Сегодня разберём, как можно скрывать один элемент, если отображается другой. Мы продолжим расширять возможности логики в Figma с использованием нестандартных подходов.
Destructive Blur
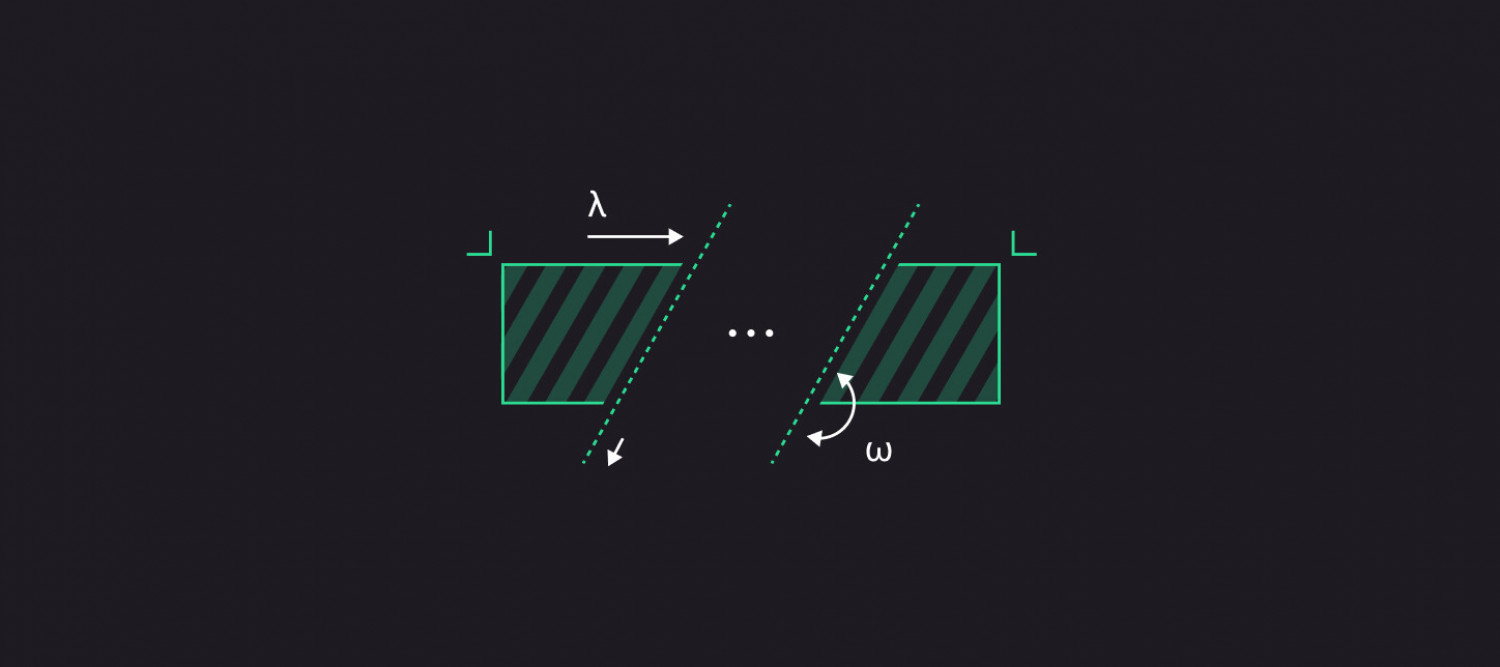
Недавно в Figma появилась возможность сильно увеличивать значение размытия для эффекта Background Blur. Что это нам даёт? Слой с таким эффектом буквально «стирает» заливки всех слоёв под ним, вплоть до фоновой заливки страницы. Единственный способ «отменить» это — воспользоваться трюком Blur Cancel из Figsight #0. Возможно, вам пригодится этот эффект.
Что будем «стирать»?
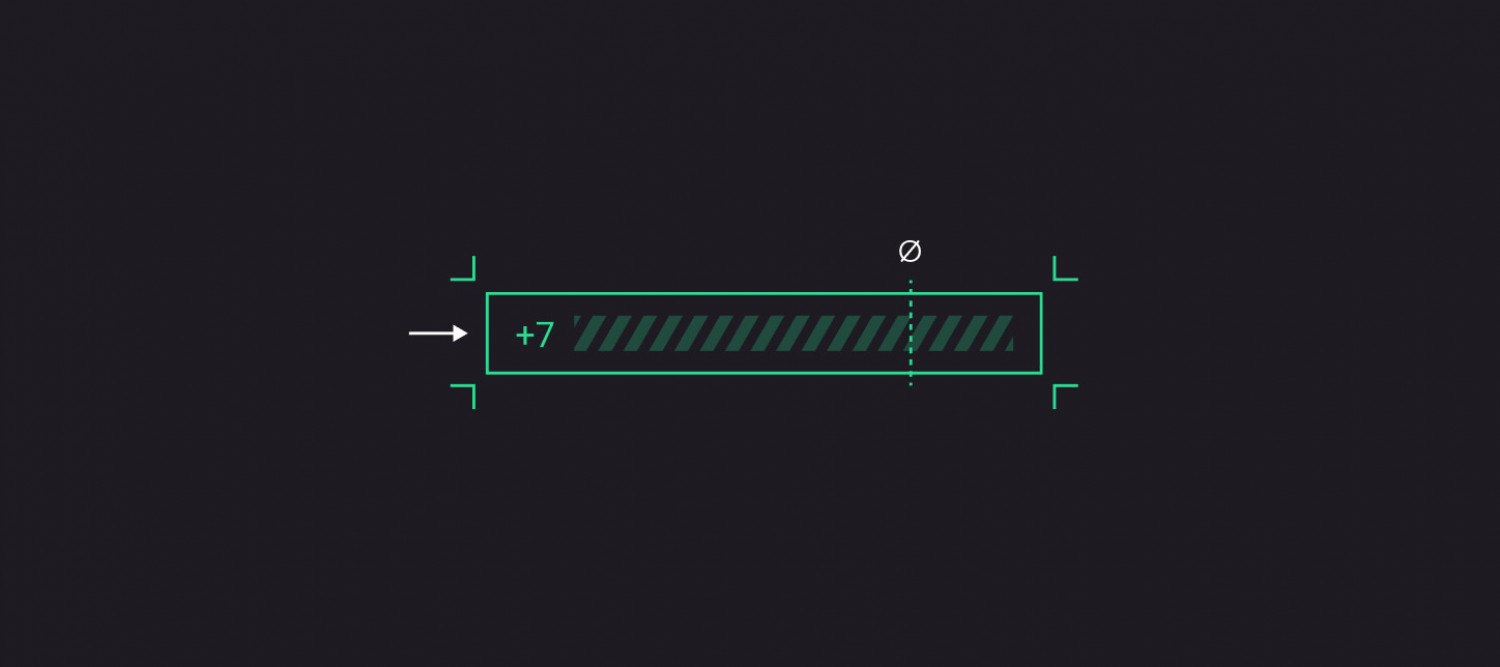
В предыдущих статьях (Figsight #7 и #8) мы обсуждали логические отступы и создали механизм отрицания Not. Однако такой отступ остаётся фиксированным — его высота задаётся вручную и не меняется в зависимости от содержимого. Иногда этого недостаточно, особенно при работе с булевой логикой и Component Properties. Давайте исправим это ограничение и создадим более гибкий инструмент.
Первая попытка: векторный подход
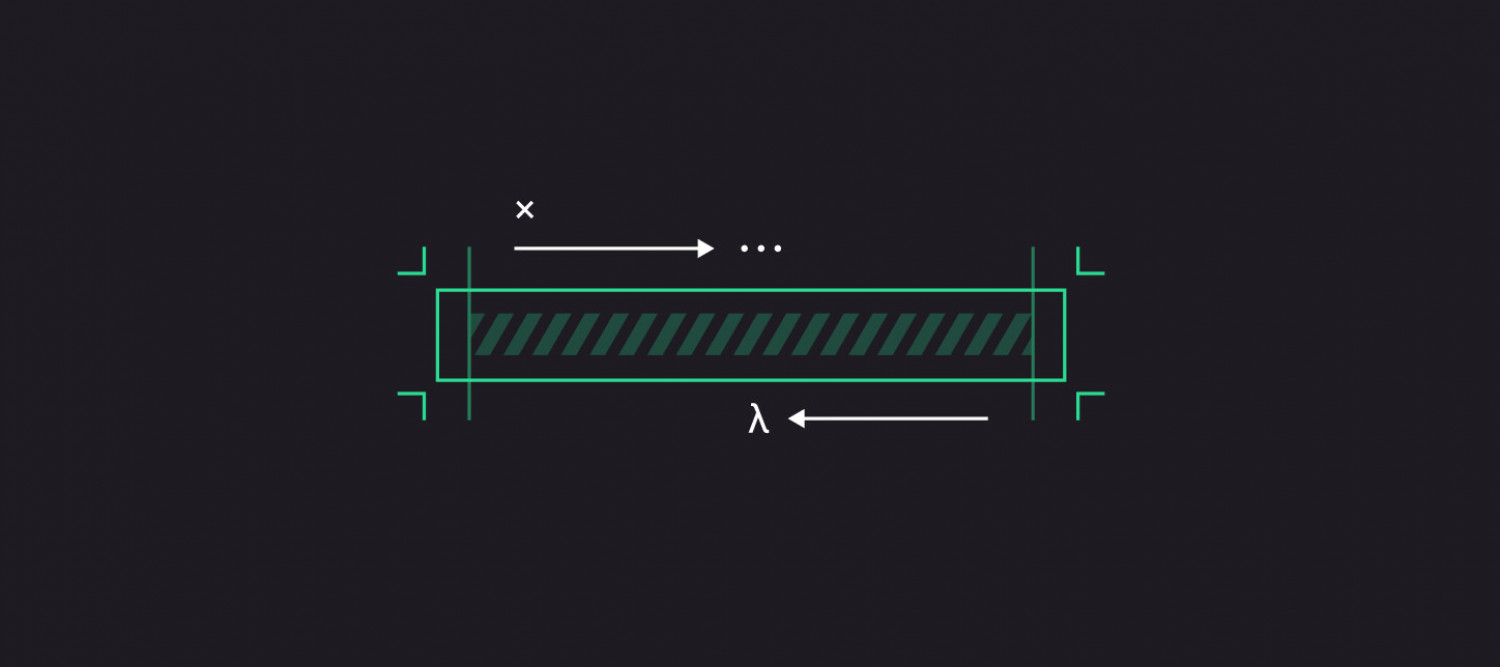
Представим, что у нас есть текстовой слой, обёрнутый в контейнер с настройками Hug-Hug. Наша задача — скрыть этот контейнер, когда активируется определённый элемент, назначив ему нулевой размер.
Первым делом я обратился к векторным операциям. Использование Intersect между произвольным векторным объектом и векторным объектом нулевого размера даёт результат нулевого размера. Если отключить нулевой вектор, результат возвращается к исходному размеру. Это именно то, что нам нужно!
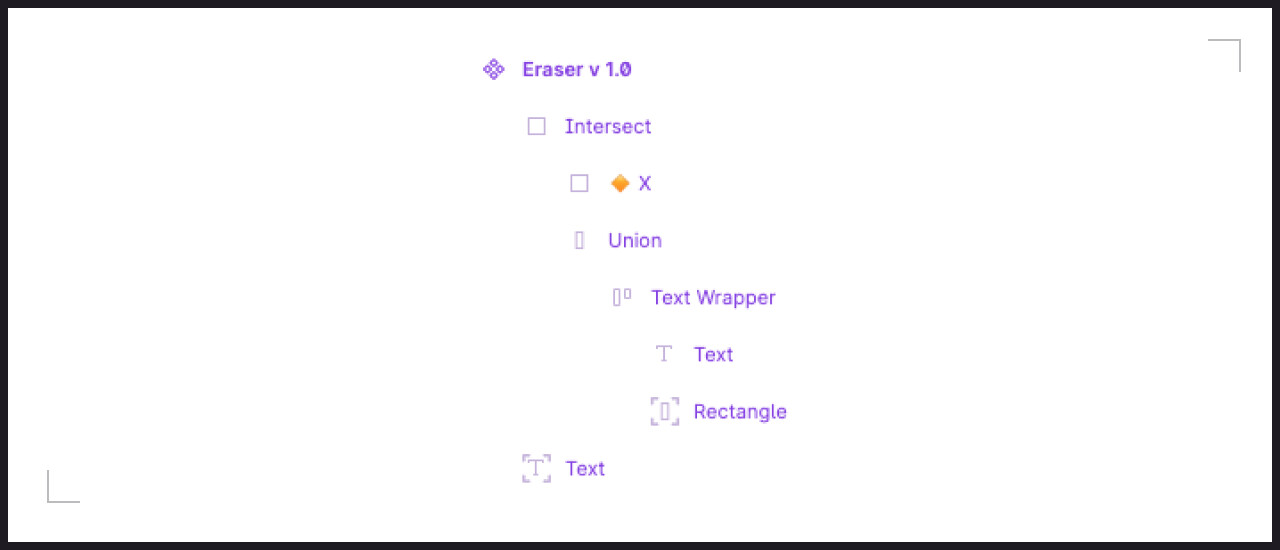
Решение:
- Оборачиваем текстовой слой в АЛ.
- Добавляем сверху векторный прямоугольник с абсолютным позиционированием и привязками по сторонам.
- Превращаем объект в вектор с помощью Union.
- Задействуем Intersect с нулевым вектором.
- Накладываем исходный текстовой слой поверх.
Метод работает, однако организация слишком сложная, объект приходится дублировать, что не всегда возможно в компоненте и векторные манипуляции снижают производительность фигмы.
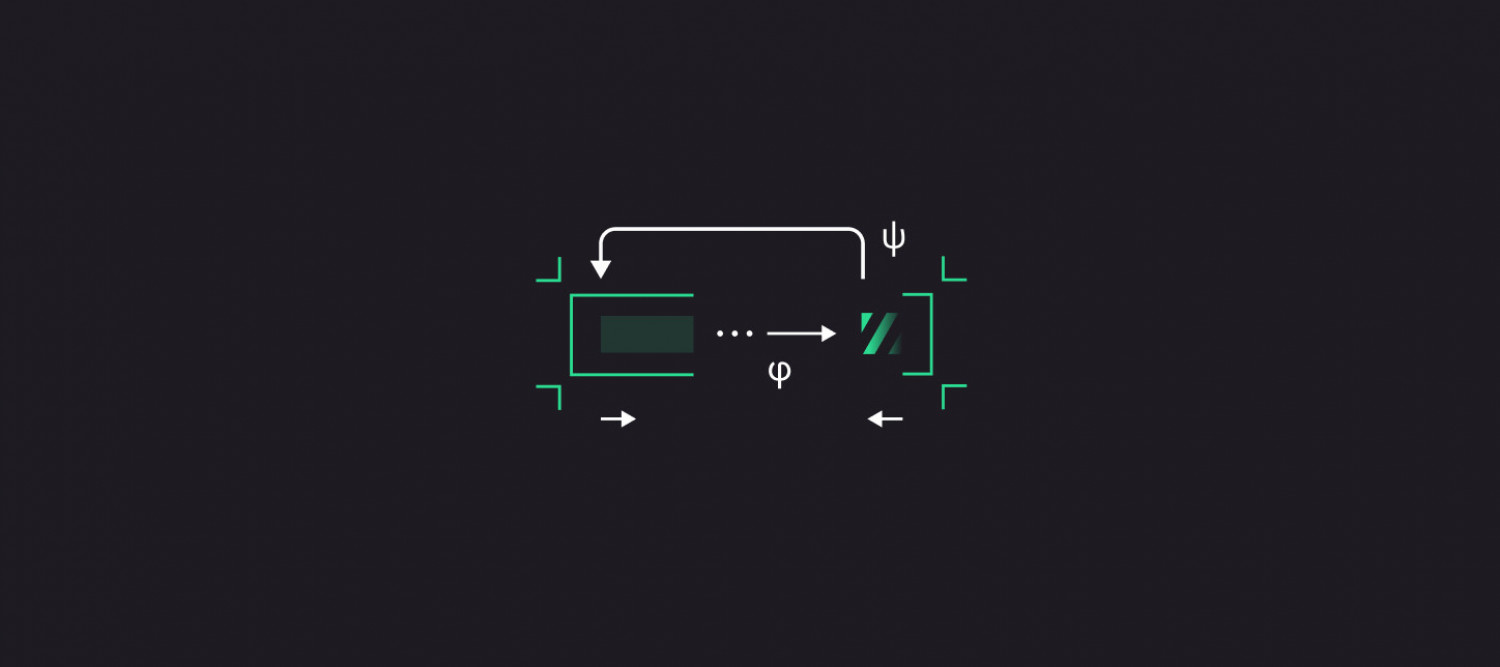
Вторая попытка: маски
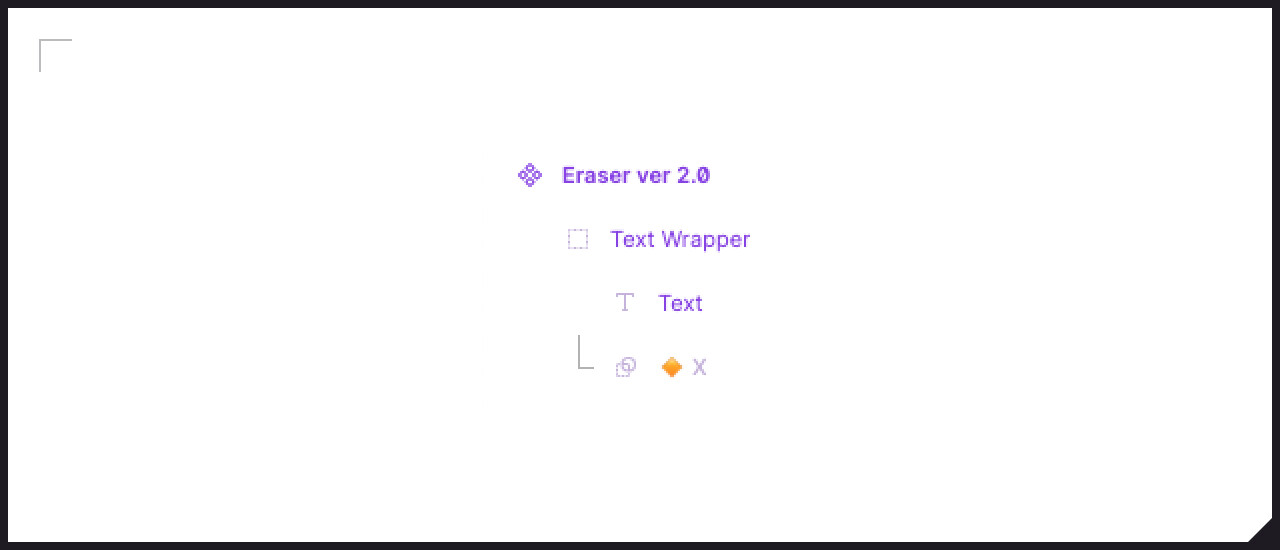
На помощь пришёл Михаил Захаров, предложив более простой подход. Оказывается, можно скрыть любой объект, применив маску нулевого размера. Но есть нюанс — всё это должно находиться внутри группы, а не фрейма. Да, группы наконец-то нашли своё полезное применение!
В разы проще и эффективней.
Этот трюк пока описан без конкретных примеров применения, но я уверен, что вы найдёте ему место в своих проектах. А если нет — пусть будет в нашей коллекции полезных хаков. Присылайте свои трюки, ваши находки будут опубликованы с указанием авторства. А готовые примеры как обычно расположены тут.