Привет! Я — Александр Золотухин, продуктовый дизайнер. В этом кейсе расскажу, как спроектировал страницу услуги агентства: текст, дизайн, UX/UI, JTBD.
Клиент и проблема
Алиот — digital-агентство, помогает крупному бизнесу внедрять маркетинговые инструменты. Новая услуга — запуск и развитие партнёрских программ.
Для продвижения новой услуги нужна продуктовая страница — лендинг, который расскажет о продукте, его преимуществах для бизнеса и побудит клиентов к первому контакту.
Задачи
- Продумать всю смысловую часть: добыть информацию и создать цельный образ услуги / продукта
- Доходчиво рассказать о продукте предпринимателям: что это, для кого, почему это выгодно, — и подвести клиента к диалогу
- Создать дизайн с учётом текущего позиционирования агентства. Ключевые теги: IT, технологичность, диджитал, сайт на тёмном фоне
Результат
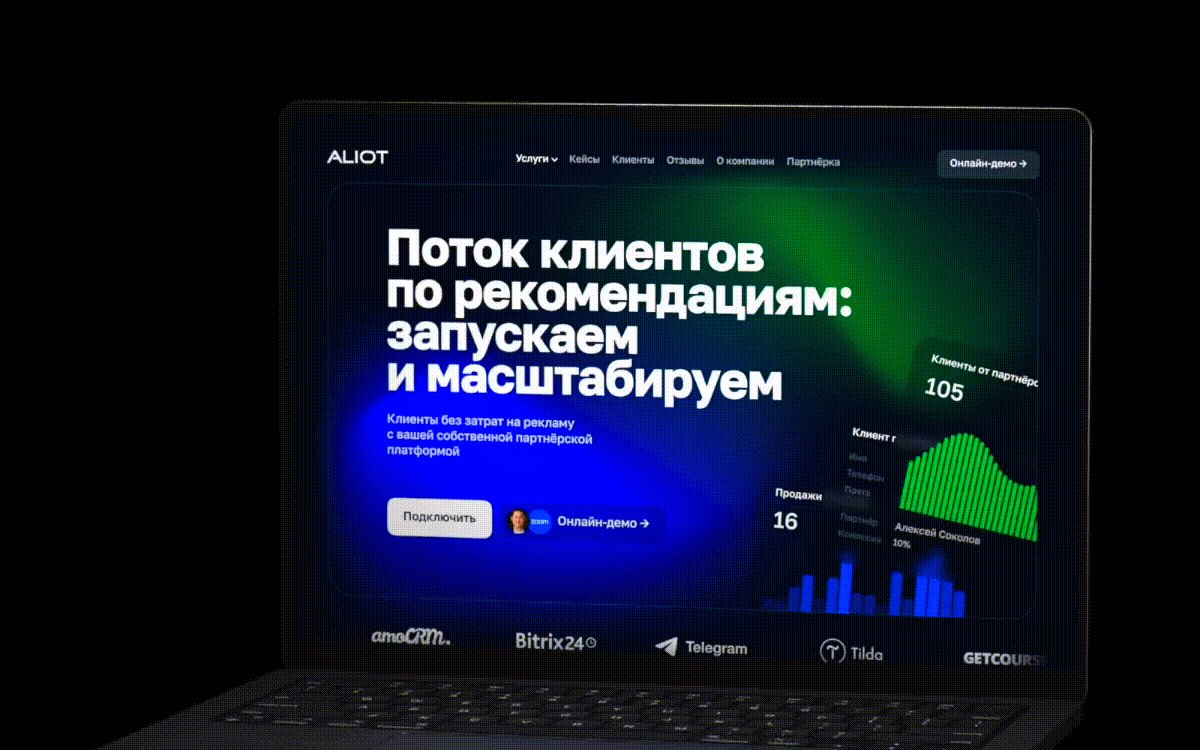
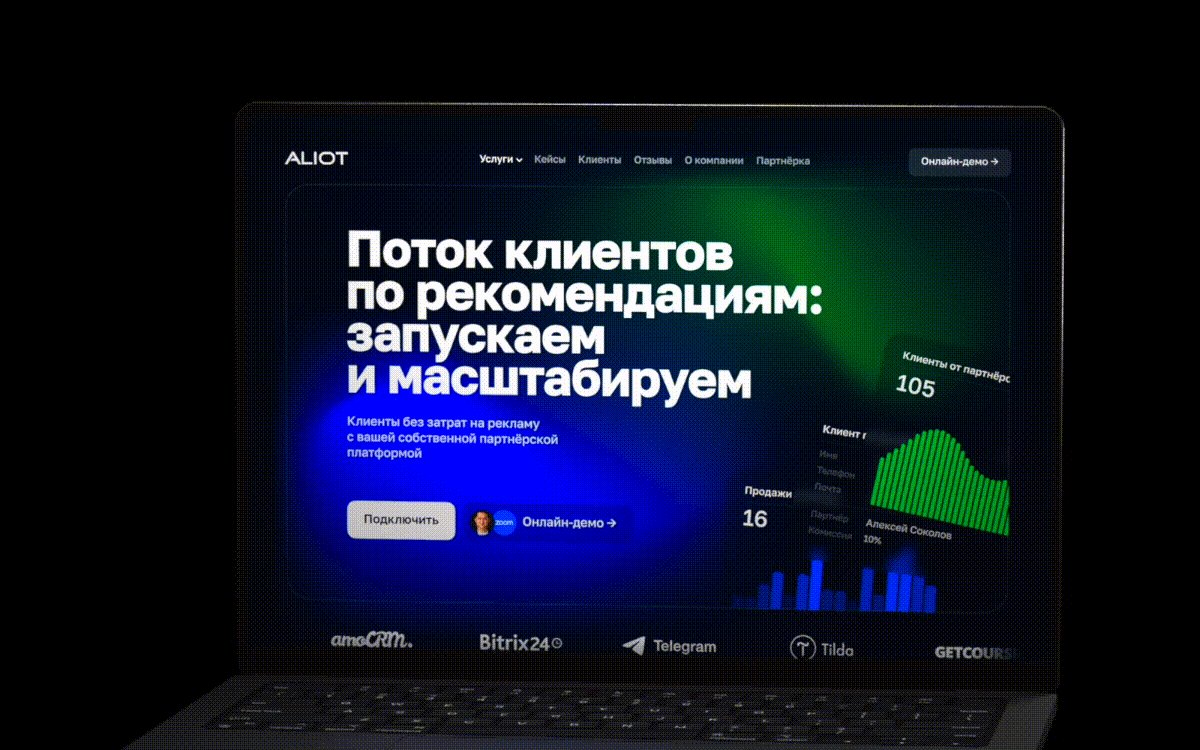
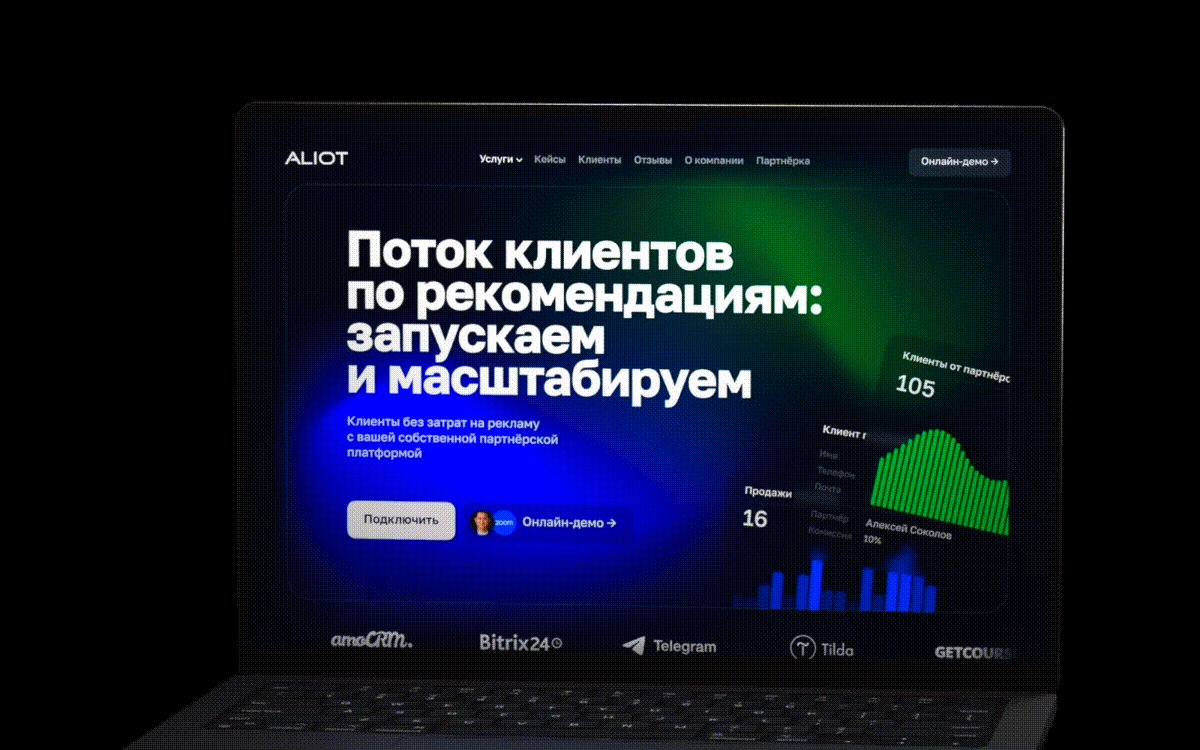
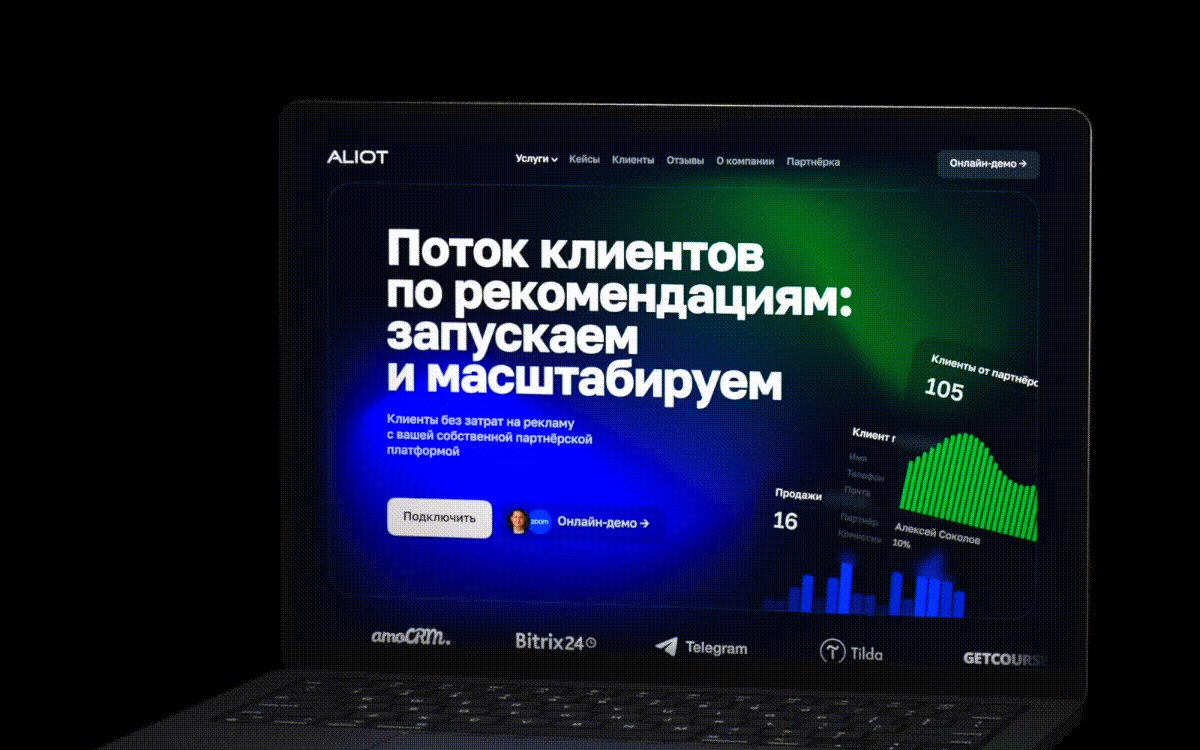
Продуктовая страница, переданная в разработку. С готовым текстом, иллюстрациями и, разумеется, с адаптивным дизайном для телефонов
Видео, как проект выглядит «от и до», можно найти в кейсе на моём сайте.
