Слайдер добавляет сайту динамики и помогает нестандартно упаковать контент, а значит — привлечь внимание пользователей. Предлагаем не ограничиваться скучным блоком со стрелками по бокам и точками снизу, а создавать более креативные решения. Чтобы клиенты залипли и не смогли оторваться от листания. Давайте посмотрим, какие интересные эффекты можно сделать на слайдерах, на примере креативов из конструктора сайтов Taptop. А потом разберемся, как самим создать кастомный слайдер.
Итак, начинаем смотреть.
Покажите ваши продукты
Красиво представить товары или услуги клиентам — это уже половина успеха. Слайдер поможет добавить интересные эффекты и показать особенности продукта.
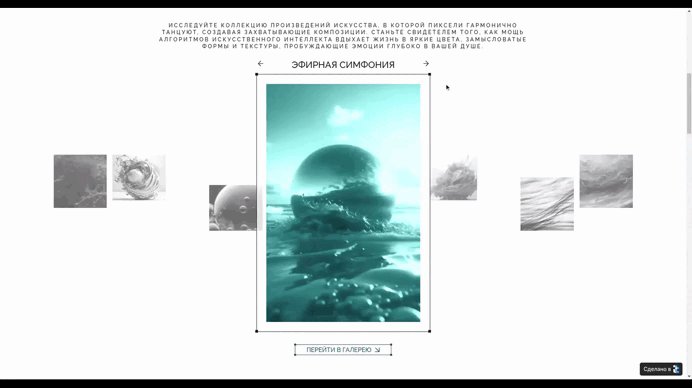
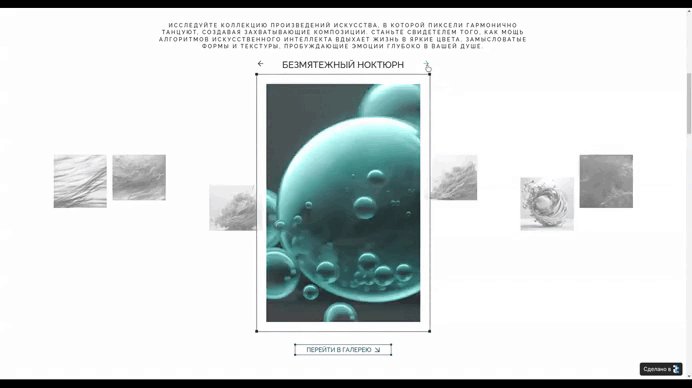
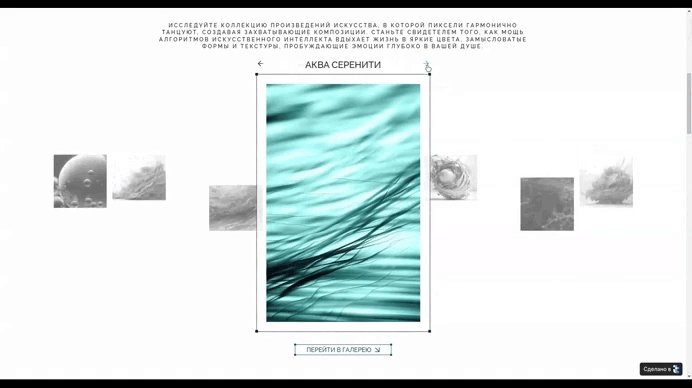
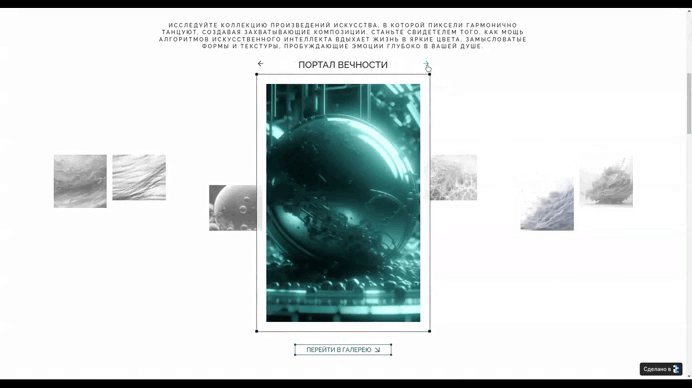
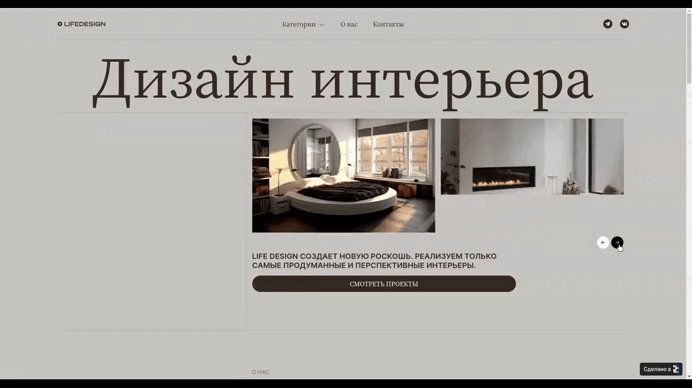
Пример 1. Галерея художественных работ
Решение необычно тем, что главное изображение открывается в полном формате и цвете, а остальные — в виде небольших превью в режиме grayscale. Также этот блок интересно смотрится благодаря несимметричному расположению картинок.
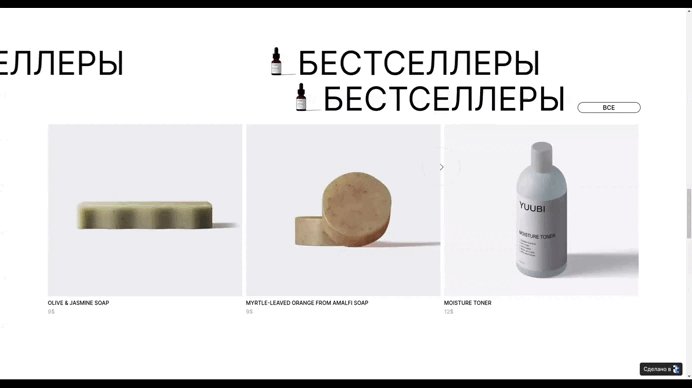
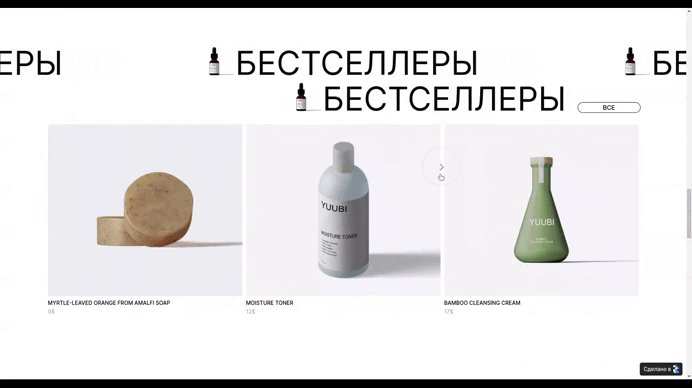
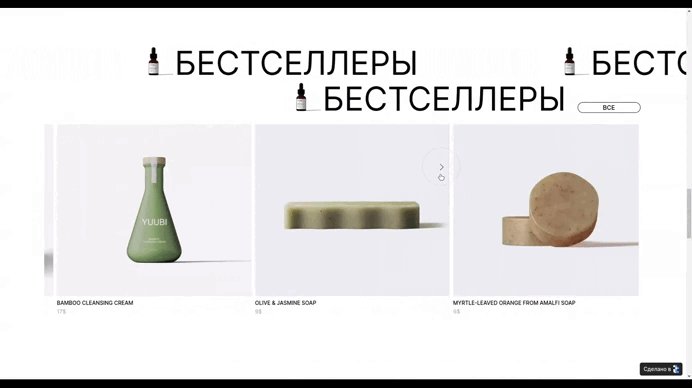
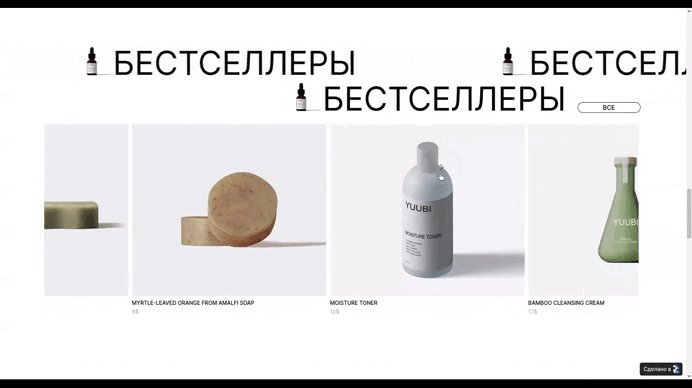
Пример 2. Лучшие товары
Лента бестселлеров товаров, которая управляется одной кнопкой «вперед», закрепленной поверх изображений.
