Долгая загрузка — это стоп-фактор, мешающий продвижению сайта в Google. Поисковик знает, что пользователи не любят ждать, и понижает в выдаче медленные веб-страницы. Расскажем, от чего зависит производительность и как ее проверить в сервисе Google PageSpeed Insights. А еще разберемся, как ускорить загрузку сайта, чтобы он смог попасть в топ поиска.
Какие параметры проверяет Google PageSpeed Insights
Google PageSpeed Insights — инструмент, который оценивает производительность сайта. Он анализирует, как быстро загружаются разные элементы страницы, находит проблемные места и рекомендует, что можно улучшить.
Сервис оценивает следующие показатели:
- First Contentful Paint (FCP) — время, за которое страница начинает отображать контент.
Хорошо: менее 1,8 сек, плохо: более 3 сек. - Largest Contentful Paint (LCP) — время, за которое полностью отрисовывается самое крупное изображение или текстовый блок.
Хорошо: менее 2,5 сек, плохо: более 4 сек. - Total Blocking Time (TBT) — общее время, за которое страница полностью загрузится.
Хорошо: менее 300 мс, плохо: более 600 мс. - Cumulative Layout Shift (CLS) — определяет, насколько элементы на странице смещаются в процессе загрузки. Показывает визуальную стабильность веб-страницы.