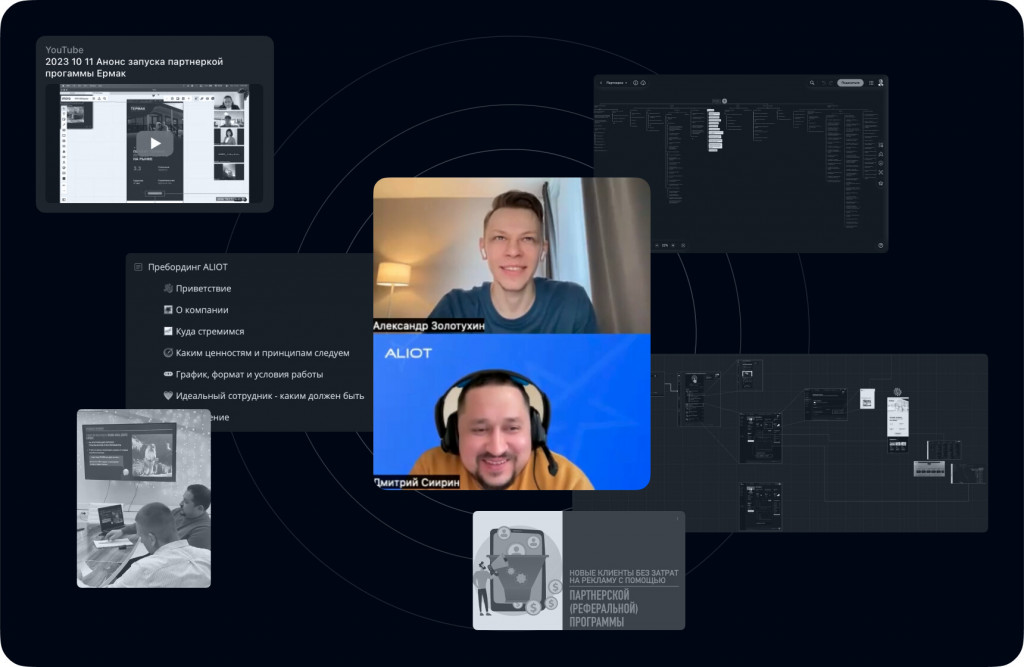
Провели насыщенное интервью
Изучили огромную пачку файлов: видео-записи встреч с клиентами, майнд-карты, презентации, сайты-примеры и антипримеры
Помимо стандартных вопросов про цели сайта и клиентов, выяснили как устроены продажи и на чём сделать акцент:
- Зачем клиенту нанимать агентство? Почему не подключить нужные платформы самостоятельно?
- Как показать экспертизу без кейсов, ведь услуга совсем новая?
- Что с юридическими моментами: выплаты комиссий партнёрам, договоры, акты, бухгалтерия?
- Какие артефакты сможем показать?
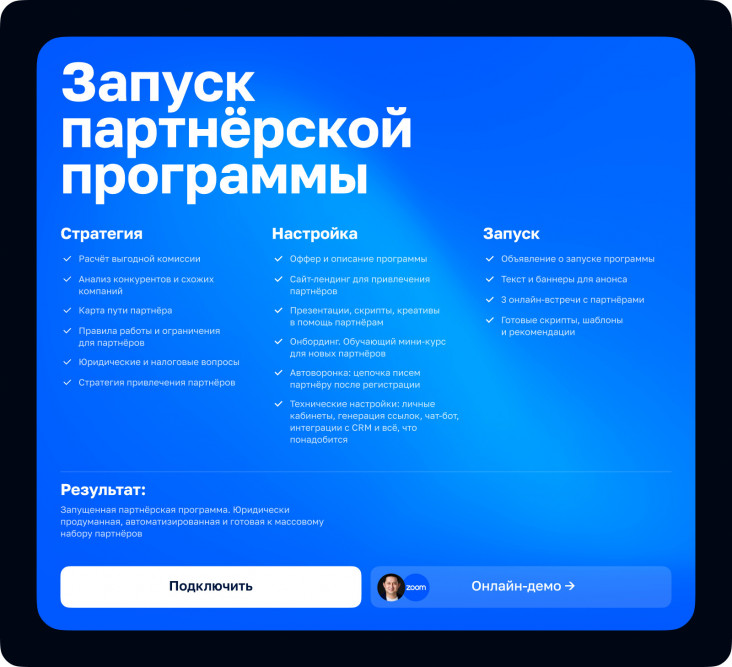
Продажи в агентстве происходят на онлайн-встречах, поэтому цель нашей страницы — подвести клиента к этой встрече. Вместо призывов «купить» мы выбрали формулировки «подключить платформу» и «запись на онлайн-демонстрацию».
