По делу и профессионально о трендовых стилях 24г. С моими примерами и подробным пояснением. Какие стили рекомендовать заказчикам, чтобы не остаться за бортом. И даже писала не нейросеть.
Скажу сразу, речь пойдет о трендовых стилях. Какой-либо брутализм, где скрепка из Экселя 2003 года люто охотится за пакманом - рассматривать не буду, поскольку это старо как мир и подойдет не всем. Хотя иногда это бывает красиво и очень даже уместно.
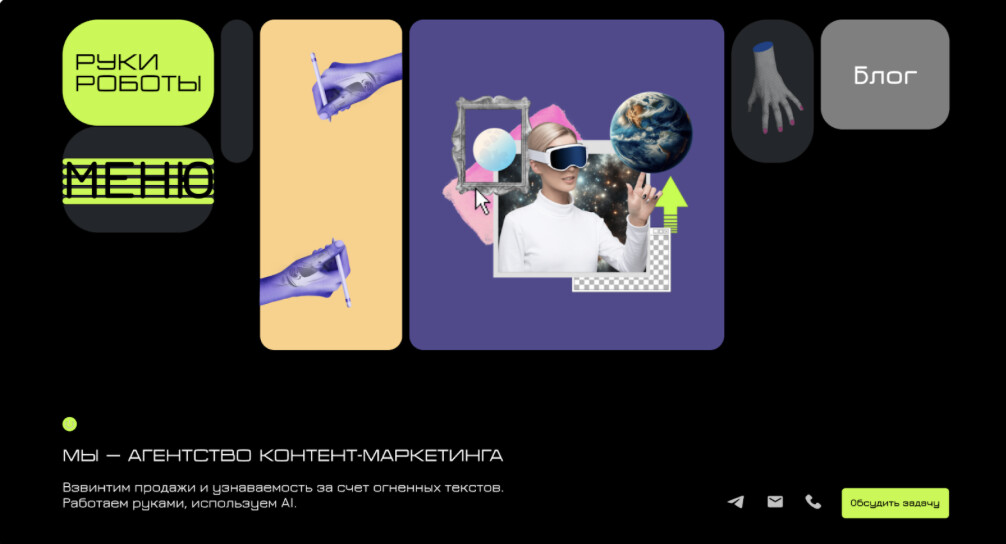
В ряде своих работ я предлагаю сразу несколько вариантов стилей для первого экрана сайта, особенно если заказчик согласен оплатить весь этот праздник. В этой статье - показываю варианты на примере дизайна для контент-агентства “Руки роботы” в дополнение к вариантам “из интернетов”.
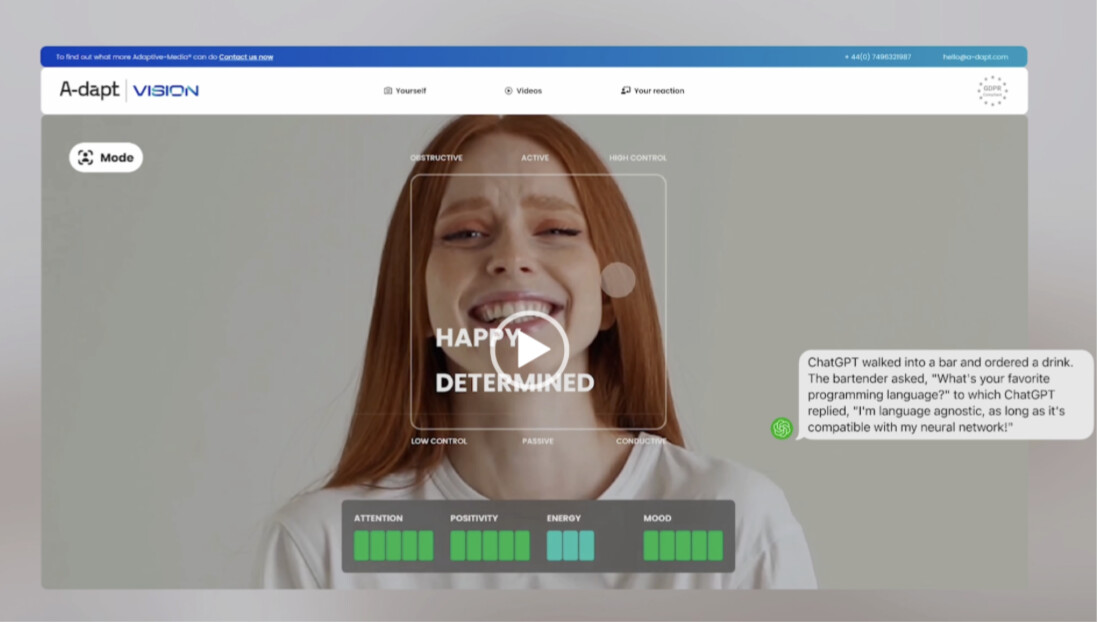
Источник: A-dapttraining
Сайт, подготовленный нейросетями или использующий нейросети (AI-Generated Content and Imagery)
Нейросеть пока не заменила меня, но уже с легкостью заменяет иллюстратора. Сидим пару дней в нейросетях, собираем картинки, чуть-чуть оформляем. Вуаля - дизайн готов. Стилем это можно назвать тогда, когда пользователь явственно видит, что контент подготовлен нейросетями. Это уровень “лайт”.