Хорошо: менее 0,1 сек, плохо: более 0,25 сек. - Speed Index (SI) — индекс скорости загрузки. Показывает, как быстро на странице появляется контент.
Хорошо: менее 3,4 сек, плохо: более 5,8 сек.
Для Google важна быстрая загрузка страниц не только на компьютерах, но и на мобильных устройствах. Поэтому сервис анализирует работу в обоих режимах и по каждому выдает отдельные оценки и рекомендации.
Обобщая полученные показатели, Google PageSpeed Insights рассчитывает общий балл производительности:
- 0–49 баллов — красная зона — загрузка критически медленная.
- 50–89 баллов — оранжевая зона — средние показатели скорости работы.
- 90–100 баллов — зеленая зона — быстрая загрузка.
Идеально, если ваш сайт находится в зеленой зоне, т.е. имеет оптимальные показатели производительности. Страницы, которые попали в красную зону, будет практически невозможно продвинуть на высокие позиции в Google.
От чего зависит производительность сайта
Основные факторы:
- Количество и размер контента — сколько на странице изображений, видео, интерактивных элементов и какой у них вес.
- Оптимальность кода — эффективно работающий код, отсутствие лишних элементов в верстке и неиспользуемого JavaScript.
- Качество хостинга — технические возможности сервера.
Таким образом, производительность сайта очень сильно зависит от того, где и как он сверстан.