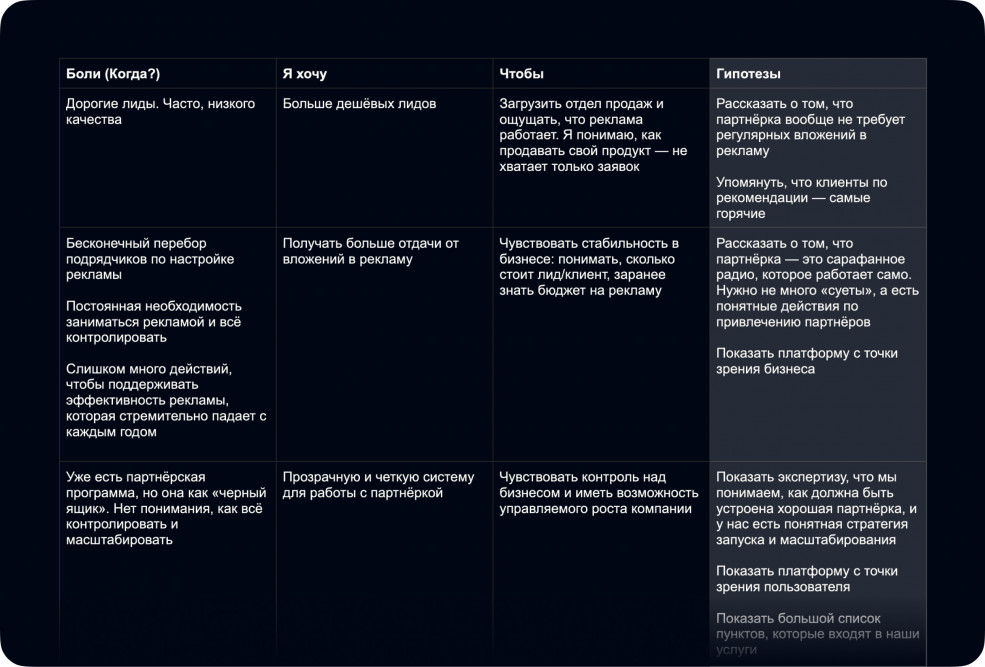
Job Stories
Собрали все боли клиентов в табличку «Jobs to be Done». Сформировали гипотезы, как закрыть эти боли и о чём писать на сайте
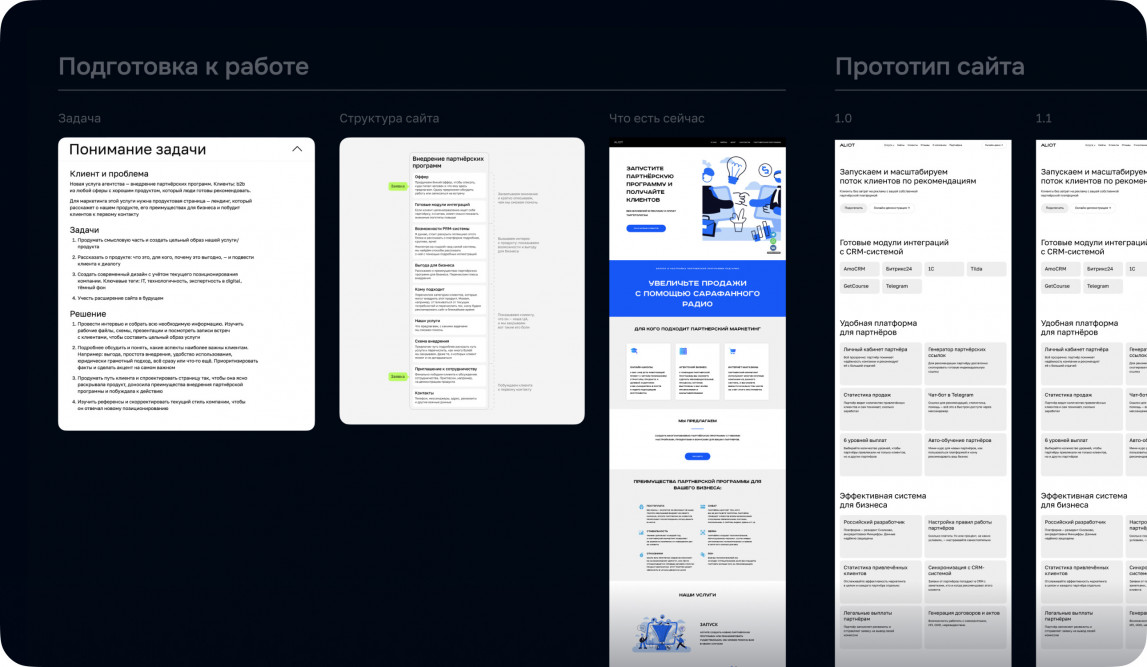
Текстовый прототип
Структуру сайта мы утвердили ещё на этапе КП. А в прототипе собрали все нужные факты и согласовали текстовые формулировки.