Уровень “про” - это когда нейросети встроены в сайт таким образом, что реально помогают пользователю закрыть запрос. Это может быть:
- Видеочат с нейросетью, которая не хуже живого куска мяса отвечает на запрос
- Панель поиска, в которую можно ввести запрос и получить исчерпывающий ответ: что, почем, когда сделают
- Нейросеть, которая что-то делает. Например, закидываешь ей план помещения, стиль и в ответ получаешь расстановку мебели, базовый дизайн-проект и КП на подробный дизайн человеком.
Минус уровня “про” - “дораха”. И смысл есть далеко не всегда .
Почему этот стиль на первом месте? Потому что хайп на него велик, а что из него останется спустя 10 лет - решит только время. Одно можно сказать точно: сайты постепенно переходят из состояния статики и “обратитесь по телефону” в динамику и быстрый ответ на запрос.
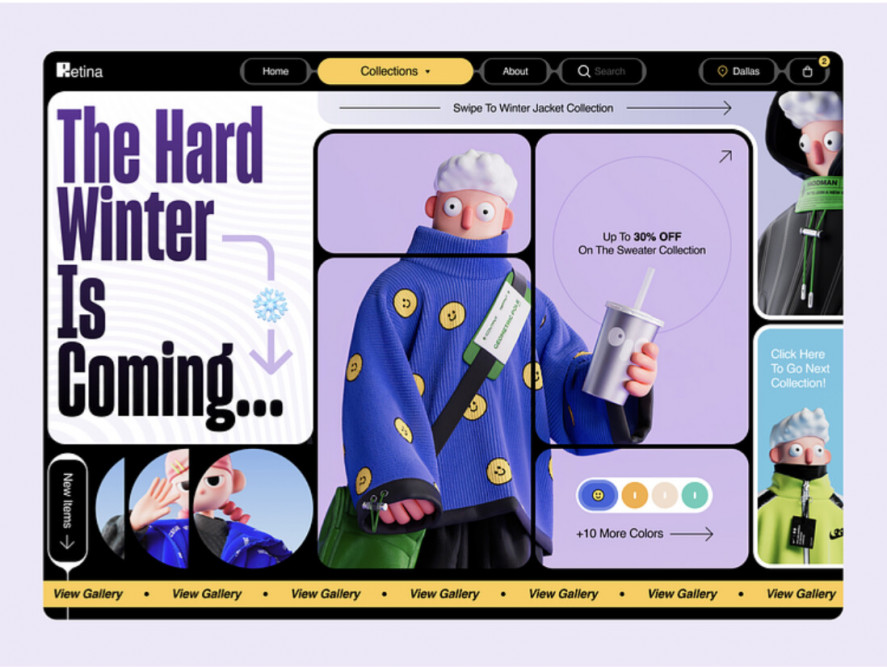
Источник: Dribble
Зумер-стайл (Gen Z style)
Представьте себе поколение людей, которые выросли с телефоном вместо правой руки. На котором каждые 10 секунд меняется картинка. Представили? Нет? Ладно, понимаю, это просто невозможно, нужно самому быть таким, чтобы это понять.
И вот этим самым людям надо как-то продавать, потому что именно в их руках уже сконцентрирована большая денежная масса. И компании, которые обратили внимание на поколение Z или выпустили для них отдельные продукты - конкретно так в плюсе.
Что использовать?
- Видео, анимации как способ донести контент
- Интерактивные сервисы, зумеры не любят ждать
- Модную, современную графику
- Эмоджи, сленг, шутки
- Кейсы, отзывы других зумеров в видеоформате
Короче, речь про то что зумер должен почувствовать себя участником сообщества, а не ходячим кошельком для холодной и большой компании, которая смотрит на него свысока. Отношение важнее сути.
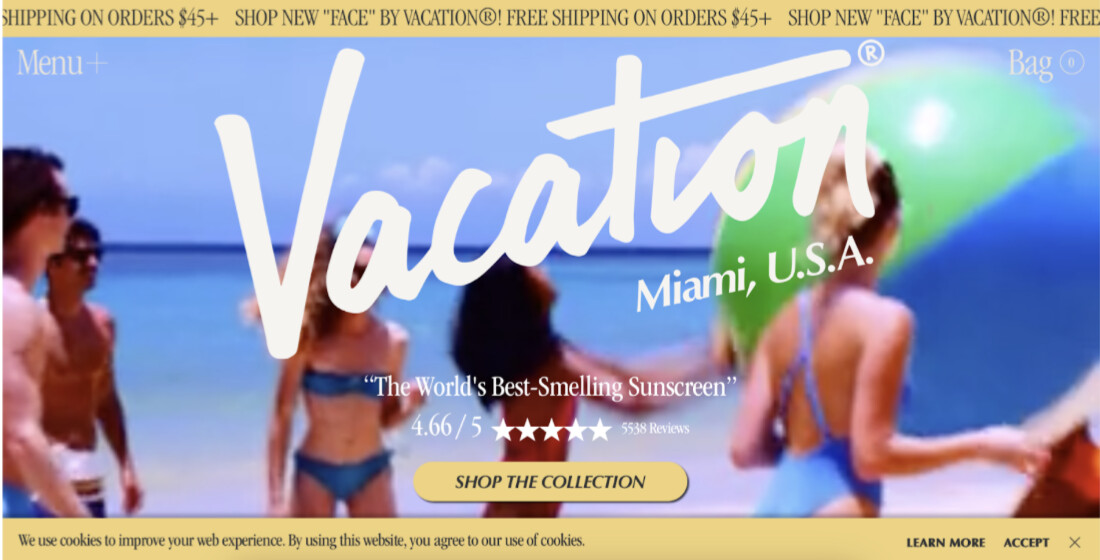
Источник: Amazon's
Максимализм
Мода - как качели. Только вчера все пищали от минимализма, сегодня же на сцену под фанфары вылетает максимализм.
Вкратце: это про контрастные, яркие цвета; отсутствие или малое количество свободного пространства, упоротые коллажи из картинок, анимации и прочий визуальный шум.
Представьте себе поезд с фейрверками, который врезался в картинную галерею. Вот это примерно оно. В идеале стоит смешать несколько стилей - что-то из ультрасовременного и какое-нибудь барокко, добавив кислоты.
Источник: Personal portfolio of ILab with techno centerpiece
Сторителлинг в жанрах техно и научной фантастики (Techno and Sci-Fi Storytelling Experiences)
Много кто устал от того, что год к году меняется только поколение айфона, а полеты человеков на Марс все откладываются и откладываются. Поэтому, этот стиль просто удовлетворяет запрос общества на что-то новое, технологичное.
Добавьте к техно-картинке интересную историю, много анимации и ваш продукт будут отрывать с руками. Штука только в том, что такой сторителлинг вряд ли сделать силами одного дизайнера или даже небольшой команды. Отсюда и ограничения - долго, дорого, сложно кодить и дебажить. Но если сделать - окупится 99%.
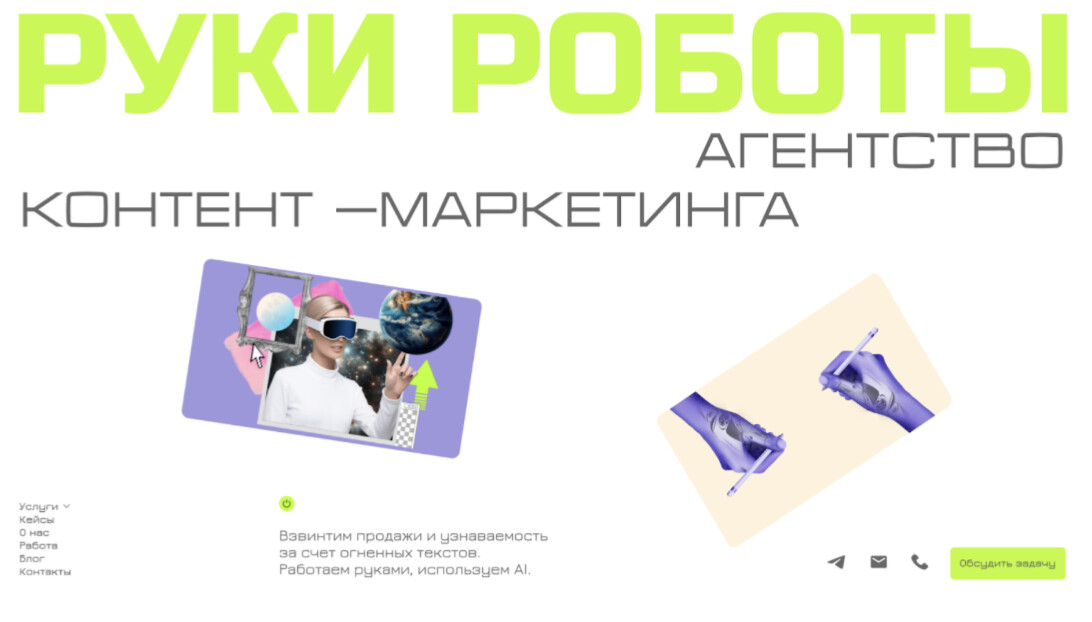
Вариант дизайна Руки роботы
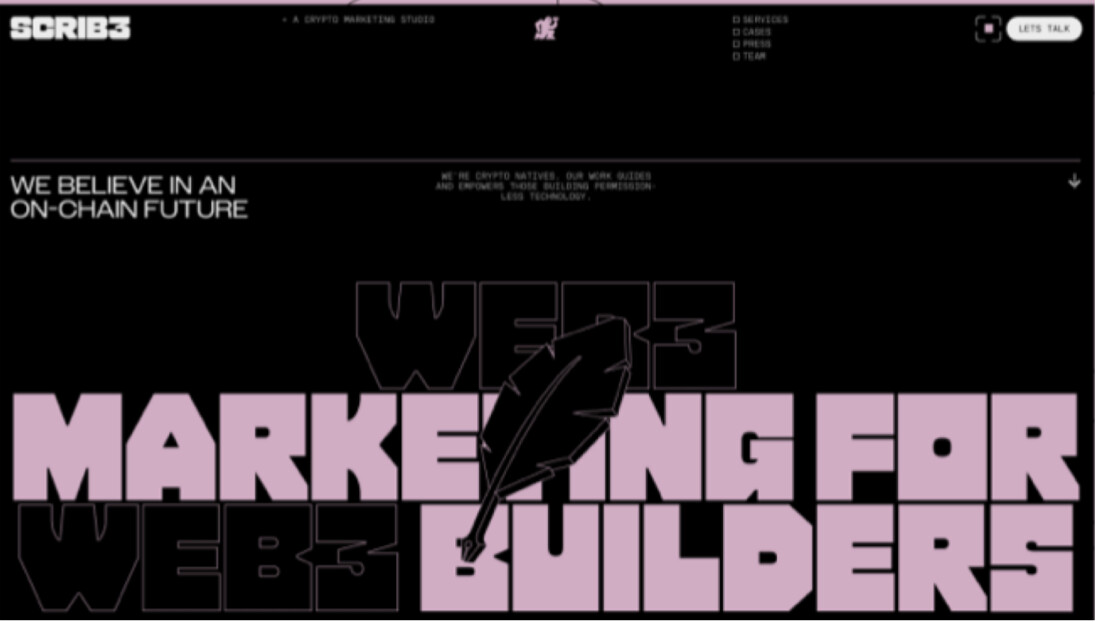
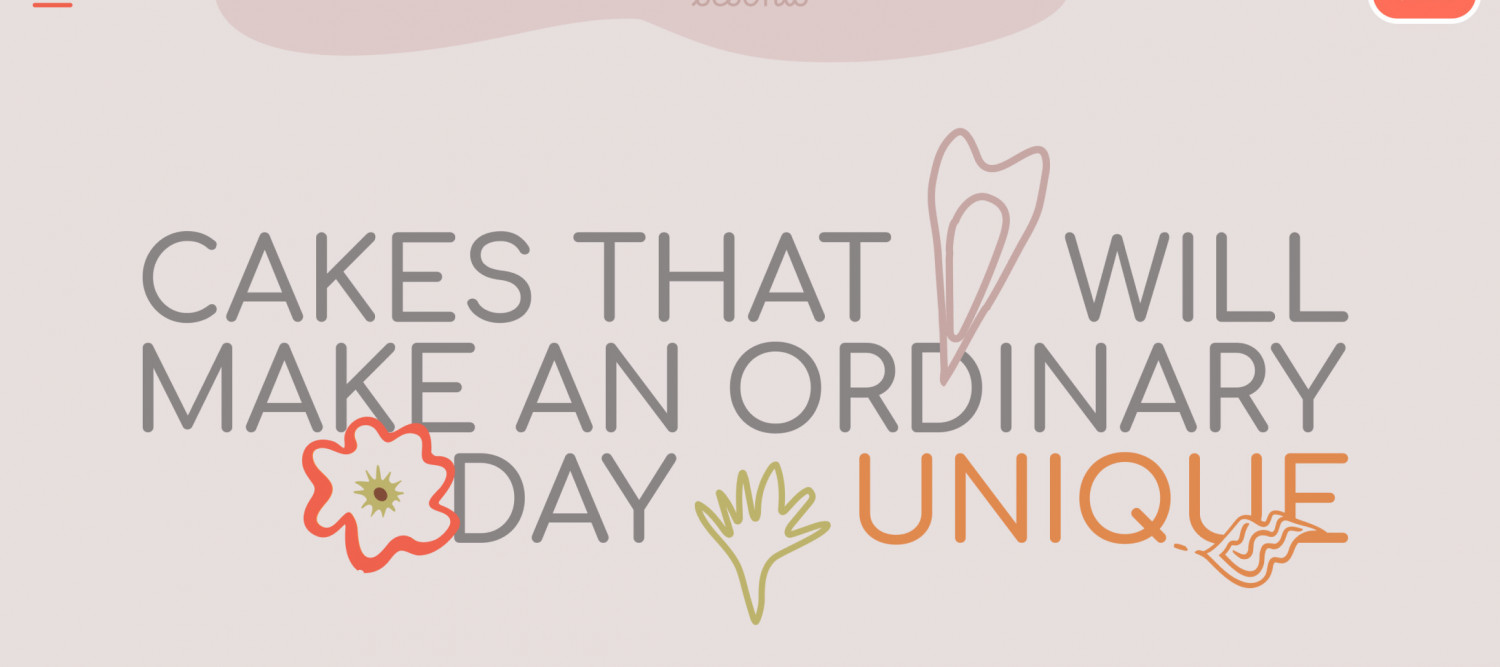
Дизайн с акцентом на типографику (Typographic design)
Стилю стотыщ лет, однако в 2024 году все еще видишь множество сайтов с акцентом на типографику от топовых агентств. Существенное отличие от 2022/2023 - появление малого количества акцентных 3D анимаций и увеличение количества анимаций в принципе.
Игры со шрифтами все еще актуальны, так как они позволяют создать узнаваемый и запоминающийся образ сайта.
Источник: scrib3.co
Я связываю это с увеличившейся мощностью устройств, с которых эти сайты смотрят и увеличением доступности этих самых устройств. Проще говоря - средняя мобилка стала мощнее и дизайнеры решили тормозить ее еще больше.
Не будьте как они, выбирайте стиль ниже.
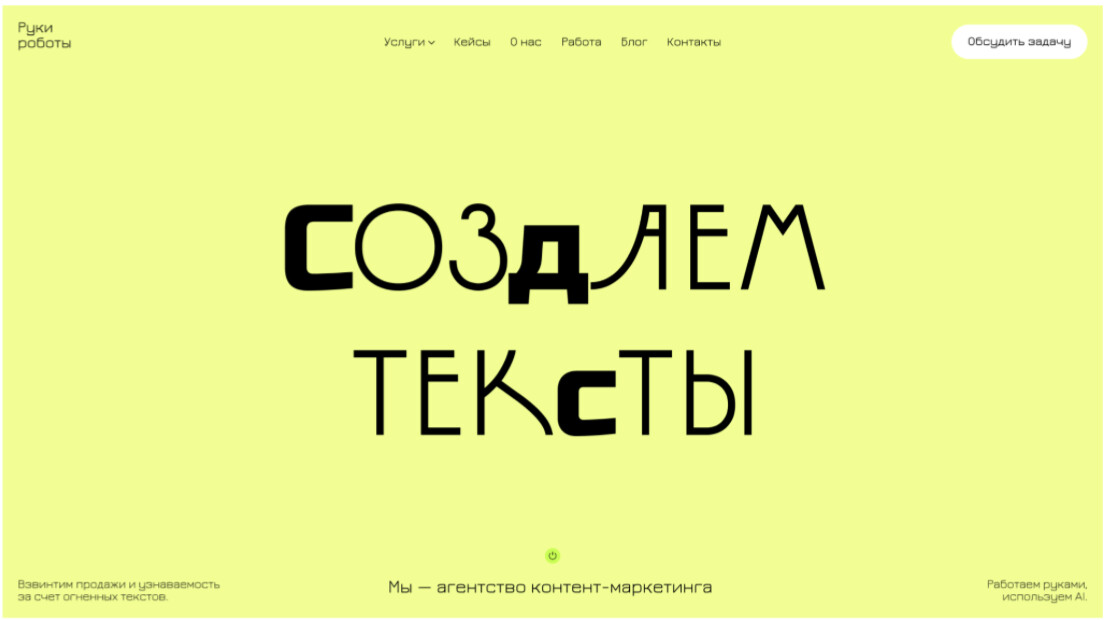
Вариант дизайна Руки роботы
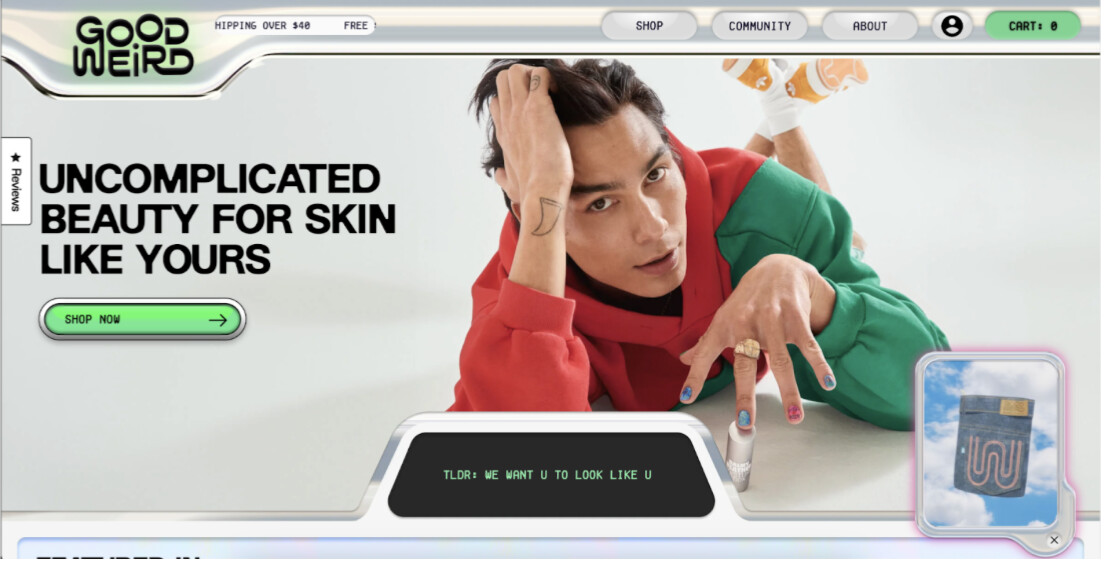
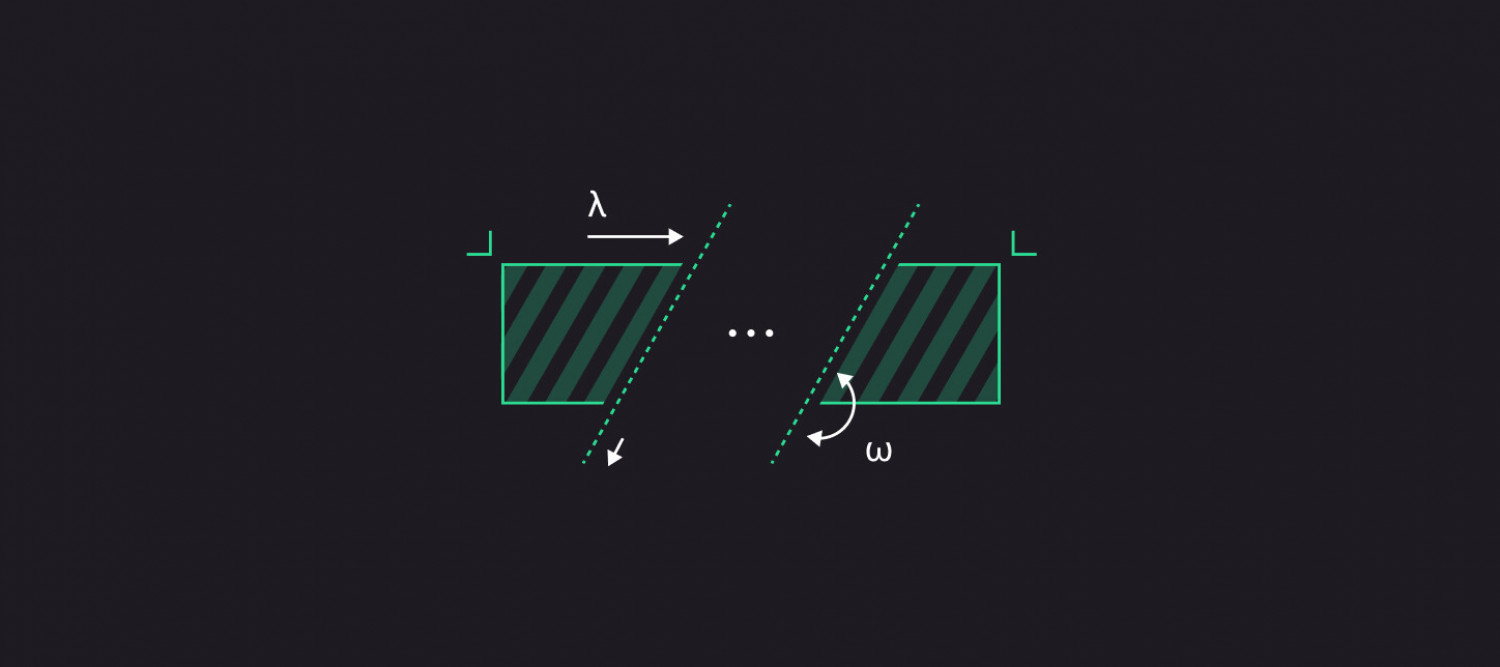
Параллакс (Parallax Scrolling)
Параллакс еще древнее, чем дизайн с акцентом на типографику и веб еще помнит, как много лет назад некоторые дизайнеры делали 30-50 экранные сайты, которые с помощью параллакса рассказывали целые истории.
В 2024 параллакс переживает новый ренессанс. Почему? Он не так сложен как хитрая JS анимация, не так забагован и, в целом, его применение не сложно, однако - красиво и недорого. Последнее в умах заказчиков часто играет чуть ли не самую важную роль.
Источник: The parallax-based Story of Goonies
Для тех, кто забыл - эффекты параллакса предполагают, что фон веб-сайта движется с другой скоростью, чем передний план. Это создает иллюзию глубины, создавая эффект искусственного 3D при прокрутке.
Источник: goodweird.com
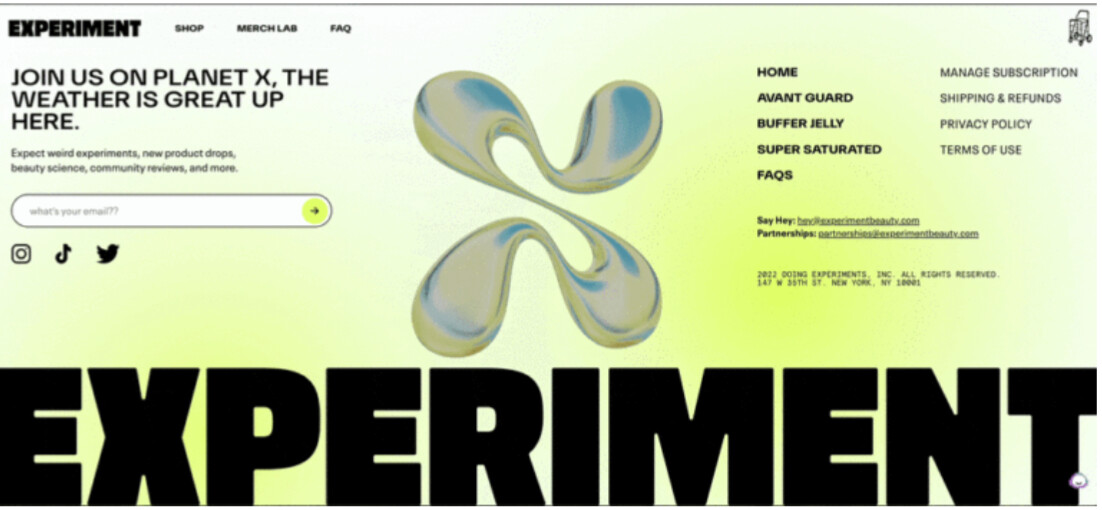
Эстетика 2000-х (Y2K)
Про Y2K активно заговорили на рубеже 22-23 годов и, по сути, это отсылка к ностальжи по 2000 году. В основе: яркие цвета, металлические текстуры, изображения-наклейки, пиксельные шрифты и футуризм, каким его понимали в двухтысячных. Ну и анимация конечно: бегущие строки, мигающие штуки, гифки.
Предполагаю, этот стиль оживает просто на том, что поколение, которое считает двухтысячные счастливым детством, подросло и захотело вспомнить лучшие времена.
Слабо представляю применение этого стиля где-либо, кроме промо-сайтов или сайтов мероприятий, технологических новинок.
Источник: experimentbeauty.com
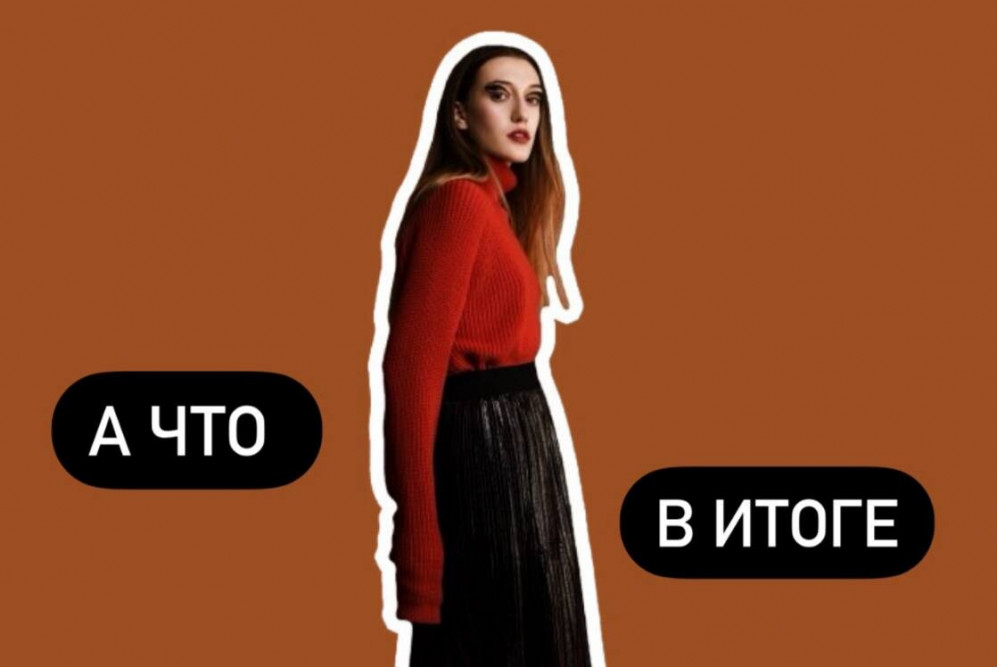
Ретро-воскрешение (The retro resurrection)
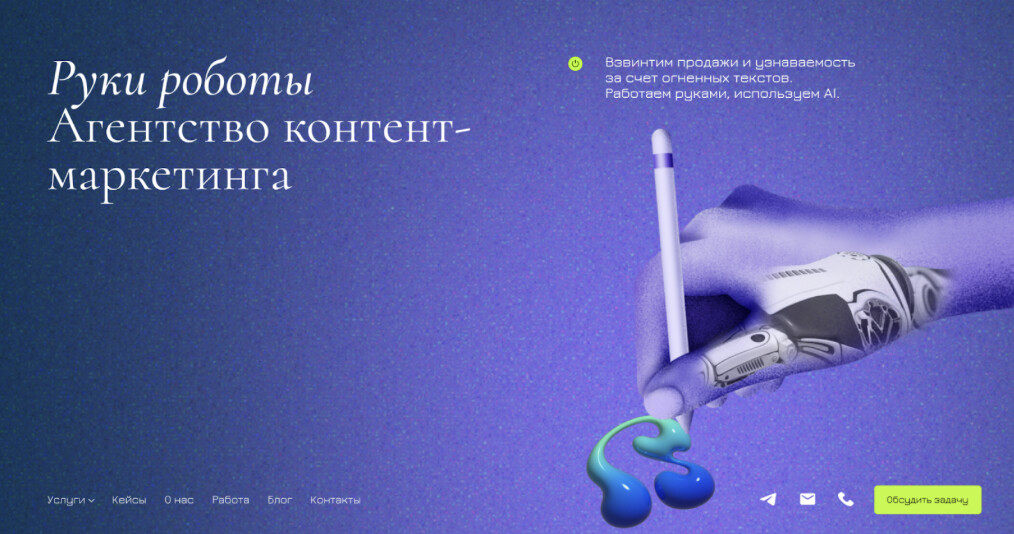
Уважаемый и приятный стиль, сочетание ностальжи и современности. Радует тем, что передает настроение, теплоту, характер дизайну, в отличие от набившего оскомину “Clean & Minimal”.
По сути берем минимализм, красим в приглушенные цвета, добавляем зернистых структур, винтажной графики и voilà - дизайн готов. Приправить можно современным основным шрифтом и дополнительным - выразительным. Любители колхоза могут накинуть еще шрифтов и получить веселую какофонию, которая, тем не менее, может восприниматься цельно.
Выбранный заказчиком дизайн Руки роботы
Микро анимация и анимация шрифтов (Micro animation, font animation)
Если из “дизайна с акцентом на типографику” убрать картинки, 3D анимации и оставить только текст - получится вот это. Анимируем сам текст, кнопки, слайдеры, выпадающие меню, добавляем кучу микро-взаимодействий. На этом, в общем, все.
Куда это применять, окромя контент-студий - пес его знает, но вы может найдете в этом какой-то смысл.
Вариант дизайна контент-студии Руки роботы
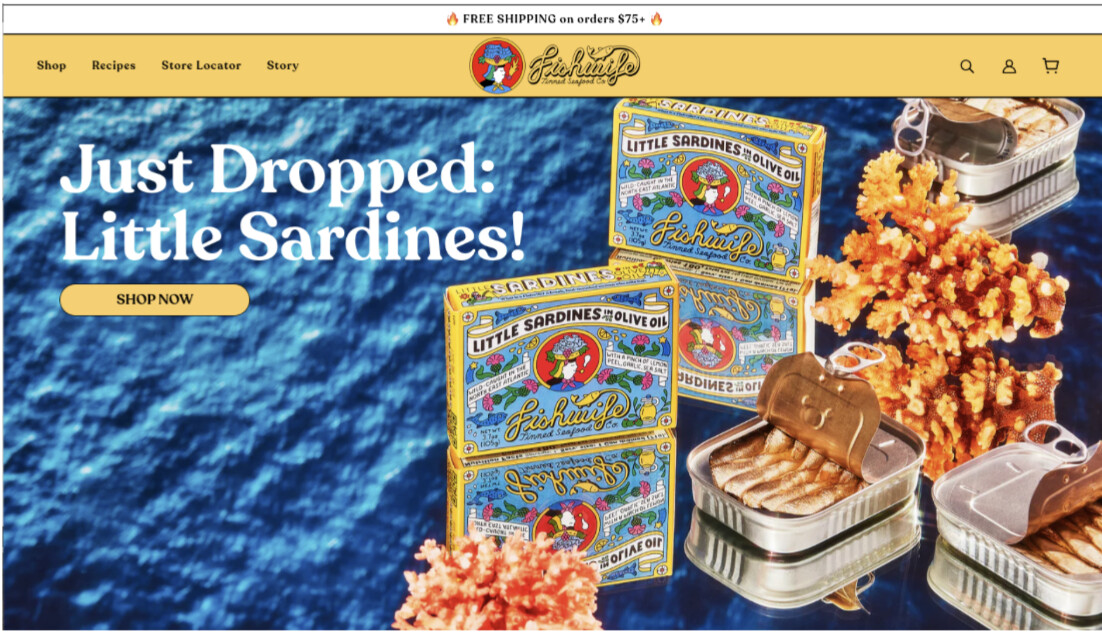
Бенто (Bento)
Бенто - японское понятие про еду в коробочке, разделенной на отсеки. Активно популяризировать бенто-дизайн начала MS, а за ней - Apple, которая представляет преимущества своих продуктов на сайте именно в таком формате.
Это эстетично, привлекает внимание на счет четкого деления на блоки, функционально, если задаться целью набить блоки чем-то полезным. Однако, мне видится что разумно использовать бенто для части блоков сайта, поскольку иначе получится Windows Mobile со своими плитками, а она не взлетела.
Источник: eatfishwife.com
Возрождение (Heritage revivalism)
Еще один уважаемый стиль, создает иллюзию прогулки по картинной галерее. Приятно для люксовых брендов, жилых комплексов классом повыше бизнеса и, в целом, если надо продать что-то дорогое.
Использовать надо орнаменты, мелкие детали стилей барокко и рококо 17-18вв, томно лежащих женщин и мужчин, отображающих лень натуры, которой доступно все.
Еще можно вспомнить арт-деко, викторианские мотивы и неоновые палитры современности. Короче, погуляйте по галереям - поймете о чем я.
Я, после изучения трендов
В итоге
Конечно, стилей в целом намного больше, но если вы не хотите, чтобы ваш сайт выглядел как ископаемое - лучше ориентироваться на этот список и выбирать стилистику из него. Или комбинировать стилистики, что тоже допустимо.
Контент-агентство Руки Роботы, работы для которого фигурируют в этой статье время от времени выбрало смешение стилей максимализма и анимации шрифтов. Мне понравилось работать с ними и главное - им понравился результат. Круто, когда у тебя развязаны руки и ты можешь экспериментировать в разных стилях, а заказчик может провести быстрый опрос ЦА на предмет что им заходит.
Напоследок, хочу опубликовать пару обращений.
Дизайнерам: не штампуйте однообразное гуано, когда есть столько забавных и интересных стилей. Ищите релевантные примеры, пробуйте себя в разных стилях, работайте с самоотдачей, меняйте мышление в соответствии с текущим поколением и все будет круто.
Заказчикам: помните, что история, ценности, миссия и посыл бренда гораздо важнее дизайна. И к дизайну стоит подходить тогда, когда все ранее перечисленное - есть и выглядит цельно. Тогда сайт, как инструмент, будет решать вашу задачу.
С вами была Александра Ошвин, UX/UI/Web дизайнер, подписывайтесь если хотите узнавать больше о дизайне, Тильде и продажах.