Чтобы показать это на примере, мы провели эксперимент — собрали один и тот же лендинг на двух конструкторах:
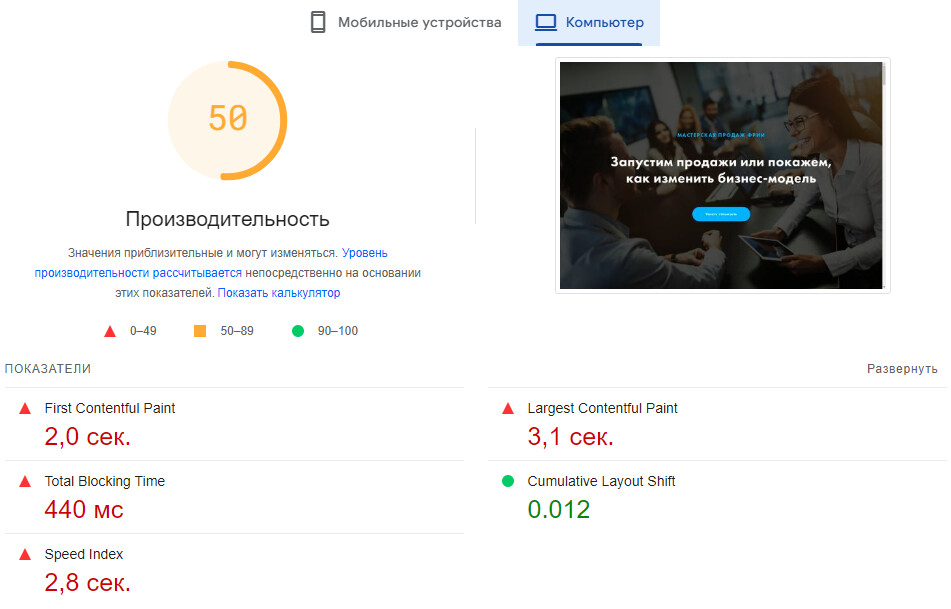
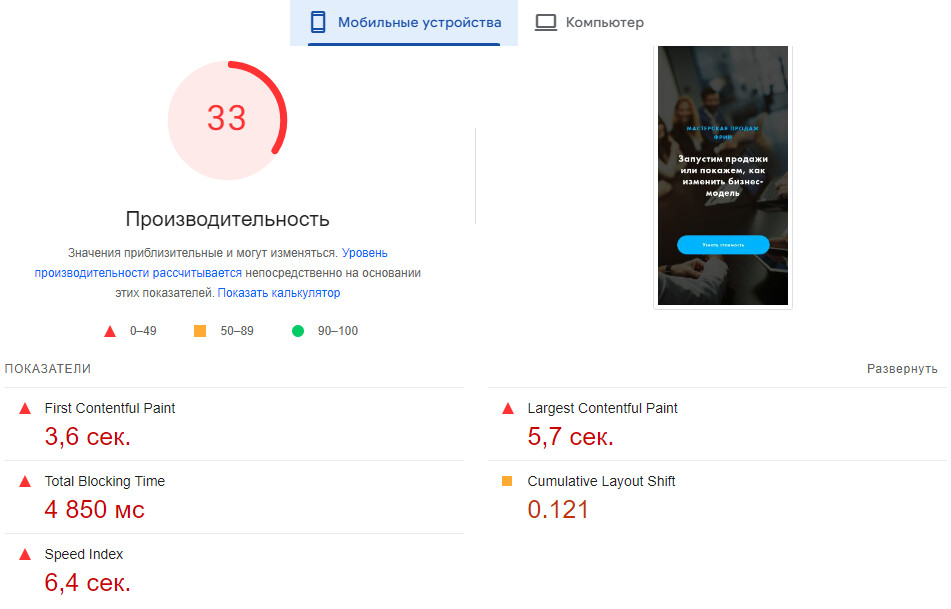
- на Tilda — лендинг https://launchsales.iidf.ru
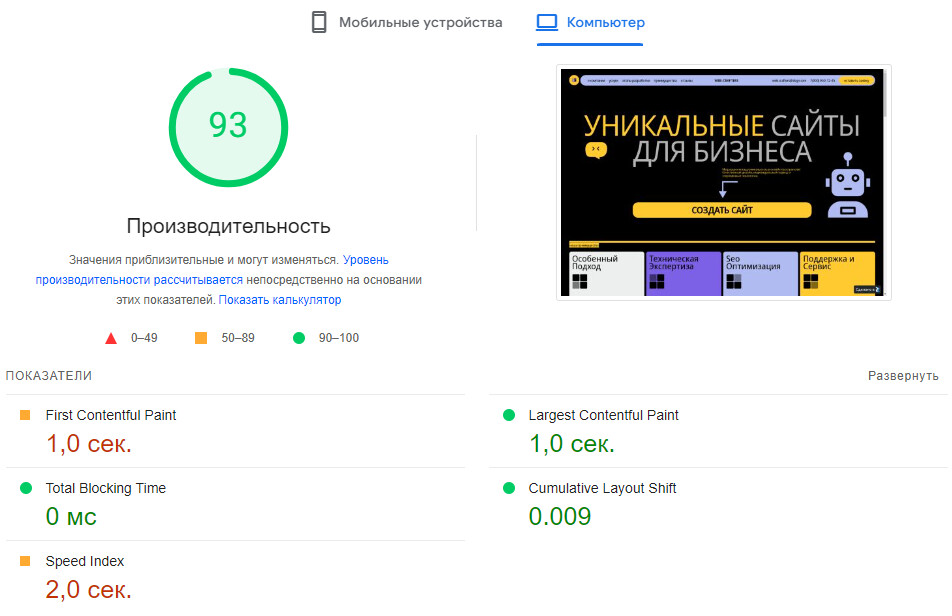
- на Taptop — лендинг https://launchsales.taptop.site
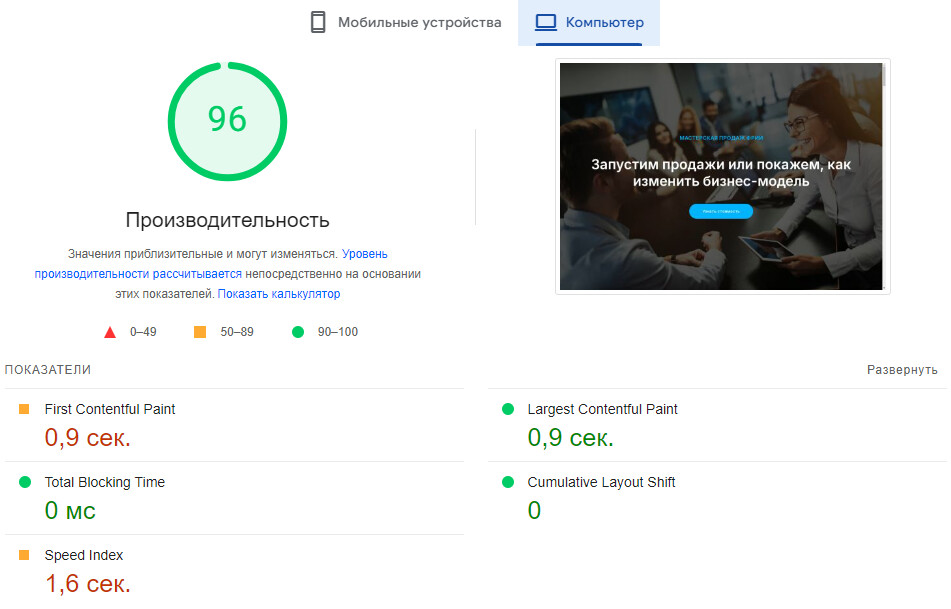
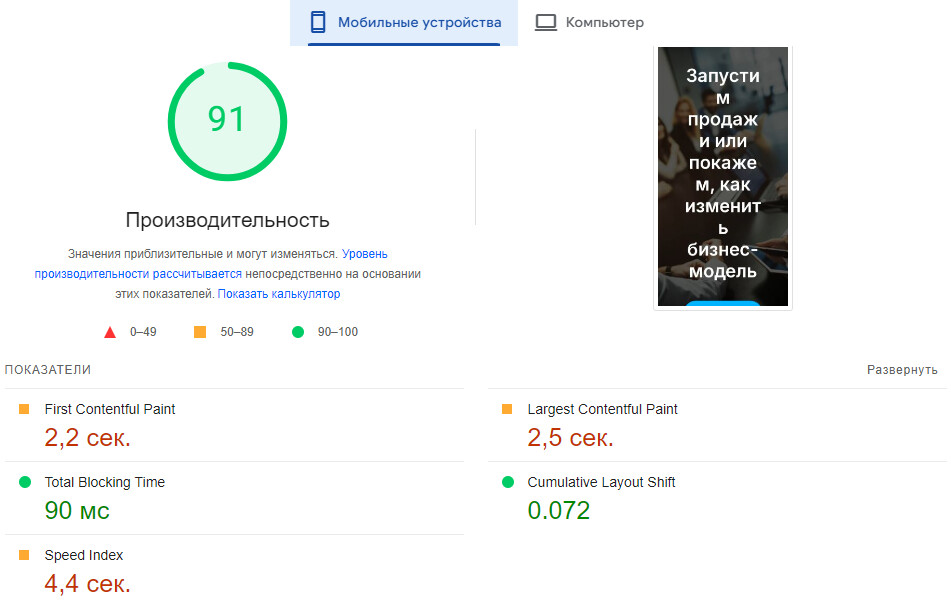
Вот какие результаты Google PageSpeed у нас получились:
Лендинг на Tilda попал в оранжевую зону на компьютере (50 баллов) и в красную — на мобильных устройствах (всего 33 балла). Лендинг на Taptop оказался в зеленой зоне — 96 баллов на компьютере и 91 — на мобильных устройствах.
Вывод: Сайты, созданные на разных конструкторах, очень сильно отличаются по производительности — даже если количество блоков и контента у них одинаковое.
Почему получились такие разные показатели? В чем причина медленной загрузки лендинга на Tilda? Чтобы в этом разобраться, посмотрим на данные диагностики Google PageSpeed Insights.
Диагностика Google PageSpeed: почему сайт медленно загружается
Оценив производительность веб-ресурса, сервис выдает список проблем и рекомендаций по их устранению. Самые серьезные недостатки помечаются красными и оранжевыми метками. С этими категориями нужно работать в первую очередь.
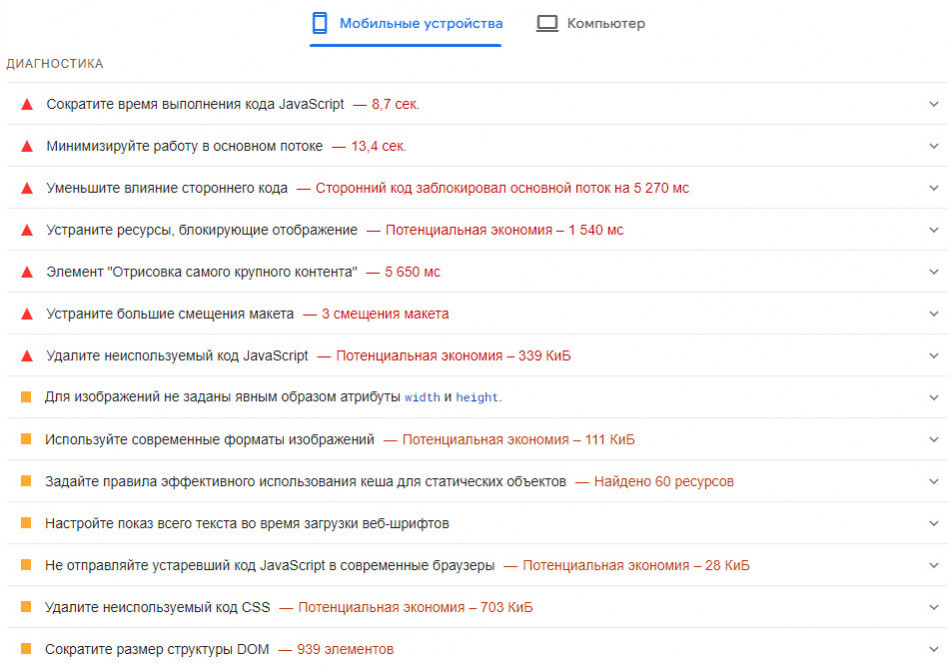
Посмотрим, какие проблемы обнаружились у лендинга на Tilda:
Из списка рекомендаций видно, что самые критичные проблемы связаны с неоптимизированным кодом и неэффективным процессом загрузки:
- Неоптимальный и устаревший код: избыточный JavaScript и CSS, а также слишком большая структура DOM замедляют работу.
- Блокировка сторонним кодом: внешние ресурсы и второстепенные скрипты препятствуют быстрой работе.
- Задержка при загрузке контента: большие размеры файлов, устаревшие форматы изображений.
- Большие смещения макета: проблемы с отображением при загрузке контента.
- Неэффективное кеширование: недостаточное или неправильное использование кеша увеличивает время загрузки.
Давайте разберемся, как справиться с этими проблемами и улучшить показатели производительности в соответствии с рекомендациями Google PageSpeed Insights.
Как ускорить загрузку сайта и повысить балл Google PageSpeed
Рекомендации сервиса сводятся к трем основным направлениям:
1. Оптимизация контента
Для быстрой загрузки рекомендуется уменьшить размер изображений и использовать современные форматы.
Сжать картинки или перевести их в подходящий для веба формат помогут специальные сервисы. При работе в Taptop можно обойтись без них, т.к. платформа автоматически конвертирует изображения в самый оптимальный для веб-страниц формат — WebP.
2. Оптимизация структуры сайта
Чтобы код был меньше по размеру и работал быстрее, рекомендуется уменьшить количество элементов в структуре DOM. Можно ли это сделать в конструкторах сайтов?
На Тильде вы не можете сами управлять версткой — поэтому не получится изменить структуру DOM, сохранив дизайн страницы. Тильда полностью берет на себя перевод вашего дизайна в код, при этом часто используя много дополнительных оберток для элементов. Из-за этого получается громоздкая структура, и страница загружается медленнее.
На платформе Taptop вы сами выстраиваете иерархию и вложенность элементов, как это делал бы профессиональный верстальщик — только без написания кода. Верстка — под вашим контролем, поэтому код получается более короткий и чистый, а значит работает эффективнее.
3. Оптимизация кода
Чтобы не было длительного ожидания при загрузке, рекомендуется использовать кеширование. Также очень важно, чтобы в проекте не было лишнего CSS и JavaScript-кода, который не используется в проекте. Кроме того, для хорошей оценки Google PageSpeed важно, чтобы код не был устаревшим, а базировался на современных версиях программ.
Как мы видим из результатов теста, у лендинга на Тильде есть устаревший код, а также неиспользуемый CSS и JavaScript. У платформы Taptop такой проблемы нет — это молодой и модерновый конструктор, который использует новые технологии и лучшие практики веб-разработки. Поэтому сайты получаются быстрыми и современными.
Как создавать сайты с высокой производительностью
Думать о производительности веб-ресурса нужно уже на этапе его проектирования и разработки.
Несколько советов:
- не перегружайте проект большим количеством графики, видео и сложных анимаций;
- оптимизируйте изображения;
- выбирайте современные инструменты для создания сайта;
- делайте анализ производительности в Google PageSpeed Insights и следуйте его рекомендациям по оптимизации.
Подписывайтесь на Телеграм-канал платформы Taptop, чтобы узнать больше про современный веб-дизайн и no-code разработку.
А если хотите научиться создавать быстрые и качественные сайты — приходите на бесплатный курс Академии Taptop. Вас ждет 10 уроков, обратная связь от преподавателя, проверка домашек и два проекта в портфолио.