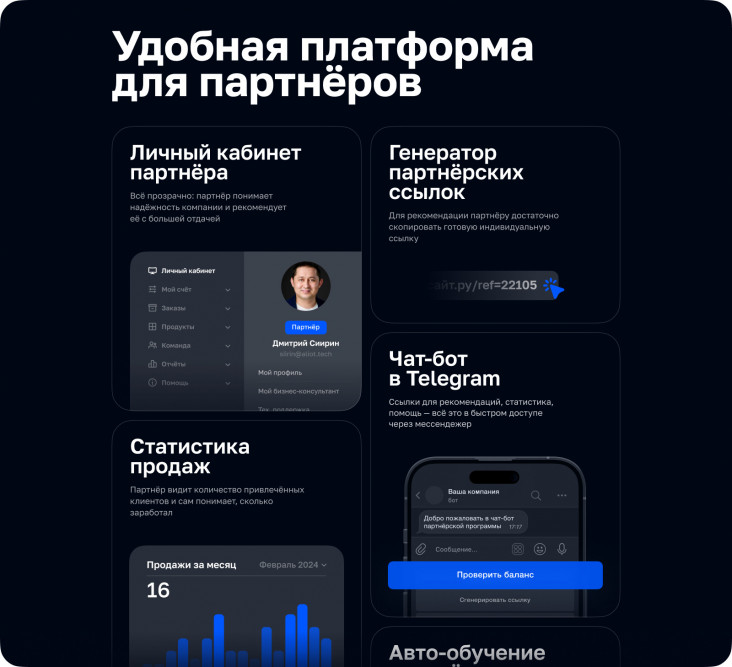
Про саму платформу хотелось рассказать много всего, поэтому чтобы не создавать огромный список, мы разделили факты на 2 раздела: для партнёров и для бизнеса
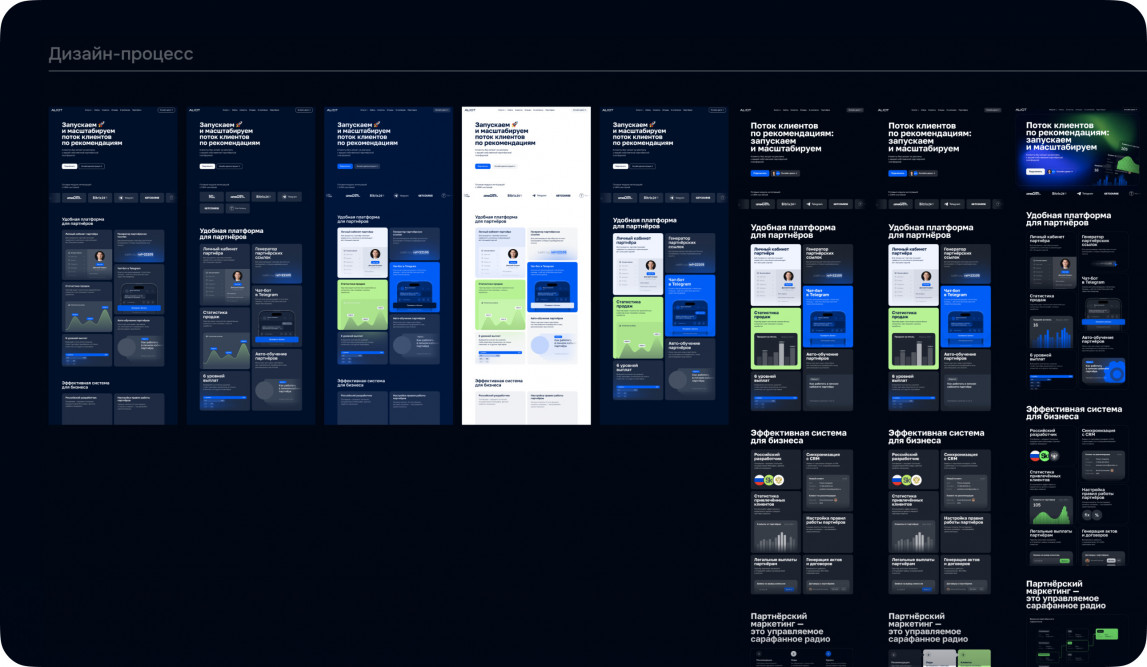
Дизайн — шаг за шагом