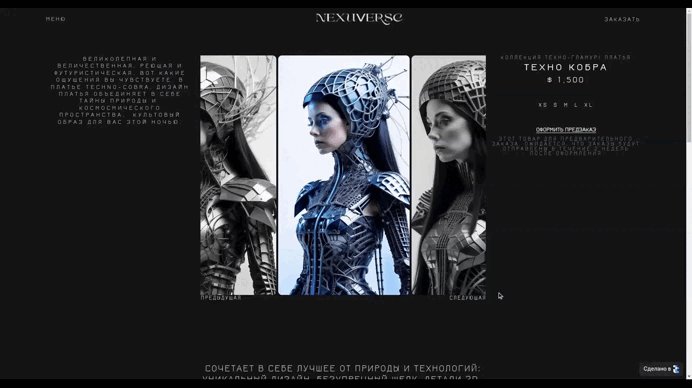
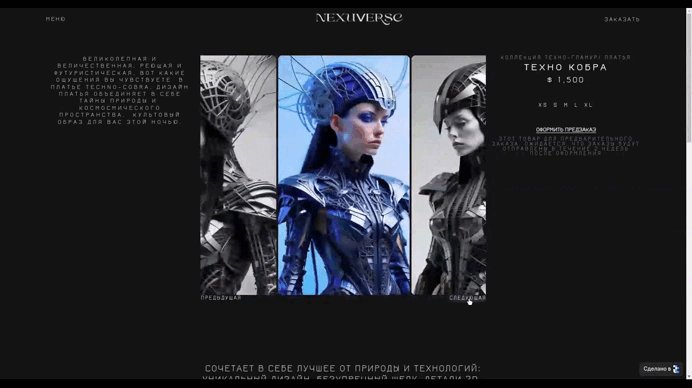
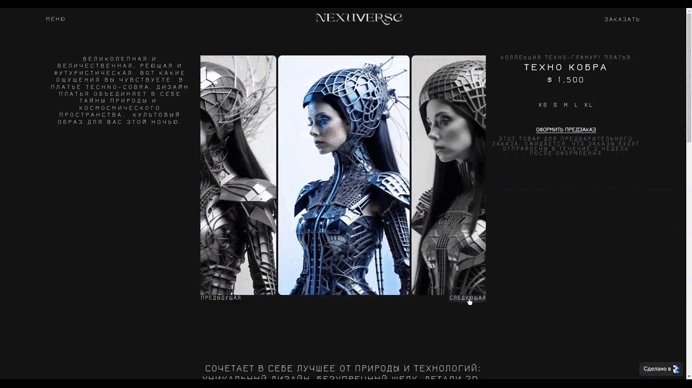
Пример 3. Изображения товара
Здесь так же, как и в первом примере, используется акцент цвета на текущем изображении. При этом остальные картинки показаны не полностью, что создает эффект ожидания. Можно представить товар в разных комплектациях или видах, а также рассказать историю с помощью последовательных слайдов.
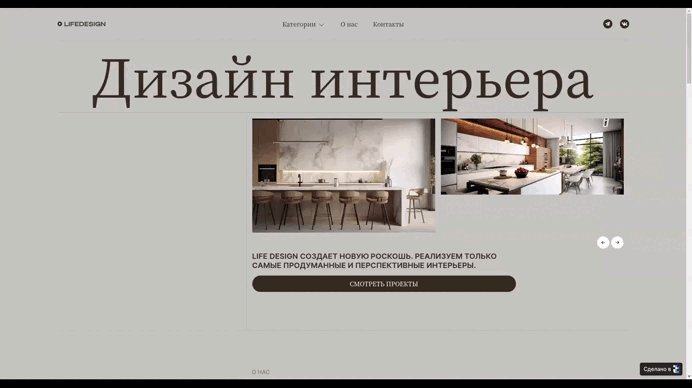
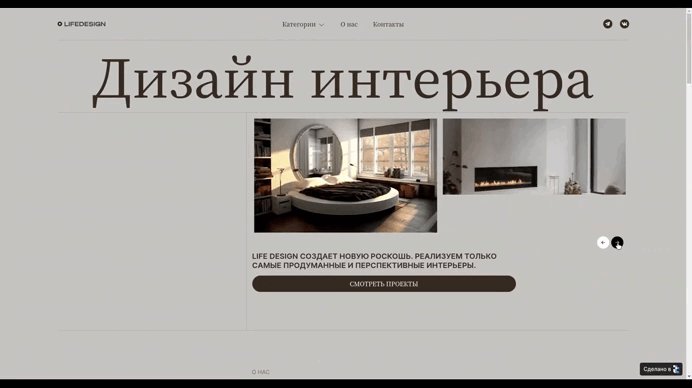
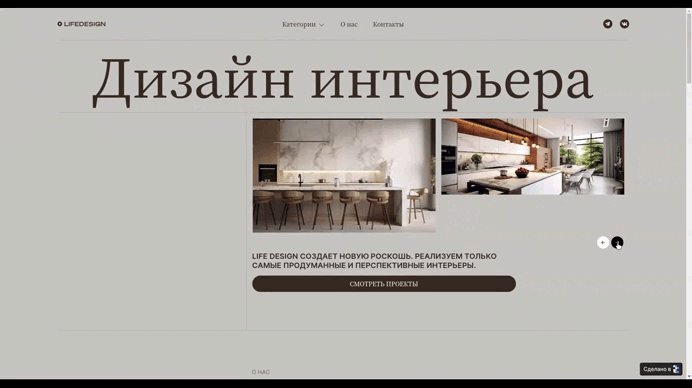
Пример 4. Галерея проектов
Довольно простой и лаконичный виджет, удобный для представления каталога проектов. Открываются сразу два изображения, при этом одно из них — крупным планом.
