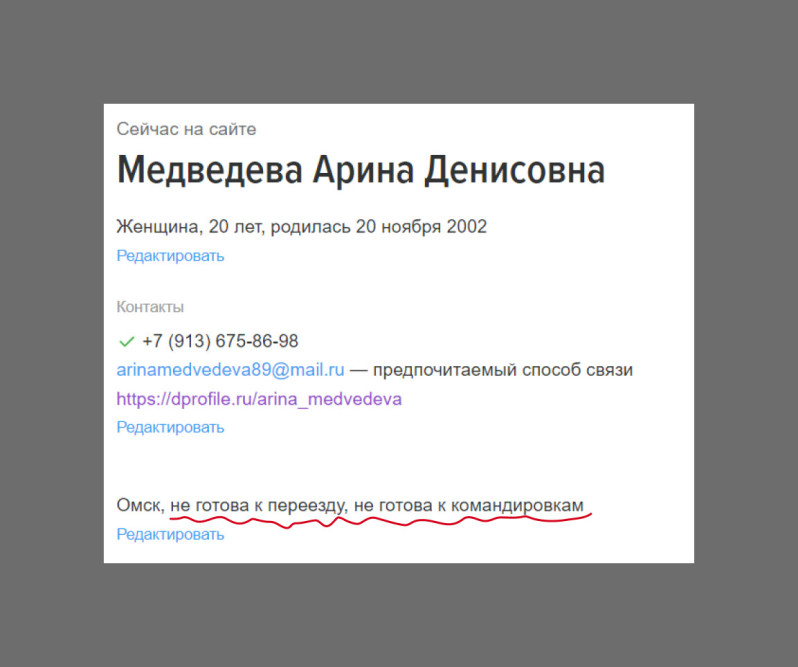
По умолчанию на hh написано "не готов к переездам", это поле я обнаружила уже при редактировании резюме.🚗 Если пользователь составляет резюме впервые, и после не обратится к редактированию, он может не пройти на часть релевантных вакансий.
Список навыков
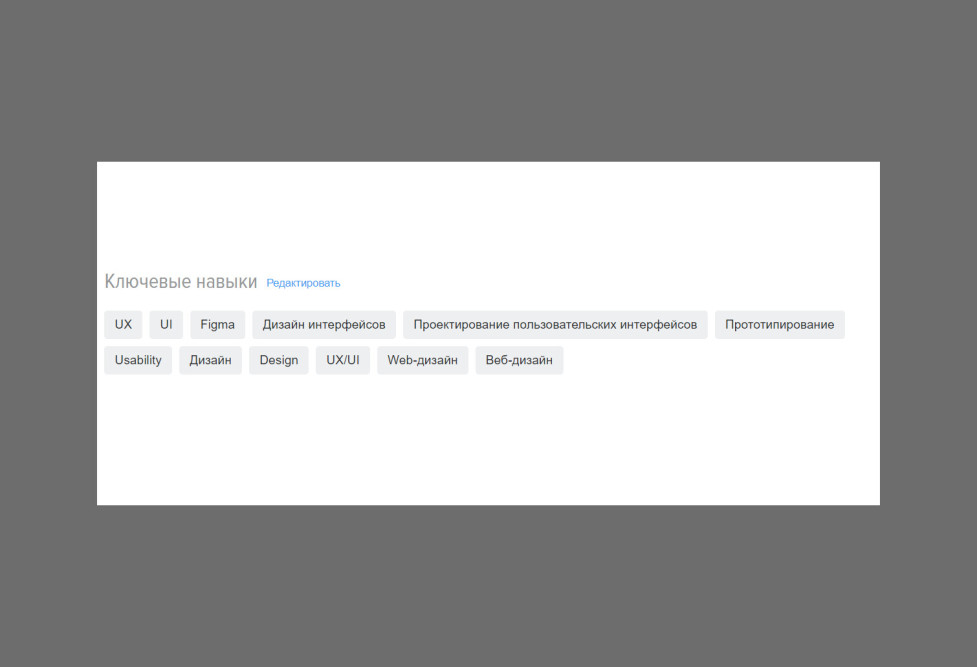
Я бы добавила возможность перетаскивать “чипсы”.📎 Это нужно, чтобы пользователь мог создать логику в списке. Например сначала он перечисляет все навыки по UX, потом по UI и тд. Если вдруг он забыл что-то указать, то сейчас этот пункт отправляется в конец списка. И чтобы сохранить логику и отправить навык в нужное место, пользователю приходится удалять всё, что стоит дальше нужной позиции. Возможность перетаскивания значительно сократила бы время на заполнение этого пункта.Я веду свой телеграм-канал про UX/UI, буду рада видеть вас у себя🧡