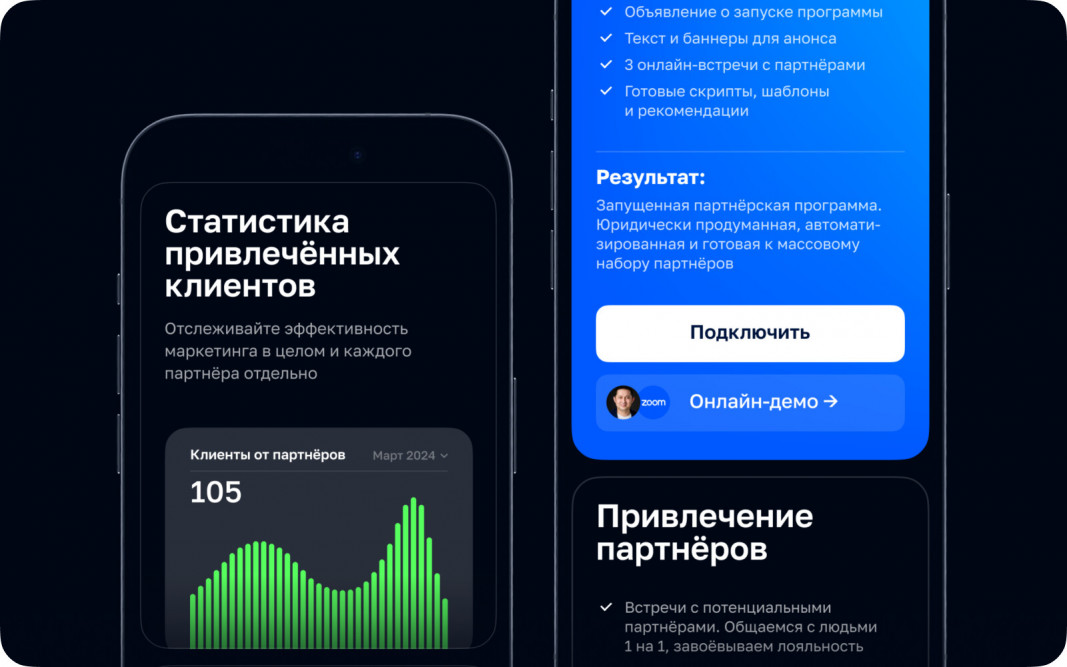
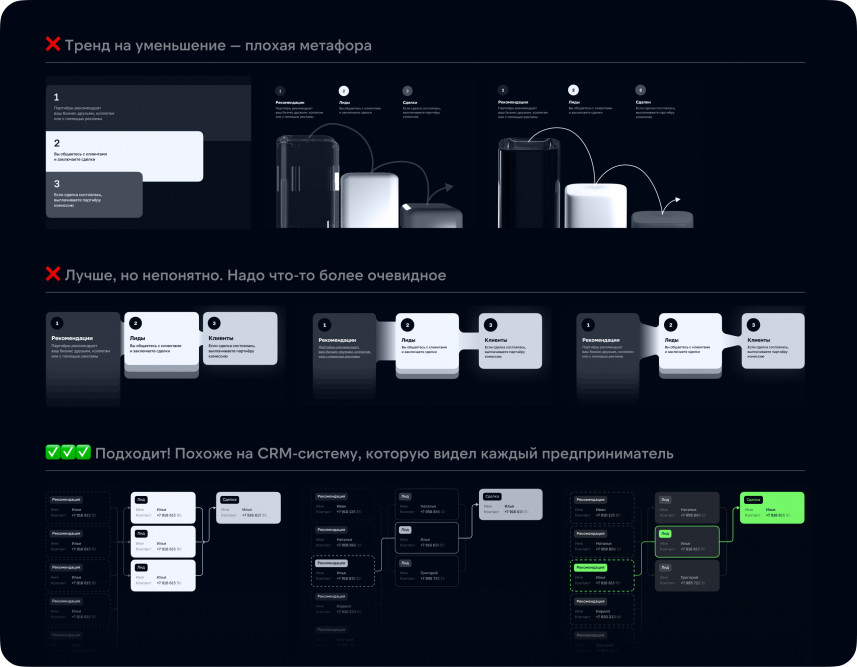
Почти все конкуренты — с безжизненными иллюстрациями в духе «летающих стрелочек». Мы ушли от абстракций и наглядно показали интерфейс: с цифрами, графиками, именами и аватарками.
