Как сделать сайт, который будет решать бизнес-задачи клиента, а не просто красиво лежать в вашем портфолио? Прежде всего — обратить внимание на юзабилити, т.е. удобство для пользователей. Работает так: удобный интерфейс → довольные клиенты → выше конверсия. Команда No-code платформы Taptop собрала для вас гайд по юзабилити сайтов с примерами хороших и плохих решений.
Юзабилити — это удобство для пользователя
Открываешь сайт и всё идет как по маслу — быстро пробегаешься по меню, за пару кликов находишь нужную информацию, легко оформляешь заказ. Сплошное удовольствие! Так в идеале должна выглядеть работа пользователя с вашим ресурсом. Но бывает и другой опыт — посетитель, поскроллив и потыкавшись по ссылкам, раздраженный закрывает страницу. Часто отличие второго случая от первого — в плохом юзабилити.
Юзабилити показывает, насколько пользователю легко и удобно взаимодействовать с сайтом:
- Хорошо: посетитель может быстро и просто сделать то, зачем пришел. Например, прочитать статью, найти и купить товар, зарегистрироваться на мероприятие.
- Плохо: посетитель заблудился в навигации, не может найти нужный раздел, не понимает, как добавить товар в корзину.
Зачем нужно хорошее юзабилити
Сайт должен выполнять задачи бизнеса — информировать, привлекать новую аудиторию, продавать. Для этого нужно создать комфортные условия для посетителей.
Вау-эффект может быть испорчен болью от запутанности и неудобства интерфейса. Если пользователь не сможет быстро сориентироваться и не найдет нужной информации, он уйдет к конкурентам. Хорошее юзабилити работает на то, чтобы не упустить посетителя, пришедшего на сайт.
Улучшение юзабилити помогает:
- Повысить конверсию. Пользователям проще выполнить целевое действие.
- Улучшить SEO. Посетителям удобнее работать с сайтом, а значит ниже показатель отказа и выше ранжирование в поисковых системах.
Увеличить посещаемость. Пользователи чаще возвращаются на сайт, при взаимодействии с которым у них был положительный опыт. - Повысить лояльность аудитории. У посетителей больше доверия к удобным сайтам, т.к. это показывает, что компания заботится о клиентах.
Далее рассмотрим, из чего состоит работа по созданию удобства для пользователей.
Из чего складывается юзабилити
1. Логика работы сайта
Этот аспект включает проработку структуры страниц, пользовательских сценариев и взаимодействия с посетителями. Здесь важна работа над User Experience (UX) — ответы на вопросы о том, как помочь пользователю на всех стадиях работы с сайтом и кратчайшим образом привести его к целевому действию. Сюда же относятся сообщения при возникновении ошибок, подсказки и другие вспомогательные сценарии.
Примеры задач, которые решаются при разработке логики:
- как сделать доступ к любой странице в 3 клика;
- что происходит после добавления товара в корзину;
- какие будут этапы заполнения формы регистрации.
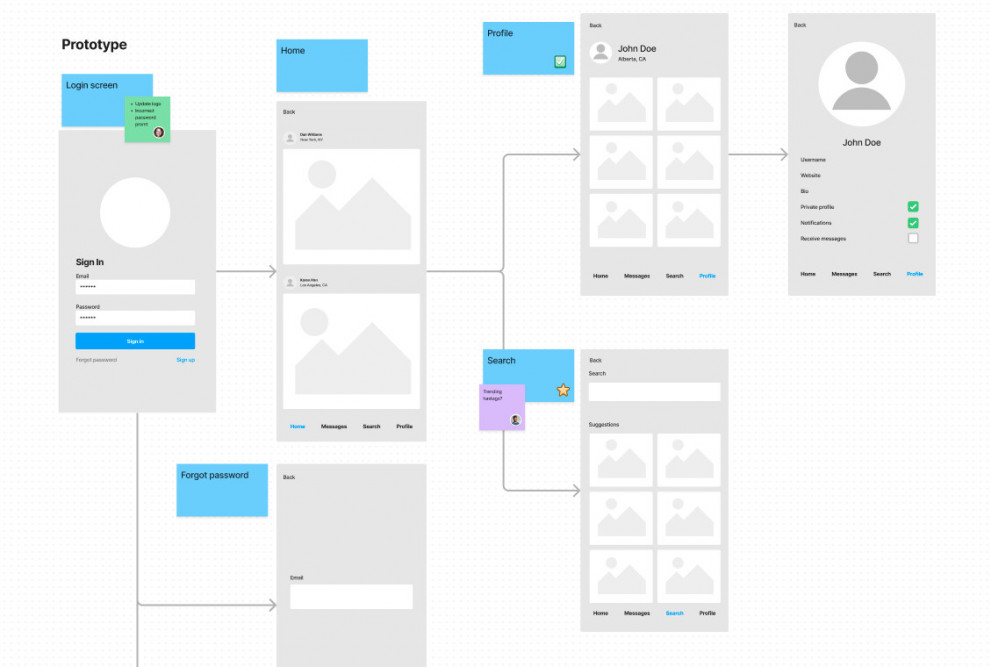
Для этих задач дизайнер обычно создает прототип сайта, на котором видна его структура и подробно описаны сценарии работы.
2. Внешний вид сайта
Сюда входит всё, что касается визуала — расположение элементов, цвета, типографика, изображения. На разработанный прототип накладываются элементы дизайна, и страницы приобретают привлекательный для пользователей вид.
Если проект большой и сложный, логикой и визуалом могут заниматься два отдельных специалиста. Для менее масштабных ресурсов достаточно и одного дизайнера.
Далее мы подробнее остановимся на шагах, которые нужно сделать при разработке визуала.
Этапы работы над визуальной частью проекта
Визуальная составляющая сайта влияет на пользовательский опыт и во многом определяет, будет он положительным или нет. Чтобы сделать привлекательный интерфейс, нужно пройти несколько шагов. И начинается всё даже не с работы в графической программе.
1. Анализ данных о бизнесе клиента и пользователях
Первый шаг при разработке визуала — понять, для кого предназначен проект, кто будущие пользователи и какие задачи они будут решать. В зависимости от этого нужно строить концепцию дизайна. Например, портал банка и лендинг техновечеринки должны выполнять разные функции и вызывать абсолютно разные эмоции.
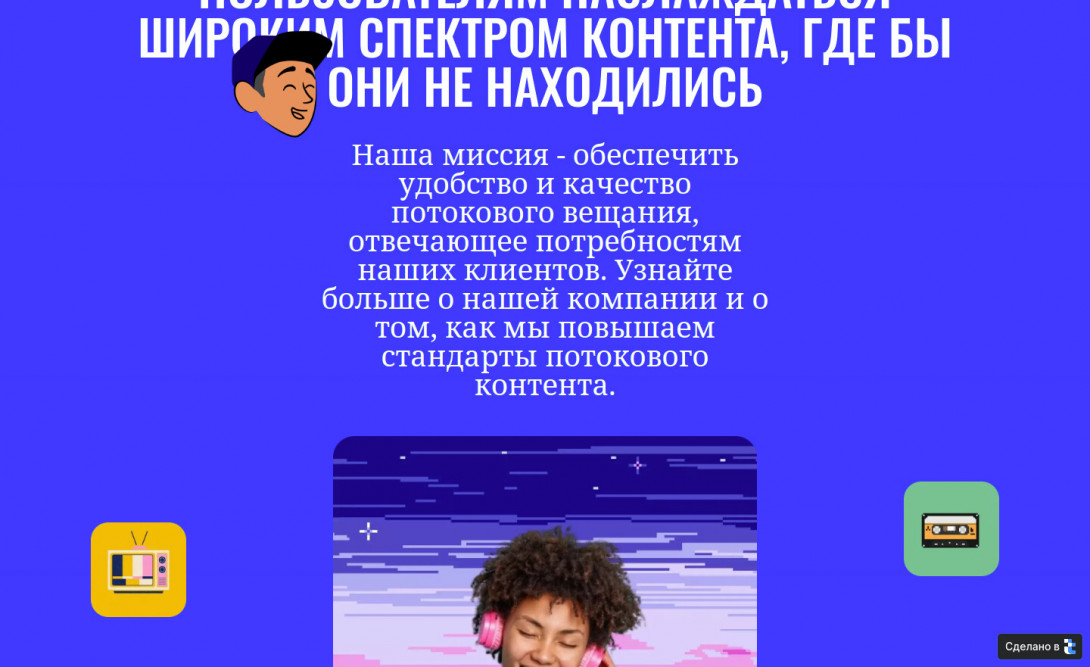
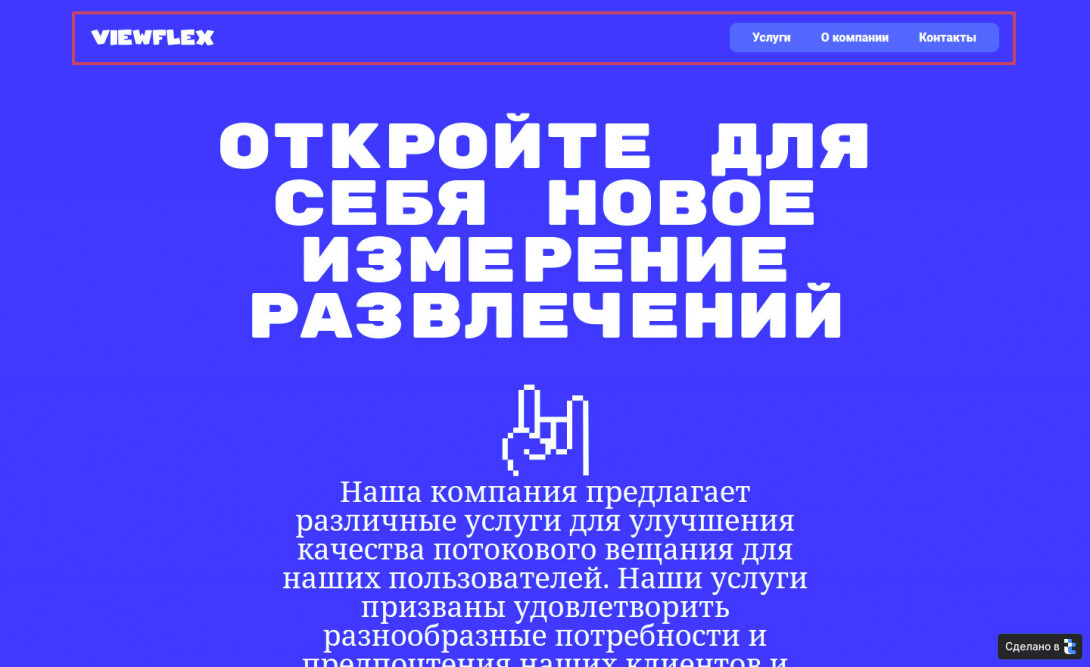
- Хорошо: Стилистика сайта соответствует сфере деятельности компании. Например, на для музыкальной студии могут использоваться яркие цвета, современные шрифты и необычные решения.
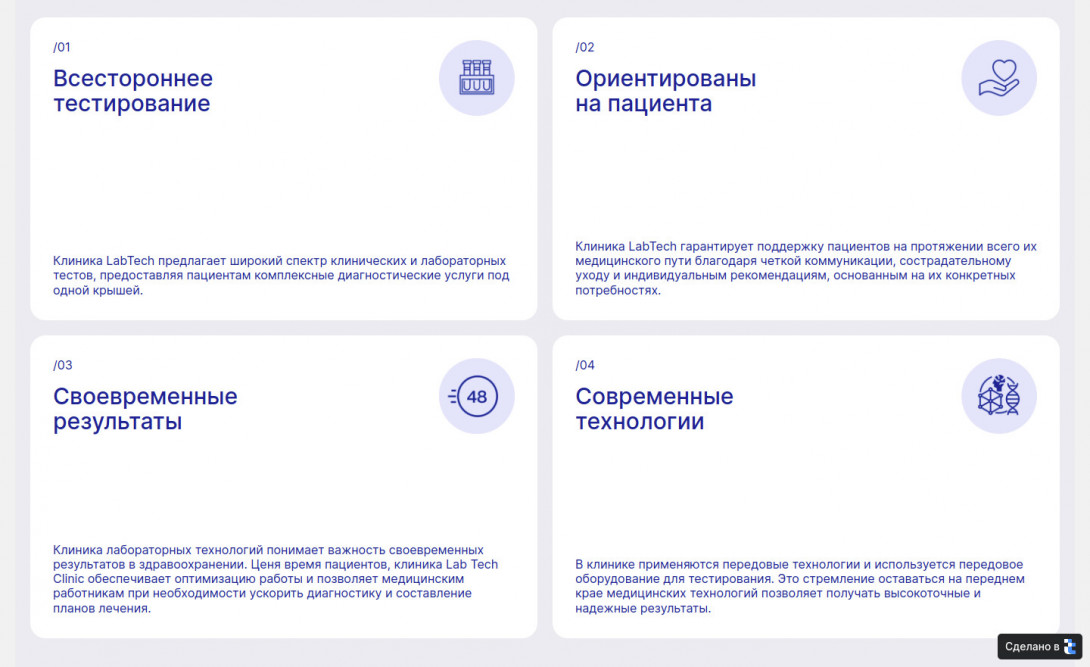
- Плохо: Дизайн не соответствует типу бизнеса. Например, сайт медицинского центра сделан в стиле брутализма с использованием кричащих цветов и нестандартной типографики.
2. Визуальный анализ сайтов конкурентов
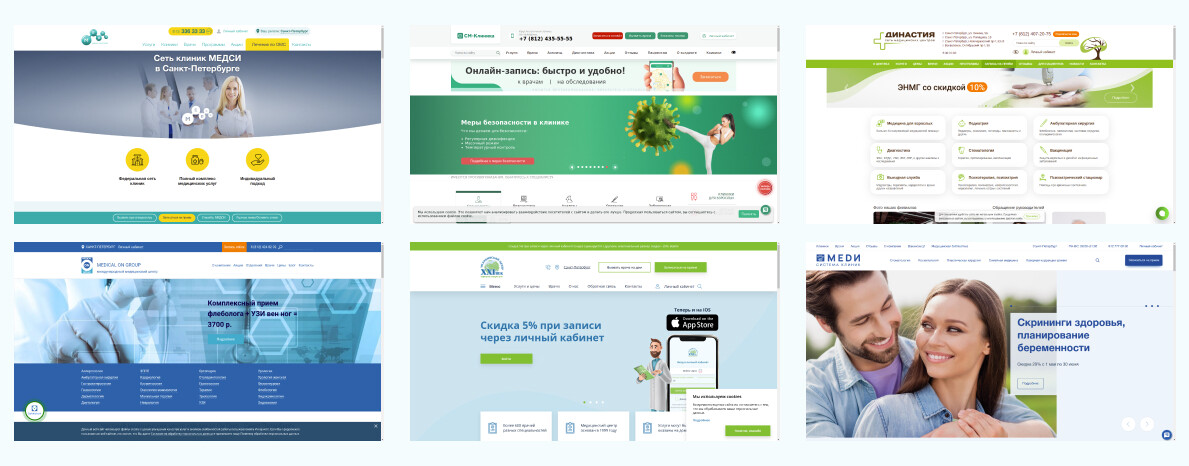
На этому этапе собирают референсы. Нужно оценить сайты конкурентов в вашей сфере бизнеса и посмотреть, какие решения они используют. Полезно выявить общие паттерны в дизайне — стилистику, типографику, формы элементов, цветовую гамму. Конечно, не нужно полностью брать решения конкурентов, но некоторые идеи могут вам пригодиться.
3. Создание стилистики сайта
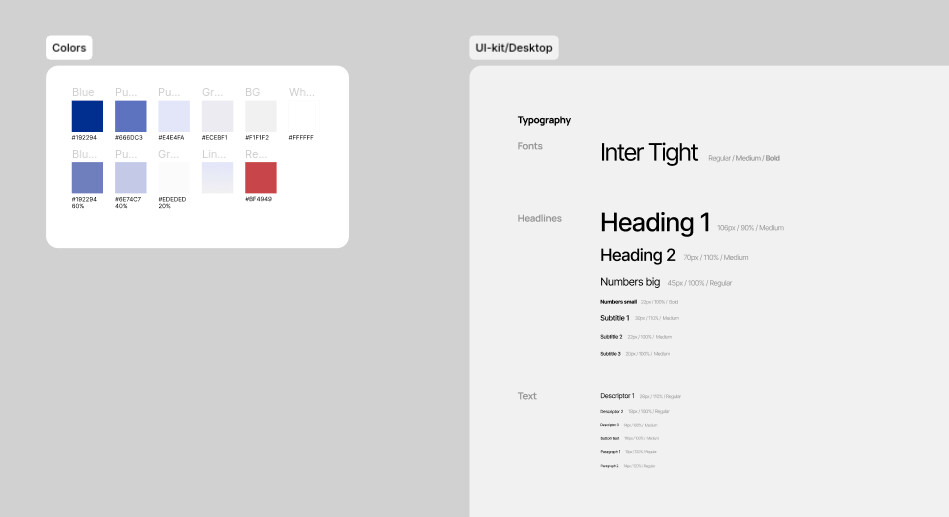
На этом этапе нужно продумать основные стилистические особенности интерфейса:
- используемые цвета — основной, дополнительный, акцентный;
- типографику — шрифты для заголовков разных уровней, основного текста и дополнительных элементов;
- тип изображений — иллюстрации или фотографии;
- принципы расположения элементов на странице — расстояния, свободное пространство.
Все эти параметры можно собрать в UI-kit проекта, чтобы их систематизировать. UI-kit поможет поддерживать консистентность стилей в интерфейсах.
Принципы создания стилистики сайта
Для того чтобы сделать приятный для глаз и удобный для использования сайт, рекомендуем следовать нескольким принципам построения интерфейса:
1. Привычное расположение элементов
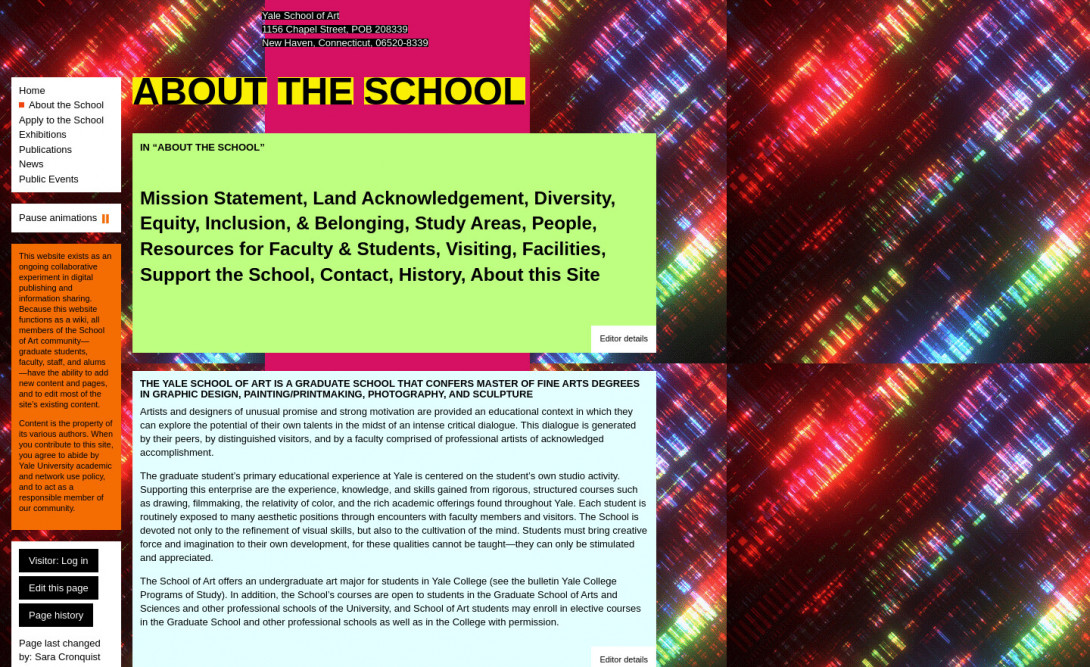
У интерфейсов сайтов есть общепринятые правила — например, расположение меню и управляющих элементов. Пользователи воспринимают это как должное и интуитивно ищут знакомые объекты в привычных местах. Если нарушить общепринятые паттерны, то посетители могут запутаться, потратить много времени на поиск и уйти со страницы.
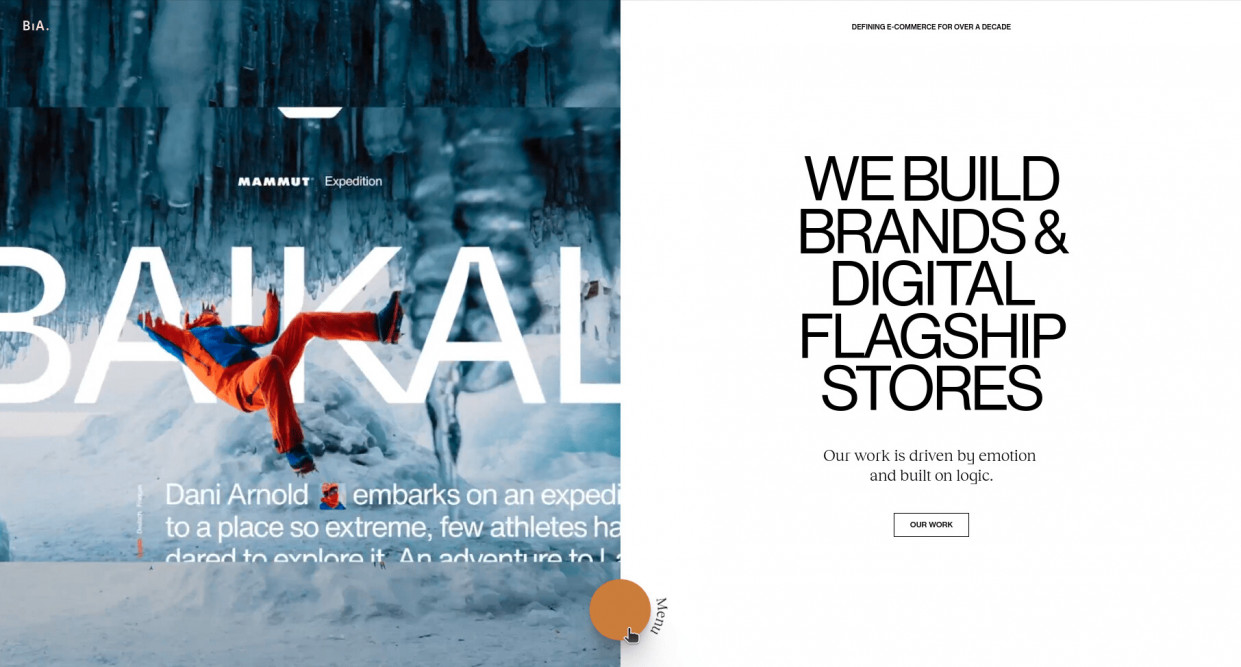
- Хорошо: Навигация располагается в верхней части страницы, логотип — в левом углу, а контакты или кнопка «Корзина» — справа.
- Плохо: Меню находится в непривычном для пользователя месте, например, внизу страницы. Интуитивно не понятно, где его искать.
Необычное расположение элементов характерно для креативной индустрии, где вау-эффект может быть важнее простоты использования. Но для сайтов, на которых пользователям нужно выполнить какую-то конкретную задачу, например, купить товар или открыть вклад, это неудачная практика.
2. Компоновка контента по законам близости и общего поля
Чтобы пользователи легче воспринимали контент, он должен быть структурирован и выстроен в определенной иерархии. Сделать группировку элементов визуально понятной помогают два закона.
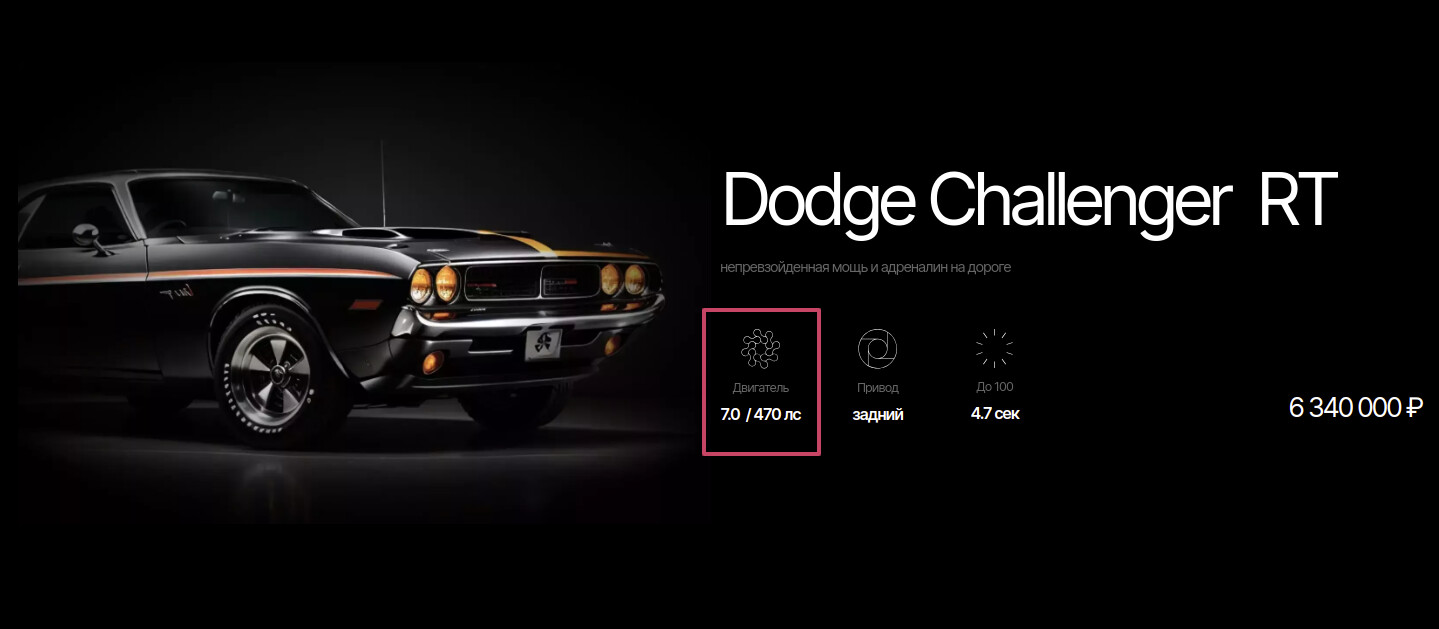
- Закон близости — объекты воспринимаются как единая группа, если они расположены близко друг к другу.
- Закон общего поля — объекты воспринимаются как единая группа, если они располагаются в области, имеющей четкую границу.
Элементы могут находиться на большом расстоянии друг от друга, но визуально объединяться с помощью фона, границ, линий.
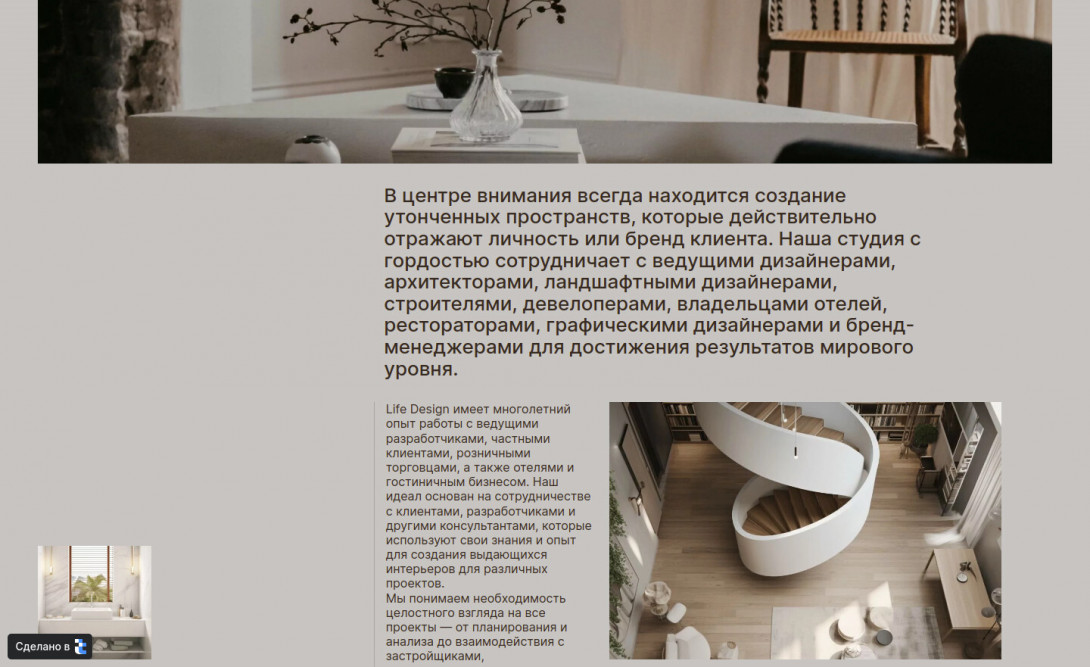
3. Наличие «воздуха»
Свободное пространство на странице не менее важно, чем элементы контента. Недаром его еще называют «воздухом» — если его мало, пользователи будут задыхаться от непрерывного потока информации.
Достаточное количество «воздуха» на странице помогает упорядочить контент, расставить акценты и привлечь внимание посетителей к определенной информации.
- Хорошо: На странице есть пустое пространство, расстояние между элементами и блоками достаточное, страница не перегружена контентом.
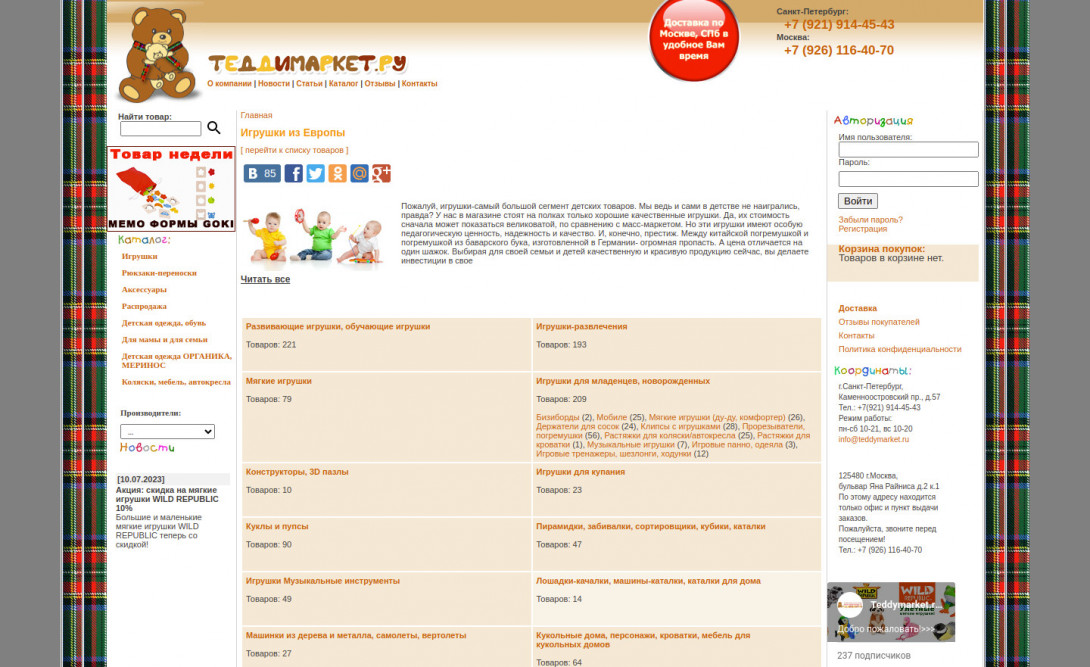
- Плохо: Между элементами и блоками мало свободного места, они сливаются в одно полотно контента.
4. Умеренность дизайна
На сайте не должно быть лишних деталей и обилия стилей. Визуальный хаос будет затруднять восприятие информации. Задача интерфейса — помогать пользователю достичь его целей, а не отвлекать внимание.
- Хорошо: Не более двух шрифтов на сайте, выдержанная цветовая гамма, единообразие стилей.
- Плохо: Более трех шрифтов на странице, отсутствие консистентности в дизайне, эклектика стилей.
5. Читабельность текста
Текст на страницах должен хорошо читаться. Особенно это касается больших текстовых блоков. Если информацию тяжело воспринимать, пользователи не будут напрягать глаза, а просто закроют страницу.
Чтобы текст был читабельным, нужно обратить внимание на следующие аспекты:
- Оптимальный размер шрифта — он не должен быть слишком маленьким, желательно использовать размер от 16 px.
- Консистентность шрифтовой иерархии — размер заголовков разного уровня выбирается не на глаз, а по правилу умножения на определенный коэффициент. Например, если использовать кратность 1,25, то получатся размеры 16, 20, 25 px и т.д.
- Подходящая высота строки — интерлиньяж выбирается в зависимости от типа и размера шрифта: обычно от 110% (для большого размера шрифта) до 140% (до шрифтов меньшего размера).
Быстро создать модульную шкалу для типографики можно с помощью различных сервисов, например, плагина для Figma Typescales.
- Хорошо: Размер шрифта основного текста не менее 16px, хорошо подобрано межстрочное расстояние, текст удобно читается.
- Плохо: Маленький размер шрифта, недостаточное расстояние между строк, стилизация под письменный шрифт для основного текста, недостаточная контрастность с фоном.
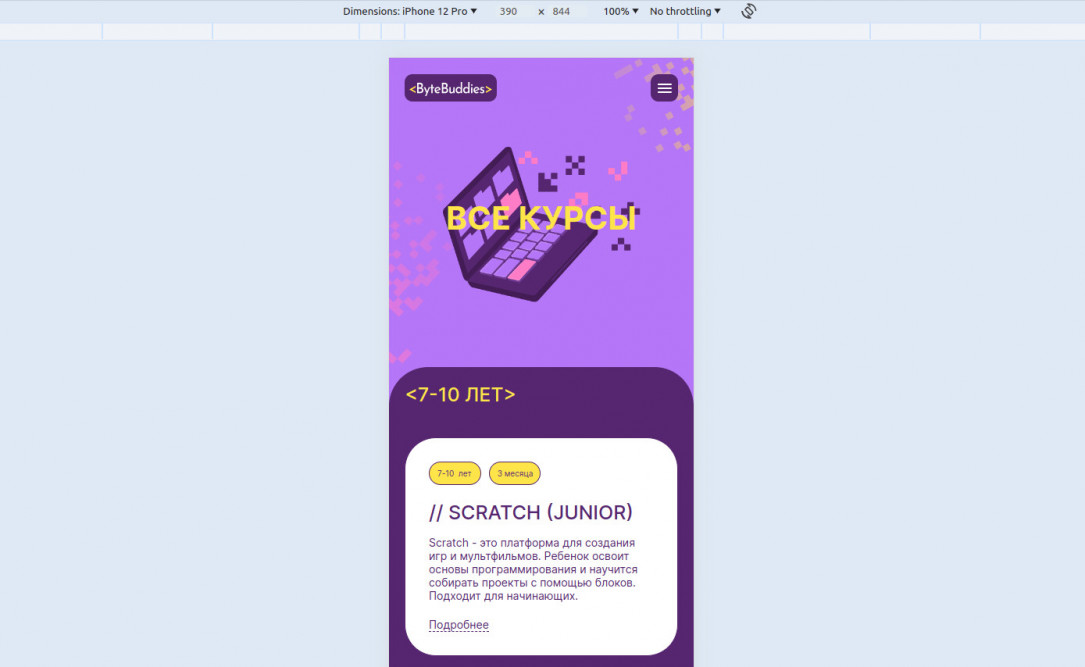
6. Адаптивность
Сайт должен хорошо смотреться на любом устройстве — от смартфона до монитора Full HD. Всё больше пользователей выходят в интернет с мобильных устройств, и очень важно обеспечить для них возможность удобно просматривать контент и находить нужную информацию.
- Хорошо: Сайт адаптирован для разных устройств — в зависимости от ширины экрана меняются размеры и расположение блоков. На маленьких экранах хорошо видны изображения и читаются тексты.
- Плохо: Расположение блоков одинаково для любых устройств, страница просто масштабируется при изменении размеров экрана. В результате изображения плохо видны, а текст невозможно прочитать.
Резюме
- Удобство для пользователей напрямую влияет на успешность сайта, повышая конверсию и лояльность аудитории.
- Для повышения юзабилити нужно тщательно продумывать логику работы и визуал сайта.
- Для создания эффективного проекта важно знать задачи бизнеса и целевую аудиторию.
- Чтобы контент сайта был легким для восприятия, необходимо грамотно организовать пространство страниц, сохранять консистентность дизайна, а также обеспечить читабельность текстов и адаптивность сайта.
На платформе Taptop вы найдете большой выбор бесплатных дизайнерских шаблонов сайтов для разных сфер бизнеса, которые можно использовать для своих проектов. А также сможете собрать сайт любой сложности по вашему макету.