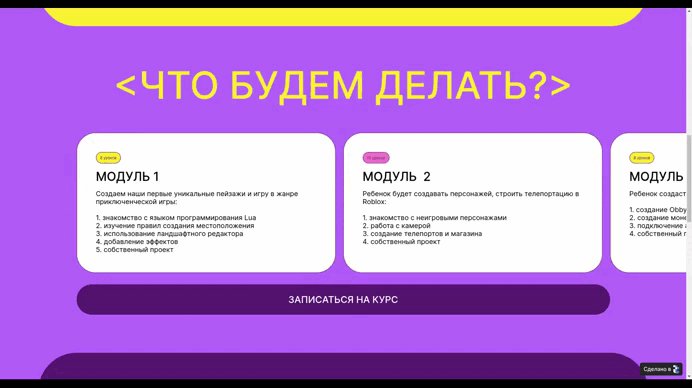
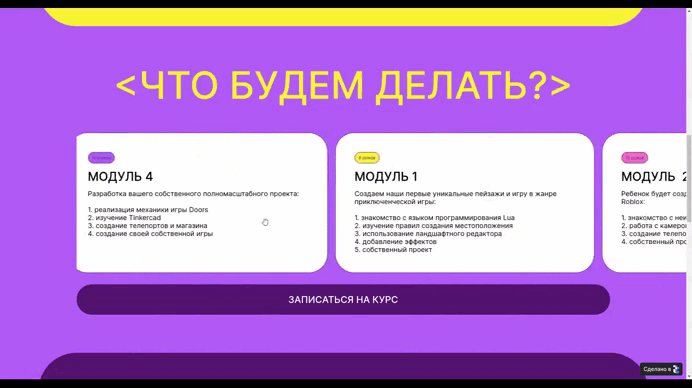
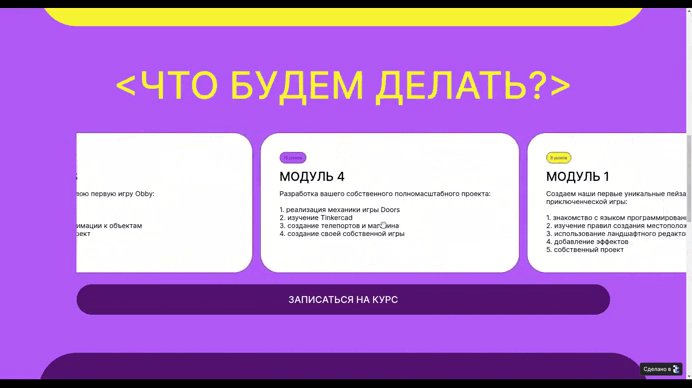
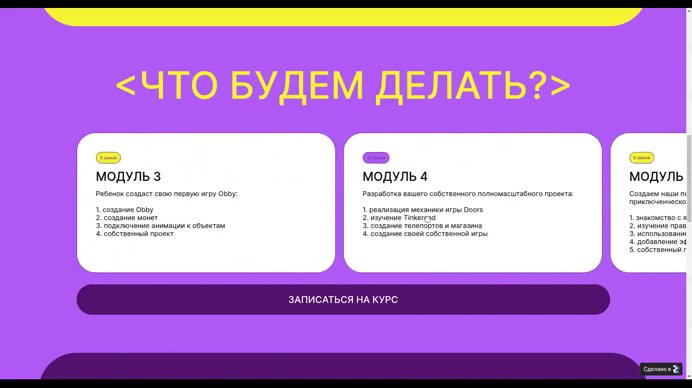
Пример 5. Расписание курсов
Слайдер отображает расписание курса в блоках. Частично скрытый слайд дает понять, что блоки можно пролистывать. Элементов управления нет, можно свайпать мышкой.
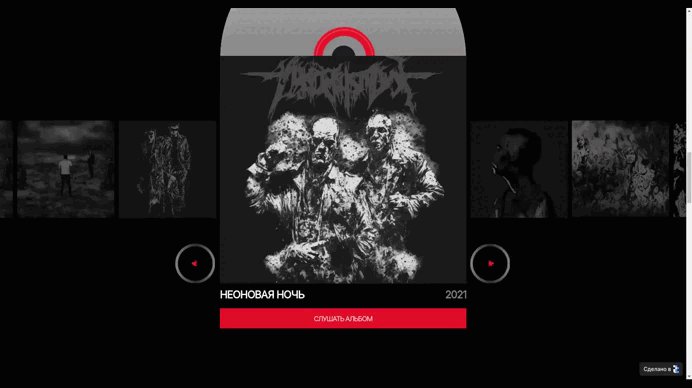
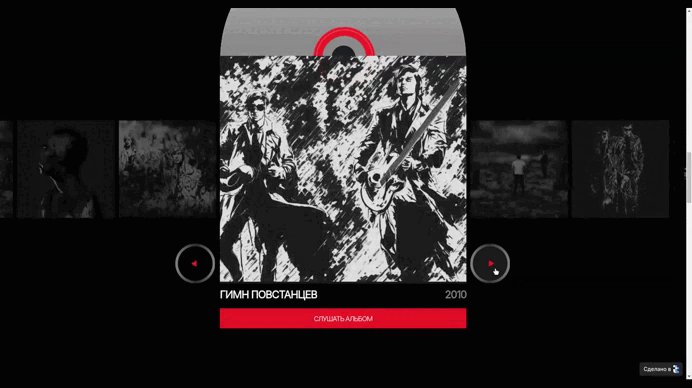
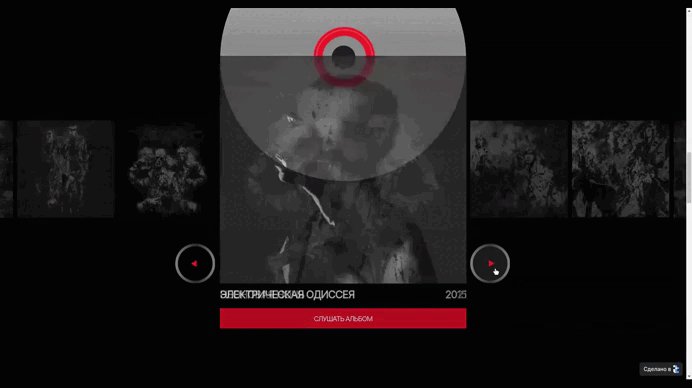
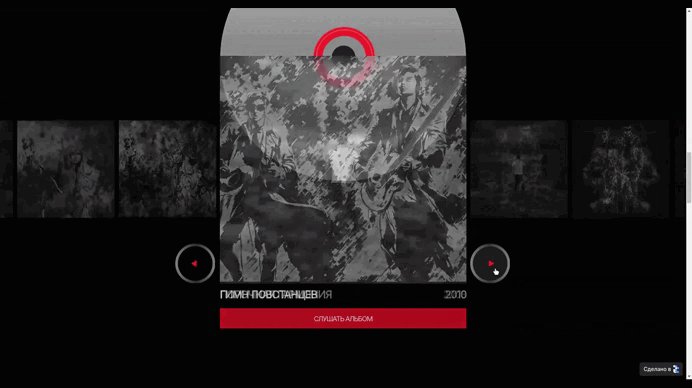
Пример 6. Список музыкальных альбомов
Здесь сделана стилизация под музыкальный плеер, представляющий альбомы группы. Большая картинка открывается по центру, а по бокам — намек на превью других альбомов. За счет необычного дизайна блок смотрится очень оригинально.
Предоставьте отзывы
Слайдеры часто используют для упаковки отзывов в один блок, чтобы не перегружать страницу длинным списком. Здесь тоже можно придумывать разные варианты отображения, в зависимости от стилистики сайта и имеющегося контента.
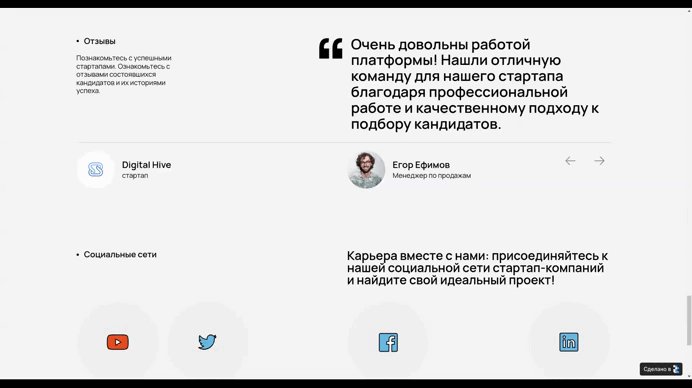
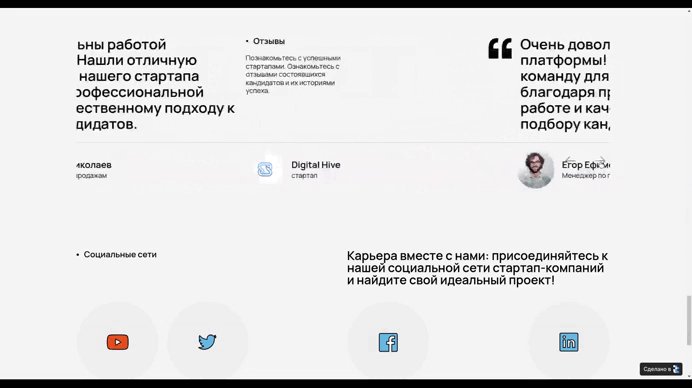
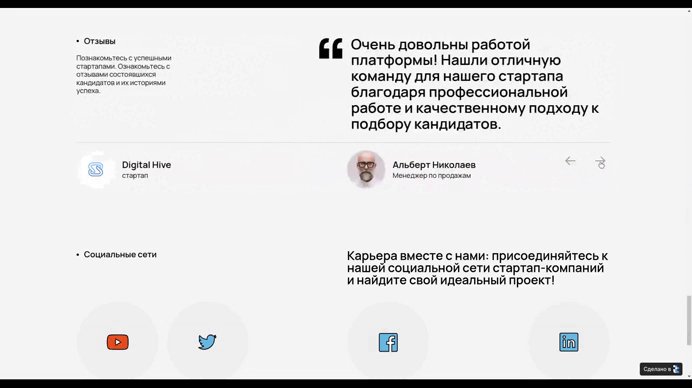
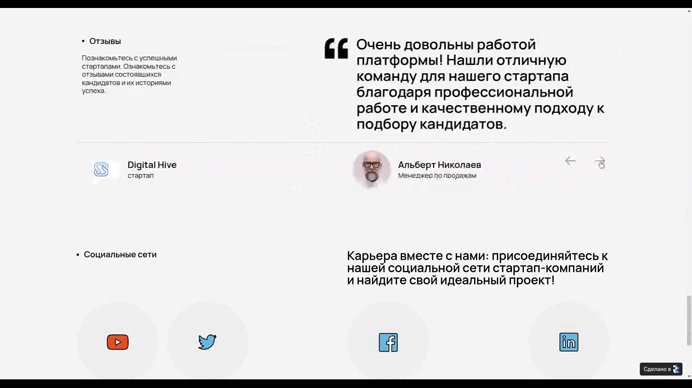
Пример 7. Отзывы о платформе
Здесь сделан акцент на текст отзыва. Такой блок можно использовать для сайтов самых разных тематик.
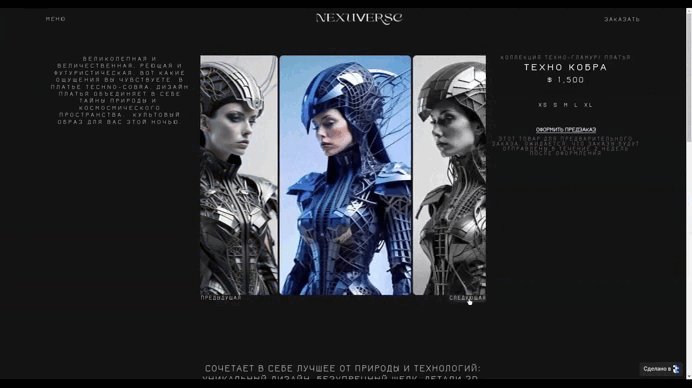
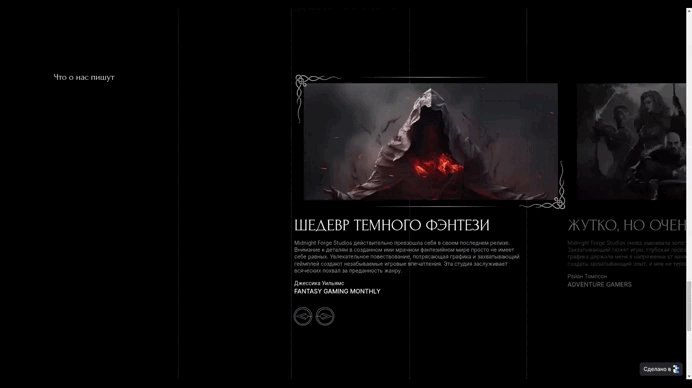
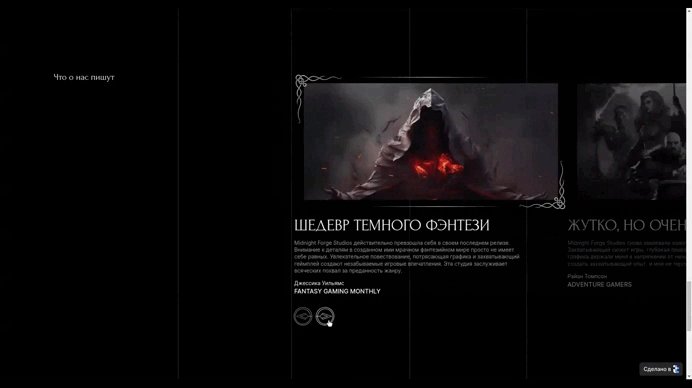
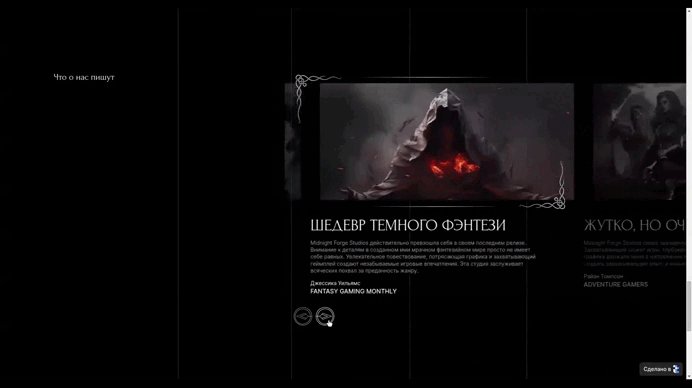
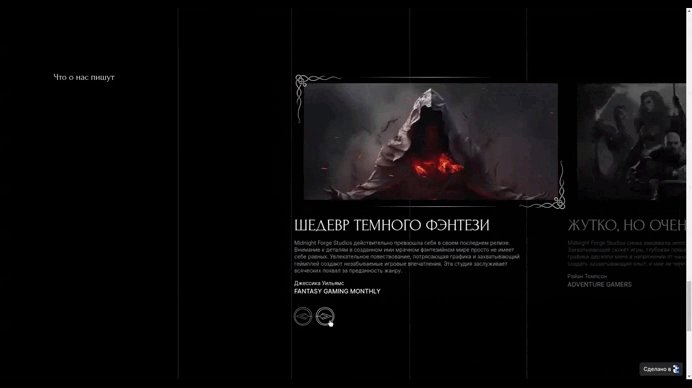
Пример 8. Отзывы о компьютерных играх
Стильный виджет, который классно смотрится на сайте с темным дизайном благодаря акценту на изображении и оригинальной стилистике. Частично открытое превью следующего слайда создает интригу и побуждает пользователя листать дальше.
Расскажите новости
Слайдер с новостями поможет кратко ознакомить пользователей с вашими последними достижениями, эффективно используя пространство страницы.
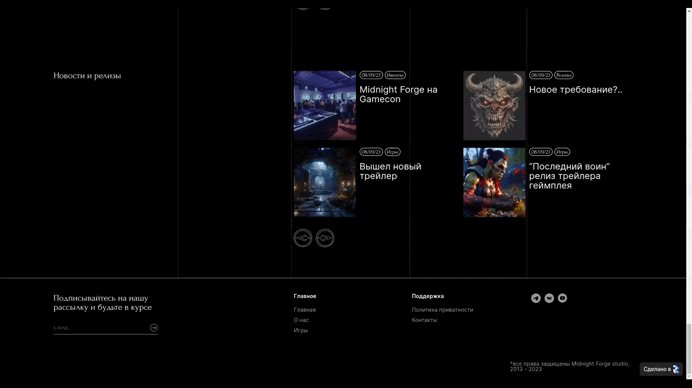
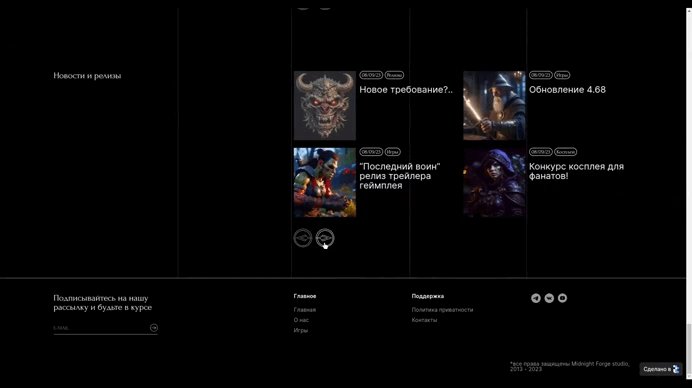
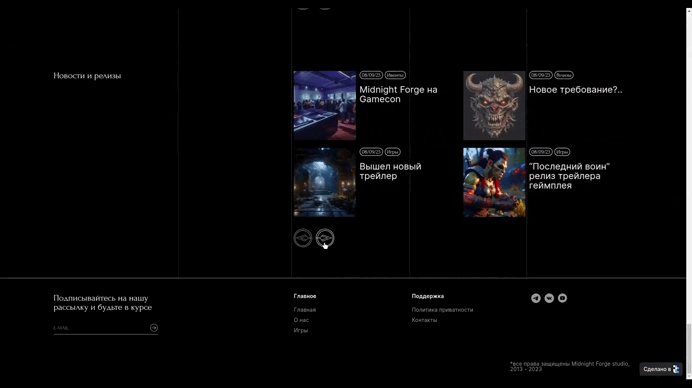
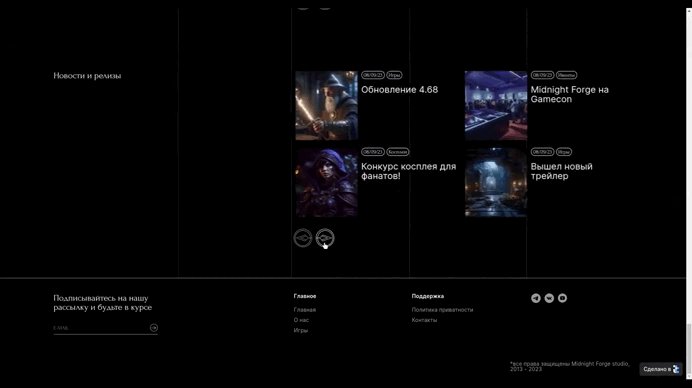
Пример 9. Новости о компьютерных играх
Блок компактно отображает сразу четыре новости. Содержит изображение, дату и категорию.
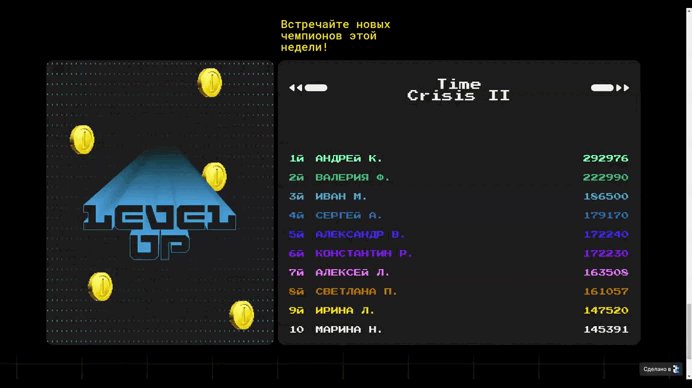
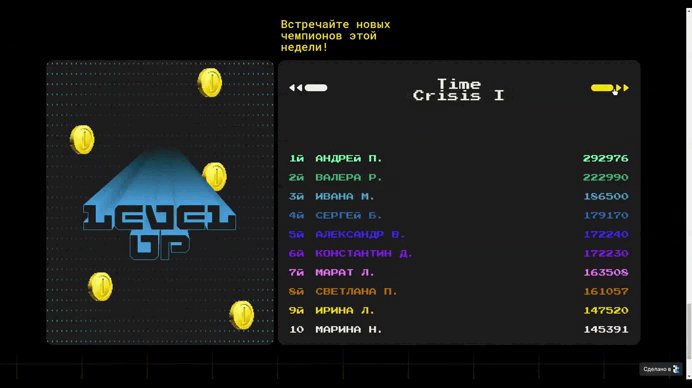
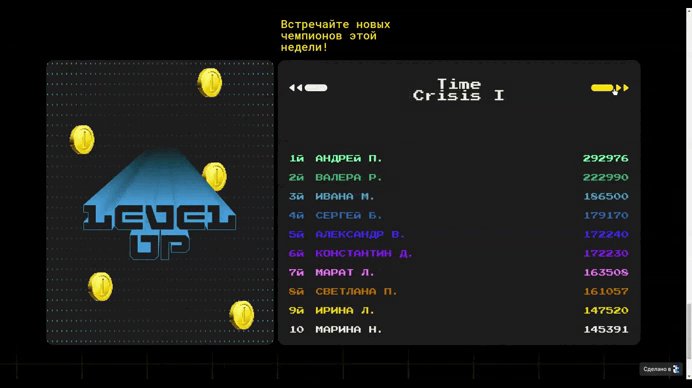
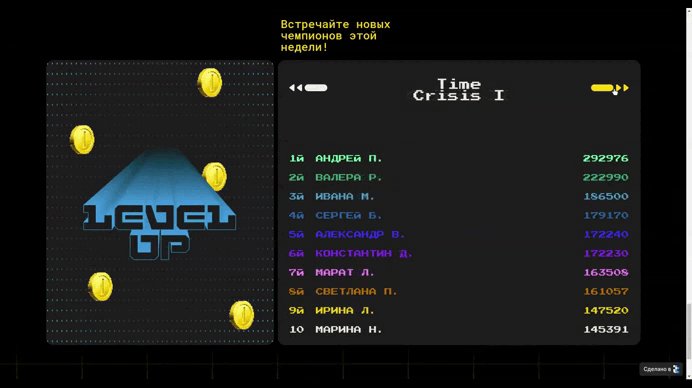
Пример 10. Новости о результатах игр
Интересное решение для показа результатов еженедельных турниров по играм. Сделано довольно просто, но при этом очень необычно смотрится за счет стилизации под игровой дизайн сайта.
Представьте вашу команду
Список сотрудников также можно оформить с помощью слайдера, чтобы не занимать много места на странице.
Пример 11. Лента сотрудников
Виджет без элементов управления, который можно листать свайпом. Текущая фотография отображается в цвете, а остальная лента — в серых тонах.
Пример 12. Лента сотрудников — 2 вариант
Здесь используется похожая на предыдущий пример реализация. Разница только в том, что все фото отображаются в цвете и текст с именем и должностью размещен прямо на фотографии.
Как создать кастомный слайдер
Готовые слайдеры из примеров выше можно найти в бесплатной библиотеке шаблонов Taptop. Но вы можете также реализовать свои кастомные решения по вашему дизайн-макету. Главное — понять основные принципы. Посмотрим несколько из наших примеров подробнее и разберемся, как они реализованы в Taptop.
Как создать слайдер в Taptop
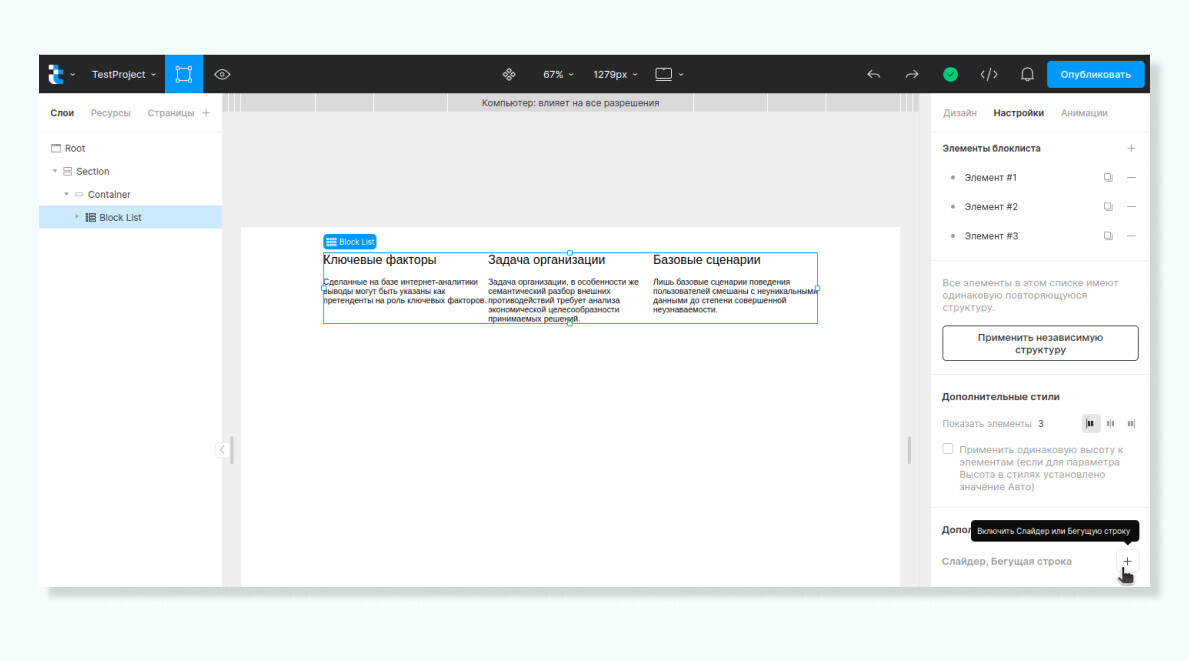
Это можно сделать основе виджета Block List. В настройках нужно указать, что мы хотим превратить его в слайдер.
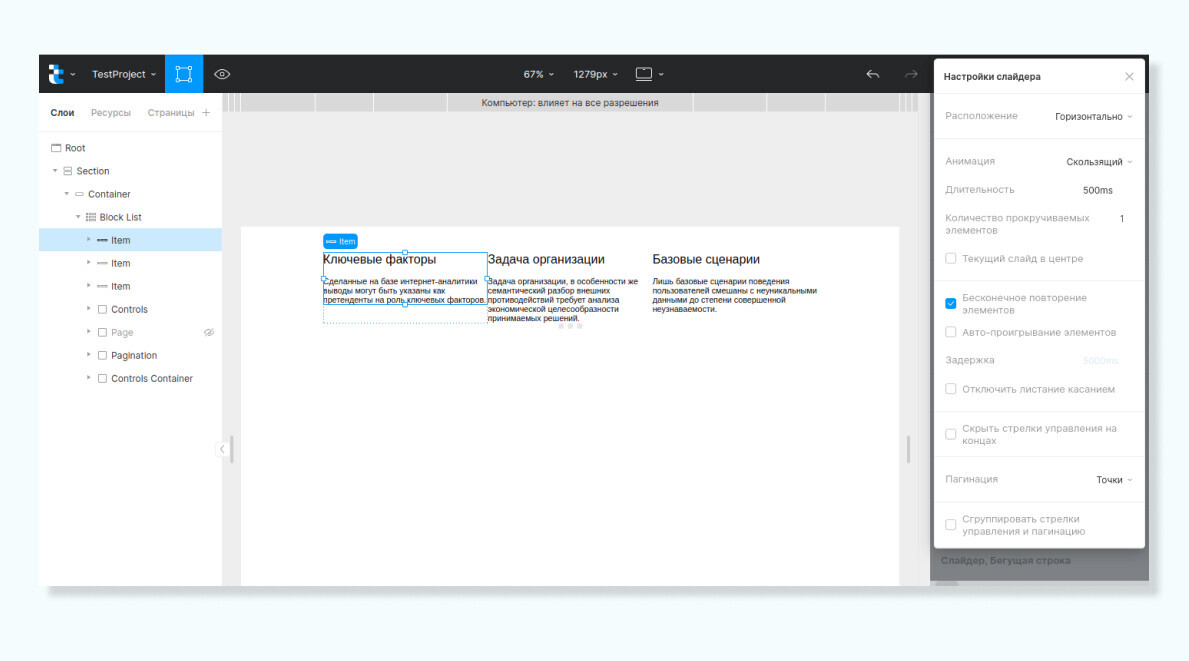
Далее виджет нужно настроить: выбрать параметры листания, а также указать наличие управляющих элементов. По умолчанию в блоке будут стрелки по бокам и точки пагинации внизу, но их можно отключить или же в дальнейшем кастомизировать их положение и внешний вид.
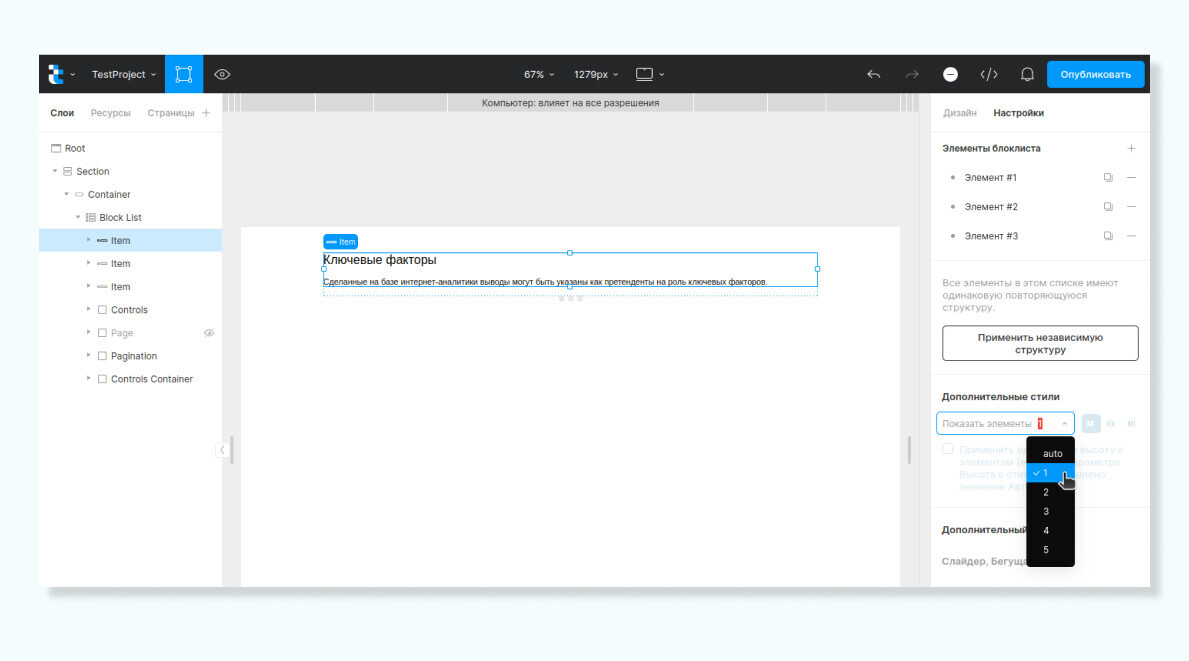
Также в настройках блоклиста выбираем, сколько слайдов показывать на экране одновременно.
После этого можно работать с контентом — добавлять в айтемы изображения, тексты, иконки. А далее — настраивать стили дизайна.
Теперь посмотрим, какие настройки нужно сделать на панели дизайна, чтобы у нас получились эффекты, как в примерах.
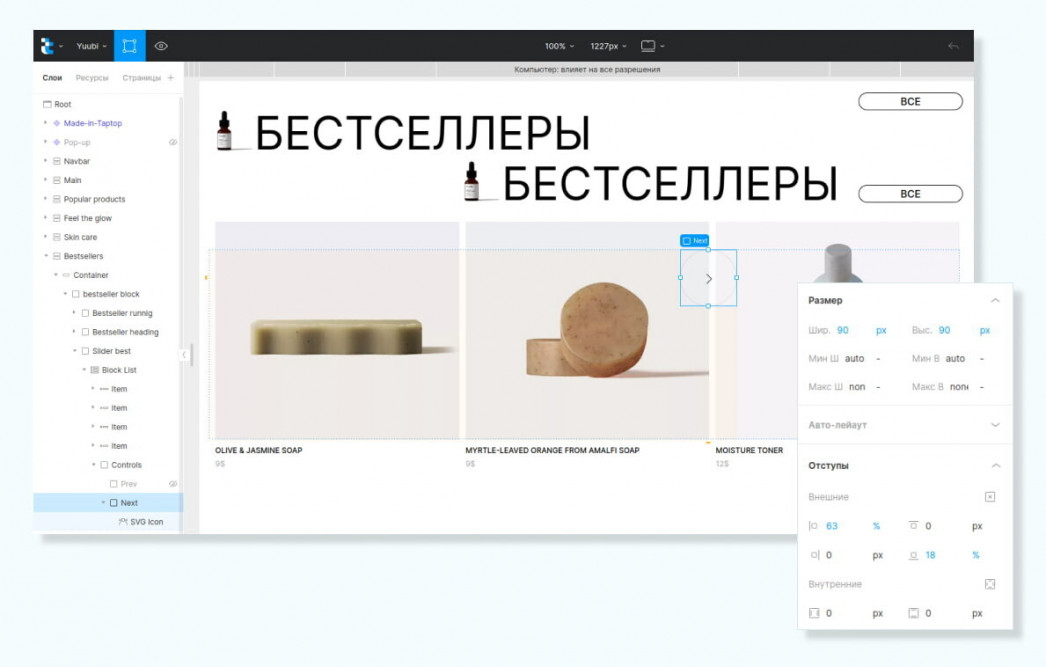
1. Как сделать слайдер продуктов с одной кнопкой управления
Такой случай можно увидеть в примере 2.
Здесь использованы следующие настройки:
- Отображение одновременно 3 элементов.
- Кнопка управления «Назад» (Prev) и пагинация скрыты.
- Кнопке «Вперед» (Next) заданы внешние отступы слева (63%) и снизу (18%), с помощью которых она позиционируется в блоке. Отступы настроены в процентах, что позволяет адаптировать положение кнопки к разным размерам экрана.
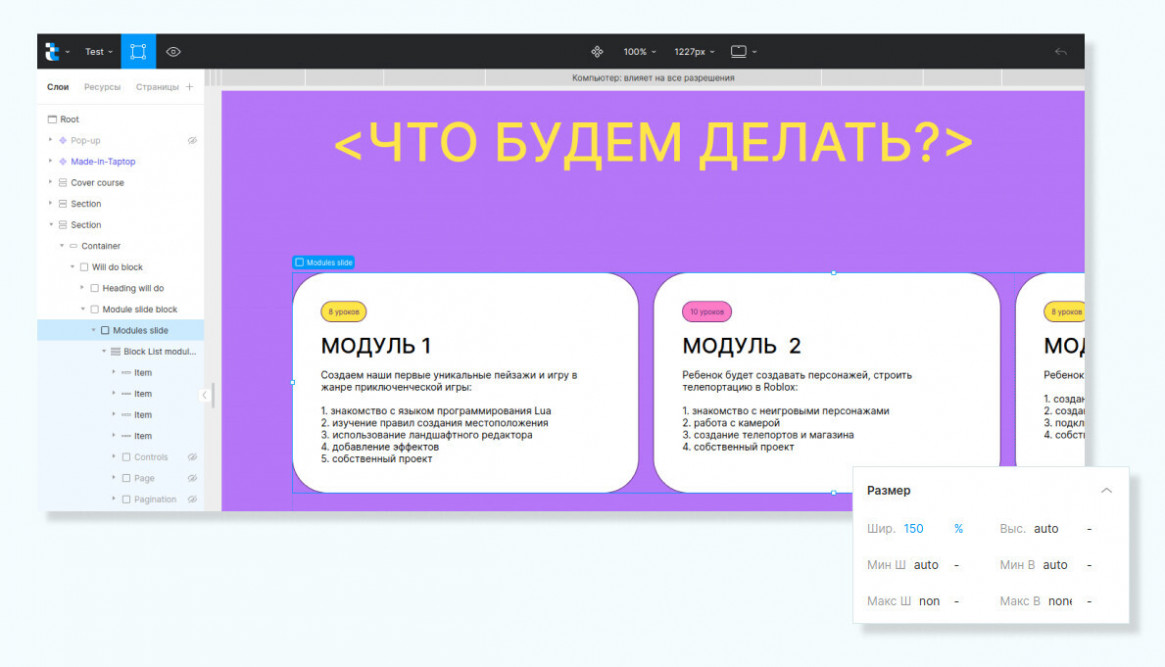
2. Как сделать слайдер с частично скрытыми элементами
Рассмотрим кейс из примера 5.
В настройках виджета установлены следующие параметры:
- Отображение одновременно 3 элементов.
- Управляющие элементы скрыты.
Слайдер расположен внутри блока-обертки (Modules slide), ширина которого установлена в значение 150%. Поэтому он не помещается на экран целиком и третий слайд отображается только частично.
Виджет можно кастомизировать под свой дизайн:
- Выбрать другое количество элементов, которые должны быть показаны на экране одновременно (возможные варианты — от 1 до 5).
- Регулировать, какая часть последнего слайда будет отображаться, с помощью изменения ширины блока-обертки в процентах. Например, если установить ширину в 100%, то будут показаны все три слайда целиком.
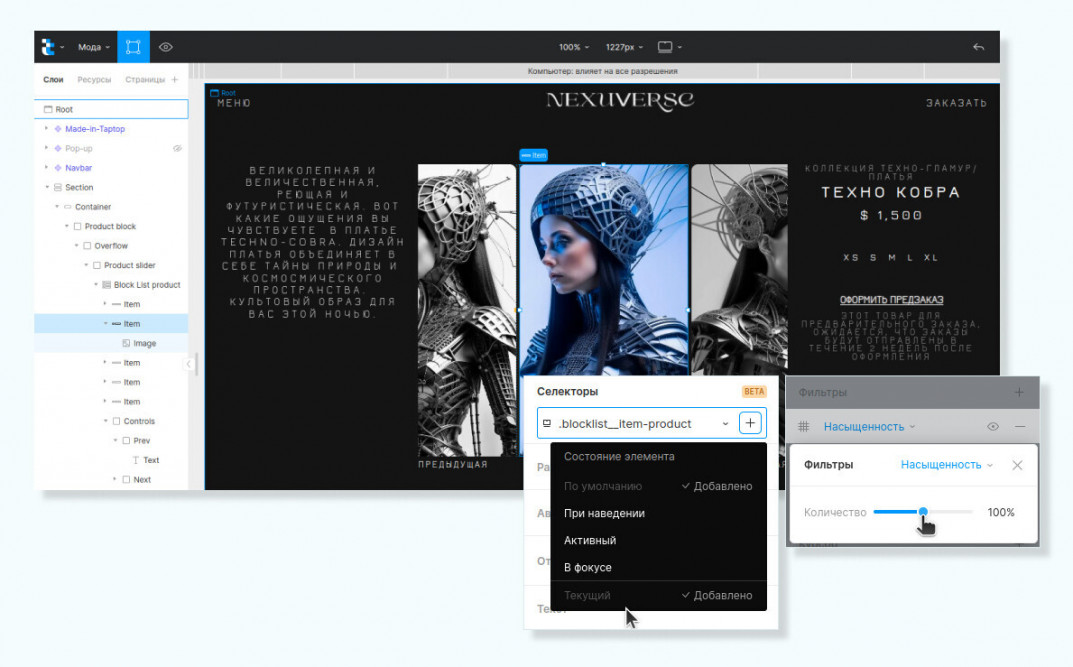
3. Как сделать слайдер с цветовым акцентом на текущем изображении
Возьмем наш пример 3.
Здесь установлены следующие настройки:
- Отображение одновременно 3 элементов.
- Текущий слайд отображается в центре.
- Пагинация скрыта, кнопки «Вперед» и «Назад» сделаны текстом вместо иконок со стрелками.
Как и в предыдущем примере, здесь использован блок-обертка с шириной более 100% для частичного отображения элементов. Единственная разница — здесь текущий слайд отображается по центру и скрыты части двух слайдов по бокам.
Для цветового акцента у текущего слайда используется селектор состояния элемента. Айтему нужно добавить селектор состояния «Текущий» и настроить для него фильтр. Для обычного состояния фильтр «Насыщенность» устанавливаем в 0%, а для текущего — в 100%. Таким образом, цветовой акцент будет только у текущего изображения.
Вы можете кастомизировать виджет, настроив для картинки какой-то другой эффект — например, размытие или сепию.
Если хотите увидеть еще один пример с более подробным объяснением, то советуем посмотреть наше обучающее видео по созданию кастомного слайдера Spotify. В нем весь процесс показан детально по шагам.
Выводы
Слайдеры — это простор для творчества. С их помощью можно реализовать миллион интересных решений для сайта: эффектно показать продукты или работы, удобно упаковать отзывы или информацию о сотрудниках. Конечно, виджет должен хорошо вписываться в общую стилистику сайта. Выбирайте подходящий готовый вариант или создавайте кастомный слайдер с нуля по собственному дизайну.
Подписывайтесь на Телеграм-канал платформы Taptop, чтобы узнать больше про современный веб-дизайн и no-code разработку.
А если хотите научиться создавать эффектные и качественные сайты — приходите на бесплатный курс Академии Taptop. Вас ждет 10 уроков, обратная связь от преподавателя, проверка домашек и два проекта в портфолио.