Основа дизайна — кусочки интерфейса, которые мы нарисовали с нуля, а не взяли «настоящие» скриншоты. Это помогло нагляднее проиллюстрировать каждый факт, а в будущем не придётся обновлять устаревшие скриншоты
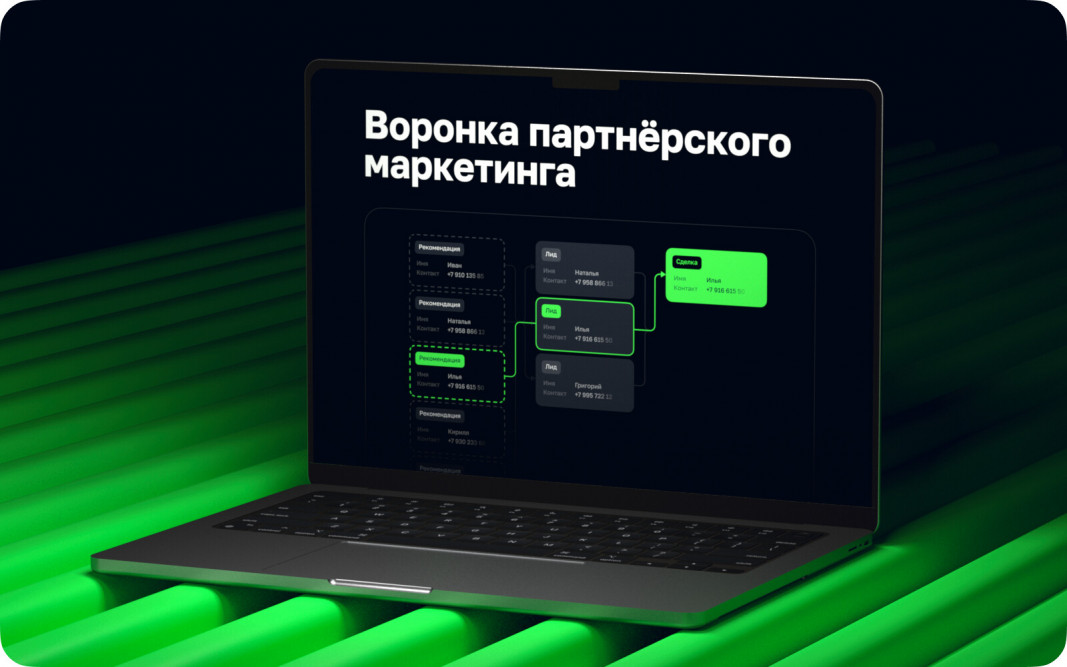
Целевая аудитория — бизнес и предприниматели, поэтому мы постарались подбирать метафоры в этом духе. Например, наглядная схема «воронки» в виде канбан-доски:
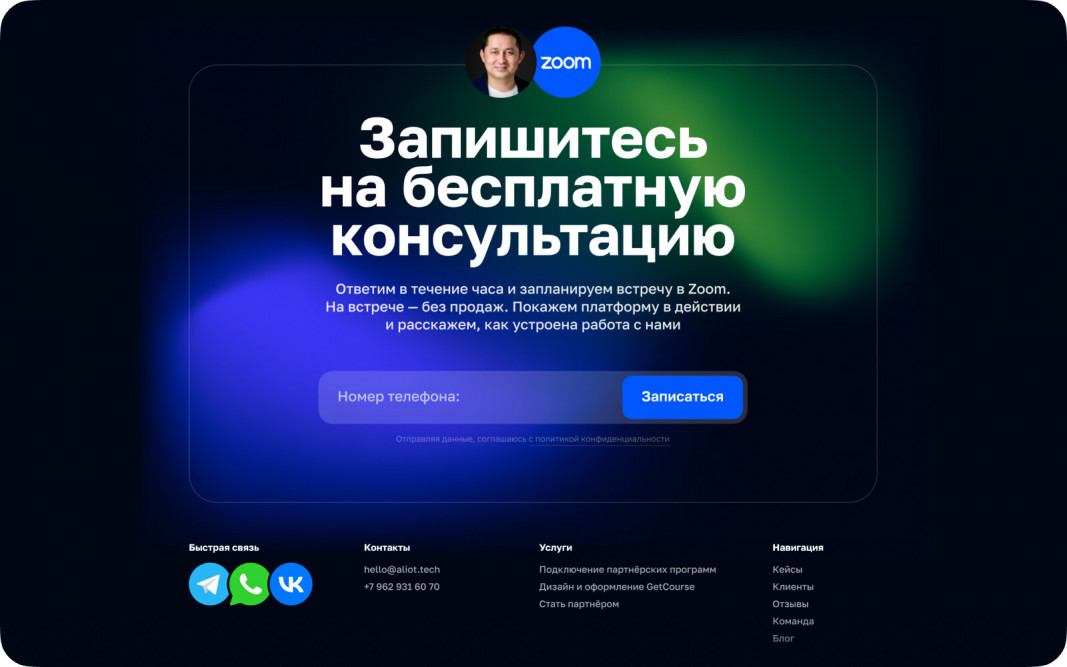
Сайт завершается формой записи на консультацию / онлайн-демо. Приглашаем клиента пообщаться в корпоративном тоне агентства: «На встрече - без продаж. Покажем платформу в действии и расскажем, как устроена работа с нами».
Со слов клиента, CEO «Алиот», мы сконвертировали сотни часов работы в смыслы на нескольких страницах. И сделали особенный сайт, потому что «списать» было не у кого. Кайф!
Насколько я знаю, агентство пока не запустило эту услугу. Может, пока другие приоритеты.
Но этот кейс не про то, какая классная компания. Этот кейс про меня и мои навыки: собрать по крупицам имеющиеся ресурсы и превратить это в классный продукт
Сделано за 1 месяц
Если вам близок мой подход, приходите в Телеграм. Делюсь нюансами, как создаются подобные проекты, пишу о работе с клиентами и всё такое: